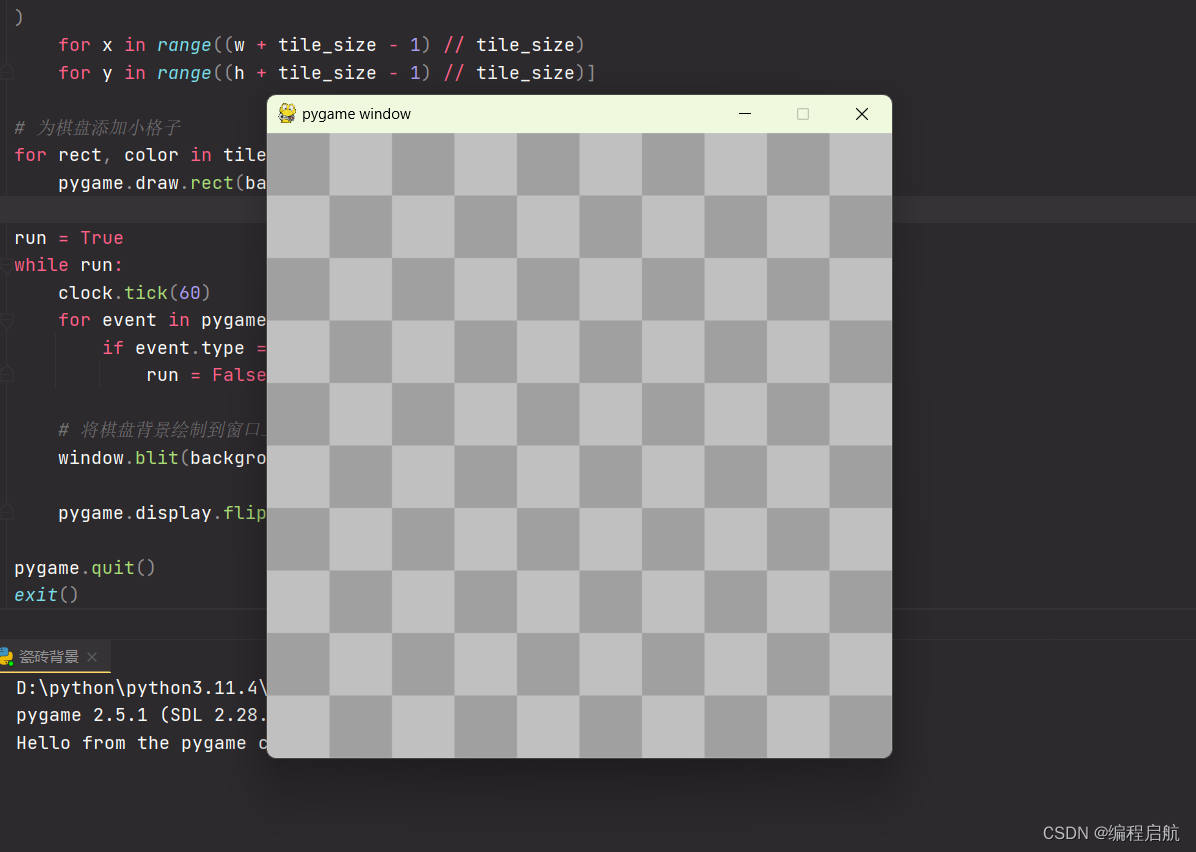
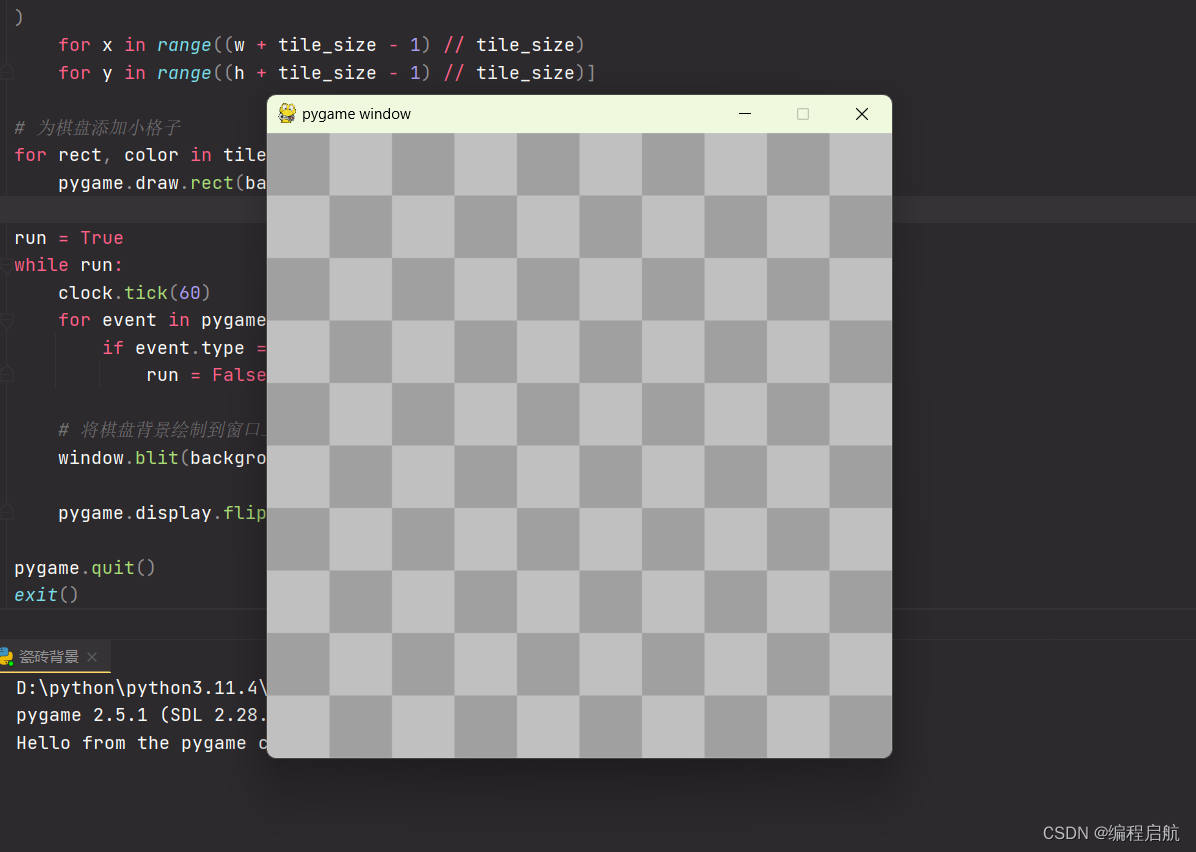
一分钟学会用pygame制作棋盘背景

一分钟一个Pygame案例,这一集我们来学习一下如何生成一个视频中的棋盘背景效果,非常非常简单。
视频教程链接:https://www.bilibili.com/video/BV17G411d7Ah/
当然我们这里是用来做页面的背景,你也可以拿来做别的效果,比如贪吃蛇的地图等。
我们先讲效果实现思路,再讲效果的实现代码。
最开始的开始,我们有一个白色的屏幕,矩形即可,我们这里以一个边长为500的正方形为例,然后我们还有两个颜色的小正方形,我们可以很轻松的发现最终的效果就是这两个小正方形填充进大正方形后的效果。我们最重要的就是这两个不同色矩形按照怎样的规则填充进去。
我们在这里直接将规则展示出来,非常非常简单。
规则就是我们将这些矩形所处的行和列加起来得到的值,每一个奇数上下左右都是偶数,同理每一个偶数上下左右都是奇数。
所以我们只需要用大矩形的长和宽分别除以小矩形的宽,得出行和列,然后进行循环,按照上面所述的规则进行填充进大矩形即可。
好了,思路讲述完毕。下面我们来看看代码。
最基础的代码我们之前的视频已经讲过了。这里只看实现的关键代码。
这行代码我们定义了一些参数,例如背景长宽,棋盘格子的宽,大背景的长和宽,两种小矩形格子的颜色。
然后一个列表生成式,生成每个小矩形的位置和颜色。
根据列表里面的对应信息将小矩形填充进背景矩形。
最后再将背景绘制进主窗口屏幕中。
好了,代码讲解完毕,最后我们再来看一下效果。

相关文章:

一分钟学会用pygame制作棋盘背景
一分钟一个Pygame案例,这一集我们来学习一下如何生成一个视频中的棋盘背景效果,非常非常简单。 视频教程链接:https://www.bilibili.com/video/BV17G411d7Ah/ 当然我们这里是用来做页面的背景,你也可以拿来做别的效果࿰…...

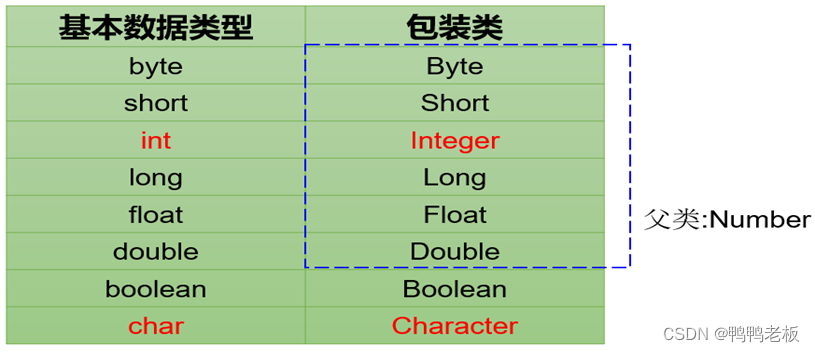
Java --- 包装类
一、包装类 Java针对八种基本数据类型定义了相应的引用类型:包装类(封装类)。 二、基本数据类型与包装类的基本转换 public class WrapperTest {public static void main(String[] args) {//基本数据类型转换为包装类Boolean aBoolean new…...
)
[运维] wvp 28181安装部署全流程(ubuntu2204)
部署wvp 系统环境 系统版本:ubuntu2204 安装相关工具 sudo apt update ## 编译工具 sudo apt install git openjdk-11-jdk tar vim cmake gcc g libsrtp2-dev libssl-dev ## ffmepg sudo apt install ffmpeg编译zlm 编译zlm git clone https://gitee.com/xia-…...

vue实现富文本
效果图展示 一、安装依赖 npm install vue-quill-editor --save二、具体使用 html <template><!-- 富文本 --><quill-editorref"myQuillEditor"v-model"content":options"editorOption"blur"onEditorBlur($event)"…...

uniapp 开发微信小程序使用echart的dataZoom属性缩放功能不生效!bug记录!
在本项目中使用的是这个echart库 在项目中添加了dataZoom配置项但是不生效,突然想到微信小程序代码大小的限制,之前的echarts.js是定制的,有可能没有加dataZoom组件。故重新定制echarts.js。之前用的echarts版本是5.0.0,这次也是…...

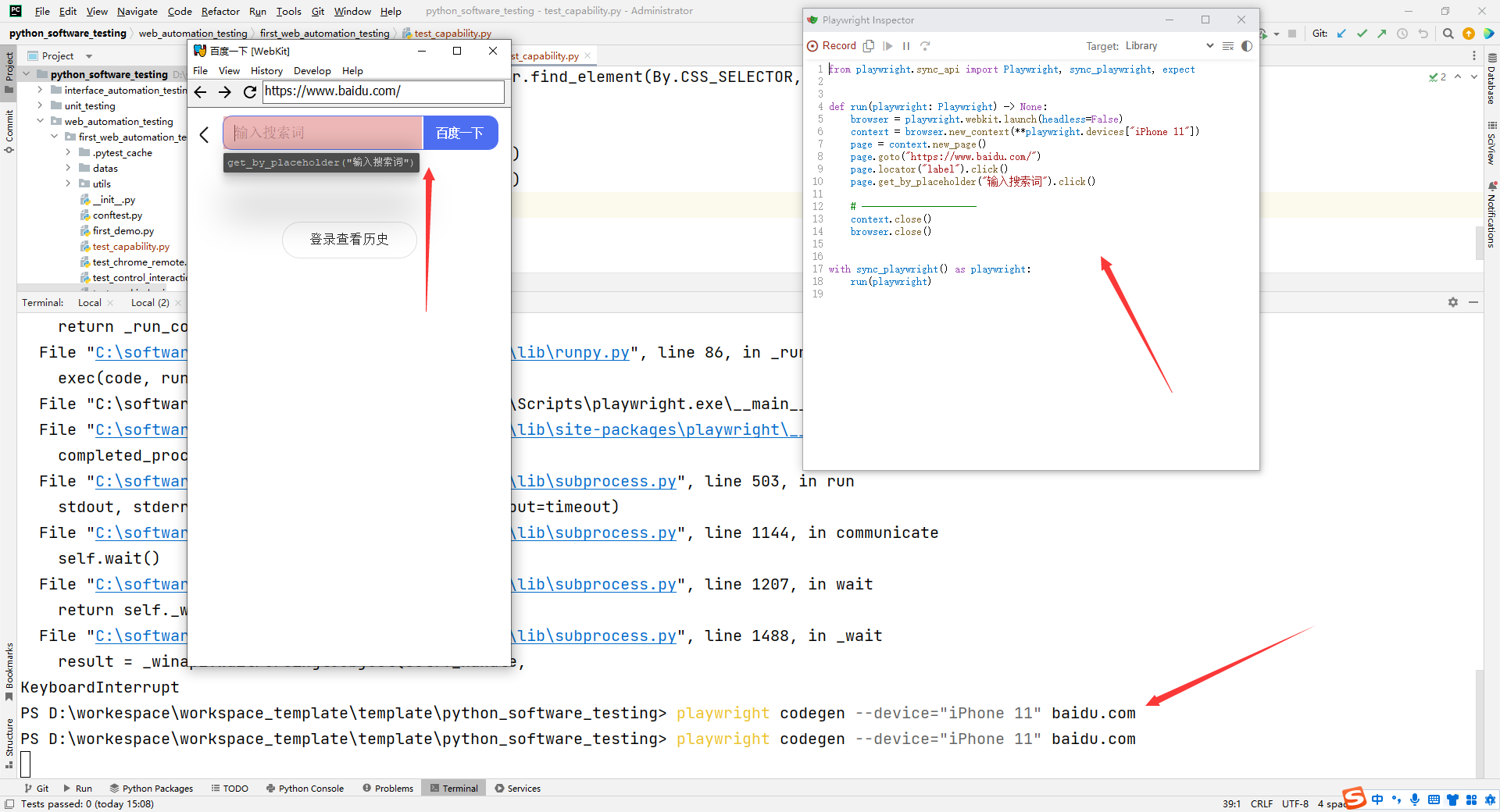
用户端Web自动化测试_L4
目录: selenium多浏览器处理执行 javascript 脚本headless无头浏览器使用capability配置参数解析企业微信实战cypress测试框架介绍Playwright测试框架介绍 1.selenium多浏览器处理 多浏览器测试背景 用户使用的浏览器(firefox,chrome,IE 等)web 应用应该能在任何…...

CAPL - Panel和TestModule结合实现测试项可选
目录 一、定义脚本编号和脚本组编号 1、测试组定义 2、测试脚本编号定义...

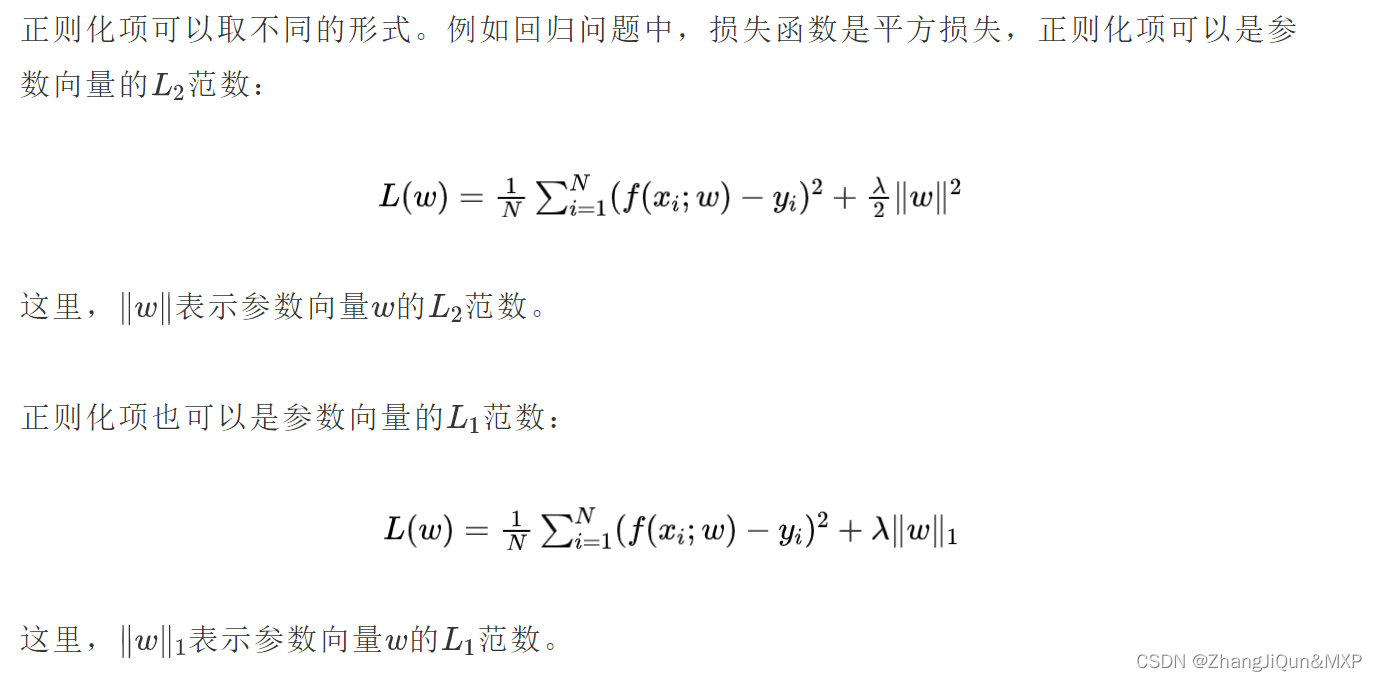
机器学习,过拟合与欠拟合,正则化与交叉验证
目录 机器学习 过拟合与欠拟合 正则化与交叉验证 正则化 交叉验证 机器学习 的目的是使学到的模型不仅对已知数据而且对未知数据都能有很好的预测能力。 不同的机器学习方法会给出不同的模型。当损失函数给定时,基于损失函数的模型的训练误差(tra…...

gradio使用transformer模块demo介绍1:Text Natural Language Processing
文章目录 文本生成 Text Generation自动完成 Autocomplete情感分析 Sentiment Analysis命名实体识别 Name Entity Recognition NER多语种翻译文本生成 Text Generation import gradio as gr from transformers import pipelinegenerator = pipeline(text-generation, model=&l…...

算法通关村——数论经典问题解析
1. 辗转相除法 主要目的是获取两个数里面的最大公约数。 public int gcd(int a, int b) {int k 0;do {k a % b;a b;b k;} while (k ! 0);return a;}2. 素数和合数 素数的要求是必须大于等于2,并且只能被1和它本身整除。 判断的方法比较简单,就是从…...

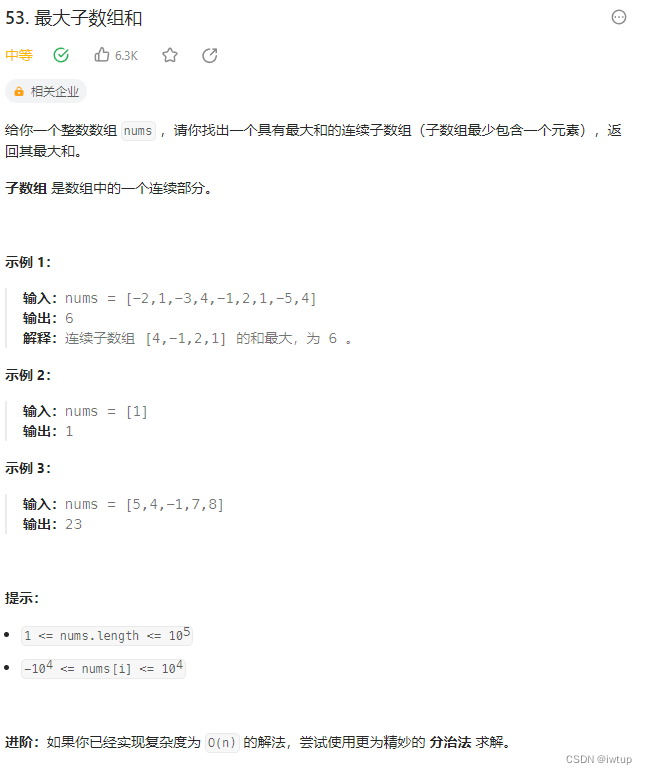
代码随想录算法训练营第四十六天|LeetCode 1143,1035,53
目录 LeetCode 1143.最长公共子序列 动态规划五步曲: 1.确定dp[i][j]的含义 2.找出递推公式 3.初始化dp数组 4.确定遍历顺序 5.打印dp数组 LeetCode 1035.不相交的线 LeetCode 53.最大子序列和(动态规划) 动态规划五步曲: 1.确定…...

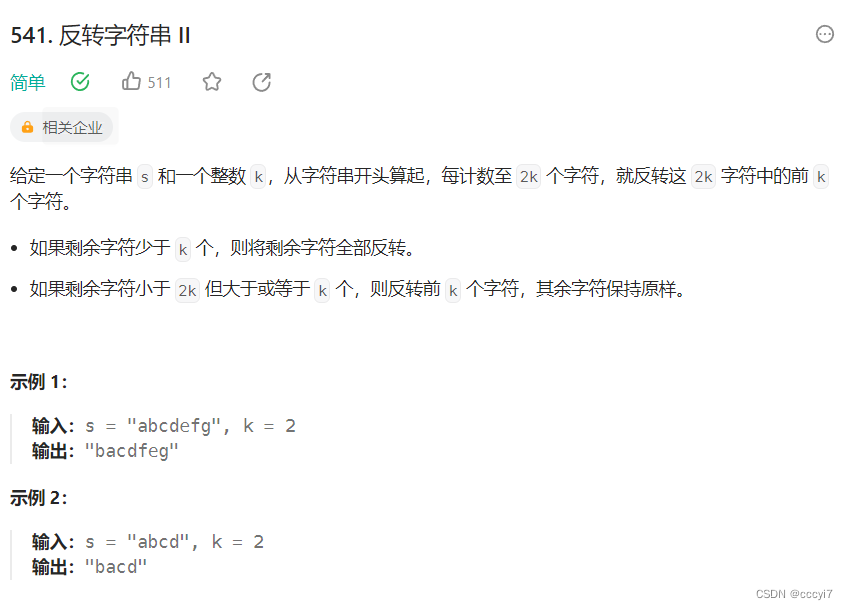
leetcode 541.反转字符串II
⭐️ 题目描述 🌟 leetcode链接:https://leetcode.cn/problems/reverse-string-ii/ ps: 这道题描述的有点晦涩难懂,意思就是每隔k个反转k个,末尾不够k个时全部反转,开始就不够k个也全部反转。 代码&#…...

MyBatis与Spring整合以及AOP和PageHelper分页插件整合
目录 前言 一、MyBatis与Spring整合的好处以及两者之间的关系 1.好处 2.关系 二、MyBatis和Spring集成 1.导入pom.xml 2.编写配置文件 3.利用mybatis逆向工程生成模型层代码 三、常用注解 四、AOP整合pageHelper分页插件 创建一个切面 测试 前言 MyBatis是一个开源的…...

《认知觉醒》读书笔记之潜意识
模糊--人生是一场消除模糊的比赛。 学习知识,消除认知模糊 掌握的工具越多,认知能力越强,消除模糊的能力就越强。 元认知-----》 如何反观自己。 刻意练习----》 如何精进自己。 运动改造大脑---》 如何激化自己的运动热情。 学习知识的…...

Stable Diffusion 系列教程 | 图生图基础
前段时间有一个风靡全网的真人转漫画风格,受到了大家的喜欢 而在SD里,就可以通过图生图来实现类似的效果 当然图生图还有更好玩的应用,我们一点一点来探索 首先我们来简单进行一下图生图的这一个实践---真人转动漫 1. 图生图基本界面 和…...

cuda编程day001
一、环境: ①、linux cuda-11.3 opecv4.8.0 不知道头文件和库文件路径,用命令查找: # find /usr/local -name cuda.h 2>/dev/null # 查询cuda头文件路径 /usr/local/cuda-11.3/targets/x86_64-linux/include/cuda.h # find /usr/…...

Java 中使用 ES 高级客户端库 RestHighLevelClient 清理百万级规模历史数据
🎉工作中遇到这样一个需求场景:由于ES数据库中历史数据过多,占用太多的磁盘空间,需要定期地进行清理,在一定程度上可以释放磁盘空间,减轻磁盘空间压力。 🎈在经过调研之后发现,某服务…...
梯度下降230821a)
C++最易读手撸神经网络两隐藏层(任意Nodes每层)梯度下降230821a
// c神经网络手撸20梯度下降22_230820a.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。 #include<iostream> #include<vector> #include<iomanip> // setprecision #include<sstream> // getline stof() #include<fstream…...

Leetcode 2235.两整数相加
一、两整数相加 给你两个整数 num1 和 num2,返回这两个整数的和。 示例 1: 输入:num1 12, num2 5 输出:17 解释:num1 是 12,num2 是 5 ,它们的和是 12 5 17 ,因此返回 17 。示例…...

Postman —— postman实现参数化
什么时候会用到参数化 比如:一个模块要用多组不同数据进行测试 验证业务的正确性 Login模块:正确的用户名,密码 成功;错误的用户名,正确的密码 失败 postman实现参数化 在实际的接口测试中,部分参数每…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...

Selenium 查找页面元素的方式
Selenium 查找页面元素的方式 Selenium 提供了多种方法来查找网页中的元素,以下是主要的定位方式: 基本定位方式 通过ID定位 driver.find_element(By.ID, "element_id")通过Name定位 driver.find_element(By.NAME, "element_name"…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...
