浏览器跨域
生活中的事跟跨域有什么关系,那必须有。
跨域的产生是浏览器的安全机制引起的,只有在使用Ajax时才会发生。简单来说就是你可以通过ajax发送请求,但要看远程服务器脸色,他没授权,浏览器这个老六就给拦截了,不能用这个结果,像极了游戏机让买不让玩。
什么是跨域
跨域(Cross-Origin)指的是在 Web 开发中,一个网页的运行环境(域)与所请求资源的域不一致,即请求的目标资源与当前网页的域名(协议、域名或端口)不同。
Web 浏览器遵循同源策略(Same-Origin Policy),这是一种安全策略,旨在防止潜在的恶意网站窃取用户数据或进行其他安全攻击。同源策略要求网页的运行环境和所请求的资源必须拥有相同的协议、域名和端口,否则浏览器会阻止跨域请求的执行。
举例来说,每个网站都有一个域名或者IP地址(实际上域名就是对IP地址的别名,方便人们记忆)。当我们访问一个网站时,浏览器会将某个页面下载到本地并解析,以展示图形页面。为了支持更多的业务需求,在这个页面中可能会发起一些额外的请求。为了避免页面卡顿,我们使用了Ajax技术偷偷地通过后门请求数据。偷偷走后门是可行的,但是必须遵循规则,不可以随意发起请求。
假设当前页面是www.qfedu.com,在这个页面中发送了一个Ajax请求。浏览器允许请求发送出去,但是请求的地址不是本身的地址,而是www.1000phone.com/api/xxxx这样的地址。此时,浏览器会检查响应,并查看服务端是否允许任何来源发起请求。如果服务端允许,浏览器将放行请求。否则,浏览器会报错,这种错误就是跨域问题。
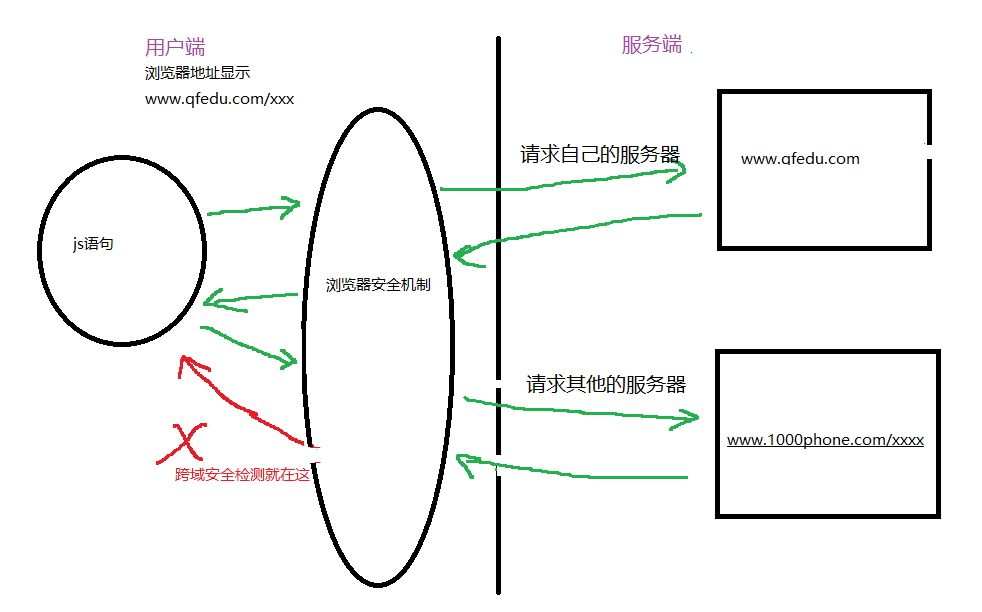
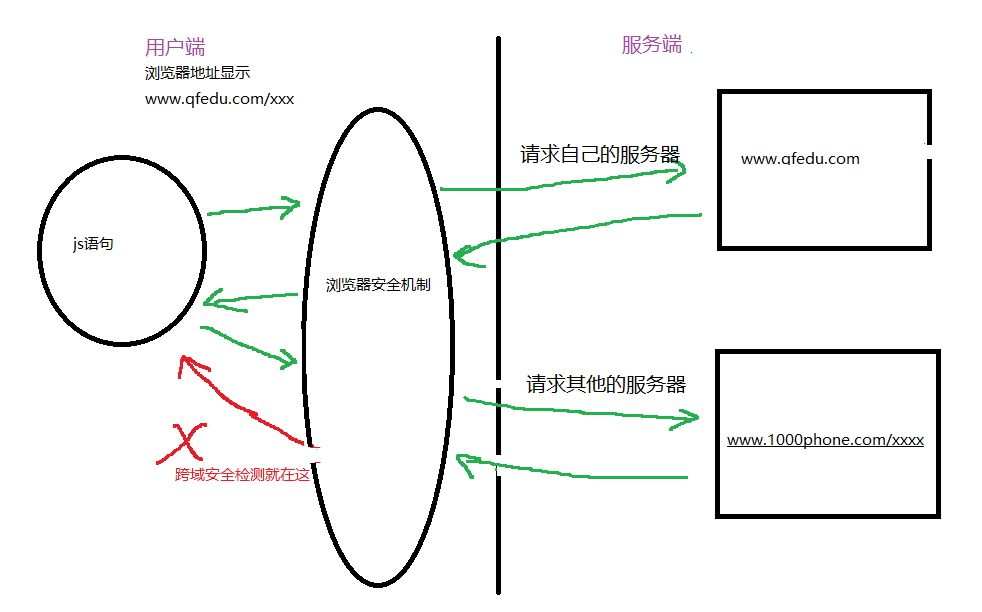
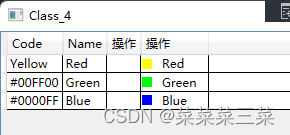
来吧,看图

绿色都是可以通行的,红色是跨域概念的关键点
如何处理跨域
常用的解决跨域方案有3种,分别是jsonp、cors、proxy
● JSONP(JSON with Padding):核心思想是浏览器只限制ajax,不限制图片、多媒体、css、js等资源访问其他网站,恰好利用这个特性,使用一些技巧来解决跨域。
JSONP 是一种利用<script>标签进行跨域请求的技术。通过在页面中动态创建<script>标签,请求远程服务器资源,并在服务器响应中返回一个包裹在函数调用中的 JSON 数据,从而绕过同源策略的限制。JSONP 适用于在受控的环境中,服务器端需要配合返回 JSONP 格式的数据。
有局限性,需要回调函数 +别人服务端配合
● CORS(跨域资源共享):核心思想就是让服务器不对任何访问者做限制,在响应头中添加一些语句,浏览器就放行了,就像游戏机卖家跟家长说多大都可以玩,家长也就不会没收了。
CORS 是一种标准的跨域解决方案,由服务器端进行配置。服务器通过设置响应头来指示允许特定域的请求访问资源,浏览器在接收到响应头后判断是否允许跨域请求。CORS 支持简单请求和预检请求,是一种较为安全和灵活的跨域解决方案。
node.js类型的服务器代码设置如下:
// // 允许哪些域名请求我//设置所有页面都可以访问这个服务resp.setHeader('Access-Control-Allow-Origin', '*')//只允许设定的几个网站访问resp.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:7777')//允许设定多个网站访问resp.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:7777,http://127.0.0.1:5500')// // 允许哪些请求方式// resp.setHeader("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS")// // 允许携带哪些额外的请求头信息// resp.setHeader("Access-Control-Allow-Headers", "X-Requested-With,X_Requested_With,Content-Type")
有局限性,需要服务端配合,别人服务端安全性降低
● 代理服务器(Proxy):核心思想是指挥家长玩游戏机。。。
代理服务器是一种通过后端服务器转发请求的方法。前端应用将跨域请求发送给同源服务器,然后同源服务器再向目标服务器发送请求,并将响应返回给前端。这样前端应用就绕过了跨域问题,因为请求是同源的。代理服务器是一种有效的跨域解决方案,特别适用于无法修改目标服务器响应头的情况。
这个是比较好的解决方案
相关文章:

浏览器跨域
生活中的事跟跨域有什么关系,那必须有。 跨域的产生是浏览器的安全机制引起的,只有在使用Ajax时才会发生。简单来说就是你可以通过ajax发送请求,但要看远程服务器脸色,他没授权,浏览器这个老六就给拦截了,不…...

ffmpeg windows环境MinGW+msys2编译so库
一、安装MinGW 1.1、下载MinGW 1.2、下载完成后,会得到一个名为 mingw-get-setup.exe 的安装包,双击打开它,可以看到如下的对话框: 1.3、直接点击“Install”,进入下面的对话框 1.4、可根据自己操作系统的实际情况&am…...

python VTK PyQt5 VTK环境搭建 创建 渲染窗口及三维模型,包含 三维模型交互;
目录 Part1. VTK 介绍 Part2. PyQt5 VTK环境搭建 安装Anaconda 自带Python Anaconda下载 安装PyQt5 安装 VTK Part3 :PyQt VTK 结合样例: Part1. VTK 介绍 VTK(visualization toolkit)是一个开源的免费软件系统,主要用于三维计算机图形…...
 node.js服务器如何使用net模块向硬件发送命令与接收数据?)
学习总结(二) node.js服务器如何使用net模块向硬件发送命令与接收数据?
服务器server.js: const net require("net"); //此模块用于tcp/ip通讯 当收到get请求时: server.get("/cfjcApi/v1/SkyTempHudi", (req, res) > { let client new net.Socket(); client.connect(网络模块端口, 网络模块Ip, () > { //此模块…...

rust工程
文章目录 CargomacOS配置rust环境vscode配置 目录结构Cargo.tomlcargo命令hello world 跟web交互WebAssembly 跟Android交互配置Android环境JNI例子NDK例子 Rust 是一种现代的、系统级的编程语言,它强调并发安全、内存安全和高性能。Rust 的设计目标是提供一种有着良…...

Java并发工具类
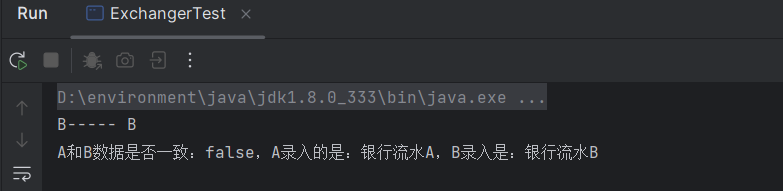
JDK并发包中常用并发工具类: CountDownLatch、CyclicBarrier和Semaphore工具类提供了一种并发流程控制的手段; Exchanger工具类则提供了在线程间交换数据的一种手段。 等待多线程完成的CountDownLatch CountDownLatch允许一个或多个线程等待其他线程完成…...

晨控CK-GW208与三菱L系列PLC以TCP通讯手册
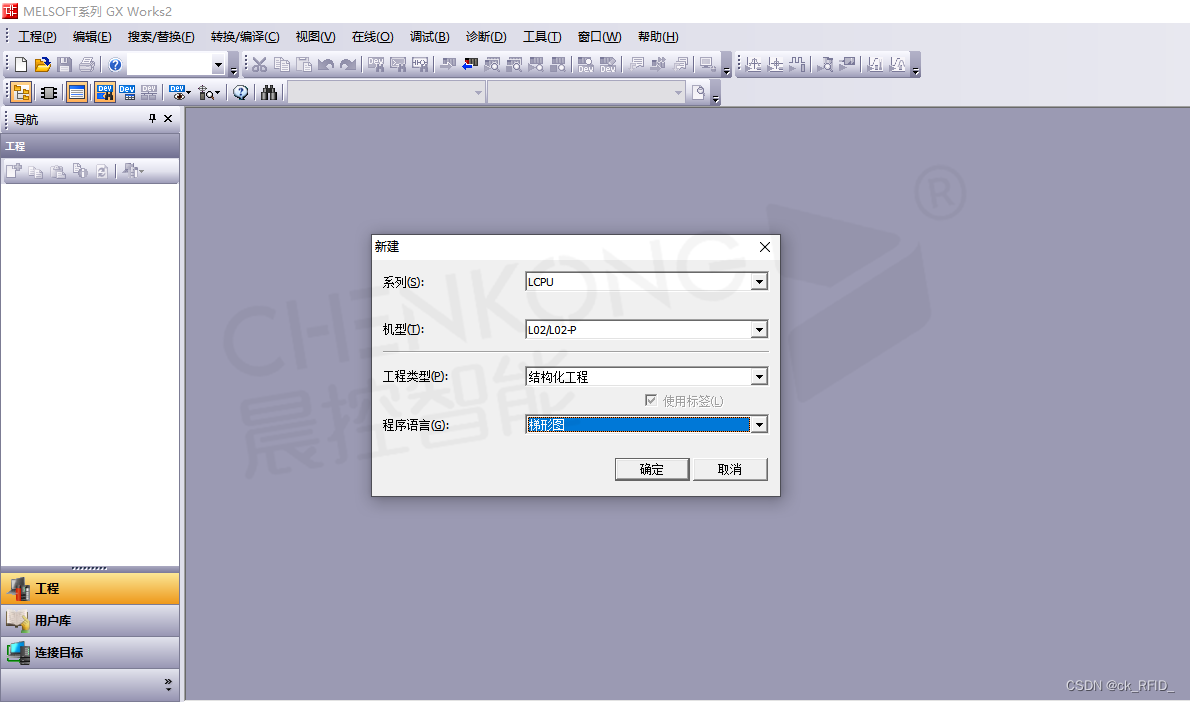
晨控CK-GW208是一款支持标准工业以太网协议的IO-LINK主站网关,方便用户快速便捷的集成到 PLC 等控制系统中。 CK-GW208主站网关集成 8 路 IO-LINK 通信端口,采用即插即用模式,无需繁琐的配置,减轻现场安装调试的工作量。为了满足…...

c++11 标准模板(STL)(std::basic_istringstream)(五)
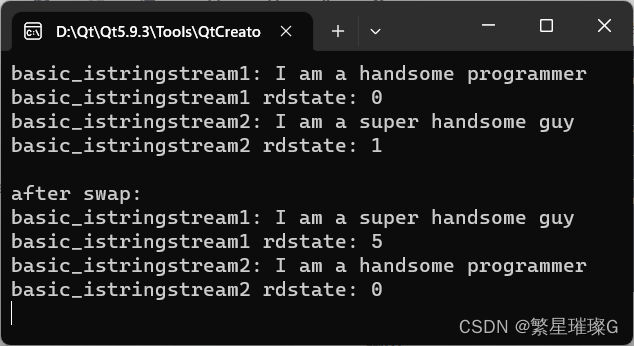
定义于头文件 <sstream> template< class CharT, class Traits std::char_traits<CharT> > class basic_istringstream;(C11 前)template< class CharT, class Traits std::char_traits<CharT>, class Allocator std::allo…...

【案例教程】高分论文密码:大尺度空间模拟预测与数字制图
尺度空间模拟预测和数字制图技术和不确定性分析广泛应用于高分SCI论文之中,号称高分论文密码。大尺度模拟技术可以从不同时空尺度阐明农业生态环境领域的内在机理和时空变化规律,又可以为复杂的机理过程模型大尺度模拟提供技术基础。在本次培训中&#x…...
)
uniapp 自定义手机顶部状态栏(适配状态栏高度)
开启页面自定义导航栏功能 uniapp 在 pages.json 页面设置了全局的 globalStyle 的 "navigationStyle": "custom" 或单页面的 style 的 "navigationStyle": "custom" 之后页面顶部就没有自带的导航栏了,这时用户可自定义该…...

【LeetCode】1448.统计二叉树中好节点的数目
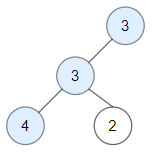
题目 给你一棵根为 root 的二叉树,请你返回二叉树中好节点的数目。 「好节点」X 定义为:从根到该节点 X 所经过的节点中,没有任何节点的值大于 X 的值。 示例 1: 输入:root [3,1,4,3,null,1,5] 输出:4 …...

C语言基础之——数组
前言:本篇文章,我们将对一维数组,和二维数组进行展开式的讲解,并进行实际应用。 目录 一.一维数组 1.一维数组的创建和初始化 (1)数组的创建 (2)数组的初始化 2.一维数组的使用…...

c# 插入排序
插入排序(Insertion Sort):将未排序的元素逐个插入到已排序的序列中的正确位置。 原始数据:{4,3,2,90,10} 第一个循环j0 首先取出索引为1的元素 3 ,索引为0的元素4&…...

action和mutation之间的利用 代码解释
场景:购物车点击按钮 context.commit(‘changeCount’, { goodsNum, goodsId })解释这段代码 这段代码是在使用 Vuex 进行状态管理时常见的一种写法。下面对代码进行解释: context.commit 是 Vuex 中的一个方法,用于触发一个名为 changeC…...

WPF基础入门-Class4-WPF绑定
WPF基础入门 Class4:WPF绑定 1、cs文件中设置需要绑定的数据: public partial class Class_4 : Window{public Class_4(){InitializeComponent();List<Color> test new List<Color>();test.Add(new Color() { Code "Yellow",…...

【广州华锐互动】VR高校虚拟实验教学平台提供丰富的资源支持,提高教学效果
随着科技的不断进步,虚拟现实(VR)技术已经逐渐渗透到各个领域,其中包括教育。 广州华锐互动利用VR虚拟现实技术打造的VR高校虚拟实验教学平台,是一种新型的教学工具,它提供了一个在线的教学资源管理平台,包含教学平台、…...

pytorch学习(7)——神经网络优化器torch.optim
1 optim 优化器 PyTorch神经网络优化器(optimizer)通过调整神经网络的参数(weight和bias)来最小化损失函数(Loss)。 学习链接: https://pytorch.org/docs/stable/optim.html 1.1 优化器基类 使…...

leetcode做题笔记101. 对称二叉树
给你一个二叉树的根节点 root , 检查它是否轴对称。 思路一:递归 bool isSymmetric(struct TreeNode* root){if (root NULL) return true;return fun(root->left, root->right); }int fun(struct TreeNode* l_root, struct TreeNode* r_root) {…...

边缘计算相关概念--学习笔记
一.边缘计算概念 边缘计算将数据的处理,应用程序的运行甚至一些功能服务的实现,由网络中心下放到网络边缘的节点上,在网络边缘侧的智能网关上就近采集并且处理数据,不需要将大量未处理的数据上传到远程的大数据平台。边缘计算理论…...

flutter windows编译错误 flutter_assemble.vcxproj
flutter 编译windows是出现错误。 [ 44 ms] d:\Program Files\Microsoft Visual Studio\2022\Community\MSBuild\Microsoft\VC\v170\Microsoft.CppCommon.targets(248,5): error MSB8066: ��E:\work\kkview_kuaichuan\kkview_kuaichuan\build\windows\C…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
