【业务功能篇84】微服务SpringCloud-ElasticSearch-Kibanan-电商实例应用
一、商品上架功能
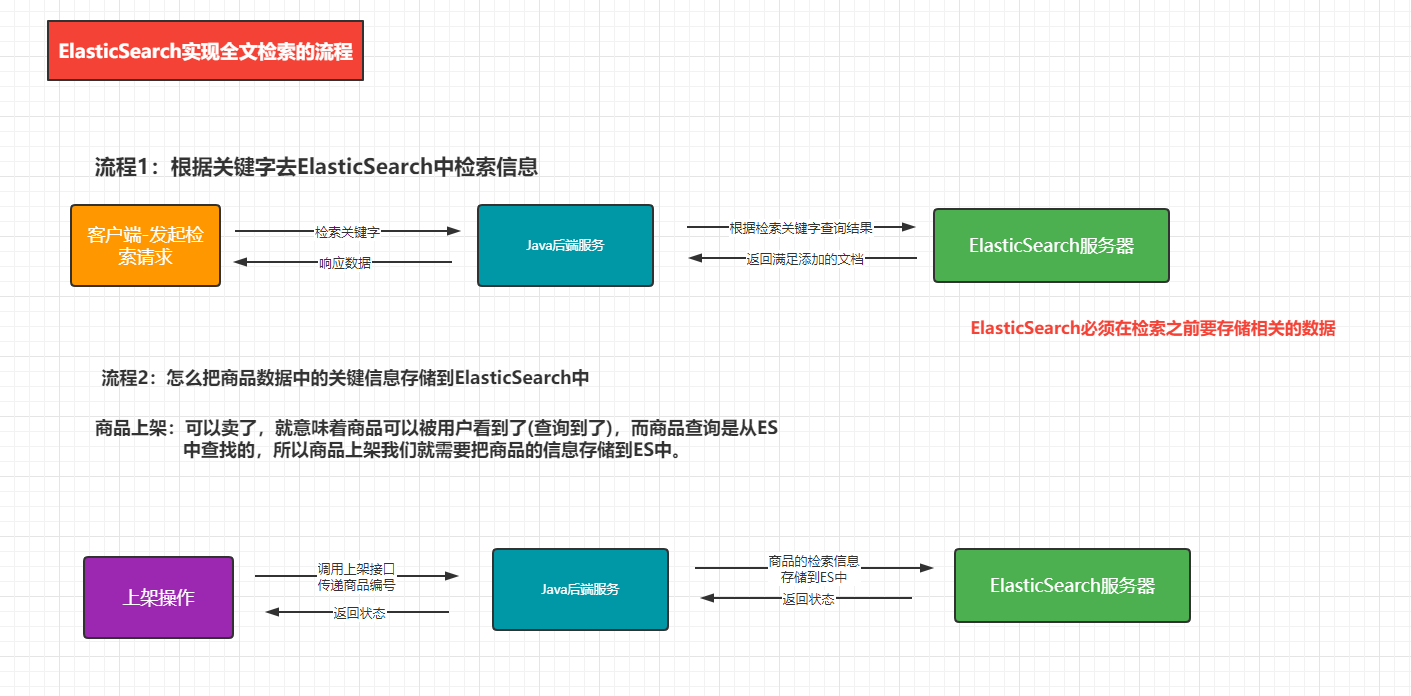
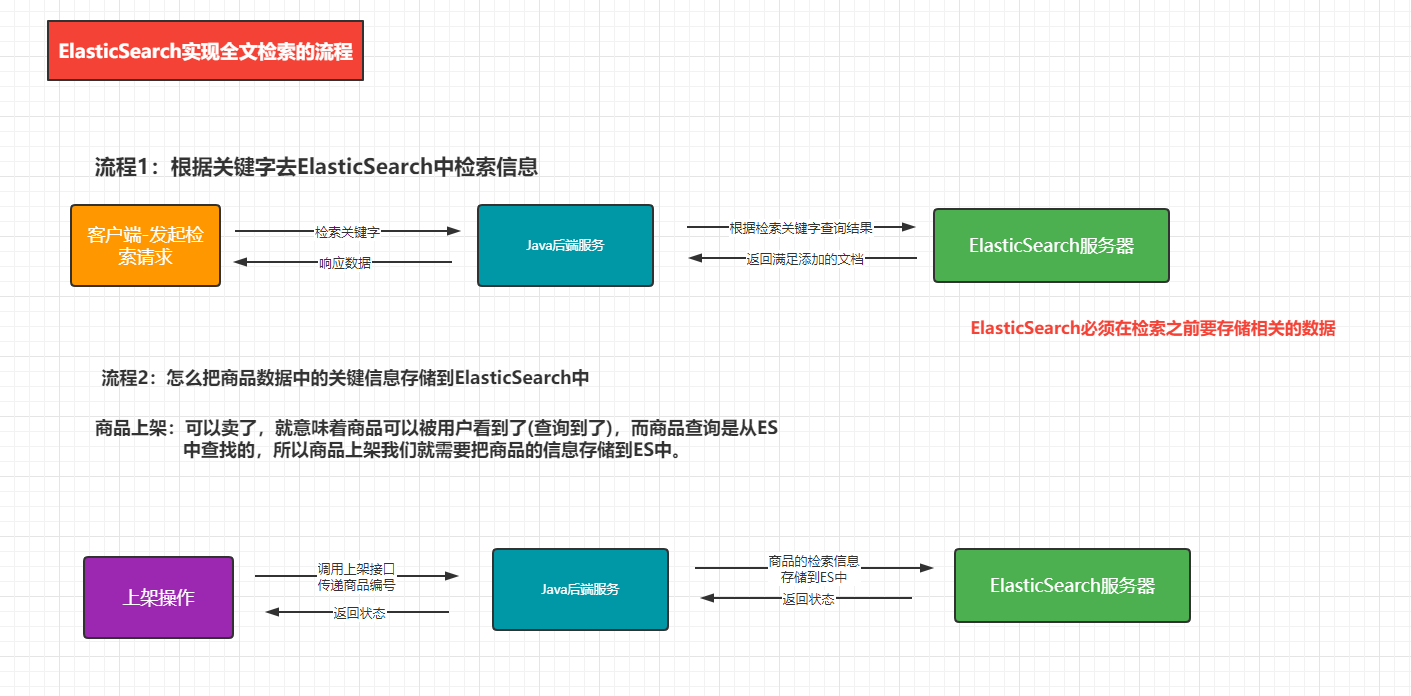
ElasticSearch实现商城系统中全文检索的流程。

1.商品ES模型
商品的映射关系
PUT product
{"mappings": {"properties": {"skuId": {"type": "long"},"spuId": {"type": "keyword"},"skuTitle": {"type": "text","analyzer": "ik_smart"},"skuPrice": {"type": "keyword"},"skuImg": {"type": "keyword","index": "false","doc_values": "false"},"saleCount": {"type": "long"},"hasStock": {"type": "boolean"},"hotScore": {"type": "long"},"brandId": {"type": "long"},"catalogId": {"type": "long"},"brandName": {"type": "keyword","index": "false","doc_values": "false"},"brandImg": {"type": "keyword","index": "false","doc_values": "false"},"catalogName": {"type": "keyword","index": "false","doc_values": "false"},"attrs": {"type": "nested","properties": {"attrId": {"type": "long"},"attrName": {"type": "keyword","index": "false","doc_values": "false"},"attrValue": {"type": "keyword"}}}}}
}2.netsted数据类型
参考官网地址:https://www.elastic.co/guide/en/elasticsearch/reference/7.4/nested.html
3.实现上架功能
3.1 创建ESModel
点击上架功能传递spuId到后台,我们需要根据SpuID查询对应的信息,然后封装到自定义的Model对象中,然后将该对象传递给mall-search服务,所以我们需要先定义这样一个Model对象
@Data
public class SkuESModel {private Long skuId;private Long spuId;private String subTitle;private BigDecimal skuPrice;private String skuImg;private Long saleCount;private Boolean hasStock;private Long hotScore;private Long brandId;private Long catalogId;private String brandName;private String brandImg;private String catalogName;private List<Attrs> attrs;@Datapublic static class Attrs{private Long attrId;private String attrName;private String attrValue;}}
3.2 上架逻辑实现
controller层
/*** spu信息**/
@RestController
@RequestMapping("product/spuinfo")
public class SpuInfoController {@Autowiredprivate SpuInfoService spuInfoService;/*** app/product/spuinfo/6/up* 商品的上架功能* 传递过来一个spuID* 我们就需要根据SPUID查询出需要存储在ElasticSearch中的数据* 然后把数据存储到ELasticSearch中,并修改该SPU的状态为上架*/@PostMapping("/{spuId}/up")public R spuUp(@PathVariable("spuId") Long spuId){spuInfoService.up(spuId);return R.ok();}
}
核心service层方法实现
调用了一些同moudle下的其他实现类方法忽略
/*** 实现商品上架--》商品相关数据存储到ElasticSearch中* 1.根据SpuID查询出相关的信息* 封装到对应的对象中* 2.将封装的数据存储到ElasticSearch中--》调用mall-search的远程接口* 3.更新SpuID对应的状态--》上架** @param spuId*/@Overridepublic void up(Long spuId) {// 1.根据spuId查询相关的信息 封装到SkuESModel对象中List<SkuESModel> skuEs = new ArrayList<>();// 根据spuID找到对应的SKU信息List<SkuInfoEntity> skus = skuInfoService.getSkusBySpuId(spuId);// 对应的规格参数 根据spuId来查询规格参数信息List<SkuESModel.Attrs> attrsModel = getAttrsModel(spuId);// 需要根据所有的skuId获取对应的库存信息---》远程调用List<Long> skuIds = skus.stream().map(sku -> {return sku.getSkuId();}).collect(Collectors.toList());Map<Long, Boolean> skusHasStockMap = getSkusHasStock(skuIds);// 2.远程调用mall-search的服务,将SukESModel中的数据存储到ES中List<SkuESModel> skuESModels = skus.stream().map(item -> {SkuESModel model = new SkuESModel();// 先实现属性的复制BeanUtils.copyProperties(item,model);model.setSubTitle(item.getSkuTitle());model.setSkuPrice(item.getPrice());// hasStock 是否有库存 --》 库存系统查询 一次远程调用获取所有的skuId对应的库存信息if(skusHasStockMap == null){model.setHasStock(true);}else{model.setHasStock(skusHasStockMap.get(item.getSkuId()));}// hotScore 热度分 --> 默认给0即可model.setHotScore(0l);// 品牌和类型的名称BrandEntity brand = brandService.getById(item.getBrandId());CategoryEntity category = categoryService.getById(item.getCatalogId());model.setBrandName(brand.getName());model.setBrandImg(brand.getLogo());model.setCatalogName(category.getName());// 需要存储的规格数据model.setAttrs(attrsModel);return model;}).collect(Collectors.toList());// 将SkuESModel中的数据存储到ES中R r = searchFeginService.productStatusUp(skuESModels);// 3.更新SPUID对应的状态// 根据对应的状态更新商品的状态log.info("----->ES操作完成:{}" ,r.getCode());System.out.println("-------------->"+r.getCode());if(r.getCode() == 0){// 远程调用成功 更新商品的状态为 上架baseMapper.updateSpuStatusUp(spuId, ProductConstant.StatusEnum.SPU_UP.getCode());}else{// 远程调用失败}}
Feign远程调用了其他微服务module
在当前需要调用远程微服务的模块中创建接口,通过注解@FeignClient(“mall-search”)找到对应被调用的微服务,接着将被调用微服务的controller层的所需方法名,形参路径等都全部复制过来,就能完成远程调用
@FeignClient("mall-search")
public interface SearchFeginService {@PostMapping("/search/save/product")public R productStatusUp(@RequestBody List<SkuESModel> skuESModels);
}
被调用的微服务模块Controller层
/**** 存储商城数据到ElasticSearch的服务*/
@Slf4j
@RequestMapping("/search/save")
@RestController
public class ElasticSearchSaveController {@Autowiredprivate ElasticSearchSaveService service;/*** 存储商品上架信息到ElasticSearch服务的接口* @return*/@PostMapping("/product")public R productStatusUp(@RequestBody List<SkuESModel> skuESModels){Boolean b = false;try {b = service.productStatusUp(skuESModels);} catch (IOException e) {// e.printStackTrace();log.error("ElasticSearch商品上架错误:{}",e);return R.error(BizCodeEnume.PRODUCT_UP_EXCEPTION.getCode(), BizCodeEnume.PRODUCT_UP_EXCEPTION.getMsg());}if(b){return R.ok();}return R.error(BizCodeEnume.PRODUCT_UP_EXCEPTION.getCode(), BizCodeEnume.PRODUCT_UP_EXCEPTION.getMsg());}相关文章:

【业务功能篇84】微服务SpringCloud-ElasticSearch-Kibanan-电商实例应用
一、商品上架功能 ElasticSearch实现商城系统中全文检索的流程。 1.商品ES模型 商品的映射关系 PUT product {"mappings": {"properties": {"skuId": {"type": "long"},"spuId": {"type": "ke…...

图像检索,目标检测map的实现
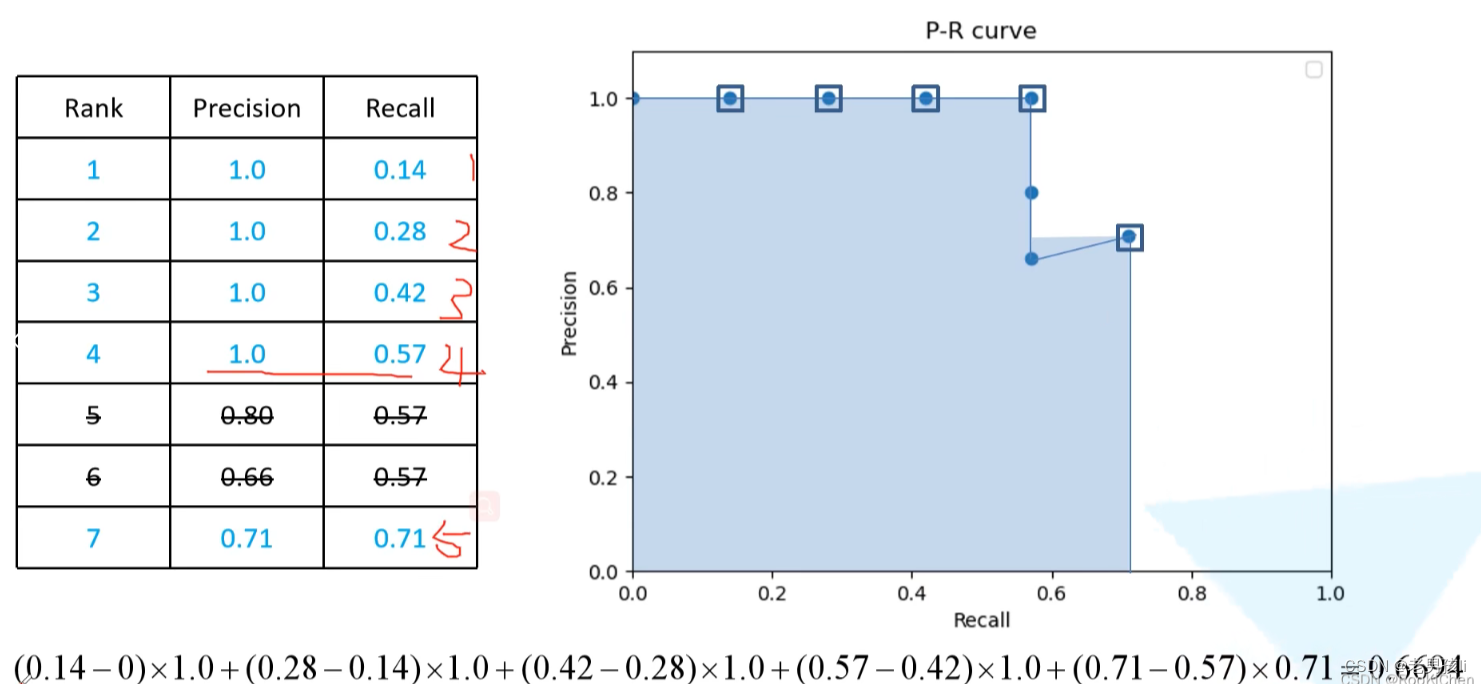
一、图像检索指标Rank1,map 参考:https://blog.csdn.net/weixin_41427758/article/details/81188164?spm1001.2014.3001.5506 1.Rank1: rank-k:算法返回的排序列表中,前k位为存在检索目标则称为rank-k命中。 常用的为rank1:首…...

Docker容器学习:Dockerfile制作Web应用系统nginx镜像
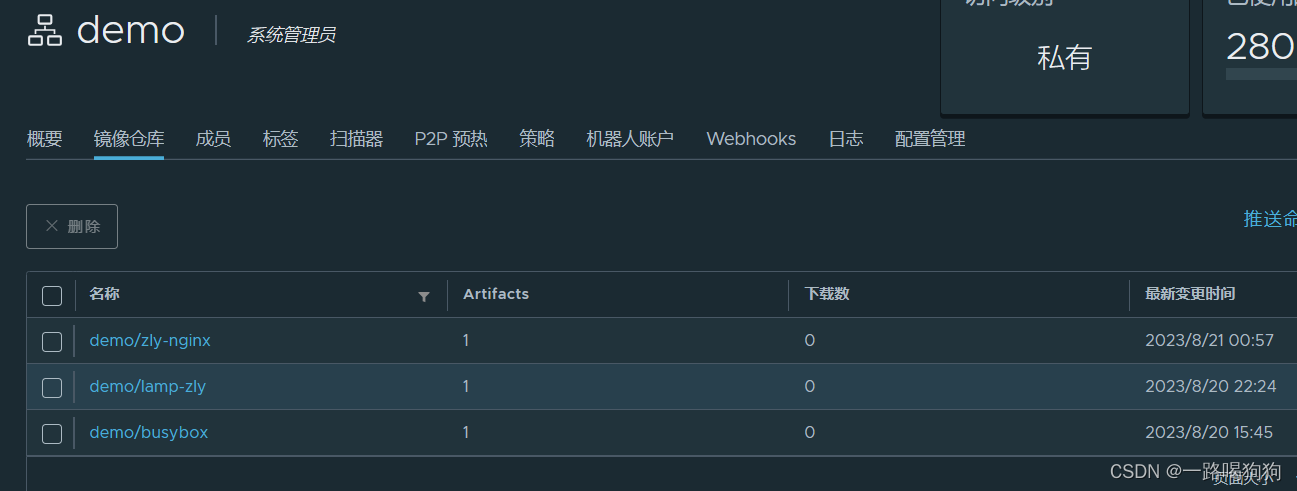
目录 编写Dockerfile 1.文件内容需求: 2.编写Dockerfile: 3.开始构建镜像 4.现在我们运行一个容器,查看我们的网页是否可访问 推送镜像到私有仓库 1.把要上传的镜像打上合适的标签 2.登录harbor仓库 3.上传镜像 编写Dockerfile 1.文…...

【vue3.0 引入Element Plus步骤与使用】
全局引入Element Plus 1. 安装 Element Plus2. 引入 Element Plus3. 使用 Element Plus 组件 Element Plus 是一个基于 Vue 3.0 的 UI 组件库,它是 Element UI 的升级版。Element Plus 的设计理念是简单、易用、高效,具有良好的可定制性和扩展性。下面是…...

金融客户敏感信息的“精细化管控”新范式
目 录 01 客户信息保护三箭齐发,金融IT亟需把握四个原则 02 制度制约阻碍信息保护的精细化管控 03 敏感信息精细化管控范式的6个关键设计 04 分阶段实施,形成敏感信息管控的长效运营的机制 05 未来,新挑战与新机遇并存 …...

Starrocks--数据插入方式
Starrocks 数据插入方式 Starrocks是一款快速、可伸缩的分布式OLAP数据库,支持多种数据插入方式。下面将详细介绍几种常用的数据插入方式,并提供选择建议。 1. 批量加载(Bulk Load) 批量加载是通过将本地文件或HDFS文件导入到S…...

Java学数据结构(3)——树Tree B树 红黑树 Java标准库中的集合Set与映射Map 使用多个映射Map的案例
目录 引出B树插入insert删除remove 红黑树(red black tree)自底向上的插入自顶向下红黑树自顶向下的删除 标准库中的集合Set与映射Map关于Set接口关于Map接口TreeSet类和TreeMap类的实现使用多个映射Map:一个词典的案例方案一:使用一个Map对象方案二&…...

Vue3.0极速入门 - 环境安装新建项目
Vue介绍 Vue.js 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整…...

android 使用libyuv 图像转换
libyuv 是一个开源的图像处理库,它提供了一系列函数用于处理YUV格式的图像。在 JNI(Java Native Interface)中使用 libyuv,你需要先在你的 C 代码中包含 libyuv,然后编写 JNI 函数来调用 libyuv 的函数。 以下是一个简…...

奥比中光:进击具身智能,打造机器人之眼
大数据产业创新服务媒体 ——聚焦数据 改变商业 跨过奇点的生成式人工智能是一个缸中大脑,只有赋予形体,才能与物理世界产生互动。 在5月的ITF世界半导体大会上,英伟达创世人兼CEO黄仁勋说,人工智能的下一波浪潮将是具身智能。 8…...

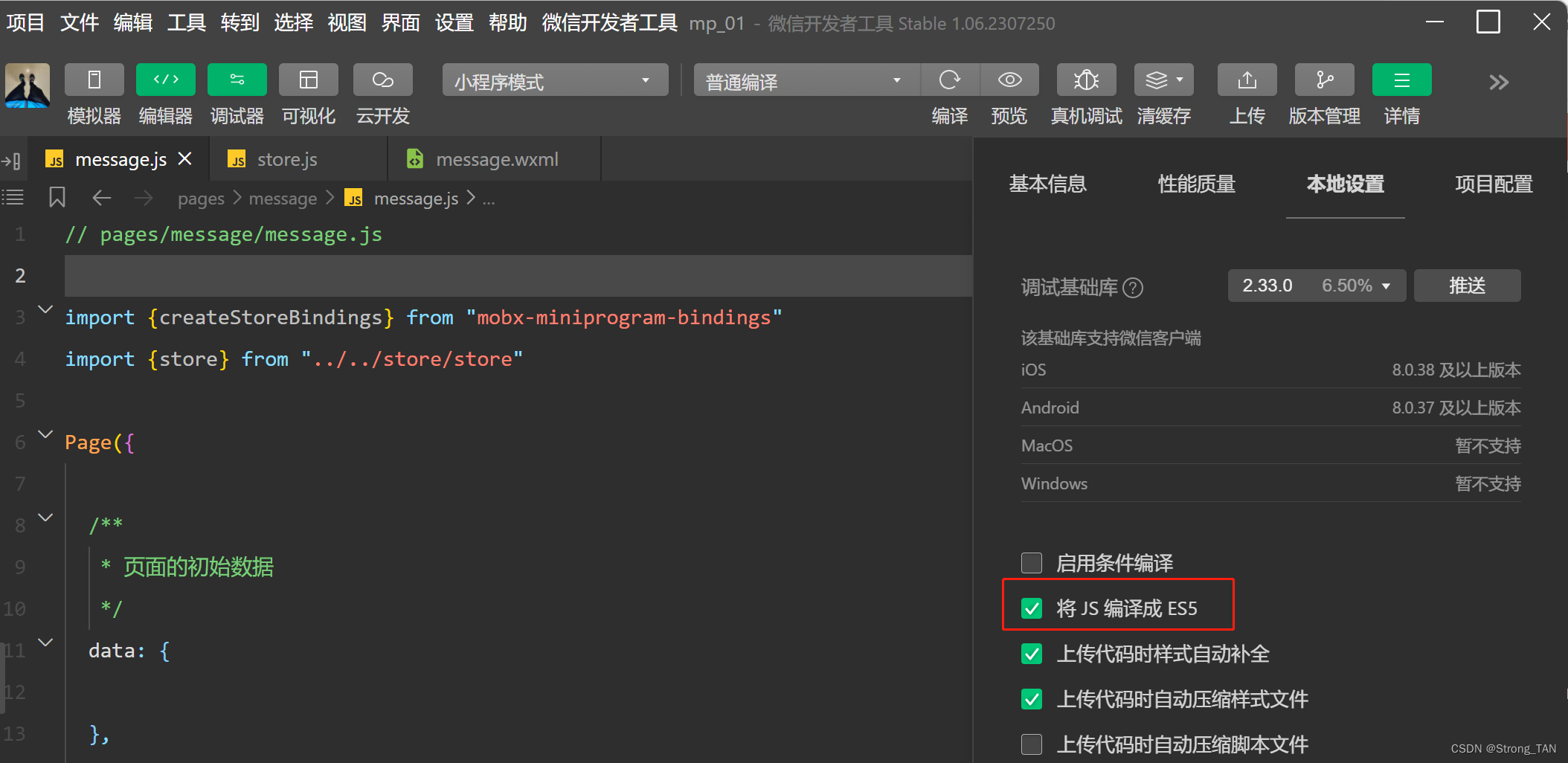
微信小程序报错: SyntaxError: Cannot use import statement outside a module
微信小程序数据绑定,导包出现了: “SyntaxError: Cannot use import statement outside a module” 排查问题步骤记录,共勉 1.出现问题代码: import {createStoreBindings} from "mobx-miniprogram-bindings"import {store} from …...

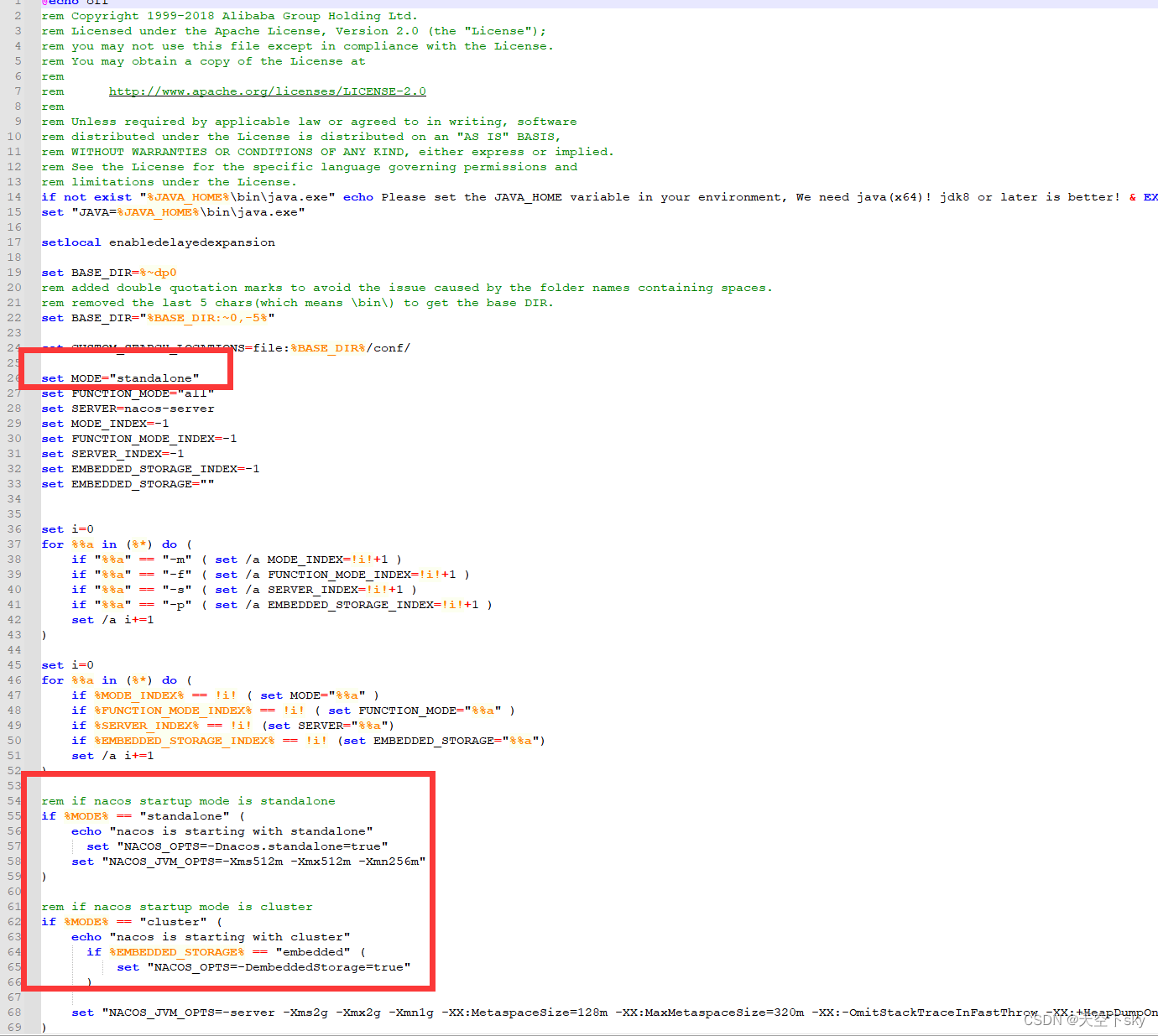
Ruoyi微服务启动流程
1、执行sql 执行sql ry-quarty.sql ry_2023706.sql 到ry-cloud 数据库 2、下载nacos 修改配置文件 修改连接地址 启动nacos 看到下面的配置文件即为成功 修改配置文件里面的数据库连接信息 3、修改nacos 为单机启动 4、启动项目即可 nacos自取 链接: https://pan.baidu…...

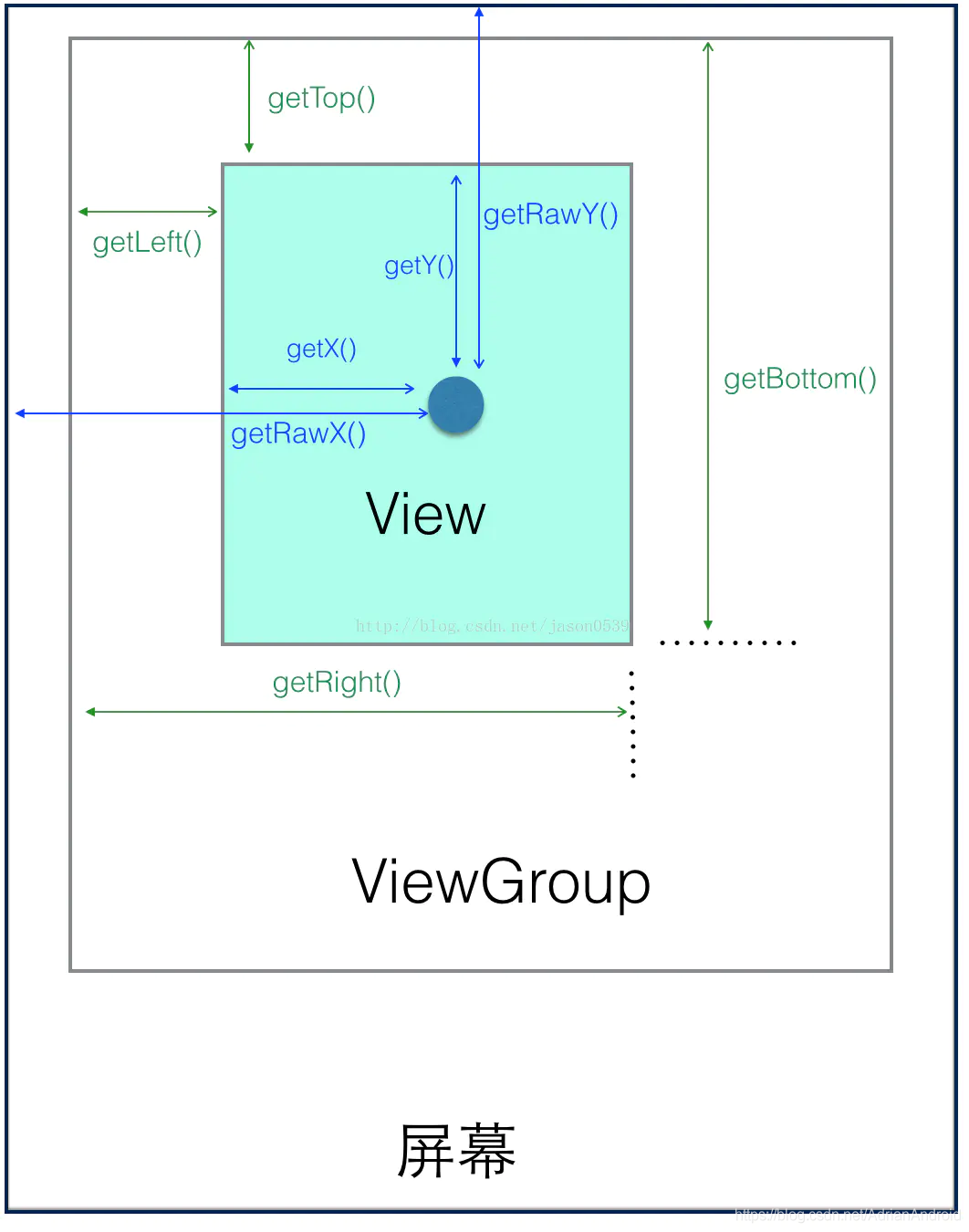
Android scrollTo、scrollBy、以及scroller详解 自定义ViewPager
Scroller VelocityTracker VelocityTracker 是一个速度跟踪器,通过用户操作时(通常在 View 的 onTouchEvent 方法中)传进去一系列的 Event,该类就可以计算出用户手指滑动的速度,开发者可以方便地获取这些参数去做其他…...

Aidex 移动端快速开发框架# RuoYi-Uniapp项目,uniapp vue app项目跨域问题
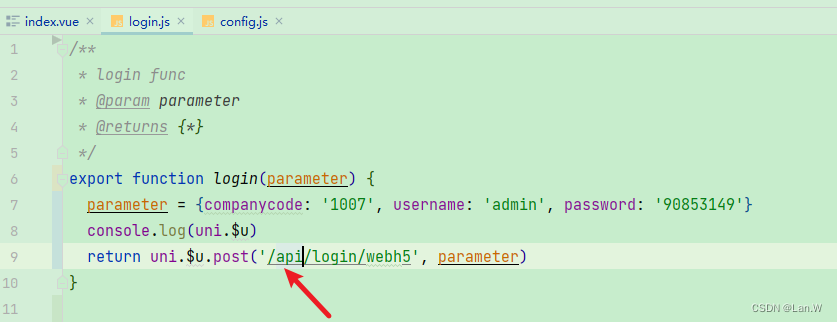
参考地址: manifest.json官方配置文档:manifest.json 应用配置 | uni-app官网 Chrome 调试跨域问题解决方案之插件篇: uni-app H5跨域问题解决方案(CORS、Cross-Origin) - DCloud问答 其实uni-app官方有解决跨域的办…...

JVM7:垃圾回收是什么?从运行时数据区看垃圾回收到底回收哪块区域?垃圾回收如何去回收?垃圾回收策略,引用计数算法及循环引用问题,可达性分析算法
垃圾回收是什么?从运行时数据区看垃圾回收到底回收哪块区域? 垃圾回收如何去回收? 垃圾回收策略 引用计数算法及循环引用问题 可达性分析算法 垃圾回收是什么?从运行时数据区看垃圾回收到底回收哪块区域?垃圾回收如何去…...

NFT Insider #104:The Sandbox:全新土地销售活动 Turkishverse 来袭
引言:NFT Insider由NFT收藏组织WHALE Members、BeepCrypto联合出品,浓缩每周NFT新闻,为大家带来关于NFT最全面、最新鲜、最有价值的讯息。每期周报将从NFT市场数据,艺术新闻类,游戏新闻类,虚拟世界类&#…...

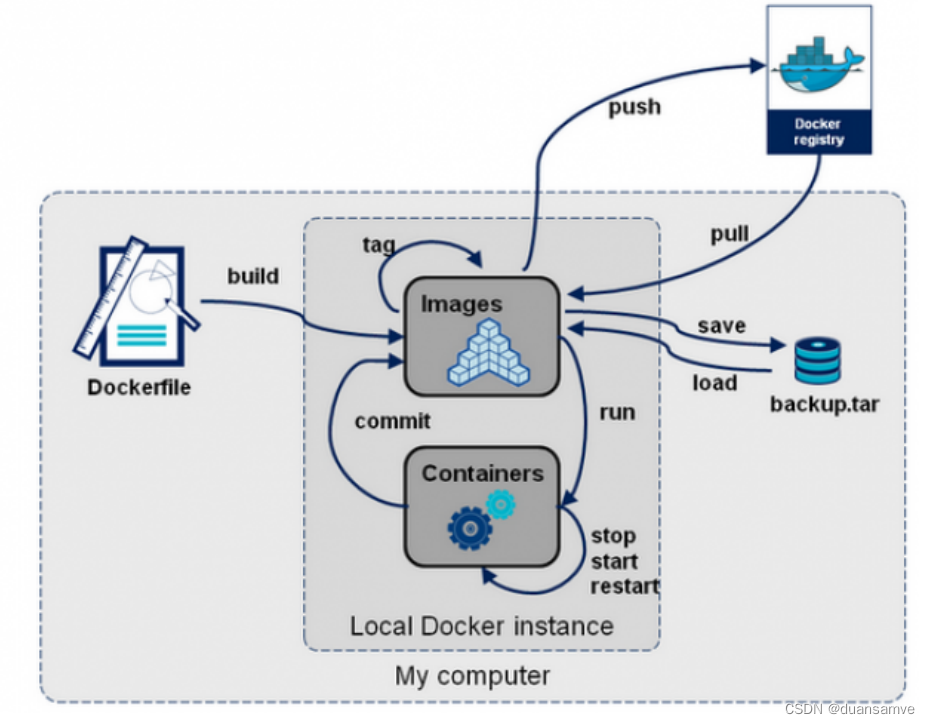
Docker架构及原理
一、Docker的架构图 二、底层原理 Docker是怎么工作的? Docker是一个Client-Server结构的系统,Docker守护进程运行在主机上, 然后通过Socket连接从客户端访问,守护进程从客户端接受命令并管理运行在主机上的容器。 容器…...

VScode使用SSH连接linux
1、官网下载和安装软件 https://code.visualstudio.com/Download 2、安装插件 单击左侧扩展选项,搜索插件安装 总共需要安装的插件如下所示 3、配置连接服务器的账号 安装完后会在左侧生成了远程连接的图标,单击此图标,然后选择设置图标…...

多线程的创建与同步
目录 线程的创建 1.多线程的创建:方式一:继承于Thread类 2.多线程的创建:方式二:实现Runnable 3..线程创建方式三:实现Callable接口 线程的同步 1.同步的方式:方式一:同步代码块 2.…...

LLMs 缩放指令模型Scaling instruct models FLAN(Fine-tuned LAnguage Net,微调语言网络)
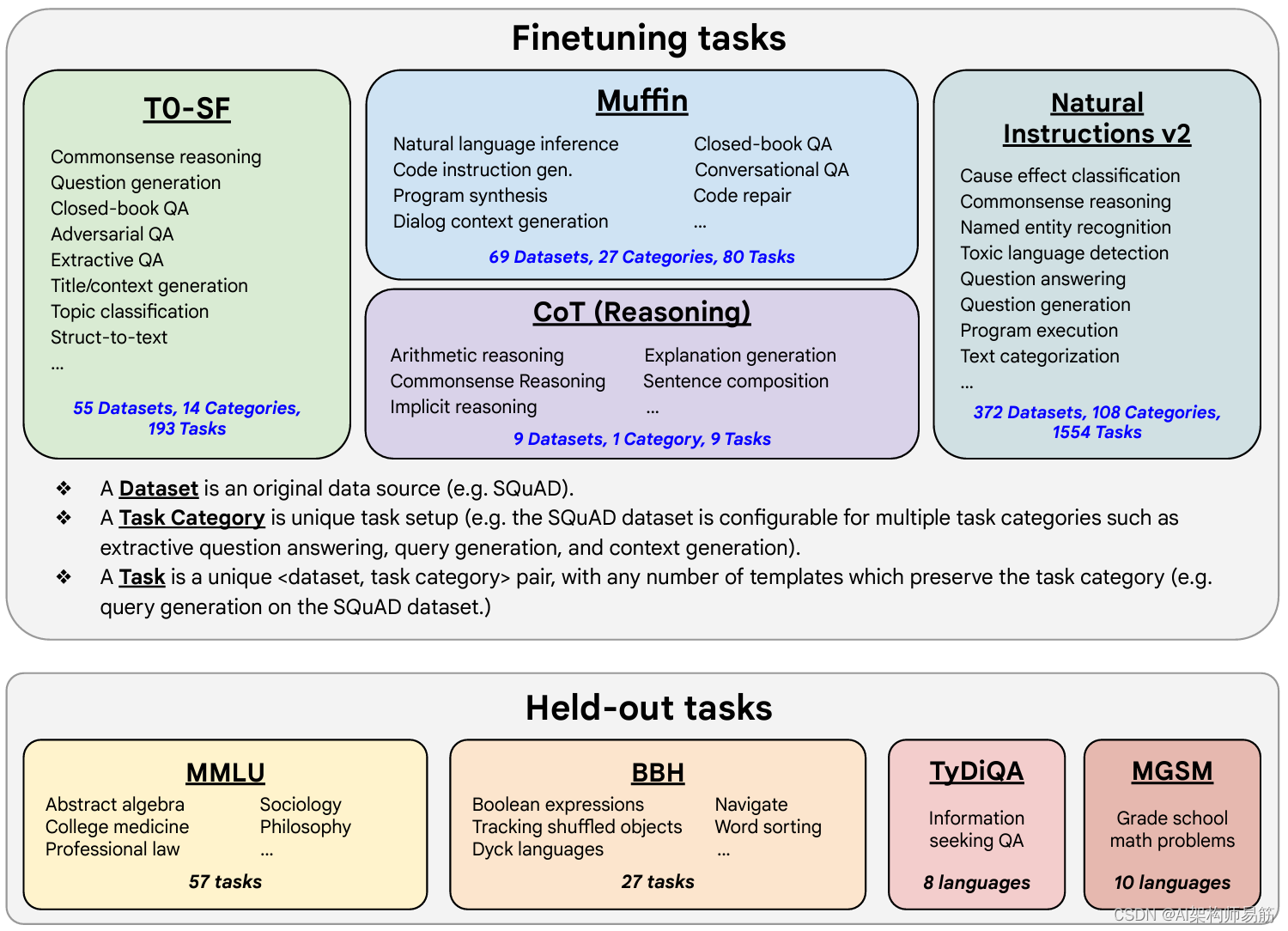
本论文介绍了FLAN(Fine-tuned LAnguage Net,微调语言网络),一种指导微调方法,并展示了其应用结果。该研究证明,通过在1836个任务上微调540B PaLM模型,同时整合Chain-of-Thought Reasoning&#…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
