常见前端面试之VUE面试题汇总八
22. Vue 子组件和父组件执行顺序 加载渲染过程:
1.父组件 beforeCreate
2.父组件 created
3.父组件 beforeMount
4.子组件 beforeCreate
5.子组件 created
6.子组件 beforeMount
7.子组件 mounted
8.父组件 mounted
更新过程:
1. 父组件 beforeUpdate
2.子组件 beforeUpdate
3.子组件 updated
4.父组件 updated
销毁过程:
1. 父组件 beforeDestroy
2.子组件 beforeDestroy
3.子组件 destroyed
4.父组件 destoryed
23. created 和 mounted 的区别
created:在模板渲染成 html 前调用,即通常初始化某些属性值,然 后再渲染成视图。
mounted:在模板渲染成 html 后调用,通常是初始化页面完成后,再 对 html 的 dom 节点进行一些需要的操作。
4. 一般在哪个生命周期请求异步数据
我们可以在钩子函数 created、beforeMount、mounted 中进行调用,因为在这三个钩子函数中,data 已经创建,可以将服务端端返回的 数据进行赋值。
推荐在 created 钩子函数中调用异步请求,因为在 created 钩子函 数中调用异步请求有以下优点:
能更快获取到服务端数据,减少页面加载时间,用户体验更好;
SSR 不支持 beforeMount 、mounted 钩子函数,放在 created 中有 助于一致性。
24. keep-alive 中的生命周期哪些
keep-alive 是 Vue 提供的一个内置组件,用来对组件进行缓存——在组件切换过程中将状态保留在内存中,防止重复渲染 DOM。
如果为一个组件包裹了 keep-alive,那么它会多出两个生命周期:deactivated、activated。同时,beforeDestroy 和 destroyed 就 不会再被触发了,因为组件不会被真正销毁。
当组件被换掉时,会被缓存到内存中、触发 deactivated 生命周期;当组件被切回来时,再去缓存里找这个组件、触发 activated 钩子 函数。
25. 路由的 hash 和 history 模式的区别
Vue-Router 有两种模式:hash 模式和 history 模式。默认的路由模 式是 hash 模式。
1. hash 模式
简介: hash 模式是开发中默认的模式,它的 URL 带着一个#,例如:,它的 hash 值就是#/vue。
特点:hash 值会出现在 URL 里面,但是不会出现在 HTTP 请求中,对 后端完全没有影响。所以改变 hash 值,不会重新加载页面。这种模 式的浏览器支持度很好,低版本的 IE 浏览器也支持这种模式。hash 路由被称为是前端路由,已经成为 SPA(单页面应用)的标配。
原理: hash 模式的主要原理就是 onhashchange()事件:

使用 onhashchange()事件的好处就是,在页面的 hash 值发生变化时,无需向后端发起请求,window 就可以监听事件的改变,并按规则加 载相应的代码。除此之外,hash 值变化对应的 URL 都会被浏览器记
录下来,这样浏览器就能实现页面的前进和后退。虽然是没有请求后 端服务器,但是页面的 hash 值和对应的 URL 关联起来了。
2. history 模式
简介: history 模式的 URL 中没有#,它使用的是传统的路由分发模 式,即用户在输入一个 URL 时,服务器会接收这个请求,并解析这个 URL,然后做出相应的逻辑处理。
特 点 :当 使 用 history 模 式 时 , URL 就 像 这 样 :。相比 hash 模式更加好看。但是,history 模式需要后台配置支持。如果后台没有正确配置,访问时会返回 404。
API: history api 可以分为两大部分,切换历史状态和修改历史状 态:
修 改 历 史 状 态 : 包 括 了 HTML5 History Interface 中 新 增 的 pushState() 和 replaceState() 方法,这两个方法应用于浏览器的 历史记录栈,提供了对历史记录进行修改的功能。只是当他们进行修 改时,虽然修改了 url,但浏览器不会立即向后端发送请求。如果要 做到改变 url 但又不刷新页面的效果,就需要前端用上这两个 API。
切换历史状态: 包括 forward()、back()、go()三个方法,对应浏 览器的前进,后退,跳转操作。
虽然 history 模式丢弃了丑陋的#。但是,它也有自己的缺点,就是 在刷新页面的时候,如果没有相应的路由或资源,就会刷出 404 来。
如果想要切换到 history 模式,就要进行以下配置(后端也要进行配 置):

3. 两种模式对比
调用 history.pushState() 相比于直接修改 hash,存在以下优势:
pushState() 设置的新 URL 可以是与当前 URL 同源的任意 URL;而 hash 只可修改 # 后面的部分,因此只能设置与当前 URL 同文档的 URL;
pushState() 设置的新 URL 可以与当前 URL 一模一样,这样也会把 记录添加到栈中;而 hash 设置的新值必须与原来不一样才会触发动 作将记录添加到栈中;
pushState() 通过 stateObject 参数可以添加任意类型的数据到记 录中;而 hash 只可添加短字符串;
pushState() 可额外设置 title 属性供后续使用。
hash 模式下,仅 hash 符号之前的 url 会被包含在请求中,后端如果 没有做到对路由的全覆盖,也不会返回 404 错误;history 模式下,前端的 url 必须和实际向后端发起请求的 url 一致,如果没有对用的 路由处理,将返回 404 错误。
hash 模式和 history 模式都有各自的优势和缺陷,还是要根据实际 情况选择性的使用。
相关文章:

常见前端面试之VUE面试题汇总八
22. Vue 子组件和父组件执行顺序 加载渲染过程: 1.父组件 beforeCreate 2.父组件 created 3.父组件 beforeMount 4.子组件 beforeCreate 5.子组件 created 6.子组件 beforeMount 7.子组件 mounted 8.父组件 mounted 更新过程: 1. 父组件 befor…...

弯道超车必做好题集锦二(C语言选择题)
前言: 编程想要学的好,刷题少不了,我们不仅要多刷题,还要刷好题!为此我开启了一个弯道超车必做好题锦集的系列,每篇大约10题左右。此为第二篇选择题篇,该系列会不定期更新,后续还会…...

PROFIBUS主站转MODBUS TCP网关
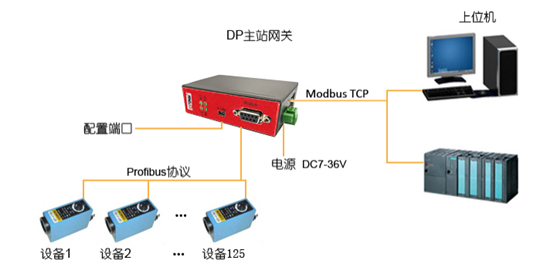
1.产品功能 YC-DPM-TCP网关在Profibus总线侧实现主站功能,在以太网侧实现ModbusTcp服务器功能。可将Profibus DP从站接入到ModbusTcp网络;通过增加DP/PA耦合器,也可将Profibus PA从站接入ModbusTcp网络。YC-DPM-TCP网关最多支持125个Profibu…...

【力扣】盛最多水的容器
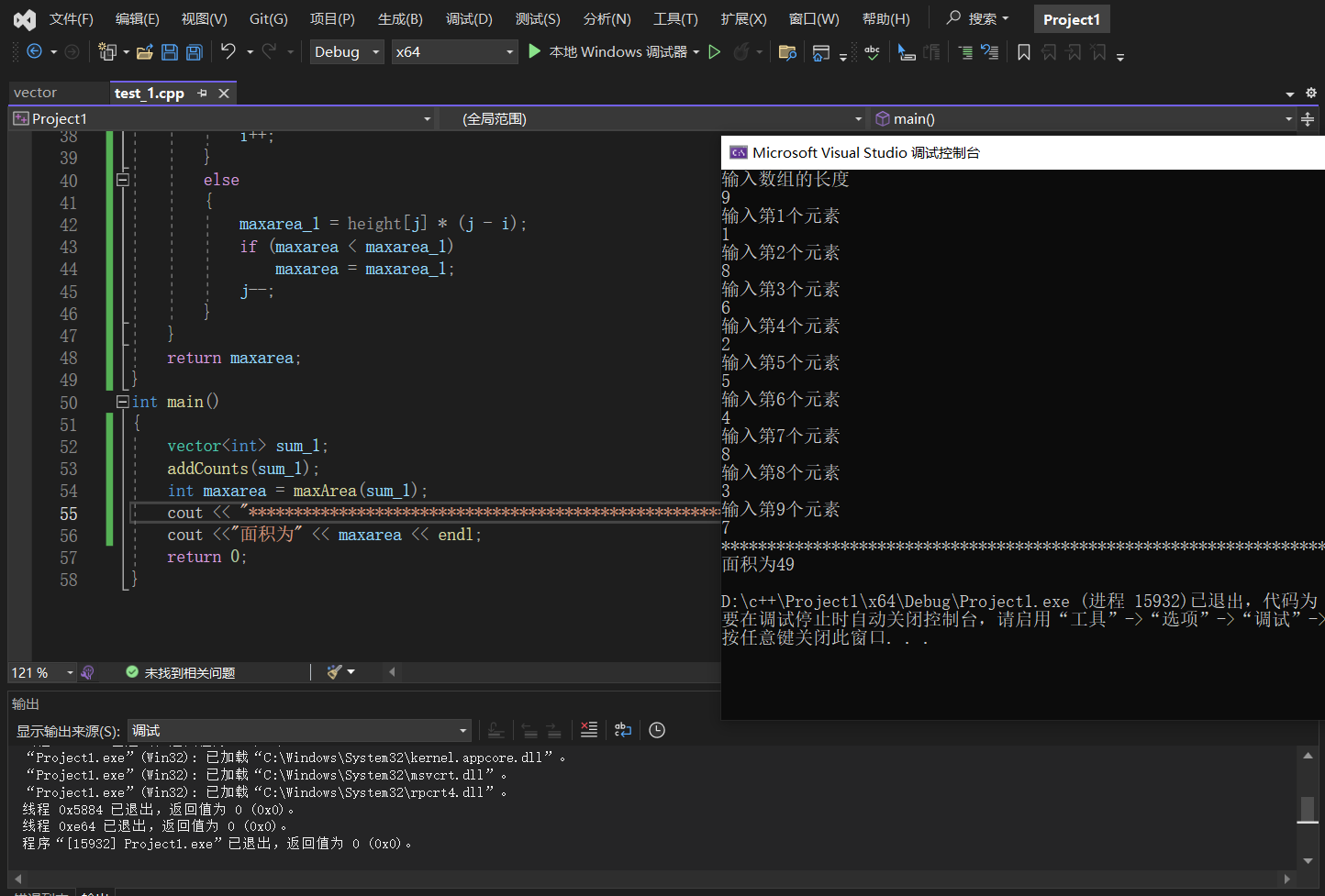
目录 题目 题目初步解析 水桶效应 代码实现逻辑 第一步 第二步 第三步 代码具体实现 注意 添加容器元素的函数 计算迭代并且判断面积是否是最大值 总代码 运行结果 总结 题目 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是…...

【SQL应知应会】索引(三)• MySQL版:聚簇索引与非聚簇索引;查看索引与删除索引;索引方法
欢迎来到爱书不爱输的程序猿的博客, 本博客致力于知识分享,与更多的人进行学习交流 本文收录于SQL应知应会专栏,本专栏主要用于记录对于数据库的一些学习,有基础也有进阶,有MySQL也有Oracle 索引 • MySQL版 前言一、索引1.简介2.索引类型之逻…...

rtmp直播
技术要求:nginxnginx-rtmpffmpegVLC 跟着大佬走的: 传送门 准备工作: 首先需要一台公网ip的服务器 这是使用天翼云的弹性云主机:免费试用1个月 天翼云官网 点击关机,更多里面选择重置密码, 默认用户名为…...

4.14 tcp_tw_reuse 为什么默认是关闭的?
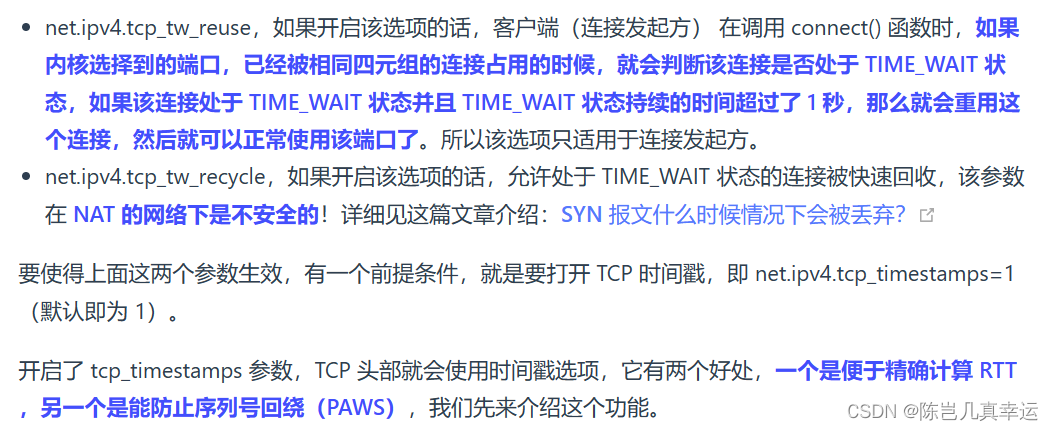
开启 tcp_tw_reuse 参数可以快速复用处于 TIME_WAIT 状态的 TCP 连接时,相当于缩短了 TIME_WAIT 状态的持续时间。 tcp_tw_reuse 是什么? TIME_WAIT 状态的持续时间是 60 秒,这意味着这 60 秒内,客户端一直会占用着这个端口。端…...

Python数据分析和爬虫:解析数据的强大工具
引言: 在当今数据爆炸的时代,数据分析和数据提取变得越来越重要。作为一种简洁而强大的编程语言,Python在数据分析和爬虫领域有着广泛的应用。本文将详细介绍Python在数据分析和爬虫中的常用库和技术,并探讨其在实际应用中的优势…...
)
机器学习之SGD(Stochastic Gradient Descent,随机梯度下降)
SGD(Stochastic Gradient Descent,随机梯度下降)是深度学习中最基本的优化算法之一。它是一种迭代式的优化方法,用于训练神经网络和其他机器学习模型。以下是关于SGD优化器的重要信息: 基本原理:SGD的基本思…...

leetcode做题笔记100. 相同的树
给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 思路一: bool isSameTree(struct TreeNode* p, struct TreeNode* q){if(p NULL &…...

【Hadoop】Hadoop入门概念简介
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁 🦄 个人主页——🎐开着拖拉机回家_Linux,Java基础学习,大数据运维-CSDN博客 🎐✨🍁 🪁🍁 希望本文能够给您带来一定的…...
)
前端监控之异常监控(一)
前言 当我们的项目中假设出现了下面几种场景: 点击按钮后,页面无响应页面跳转后显示白屏页面卡顿...... 这些情况都是非常影响用户体验的,对于用户来说,是难以接受的,用户可能就此流失掉了。 因此前端非常有必要针对…...

sql server 、mysql CTE 公用表表达式
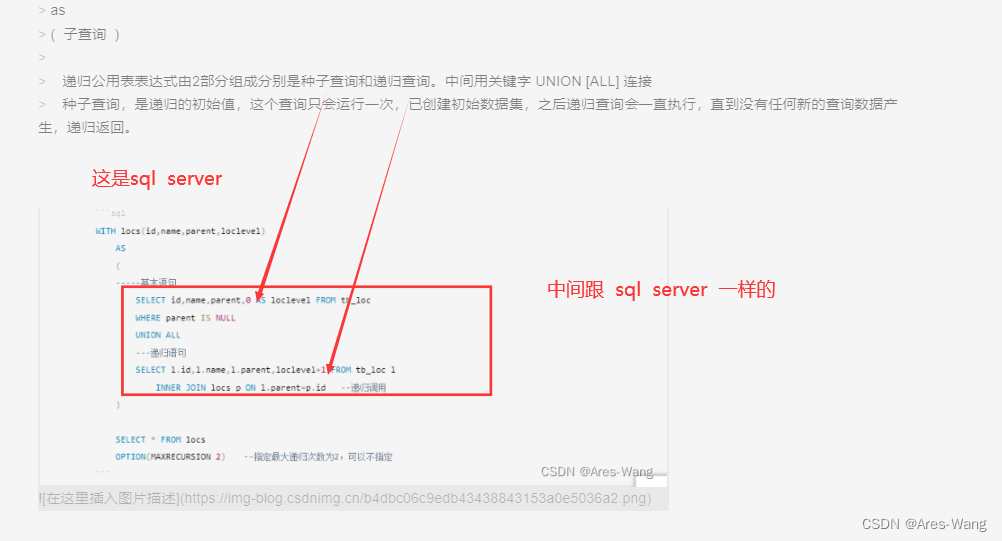
sql server 详细 mysql CTE CTE 是一个命名的临时结果集,作用范围是当前语句。CTE可以理解成一个可以复用的子查询,当然跟子查询还是有点区别的,CTE可以引用其他CTE,但子查询不能引用其它子查询。所以,开发中建议…...

Oracle dataguard 和Oracle rac的区别和联系
RAC服务器共用一套存储,同时提供服务,没有主备之分.宕一个其它的可以继续服务. 双机热备,共用一套存储,一个提供服务一个备份,主机宕了切换到备份服务器提供服务. data guard 完全两套系统,存储是单独的,用日志同步. RAC: 实例层冗余 DG :数据库层冗…...

JUC工具类-LockSupport概述
前言 多线程并发场景中,时常需要线程协同,故而需要对当前线程进行阻塞,并唤醒需要协同的线程来一起完成任务。 通常处理方式有三种: 1)Synchronized加锁的线程 使用Object类下所提供的方法: wai…...

大数据:AI大模型对数据分析领域的颠覆(文末送书)
随着数字化时代的到来,大数据已经成为了各行各业中不可或缺的资源。然而,有效地分析和利用大数据仍然是一个挑战。在这个背景下,OpenAI推出的Code Interpreter正在对数据分析领域进行颠覆性的影响。 如何颠覆数据分析领域?带着这…...

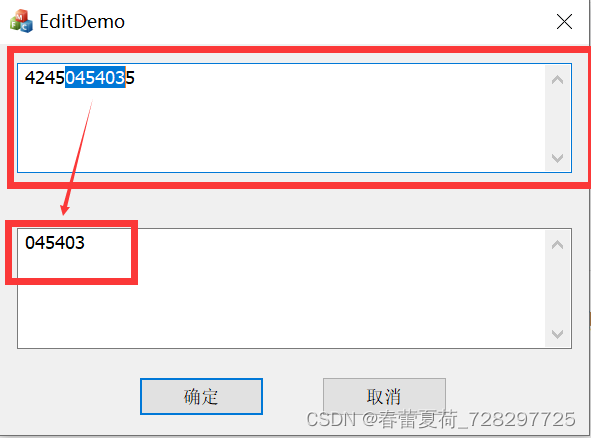
CEdit 选中文字实时更新到另一个控件中
有时候,我们会遇到需求,软件中需要让选中一个CEdit控件中的文字实时更新到另一个控件中,实现效果如下所示: 代码如下: BOOL CEditDemoDlg::PreTranslateMessage(MSG* pMsg) { CEdit* pOldEdit (CEdit*)GetDlgIte…...

Word导出创建Adobe PDF其中emf图片公式马赛克化及文字缺失
软件版本 Word 2021 Visio 2019 Adobe Acrobat Pro 2020 问题描述 公式马赛克化,是指在Word中使用MathType编辑的公式,然后在Visio中使用图片(增强型图元文件)形式得到的粘贴对象,效果如下 文字缺失,是指Word导出→创建Adobe P…...

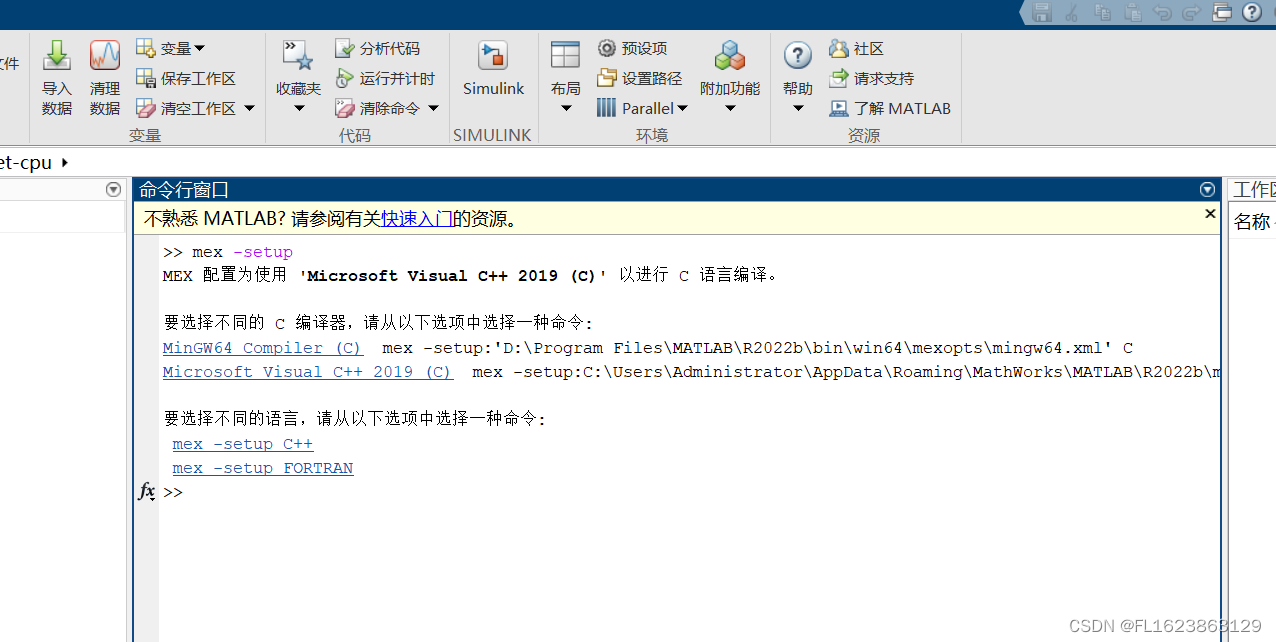
[matlab]matlab配置mingw64编译器
第一步:下载官方绿色版本mingw64编译器然后解压放到一个非中文空格路径下面 比如我mingw64-win是我随便改的文件名,然后添加环境变量,选择用户或者系统环境变量添加下面的变量 变量名: MW_MINGW64_LOC 变量值:自己的m…...

华为OD-非严格递增连续数字序列
题目描述 输入一个字符串仅包含大小写字母和数字 求字符串中包含的最长的非严格递增连续数字序列长度 比如: 12234属于非严格递增数字序列 输入描述 输入一个字符串仅包含大小写字母和数字 输出描述 输出字符串中包含的最长的非严格递增连续数字序列长度 示例…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
