什么是响应式设计(Responsive Design)?如何实现一个响应式网页?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 响应式设计(Responsive Design)
- ⭐ 如何实现一个响应式网页?
- 1. 弹性网格布局
- 2. 媒体查询
- 3. 弹性图像和媒体
- 4. 流式布局
- 5. 优化导航
- 6. 测试和调整
- 7. 图片优化
- 8. 字体优化
- 9. 渐进增强
- 10. 面向移动优先
- 11. 用户测试
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ 响应式设计(Responsive Design)
响应式设计是一种网页设计方法,旨在使网站在不同设备和屏幕尺寸上都能提供最佳的用户体验。响应式设计的目标是使网页的布局和内容能够根据访问设备的特征自动调整,以确保网站在各种设备上都能够良好地呈现,包括桌面电脑、平板电脑和手机。
响应式设计的主要原则包括:
-
弹性网格布局:使用相对单位(例如百分比)而不是固定单位(例如像素)来创建布局,使内容可以自适应不同屏幕尺寸。
-
媒体查询:使用CSS3的媒体查询功能,根据屏幕宽度和其他属性来应用不同的CSS样式,以适应不同的设备。
-
弹性图像和媒体:使用CSS技术确保图像和媒体元素能够根据屏幕尺寸进行自适应缩放,以避免图像过大或过小的问题。
-
流式布局:使文本内容在不同屏幕尺寸上自动调整布局,以确保可读性和用户友好性。
-
优化导航:重新设计导航菜单,以适应小屏幕设备,并可能使用折叠菜单或侧边导航。
-
测试和调整:通过在不同设备上进行测试和调整,确保网站在各种情况下都能够正常工作。
⭐ 如何实现一个响应式网页?
要实现一个响应式网页,可以遵循以下步骤:
1. 弹性网格布局
使用相对单位(例如百分比)来设置网页的布局,而不是使用固定单位(像素)。例如,使用百分比来定义网页的宽度和栏目的宽度,以便它们可以自适应屏幕尺寸。
.container {width: 100%;
}.column {width: 50%;float: left;
}
2. 媒体查询
使用CSS媒体查询来根据屏幕宽度应用不同的样式。以下是一个示例,当屏幕宽度小于768px时,文本颜色变为红色:
@media screen and (max-width: 768px) {p {color: red;}
}
3. 弹性图像和媒体
确保图像和媒体元素能够根据屏幕尺寸进行自适应缩放。可以使用CSS中的 max-width 属性来限制图像的最大宽度。
img {max-width: 100%;height: auto;
}
4. 流式布局
使用相对单位来设置文本大小和行高,以确保文本在不同屏幕尺寸上具有良好的可读性。
p {font-size: 16px;line-height: 1.5;
}
5. 优化导航
重新设计导航菜单以适应小屏幕设备。可以使用折叠菜单、侧边导航或下拉菜单等技术。
<!-- 折叠菜单示例 -->
<div class="mobile-menu"><button class="menu-toggle">菜单</button><ul class="menu"><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul>
</div>
6. 测试和调整
最后,通过在不同设备上进行测试和调整,确保您的响应式网页在各种情况下都能够正常工作。使用浏览器开发工具模拟不同设备的屏幕尺寸,并确保页面在各种情况下都具有良好的可访问性和用户体验。
响应式设计是一个持续不断的过程,需要不断优化和改进,以确保适应新的设备和屏幕尺寸。在开发响应式网页时,还可以考虑以下附加技巧:
7. 图片优化
使用适当大小的图像,并根据不同屏幕尺寸提供多个图像版本。这可以通过 <picture> 元素或 srcset 属性来实现。
<picture><source media="(min-width: 1200px)" srcset="large-image.jpg"><source media="(min-width: 768px)" srcset="medium-image.jpg"><img src="small-image.jpg" alt="响应式图片">
</picture>
8. 字体优化
选择合适的字体,并使用 @font-face 来加载自定义字体。确保字体文件大小合理,以加快页面加载速度。
@font-face {font-family: 'CustomFont';src: url('custom-font.woff2') format('woff2');font-weight: normal;font-style: normal;
}body {font-family: 'CustomFont', sans-serif;
}
9. 渐进增强
使用渐进增强的原则,确保页面在不支持某些高级功能的旧设备上仍然能够正常工作。逐渐添加更高级的特性,以提供更丰富的用户体验。
10. 面向移动优先
考虑从移动设备开始设计和开发,然后逐渐增加功能和布局以适应较大的屏幕。这有助于确保您的网页在小屏幕上表现出色,并逐渐扩展到更大的设备。
11. 用户测试
最终,进行用户测试是确保响应式设计成功的关键。请多次在不同设备上测试您的网页,并考虑用户反馈,以改进用户体验。
通过综合使用以上这些技巧,您可以创建一个适应各种设备和屏幕尺寸的响应式网页,提供出色的用户体验,提高可访问性,并确保您的网站在各种情况下都能够顺畅运行。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

什么是响应式设计(Responsive Design)?如何实现一个响应式网页?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 响应式设计(Responsive Design)⭐ 如何实现一个响应式网页?1. 弹性网格布局2. 媒体查询3. 弹性图像和媒体4. 流式布局5. 优化导航6. 测试和调整7. 图片优化8. 字体优化9. 渐进增强10. 面向移动优先11. …...

QT之应用程序执行脚本
简介 ● Qt中的类QProcess支持在程序中另外开辟线程 ● 其中start方法支持以字符串为参数执行命令 以Linux平台为例: 方式一(后台执行) /// /// \brief MainWindow::cmdLine run a linux command with string format in the bash /// \pa…...

学习文档链接
SpringBoot Activiti 完美结合,快速实现工作流(最详细版) - 知乎 (zhihu.com) easypoi: POI 工具类,Excel的快速导入导出,Excel模板导出,Word模板导出,可以仅仅5行代码就可以完成Excel的导入导出,修改导出格式简单粗暴,快速有效,easypoi值得…...

【Java 高阶】一文精通 Spring MVC - 转换器(五)
👉博主介绍: 博主从事应用安全和大数据领域,有8年研发经验,5年面试官经验,Java技术专家,WEB架构师,阿里云专家博主,华为云云享专家,51CTO 专家博主 ⛪️ 个人社区&#x…...

【HSPCIE仿真】输入网表文件(1)基本内容和基本规则
输入网表文件 1. 输入网表文件基本内容2. 输入网表文件示例3. 一些基本规则4. 数值表示5. 压缩文件格式的读取6. 参数和表达式 从HSPICE的仿真流程看,出去初始化配置过程,真正的仿真是从输入网表文件开始的。 HSPICE 根据输入网表文件( inpu…...

IBM Db2 笔记
目录 1. IBM Db2 笔记1.1. 常用命令1.2. 登录命令行模式 (Using the Db2 command line processor)1.3. issue1.3.1. db2: command not found/SQL10007N Message "-1390" could not be retreived. Reason code: "3".1.3.2. db2 修改 dbm cfg 的时候报 SQL50…...

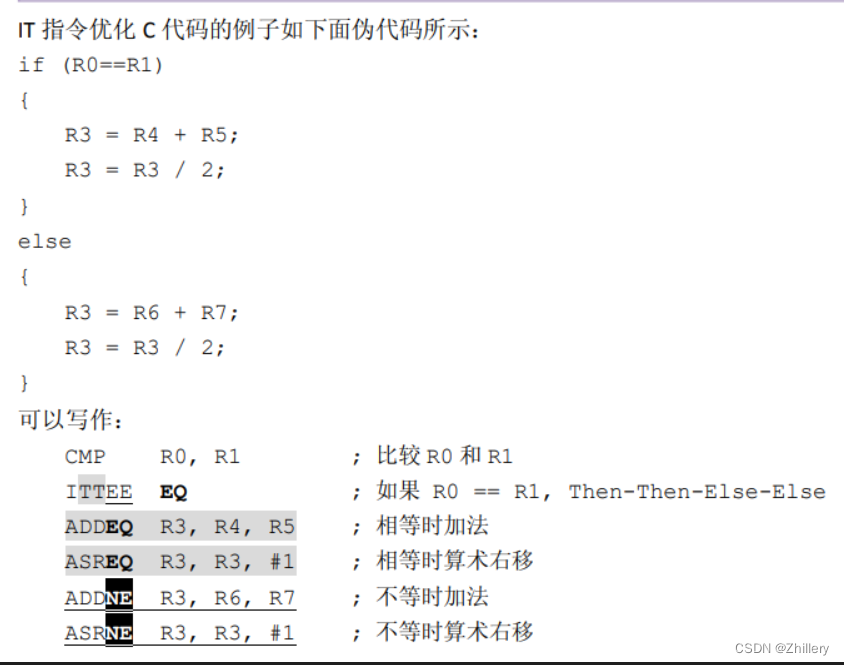
【Cortex-M3权威指南】学习笔记2 - 指令集
目录 指令集汇编语言基础UAL 近距离检视指令数据传输数据处理子程呼叫与无条件跳转指令标志位与条件转移指令隔离指令饱和运算 CM3 中新引入指令MRS\MSRIF-THENCBZ/CBNZSDIV/UDIVREV RBITSXTBTBB,TBH 指令集 汇编语言基础 一条简单的汇编指令格式(注释使用一个分号…...

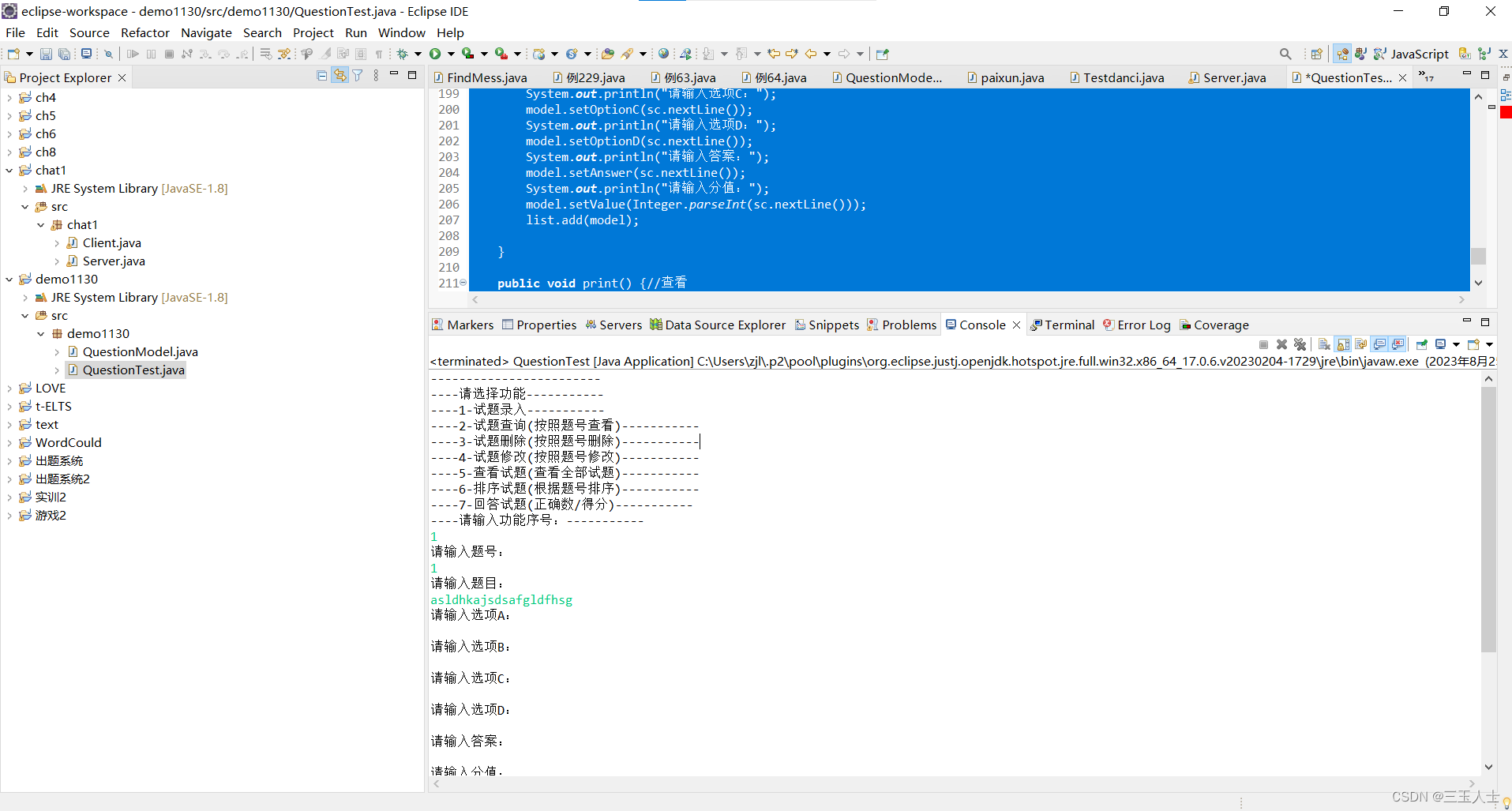
Java——一个Java实体类,表示一个试题的模型
这段代码是一个Java实体类,表示一个试题的模型。 该实体类具有以下属性: id:题号,表示试题的编号。title:题目,表示试题的题目内容。optionA:选项A,表示试题的选项A。optionB&#…...

PHP8函数的引用和取消-PHP8知识详解
今天分享的是php8函数的引用和取消,不过在PHP官方的参考手册中,已经删除了此类教程。 1、函数的引用 在PHP8中不管是自定义函数还是内置函数,都可以直接简单的通过函数名调佣。函数的引用大致有下面3种: 1.1、如果是PHP的内置函…...

华为OD机试真题【最大利润】
1、题目描述 【最大利润】 商人经营一家店铺,有number种商品,由于仓库限制每件商品的最大持有数量是item[index] 每种商品的价格是item-price[item_index][day] 通过对商品的买进和卖出获取利润 请给出商人在days天内能获取的最大的利润 注:…...

YOLOv5+deepsort实现目标追踪。(附有各种错误解决办法)
一、YOLOv5算法相关配置 🐸这里如果是自己只想跑一跑YOLOV5的话,可以参考本章节。只想跑通YOLOv5+deepsort的看官移步到下一章节。 1.1 yolov5下载 🐸yolov5源码在github下载地址上或者Gitee上面都有。需要注意的是由于yolov5的代码库作者一直在维护,所以下载的时候需…...

java.8 - java -overrideoverload 重写和重载
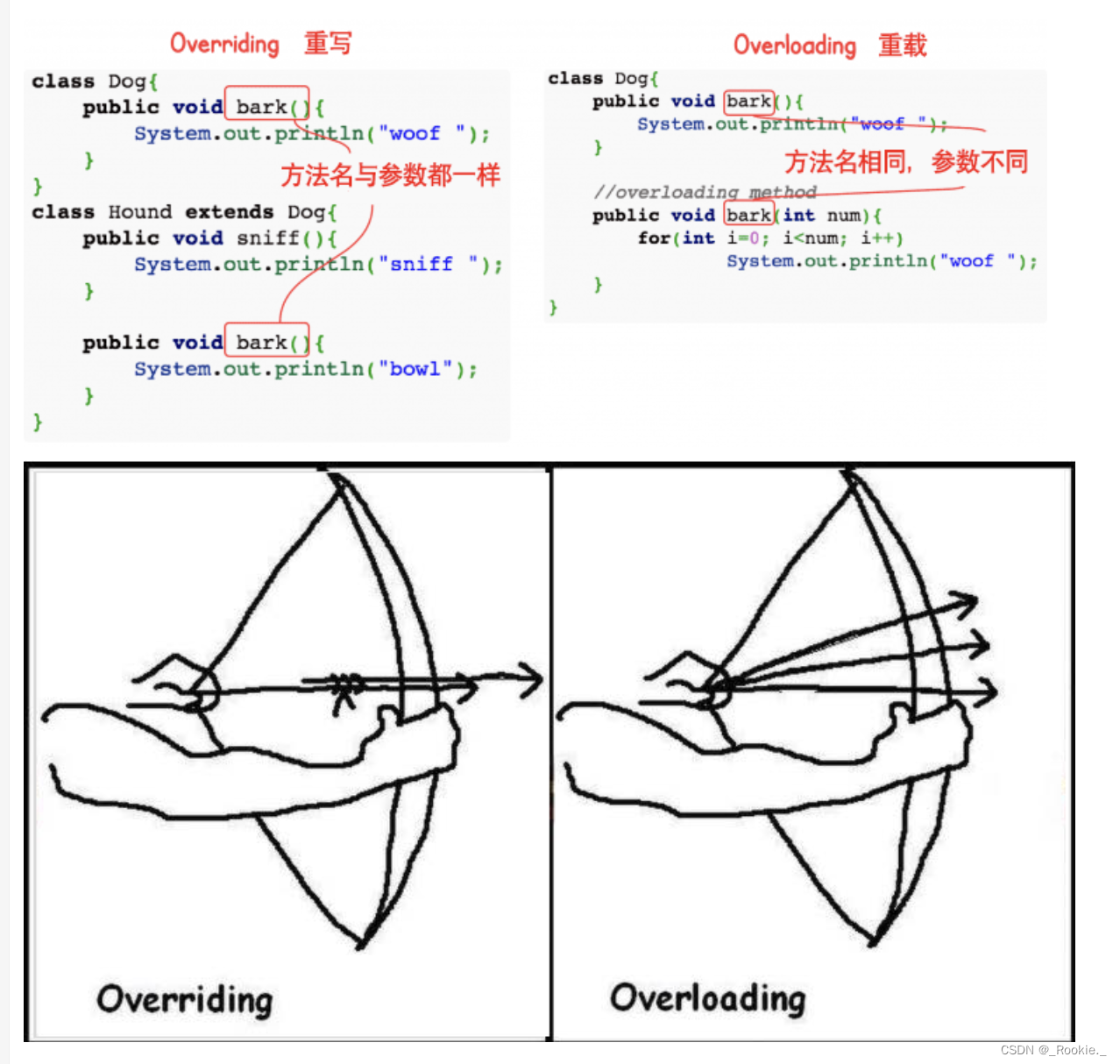
重写(Override) 重写是子类对父类的允许访问的方法的实现过程进行重新编写, 返回值和形参都不能改变。即外壳不变,核心重写! 重写的好处在于子类可以根据需要,定义特定于自己的行为。 也就是说子类能够根据需要实现父类的方法。 重写方法不…...

oracle通配符大全
用于where比较条件的有 : 等于:、<、<、>、>、<> >,<:大于,小于 >.<:大于等于,小于等于 :等于 !,<>,^:不等于 包含:in、not in exists、not exists 范围:betwe…...

浏览器开发者工具平台js代码开启展开收起
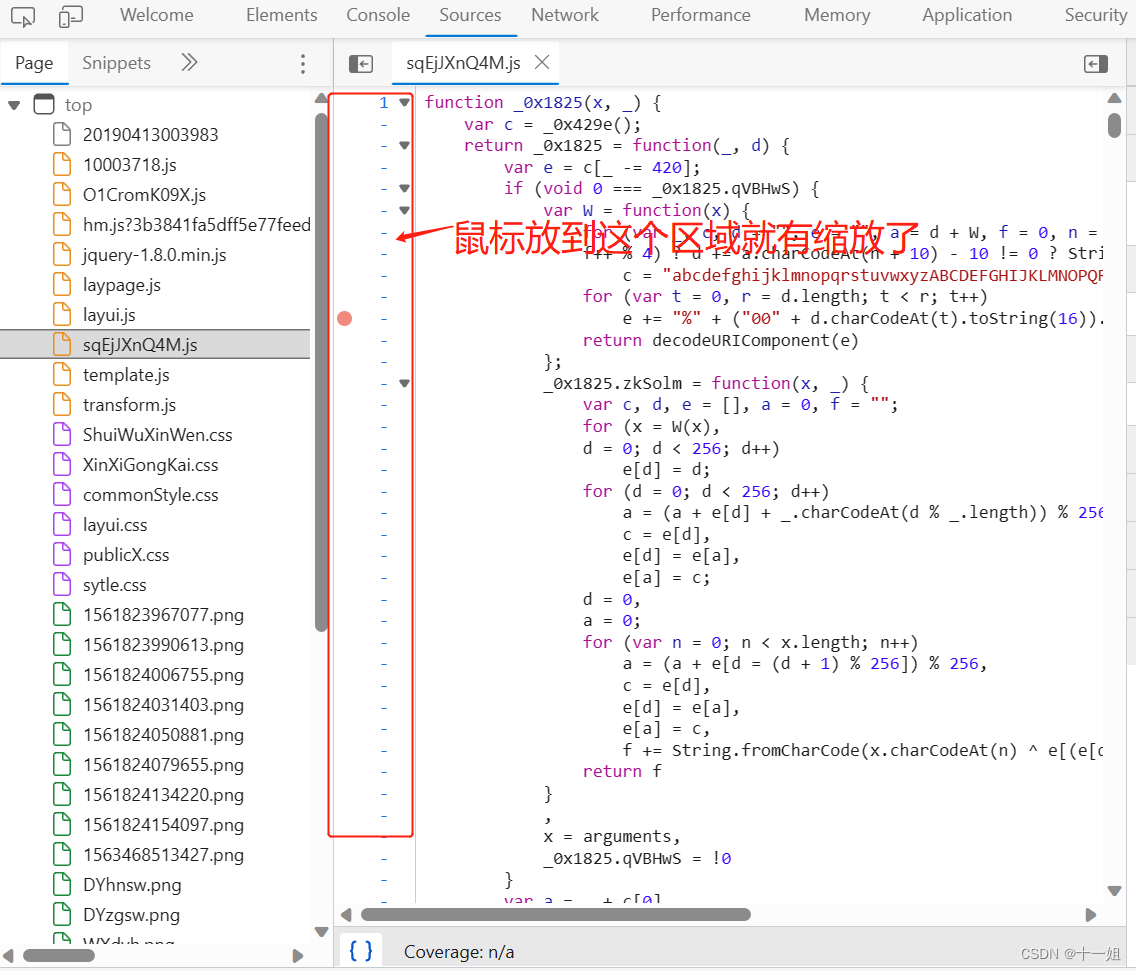
1、如下js左侧可以展开和收起段落,需要打开右上角的设置 2、Preferences这里勾选Code folding 即可像上面那张图展开和收起js段落代码 3、然后重新打开开发者工具,随意打开一个js文件,这里就有缩放了...

opencv 案例实战01-停车场车牌识别实战
需求分析: 车牌识别技术主要应用领域有停车场收费管理,交通流量控制指标测量,车辆定位,汽车防盗,高速公路超速自动化监管、闯红灯电子警察、公路收费站等等功能。对于维护交通安全和城市治安,防止交通堵塞…...

【PHP】PHP开发教程-PHP开发环境安装
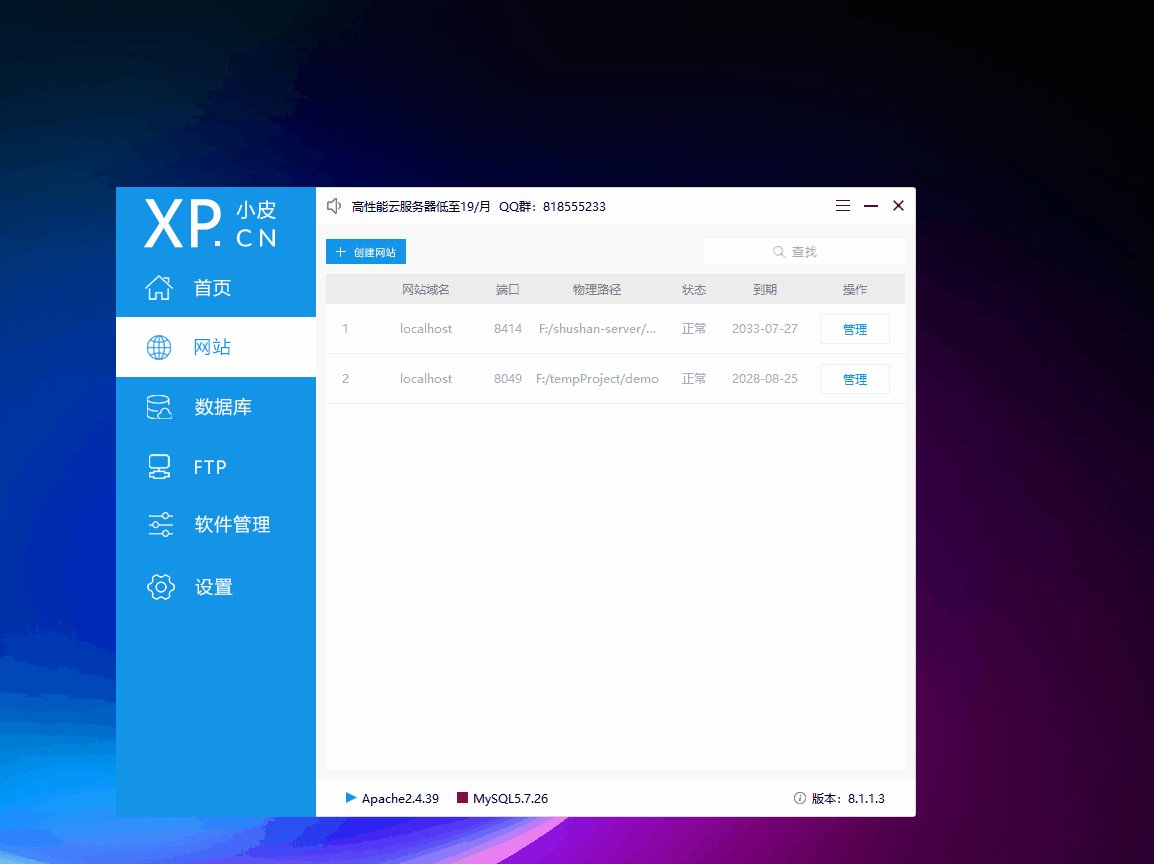
1、PHP简单介绍 PHP(全称:Hypertext Preprocessor)是一种广泛使用的开放源代码脚本语言,特别适用于Web开发。它嵌入在HTML中,通过在HTML文档中添加PHP标记和脚本,可以生成动态的、个性化的Web页面。 PHP最…...

AURIX TriCore内核架构学习笔记
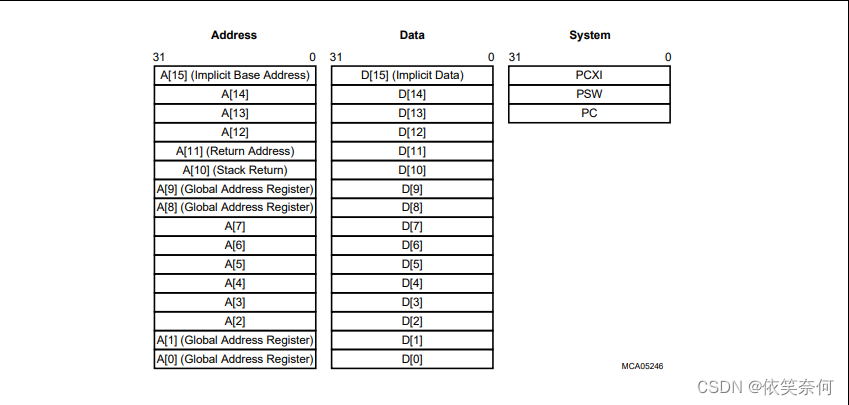
名词缩写 ISA - Instruction Set Architecture,指令集架构PC - Program Counter, holds the address of the instruction that is currently runningGPRs - 32 General Purpose RegistersPSW - Program Status WordPCXI - Previous Context InformationCSA - Conte…...

VMware ESXi 7.0 优化VMFSL磁盘占用与系统存储大小
文章目录 VMware ESXi 7.0 优化VMFSL磁盘占用与系统存储大小引言创建ESXi7.0可启动 U 盘结果检查VMware ESXi 7.0 优化VMFSL磁盘占用与系统存储大小 引言 本文讲述了在 J1900平台上安装ESXi7.0时减少 VMFSL 分区占用的说明, 通常这来说些主机内置的磁盘空间非常小, 采用默认安…...

4.网络设计与redis、memcached、nginx组件(二)
系列文章目录 第四章 网络设计与redis、memcached、nginx组件(一) 第五章 网络设计与redis、memcached、nginx组件(二) 文章目录 系列文章目录[TOC](文章目录) 前言一、reactor模型?二、Reactor 开发1.建立连接 三、典型reactor 模型单reactor 模型典型 readisradi…...

后端开发有哪几种语言? - 易智编译EaseEditing
后端开发是构建应用程序的一部分,负责处理服务器端的逻辑、数据库交互和数据处理。有许多编程语言可用于后端开发,以下是一些常见的后端开发语言: Java: Java是一种广泛使用的面向对象编程语言,具有强大的跨平台能力。…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
