vue3 计算两个表单得到第三个表单数据

<el-formref="ruleFormRef"label-width="150px"label-suffix=":":rules="rules":disabled="drawerProps.isView":model="drawerProps.rowData"><el-form-item label="云平台名称" prop="cloudId"><el-cascader:style="{ width: '100%' }"v-model="drawerProps.rowData!.cloudId"clearable:options="cloudData":props="{ value: 'cloudId', label: 'cloudName', checkStrictly: true, emitPath: false }"/></el-form-item><el-form-item label="网络区域名称" prop="networkId"><el-tree-select:style="{ width: '100%' }"v-model="drawerProps.rowData!.networkId"@node-click="handleNetworkClick":data="networkData"node-key="networkId":props="defaultProps1":render-after-expand="false":check-strictly="true"/></el-form-item><el-form-item label="资源类型" prop="resourceType"><el-selectv-model="drawerProps.rowData!.resourceType"style="width: 100%"@change="resourceTypeChange"placeholder="请选择"><el-option v-for="item in resourceTypeOptions" :key="item.value" :label="item.label" :value="item.value" /></el-select></el-form-item><el-form-item label="资源单位" prop="resourceUnit"><el-select v-model="drawerProps.rowData!.resourceUnit" style="width: 100%" disabled placeholder="请选择"><el-option v-for="item in resourceUnitOptions" :key="item.value" :label="item.label" :value="item.value" /></el-select></el-form-item><el-form-item label="物理总量" prop="physicalTotal"><el-input v-model="drawerProps.rowData!.physicalTotal" :disabled="physicalTotalDisabled" @input="jsxnzlChange()" /></el-form-item><el-form-item label="超分倍数" prop="cfbPhysical"><el-input v-model="drawerProps.rowData!.cfbPhysical" :disabled="physicalTotalDisabled" @input="jsxnzlChange()" /></el-form-item><el-form-item label="虚拟总量" prop="cfbVirtual"><el-input v-model="drawerProps.rowData!.cfbVirtual" disabled /></el-form-item></el-form>
//资源联动资源单位
const resourceTypeChange = (value: string) => {drawerProps.value.rowData.resourceUnit = "";physicalTotalDisabled.value = false;drawerProps.value.rowData.cfbPhysical = "";drawerProps.value.rowData.cfbVirtual = "";drawerProps.value.rowData.physicalTotal = "";if (value == "CPU") {drawerProps.value.rowData.resourceUnit = "核";} else if (value == "NC") {drawerProps.value.rowData.resourceUnit = "GB";} else {drawerProps.value.rowData.resourceUnit = "TB";}
};
//监听超分比物理总量(计算物理总理=物理总理*超分倍数)
const jsxnzlChange = () => {const wlzl = drawerProps.value.rowData.physicalTotal;const cfbwlzl = drawerProps.value.rowData.cfbPhysical;if (wlzl && cfbwlzl) {drawerProps.value.rowData.cfbVirtual = wlzl * cfbwlzl;//虚拟总量小数四舍五入if (drawerProps.value.rowData.resourceUnit != "TB") {drawerProps.value.rowData.cfbVirtual = Math.round(drawerProps.value.rowData.cfbVirtual);} else {// 虚拟总量最终结果可以保留三位小数位,后面的小数位四舍五入drawerProps.value.rowData.cfbVirtual = drawerProps.value.rowData.cfbVirtual.toFixed(3);}}
};
校验
const rules = reactive<FormRules>({cloudId: [{ required: true, message: "请选择云平台名称", trigger: "change" }],networkId: [{ required: true, message: "请选择网络区域名称", trigger: "change" }],resourceType: [{ required: true, message: "请选择资源类型", trigger: "change" }],resourceUnit: [{ required: true, message: "请选择资源单位", trigger: "change" }],cfbPhysical: [{ validator: checkCfbPhysical, required: true }],physicalTotal: [{ validator: checkPhysicalTotal, required: true }]
});
//超分倍数校验
function checkCfbPhysical(rule: any, value: any, callback: any) {if (!value) {return callback(new Error("请填写超分倍数"));}const reg = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d+)$/;//最多可保留两位小数位const reg1 = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d{1,2})$/;if (!reg.test(value)) {callback(new Error("请输入非负数"));} else if (!reg1.test(value)) {callback(new Error("最多可保留两位小数位"));} else {if (value > 100) {callback(new Error("最大值为100"));} else {callback();}}
}
//物理总量
function checkPhysicalTotal(rule: any, value: any, callback: any) {if (!value) {return callback(new Error("请填写物理总量"));}const reg = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d+)$/;//整数const reg1 = /^[+]{0,1}(\d+)$/;if (!reg.test(value)) {callback(new Error("请输入非负数"));} else if (drawerProps.value.rowData.resourceType != "CC") {if (!reg1.test(value)) {callback(new Error("请输入整数"));}//最小值必须大于或等于1if (value < 1) {callback(new Error("最小值必须大于或等于1"));} else {callback();}} else {// 最多可以保留三位小数位const reg2 = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d{1,3})$/;if (!reg2.test(value)) {callback(new Error("最多可保留三位小数位"));} else if (value == 0) {callback(new Error("最小值必须大于0"));} else {callback();}}
}
相关文章:

vue3 计算两个表单得到第三个表单数据
<el-formref"ruleFormRef"label-width"150px"label-suffix":":rules"rules":disabled"drawerProps.isView":model"drawerProps.rowData"><el-form-item label"云平台名称" prop"cloudId&…...

Premiere Pro软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Adobe Premiere Pro,简称PR,是Adobe公司开发的一款非线性视频编辑软件,被广泛应用于电影、电视剧、广告、纪录片、独立电影和音乐会等影视制作领域。它被公认为是行业内的标准工具,…...

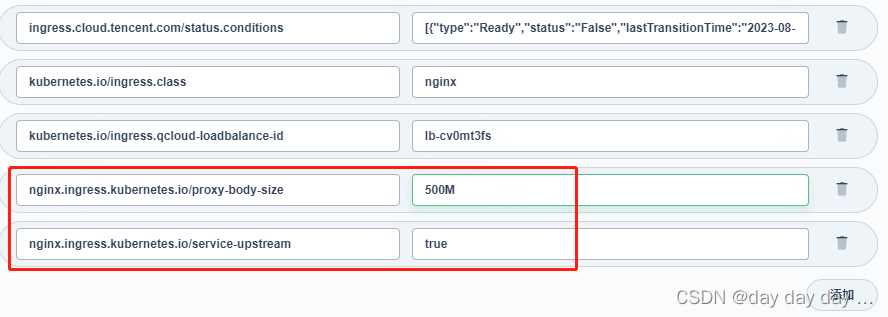
springboot设置文件上传大小,默认是1mb
问题排查和解决过程 之前做了个项目,需要用到文件上传,启动项目正常,正常上传图片也正常,但这里图片刚好都小于1M,在代码配置文件里面也写了配置,限制大小为500M,想着就没问题(测试…...

Unity 之transform.LookAt() 调整一个物体的旋转,使其朝向指定的位置
文章目录 总的介绍补充(用于摄像机跟随的场景) 总的介绍 transform.LookAt 是 Unity 引擎中 Transform 组件的一个方法,用于调整一个物体的旋转,使其朝向指定的位置。通常情况下,它被用来使一个物体(如摄像…...

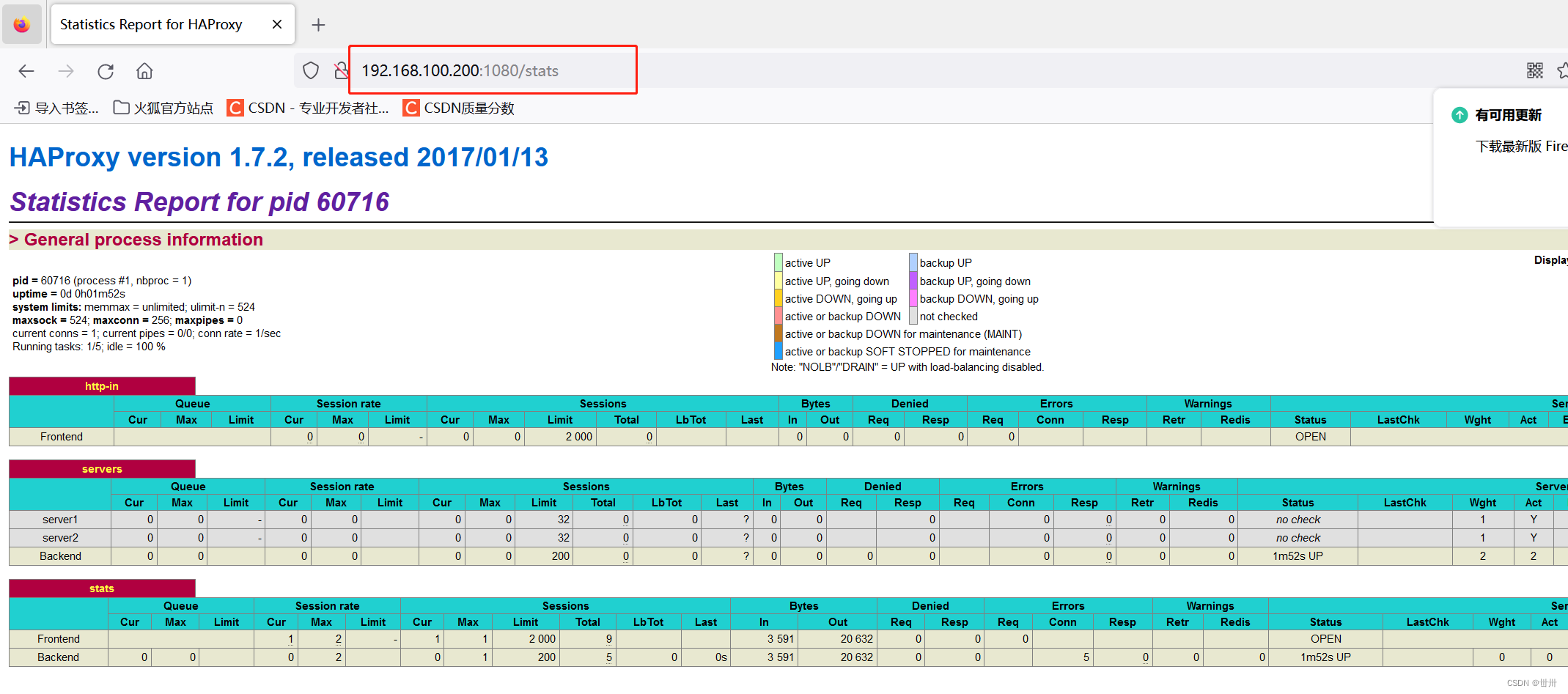
linux————haproxy
一、概述 HAProxy是一个免费的负载均衡软件,可以运行于大部分主流的Linux操作系统上(CentOS、Ubuntu、Debian、OpenSUSE、Fedora、麒麟、欧拉、UOS)。 HAProxy提供了L4(TCP)和L7(HTTP)两种负载均衡能力,具备丰富的功能。HAProxy具…...

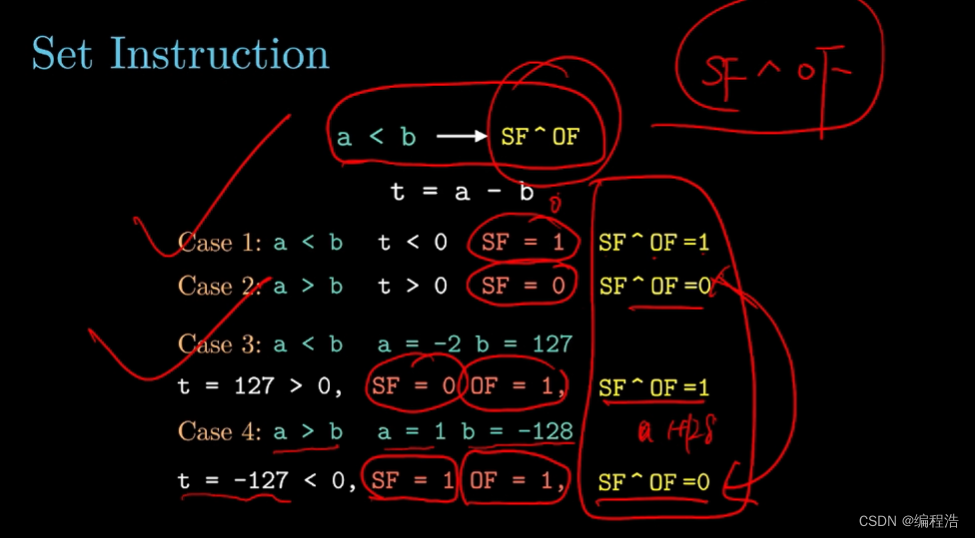
【80天学习完《深入理解计算机系统》】第十天 3.3 条件码寄存器【CF ZF SF OF】【set】
专注 效率 记忆 预习 笔记 复习 做题 欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录) 文章字体风格: 红色文字表示&#…...

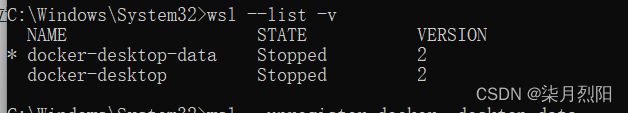
使用WSL修改docker文件存储位置
按照以下说明将其重新定位到其他驱动器/目录,并保留所有现有的Docker数据。 首先,右键单击Docker Desktop图标关闭Docker桌面,然后选择退出Docker桌面,然后,打开命令提示符: wsl --list -v您应该能够看到&a…...

软件设计师学习笔记6-存储系统
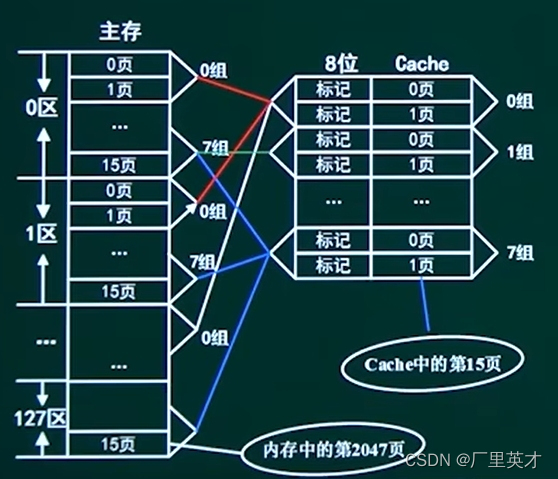
1.层次化存储体系 1.1层次化存储结构 局部性原理是层次化存储结构的支持 时空局部性:刚被访问的内容,立即又被访问(eg: 循环体 ) 空间局部性:刚被访问的内容,临近的空间很快被访问(eg:数组) 1.2层次化存储结构的分类 DRAM&…...

【TI毫米波雷达笔记】CCS雷达工程内存RAM指定(DATA_SECTION,以IWR6843AOP为例)
【TI毫米波雷达笔记】CCS雷达工程内存RAM指定(DATA_SECTION,以IWR6843AOP为例) 工程建立好以后会有一个cmd文件 此文件描述的是内存map /*----------------------------------------------------------------------------*/ /* r4f_linker…...

安卓移动应用开发实训室建设方案
一 、系统概述 安卓移动应用开发作为新一代信息技术的重点和促进信息消费的核心产业,已成为我国转变信息服务业的发展新热点:成为信息通信领域发展最快、市场潜力最大的业务领域。互联网尤其是移动互联网,以其巨大的信息交换能力和快速渗透能…...

我的编程学习过程
自信与经验 在毕业的时候就觉得繁体字很难。大陆都在使用简体字,戴季陶说这是在亡国,没有这么严 重。繁体字会意,简体字简单,中国文盲很多,为了加快经济建设的步伐,不得不牺牲很多 东西。为了解决温饱&…...

亚马逊云科技 云技能孵化营 初识机器学习
目录 前言 一、课程介绍 二、什么是机器学习 三、机器学习算法进阶过程 四、亚马逊云科技能给我们什么 总结 前言 近期参加了“亚马逊云科技 云技能孵化营”,该孵化营的亚马逊云科技培训与认证团队为开发者准备了云从业者的精要知识及入门课程,帮助…...

多种编程语言运行速度排名-10亿次除7求余数为0的数量
最佳方式是运行10次,取平均数,用时秒数显示3位小数。 因为第一次打开,可能CPU还没优化好,多次取平均,比较准确 第1次共10次,用时3秒,平均3秒 第2次共10次,用时4秒,平均3.…...

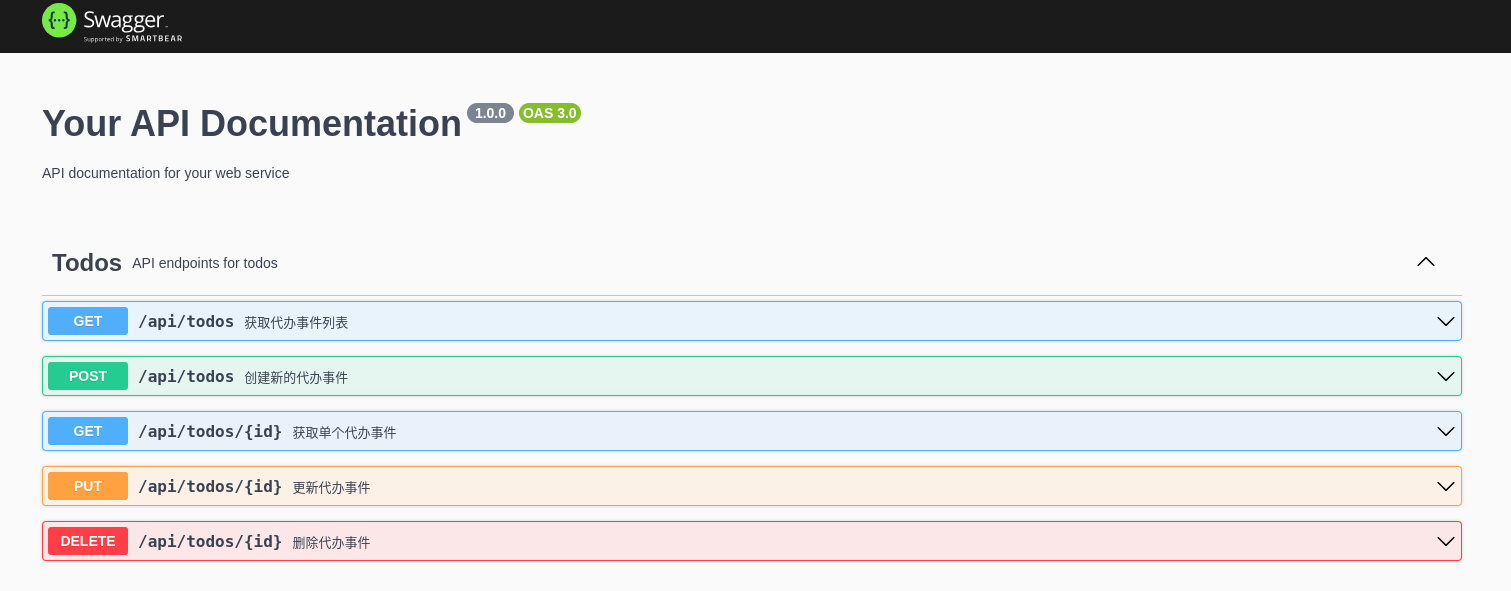
Web 应用框架 Express 构建 RESTful API
Express框架 Express 是 Node.js 平台上最常用的 Web 应用框架之一,它简洁、灵活且易于使用。Express 提供了一组强大的功能和工具,可以帮助开发者快速构建 Web 应用程序和 RESTful API。 以下是 Express 框架的一些主要特点和功能: 轻量级…...

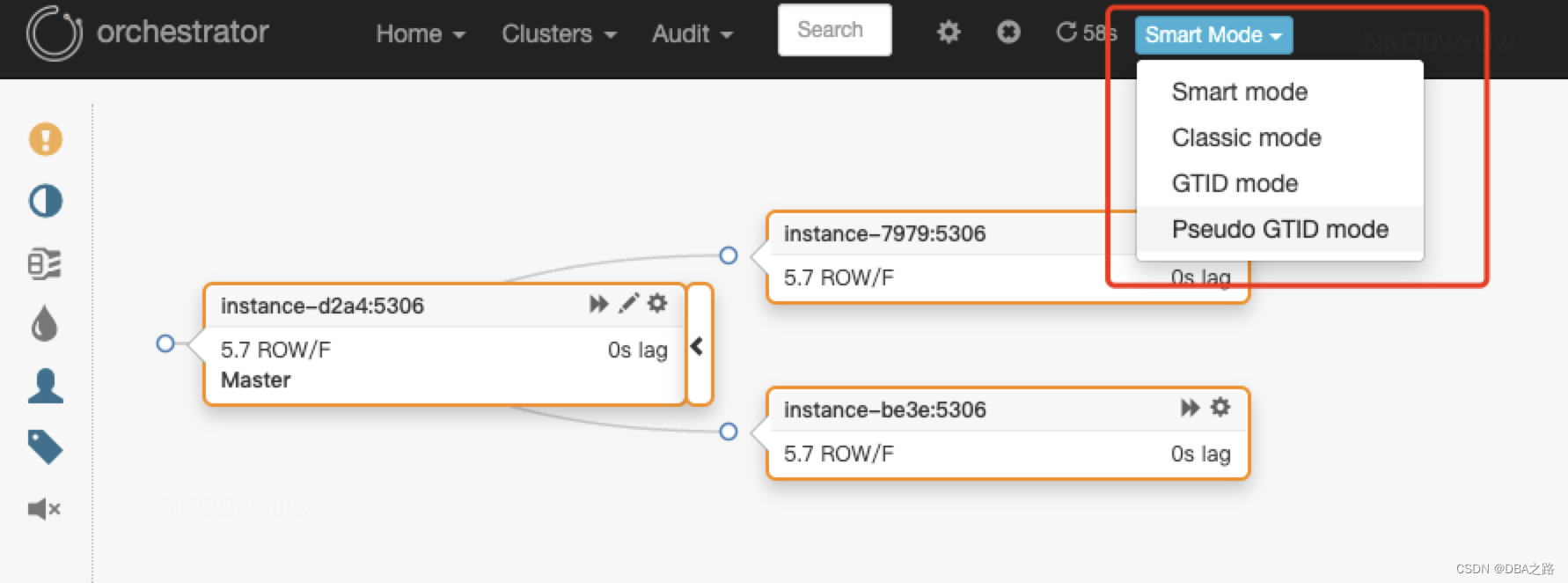
Orchestrator介绍一 简介安装与web端管理
目录 一 Orchestrator简介 二 Orchestrator功能 1 Discovery(发现复制拓扑) 2 Refactoring(重构复制拓扑) 3 Recovery(恢复主库故障) 三 orchestrator支持的操作方式 四 部署要求 五 下载 六 安装 1 下载软件包 2 解压软件包 3 创建账号 第一种是 orc后端MySQL数据…...

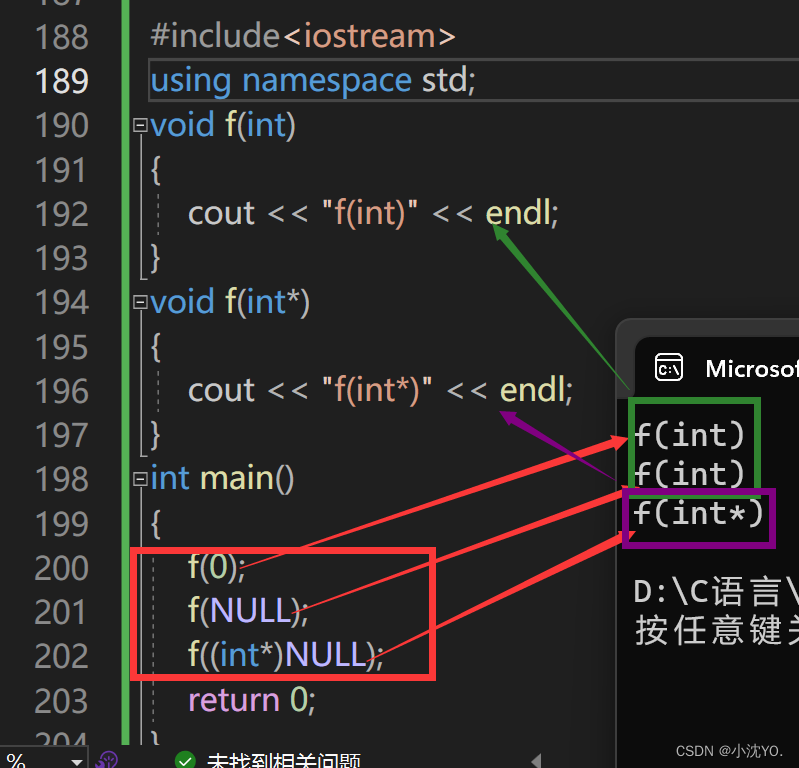
【C++心愿便利店】No.3---内联函数、auto、范围for、nullptr
文章目录 前言🌟一、内联函数🌏1.1.面试题🌏1.2.内联函数概念🌏1.3.内联函数特性 🌟二、auto关键字🌏2.1.类型别名思考🌏2.2.auto简介🌏2.3.auto的使用细节🌏2.4.auto不能…...

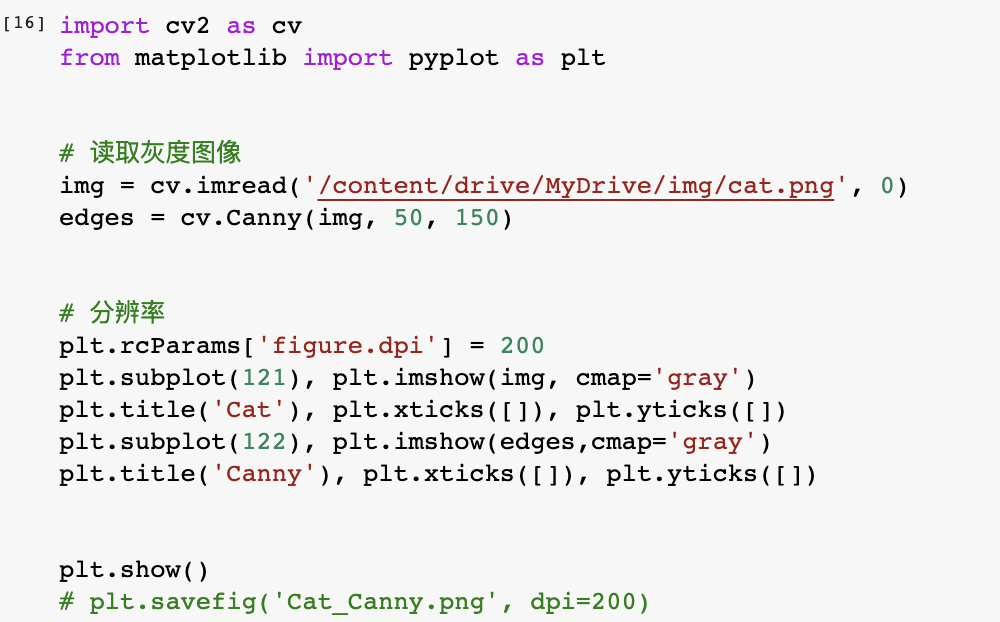
CV:边缘检测的算法包含 Prewitt、Sobel、Laplacian 和 Canny。
目录 1. 边缘检测(Prewitt) 2. 边缘检测(Sobel) 3. 边缘检测(Laplacian) 3. 边缘检测(Canny) 边缘检测的算法包含 Prewitt、Sobel、Laplacian 和 Canny。 人在图像识别上具有难…...

【算法系列篇】前缀和
文章目录 前言什么是前缀和算法1.【模板】前缀和1.1 题目要求1.2 做题思路1.3 Java代码实现 2. 【模板】二维前缀和2.1 题目要求2.2 做题思路2.3 Java代码实现 3. 寻找数组的中心下标3.1 题目要求3.2 做题思路3.3 Java代码实现 4. 除自身以外的数组的乘积4.1 题目要求4.2 做题思…...

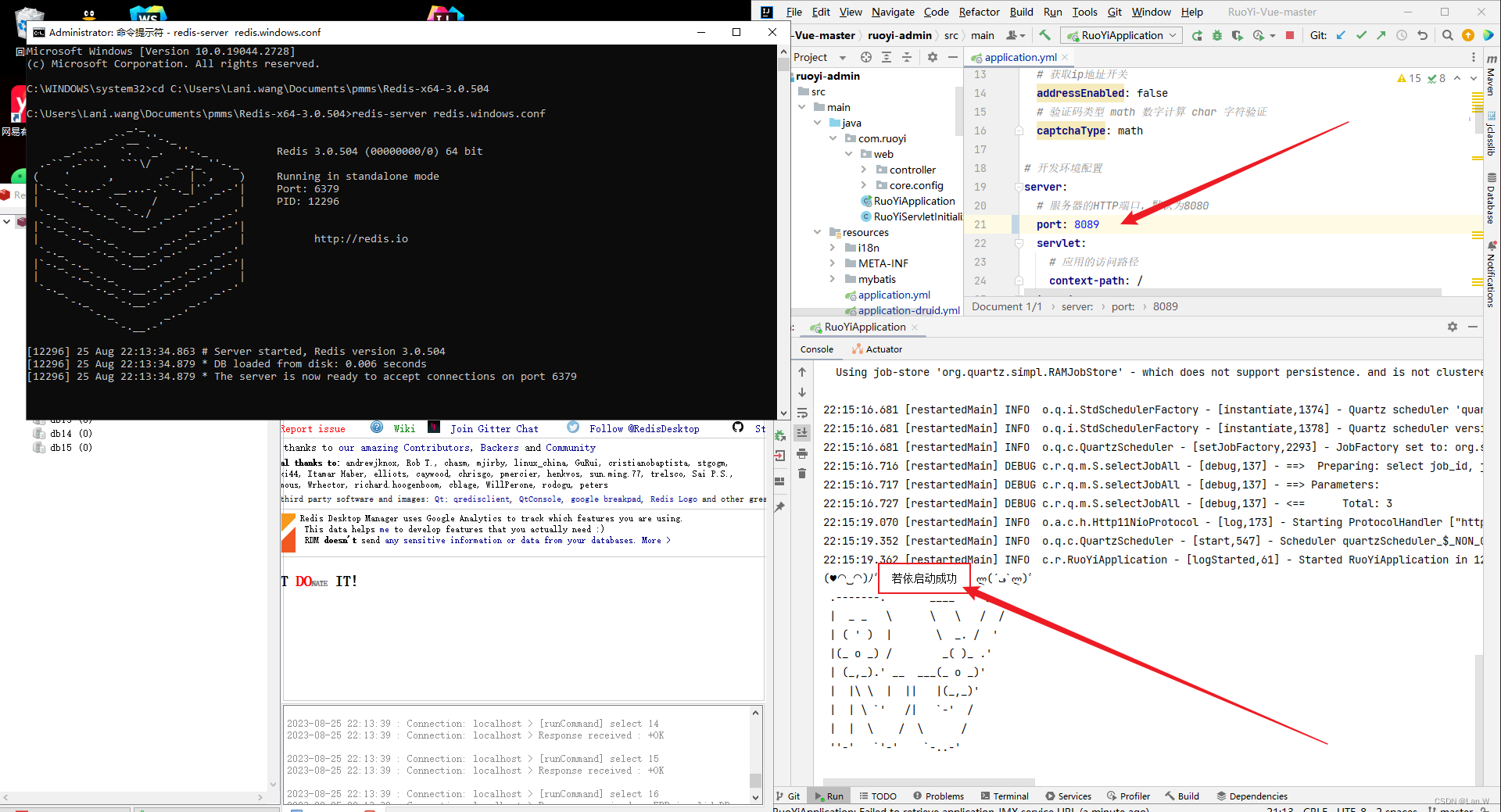
若依移动端Ruoyi-App 项目的后端项目入门
后端项目运行 运行报错 Error creating bean with name sysConfigServiceImpl: Invocation of init method failed 数据库创建了。 代码连接数据库地方了也匹配上了。但是还是报错。 分析 : 想起来我电脑从来没有安装过redis 下载安装redis到windows 链接&…...

(学习笔记-调度算法)内存页面置换算法
在了解内存页面置换算法前,我们得先了解 缺页异常(缺页中断)。 当 CPU 访问的页面不在物理内存中时,便会产生一个缺页中断,请求操作系统将缺页调入到物理内存。那它与一般的中断主要区别在于: 缺页中断在指令执行 [期…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
