4种方法实现html 页面内锚点定位及跳转
使用scrollIntoView进行锚点定位效果
不知道你有没有遇到这样的需求:锚点定位?进入页面某个元素需要出现在可视区?…这一类的需求归根结底就是处理元素与可视区域的关系。我接触了很多前端小伙伴,实现的方式有各种各样的,比如使用 scrollTop、监听滚动等等,这也是很多小伙伴第一个想到的。 今天我们介绍一种更简单的方式:scrollIntoView。
项目中经常会出现点击跳转锚点的方法,比如给一个a标签一个href=“#锚点”,然后要跳的锚点给个id=“锚点”,这样就实现简单的跳转,但是这样在url地址栏后面都会出现一个诸如www.geekjc.com/#锚点,然后你点击给一次后退都是退回上一个选择的锚点url,这里我总结4个跳转锚点的方法。
a标签进行定位
- 也是最简单的方法是锚点用标签,在href属性中写入div的id
<style> div { height: 800px; width: 400px; border: 2px solid black; } h2 { position: fixed; margin:50px 500px; }
</style> <h2> <a href="#div1">to div1</a> <a href="#div2">to div2</a> <a href="#div3">to div3</a>
</h2> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div>
这种方法的缺点是点击锚点之后,浏览器的URL会发生变化,如果刷新可能会出现问题。
js事件
window.location.hash="divId"
跳转,但地址也会发生变化,感觉跟第一种方法没区别,甚至更麻烦
利用animate属性
是用animate属性,当点击锚点后,页面滚动到相应的DIV。
$(document).ready(function() {$("#div1Link").click(function() {$("html, body").animate({scrollTop: $("#div1").offset().top }, {duration: 500,easing: "swing"});return false;});$("#div2Link").click(function() {$("html, body").animate({scrollTop: $("#div2").offset().top }, {duration: 500,easing: "swing"});return false;});$("#div3Link").click(function() {$("html, body").animate({scrollTop: $("#div3").offset().top }, {duration: 500,easing: "swing"});return false;});
});
代码我没验证这段来自-》》》》》
作者:Flutter错误集
链接:https://juejin.cn/post/6908965295109603335
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
srollIntoView方法
- scrollIntoView 是 HTMLElement 集合下的一个 API,每一个 HTML 元素都拥有这个 API。它的作用就和字面意思一样:滚动到可视区。 为了更加官方一点,我们还是先来看看官方的解释。
- 官方解释:Element 接口的 scrollIntoView()方法会滚动元素的父容器,使被调用 scrollIntoView()的元素对用户可见。
- 官方的解释还是比较好理解的,我们摘要几个关键词出来:
• Element 接口
• 滚动
• 可见
从上我们大致也能理解,无非就是让某一个元素对用户可见,但是为了更准确又通俗一点,我们用自己的话简单概述一遍。
scrollIntoView()是 HTML 元素的一个方法,假如我们有一个元素容器出现了滚动条,有滚动条必然就有一些元素是不可见的,为了让隐藏的元素可见,我们可以手动滚动滚动条,让元素出现,另一种方法就是调用隐藏元素的 scrollIntoView 方法,让它自动滚动到可视区内。
element.scrollIntoView(); // 等同于 element.scrollIntoView(true)
element.scrollIntoView(alignToTop); // Boolean 型参数
element.scrollIntoView(scrollIntoViewOptions); // Object 型参数
参数解释:
• alignToTop:它是一个 Boolean 值,它用来规定元素出现在可视区后与可视区的对齐方式,为 true 代表顶端对齐,false 代表低端对齐。
• scrollIntoViewOptions:它是一个对象,该参数主要是配置元素的动画效果以及位置的,它有以下 3 个属性:
• behavior:它定义元素出现在可视区内过程的动画,有 auto 和 smooth 两种选择。
• block:定义元素的垂直方向的对齐方式,有"start", "center", "end", 或 "nearest" 4 个选项,默认 start。
• inline:定义元素水平对齐方式,有"start", "center", "end", 或 "nearest"4 个选项,默认"nearest"。
`在这里插入代码片`
注意:
有些小伙伴可能发现两个参数都能定义元素的对齐方式,它们之间有什么联系呢?当 alignToTop 为 true 时,scrollIntoViewOptions: {block: "start", inline: "nearest"}这是它的默认值,当 alignToTop 为 false 时,scrollIntoViewOptions: {block: "end", inline: "nearest"}这是它的默认值。
<html><head><title>HTML5_ScrollInToView方法</title><meta charset="utf-8"><style type="text/css">#myDiv{/* height:900px; */height: 50px;background-color:gray;overflow-y: scroll;}#roll_top{height:50px;background-color:green;color:#FFF;font-size:20px;position:relative;}#bottom{/* position:absolute; */display:block;left:0;bottom:0;}</style></head><body><button id="roll1">scrollIntoView(false)</button><button id="roll2">scrollIntoView(true)</button><div id="myDiv"><div id="roll_top">scrollIntoView(ture)元素上边框与视窗顶部齐平</div> <div id="bottom">scrollIntoView(false)元素下边框与视窗底部齐平</div></div></body><script>window.onload = function(){document.querySelector("#roll1").onclick = function(){document.querySelector("#roll_top").scrollIntoView(false);}document.querySelector("#roll2").onclick = function(){document.querySelector("#bottom").scrollIntoView(true);}
}</script>
</html>
如果滚动页面也是DOM没有解决的一个问题。为了解决这个问题,浏览器实现了一下方法,
以方便开发人员如何更好的控制页面的滚动。在各种专有方法中,HTML5选择了scrollIntoView()
作为标准方法。
scrollIntoView()可以在所有的HTML元素上调用,通过滚动浏览器窗口或某个容器元素,
调用元素就可以出现在视窗中。如果给该方法传入true作为参数,或者不传入任何参数,那么
窗口滚动之后会让调动元素顶部和视窗顶部尽可能齐平。如果传入false作为参数,调用元素
会尽可能全部出现在视口中(可能的话,调用元素的底部会与视口的顶部齐平。)不过顶部
不一定齐平,例如:
//让元素可见
document.forms[0].scrollIntoView();
当页面发生变化时,一般会用这个方法来吸引用户注意力。实际上,为某个元素设置焦点也
会导致浏览器滚动显示获得焦点的元素。
支持该方法的浏览器有 IE、Firefox、Safari和Opera。
相关文章:

4种方法实现html 页面内锚点定位及跳转
使用scrollIntoView进行锚点定位效果 不知道你有没有遇到这样的需求:锚点定位?进入页面某个元素需要出现在可视区?…这一类的需求归根结底就是处理元素与可视区域的关系。我接触了很多前端小伙伴,实现的方式有各种各样的ÿ…...

gitlab配置备忘
版本 gitlab 14.6.2 gitlab备份上传到阿里云oss ### Backup Settings ###! Docs: https://docs.gitlab.com/omnibus/settings/backups.html# gitlab_rails[manage_backup_path] true # gitlab_rails[backup_path] "/var/opt/gitlab/backups"###! Docs: https://…...

基于Centos搭建k8s仓库
系统环境: Red Hat Enterprise Linux 9.1 (Plow) Kernel: Linux 5.14.0-162.6.1.el9_1.x86_64 主机名地址master192.168.19.128node01192.168.19.129node02192.168.19.130 目录 1、关闭防火墙,关闭SElinxu ,开启时间同步服务 2、关…...

浅谈泛在电力物联网发展形态与技术挑战
安科瑞 华楠 摘 要:泛在电力物联网是当前智能电网发展的一个方向。首先,总结了泛在电力物联网的主要作用和价值体现;其次,从智能电网各个环节概述了物联网技术在电力领域的已有研究和应用基础;进而,构思并…...

git reset --soft 用法
git reset --soft 是 Git 命令中的一个选项,它用于取消之前的提交,并将取消的更改保留在暂存区。这允许您重新组织提交历史或将更改合并到一个新的提交中,而不影响暂存区和工作目录中的更改。 这个命令的语法是: git reset --so…...

哪些测试仪器可以用于检测静电中和设备的性能
静电设备性能测试通常需要使用一些专门的仪器来进行。以下是一些常见的静电设备性能测试仪器: 1. 静电电压测试仪:用于测量物体表面的静电电压。它通常可以测量正负电压,并具有高精度和快速响应的特点。 2. 静电电荷仪:用于测量物…...

浅析 GlusterFS 与 JuiceFS 的架构异同
在进行分布式文件存储解决方案的选型时,GlusterFS 无疑是一个不可忽视的考虑对象。作为一款开源的软件定义分布式存储解决方案,GlusterFS 能够在单个集群中支持高达 PiB 级别的数据存储。自从首次发布以来,已经有超过十年的发展历程。目前&am…...

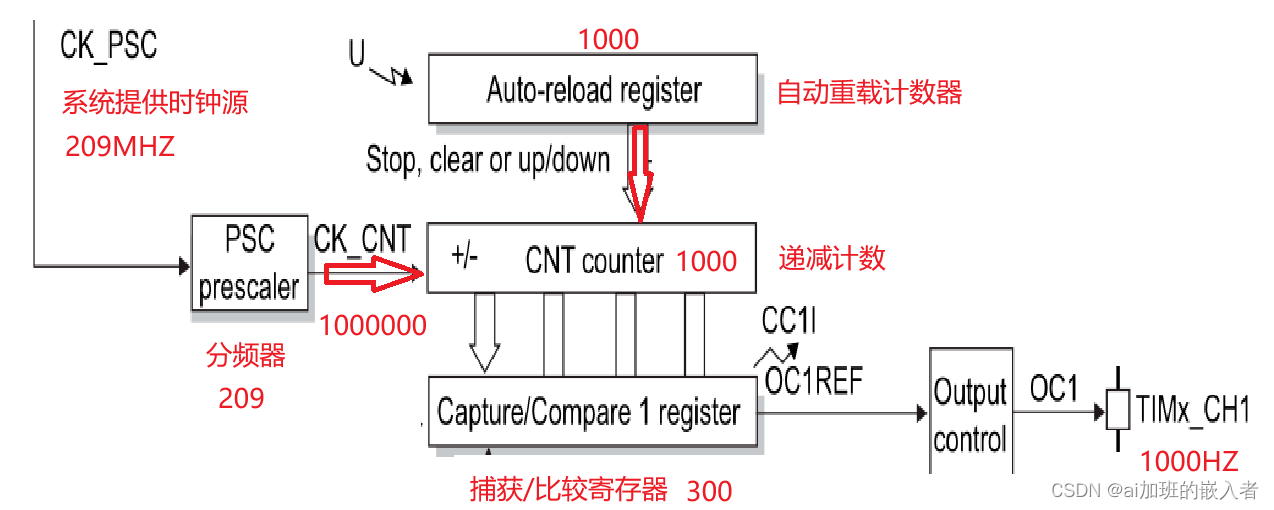
ARM开发,stm32mp157a-A7核PWM实验(驱动蜂鸣器,风扇,马达工作)
1.分析框图; 2.比较捕获寄存器(产生PWM方波); 工作原理: 1、系统提供一个时钟源209MHZ,需要通过分频器进行分频,设置分频器值为209分频; 2、当定时器启动之后,自动重载…...
|消费者需求研究方案)
群狼调研(长沙眼镜店神秘顾客)|消费者需求研究方案
本文由群狼调研(长沙品牌调研)出品,欢迎转载,请注明出处。消费者需求研究方案是在开展研究之前制定的计划,用于指导研究的设计、实施和分析。以下是一个可能的消费者需求研究方案的大致框架: 1. 研究目标和问题: • …...

电脑入门:宽带路由器常见故障排除技巧
宽带路由器在企业网络中的应用是相当广泛的,在运行的过程中出现故障是在所难免的,虽然故障现象多种多样,引起故障发生的原因也不尽相同,但从大体上可以把这些故障分为硬件故障和软件故障,具体来说就是一些网络连接性问题、配置文件选项问题以及网络协议问题等。 由于路由器…...

基于云原生网关的流量防护实践
作者:涂鸦 背景 在分布式系统架构中,每个请求都会经过很多层处理,比如从入口网关再到 Web Server 再到服务之间的调用,再到服务访问缓存或 DB 等存储。在下图流量防护体系中,我们通常遵循流量漏斗原则进行流量防护。…...

开源与云计算:新的合作模式
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

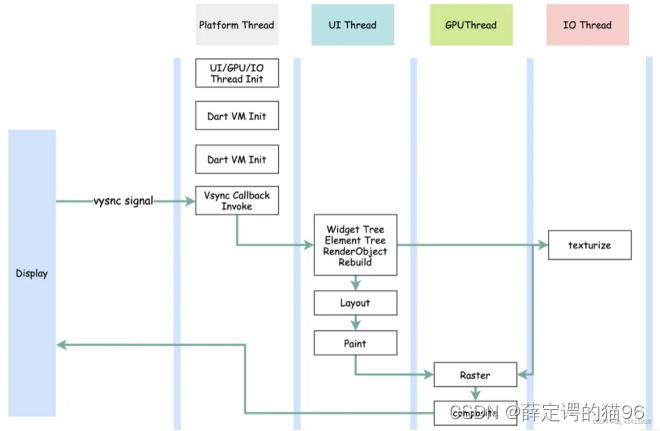
前端需要理解的跨平台知识
混合开发是指使用多种开发模开发App的一种开发模式,涉及到两大类技术:原生 Native、Web H5。原生 Native 主要指 iOS(Objective C)、Android(Java),原生开发效率较低,开发完成需要重…...

《基于 Vue 组件库 的 Webpack5 配置》3.将 CSS 提取到单独的文件
使用 webpack 插件 mini-css-extract-plugin 需要额外安装 npm i mini-css-extract-pluginlatest -D; 同时打包 js 和 css 文件时,可参考 entry 高级用法; package.json 的配置如下 const { VueLoaderPlugin } require(vue-loader); // 可…...

2023CCF图形学启明星计划夏令营感想记录
这篇就是纯日记了,想记录一下参加这个夏令营的感想,中间的一些过程,毕竟这对我来说算是一段难忘的经历。 一、了解到的渠道 我个人是比较喜欢图形渲染的,之前也学过GAMES的课程,然后偶然的一天,GAMES101里…...

如何解决“缺失msvcp110.dll”错误,msvcp110.dll丢失要怎样才能修复
今天,我将为大家分享关于电脑提示msvcp110.dll丢失的3种修复方法。希望这些方法能帮助到正在遇到这个问题的朋友们。 首先,我们来了解一下msvcp110.dll文件的作用。msvcp110.dll是Microsoft Visual C 2010 Redistributable Package的一部分,…...

激活函数总结(二十):激活函数补充(SQNL、PLU)
激活函数总结(二十):激活函数补充 1 引言2 激活函数2.1 Square nonlinearity (SQNL)激活函数2.2 Piecewise Linear Unit (PLU)激活函数 3. 总结 1 引言 在前面的文章中已经介绍了介绍了一系列激活函数 (Sigmoid、Tanh、ReLU、Leaky ReLU、PR…...
使用说明分享)
Docker【部署 04】Docker Compose下载安装及实例Milvus Docker compose(CPU)使用说明分享
Docker Compose 下载安装使用说明 1.Compose说明1.1 Overview of installing Docker Compose1.2 Installation scenarios1.2.1 Scenario one: Install Docker Desktop1.2.2 Scenario two: Install the Compose plugin1.2.3 Scenario three: Install the Compose standalone 2.C…...

23种设计模式-7种结构模式
结构型模式简述 把类或对象结合在一起形成一个更大的结构。 装饰器模式:动态的给对象添加新的功能。 代理模式:为其它对象提供一个代理以便控制这个对象的访问。 桥接模式:将抽象部分和它的实现部分分离,使它们都可以独立的变…...

大数据Flink(六十七):SQL Table 简介及运行环境
文章目录 SQL & Table 简介及运行环境 一、简介 二、案例...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
