拼多多淘宝大量缓存商品数据用什么格式提供比较好?
众所周知,淘宝拼多多是我国主流的电商平台,其上有大量的商品数据。很多商家会通过API来访问他们的商品数据,根据API的调用次数收费。第三方数据公司提供电商数据接口API,采集实时数据。但是,在他们的服务器上有大量的缓存数据,这些数据一直被大家所忽略。这批数据量巨大的缓存数据的作用和价值却非常大。他们省掉了调用API的时间和成本,直接从服务器中调取,性价比很高。
对于拼多多和淘宝这样的大型电商平台的缓存商品数据的交付,如何顺利的交付是关键。以下是一些可能适合缓存商品数据的格式:
-
JSON:JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它易于阅读和编写,并且能够描述简单的数据结构和复杂的数据结构。在缓存商品数据时,可以将数据转换为JSON格式,然后存储在缓存中。
-
XML:XML(Extensible Markup Language)是一种标记语言,它可以用来描述数据的结构。XML可以用于存储和传输数据,并且具有广泛的兼容性。然而,XML比JSON更加复杂,并且解析速度较慢。它由纯文本文件组成,其中每一行代表一条记录,每个字段由逗号分隔。SQLite支持SQL语言,可以进行复杂的数据查询,并且具有较高的性能。如果您的商品数据结构较为简单,JSON和CSV可能是不错的选择。如果您的数据结构较为复杂,或者需要进行复杂的数据查询,SQLite可能更加适合。
商品缓存数据示例 了解更多商品缓存数据
"item": {"num_iid": "652874751412","title": "北欧轻奢布艺沙发 小户型简约现代客厅ins风网红款三双人订制沙发","desc_short": "","price": "480.00","total_price": 0,"suggestive_price": 0,"orginal_price": "480.00","nick": "惜情yqq1127","num": "200","min_num": 0,"detail_url": "https://item.taobao.com/item.htm?id=652874751412","pic_url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg","brand": "#0 工厂","brandId": "1435187098","rootCatId": "50008164","cid": "50020632","crumbs": [],"created_time": "","modified_time": "","delist_time": "","desc": "<img size=\"27893\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN01LFmSOU1Jem9QOjMPb_!!2568161054.jpg</img><img size=\"132455\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN014vyOOT1Jem9DpHz3Y_!!2568161054.jpg</img><img size=\"2455\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01B3PpsA1Jem9N8V7uf_!!2568161054.jpg</img><img size=\"117664\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN015JbyeY1Jem9MZshUt_!!2568161054.jpg</img><img size=\"16674\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HXSoxx1Jem9RvgzHN_!!2568161054.jpg</img><img size=\"96260\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN01IEultA1Jem9MdEx8R_!!2568161054.jpg</img><img size=\"13573\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN0176K98O1Jem9QOjE69_!!2568161054.jpg</img><img size=\"110974\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN013Pxp1O1Jem9RvgeTv_!!2568161054.jpg</img><img size=\"104198\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01SfyZ8M1Jem9QOi1Gx_!!2568161054.jpg</img><img size=\"576580\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01bb1POa1Jem9Sdgve2_!!2568161054.jpg</img><img size=\"676617\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN018Eo9dV1Jem9KV0y79_!!2568161054.jpg</img><img size=\"9125\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01vuEofr1Jem9Nzy9xY_!!2568161054.jpg</img><img size=\"107197\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01qw9sAi1Jem8wkNKpy_!!2568161054.jpg</img><img size=\"198877\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HeFhFw1Jem8rLnjBY_!!2568161054.jpg</img><img size=\"71423\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01SNgjoi1Jem9QOil15_!!2568161054.jpg</img><img size=\"37628\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01RXf3RA1Jem9DpHVwj_!!2568161054.jpg</img><img size=\"170889\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01gZmZjt1Jem9ISThgm_!!2568161054.jpg</img><img size=\"6378\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01YL0FHM1Jem9PQTjX9_!!2568161054.jpg</img><img size=\"212074\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01UhsEhZ1Jem8yvJIhZ_!!2568161054.jpg</img><img src=\"https://www.o0b.cn/i.php?t.png&rid=gw-1.64e8138a83326&p=1778786367&k=i_key&t=1692930956\" style=\"display:none\" />","desc_img": [],"item_imgs": [{"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg"},{"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01kjOfNb1Jem9DmWn8Y_!!2568161054.jpg"},{"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN01HoB9ha1Jem9DmWn8r_!!2568161054.jpg"},{"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN011PjP2P1Jem9MXEUFT_!!2568161054.jpg"},{"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01KUfBFL1Jem9KTTMn1_!!2568161054.jpg"}],"item_weight": "","item_size": "","location": "江苏南通","post_fee": "","express_fee": null,"ems_fee": "","shipping_to": "","has_discount": "false","video": {"url": null},"is_virtual": "","sample_id": "","is_promotion": "false","props_name": "31480:14306495906:几人坐:脚踏90*60*48cm;31480:14306495907:几人坐:双人165*95*67cm;31480:14306495908:几人坐:三人210*95*67cm;31480:14306495909:几人坐:单人100*95*67cm;31480:21480914361:几人坐:四人位240*95*67cm;31480:21480914362:几人坐:大四人320*95*76cm;31480:1387571900:几人坐:3米贵妃沙发;31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","prop_imgs": {"prop_img": [{"properties": "1627207:28321","url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"}]},"property_alias": "","props": [{"name": "品牌","value": "#0 工厂"},{"name": "型号","value": "520"},{"name": "材质","value": "木"},{"name": "木质材质","value": "松木"},{"name": "面料","value": "绒布"},{"name": "风格","value": "北欧"},{"name": "几人坐","value": "脚踏90*60*48cm,双人165*95*67cm,三人210*95*67cm,单人100*95*67cm,四人位240*95*67cm,大四人320*95*76cm,3米贵妃沙发,定制尺寸"},{"name": "颜色分类","value": "乳白色"},{"name": "填充物","value": "海绵"},{"name": "结构工艺","value": "木质工艺"},{"name": "是否可定制","value": "是"},{"name": "沙发组合形式","value": "U形"},{"name": "是否可拆洗","value": "是"},{"name": "适用对象","value": "成年人"},{"name": "是否带储物空间","value": "否"},{"name": "产地","value": "上海"},{"name": "地市","value": "上海市"},{"name": "区县","value": "奉贤区"},{"name": "是否组装","value": "否"},{"name": "出租车是否可运输","value": "否"},{"name": "填充物硬度","value": "软"},{"name": "款式定位","value": "经济型"}],"total_sold": "613","skus": {"sku": [{"price": "480","total_price": 0,"orginal_price": "480","properties": "31480:14306495906;1627207:28321","properties_name": "31480:14306495906:几人坐:脚踏90*60*48cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "4881047531343"},{"price": "1688","total_price": 0,"orginal_price": "1688","properties": "31480:14306495907;1627207:28321","properties_name": "31480:14306495907:几人坐:双人165*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "135","sku_id": "4881047531344"},{"price": "2088","total_price": 0,"orginal_price": "2088","properties": "31480:14306495908;1627207:28321","properties_name": "31480:14306495908:几人坐:三人210*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "4881047531345"},{"price": "968","total_price": 0,"orginal_price": "968","properties": "31480:14306495909;1627207:28321","properties_name": "31480:14306495909:几人坐:单人100*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "4881047531346"},{"price": "2388","total_price": 0,"orginal_price": "2388","properties": "31480:21480914361;1627207:28321","properties_name": "31480:21480914361:几人坐:四人位240*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "5039985183001"},{"price": "3188","total_price": 0,"orginal_price": "3188","properties": "31480:21480914362;1627207:28321","properties_name": "31480:21480914362:几人坐:大四人320*95*76cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "5039985183002"},{"price": "3400","total_price": 0,"orginal_price": "3400","properties": "31480:1387571900;1627207:28321","properties_name": "31480:1387571900:几人坐:3米贵妃沙发;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "5039984824000"},{"price": "3000","total_price": 0,"orginal_price": "3000","properties": "31480:32527954;1627207:28321","properties_name": "31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "5039985183003"}]},"seller_id": "2568161054","sales": 14,"shop_id": "567158267","props_list": {"31480:14306495906": "几人坐:脚踏90*60*48cm","31480:14306495907": "几人坐:双人165*95*67cm","31480:14306495908": "几人坐:三人210*95*67cm","31480:14306495909": "几人坐:单人100*95*67cm","31480:21480914361": "几人坐:四人位240*95*67cm","31480:21480914362": "几人坐:大四人320*95*76cm","31480:1387571900": "几人坐:3米贵妃沙发","31480:32527954": "几人坐:定制尺寸","1627207:28321": "颜色分类:乳白色 尺寸颜色可定制"},"seller_info": {"nick": "惜情yqq1127","item_score": "4.9 ","score_p": "4.9 ","delivery_score": "4.9 ","shop_type": "C","user_num_id": "2568161054","sid": "567158267","title": "现代布艺沙发","zhuy": "https://shop567158267.taobao.com/","shop_name": "现代布艺沙发"},"tmall": false,"error": "","warning": "","url_log": [],"fav_count": "7970","fans_count": "680","freight": "平邮: 快递包邮","props_imgs": {"prop_img": [{"properties": "1627207:28321","url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"}]},"_ddf": "xdl","promo_type": null,"props_img": {"1627207:28321": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"},"format_check": "ok","shop_item": [],"relate_items": []},相关文章:

拼多多淘宝大量缓存商品数据用什么格式提供比较好?
众所周知,淘宝拼多多是我国主流的电商平台,其上有大量的商品数据。很多商家会通过API来访问他们的商品数据,根据API的调用次数收费。第三方数据公司提供电商数据接口API,采集实时数据。但是,在他们的服务器上有大量的缓…...

【校招VIP】前端校招考点之页面转换算法
考点介绍: 在地址映射过程中,若在页面中发现所要访问的页面不在内存中,则产生缺页中断。当发生缺页中断时,如果操作系统内存中没有空闲页面,则操作系统必须在内存选择一个页面将其移出内存,以便为即将调入的…...

android 下载网络文件
工具类 import android.app.ProgressDialog; import android.content.Context; import android.os.AsyncTask; import android.os.Environment; import android.util.Log;import java.io.BufferedInputStream; import java.io.File; import java.io.FileOutputStream; import …...

springboot定时任务:同时使用定时任务和websocket报错
背景 项目使用了websocket,实现了消息的实时推送。后来项目需要一个定时任务,使用org.springframework.scheduling.annotation的EnableScheduling注解来实现,启动项目之后报错 Bean com.alibaba.cloud.sentinel.custom.SentinelAutoConfiguration of t…...

CSS3渐变及2D转换
CSS3渐变及2D转换 持续更新哦… 1、css3渐变 概念: CSS3渐变(gradient)可以让你在两个或多个指定的颜色之间显示平 稳的过渡。以前,你必须使用图像来实现这些效果,现在通过使用 CSS3的渐变(gradients)即可实现。此外,渐变效果的元素在放大…...

无涯教程-PHP - eregi()函数
eregi() - 语法 int eregi(string pattern, string string, [array regs]); eregi()函数在pattern指定的整个字符串中搜索string指定的字符串,。搜索不区分大小写。 Eregi()在检查字符串的有效性时特别有用。 可选的输入参数regs包含一个由正则表达式中的括号分组的所有匹配…...

Spring与Mybatis整合aop整合pageHelper分页插件
前言 Spring与MyBatis整合的意义在于提供了一种结合优势的方式,以便更好地开发和管理持久层(数据库访问)代码。 这里也是总结了几点主要意义 简化配置:Spring与MyBatis整合后,可以通过Spring的配置文件来管理和配置M…...

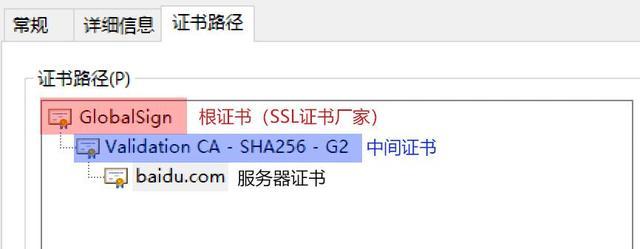
SSL/CA 证书及其相关证书文件(pem、crt、cer、key、csr)
数字证书是网络世界中的身份证,数字证书为实现双方安全通信提供了电子认证。数字证书中含有密钥对所有者的识别信息,通过验证识别信息的真伪实现对证书持有者身份的认证。数字证书可以在网络世界中为互不见面的用户建立安全可靠的信任关系,这…...

【JavaSE】内部类
文章目录 内部类概念局部内部类匿名内部类(重点重点!!! )成员内部类静态内部类 内部类概念 可以将一个类定义在另一个类或者一个方法的内部,前者称为内部类,后者称为外部类。内部类也是封装的一…...

Django(2)-编写你的第一个 Django 应用
本教程的目的是创建一个网络投票应用程序。 它将由两部分组成: 一个让人们查看和投票的公共站点。 一个让你能添加、修改和删除投票的管理站点。 创建应用 $ python manage.py startapp polls每一个应用是一个python包,一个项目可以包含多个应用。 …...

燃气管网监测系统,24小时守护燃气安全
随着社会的发展和人民生活水平的提高,燃气逐渐成为人们日常生活和工作中不可或缺的一部分。然而,近年来,屡屡发生的燃气爆炸问题,也让人们不禁对燃气的安全性产生了担忧。因此,建立一个高效、实时、准确的燃气管网监测…...

昌硕科技、世硕电子同步上线法大大电子合同
近日,世界500强企业和硕联合旗下上海昌硕科技有限公司(以下简称“昌硕科技”)、世硕电子(昆山)有限公司(以下简称“世硕电子”)的电子签项目正式上线。上线仪式在上海浦东和硕集团科研大楼举行&…...

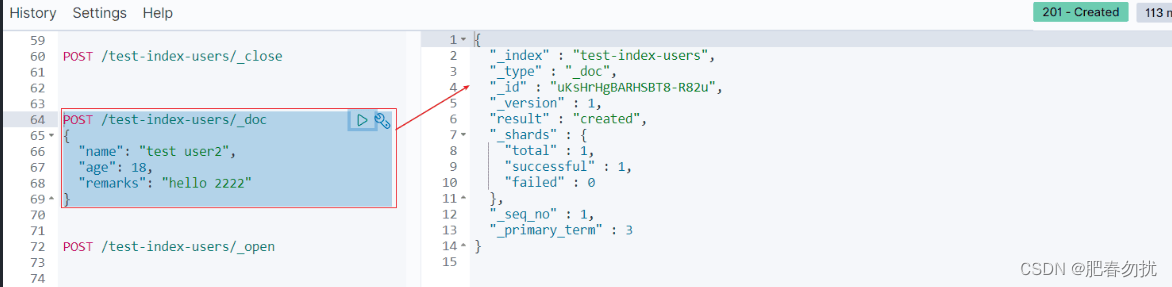
es的索引管理
概念 (1)集群(Cluster): ES可以作为一个独立的单个搜索服务器。不过,为了处理大型数据集,实现容错和高可用性,ES可以运行在许多互相合作的服务器上。这些服务器的集合称为集群。 &…...
)
Rust 的四大类型的宏 (元编程)
文章目录 概念函数宏或声明宏(Function Macro)过程宏(Procedural Macro)类函数的过程宏(Function-like-procedural-macros)派生宏(Derive Macro)派生宏附加其他属性 属性宏ÿ…...

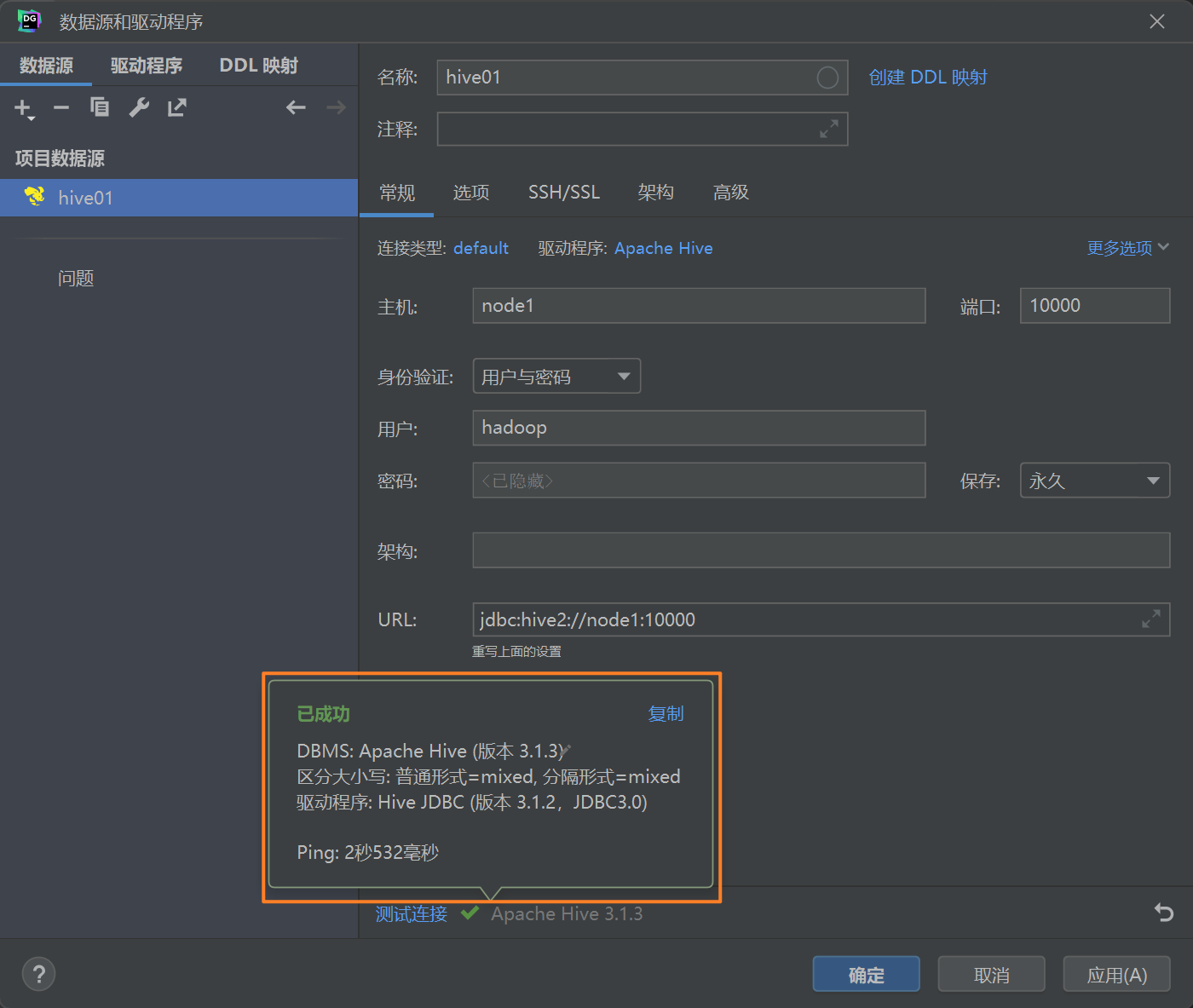
探索数据湖中的巨兽:Apache Hive分布式SQL计算平台浅度剖析!
文章目录 ◆ Apache Hive 概述1.1 分布式SQL计算1.2 Hive的优势 ◆ 模拟实现Hive功能2.1 元数据管理2.2 解析器2.3 基础架构2.4 Hive架构 ◆ Hive基础架构3.1 Hive架构图3.2 Hive组件3.2.1 元数据存储3.2.2 Driver驱动程序3.2.3 用户接口 ◆ Hive部署4.1 VMware虚拟机部署步骤一…...

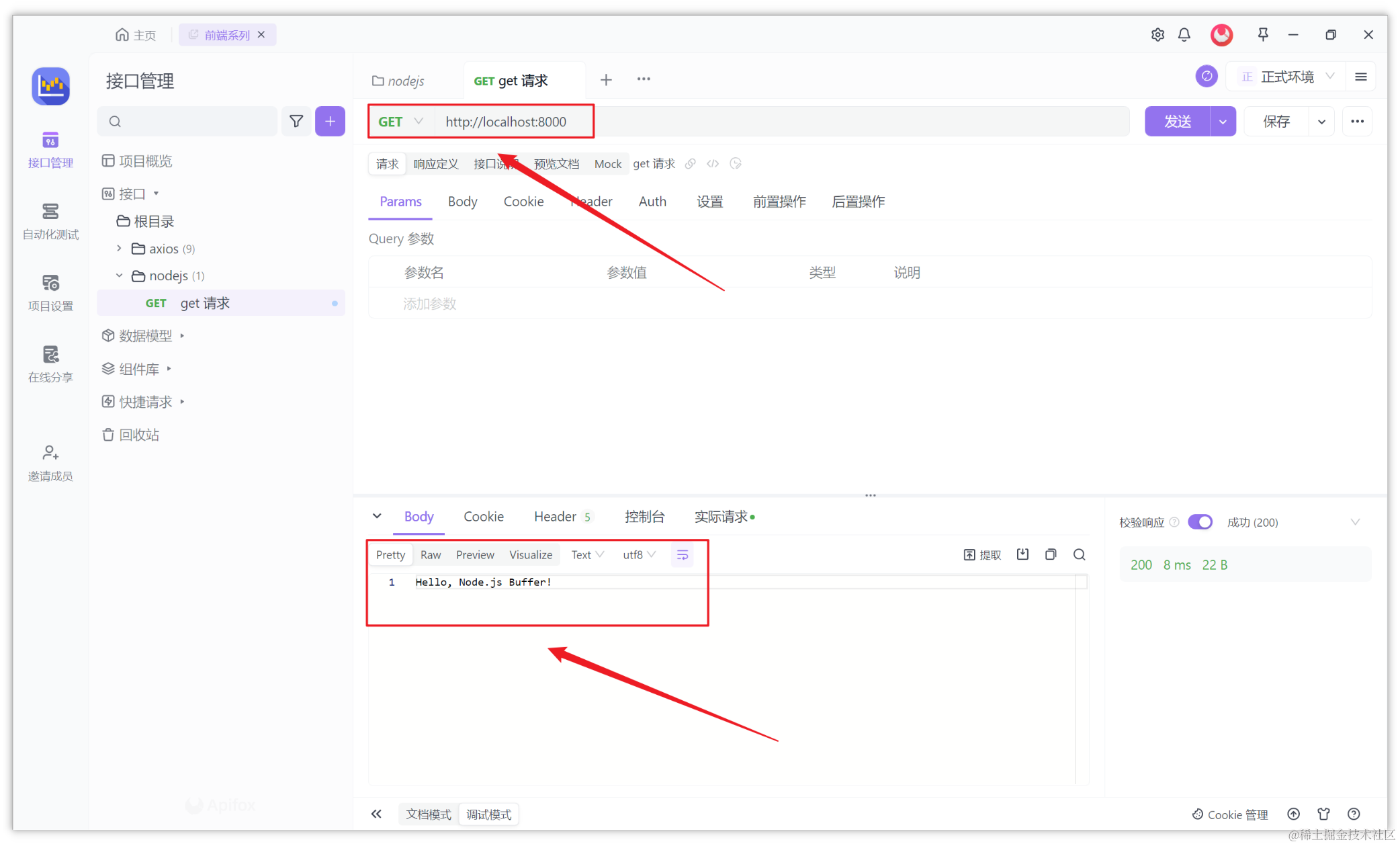
Node.js 的 Buffer 是什么?一站式了解指南
在 Node.js 中,Buffer 是一种用于处理二进制数据的机制。它允许你在不经过 JavaScript 垃圾回收机制的情况下直接操作原始内存,从而更高效地处理数据,特别是在处理网络流、文件系统操作和其他与 I/O 相关的任务时。Buffer 是一个全局对象&…...

延时盲注技术:SQL 注入漏洞检测入门指南
部分数据来源:ChatGPT 引言 在网络安全领域中,SQL 注入漏洞一直是常见的安全隐患之一。它可以利用应用程序对用户输入的不恰当处理,导致攻击者能够执行恶意的 SQL 查询语句,进而获取、修改或删除数据库中的数据。为了帮助初学者更好地理解和检测 SQL 注入漏洞,本文将介绍…...

【Midjourney电商与平面设计实战】创作效率提升300%
不得不说,最近智能AI的话题火爆圈内外啦。这不,战火已经从IT行业燃烧到设计行业里了。 刚研究完ChatGPT,现在又出来一个AI作图Midjourney。 其视觉效果令不少网友感叹:“AI已经不逊于人类画师了!” 现如今,在AIGC 热…...

URI、URL、URIBuilder、UriBuilder、UriComponentsBuilder说明及基本使用
之前想过直接获取url通过拼接字符串的方式实现,但是这种只是暂时的,后续地址如果有变化或参数很多,去岂不是要拼接很长,由于这些等等原因,所以找了一些方法实现 java.net.URI URI全称是Uniform Resource Identifier,也就是统一资源标识符,它是一种采用特定的语法标识一…...

抓包 - 简要总结 - Windows和Android抓包
抓包 - 简要总结 - Windows和Android抓包 前言 小巧且强大的抓包工具“Fiddler”安装可参考我的另一篇博客:抓包 - 经典抓包工具Fiddler的安装与初使用 本文主要介绍如何使用Fiddler抓包Windows和安卓。 Windows 抓包Windows很简单,安装证书&#x…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
