vue使用Bootstrap的详细方法
要在Vue中使用Bootstrap,您可以按照以下步骤进行操作:
- 安装Bootstrap:首先,您需要安装Bootstrap。您可以使用npm或者yarn来安装Bootstrap。打开终端,并在项目的根目录中运行以下命令:
npm install bootstrap
或者
yarn add bootstrap
- 导入Bootstrap样式:在您的Vue项目中,您可以在
main.js文件中导入Bootstrap的样式文件。打开main.js文件,并添加以下代码:
import 'bootstrap/dist/css/bootstrap.css'
这将导入Bootstrap的CSS文件,使您可以在Vue组件中使用Bootstrap的样式。
- 使用Bootstrap组件:现在,您可以在Vue组件中使用Bootstrap的组件和样式了。例如,您可以在Vue组件的模板中使用Bootstrap的按钮组件:
<template><div><button class="btn btn-primary">Click me</button></div>
</template>
在上面的示例中,我们在Vue组件的模板中使用了Bootstrap的按钮组件。按钮的样式类名是btn btn-primary。
请注意,您可能还需要在Vue组件中导入其他Bootstrap的JavaScript文件,以便使用一些需要JavaScript支持的组件,如弹出框、标签页等。您可以在需要使用这些组件的Vue组件中导入相关的JavaScript文件。
这只是一个简单的示例,您可以根据需要在Vue组件中使用Bootstrap的各种组件和样式。您可以查看Bootstrap的官方文档以了解更多关于使用Bootstrap的详细信息和示例:https://getbootstrap.com/docs/5.0/getting-started/introduction/
单页面使用呢
在单页面应用(Single Page Application,SPA)中,您可以按照以下步骤在Vue中使用Bootstrap:
- 安装Bootstrap:使用npm或者yarn安装Bootstrap,可以在终端中运行以下命令:
npm install bootstrap
或者
yarn add bootstrap
- 导入Bootstrap样式:在Vue的入口文件(通常是
main.js)中导入Bootstrap的样式文件。打开入口文件,并添加以下代码:
import 'bootstrap/dist/css/bootstrap.css'
- 在Vue组件中使用Bootstrap组件和样式:在需要使用Bootstrap组件和样式的Vue组件中,您可以直接使用Bootstrap提供的类名和组件。例如,在一个Vue组件的模板中使用Bootstrap的按钮组件:
<template><div><button class="btn btn-primary">Click me</button></div>
</template>
在上面的示例中,我们在Vue组件的模板中使用了Bootstrap的按钮组件,并为按钮添加了btn btn-primary类名。
- 使用Bootstrap的JavaScript组件(可选):如果您需要使用Bootstrap的JavaScript组件(例如,弹出框、标签页等),您还需要在Vue组件中导入相关的JavaScript文件。您可以使用npm或者yarn安装Bootstrap的JavaScript文件,并在需要使用的Vue组件中导入。例如,在Vue组件的脚本部分导入Bootstrap的弹出框组件:
import 'bootstrap/dist/js/bootstrap.js'
请注意,根据您使用的Bootstrap版本,导入的JavaScript文件的路径可能会有所不同。
这只是一个简单的示例,您可以根据需要在Vue的单页面应用中使用Bootstrap的各种组件和样式。您可以查看Bootstrap的官方文档以了解更多关于使用Bootstrap的详细信息和示例:https://getbootstrap.com/docs/5.0/getting-started/introduction/
使用场景
Bootstrap是一个开源的前端框架,它提供了一套用于构建响应式、移动优先的网站和Web应用程序的CSS和JavaScript组件。Vue.js是一个用于构建用户界面的JavaScript框架,它专注于MVVM模式和数据驱动的组件化开发。
以下是Bootstrap和Vue.js的区别和使用场景:
-
目的和定位:
- Bootstrap:Bootstrap旨在提供一套可重用的UI组件和样式,用于快速构建响应式网站和Web应用程序。它适用于各种项目,特别是那些需要快速原型设计或具有基本样式需求的项目。
- Vue.js:Vue.js是一个用于构建用户界面的JavaScript框架,它专注于数据驱动的组件化开发。Vue.js提供了一种更结构化的方式来管理和组织前端代码,使开发者能够更轻松地构建复杂的单页面应用。
-
开发方式:
- Bootstrap:使用Bootstrap时,您可以直接在HTML中使用预定义的CSS类来应用样式和组件。它不需要太多的JavaScript编码,因为大部分交互和动态效果都是通过CSS类完成的。
- Vue.js:Vue.js是一个完整的JavaScript框架,它提供了一种组件化的开发方式。您可以使用Vue.js的模板语法、组件和指令来构建复杂的交互式应用程序。Vue.js通过数据绑定和响应式系统来管理数据和状态的变化。
-
适用场景:
- Bootstrap:Bootstrap适用于快速原型设计、快速搭建简单网站或Web应用程序的情况。它适合那些对样式和布局有基本需求的项目,但不需要太多自定义和复杂交互的项目。
- Vue.js:Vue.js适用于构建复杂的单页面应用程序,特别是那些需要大量交互和动态更新的项目。它提供了一种更结构化和模块化的开发方式,使得团队合作和代码维护更加容易。
综上所述,Bootstrap适用于快速搭建简单网站或Web应用程序的情况,而Vue.js适用于构建复杂的单页面应用程序。根据您的项目需求和开发方式,您可以选择使用Bootstrap、Vue.js或两者结合使用。
相关文章:

vue使用Bootstrap的详细方法
要在Vue中使用Bootstrap,您可以按照以下步骤进行操作: 安装Bootstrap:首先,您需要安装Bootstrap。您可以使用npm或者yarn来安装Bootstrap。打开终端,并在项目的根目录中运行以下命令: npm install bootst…...

leetcode做题笔记103. 二叉树的锯齿形层序遍历
给你二叉树的根节点 root ,返回其节点值的 锯齿形层序遍历 。(即先从左往右,再从右往左进行下一层遍历,以此类推,层与层之间交替进行)。 思路一:BFS #define N 2000int** zigzagLevelOrder(st…...

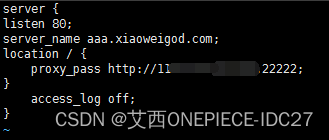
如果将PC电脑变成web服务器:利用Nignx反向代理绕过运营商对80端口封锁
如果将PC电脑变成web服务器:利用Nignx反向代理绕过运营商对80端口封锁 在上一篇文章中,我们已经实现了内网主机的多次端口映射,将内网主机的端口映射到了公网,可以通过公网访问该主机了。 因为电信的家庭宽带,默认是…...

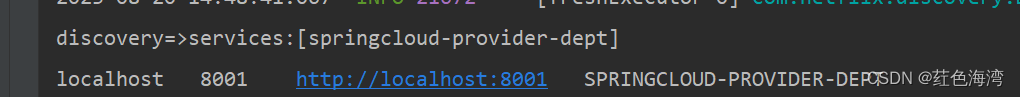
Eureka:服务注册-信息配置-自我保护机制
首先在提供者服务下,添加一个依赖 <!-- Eureka --><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-eureka</artifactId><version>1.4.6.RELEASE</version><…...

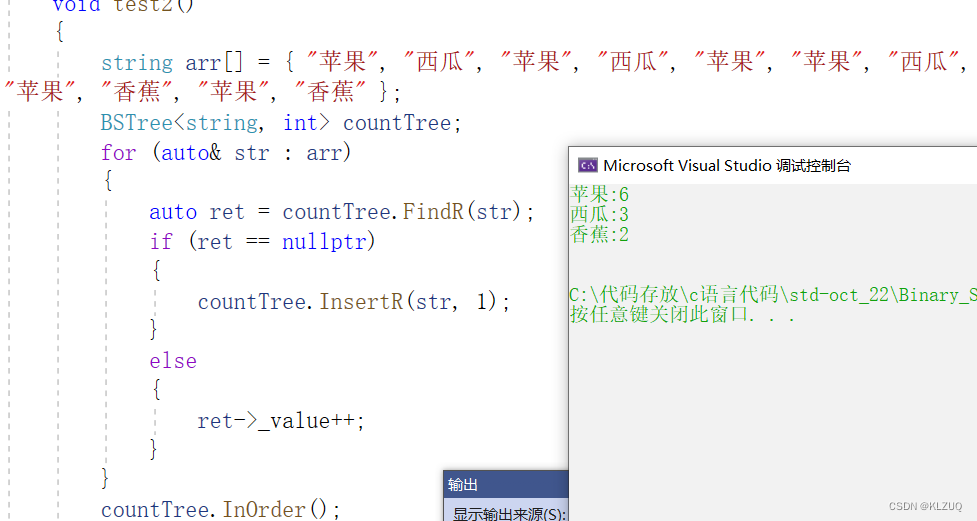
C++二叉树进阶
本期内容我们讲解二叉树的进阶知识,没有看过之前内容的小伙伴建议先看往期内容 二叉树-----补充_KLZUQ的博客-CSDN博客 目录 二叉搜索树 代码实现 基础框架 Insert Find Erase 析构函数 拷贝构造 赋值 二叉搜索树的应用 全部代码 二叉搜索树 二叉搜索树…...

layui tree组件取消勾选
layui(2.8.15) tree的api中,只有 tree.setChecked(id, idArr) 方法,没有取消勾选的方法。 我的需求是:勾选后做判断,如果不符合条件则取消勾选。 实现方法: 使用 tree的oncheck事件,在回调函数中做判断&…...

【Android基础面试题】ViewPager与ViewPager2的区别
ViewPager和ViewPager2是Android中用于实现滑动页面切换的控件。它们的主要区别如下: 实现方式 ViewPager2的内部实现是RecyclerView,而ViewPager是通过继承自ViewGroup实现的。因此,ViewPager2的性能更高。 滑动方向 ViewPager2可以实现横向…...

springCloudGateway网关配置
1.配置跨域支持 /*** 跨域支持*/ Configuration public class CorsConfig {Beanpublic CorsWebFilter corsFilter() {CorsConfiguration config new CorsConfiguration();config.addAllowedMethod("*");config.addAllowedOrigin("*");config.addAllowedH…...

kali 2023.3新增工具
在终端模拟器中运行 sudo apt update && sudo apt full-upgrade 命令来更新其安装 Kali Linux 2023.3 发布中包含了九个新工具,分别是: Calico:云原生网络和网络安全。 cri-tools:用于Kubelet容器运行时接口的命令行界面…...

W25Q64 驱动--基于SPI2接口
前言 (1)本系列是基于STM32的项目笔记,内容涵盖了STM32各种外设的使用,由浅入深。 (2)小编使用的单片机是STM32F105RCT6,项目笔记基于小编的实际项目,但是博客中的内容适用于各种单片…...

禁用无线键盘指定按键
文章目录 前言主体 前言 睡一觉把键盘压坏了一个按键,一开机键盘就自动打出这个字母,我在想用其他按键平替这个字母即可,使用软件修改内部的映射,那么使用autoHotkey软件是十分容易做到的 主体 letter_replace.ahk 创建一个如此命名的文件,然后输入命令即可 a::b 代表平替 a…...
)
分数规划(二分)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 小咪是一个土豪手办狂魔,这次他去了一家店,发现了好多好多(n个)手办,但他是一个很怪的人,每次只想买k个手办&a…...

Vue2向Vue3过度Vue3状态管理工具Pinia
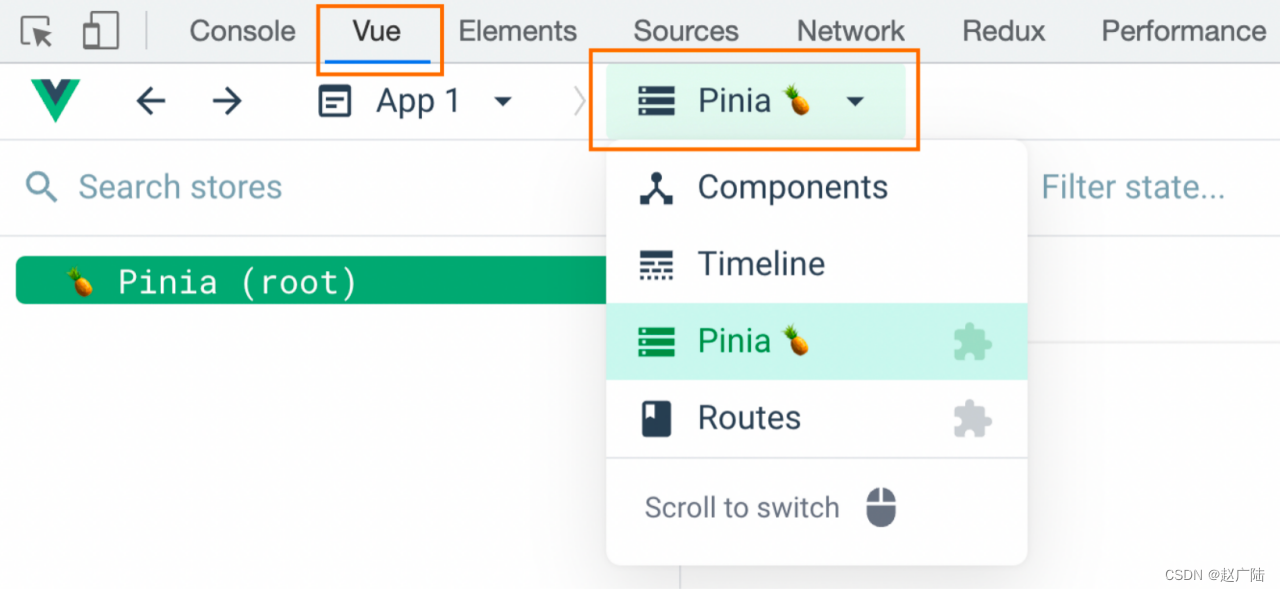
目录 1. 什么是Pinia2. 手动添加Pinia到Vue项目3. Pinia基础使用4. getters实现5. action异步实现6. storeToRefs工具函数7. Pinia的调试8. Pinia持久化插件 1. 什么是Pinia Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品 2. 手动添加Pinia到…...

STM32--SPI通信与W25Q64(1)
文章目录 前言SPI通信硬件电路移位过程 SPI时序起始与终止条件交换一个字节 W25Q64硬件电路框图 FLASH操作注意事项软件SPI读写W25Q64 前言 USART串口链接入口 I2C通信链接入口 SPI通信 SPI(Serial Peripheral Interface)是一种高速的、全双工、同步的串…...

版本控制工具Git常见用法
Git 是一个非常强大和灵活的版本控制工具,提供了许多命令和功能来管理代码的版本、分支、合并等。以下是一些 Git 的详细用法: 配置相关命令: 设置用户名和邮箱: git config --global user.name "Your Name" git conf…...

Multisim软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Multisim软件是一款电路仿真和设计软件,由美国国家仪器公司(National Instruments)开发。它提供了一个交互式的图形界面,使用户能够轻松地构建和仿真电路。以下是Multisim软件的详…...

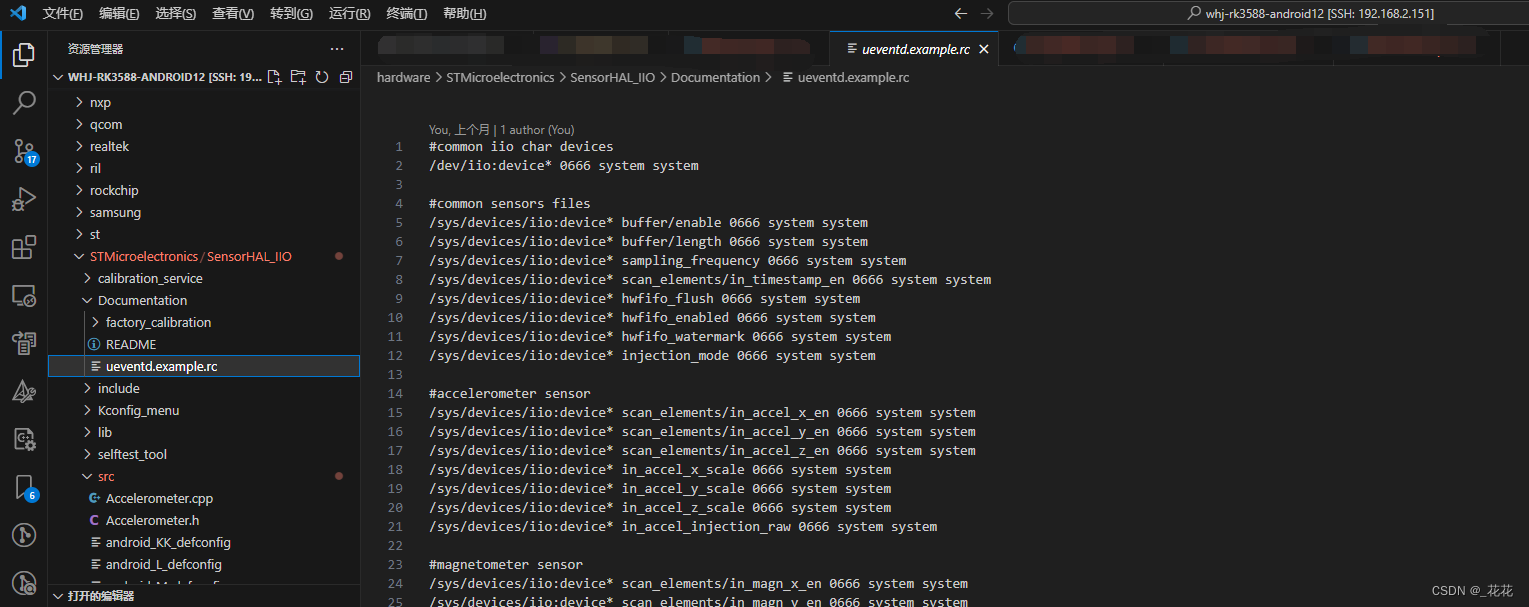
【android12-linux-5.1】【ST芯片】HAL移植后开机卡死
按照ST的官方readme移植HAL后开机一直卡在android界面,看logcat提示写文件时errorcode:-13。查下资料大致明白13错误码是权限不足,浏览代码在写文件的接口加日志后,发现是需要写iio:device*/buffer/enable这类文件的时候报错的。千…...

线程池也就那么一回事嘛!
线程池详讲 一、线程池的概述二、线程池三、自定义线程池四、线程池工作流程图五、线程池应用场景 一、线程池的概述 线程池其实就是一种多线程处理形式,处理过程中可以将任务添加到队列中,然后在创建线程后自动启动这些任务。这里的线程就是我们前面学过…...

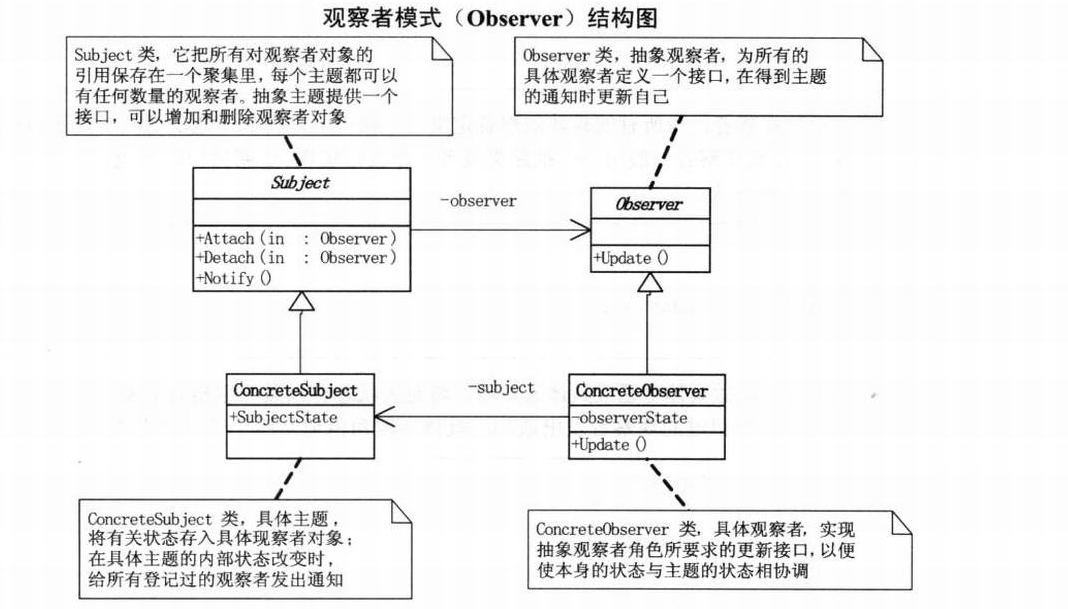
设计模式(11)观察者模式
一、概述: 1、定义:观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态发生变化时,会通知所有观察者对象,使它们能够自动更新自己。 2、结构图: public interface S…...

开源的安全性:挑战与机会
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
