react导出、导入文件
导出文件:
if (res) {let binaryData = [];binaryData.push(res);let blobUrl = '';blobUrl = res;// let blobUrl = window.URL.createObjectURL(new Blob(binaryData, { type: 'application / zip' }));console.log(blobUrl);const eleLink = document.createElement('a');eleLink.style.display = 'none';let filename = new Date().getTime() + '.xls';eleLink.href = blobUrl;eleLink.download = filename;document.body.appendChild(eleLink);eleLink.click();document.body.removeChild(eleLink);window.URL.revokeObjectURL(blobUrl);message.success('导出成功');} else {message.error('导出失败');}
导入-01
HTML:
<span><Button onClick={this.onOpenFileChooser}>导入计划</Button><inputtype="file"accept="png"className="hide"style={{ display: 'none' }}ref={(node) => (fileNode = node)}onChange={this.onBackgroundImageChanged}/>
</span>
Function:
// 导入onOpenFileChooser = () => {if (!!fileNode) fileNode.click();};onBackgroundImageChanged = async (event) => {event.stopPropagation();let res;const file = event.currentTarget.files[0];const fileName = file.name;console.log('fileName', fileName);event.currentTarget.value = '';//验证是否登入const userInfo = umbrella.getLocalStorage('user');if (!userInfo || !userInfo.appId || !userInfo.appKey) {message.warn('请先登录');window.location.href = '/';return;}//const config = {headers: { 'Content-Type': 'multipart/form-data' },};const param = new FormData();if (!file) {message.warn('请先选择文件');return;}param.append('file', file, fileName);res = await MaintainPlanImport(param, config);if (res?.statusCode === 200) {message.success('上传成功');return;}};
导入-02
import { Button, Upload, message } from 'antd';
import { Import} from '../../../../axios; //导入接口
import React, { useContext, useEffect, useRef, useState } from 'react';
const UploadFile = () => {const dataRef = useRef({upData: false,});const uploadFile = {beforeUpload: (file, fileList) => {if (dataRef.current.upData) {message.warn('请勿同时上传!');return false;}message.loading({ content: '开始上传文件!', key: 'updatable', duration: 0 });dataRef.current.upData = true;const config = { headers: { 'Content-Type': 'multipart/form-data' } };const param = new FormData();param.append('formFile', file, file.name);Import(param, config).then((res) => {console.log('上传文件', res);if (res?.statusCode !== 200) {return Promise.reject(res);}store.triggerRefresh();dataRef.current.upData = false;message.success({ content: '上传文件成功', key: 'updatable', duration: 2 });}).catch((e) => {console.error(e);dataRef.current.upData = false;message.error({ content: '上传文件出错!', key: 'updatable', duration: 2 });});return false;},showUploadList: false,maxCount: 1,};
return (<Upload {...uploadFile}><Button type="primary" ghost>导入</Button></Upload>)
};export default UploadFile;
相关文章:

react导出、导入文件
导出文件: if (res) {let binaryData [];binaryData.push(res);let blobUrl ;blobUrl res;// let blobUrl window.URL.createObjectURL(new Blob(binaryData, { type: application / zip }));console.log(blobUrl);const eleLink document.createElement(a);el…...
Redis——String)
(一)Redis——String
以下是在Ubuntu上安装Redis的步骤: 打开终端并输入以下命令以更新软件包列表:sudo apt update输入以下命令以安装Redis:sudo apt install redis-server SET key value GET key key & value 区分大小写 127.0.0.1:6379> set name no…...

Spring Boot多环境指定yml或者properties
Spring Boot多环境指定yml或者properties 文章目录 Spring Boot多环境指定yml或者properties加载顺序配置指定某个yml 加载顺序 ● application-local.properties ● application.properties ● application-local.yml ● application.yml application.propertes server.port…...

MinDoc:针对IT团队的文档、笔记系统
作为一名IT从业者,无论是在公司团队中,还是在平时自己写一些笔记、博客等文档,我都习惯使用markdown来进行书写。在使用过许多支持markdown语法的系统或软件(如Typora、未知、我来、思源、觅道等)后,我总觉…...

【分享】华为设备登录安全配置案例
微思网络www.xmws.cn,2002年成立,专业IT认证培训21年,面向全国招生! 微 信 号 咨 询: xmws-IT 华为HCIA试听课程:超级实用,华为VRP系统文件详解【视频教学】华为VRP系统文件详解 华为HCIA试听课…...

Starrocks与MySQL函数的区别
Starrocks与MySQL函数的区别 Starrocks是一款分布式OLAP数据库,而MySQL则是一种关系型数据库。由于其不同的架构和用途,它们在支持的函数方面存在一些差异。下面将详细介绍Starrocks和MySQL之间常见函数的区别。 1. 聚合函数(Aggregate Fun…...
)
【HTML】学习笔记(自用持续更新)
HTML基本框架 只定义信息,通过标签组成整个页面框架,再通过CSS渲染使得前端页面做的好看 <!DOCTYPE HTML> \\html类型 <html><body><h1>这是一个标题</h1><p>这是一段文字</p></body> </html> …...
、0-1背包理论基础(二)、416分割等和子集)
代码随想录训练营第四十二天|0-1背包理论基础(一)、0-1背包理论基础(二)、416分割等和子集
0-1背包理论基础(一) 文章讲解/视频链接:代码随想录 小节:本节课讲得是0-1背包的二维数组解法,dp[i][j]的含义是从物品0-i中不重复的拿出可以装进容量为j的背包的最大价值的物品,状态转移公式为,dp[i][j] max(dp[i - …...

linux 免交互
Linux 免交互 1、免交互概念2、基本免交互的例子2.1命令行免交互统计2.2使用脚本免交互统计2.3使用免交互命令打印2.4免交互修改密码2.5重定向查看2.6重定向到指定文件2.7重定向直接指定文件2.8使用脚本完成重定向输入2.9免交互脚本完成赋值变量2.10关闭变量替换功能࿰…...
-[文档加载器(Document Loaders)])
自然语言处理从入门到应用——LangChain:索引(Indexes)-[文档加载器(Document Loaders)]
分类目录:《自然语言处理从入门到应用》总目录 合并语言模型和我们自己的文本数据是区分它们的一种强大方式,这样做的第一步是将数据加载到“文档”中,文档加载器的作用就是使这个过程变得简单。 LangChain提供了三种文档加载器:…...

7.接着跑一下triton官方教程
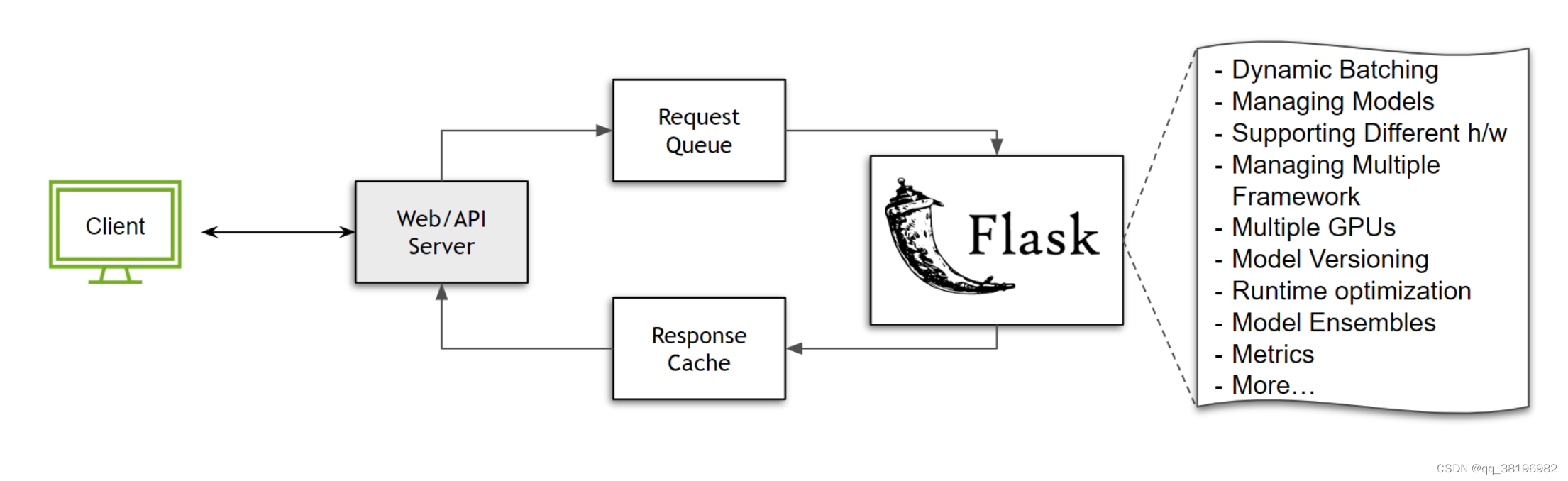
5.Model Ensemble 在此示例中,我们将探索使用模型集成来仅通过单个网络调用在服务器端执行多个模型。这样做的好处是减少了在客户端和服务器之间复制数据的次数,并消除了网络调用固有的一些延迟。 为了说明创建模型集成的过程,我们将重用第…...

波奇学C++:stl的list模拟实现
list是双向带头链表。所以迭代器end()相当于哨兵卫的头。 list不支持和[]重载,原因在于list空间不是连续的,和[]的代价比较大。 访问第n个节点,只能用for循环,来实现 list<int> l; l.push_back(0); l.push_back(1); l.pu…...

Flask 项目结构
前面我们了解了 Flask 框架的特性和一些用法,比如创建一个简单应用、做些页面,以及增加鉴权模块等,如果要将 Flask 用于实际项目开发,还需要了解一下 Flask 项目结构。 Flask 是一个轻量级的 Web 框架,扩展性强&#…...

云计算在IT领域的发展和应用
文章目录 云计算的发展历程云计算的核心概念云计算在IT领域的应用1. 基础设施即服务(IaaS):2. 平台即服务(PaaS):3. 软件即服务(SaaS): 云计算的拓展应用结论 dz…...

8年测试经验之谈 —— 接口自动化测试requests
1.什么是requests? requests是一个Python第三方库,处理URL资源特别方便 2.安装requests pip3 install requests 如果遇到Permission denied安装失败,请加上sudo重试 3.使用requests 3.1get请求方法 3.1.1基本的get请求 import reques…...

求助:vue从后端获取数据,如何对获得的数据进行拆分?
从后端获取数据格式如下: { "count": 3, "lists": [ { "id": 2, "name_id": 4, "name": "4: 2201030019: 张四", }, { …...

html5拖拽文件上传需阻止默认事件
至少阻止下列3个事件的默认行为才能实现文件拖拽上传 var bdocument.getElementById(box) b.ondragenter(e)>{e.preventDefault()console.log(aaa,e.dataTransfer.files); } b.ondragover(e)>{e.preventDefault()console.log(bb,e.dataTransfer.files); }b.ondrop(e)>…...
)
深入剖析Kubernetes之Pod基本概念(一)
文章目录 Pod 中重要字段Pod 的生命周期 Pod,而不是容器,才是 Kubernetes 项目中的最小编排单位。将这个设计落实到 API 对象上,容器(Container)就成了 Pod 属性里的一个普通的字段。那么,到底哪些属性属于…...

idea 对JavaScript进行debug调试
文章目录 1.新增 JavaScript Debug 配置2.配置访问地址3.访问url. 打断点测试 前言 : 工作中接手别人的前端代码没有注释,看浏览器的network或者console切来切去,很麻烦,可以试试idea自带的javscript debug功能。 1.新增 JavaScript Debug 配…...

npm init
1、什么是npm init npm是开源 JavaScript 包管理器,允许 JavaScript 开发人员分享和重用代码。npm init是一种在创建新的npm包时使用的命令,它将提示你填写一些信息以便在package.json文件中创建初始配置。 2、为什么要使用npm init初始化项目 在node…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
