git及GitHub的使用
文章目录
- git在本地仓库的使用
- github使用
- 创建仓库
- https协议连接(不推荐,现在用起来比较麻烦)
- ssh连接(推荐)
- git分支操作
- 冲突处理
- 忽略文件
git在本地仓库的使用

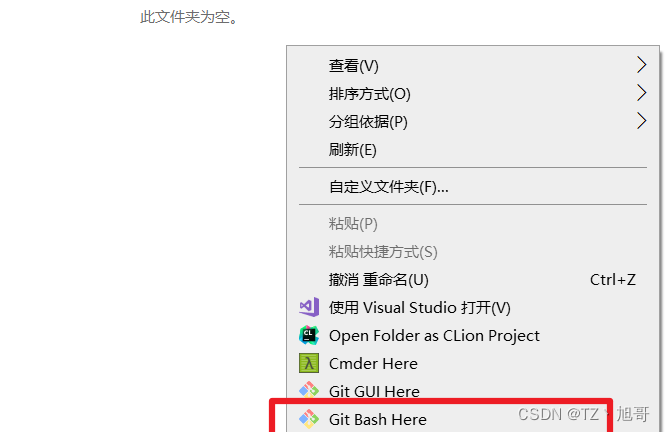
1.在目标目录下右键打开git bash here

2.创建用户名和邮箱(注: 下载完git以后只用设置一次)
git config --global user.name "tz-xuge"
git config --global user.email "xxxx@qq.com"
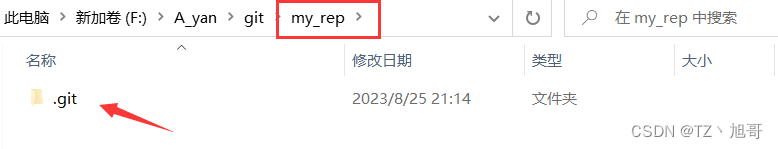
3.初始化本地仓库(git init)
mkdir 仓库名字
cd 仓库名字
git init # 初始化之后 会在仓库下发现一个 .git的隐藏文件

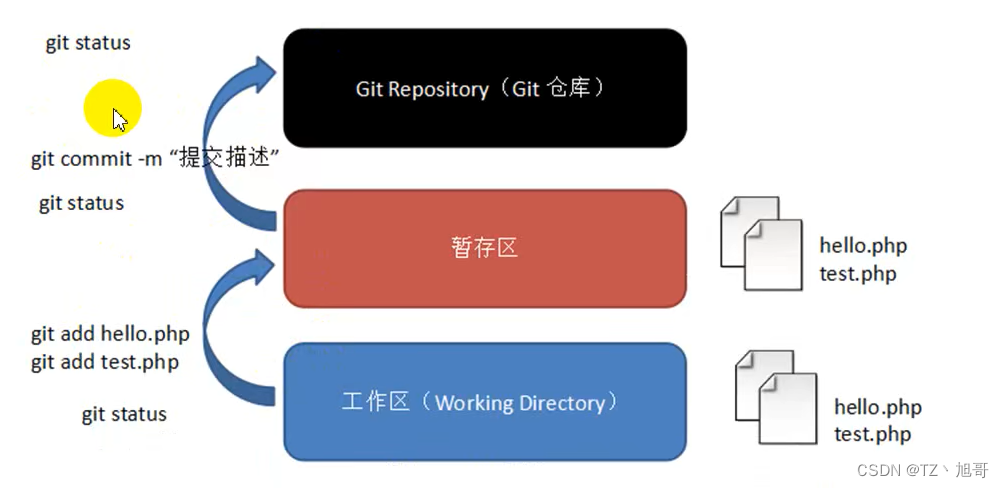
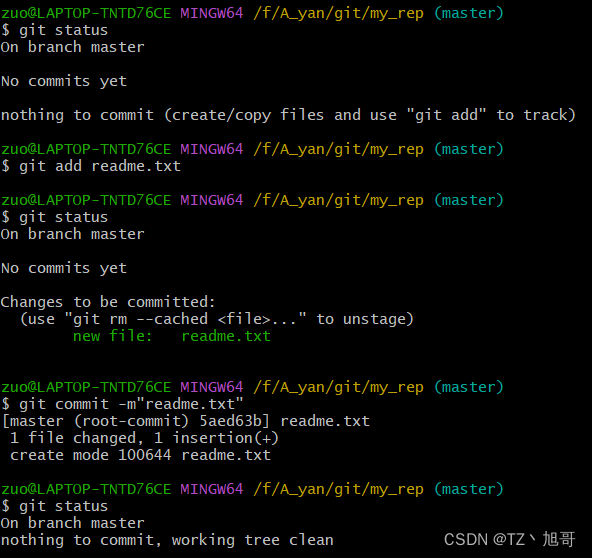
4.常用操作
查看当前状态: git status
添加到暂存区: git add 文件名
提交至本地仓库: git commit -m “注释内容”
git add指令,可以添加一个文件,也可以同时添加多个文件。
语法1: git add文件名
语法2: git add 文件名1 文件名2 文件名3…
语法3: git add . 【添加当前目录到缓存区中】 (注意 点.)

5. 版本回退操作
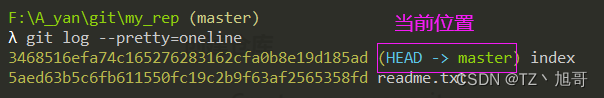
git log
git log --pretty=oneline

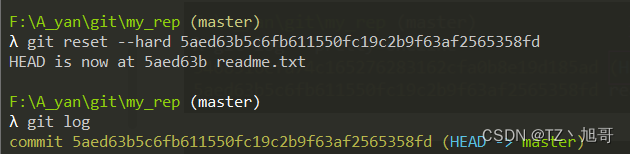
git reset --hard 版本号

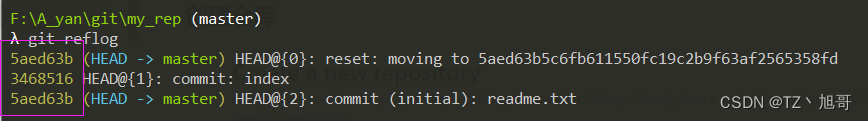
git reflog



github使用
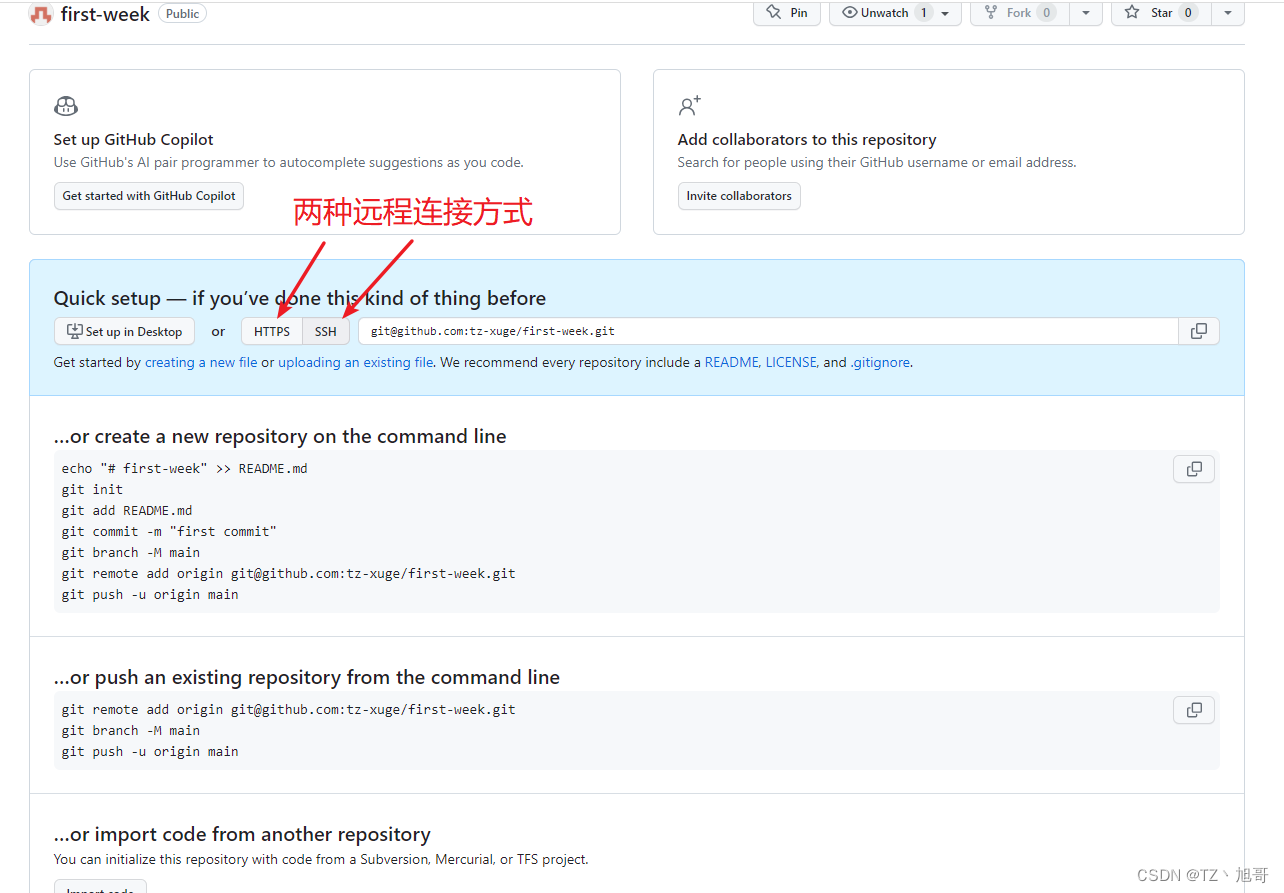
创建仓库


https协议连接(不推荐,现在用起来比较麻烦)
git clone http地址
git add
git commit -m""
git push # 这里需要修改.git/config的内容 否则报错
修改 .git/config内容如下

ssh连接(推荐)
https://blog.csdn.net/m0_53721382/article/details/128666805?ops_request_misc=&request_id=b987587174224bc9a77743a3bded20cd&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2blogkoosearch~default-2-128666805-null-null.268v1control&utm_term=ssh&spm=1018.2226.3001.4450
git分支操作
查看分支 git branch
创建分支 git branch 分支名
切换分支 git checkout 分支名
删除分支 git branch -D 分支名
合并分支 git merge 被合并的分支名
冲突处理
先git pull
然后商量 保留哪部分 重新上传
忽略文件
新建一个 .gitignore 文件
touch .gitignore
/文件夹名/ 忽略整个文件
*.zip 过滤所有的 .zip 文件
/文件夹名/文件名 过滤某个文件
!index.txt ! 不过滤哪个文件
相关文章:

git及GitHub的使用
文章目录 git在本地仓库的使用github使用创建仓库https协议连接(不推荐,现在用起来比较麻烦)ssh连接(推荐)git分支操作冲突处理忽略文件 git在本地仓库的使用 1.在目标目录下右键打开git bash here 2.创建用户名和邮箱(注: 下载完…...

【考研数学】线性代数第四章 —— 线性方程组(1,基本概念 | 基本定理 | 解的结构)
文章目录 引言一、线性方程组的基本概念与表达形式二、线性方程组解的基本定理三、线性方程组解的结构写在最后 引言 继向量的学习后,一鼓作气,把线性方程组也解决了去。O.O 一、线性方程组的基本概念与表达形式 方程组 称为 n n n 元齐次线性方程组…...

使用Python写入数据到Excel:实战指南
在数据科学领域,Excel是一种广泛使用的电子表格工具,可以方便地进行数据管理和分析。然而,当数据规模较大或需要自动化处理时,手动操作Excel可能会变得繁琐。此时,使用Python编写程序将数据写入Excel文件是一个高效且便…...

接口测试总结分享(http与rpc)
接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。 一、了解一下HTTP与RPC 1. HTTP(H…...

数据结构(Java实现)LinkedList与链表(下)
** ** 结论 让一个指针从链表起始位置开始遍历链表,同时让一个指针从判环时相遇点的位置开始绕环运行,两个指针都是每次均走一步,最终肯定会在入口点的位置相遇。 LinkedList的模拟实现 单个节点的实现 尾插 运行结果如下: 也…...

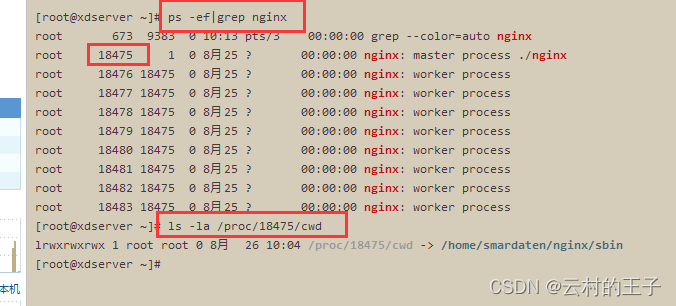
linux查看正在运行的nginx在哪个文件夹当中
1、查出Nginx进程PID ps -ef|grep nginx2、查看Nginx进程启动时的工作目录 ls -la /proc/<PID>/cwd将<PID>替换为第一步中列出的Nginx进程的PID。该命令会显示Nginx进程在启动时所在的工作目录(当前工作目录)...

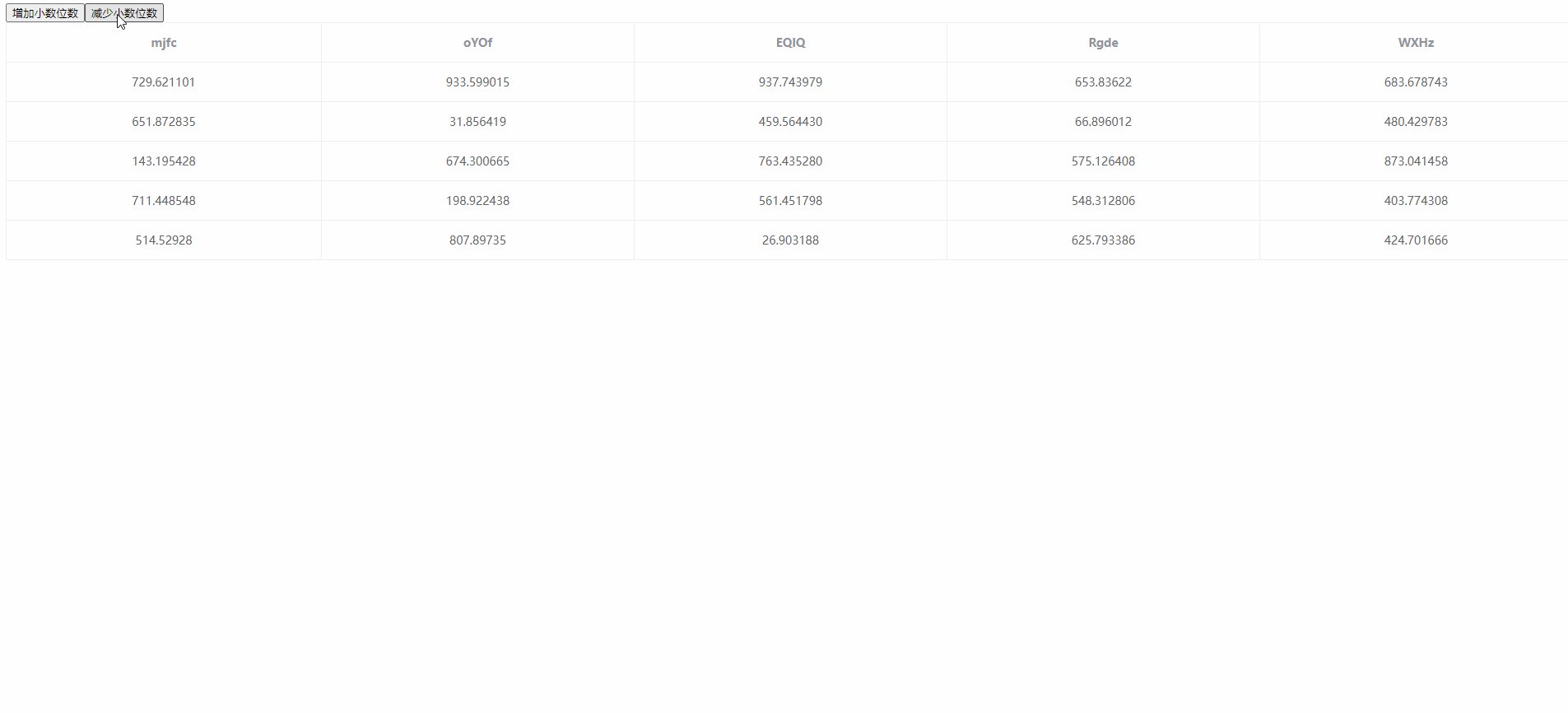
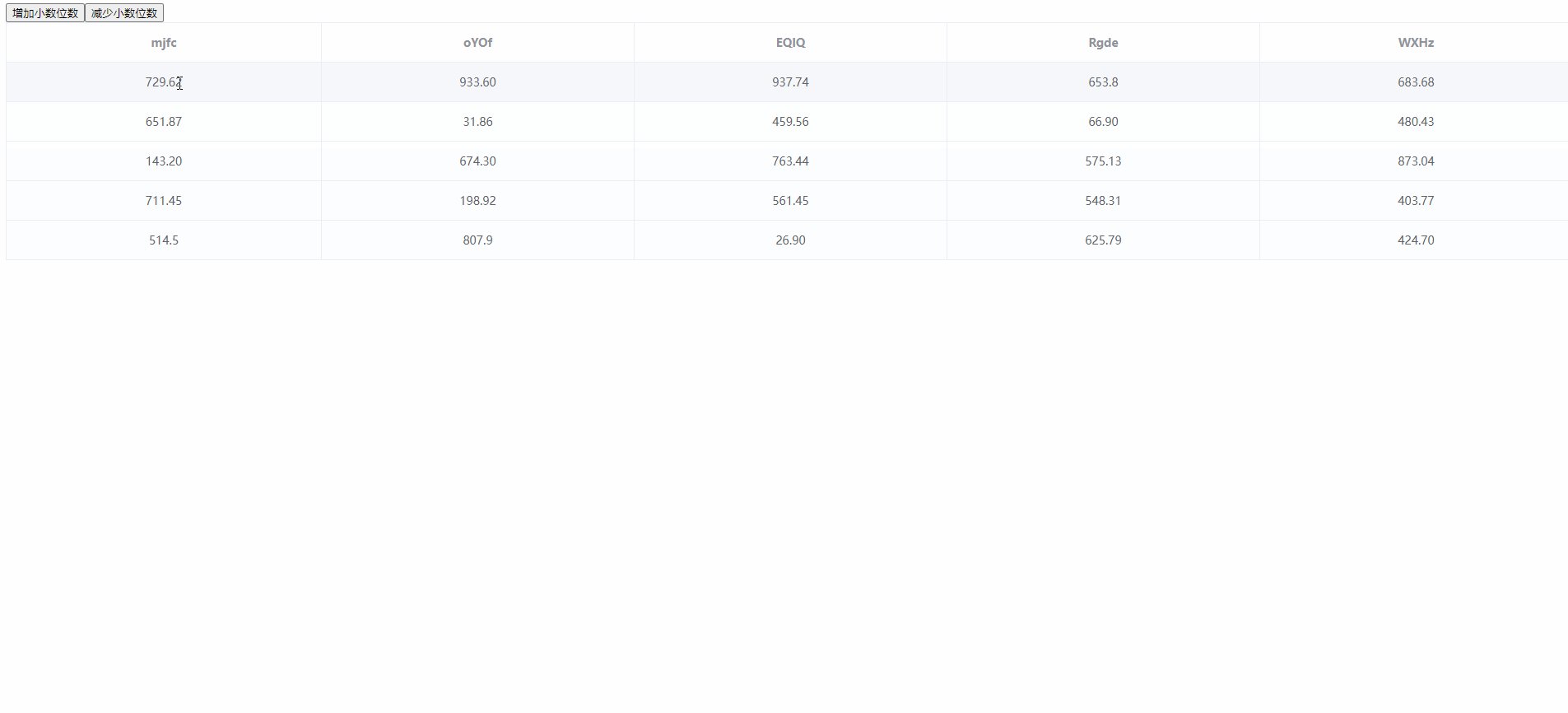
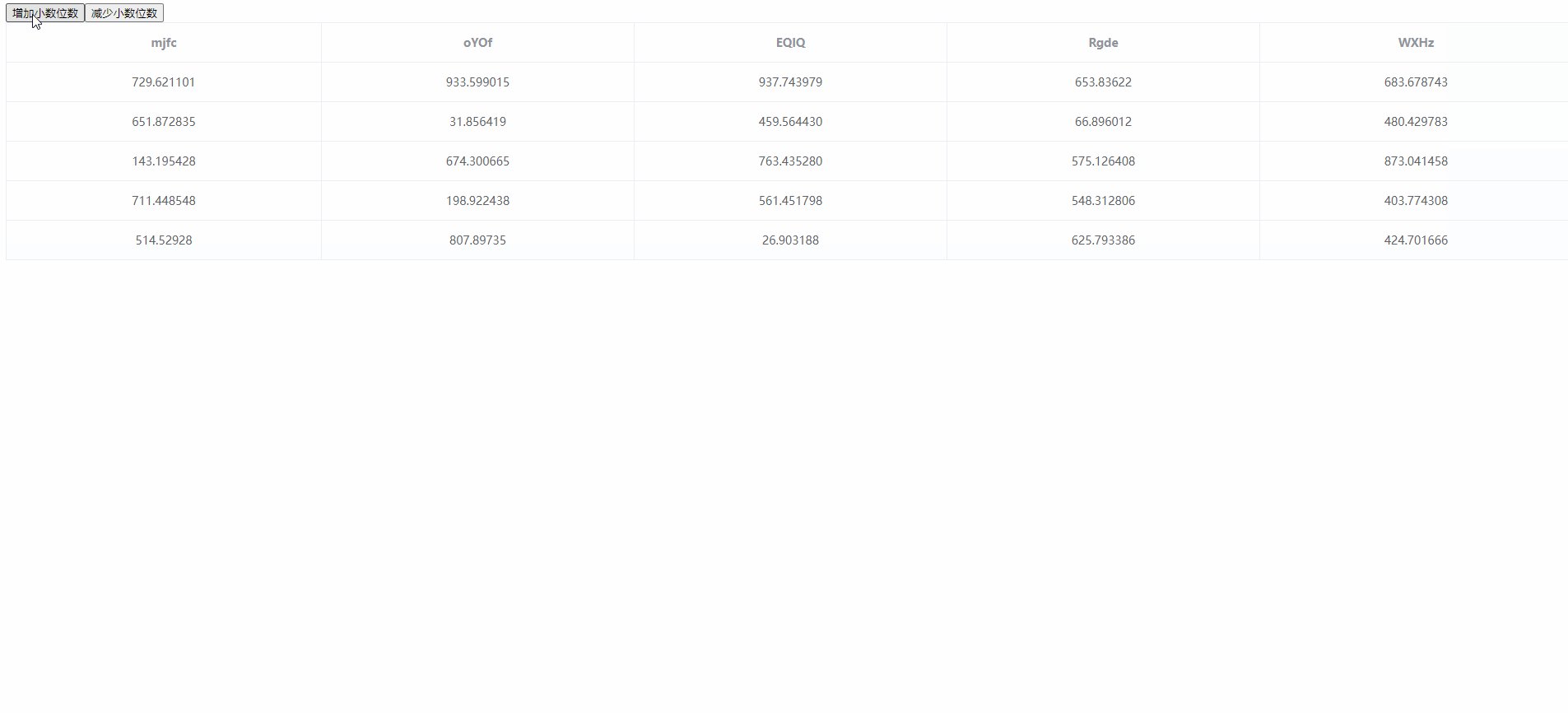
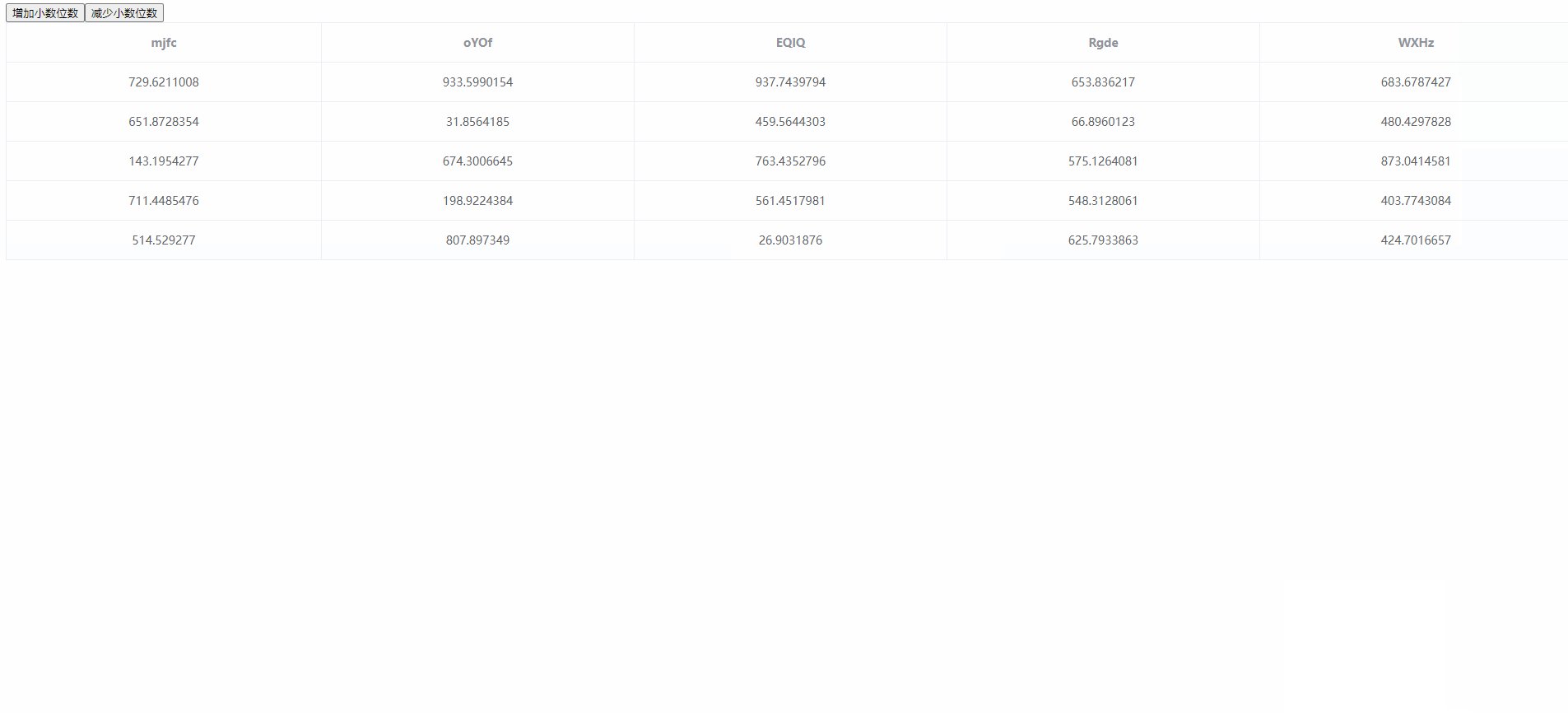
Vue实现Excel表格中按钮增加小数位数,减少小数位数功能,多用于处理金融数据
效果图 <template><div><el-button click"increaseDecimals">A按钮</el-button><el-button click"roundNumber">B按钮</el-button><el-table :data"tableData" border><el-table-column v-for&q…...

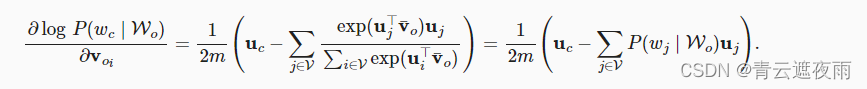
自然语言处理(一):词嵌入
词嵌入 词嵌入(Word Embedding)是自然语言处理(NLP)中的一种技术,用于将文本中的单词映射到一个低维向量空间中。它是将文本中的单词表示为实数值向量的一种方式。 在传统的文本处理中,通常使用独热编码&…...

【HSPCIE仿真】HSPICE仿真基础
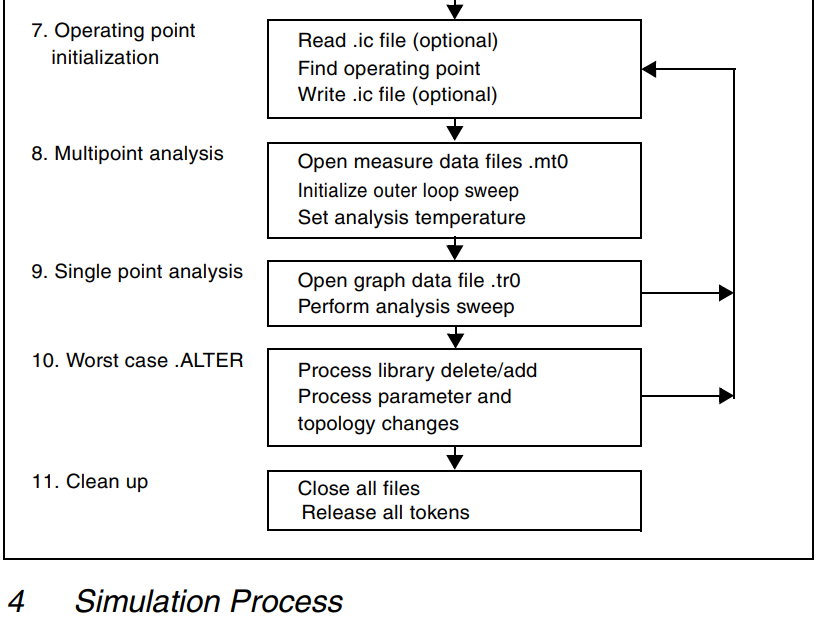
HSPICE概述 1. HSPICE简介3. 标准输入文件4. 标准输出文件3. HSPCIE仿真过程 1. HSPICE简介 SPICE (Simulation Program with IC Emphasis)是1972 年美国加利福尼亚大学柏克莱分校电机工程和计算机科学系开发 的用于集成电路性能分析的电路模拟程序。 …...

二、前端监控之方案调研
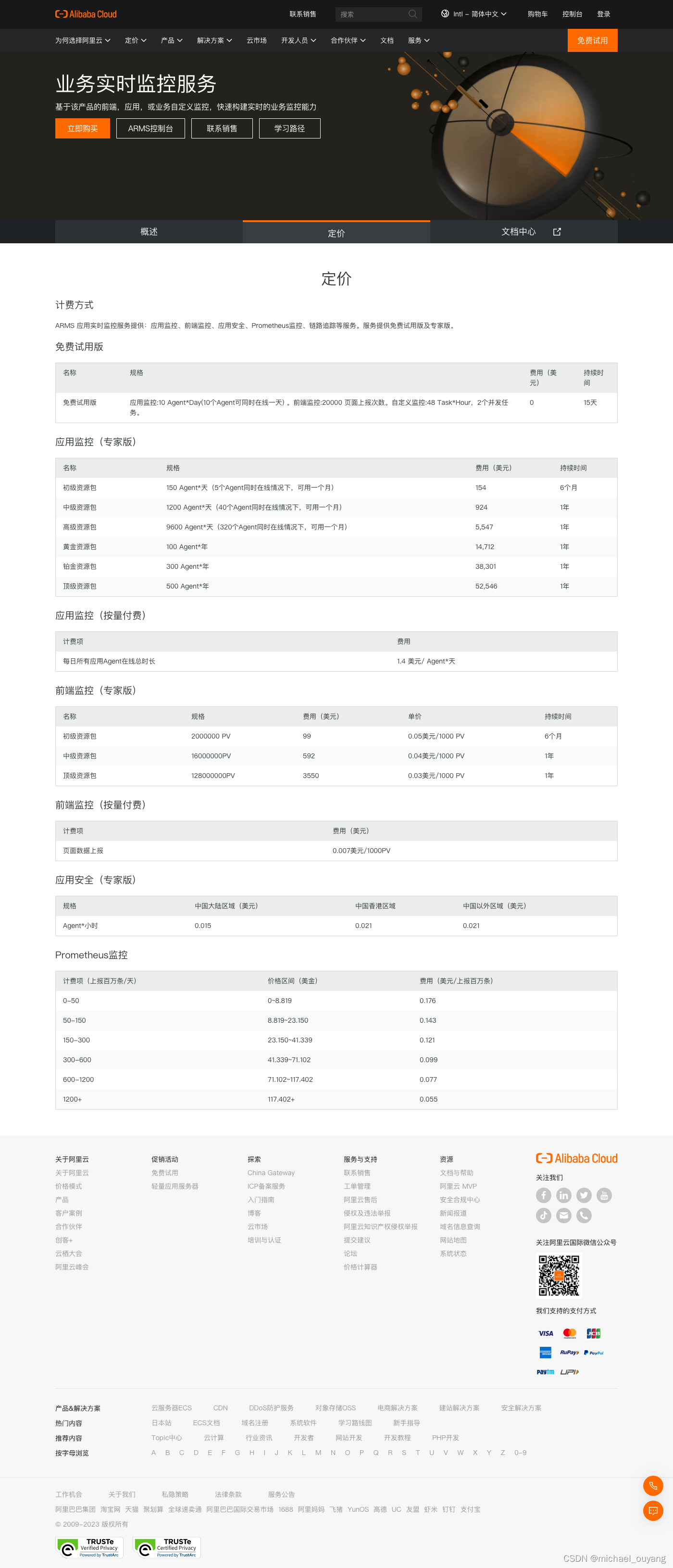
前端监控体系 一个完整的前端监控体系包括了日志采集、日志上报、日志存储、日志切分&计算、数据分析、告警等流程。 对于一名前端开发工程师来说,也就意味着工作不再局限于前端业务的开发工作,需要有Nginx服务运维能力、实时/离线分析能力、Node应…...

npm 创建 node.js 项目
package.json重要说明 package.json是创建任何node.js项目必须要有的一个文件。 因为在package.json文件中,有详细的项目描述, 包括: (1)项目名称:name (2)版本:version (3)依赖文件:dependencies 等…...

JMeter性能测试(上)
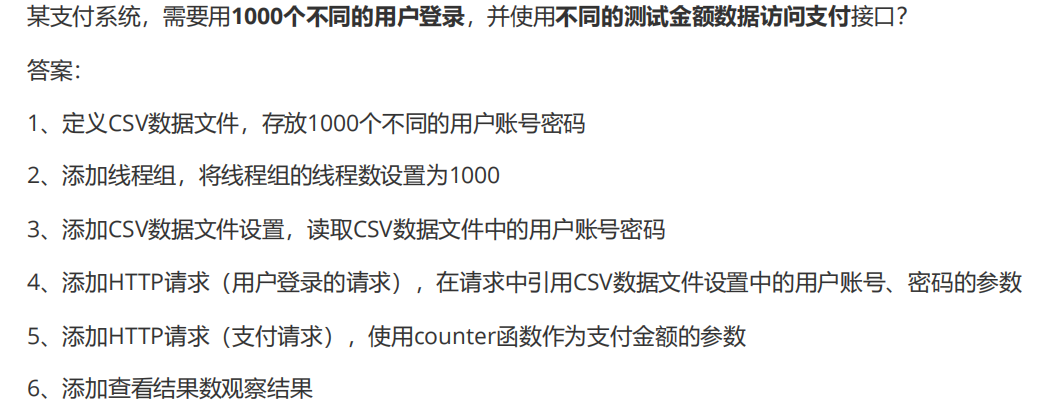
一、基础简介 界面 打开方式 双击 jmeter.bat双击 ApacheJMeter.jsr命令行输入 java -jar ApacheJMeter.jar 目录 BIN 目录:存放可执行文件和配置文件 docs目录:api文档,用于开发扩展组件 printable-docs目录:用户帮助手册 li…...

自定义date工具类 DateUtils.java
自定义date工具类 DateUtils.java 简介 Date日期类型的工具类。 api 日期格式化 format(Date date);日期格式化 format(Date date, String pattern);计算距离现在多久,非精确 getTimeBefore(Date date);计算距离现在多久,精确…...

Linux(Ubuntu)安装docker
2017年的3月1号之后,Docker 的版本命名开始发生变化,同时将 CE 版本和 EE 版本进行分开。 Docker社区版(CE):为了开发人员或小团队创建基于容器的应用,与团队成员分享和自动化的开发管道。docker-ce 提供了简单的安装…...

Apache Poi 实现Excel多级联动下拉框
由于最近做的功能,需要将接口返回的数据列表,输出到excel中,以供后续导入,且网上现有的封装,使用起来都较为麻烦,故参考已有做法封装了工具类。 使用apache poi实现excel联动下拉框思路 创建隐藏单元格&a…...

常见的 HTML<meta> 标签的 name 属性及其作用
HTML中的 <meta> 标签可以通过 name 属性提供元数据,这些元数据可以用于指定有关文档的信息,以及控制浏览器和搜索引擎的行为。name 属性通常与其他属性一起使用,如 content、charset、http-equiv 等,以提供更具体的元数据信…...

【网络安全】理解报文加密、数字签名能解决的实际问题
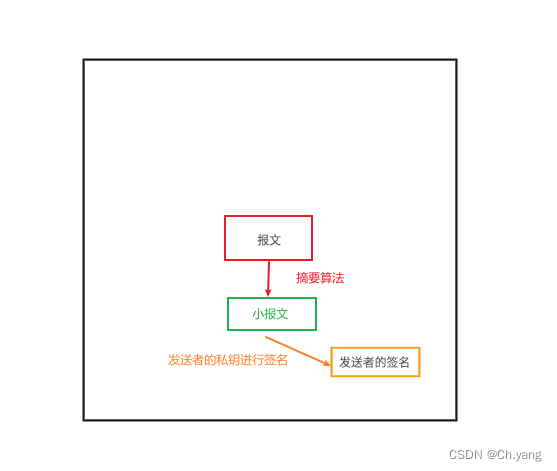
文章目录 前言1. 防止报文泄露 —— 加密体系的出现1.1 理解非对称加密体系的实施难点1.2 加密体系的实际应用 2. 防止报文被篡改 —— 数字签名的出现2.1 数字签名的原理2.2 数字签名的实施难点2.2 数字签名的实际应用 —— 引入摘要算法 3. 实体鉴别 —— CA证书 后记 前言 …...

linux中安装nodejs,卸载nodejs,更新nodejs
卸载nodejs 卸载node sudo apt-get remove nodejs清理掉自动安装的并且不需要软件包 sudo apt autoremove查看node相关的文件 sudo whereis node如果有文件需要手动删除文件 删除该文件命令 sudo rm -rf /usr/local/bin/node在此查看node -v 是未找到,说明你已经…...

浅谈Python网络爬虫应对反爬虫的技术对抗
在当今信息时代,数据是非常宝贵的资源。而作为一名专业的 Python 网络爬虫程序猿,在进行网页数据采集时经常会遭遇到各种针对爬虫行为的阻碍和限制,这就需要我们掌握一些应对反爬机制的技术手段。本文将从不同层面介绍如何使用 Python 进行网…...

代理池在过程中一直运行
Hey,爬虫达人们!在爬虫的过程中,要保持代理池的稳定性可不容易。今天就来和大家分享一些实用经验,教你如何让代理池在爬虫过程中一直运行!方法简单易行,让你的爬虫工作更顺畅. 在进行爬虫工作时࿰…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...
