React入门 组件学习笔记
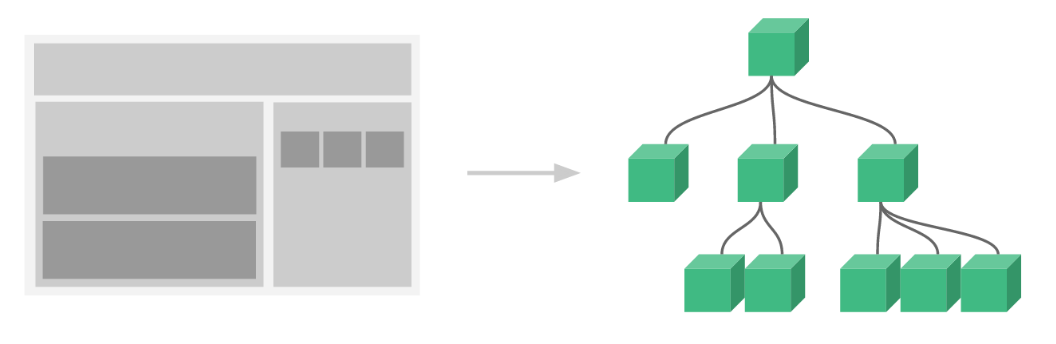
项目页面以组件形式层层搭起来,组件提高复用性,可维护性

目录
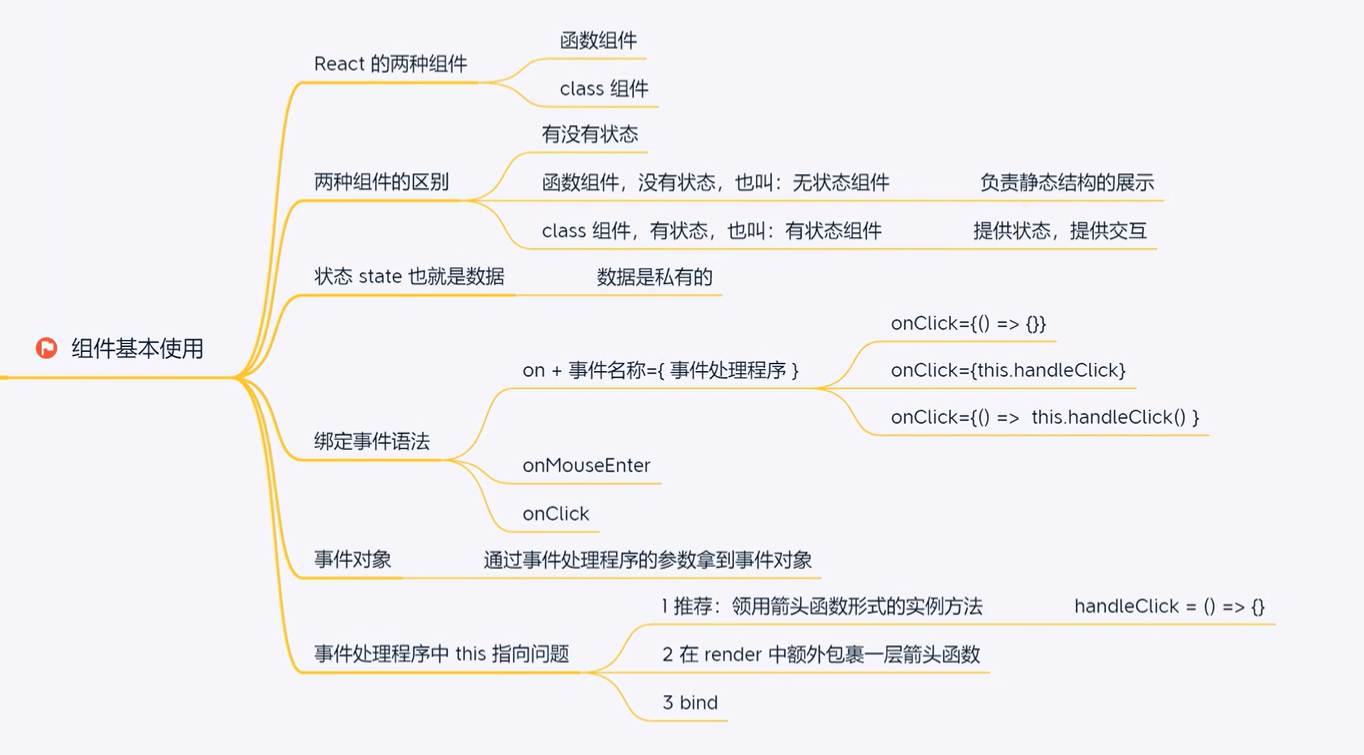
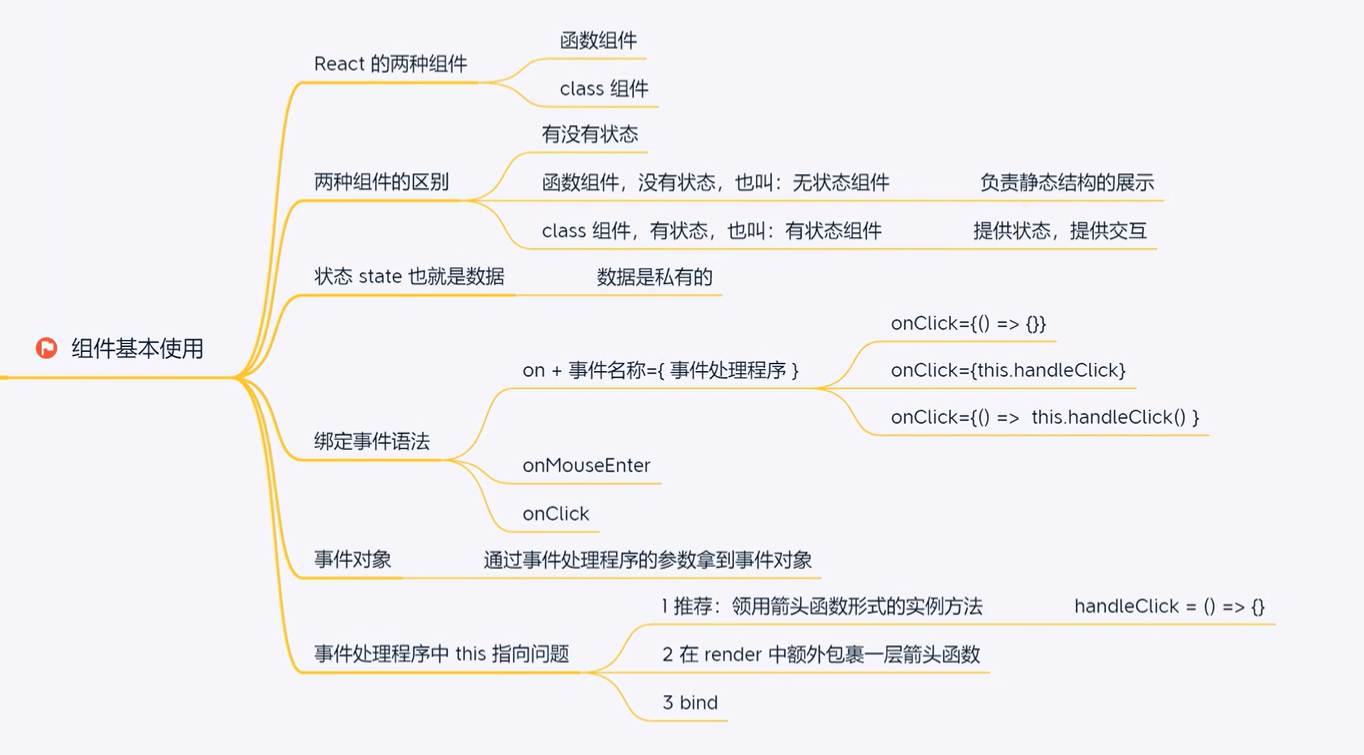
一、函数组件
二、类组件
三、 组件的事件绑定
四、获取事件对象
五、事件绑定传递额外参数
六、组件状态
初始化状态
读取状态
修改状态
七、组件-状态修改counter案例
八、this问题说明
九、总结
一、函数组件
目标:能够独立使用函数完成react组件的创建和渲染
函数组件概念:使用JS的函数(或者箭头函数)创建的组件,就叫做 函数组件
函数组件的创建和渲染
//函数组建的创建
//创建
function Hello(){return <div>hello这是一个函数组件</div>
}- 组件的名称必须首字母大写,react内部会根据这个来判断是组件还是普通的HTML标签
- 函数组件必须有返回值,表示该组件的 UI 结构;如果不需要渲染任何内容,则返回 null
- 组件就像 HTML 标签一样可以被渲染到页面中。组件表示的是一段结构内容,对于函数组件来说,渲染的内容是函数的返回值就是对应的内容
- 使用函数名称作为组件标签名称,可以成对出现也可以自闭合
//函数组建的创建
//创建
function Hello(){return <div>hello这是一个函数组件</div>;
}//渲染 <Hello/> 自闭和
// <Hello></Hello>成对function App() {return (<div className="App">{/*渲染Hello组件 */}<Hello/><Hello></Hello></div>);
}export default App;
二、类组件
能够独立完成类组件的创建和渲染
- 类名称也必须以大写字母开头
- 类组件应该继承 React.Component 父类,从而使用父类中提供的方法或属性
- 类组件必须提供 render 方法render 方法必须有返回值,表示该组件的 UI 结构
// 引入React
import React from 'react'// 定义类组件
class HelloComponent extends React.Component{render(){return <div>这是个一个类组件</div>}
}function App() {return (<div className="App">{/*渲染Hello组件 */}<Hello/><Hello></Hello><HelloComponent/><HelloComponent></HelloComponent></div>);
}
三、 组件的事件绑定
前端开发所有交互都是基于事件
语法:
on + 事件名称 ={事件处理程序}
例如 :
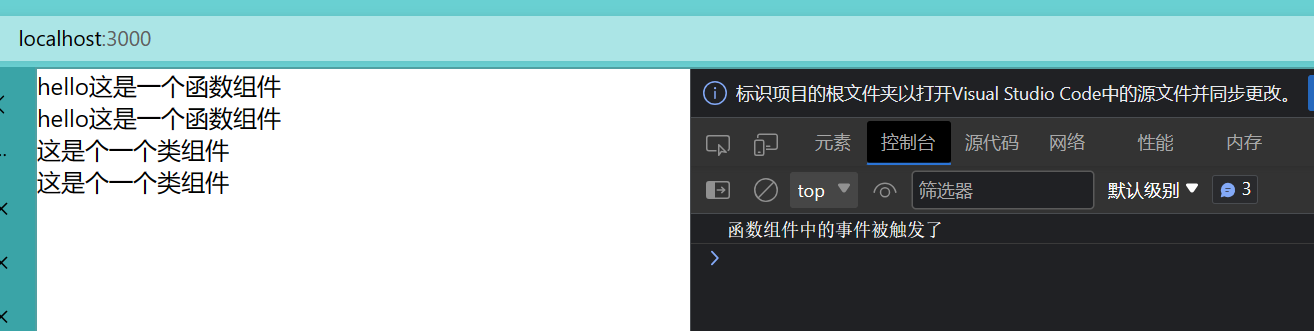
function Hello(){const clickHandler = () =>{console.log('函数组件中的事件被触发了');}return <div onClick={clickHandler}>hello这是一个函数组件</div>
}
注意,react事件采用驼峰命名法
类组件中例子,注意回调函数的写法,标准写法,实际工作中的写法
class HelloComponent extends React.Component{//事件回调函数 类中有写法差别//回调函数不加const 这是标准写法,避免this指向问题//这样写,回调函数中的this 指向的是当前的组件实例对象clickHandler =()=>{console.log('类组件中的点击事件触发了');}render(){return <div onClick={this.clickHandler}>这是个一个类组件</div>}
}
四、获取事件对象
获取事件对象e只需要在事件的回调函数中补充一个形象e即可拿到
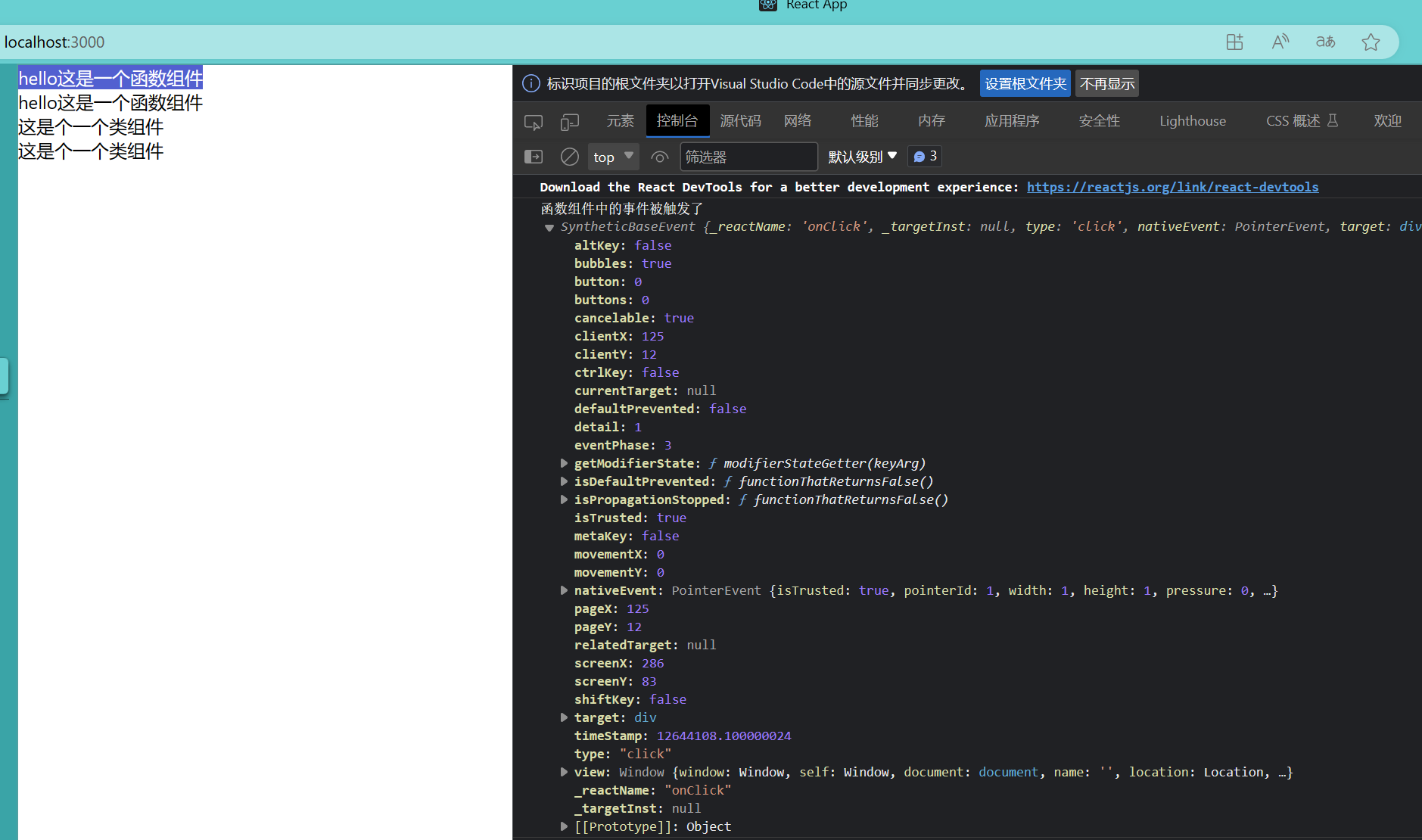
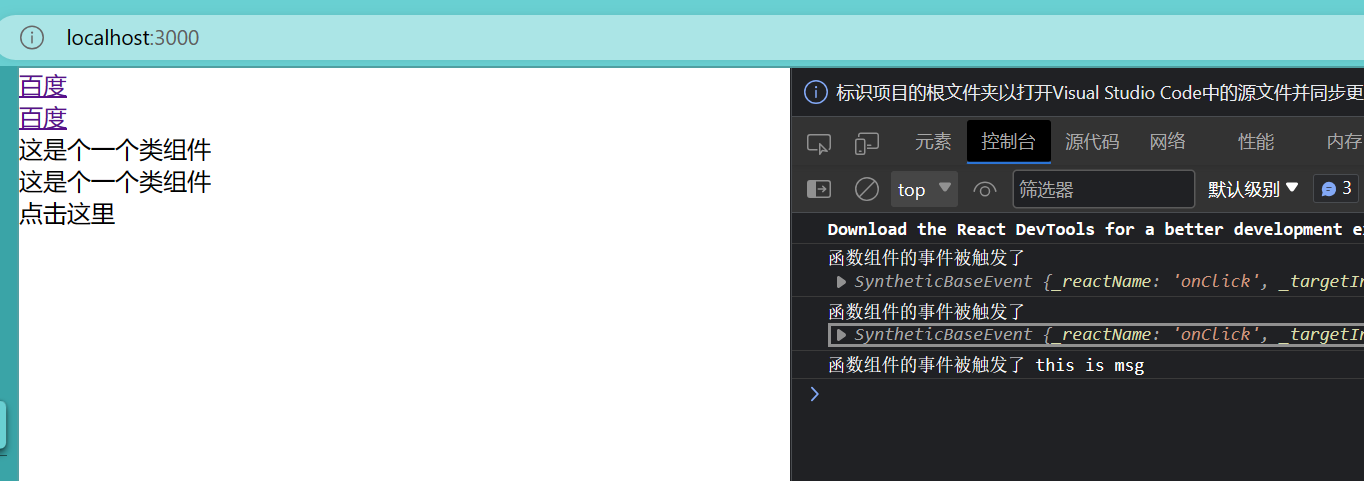
在函数组件中试一下,打印了一个对象,里面很多属性
function Hello(){const clickHandler = (e) =>{console.log('函数组件中的事件被触发了',e);}return <div onClick={clickHandler}>hello这是一个函数组件</div>
}
为事件加个跳转


右侧打印出,然后原页跳转了
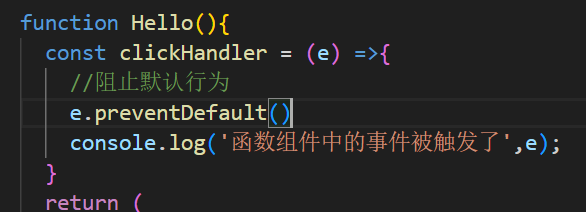
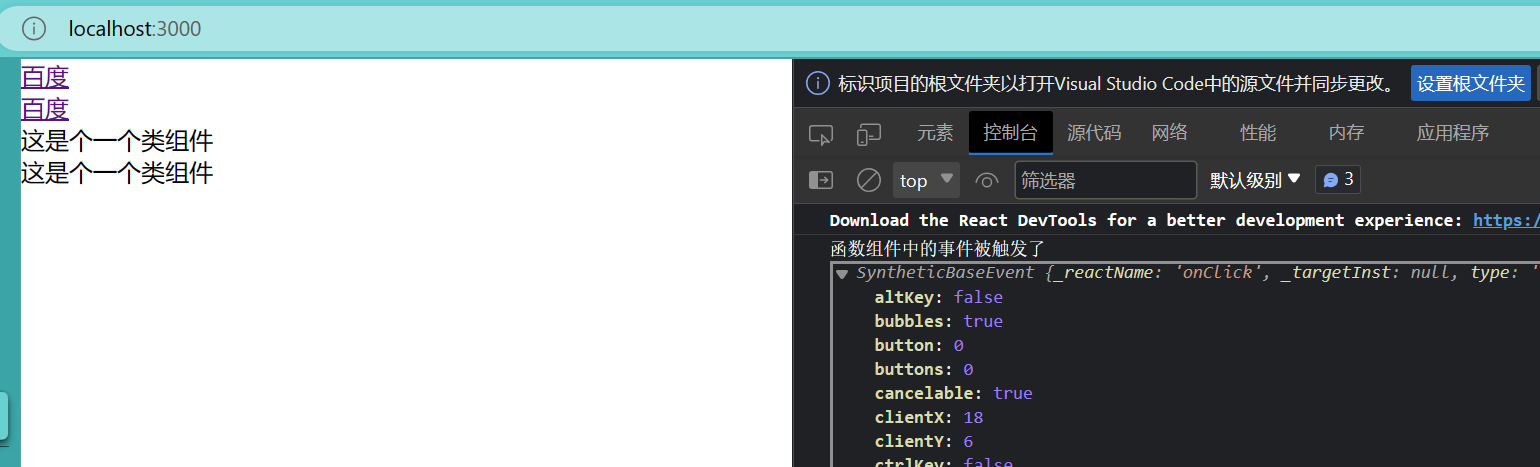
如果只想打印,不想跳转,那就要拿到事件对象e去阻止默认行为


五、事件绑定传递额外参数
触发事件传递自定义参数怎么做?
改造事件绑定为箭头函数 在箭头函数中完成参数的传递
1、只需要一个额外参数 {clickHandler} 变成 {()=>clickHandler('自定义参数')}
2、既需要事件对象e也需要额外的参数 {(e)=>clickHandler(e,'自定义参数')}
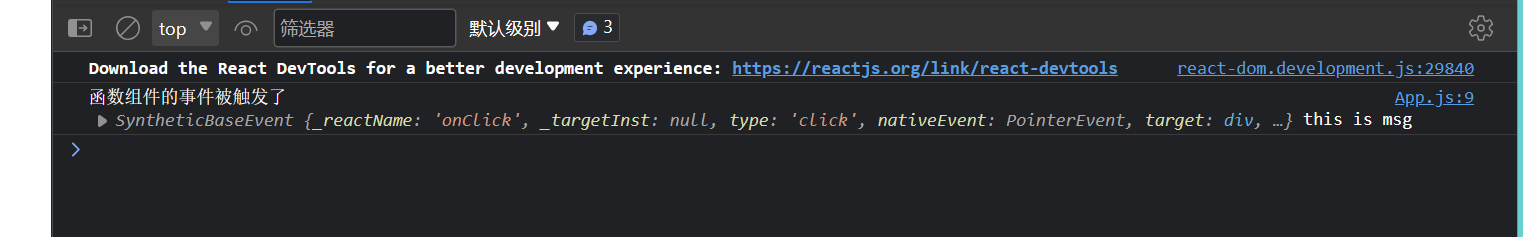
function Testl(){const clickHandler=(msg)=>{console.log('函数组件的事件被触发了',msg)}return <div onClick={()=>clickHandler('this is msg')}>点击这里</div>
}

function Testl(){const clickHandler=(e,msg)=>{console.log('函数组件的事件被触发了',e, msg)}return <div onClick={(e) => clickHandler(e,'this is msg')}>点击这里</div>
}
类组件的事件绑定
整体和函数组件方式差别不大
唯一需要注意的是 因为处于class类语境下,所定义事件回调函数以及写法有不同
定义的时候: class Fields语法
使用的时候: 需要借助this关键词获取
import React from "react";
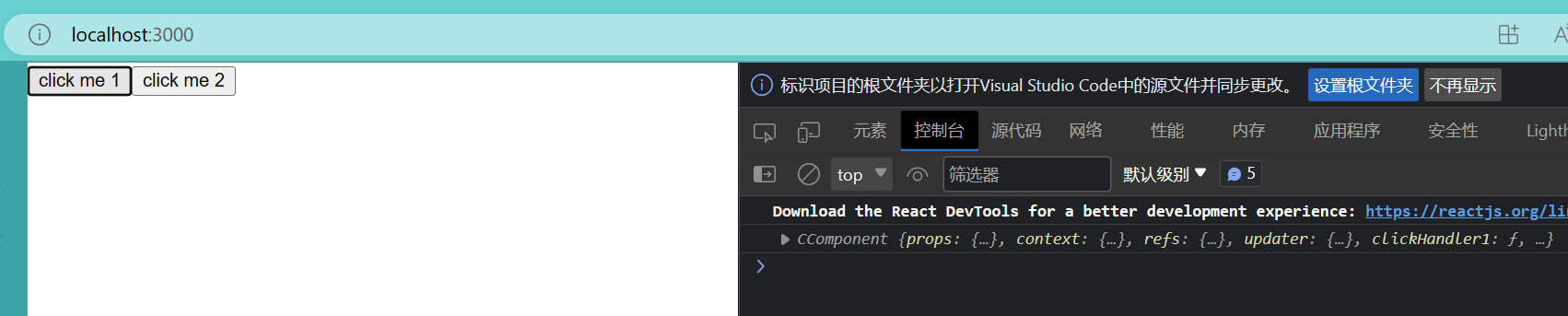
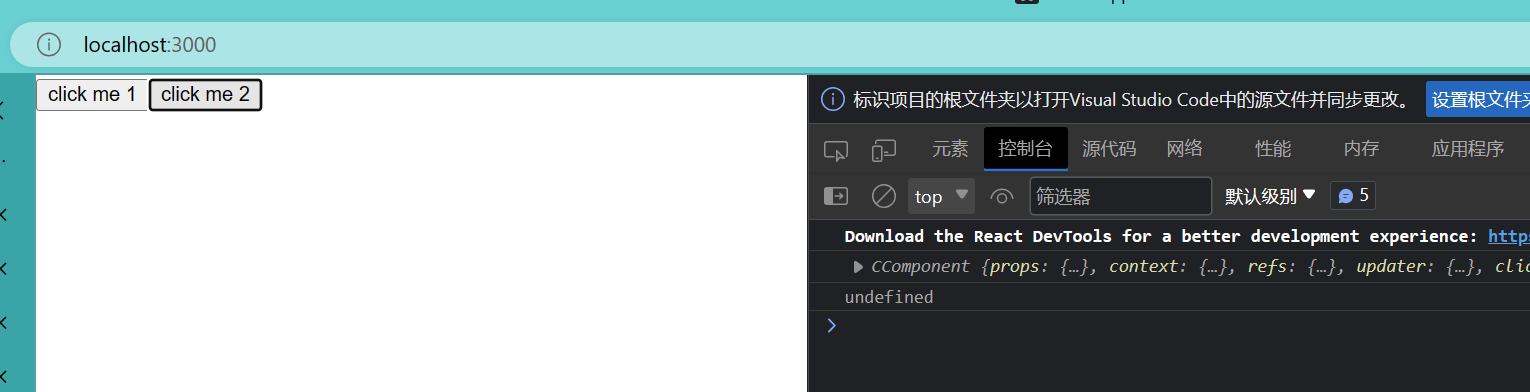
class CComponent extends React.Component {// class FieldsclickHandler1 = (e, num) => {// 这里的this指向的是正确的当前的组件实例对象// 可以非常方便的通过this关键词拿到组件实例身上的其他属性或者方法console.log(this);};clickHandler2() {// 这里的this 不指向当前的组件实例对象而指向undefined 存在this丢失问题console.log(this);}render() {return (<div><button onClick={(e) => this.clickHandler1(e, "123")}>click me 1</button><button onClick={this.clickHandler2}>click me 2</button></div>);}
}function App() {return (<div><CComponent /></div>);
}export default App;


六、组件状态
学习目标:能够为组件添加状态和修改状态的值
在React hook 出来之前,函数式组件是没有自己的状态的,这里统一通过类组件来学习
初始化状态、读取状态、修改状态、影响视图
初始化状态
- 通过class的实例属性state来初始化
- state的值是一个对象结构,表示一个组件可以有多个数据状态
class Counter extends React.Component {// 初始化状态state = {count: 0}render() {return <button>计数器</button>} }读取状态
- 通过this.state来获取状态
class Counter extends React.Component {// 初始化状态state = {count: 0}render() {// 读取状态return <button>计数器{this.state.count}</button>} }修改状态
//组件状态 类组件演示
import React from "react"
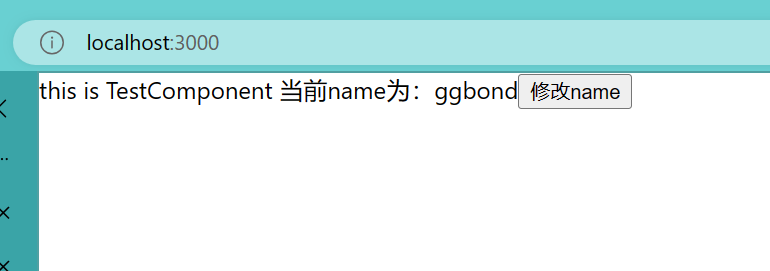
class TestComponent extends React.Component{//1.定义组件状态state={//这里可以定义各种属性,全是当前组件的状态name:'ggbond'}//事件回调函数
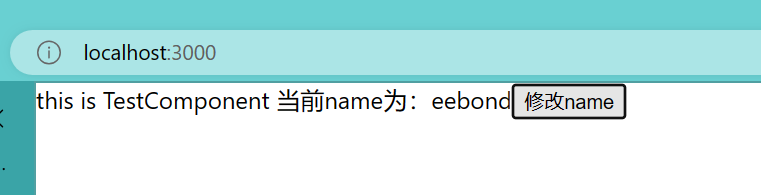
changName=()=>{//3.修改状态//注意不可以直接赋值修改,必须通过一个方法setStatethis.setState({name:'eebond'})
}render(){//使用状态return (<div>this is TestComponent当前name为:{this.state.name}<button onClick={this.changName}>修改name</button></div>)}
}//根组件
function App(){return (<div><TestComponent/></div>)
}
export default App
点击后

- 语法
this.setState({ 要修改的部分数据 }) - setState方法作用
- 修改state中的数据状态 2.更新UI
- 思想
数据驱动视图,也就是只要修改数据状态,那么页面就会自动刷新,无需手动操作dom - 注意事项
不要直接修改state中的值,必须通过setState方法进行修改
总结:
1.编写组件其实就是编写原生类或者函数
2.定义状态必须通过state实例属性的方法提供一个对象,名称是固定的就叫做state
3.修改state中的任何属性 都不可以通过直接赋值 ,必须走setState方法 ,这个方法来自于继承得到
4.这里的this关键词,很容易出现指向错误,注意规范写法
(事件回调函数 类中有写法差别,回调函数不加const 这是标准写法,避免this指向问题,这样写,回调函数中的this 指向的是当前的组件实例对象)
类组件现在很少用,但老项目维护需要,这里是巩固基础
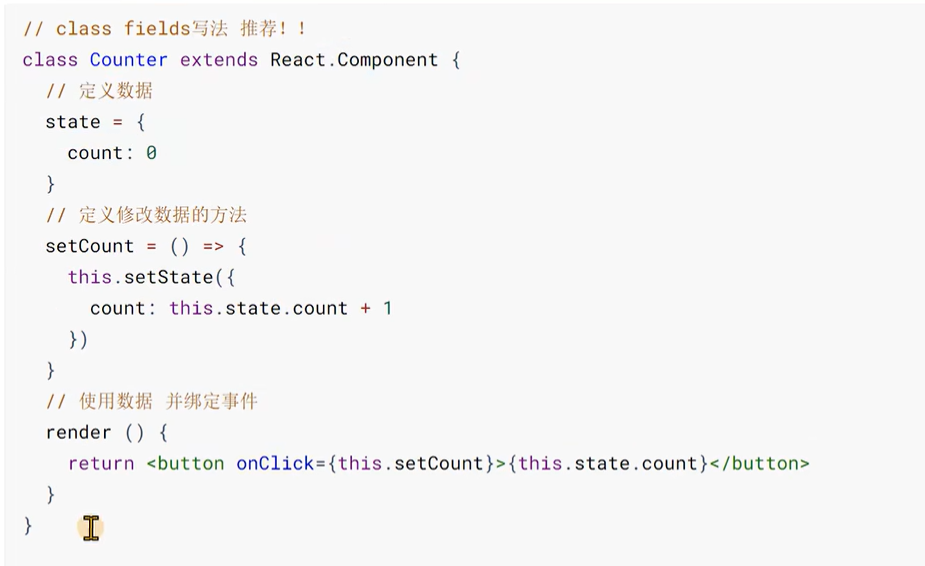
七、组件-状态修改counter案例
//通过类组件修改状态的方式 counter
import React from "react"
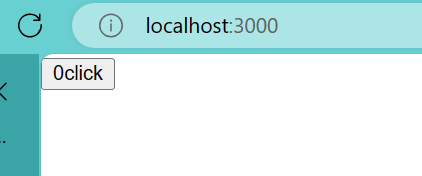
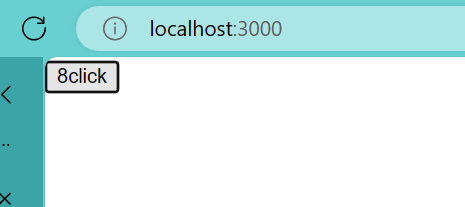
class Counter extends React.Component{//通过state定义组件状态state={count:0}//huitiaohanshu changeCount =()=>{//修改state//react体系下 ‘数据不可变’ 要setStatethis.setState({count:this.state.count + 1})}render(){return (<button onClick={this.changeCount}>{this.state.count}click</button>)}
}//根组件
function App(){return (<div>{/*渲染counter */}<Counter /></div>)
}export default App

八、this问题说明
之前,写react很麻烦,需要时刻注意this指向哪里,但现在不是事了,随着js标准的发展,主流的写法已经变成了class fields,无需考虑太多this问题
import React from "react"
//this有问题的写法
class Test extends React.Component{constructor(){super()//用bind强行修正我们的this指向//相当于在类组件初始化阶段 就可以把回调函数的this修正到//永远指向当前组件实例对象this.handler=this.handler.bind(this)}handler(){console.log(this)//这里用this.setstate去修改数据还行吗?会报错//老辈会这样做 construtor强绑定一个}render(){return (<button onClick={this.handler }>click</button>)}
}//根组件
function App(){return (<div><Test/></div>)
}export default App未修正前:

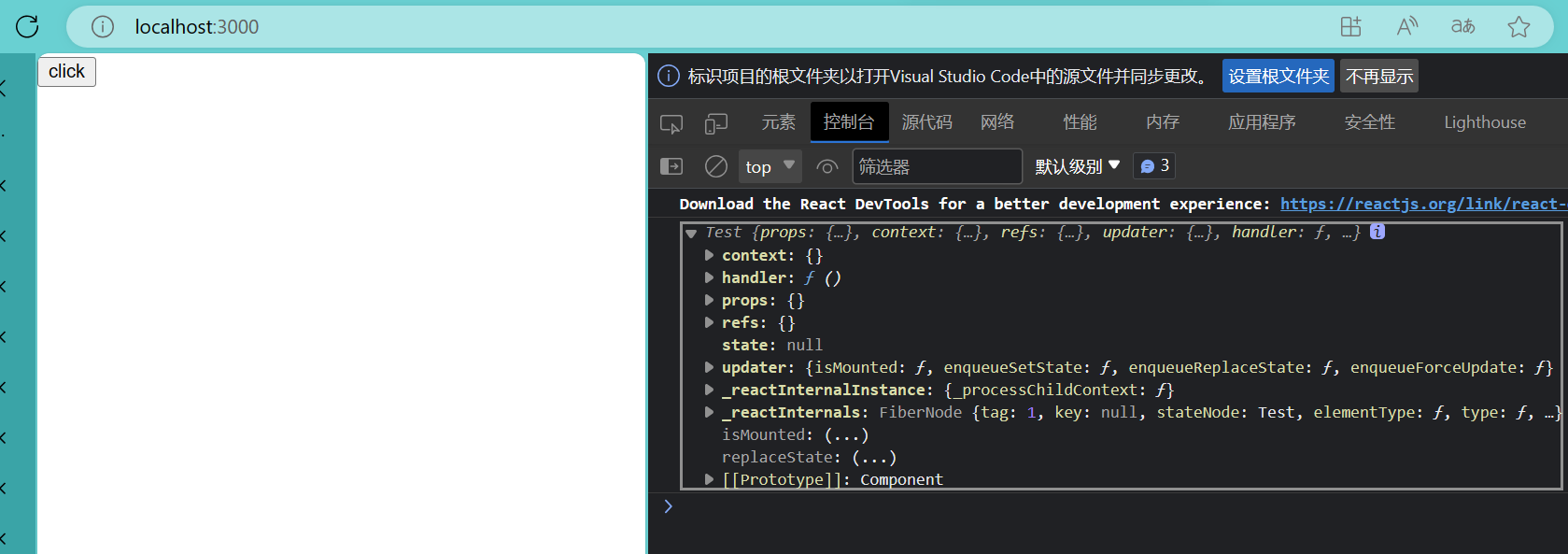
强行修正this指向后: 得到对象

还有一个做法
箭头函数
import React from "react"
//this有问题的写法
class Test extends React.Component{handler(){console.log(this)}render(){console.log('父函数里的this指向为:',this)return (//不用constructor修正,直接在时间绑定的位置//通过箭头函数 直接沿用父函数中的this指向也是可以的,这里父函数是render//那我们的箭头函数中的this直接沿用 也是<button onClick={()=> this.handler() }>click</button>)}
}//根组件
function App(){return (<div><Test/></div>)
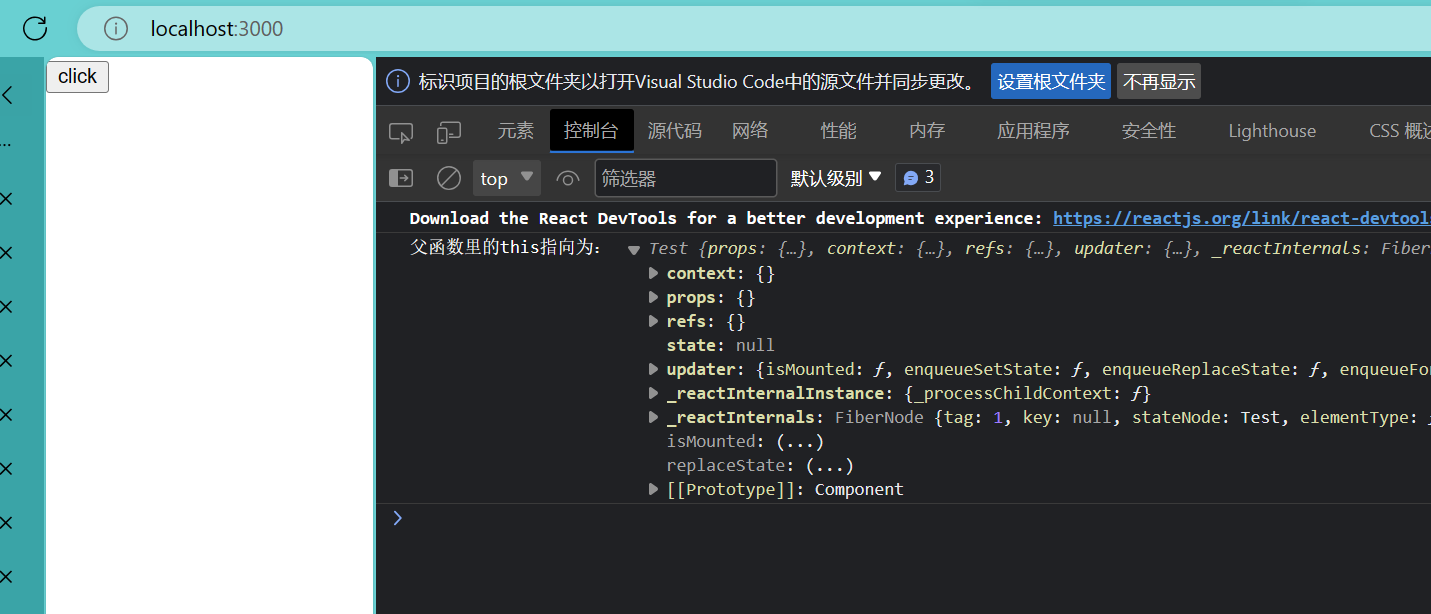
}export default App同样出来的也是对象

看下父函数this指向

注意
没必要用这两个修正方案,知道有这两个方法就行,只需要记住案例中的标准写法就行

九、总结

相关文章:

React入门 组件学习笔记
项目页面以组件形式层层搭起来,组件提高复用性,可维护性 目录 一、函数组件 二、类组件 三、 组件的事件绑定 四、获取事件对象 五、事件绑定传递额外参数 六、组件状态 初始化状态 读取状态 修改状态 七、组件-状态修改counter案例 八、this问…...

Windows商店引入SUSE Linux Enterprise Server和openSUSE Leap
在上个月的Build 2017开发者大会上,微软宣布将SUSE,Ubuntu和Fedora引入Windows 商店,反应出微软对开放源码社区的更多承诺。 该公司去年以铂金会员身份加入Linux基金会。现在,微软针对内测者的Windows商店已经开始提供 部分Linux发…...

[NLP]深入理解 Megatron-LM
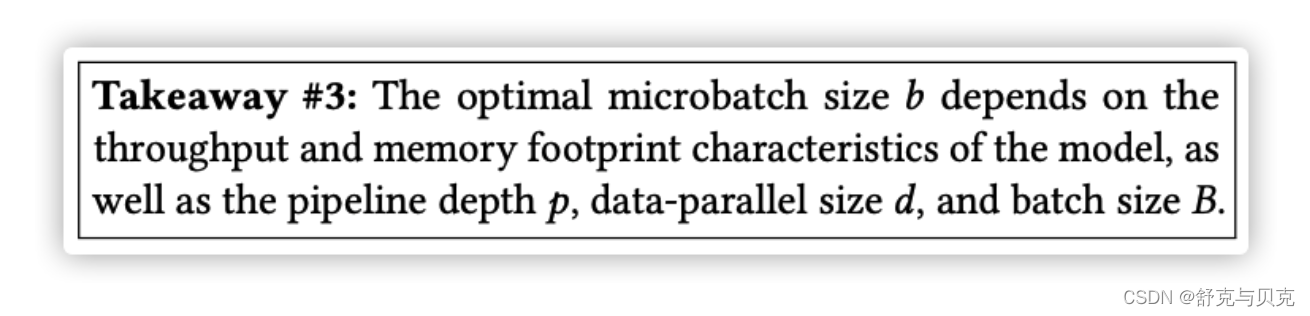
一. 导读 NVIDIA Megatron-LM 是一个基于 PyTorch 的分布式训练框架,用来训练基于Transformer的大型语言模型。Megatron-LM 综合应用了数据并行(Data Parallelism),张量并行(Tensor Parallelism)和流水线并…...

软考高级系统架构设计师系列论文七十八:论软件产品线技术
软考高级系统架构设计师系列论文七十八:论软件产品线技术 一、摘要二、正文三、总结一、摘要 本人作为某软件公司负责人之一,通过对位于几个省的国家甲级、乙级、丙级设计院的考查和了解,我决定采用软件产品线方式开发系列《设计院信息管理平台》产品。该产品线开发主要有如…...

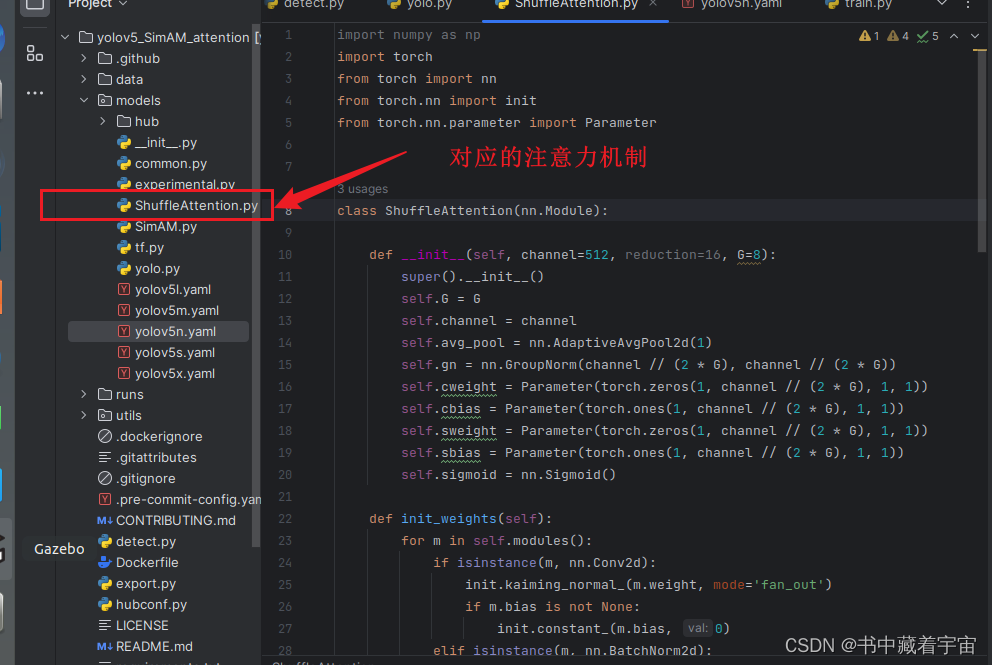
yolov5中添加ShuffleAttention注意力机制
ShuffleAttention注意力机制简介 关于ShuffleAttention注意力机制的原理这里不再详细解释.论文参考如下链接here yolov5中添加注意力机制 注意力机制分为接收通道数和不接受通道数两种。这次属于接受通道数注意力机制,这种注意力机制由于有通道数要求,所示我们添加的时候…...
)
Effective C++条款17——以独立语句将newed 对象置入智能指针(资源管理)
假设我们有个函数用来揭示处理程序的优先权,另一个函数用来在某动态分配所得的widget上进行某些带有优先权的处理: void priority(); void processWidget(std::tr1::shared_ptr<Widget>pw, int priority);由于谨记“以对象管理资源”(条款13&…...

奇迹MU服务器如何选择配置?奇迹MU服务器租用
不同的服务器,根据其特点与性能适用于不同的应用场景,为了让你们更好的理解,我们对服务器进行了分类归纳,结合了服务器不同的特点以及价位进行一个区分,帮助我们更好的选择合适的服务器配置。 VPS服务器 VPS服务器又…...

如何远程管理服务器详解
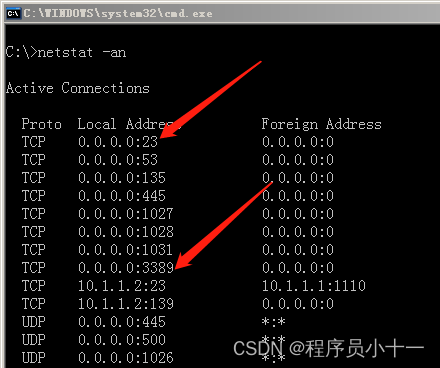
文章目录 前言一、远程管理类型二、远程桌面三、telnet 命令行远程四、查看本地开放端口 前言 很多公司是有自己的机房的,机房里面会有若干个服务器为员工和用户提供服务。大家可以想想:假设这家公司有上百台服务器,我们作为网络工程师&…...

JavaScript——为什么静态方法不能调用非静态方法
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

Python实现常见的排序算法
当涉及到排序算法时,一些常见的排序算法包括插入排序、选择排序、冒泡排序、快速排序、归并排序和堆排序。以下是使用Python实现这些常见排序算法的示例代码: 插入排序(Insertion Sort): def insertionSort(arr):for…...

【git】fatal: refusing to merge unrelated histories
在一次重新初始化本地仓库后,拉取远程仓库时提示: fatal: refusing to merge unrelated histories 在“fatal: refusing to merge unrelated histories”(即,不知道彼此的存在,并已不匹配的项目提交历史)…...

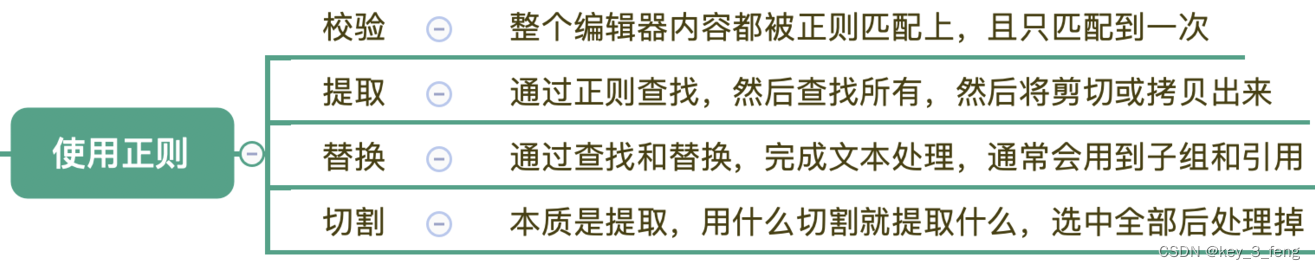
在编辑器中使用正则
正则是一种文本处理工具,常见的功能有文本验证、文本提取、文本替换、文本切割等。有一些地方说的正则匹配,其实是包括了校验和提取两个功能。 校验常用于验证整个文本的组成是不是符合规则,比如密码规则校验。提取则是从大段的文本中抽取出…...
如果获取UUID(通用唯一标识符))
【Linux】腾讯云服务器(Linux版)如果获取UUID(通用唯一标识符)
1、通过命令获取 sudo /usr/local/qcloud/YunJing/YDEyes/YDService -uuid -v2、通过API获取 curl http://metadata.tencentyun.com/latest/meta-data/uuid3、获取实例唯一ID curl http://metadata.tencentyun.com/latest/meta-data/instance-id4、实例元数据 实例元数据包…...
 - CSerialPort在QT中的使用)
CSerialPort教程4.3.x (4) - CSerialPort在QT中的使用
CSerialPort教程4.3.x (4) - CSerialPort在QT中的使用 环境: QT: 5.6.3前言 CSerialPort项目是一个基于C/C的轻量级开源跨平台串口类库,可以轻松实现跨平台多操作系统的串口读写,同时还支持C#, Java, Python, Node.js等。 CSerialPort项目…...
-[基础知识])
自然语言处理从入门到应用——LangChain:链(Chains)-[基础知识]
分类目录:《自然语言处理从入门到应用》总目录 在本文中,我们将学习如何在LangChain中创建简单的链式连接并添加组件以及运行它。链式连接允许我们将多个组件组合在一起,创建一个统一的应用程序。例如,我们可以创建一个链式连接&a…...

[ubuntu]linux服务器每次重启anaconda环境变量失效
云服务器每次重启后conda不能用了,应该是系统自动把设置环境变量清除了。如果想继续使用,则可以运行一下 minconda3激活方法: source ~/miniconda3/bin/activate anaconda3激活方法: source ~/anaconda3/bin/activate 你也修改b…...

【数据结构】如何用栈实现队列?图文解析(LeetCode)
LeetCode链接:232. 用栈实现队列 - 力扣(LeetCode) 注:本文默认读者已掌握栈与队列的基本操作 可以看这篇文章熟悉知识点:【数据结构】栈与队列_字节连结的博客-CSDN博客 目录 做题思路 代码实现 1. MyQueue 2. …...

蓝桥杯上岸每日N题 (闯关)
大家好 我是寸铁 希望这篇题解对你有用,麻烦动动手指点个赞或关注,感谢您的关注 不清楚蓝桥杯考什么的点点下方👇 考点秘籍 想背纯享模版的伙伴们点点下方👇 蓝桥杯省一你一定不能错过的模板大全(第一期) 蓝桥杯省一你一定不…...

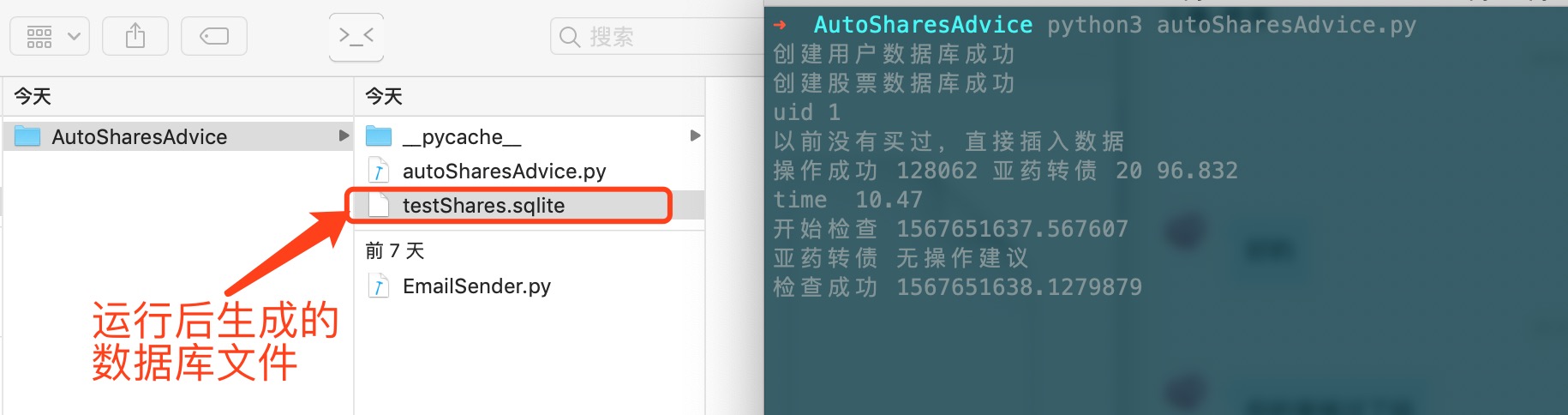
基于Python3 的 简单股票 可转债 提醒逻辑
概述 通过本地的定时轮训,结合本地建议数据库。检查股票可转债价格的同事,进行策略化提醒 详细 前言 为什么会有这么个东西出来呢,主要是因为炒股软件虽然有推送,但是设置了价格之后,看到推送也未必那么及时&#…...

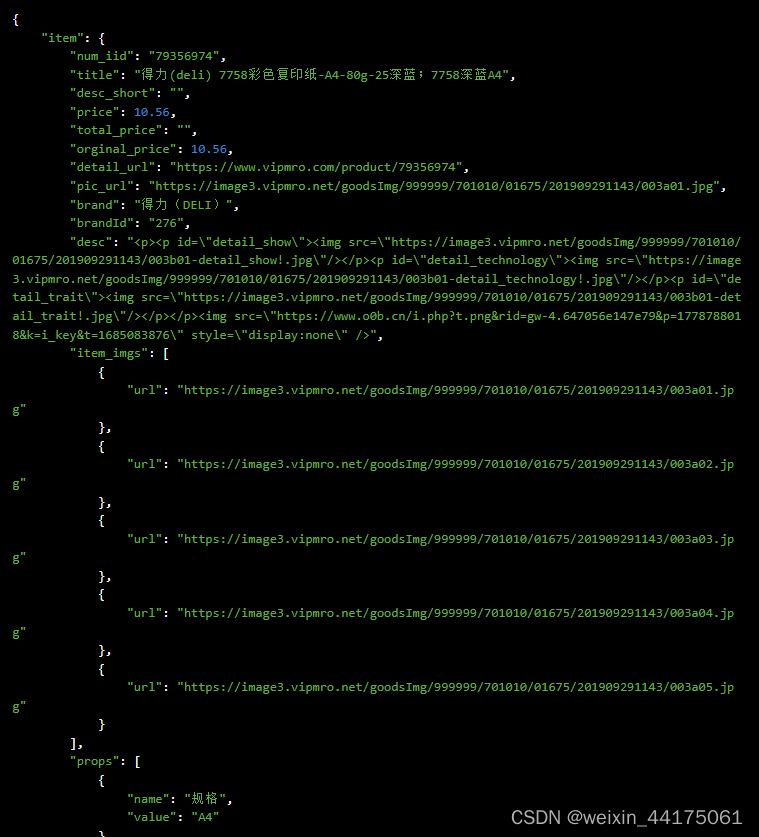
Python“牵手”京东工业商品详情数据采集方法,京东工业商数据API申请步骤说明
京东工业平台介绍 京东工业平台是京东集团旗下的一个B2B电商平台,主要面向企业客户提供一站式的采购服务。京东工业平台依托京东强大的供应链和配送能力,为企业用户提供全品类、全渠道、全场景的采购解决方案,涵盖电子元器件、机械配件、办公…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
