【水平垂直居中布局】CSS实现水平垂直居中的5种方法(附源码)
文章目录
- 写在前面
- 涉及知识点
- 1、子绝对定位父相对定位,子节点设置位移实现
- 1.1效果
- 1.2实现源码
- 2、子绝对定位父相对定位,子节点设置上下边距
- 2.1 效果
- 2.2 实现源码
- 3、利用flex布局实现
- 3.1 效果
- 3.2 实现源码
- 4、利用行高和文本水平居中设置
- 4.1 效果
- 4.2 实现源码
- 5、子绝对定位父相对定位,设置外边距margin实现
- 5.1 效果
- 5.2 实现源码
- 6、源码分享
- 6.1 百度网盘
- 6.2 123网盘
- 6.3 邮箱留言
- 总结
写在前面
这个题目估计是所有面试的人都遇到过的,我也是6年没有挪过窝了,那时候一天去面试5/6家公司,当时真的是面对各种面试官的“毒打”,当然现在回想起来还是觉得很有意思,那么今天我就重点和大家说一下CSS子元素如何实现水平垂直居中(5种方法)。
涉及知识点
CSS水平垂直居中的五种方法,手把手教你如何实现水平垂直居中布局,水平居中,垂直居中,子容器如何水平垂直居中,flex布局实现垂直水平居中,相对绝对定位实现水平垂直居中。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
其实以下5种CSS水平垂直居中主要的实现方式。

1、子绝对定位父相对定位,子节点设置位移实现
首先我们创建父子两个dom节点,然后给父节点设置相对定位,给子节点设置绝对定位,然后再设置top和left均为50%,然后再设置位移transform属性左右-50%。
效果如下:
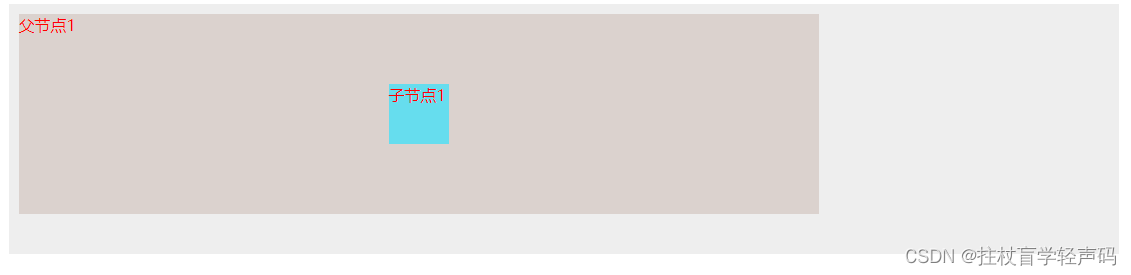
1.1效果
如下棕灰色部分为父节点,蓝色部分为子节点

1.2实现源码
html源码
<div class="partdom"><div class="father father1">父节点1<div class="son1">子节点1</div></div>
</div>
Css源码
.father {width: 100%;height: 100%;color: red;background-color: #dbd2ce;
}.father1 {position: relative;
}.son1 {position: absolute;width: 60px;height: 60px;background-color: #66ddee;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
2、子绝对定位父相对定位,子节点设置上下边距
其实这个和第一种方式是类似的,但是我们要知道的是相对定位对应的是盒子的开始位置,也就是左上角的位置,所以设置了50%之后我们得把本身的偏移量算上去才能完全水平垂直居中,如下所示效果与源码。
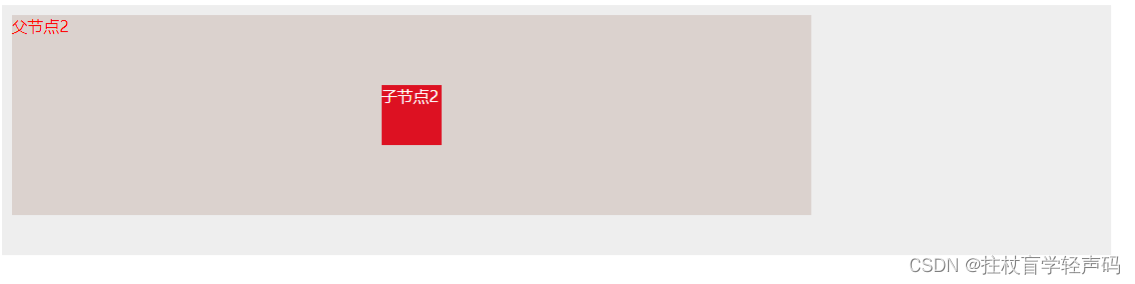
2.1 效果
实现效果如下所示:

2.2 实现源码
html源码
<div class="partdom"><div class="father father2">父节点2<div class="son2">子节点2</div></div>
</div>
Css源码
.father2 {position: relative;
}.son2 {position: absolute;width: 60px;height: 60px;background-color: #dd1122;top: 50%;left: 50%;margin-left: -30px;margin-top: -30px;color: #fff;
}
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
3、利用flex布局实现
其实这个主要是设置父节点为flex布局方式,然后通过设置justify-content属性和align-items属性来进行设置的,具体效果和代码如下。
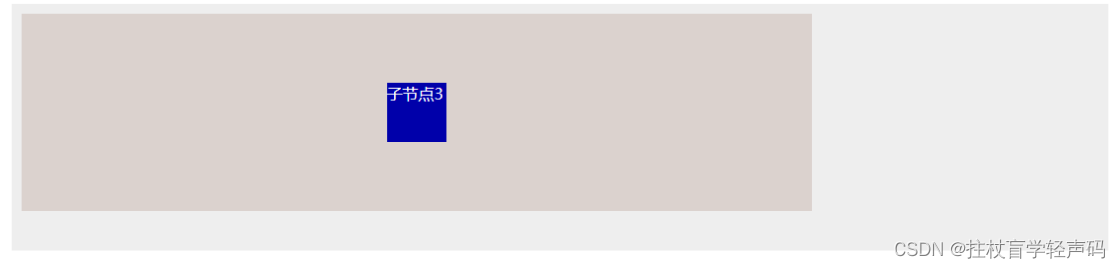
3.1 效果
实现效果如下:

3.2 实现源码
html源码
<div class="partdom"><div class="father father3"><div class="son3">子节点3</div></div>
</div>
Css源码
.father3 {display: flex;justify-content: center;align-items: center;
}.son3 {width: 60px;height: 60px;background-color: #00a;color: #fff;
}
4、利用行高和文本水平居中设置
我们都知道设置文本的一些常用属性,尤其是设置文本居中我们用text-align:center,设置文本垂直居中我们会设置line-height设置50%等方式,那么今天我要说的是利用这两个属性实现dom节点水平垂直居中。
首先我们要设置子节点为行内块显示模式,由于对齐属性用的是文本的,所以我们要针对子节点设置vertical-align:middle属性,具体实现效果及代码如下所示。
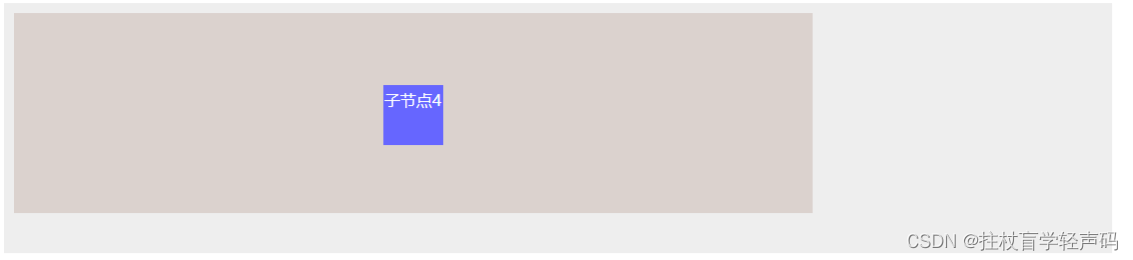
4.1 效果

4.2 实现源码
html源码
<div class="partdom"><div class="father father4"><div class="son4">子节点4</div></div>
</div>
Css源码
.father4 {text-align: center;line-height: 200px;
}.son4 {display: inline-block;width: 60px;height: 60px;line-height: 30px;color: #fff;background-color: #66f;vertical-align: middle;
}
5、子绝对定位父相对定位,设置外边距margin实现
其实我们知道前面第一二种的人很多,这个方式的反而很少,设置完子绝对和父相对,只要把上下左右偏移设置为零,margin设置为自动即可,其中效果与源码如下所示。
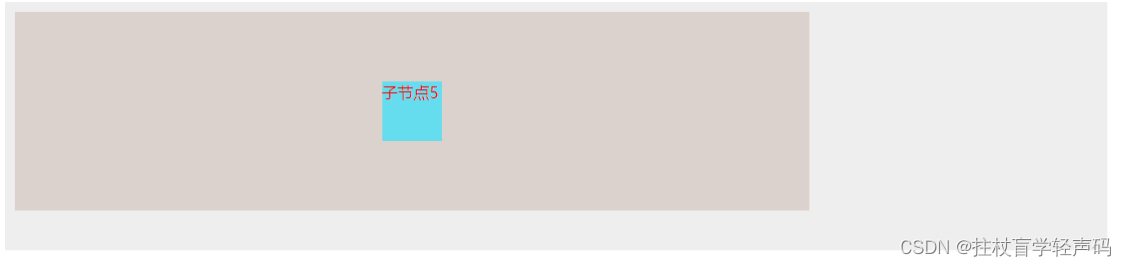
5.1 效果

5.2 实现源码
html源码
<div class="partdom"><div class="father father5"><div class="son5">子节点5</div></div>
</div>
Css源码
.father5 {position: relative;
}.son5 {position: absolute;width: 60px;height: 60px;background-color: #66ddee;top: 0;left: 0;right: 0;bottom: 0;margin: auto;
}
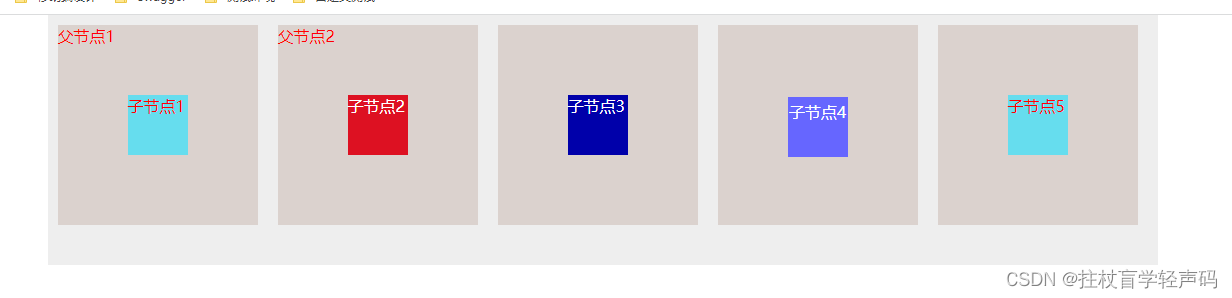
其实我这个在一开始接触前端的时候就经常遇到这个问题,尤其是面试时候十之八九有这个询问,也是初级web开发必要掌握的东西!整体5个实现效果如下,我做了一个整理

6、源码分享
6.1 百度网盘
链接:https://pan.baidu.com/s/11Z6gCTosQhTfqCFfjhhR-Q
提取码:hdd6
6.2 123网盘
链接:https://www.123pan.com/s/ZxkUVv-7BI4.html
提取码:hdd6
6.3 邮箱留言
评论区留下您的邮箱账号,博主看到第一时间发给您,祝您生活愉快!
总结
以上就是今天要讲的内容,本文主要介绍了CSS水平垂直居中的五种方法,手把手教你如何实现水平垂直居中布局,水平居中,垂直居中,子容器如何水平垂直居中,flex布局实现垂直水平居中,相对绝对定位实现水平垂直居中,也期待大家一起进步哈,2023年一起加油!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
相关文章:

【水平垂直居中布局】CSS实现水平垂直居中的5种方法(附源码)
文章目录 写在前面涉及知识点1、子绝对定位父相对定位,子节点设置位移实现1.1效果1.2实现源码 2、子绝对定位父相对定位,子节点设置上下边距2.1 效果2.2 实现源码 3、利用flex布局实现3.1 效果3.2 实现源码 4、利用行高和文本水平居中设置4.1 效果4.2 实…...

原生js插入HTML元素
原生js插入HTML元素方法:insertAdjacentHTML insertAdjacentHTML语法格式 element.insertAdjacentHTML(position, text); 1)position 是相对于 element 元素的位置,并且只能是以下的字符串之一: 1.beforebegin:在 ele…...

腾讯云V265/TXAV1直播场景下的编码优化和应用
// 编者按:随着视频直播不断向着超高清、低延时、高码率的方向发展, Apple Vision的出现又进一步拓展了对3D, 8K 120FPS的视频编码需求,视频的编码优化也变得越来越具有挑战性。LiveVideoStackCon 2023上海站邀请到腾讯云的姜骜杰老师分享腾…...
)
牛客练习赛114 G-图上异或难题(线性基)
题目要求把点涂成白和黑两种颜色,如果一条边左右两端是不同的颜色的话,结果就异或这跳边的权值,求结果最大是多少 把边的贡献转换成点的贡献 我们只考虑白色点的情况下,如果一个点A是白色,就把结果异或上这一个点A周…...

Neo4j之ORDER BY基础
ORDER BY 语句用于对查询结果进行排序。以下是一些常用的示例和解释: 按属性值排序: MATCH (p:Person) RETURN p.name, p.age ORDER BY p.age DESC这个示例返回所有人节点的姓名和年龄属性,并按年龄降序排序。 按多个属性排序:…...

【C++杂货铺】探索vector的底层实现
文章目录 一、STL1.1 什么是STL?1.2 STL的版本1.3 STL的六大组件 二、vector的介绍及使用2.1 vector的介绍2.2 vector的使用2.2.1 vector的定义2.2.2 vector iterator2.2.3 vector空间增长问题2.2.4 vector增删查改 2.3 vector\<char\> 可以替代 string 嘛? …...

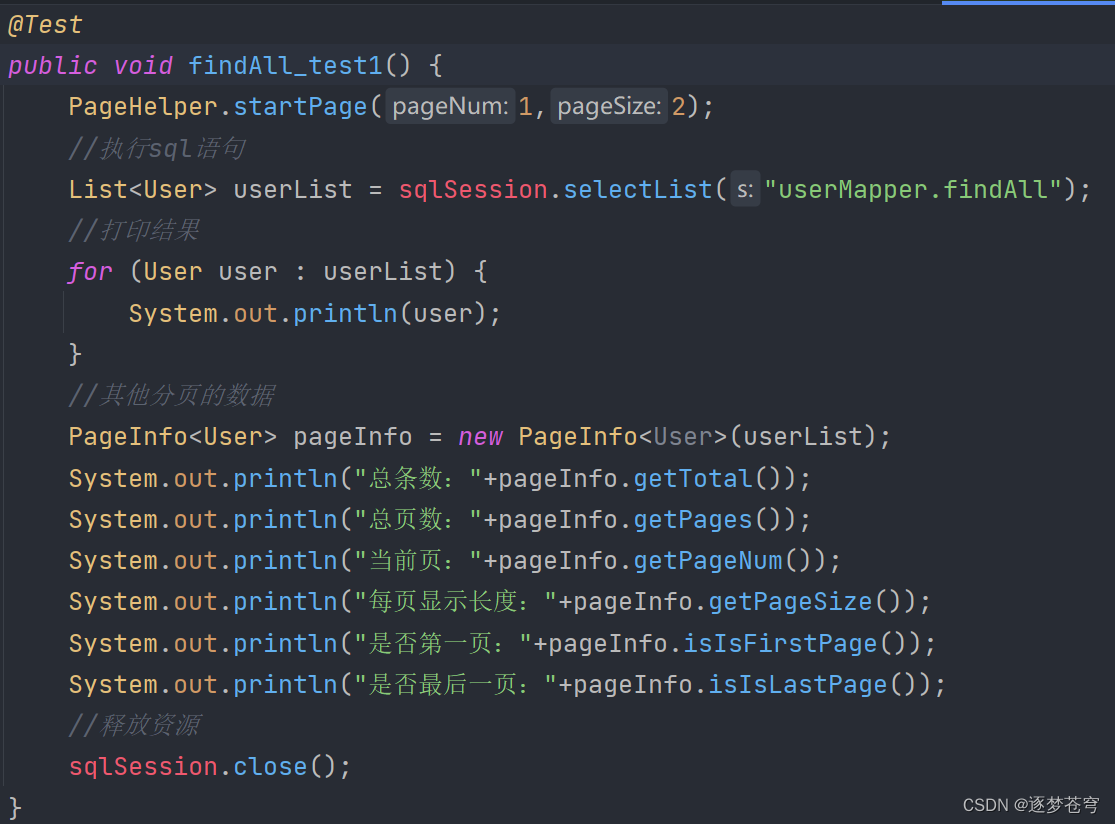
MybatisPlus(1)
前言🍭 ❤️❤️❤️SSM专栏更新中,各位大佬觉得写得不错,支持一下,感谢了!❤️❤️❤️ Spring Spring MVC MyBatis_冷兮雪的博客-CSDN博客 MyBatis-Plus(简称MP)是一个 Mybatis 的增强工具&…...

探索未来世界,解密区块链奥秘!
你是否曾好奇,区块链是如何影响着我们的生活与未来?想要轻松了解这个引领着技术革命的概念吗?那么这本令人着迷的新书《区块链导论》绝对值得你拥有! 内容丰富多彩,让你轻松掌握: **1章:区块链…...

win10 下运行 npm run watch-poll问题
背景:在本地练习laravel项目,windows 宝塔环境(之前装过ubuntu子系统,很慢,就放弃了。有知道的兄弟说下,抱拳)。以下命令我是在本地项目中用git bash里运行的,最好用管理员权限打开你…...

Android平台RTMP|RTSP直播播放器功能进阶探讨
我们需要怎样的直播播放器? 很多开发者在跟我聊天的时候,经常问我,为什么一个RTMP或RTSP播放器,你们需要设计那么多的接口,真的有必要吗?带着这样的疑惑,我们今天聊聊Android平台RTMP、RTSP播放…...

Centos7安装Telnet服务
简述 Centos7安装Telnet服务 前情提示 Centos7安装Telnet服务 一说 ● 部分截图、链接等因过期、更换域名、MD语法等可能不显示,可联系反馈(备注好博文地址),谢谢❤ ● 带有#号、删除线、不操作、不执行字样的为提示或者备份bash&…...

【C++】GCC对应C++的版本支持
1、查看当前GCC的版本 pffNUC12WSKi7:~$ gcc -v Using built-in specs. COLLECT_GCCgcc COLLECT_LTO_WRAPPER/usr/lib/gcc/x86_64-linux-gnu/9/lto-wrapper OFFLOAD_TARGET_NAMESnvptx-none:hsa OFFLOAD_TARGET_DEFAULT1 Target: x86_64-linux-gnu Configured with: ../src/co…...

前端面试:【算法】排序、查找、递归、动态规划
算法是计算机科学的核心,是解决问题的方法和步骤。在编程和软件开发中,了解和掌握各种常见算法至关重要。本文将详细介绍四种重要的算法:排序、查找、递归和动态规划,并提供示例来帮助你理解它们的应用。 1. 排序算法:…...

RK3399 开机自启一个shell脚本,一直起不来BUG
开机自启shell脚本如下: diff --git a/device/rockchip/common/sepolicy/file_contexts b/device/rockchip/common/sepolicy/file_contexts index eb6b5e4bb4..0bbe781a7c 100755 --- a/device/rockchip/common/sepolicy/file_contextsb/device/rockchip/common/se…...

[MyBatis系列④]核心配置文件
目录 1、简介 2、DTD 3、typeHandlers 3.1、默认类型处理器 3.2、自定义类型处理器 4、plugins ⭐MyBatis系列①:增删改查 ⭐MyBatis系列②:两种Dao开发方式 ⭐MyBatis系列③:动态SQL 1、简介 MyBatis的核心配置文件(通常命…...

系统架构设计高级技能 · 层次式架构设计理论与实践
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

Nuxt3打包部署到Linux(node+pm2安装和运行步骤+nginx代理)
最近,我们项目组的工作接近尾声,需要把项目部署上线。由于前端第一次使用Nuxt3框架,后端也是第一次部署Nuxt3项目,所以刚开始出现了很多问题。在我上网搜索很多教程后,得到了基本的流程。 1.服务器安装node.js环境 N…...

一维数组传参
在C语言中,可以通过指针来传递一维数组。一维数组实际上是指向数组首元素的指针,在函数中传递数组参数时,可以将数组名作为指针传递给函数。以下是一个示例: #include <stdio.h>void myFunction(int arr[], int size) {for…...

七层、四层和五层网络模型区别和联系
七层、四层和五层网络模型区别和联系 概述OSI网络7层模型(概念型框架)概述图片分析 四层模型概述常用协议OSI与TCP/IP四层的区别 五层模型概述三种网络模型对比 总结 概述 网络模型-七层模型(OSI模型)、五层协议体系结构和TCP/IP…...

RH1288V3 - 初识物理服务器
如果你拥有一台物理服务器(不是云服务器) 个人比较推荐你用物理服务器,虽然性能会比云要来的差,但是不用每月交钱上。云服务固然方便,但是几个核的性能和一点存储,想做一个动漫网站固然要很多mp4这种影视资源,云服务器…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
