微信小程序——van-field中的left-icon属性自定义

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序——van-field中的left-icon属性自定义
文章目录
- 前言
- 原始效果
- 期望效果

前言
在小程序中,我们是用 Vant 组件库时,常常会用到 van-field 输入框控件;详细用法我就不过度阐述了,可以参考官方文档:Field 输入框使用。
今天我将跟大家分享的是 van-field 输入框控件中的 left-icon 属性的自定义怎么实现。
原始效果

上面效果的代码如下:
login.wxml:
<view class="input-container"><van-cell-group><van-field model:value="{{ username }}" left-icon="manager" placeholder="请输入用户名/手机号" border="{{ true }}" /></van-cell-group></view><view class="input-container"><van-cell-group><van-field model:value="{{ password }}" type="{{ showPassword ? 'text' : 'password' }}" icon="{{ showPassword ? 'closed-eye' : 'eye-o' }}" bind:click-icon="togglePassword" left-icon="lock" placeholder="请输入密码" border="{{ true }}" /></van-cell-group><icon type="{{ showPassword ? 'eye' : 'closed-eye' }}" size="20" bindtap="togglePassword" /></view><view class="input-container"><van-field model:value="{{ captcha }}" left-icon="photo" color='red' placeholder="图形验证码" border="{{ true }}" /><van-image width="80" height="40" src="{{captchaUrl}}" bind:click="refreshCaptcha" /></view>
从上面代码我们可以看出来 left-icon 使用的是 Vant 组件中的默认图标,那我们怎么修改呢?请看下面~
期望效果

将原始效果中的图标更换为上面这种样式,或是自定义是怎么做到的呢?
首先,我们从 阿里巴巴矢量图标库 中下载这三个图标的png图片;可选择你需要的颜色。

login.wxml 代码如下:
<view class="input-container"><van-cell-group><van-field model:value="{{ username }}" left-icon="{{userIcon}}" placeholder="请输入用户名/手机号" border="{{ true }}" /></van-cell-group></view><view class="input-container"><van-cell-group><van-field model:value="{{ password }}" type="{{ showPassword ? 'text' : 'password' }}" icon="{{ showPassword ? 'closed-eye' : 'eye-o' }}" bind:click-icon="togglePassword" left-icon="{{pwdIcon}}" placeholder="请输入密码" border="{{ true }}" /></van-cell-group><icon type="{{ showPassword ? 'eye' : 'closed-eye' }}" size="20" bindtap="togglePassword" /></view><view class="input-container"><van-field model:value="{{ captcha }}" left-icon="{{yzmIcon}}" color='red' placeholder="图形验证码" border="{{ true }}" /><van-image width="80" height="40" src="{{captchaUrl}}" bind:click="refreshCaptcha" /></view>
login.js 代码如下:
data: {yzmIcon:'/static/验证码.png',pwdIcon:'/static/密码.png',userIcon:'/static/我的.png'},
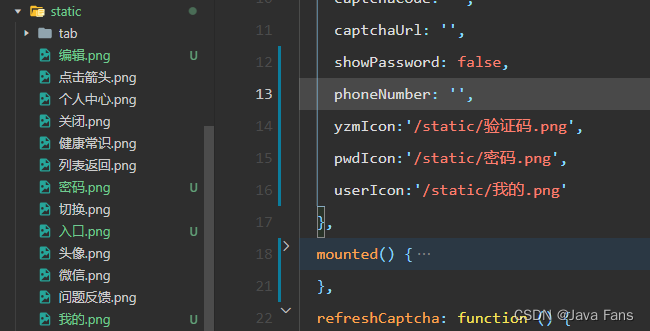
素材的存放位置如下:

至此,我们就完美解决了微信小程序van-field控件中 left-icon 自定义图片功能。
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

微信小程序——van-field中的left-icon属性自定义
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

一文学会lua脚本
文章目录 0.前言背景应用 1. 学习大纲1. 学习基本语法:2. 理解函数和模块:3. 深入数据结构:4. 高级特性和技巧:5. 实践项目: 2. Lua脚本2.1 学习基本语法2.2 理解函数和模块2.3 深入数据结构2.4 高级特性和技巧 3. 高级…...

学习JAVA打卡第四十二天
正则表达式及字符串的替换与分解 ⑴正则表达式 正则表达式是string对象的字符序列,该字符序列中含有具有特殊意义的字符,这些特殊字符称作正则表达式的元字符。 注:由于“ ”代表任何一个字符,所以在正则表达式中如果想使用普…...

2023-8-25食物链
题目链接:食物链 #include <iostream>using namespace std;const int N 50010;int n, m; int p[N], d[N];int find(int x) {if(p[x] ! x){int t find(p[x]);d[x] d[p[x]];p[x] t;}return p[x]; }int main() {cin >> n >> m;for(int i 1; i…...

为什么要使用IP地址进行定位
IP地址定位是一种以互联网协议地址(IP地址)为基础的技术,它能够准确地确定一个设备在互联网上的位置。这种技术的应用范围非常广泛,从个人用户到企业机构甚至是国家安全和网络安全等领域都需要使用IP地址定位。 首先,I…...

CSS概念
1、CSS与HTML结合方式 1.1 第一种方式 内联/行内样式 就是在我们的HTML标签上通过style属性来引用CSS代码。 优点:简单方便 ; 缺点:只能对一个标签进行修饰。 1.2 第二种方式 内部样式 我们通过<style>标签来声明我们的CSS. 通常<style>标签我们推荐写在…...

淘宝API技术解析,实现关键词搜索淘宝商品(商品详情接口等)
淘宝提供了开放平台接口(API)来实现按图搜索淘宝商品的功能。您可以通过以下步骤来实现: 获取开放平台的访问权限:首先,您需要在淘宝开放平台创建一个应用,获取访问淘宝API的权限。具体的申请步骤和要求可以…...
Redis 7 教程 数据类型 基础篇
🌹 引导 Commands | Redishttps://redis.io/commands/Redis命令中心(Redis commands) -- Redis中国用户组(CRUG)Redis命令大全,显示全部已知的redis命令,redis集群相关命令,近期也会翻译过来,Redis命令参考,也可以直接输入命令进行命令检索。...

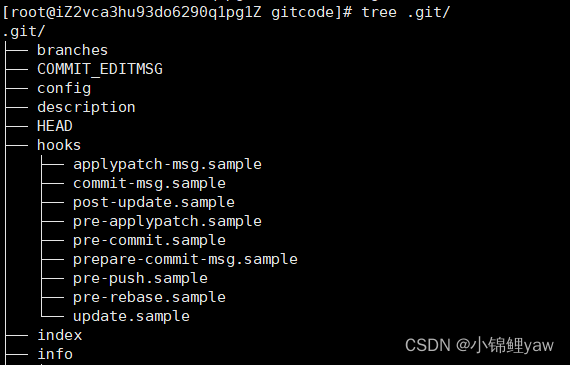
-bash: tree: command not found 的解决方法
在学习git操作时发现使用命令tree .git时显示错误 在网上查阅资料后,发现可能是没有安装生成tree的应用,所以我们使用命令安装应用即可 sudo yum install -y tree像这样就是安装成功了 我们再来试试 问题解决了,成功显示出树形结构...

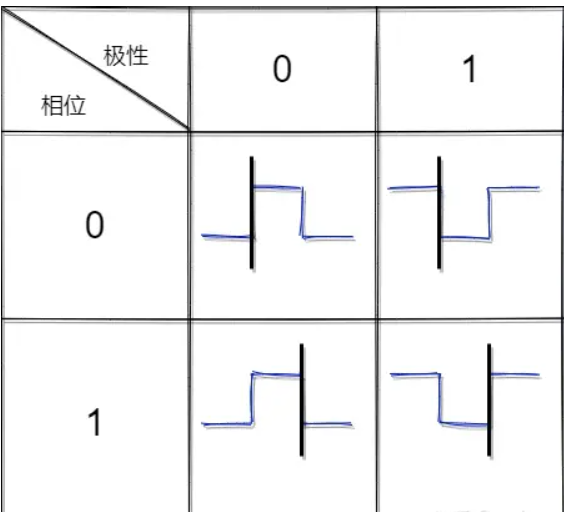
SPI总线协议
简述 SPI协议是一种芯片与芯片之间的通讯,全称是Serial Peripheral Interface SPI通讯采用一主多从模式,产生时钟的一侧称为主机,另一侧称为从机。只有一个主机(一般来说可以是微控制器/MCU),但是可以有一…...

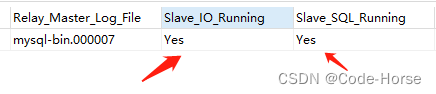
Ubuntu20.04配置mysql配置主从复制
ubuntu20.04:mysql主库 sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf # 修改完毕重启 sudo service mysql stop sudo service mysql start主库mysqld.cnf配置 [mysqld] ... # bind-address>->--- 127.0.0.1 # 注释掉,允许外部连接 # mysqlx-b…...
)
HTTP 服务器(基于go实现)
编写一个 HTTP 服务器,接收客户端 request,并将 request 中带的 header 写入 response header 解析HTTP请求头 import ("fmt""net/http" )func headers(w http.ResponseWriter, r *http.Request) {// 将request中的信息写入到 w中…...

【整数二分】
数的范围 #include<iostream> using namespace std; const int N 100000 11;int n; int q; int a[N];int key;int main(){cin>>n>>q;for(int i0;i<n;i)cin>>a[i];while(q--){cin>>key;//先去找左(大于等于)再去找右…...

开发一款AR导览导航小程序多少钱?ar地图微信小程序 ar导航 源码
随着科技的不断发展,增强现实(AR)技术在不同领域展现出了巨大的潜力。AR导览小程序作为其中的一种应用形式,为用户提供了全新的观赏和学习体验。然而,开发一款高质量的AR导览小程序需要投入大量的时间、人力和技术资源…...

Shell 编程快速入门 之 函数基础知识
目录 shell函数基础知识 函数定义 函数名 函数体 参数 返回值 return返回值的含义 return与echo返回值的区别 可变参数函数 自定义库函数 定义库函数 调用库函数 执行结果 递归函数 阶乘函数 斐波那契函数 shell函数基础知识 函数定义 函数名 Shell函数用…...

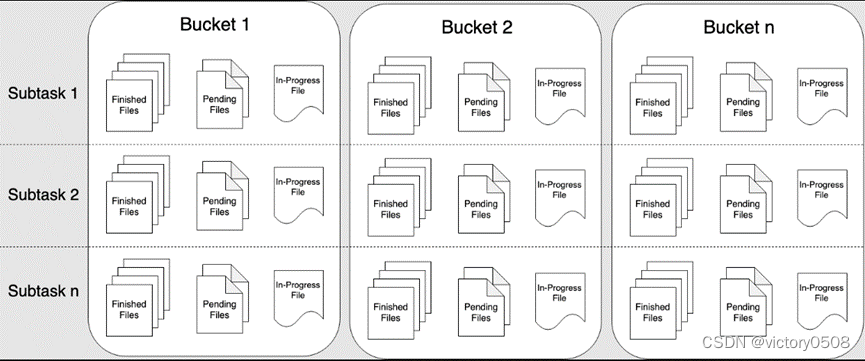
Flink流批一体计算(18):PyFlink DataStream API之计算和Sink
目录 1. 在上节数据流上执行转换操作,或者使用 sink 将数据写入外部系统。 2. File Sink File Sink Format Types Row-encoded Formats Bulk-encoded Formats 桶分配 滚动策略 3. 如何输出结果 Print 集合数据到客户端,execute_and_collect…...

03.sqlite3学习——数据类型
目录 sqlite3学习——数据类型 SQL语句的功能 SQL语法 SQL命令 SQL数据类型 数字类型 整型 浮点型 定点型decimal 浮点型 VS decimal 日期类型 字符串类型 CHAR和VARCHAR BLOB和TEXT SQLite 数据类型 SQLite 存储类 SQLite 亲和类型(Affinity)及类型名称 Boo…...

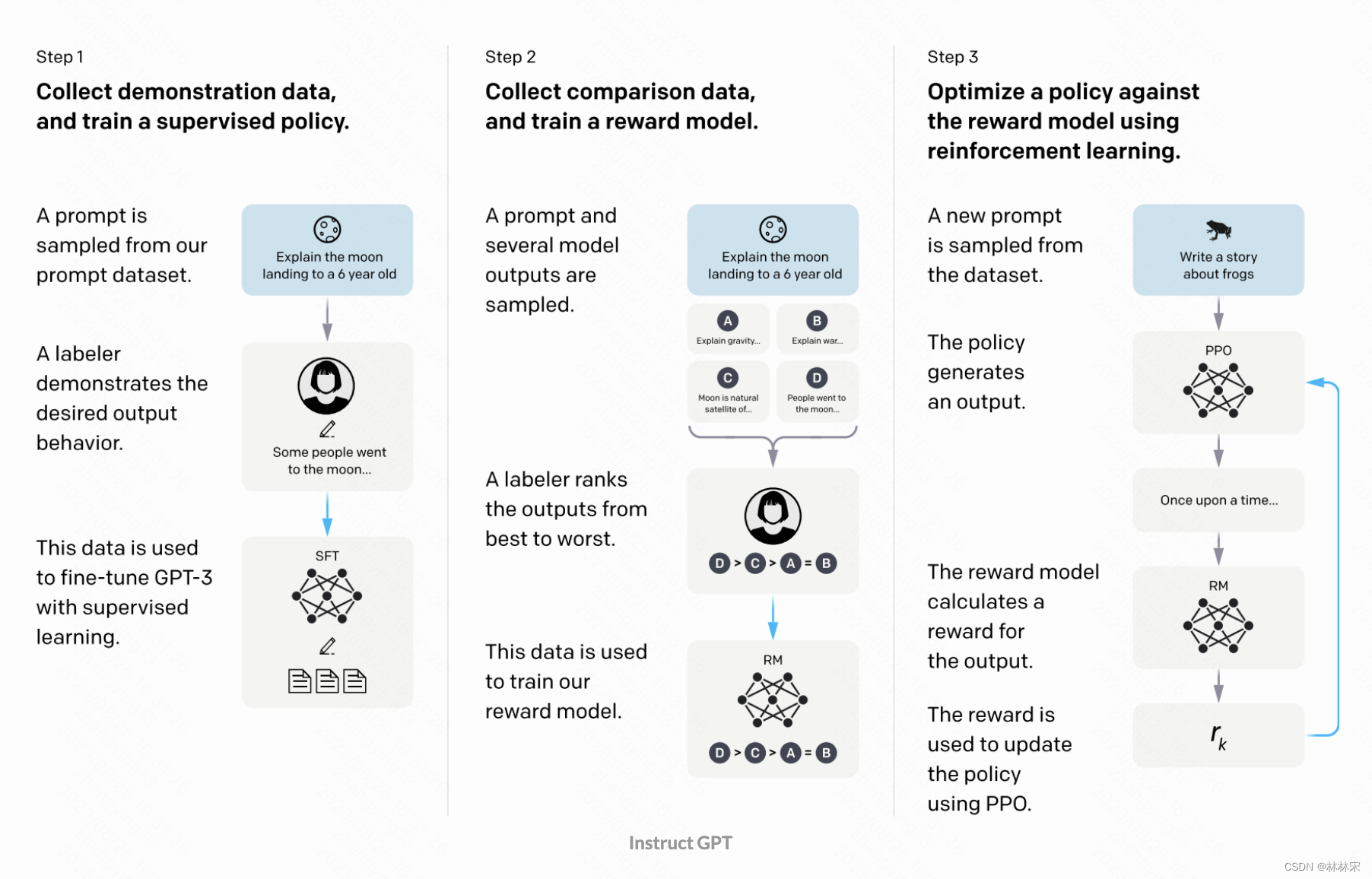
LLM-chatgpt训练过程
流程简介 主要包含模型预训练和指令微调两个阶段 模型预训练:搜集海量的文本数据,无监督的训练自回归decoder; O T P ( O t < T ) O_TP(O_{t<T}) OTP(Ot<T),损失函数CE loss指令微调:在输入文本中加入…...

【学习笔记】[ABC274Ex] XOR Sum of Arrays
有点难😅 真的是 A B C ABC ABC的难度吗😅 非常精妙的哈希题目。 定义矩阵乘法: c i , j ⊕ ( a i , k & b k , j ) c_{i,j}\oplus (a_{i,k}\& b_{k,j}) ci,j⊕(ai,k&bk,j) 之所以可以矩阵乘法是因为满足 ( a ⊕ b )…...

抖音web频道爬虫
抖音web频道爬虫代码: <?php header(Content-Type:application/json; charsetutf-8);//抖音频道爬虫class DouyinChannel{private $app_id 1;private $spider_code 1;private $channels [["channel_name" > "热点","url"…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
