Github的使用指南
首次创建仓库
1.官网创建仓库
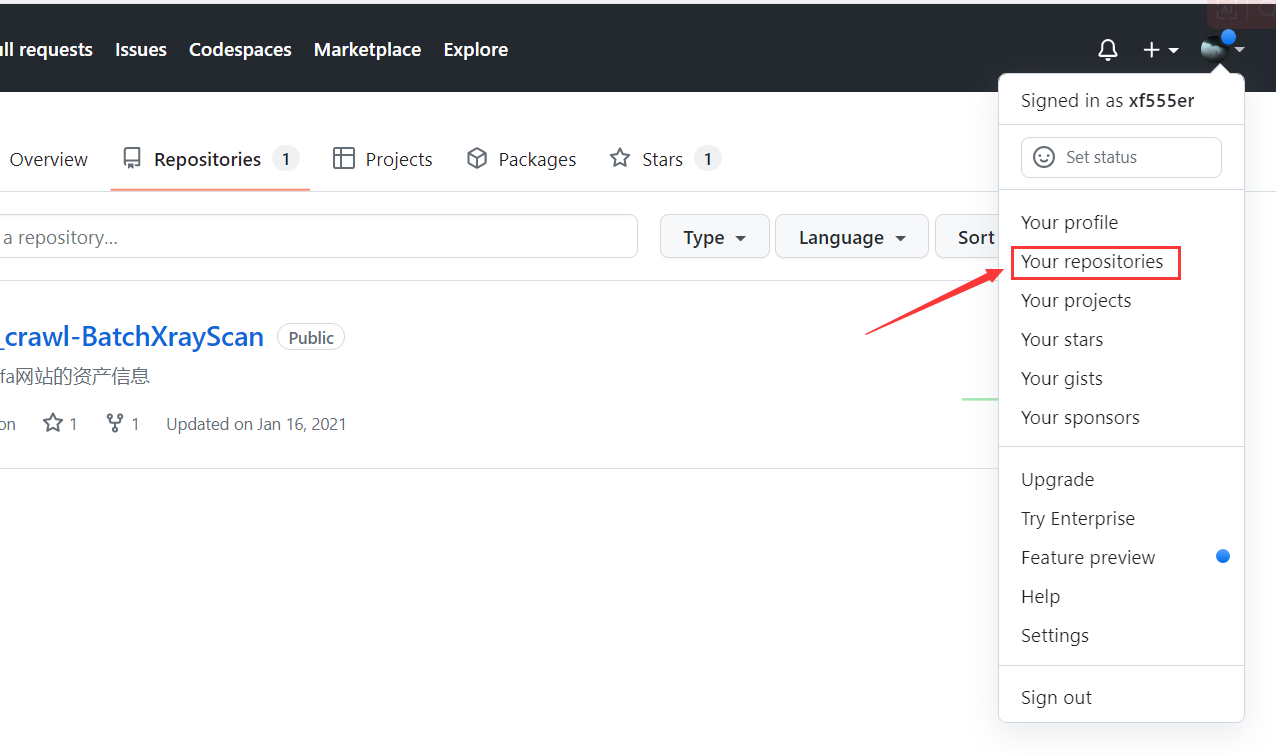
打开giuhub官网,右上角点击你的头像,随后点击your repositories

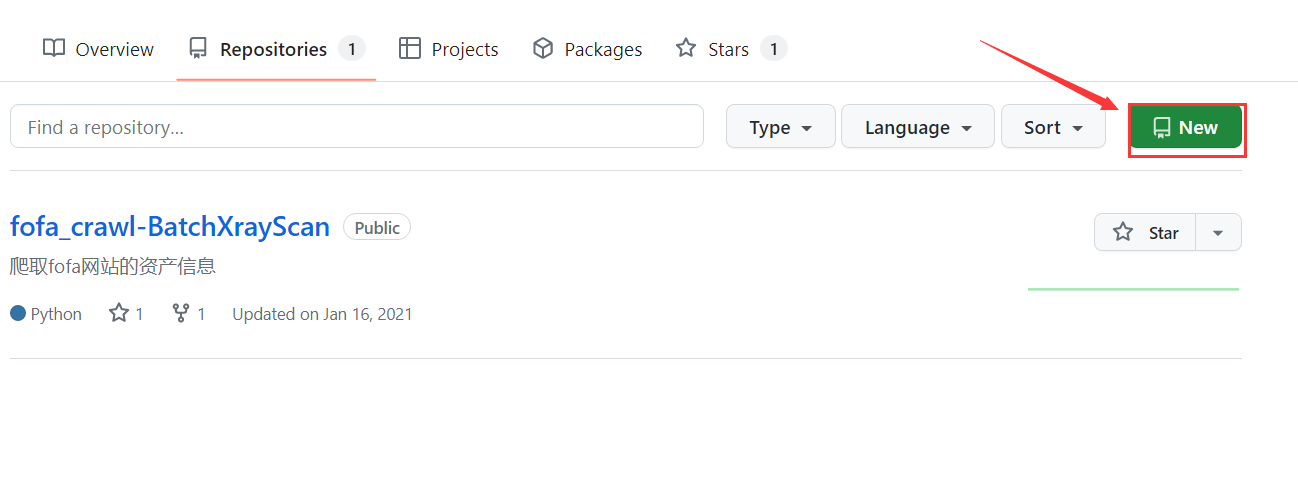
点击New开始创建仓库

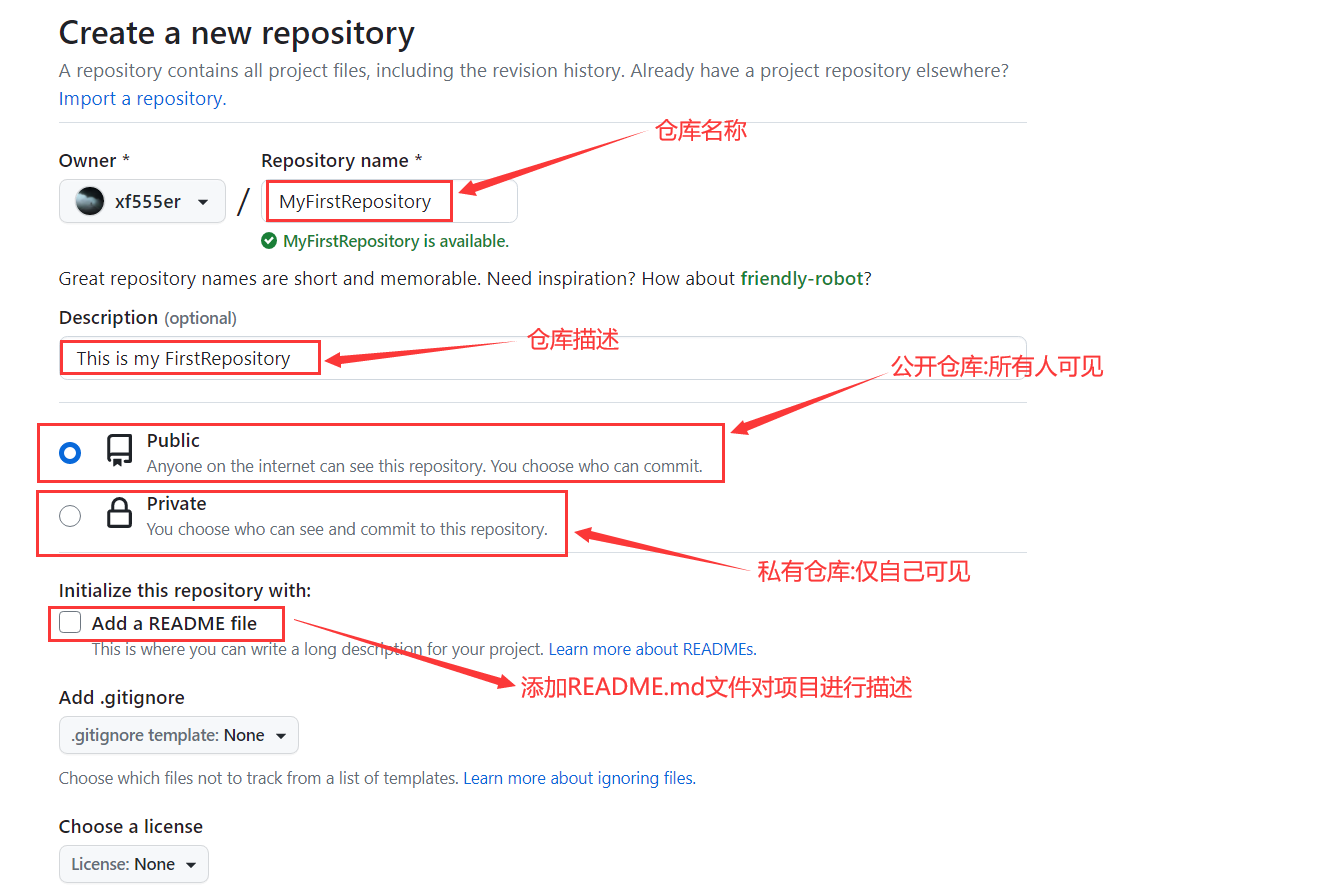
如下图为创建仓库的选项解释

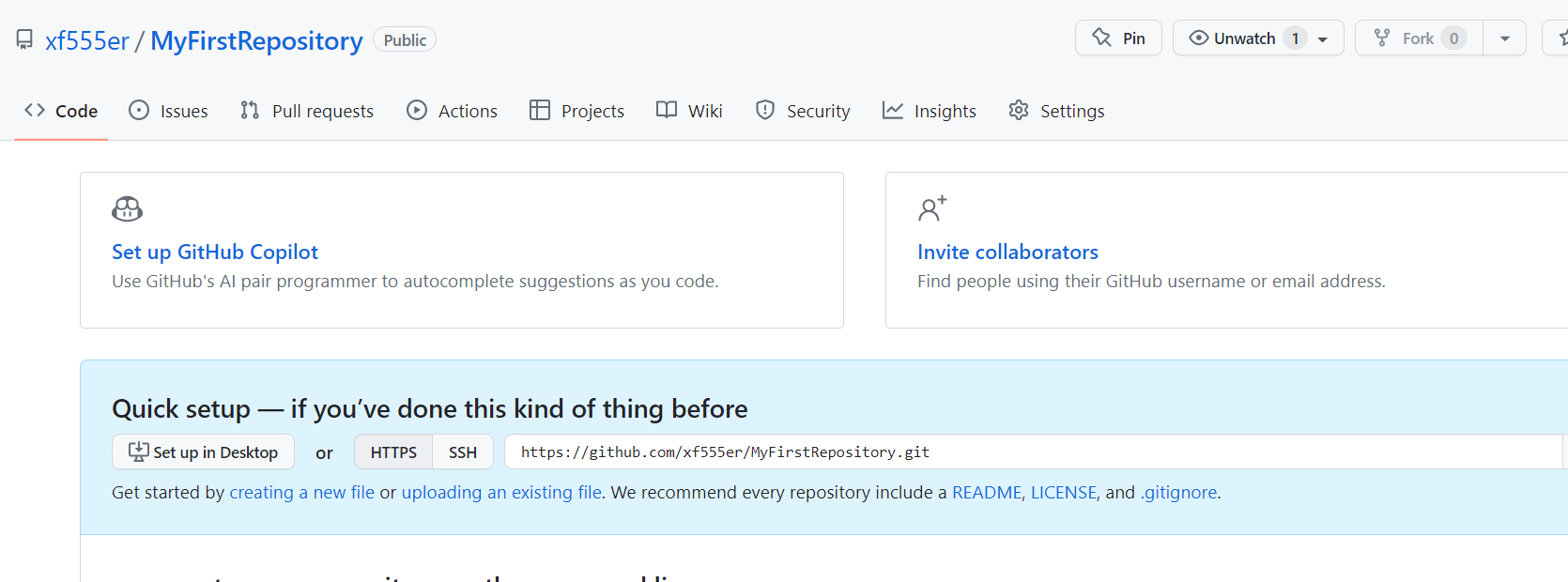
出现如下界面就可以进行后续的git指令操作了

2.git上传项目
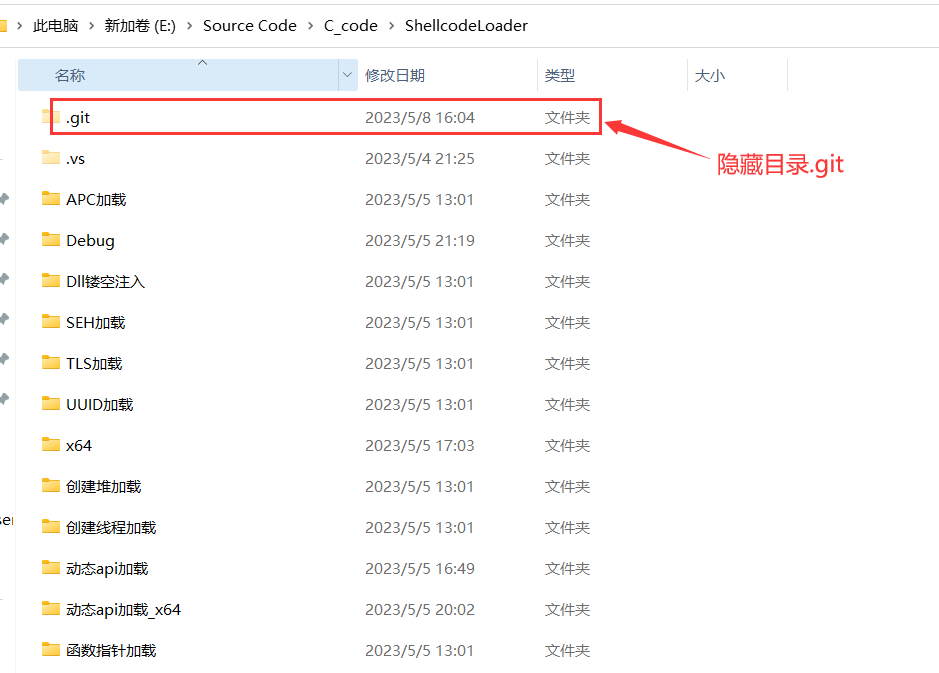
进入需上传项目的所在目录,打开git命令行,输入如下命令开始初始化git仓库,这将在你的项目文件夹中创建一个名为 “.git” 的隐藏文件夹
git init


将项目的所有文件添加到 Git 仓库
git add .

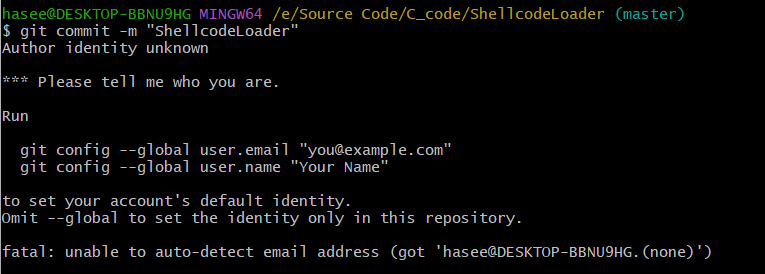
提供一条提交信息,以便于跟踪更改,将 “Initial commit” 替换为你选择的提交信息,可随便填写
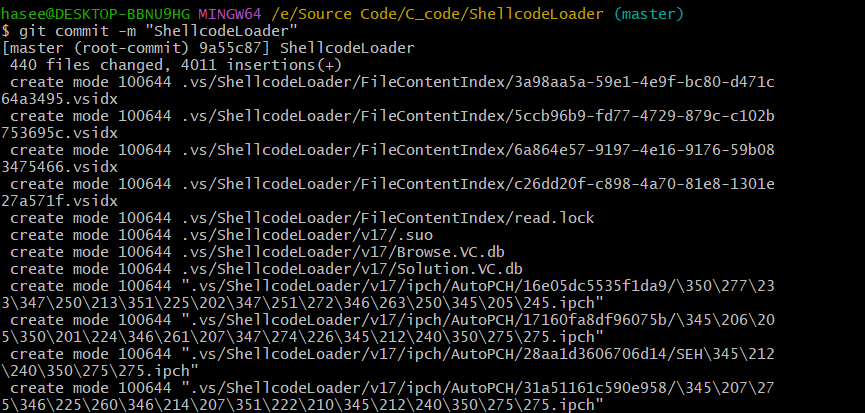
git commit -m "Initial commit"

首次提交会出现如上图所示报错,需要配置 Git 的全局用户名和电子邮件地址,这样 Git 就可以将你的身份关联到提交的更改
git config --global user.email "you@example.com"
git config --global user.name "Your Name"


将本地仓库与 GitHub 远程仓库关联,仓库链接替换成你自己的
git remote add origin https://github.com/xf555er/MyFirstRepository.git

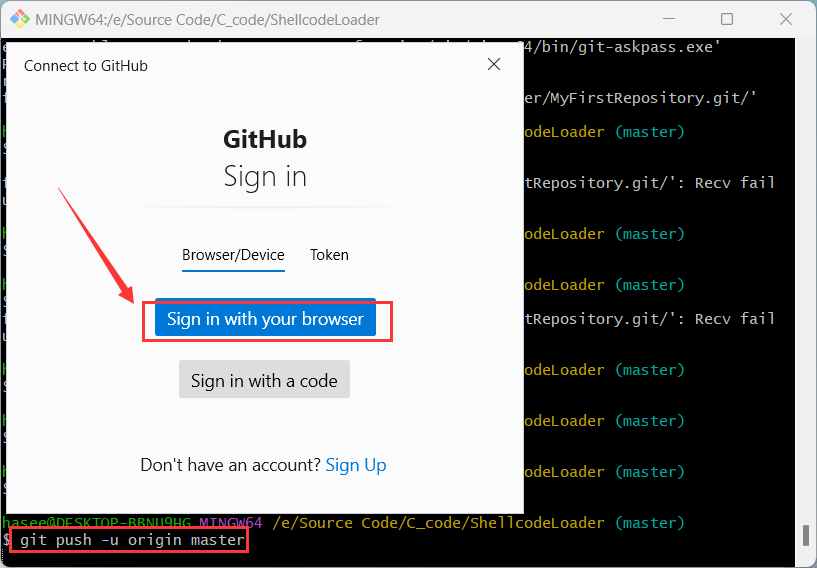
将本地项目推送到GitHub仓库,随后弹框要求登录github账号,至于默认分支是master还是main,可以在git命令行所示的括号里看到,例如此处我的默认分支是master
git push -u origin master

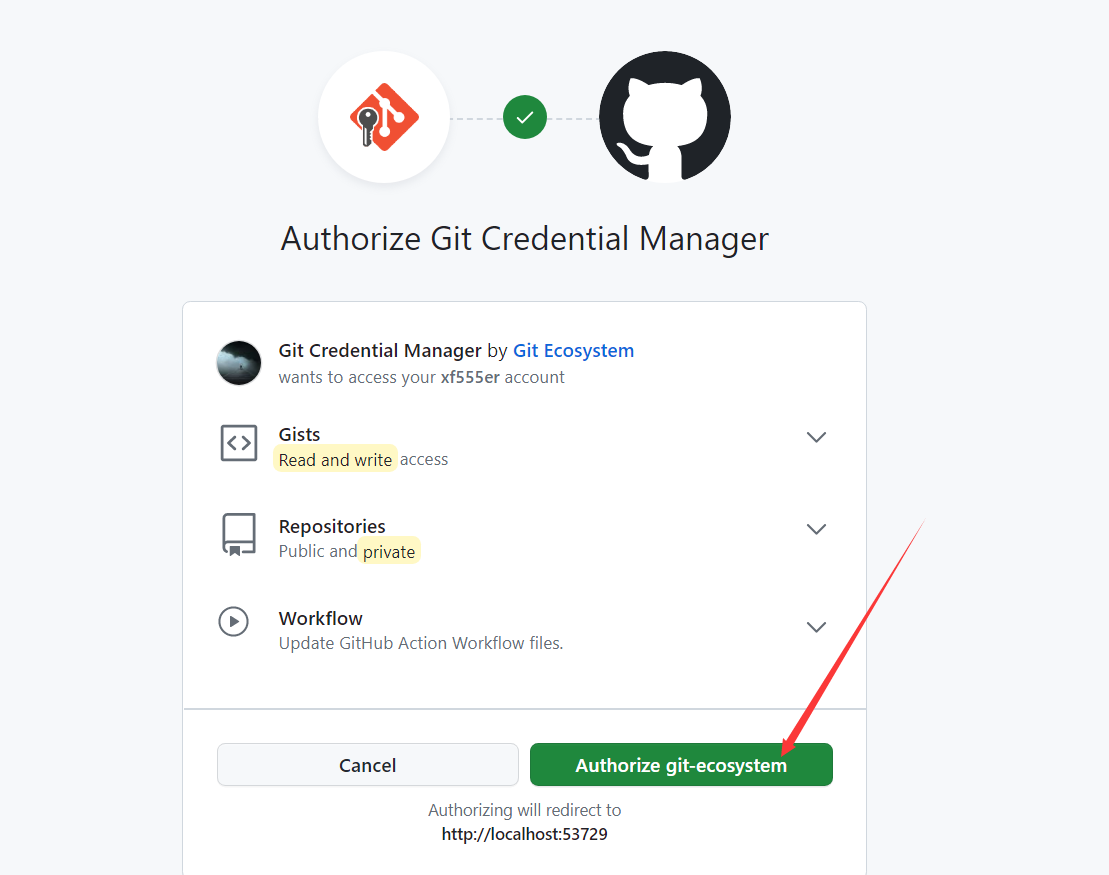
此处我选择使用浏览器进行登录github账号

登录完后继续上传项目:git push -u origin master,等待项目上传成功

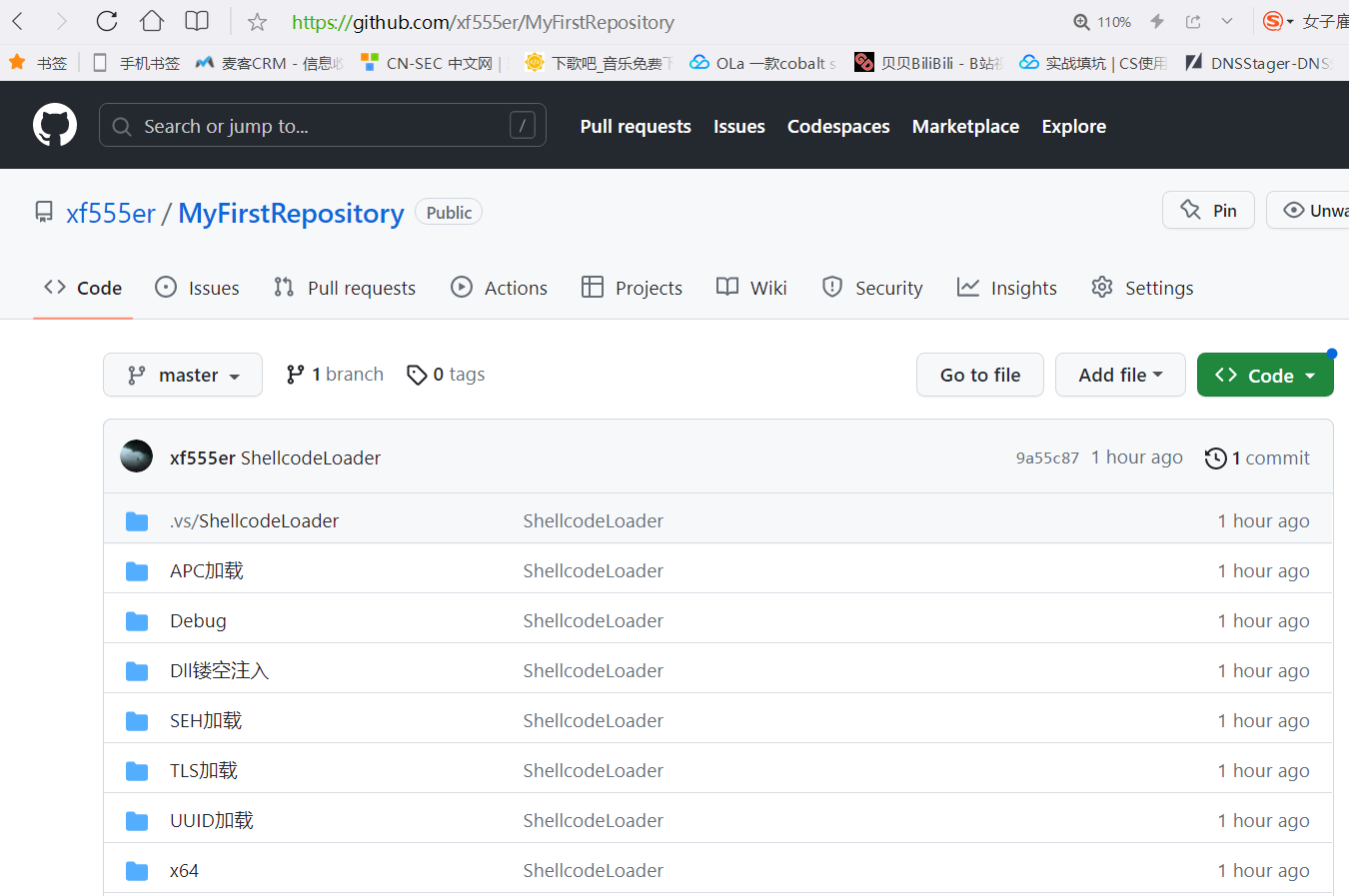
打开仓库主页可以发现,项目全部上传了

遇到的问题
项目push失败
问题详情
当我们将要把自己本地的项目push到github的仓库时,可能会出现了如下报错,这是网络问题导致的,毕竟github是国外的
Failed to connect to github.com port 443 after 21046 ms: Couldn't connect to server
解决方法
首先你要准备一个梯子(这里我用的clash),开启梯子后自动会在系统开启一个端口代理,例如此处我的代理端口是7980

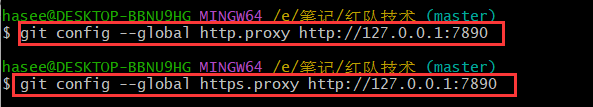
进入项目的git命令行,输入如下命令设置全局代理:
git config --global http.proxy http://127.0.0.1:7890git config --global https.proxy http://127.0.0.1:7890

设置完毕后就能正常推送项目至github了

vs项目上传失败
问题详情
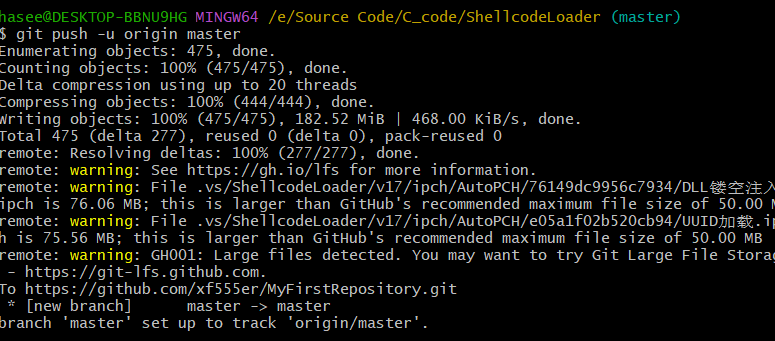
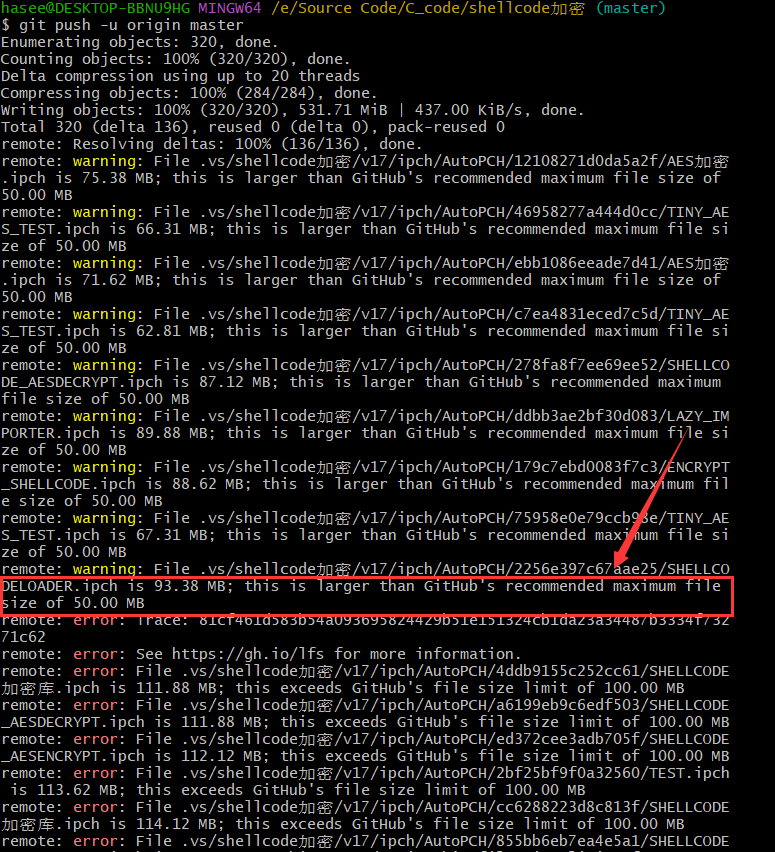
若你出现如下图所示的情况,其原因是你试图上传到 GitHub 的文件大小超过了 GitHub 的文件大小限制。GitHub 允许的最大文件大小为 100 MB,但是推荐的最大文件大小是 50 MB。你可以看到,错误信息告诉你哪些文件超过了这个限制

此处我上传的是visual studio的项目,这些项目超大文件大部分在.vs目录上,这个目录通常是由 Visual Studio 自动生成的,包含了一些编译过程中的临时文件和其他非源代码文件,这些文件通常不需要(也不应该)被上传到代码仓库中
解决方法
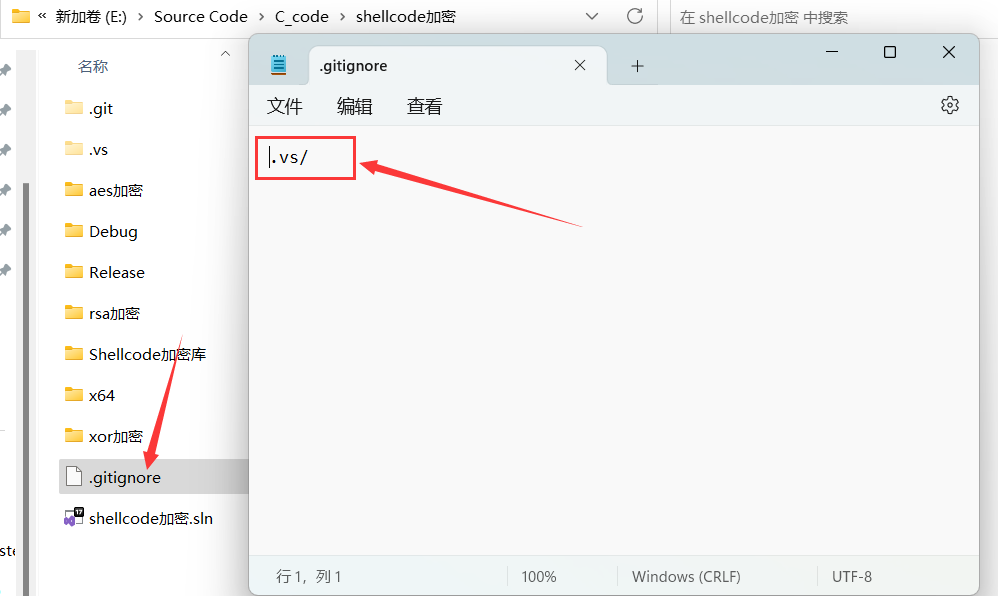
在你的项目根目录下创建一个 .gitignore 文件(如果还没有的话),并在里面添加以下行来忽略 .vs 目录:
.vs/

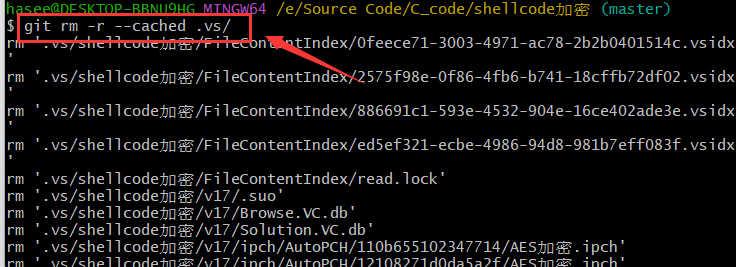
使用git rm --cached从 git 索引中移除 .vs 目录
git rm -r --cached .vs/

提交改变,并再次推送到github
git commit -m "Removed .vs directory"
git push -u origin master

如何项目覆盖更新
问题详情
有些时候你需要"覆盖更新"github的项目,我说的“覆盖更新”是指,Github仓库完全匹配你本地目录的文件,如果对应的本地文件不存在,那么Github仓库则需将这些文件删除掉
解决方法
1.进入你本地git仓库命令行, 使用git add. 将所有文件添加到git索引中
2.使用git add -u命令更新已被git追踪的文件。这个命令会记录文件的移除操作,所以如果你在本地删除了某个文件,它也会被从Github仓库中删除
3.使用 git commit -m "Updated files" 命令提交你的更改。请替换 "Updated files" 为你自己的提交消息
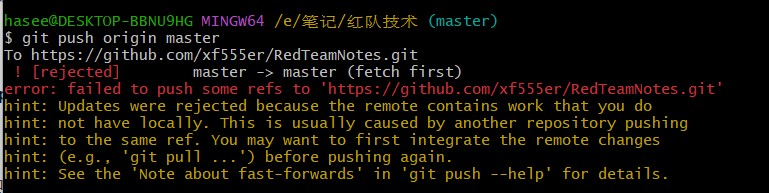
4.最后,用 git push origin master 命令将你的更改推送到Github
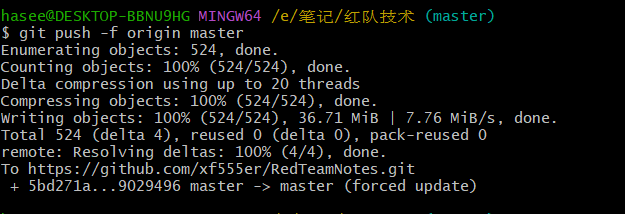
在最后一步你可能会出现如下图所示的情况。你遇到的这个错误表明远程Github仓库上的某些更改还未同步到你的本地仓库,因此Git阻止了你的推送操作。这是因为Git不确定应该保留哪个版本的更改,它不希望你不小心丢失任何数据。

这种情况的解决方法是使用强制推送,如下命令所示:
git push -f origin master

如何更改关联的远程仓库
问题详情
当你要更改一个已经存在的本地仓库所关联的远程仓库时,可能会出现如下报错信息:error: remote origin already exists.

解决方法
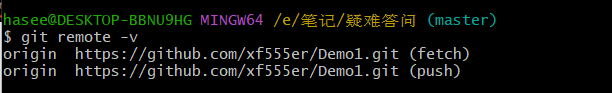
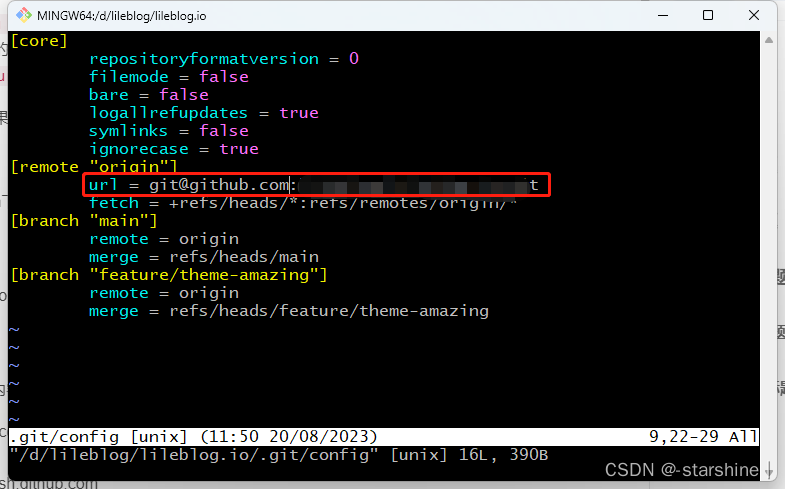
首先,你可以使用以下命令检查当前的远程仓库配置,这将显示所有的远程仓库和它们的UR
git remote -v

然后,你可以使用以下命令删除当前的远程仓库(通常名为origin
git remote remove origin

接下来,你可以使用以下命令添加新的远程仓库
git remote add origin your_new_repository_url

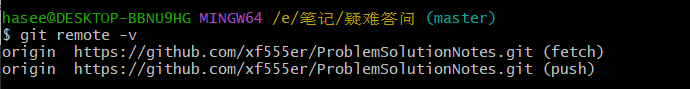
最后,你可以使用以下命令验证新的远程仓库是否已经正确设置
git remote -v

相关文章:

Github的使用指南
首次创建仓库 1.官网创建仓库 打开giuhub官网,右上角点击你的头像,随后点击your repositories 点击New开始创建仓库 如下图为创建仓库的选项解释 出现如下界面就可以进行后续的git指令操作了 2.git上传项目 进入需上传项目的所在目录,打开…...

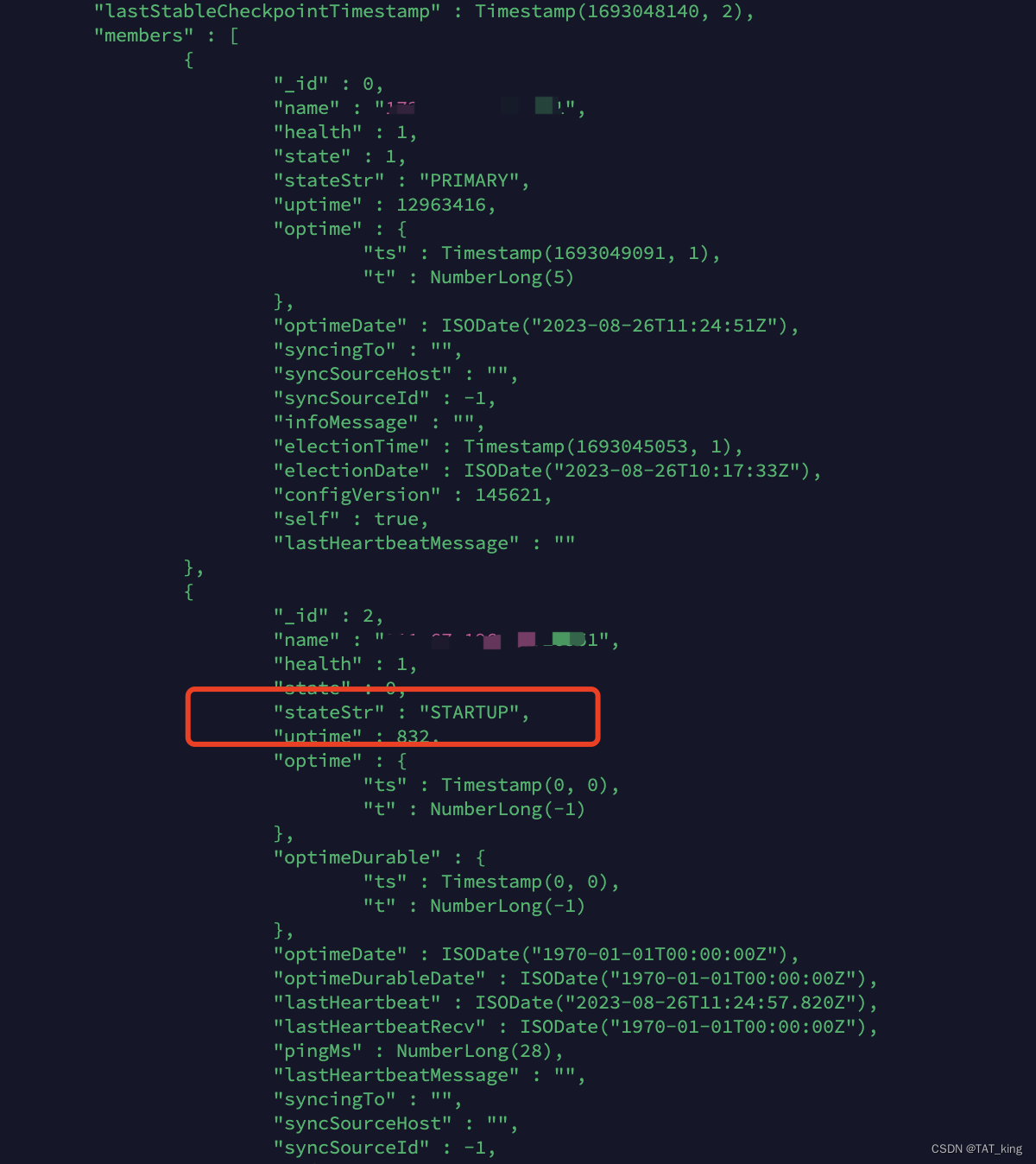
mongodb 添加加点 stateStr 停在 STARTUP
解决办法 PRIMARY 节点是的host 是否是内网IP,如果是内网IP 需要切换成外网IP 即可;...

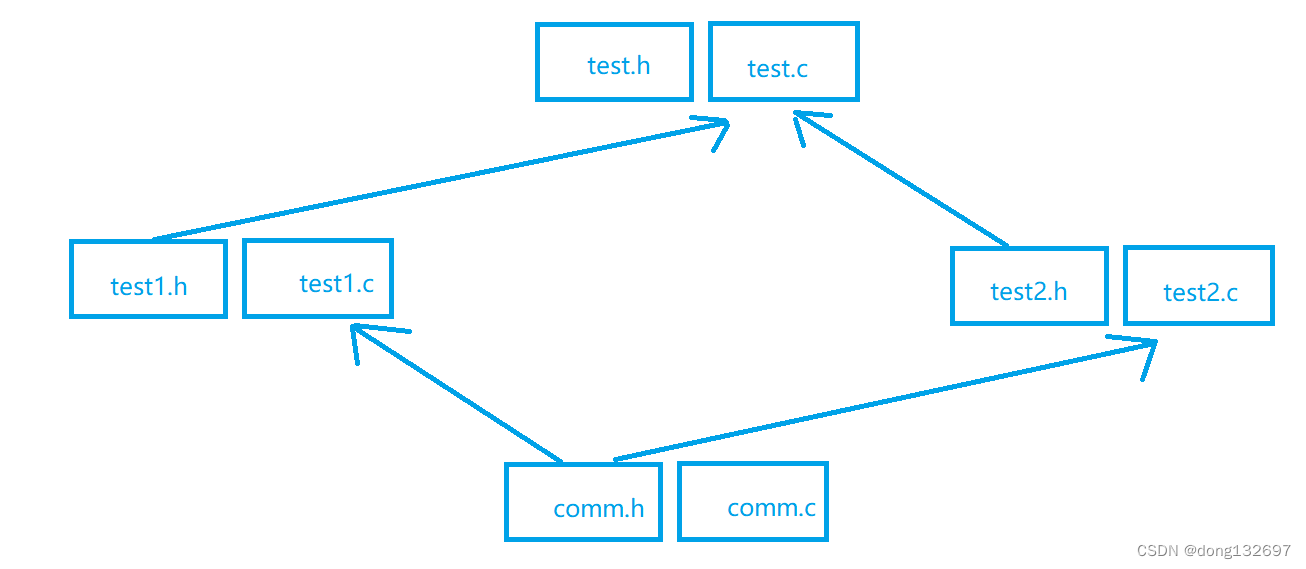
c语言中编译过程与预处理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、c语言的编译与链接1、编译与链接概述2、编译与链接详解 二、c语言预处理1.c语言中内置的预定义符号2、#define定义标识符3、#define定义宏4、#define 替换规…...

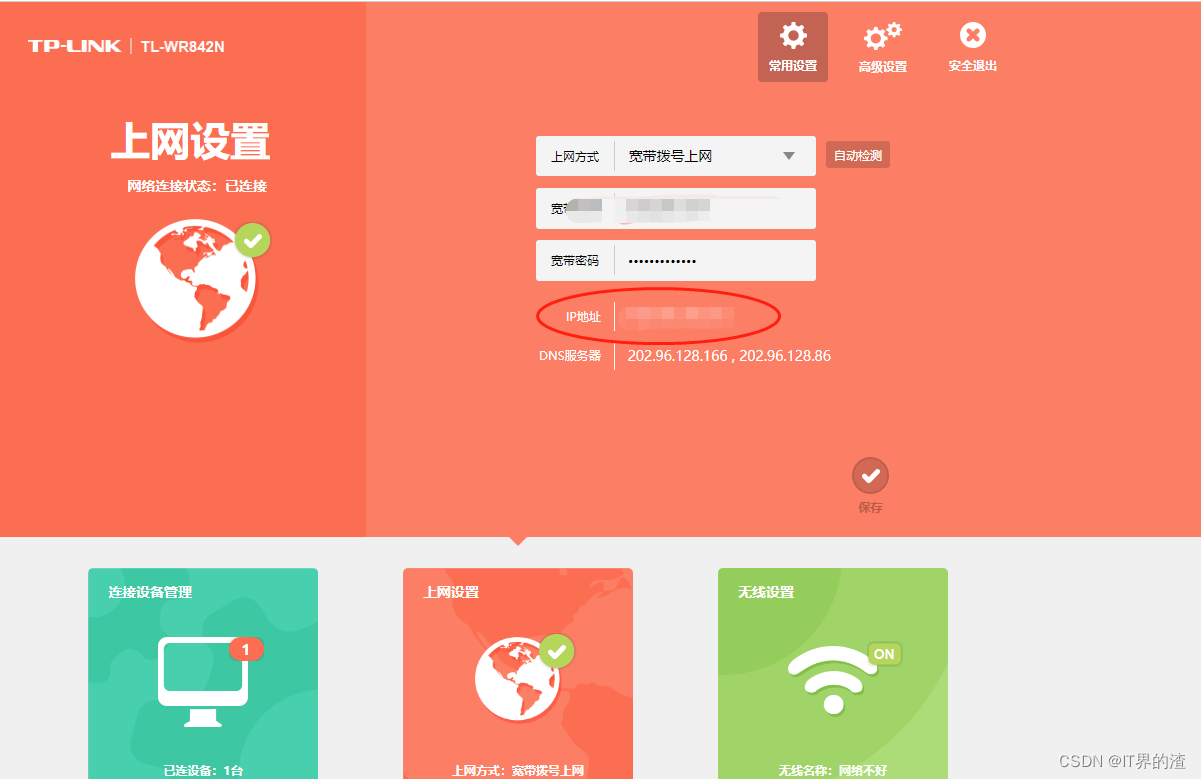
TP-LINK 路由器设置内网穿透
TP-LINK 路由器设置内网穿透 开发中经常遇到调用第三方软件回调调试的情况,例如微信开发,支付回调等测试,用内网穿透是一种简单的方式也是偷懒的方式。 以TP-LINK路由器为例实现内网穿透 登录路由器 2.找到路由器虚拟服务器,添加…...

A 题国际旅游网络的大数据分析-详细解析与代码答案(2023 年全国高校数据统计与调查分析挑战赛
请你们进行数据统计与调查分析,使用附件中的数据,回答下列问题: ⚫ 问题 1: 请进行分类汇总统计,计算不同国家 1995 年至 2020 年累计旅游总人数,从哪个国家旅游出发的人数最多,哪个国家旅游到达的人数最多…...

《深入理解Java虚拟机》读书笔记: 类加载器
类加载器 虚拟机设计团队把类加载阶段中的“通过一个类的全限定名来获取描述此类的二进制字节流”这个动作放到Java虚拟机外部去实现,以便让应用程序自己决定如何去获取所需要的类。实现这个动作的代码模块称为“类加载器”。 类加载器可以说是Java语言的一项创新&…...

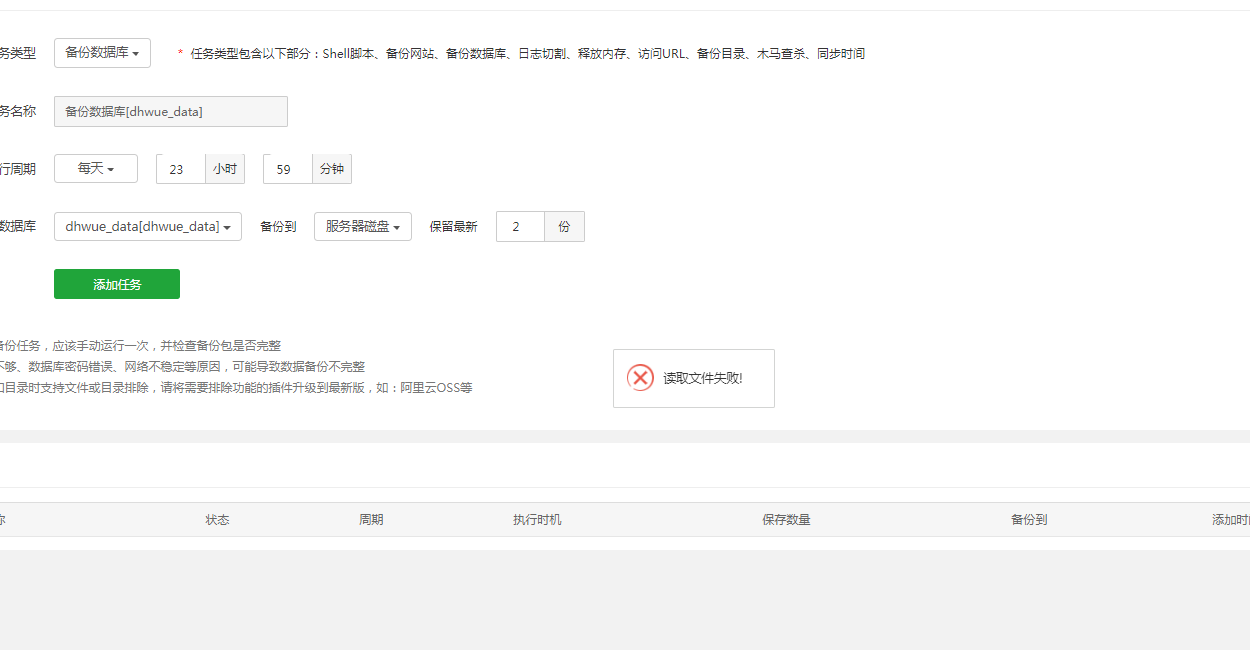
宝塔计划任务读取文件失败
想挂计划任务 相关文章【已解决】计划任务读取文件失败 - Linux面板 - 宝塔面板论坛 对方反馈的是执行下面的命令 chattr -ai /var/spool/cron 后来发现直接没有这个文件夹,然后通过mkdir命令创建文件夹,成功在宝塔创建了计划任务 后面发现任务虽然添…...

Python操作sql,备份数据库
1、批量执行sql import pymysql# 执行批量的 SQL 语句 def executeBatchSql(cursor, sqlStatements):for sql in sqlStatements:try:cursor.execute(sql)print(Executed SQL statement:, sql)except Exception as e:print(Error executing SQL statement:, e)# 创建数据库连接…...

Linux线程 --- 生产者消费者模型(C语言)
在学习完线程相关的概念之后,本节来认识一下Linux多线程相关的一个重要模型----“ 生产者消费者模型” 本文参考: Linux多线程生产者与消费者_红娃子的博客-CSDN博客 Linux多线程——生产者消费者模型_linux多线程生产者与消费者_两片空白的博客-CSDN博客…...

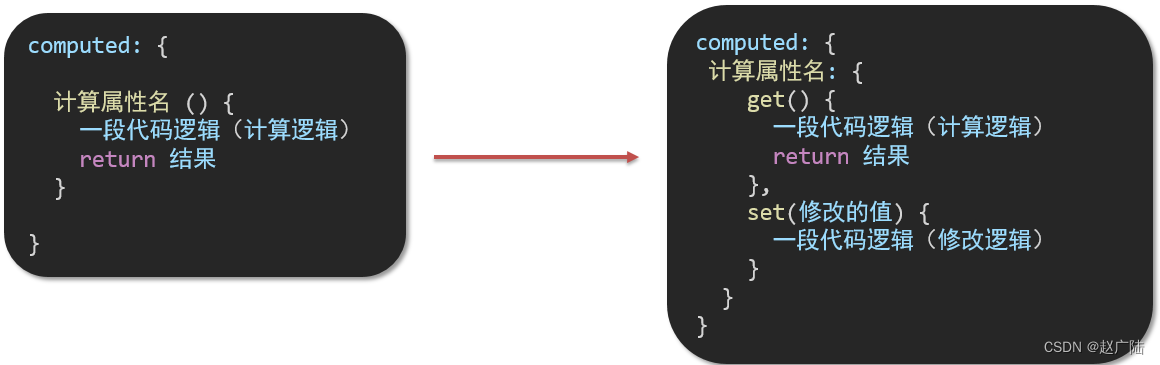
Vue2向Vue3过度核心技术computed计算属性
目录 1 computed计算属性1.1 概念1.2 语法1.3 注意1.4.案例1.5.代码准备 2 computed计算属性 VS methods方法2.1 computed计算属性2.2 methods计算属性2.3 计算属性的优势2.4 总结 3 计算属性的完整写法 1 computed计算属性 1.1 概念 基于现有的数据,计算出来的新属…...

芯片行业震荡期,数字后端还可以入吗?
自去年开始,芯片行业仿佛进入了动荡期,经历了去年秋招和今年春招的小伙伴都知道,如今找工作有多难。 半导体行业人才缩减、各大厂裁员,在加上高校毕业生人数破千万,对于即将踏入IC这个行业的应届生来说,今…...

“精准时空”赋能制造业智能化发展
作者:邓中亮 高达动态厘米级的高精度定位服务,不仅是北斗卫星导航系统的一大独门绝技,其在产业化应用层面也已逐步向普适化、标配化演进,并延展出时空智能新兴产业。 5月17日,当长征三号乙运载火箭成功发射北斗系统的…...
Kotlin协程flow发送时间间隔debounce
Kotlin协程flow发送时间间隔debounce debounce的作用是让连续发射的数据之间间隔起来。典型的应用场景是搜索引擎里面的关键词输入,当用户输入字符时候,有时候,并不希望用户每输入任何一个单字就触发一次后台真正的查询,而是希望…...

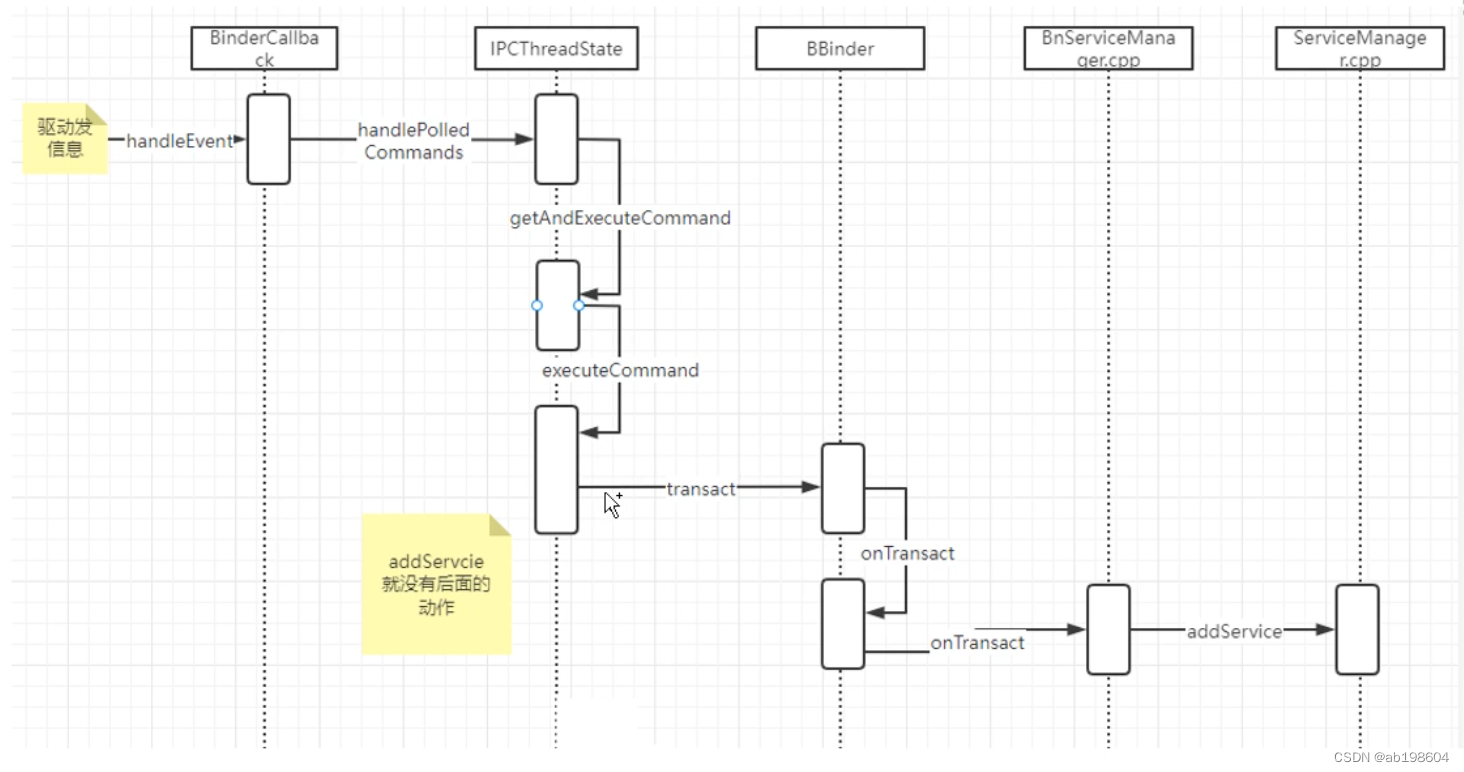
ServiceManager接收APP的跨进程Binder通信流程分析
现在一起来分析Server端接收(来自APP端)Binder数据的整个过程,还是以ServiceManager这个Server为例进行分析,这是一个至下而上的分析过程。 在分析之前先思考ServiceManager是什么?它其实是一个独立的进程,由init解析i…...

Git问题:解决“ssh:connect to host github.com port 22: Connection timed out”
操作系统 Windows11 使用Git IDEA 连接方式:SSH 今天上传代码出现如下报错:ssh:connect to host github.com port 22: Connection timed out 再多尝试几次,依然是这样。 解决 最终发现两个解决方案:(二选一…...

在Eclipse中创建javaweb工程
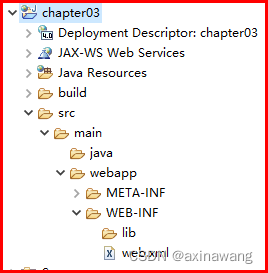
新建动态web工程 点击project或other之后,如何快速找到Dynamic Web Project 填写工程名等详细信息 也许会出现下面的对话框 项目结构图...

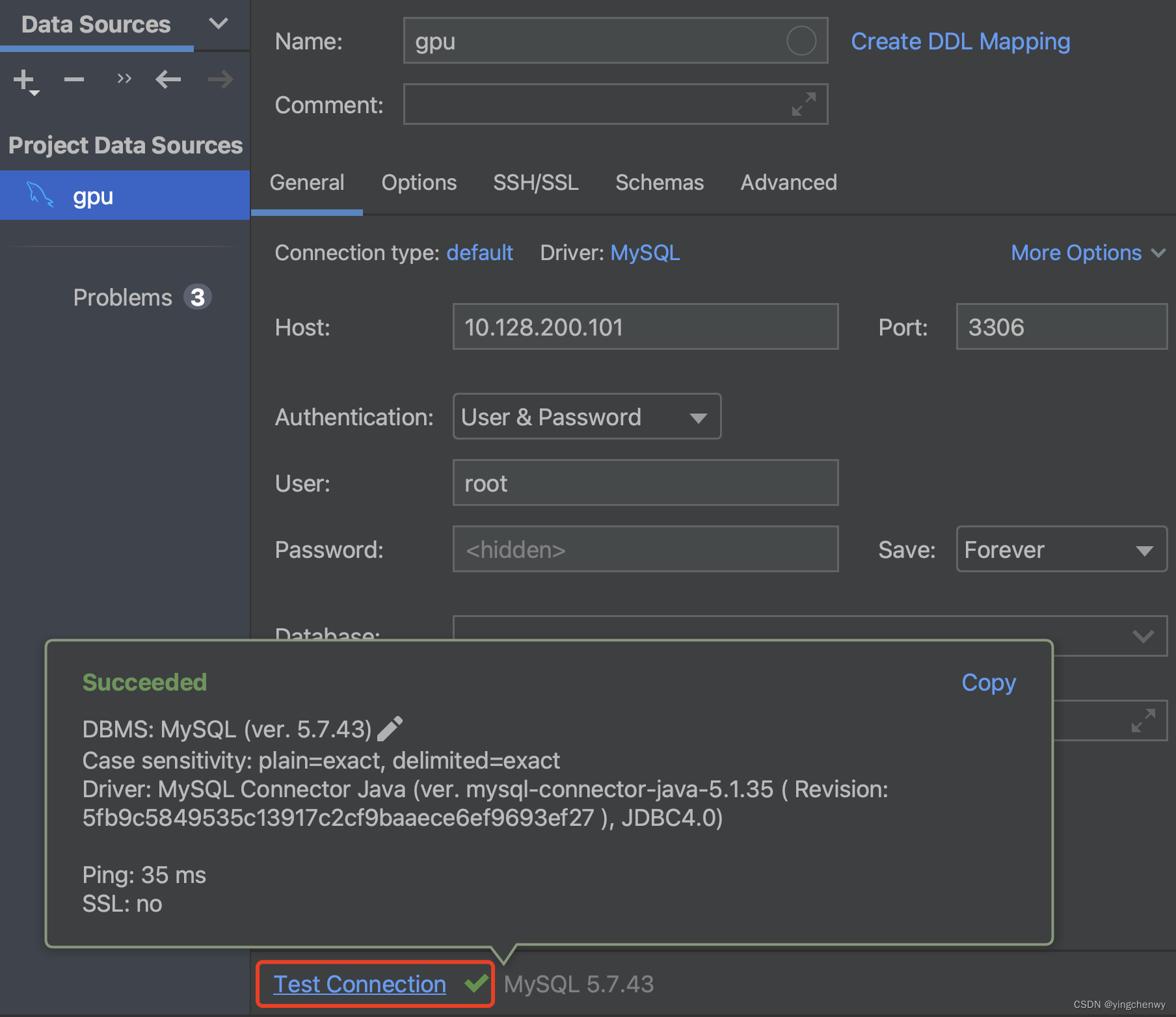
Pycharm链接远程mysql报错
Pycharm链接远程mysql配置及相应报错如下: 解决方法: 去服务器确认Mysql版本号: 我的Mysql为5.7.43,此时Pycharm mysql驱动为8.0版本,不匹配,所以需要根据实际的版本选择对应的驱动;选择对应的版…...

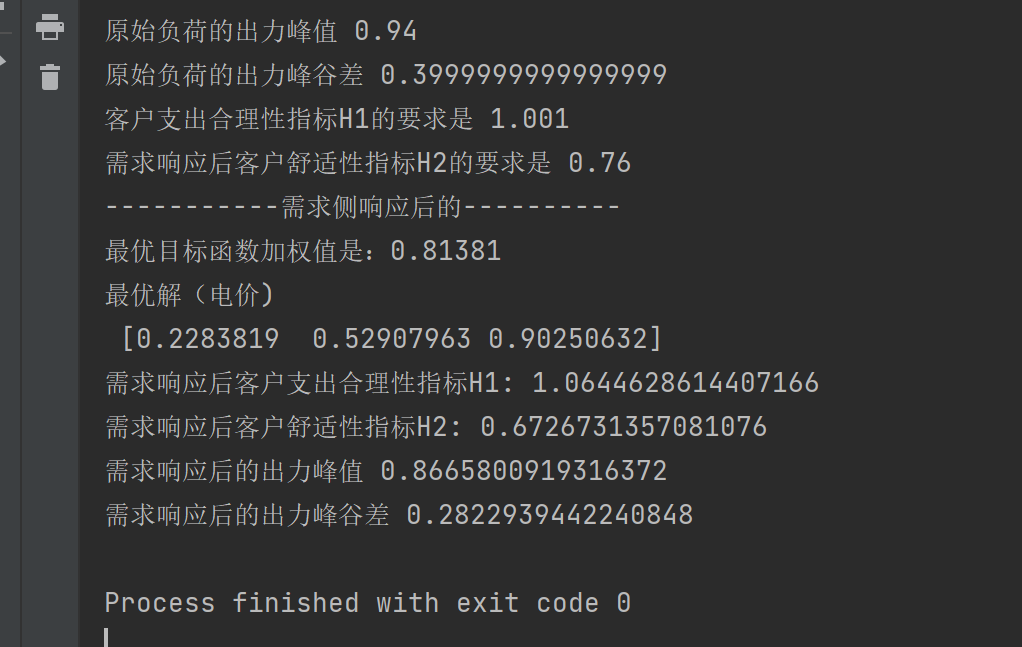
【硕士论文完美复现】【价格型需求响应】基于需求侧响应的配电网供电能力综合评估(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Android Okhttp 源码浅析三
核心方法 getResponseWithInterceptorChain() internal fun getResponseWithInterceptorChain(): Response {// Build a full stack of interceptors.val interceptors mutableListOf<Interceptor>()interceptors client.interceptorsinterceptors RetryAndFollowUpI…...

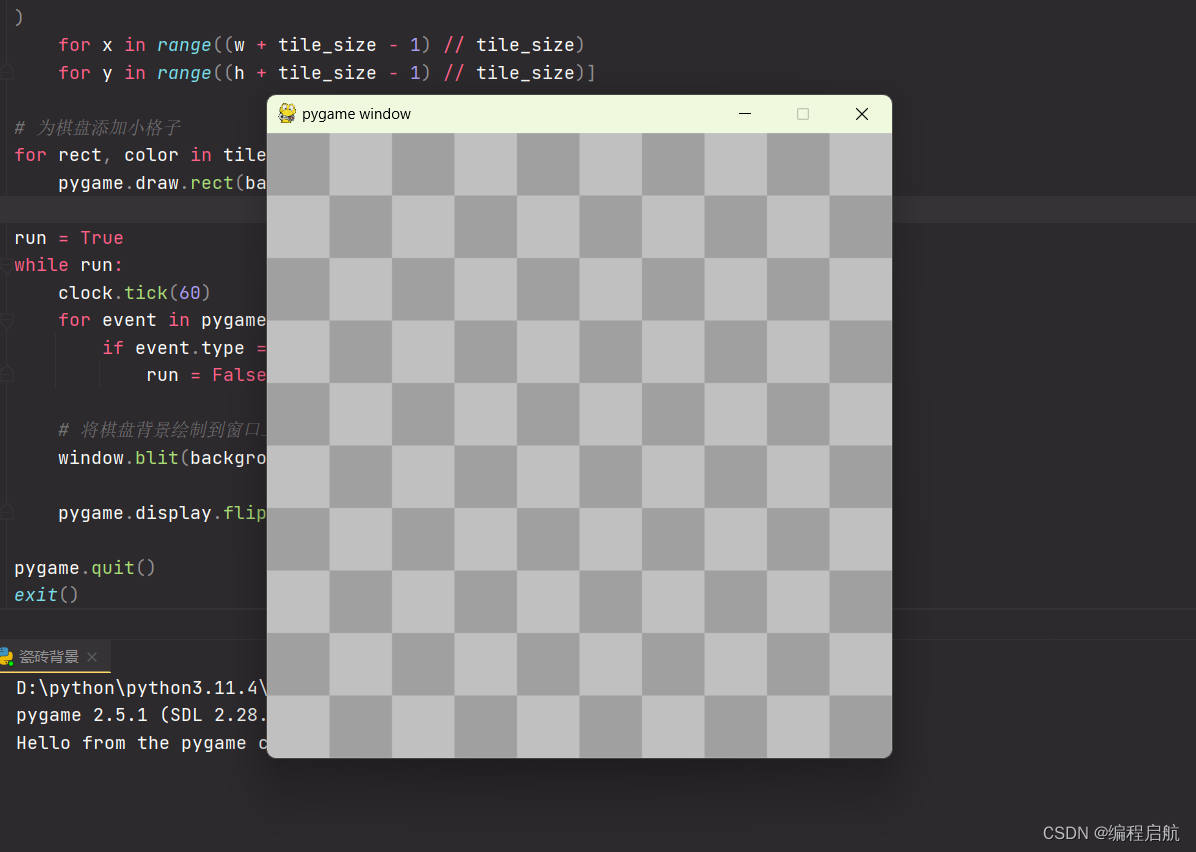
一分钟学会用pygame制作棋盘背景
一分钟一个Pygame案例,这一集我们来学习一下如何生成一个视频中的棋盘背景效果,非常非常简单。 视频教程链接:https://www.bilibili.com/video/BV17G411d7Ah/ 当然我们这里是用来做页面的背景,你也可以拿来做别的效果࿰…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
