人脸识别平台批量导入绑定设备的一种方法
因为原先平台绑定设备是通过一个界面进行人工选择绑定或一个人一个人绑定设备。如下:

但有时候需要在几千个里选择出几百个,那这种方式就不大现实了,需要另外一种方法。
目前相到可以通过导入批量数据进行绑定的方式。
一、前端
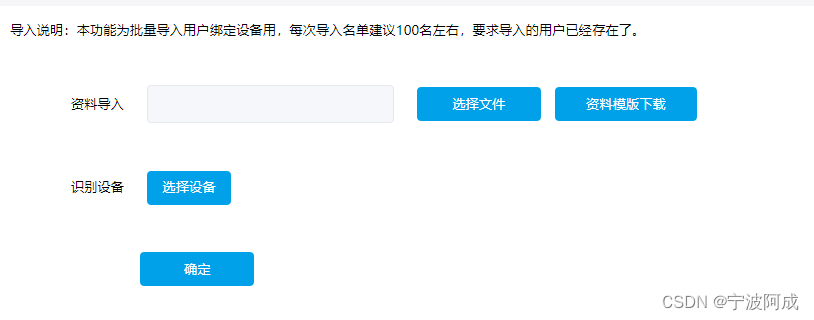
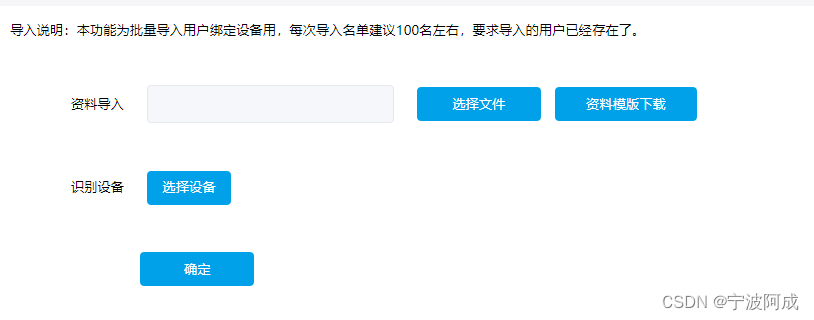
主要是显示选择文件与设备
<template><div class="import-bind" v-loading="fullscreenLoading" element-loading-text="文件上传中"><div class="detail">导入说明:本功能为批量导入用户绑定设备用,每次导入名单建议100名左右,要求导入的用户已经存在了。</div><div class="form-row"><div class="name">资料导入</div><input id="file" style="display:none" type="file" @change="fileChosen" /><el-input v-model="fileName" :disabled="true" style="width:260px;margin-left:20px"></el-input><el-button type="primary" @click="getFile()" style="width:130px;margin-left:20px">选择文件</el-button><ahref="http://face.oss-cn-qingdao.aliyuncs.com/FRS/data_template/201709/fabc5813-e589-4e99-9bd7-22b3c09a54.xlsx"><el-button type="primary" style="width:150px;margin-left:15px">资料模版下载</el-button></a></div><span v-show="fileTip1" style="color:red;margin-left:30px;">文件格式错误,请提交xls或xlsx格式文件</span><div class="form-row"><div class="name">识别设备</div><select-devices-popup v-model="devId"></select-devices-popup></div><el-button type="primary" @click="uploadFirstFile()"style="width:120px;margin-left:137px;margin-top:50px;">确定</el-button><el-dialog title="提示" :visible.sync="dialogVisible" :before-close="handleClose"><div v-if="portReady"><span>导入成功!</span></div><div v-else=""><span>导入失败!</span><span>导入数据存在问题,请修改后重新上传。查看</span><span style="color:#00A1E9;cursor:pointer"@click="gotoErrorDetail">错误明细</span></div><el-button type="primary" @click="dialogVisible = false" style="width:120px;margin-top:50px;">确 定</el-button><el-button type="cancel" @click="dialogVisible = false" style="width:120px;margin-top:50px;">取 消</el-button></el-dialog></div>
</template>
<script>
import appApi from '@/common/js/allApi.js'
import $ from 'jquery'
import selectDevicesPopup from '@/components/select-devices-popup.vue'export default {components: {selectDevicesPopup,},data() {return {fileList: [],fileName: '',largeFile: '',singleFile: 1024 * 1024, //单次上传大小tempPath: '',counter: 0,missTimeMax: 0, //单次上传最大丢包次数devId: '',excelPath: '',fileTip1: false,dialogVisible: false,portReady: false,fullscreenLoading: false}},mounted() {},methods: {getFile: function() {document.getElementById('file').click()},fileChosen: function() {var fname = document.getElementById('file').files[0].namethis.fileName = fnamevar type = fname.split('.')var filetype = type[type.length - 1]if (filetype != 'xls' && filetype != 'xlsx') {this.fileTip1 = true} else {this.fileTip1 = false}},//先传小文件uploadFirstFile: function() {var vm = thisif (this.fileName != '') {if (this.fileTip1 == true) {} else {var file = document.getElementById('file').files[0]var size = file.sizevar data = new FormData()data.append('file', file)data.append('fileName', file.name)data.append('filePath', '')data.append('isFirst', 'true')data.append('start', '0')data.append('fileSplitSize', size)// data.append('loginId', sessionStorage.getItem('birdloginid'));vm.fullscreenLoading = true$.ajax({processData: false, // 告诉jquery不要处理发送的数据contentType: false, // 告诉jquery不要设置content-Type请求头url: appApi.importStaff, //员工管理里更改的,从大文件上传-》上传文件type: 'POST',headers: { token: sessionStorage.token },data: data,success: function(msg) {console.log("uploadFirstFile msg=",msg);if (msg.code == '1') {vm.excelPath = msg.data.filePathif (msg.data.currentSize == size) {vm.tempPath = ''vm.counter = 0vm.importBind()} else {vm.tempPath = msg.data.filePathvm.missTimeMax = 0vm.counter++vm.uploadFirstFile()}} else {if (vm.missTimeMax < 10) {vm.missTimeMax++vm.uploadFirstFile()} else {vm.fullscreenLoading = falsevm.$message({type: 'warning',message: '当前网络不稳定,请重试!'})}}},error: function(error) {vm.fullscreenLoading = false}})}} else {vm.$message({type: 'error',message: '请同时上传基础资料和头像!'})}},//后台输入绑定解析文件importBind: function() {var vm = thisvar data = {companyId: sessionStorage.companyId,excelPath: this.excelPath,devId: this.devId,}$.ajax({url: appApi.importBind,type: 'POST',data: data,headers: { token: sessionStorage.token },success: function(msg) {vm.fullscreenLoading = falseif (msg.code == '0') {//文件内容错误vm.$message({type: 'error',message: msg.message})} else if (msg.code == '1') {//成功vm.dialogVisible = truevm.portReady = true} else if (msg.code == '2') {if(!msg.data) {vm.$message({type: 'error',message: msg.message})} else {//有错误数据vm.dialogVisible = truevm.portReady = falsewindow.dataList = msg.data.dataListwindow.imgList = msg.data.imgMap}}},error: function(xhr, type, errorThrown) {}})},gotoErrorDetail() {this.$router.push({path: '/error-log'})},handleClose() {}}
}
</script><style scoped lang='stylus'>
.import-bindpadding-left 15px.detailpadding-top 15px.form-rowmargin-left 30pxmargin-top 50px.namedisplay inline-blockwidth 90pxtext-align right.select-devices-popupdisplay inline-blockmargin-left 20px.list {list-style: none;
}ul li {margin-bottom: 10px;
}.head-submit {cursor: pointer;height: 140px;width: 140px;border: 2px dashed #ccc;border-radius: 3px;margin-left: 110px;margin-top: -70px;text-align: center;line-height: 140px;
}.el-dialog__body > .el-button--primary {margin-left: calc(50% - 130px);
}
</style>界面如下:

二、后端代码
接口代码
@PostMapping("/importBind")@ApiOperation("批量导入员工数据绑定设备")public ResultBean<?> importBind(@ApiParam(name = "excelPath", value = "基础信息文件存储URL", required = true) @RequestParam String excelPath,@ApiParam(name = "companyId", value = "企业ID", required = true) @RequestParam Integer companyId,@ApiParam(name = "devId", value = "设备ID(','分隔)") @RequestParam(required = false) String devId) {// 错误信息存储列表List<UserErrorInfo> userErrorList = new ArrayList<>();List<String> imgErrorList = new ArrayList<>();Assert.notNull(companyId, ReturnCode.Params_Error);userService.importBind(companyId, getLoginId(), excelPath, userErrorList, imgErrorList, devId);// 返回结果if (userErrorList.size() == 0 && imgErrorList.size() == 0) {return Results.success();} else {Map<String, Object> errorLists = new HashMap<>();errorLists.put("dataList", userErrorList);errorLists.put("imgMap", imgErrorList);return new ResultBean<>(2, ReturnCode.File_Exist_Error_Data.getDetail(), errorLists);}}绑定的主要逻辑如下:
@Overridepublic void importBind(Integer companyId, Integer loginId, String excelPath, List<UserErrorInfo> userErrorList,List<String> imgErrorList, String devId) {// 1. 解析EXCEL数据映射成原始数据信息列表List<Map<String, Object>> dataList = parseExcelToRawdata(excelPath);// 2. 过滤原始数据信息, 并转换成员工信息列表List<User> users = filterToUsersForBind(companyId, loginId, dataList, userErrorList);// 3. 批量绑定设备if(users.size()>0){batchBind(users,devId);}}@Transactional@OperLogInject("批量绑定员工信息")public void batchBind(List<User> users, String devId) {if (!devId.isEmpty() && !users.isEmpty()) {String userId = String.join(",", users.stream().map(u -> u.getId().toString()).collect(Collectors.toList()));try {ResultBean<?> bindResult = devService.bindUser(devId,null, userId, true,1);Assert.isTrue(bindResult.getCode() == 1, ReturnCode.User_Bind_Error);} catch (Exception e) {throw new CustomException(ReturnCode.User_Bind_Error);}}}相关文章:

人脸识别平台批量导入绑定设备的一种方法
因为原先平台绑定设备是通过一个界面进行人工选择绑定或一个人一个人绑定设备。如下: 但有时候需要在几千个里选择出几百个,那这种方式就不大现实了,需要另外一种方法。 目前相到可以通过导入批量数据进行绑定的方式。 一、前端 主要是显示…...

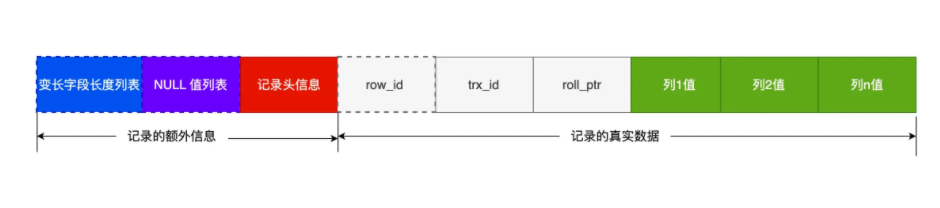
MySQL—MySQL的NULL值是怎么存放的
一、引言 1、MySQL数据存放在哪个文件? 创建一个数据库会产生三种格式的文件,分别是.opt格式、.frm格式、.ibd格式。 opt格式:用来存储当前数据库的默认字符集和字符校验规则。 frm格式:该文件是用来保存每个表的元数据信息的&…...

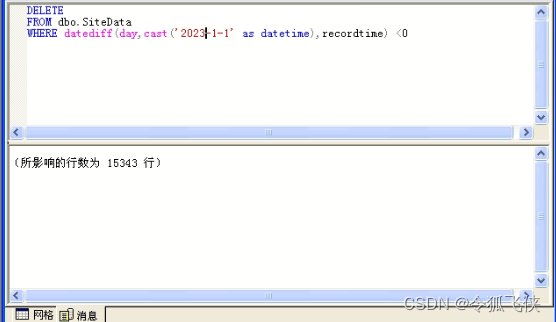
sql server删除历史数据
1 函数 datediff函数: DATEDIFF ( datepart , startdate , enddate )datepart的取值可以是year,quarter,Month,dayofyear,Day,Week,Hour,minute,second,millisecond startdate 是从 enddate 减去。如果 startdate 比 enddate 晚,返回负值。 2 例子 删除2023年以…...

目标检测项目中,使用python+xml.etree.ElementTree修改xml格式标注文件中的类别名称
需求: 数据集的数据增强中,有时需要将xml标注文件中的类别做修改为新类别,或者将几个类别合并为一个类别。 解决方法: 使用pythonimport xml.etree.ElementTree将xml标注文件中的类别名称做修改。代码如下&…...

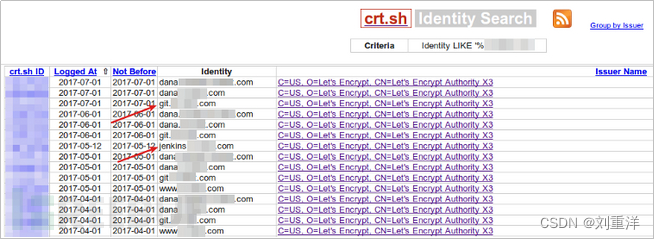
最新域名和子域名信息收集技术
域名信息收集 1.WHOIS查询 WHOIS是一个标准的互联网协议,可用于收集网络注册信息、注册域名﹑IP地址等信息。简单来说,WHOIS就是一个用于查询域名是否已被注册及注册域名详细信息的数据库(如域名所有人、域名注册商)…...

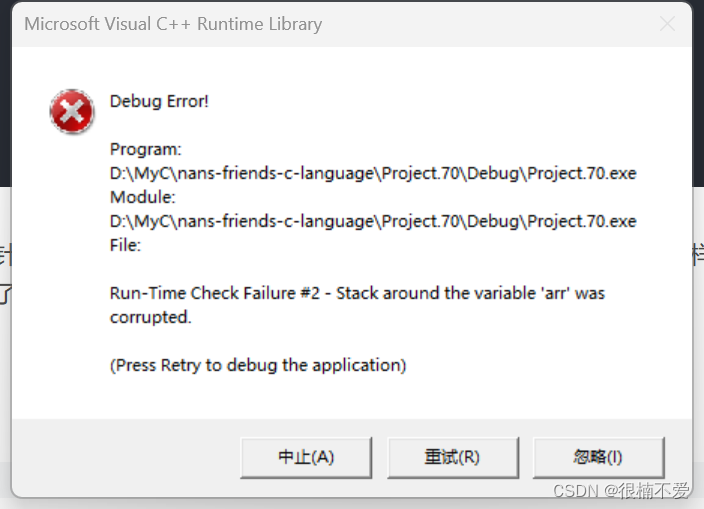
C语言基础之——指针(上)
前言:小伙伴们又见面啦!本期内容,博主将展开讲解有关C语言中指针的上半部分基础知识,一起学习起来叭!!! 目录 一.什么是指针 二.指针类型 1.指针的解引用 2.指针-整数 三.野指针 1.野指针…...

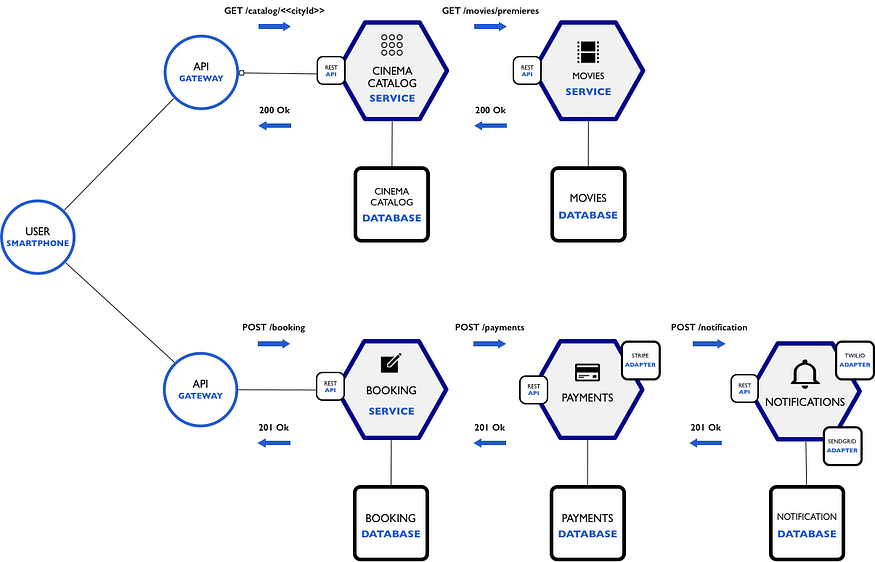
构建 NodeJS 影院预订微服务并使用 docker 部署(04/4)
一、说明 构建一个微服务的电影网站,需要Docker、NodeJS、MongoDB,这样的案例您见过吗?如果对此有兴趣,您就继续往下看吧。 我们前几章的快速回顾 第一篇文章介绍了微服务架构模式,并讨论了使用微服务的优缺点。第二篇…...

SpringBootWeb案例 Part3
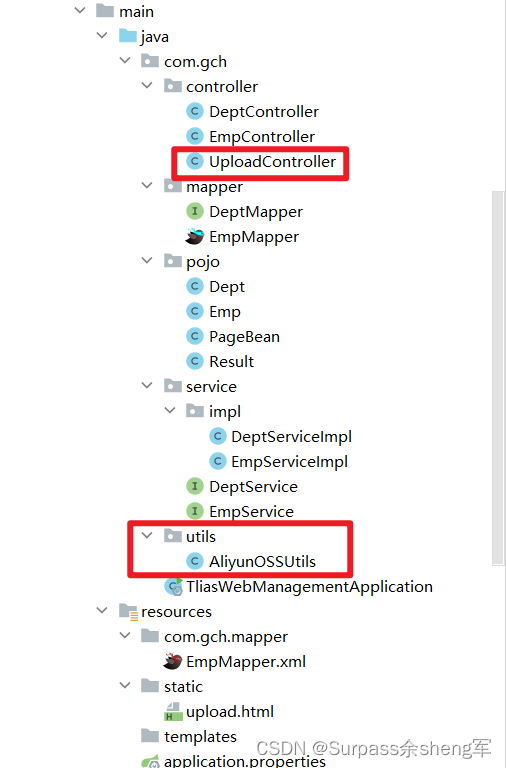
目录 1. 新增员工 1.1 需求 1.2 接口文档 1.3 思路分析 PostMapping RequestBody //把前端传递的JSON数据填充到实体类中 1.4 功能开发 1.5 功能测试 1.6 前后端联调 2. 文件上传 2.1 文件上传简介 Spring中提供了一个API:MultipartFile,使…...

C++中using 用法
C中的 using 关键字用于引入命名空间、类型别名和模板别名。以下是 using 关键字的几种常见用法及其中文解析: 1. 引入命名空间: using namespace std; 中文解析:引入 std 命名空间,使得命名空间中的成员在当前作用域内可直接使…...

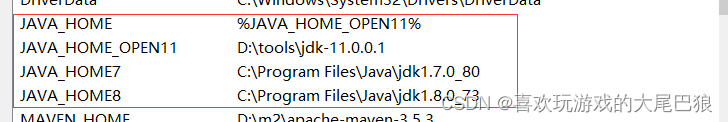
window下jdk安装及更换jdk版本的一些问题。
目录 jdk安装jdk的选择。oracle的jdk怎么安装。openjdk怎么安装。 jdk的版本控制。更换jdk的一些问题。 jdk安装 jdk的选择。 目前有两种可选的jdk,oracle的和开源的Openjdk,这两种jdk的区别可以自行查阅,就结果而言,openjdk开源…...

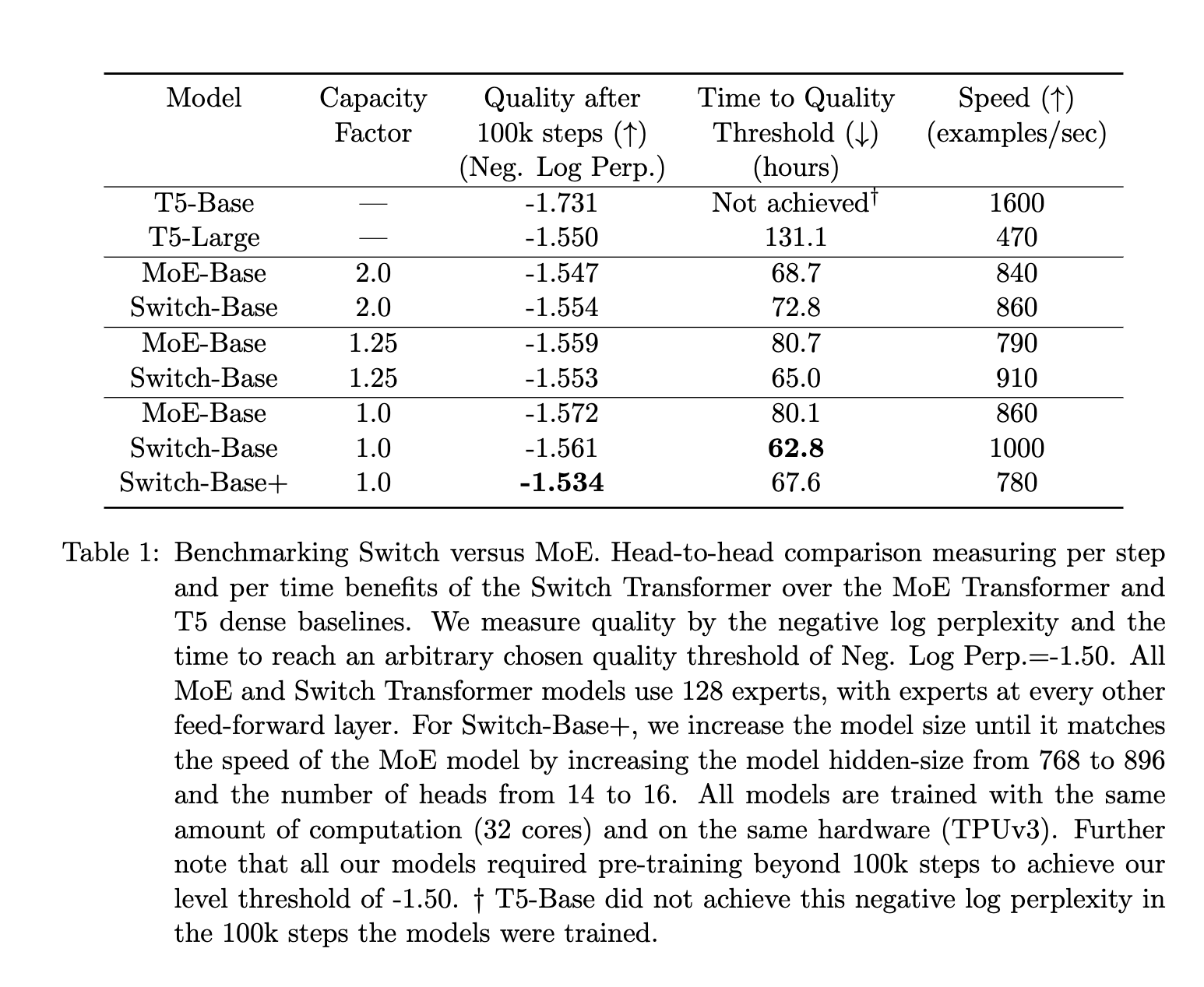
GPT4模型架构的泄漏与分析
迄今为止,GPT4 模型是突破性的模型,可以免费或通过其商业门户(供公开测试版使用)向公众提供。它为许多企业家激发了新的项目想法和用例,但对参数数量和模型的保密却扼杀了所有押注于第一个 1 万亿参数模型到 100 万亿参…...
GEE/PIE遥感大数据处理与典型案例丨数据整合Reduce、云端数据可视化、数据导入导出及资产管理、机器学习算法等
目录 专题一:初识GEE和PIE遥感云平台 专题二:GEE和PIE影像大数据处理基础 专题三:数据整合Reduce 专题四:云端数据可视化 专题五:数据导入导出及资产管理 专题六:机器学习算法 专题七:…...

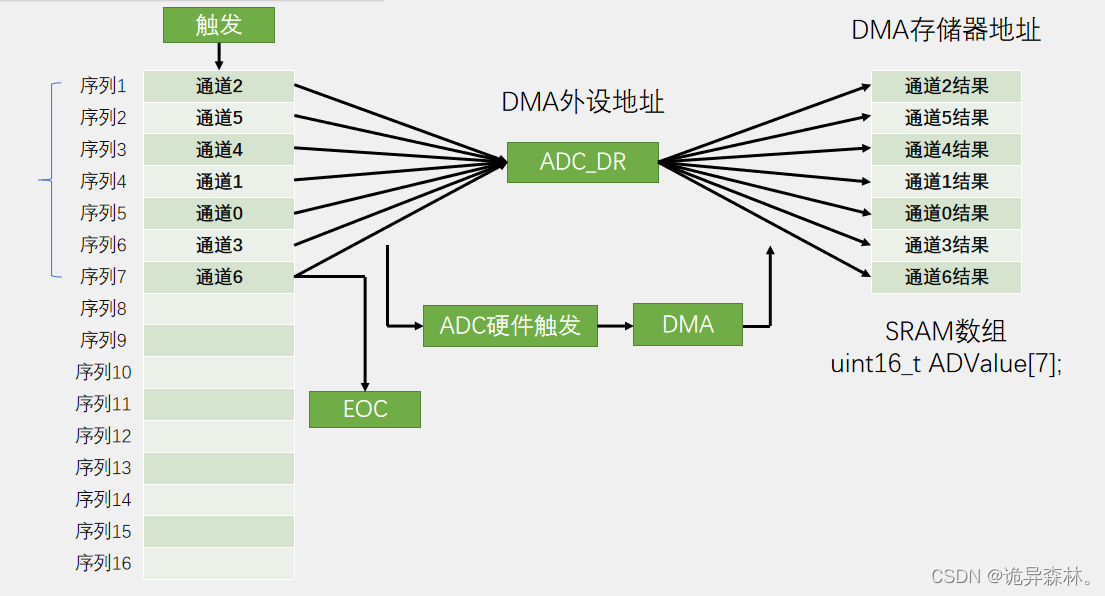
STM32--DMA
文章目录 DMA简介DMA特性 DMA框图DMA基本结构DMA请求数据宽度对齐DMA数据转运工程DMAADC多通道 DMA简介 直接存储器存取(DMA)用来提供在外设和存储器之间或者存储器和存储器之间的高速数据传输。无须CPU干预,数据可以通过DMA快速地移动,这就节省了CPU的…...

mongodb和redis的用途
MongoDB和Redis都是常见的NoSQL数据库,它们有不同的特点和用途。 MongoDB的主要特点和用途: 数据存储:MongoDB是一种面向文档的数据库,以JSON样式的BSON文档(二进制JSON)的形式存储数据。它支持复杂的数据…...

【动手学深度学习】--18.图像增广
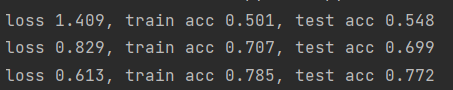
文章目录 图像增广1.常用的图像增广方法1.1翻转和裁剪1.2改变颜色1.3结合多种图像增广方法 2.使用图像增广进行训练3.训练 图像增广 官方笔记:图像增广 学习视频:数据增广【动手学深度学习v2】 图像增广在对训练图像进行一系列的随机变化之后ÿ…...

数据分析--统计学知识
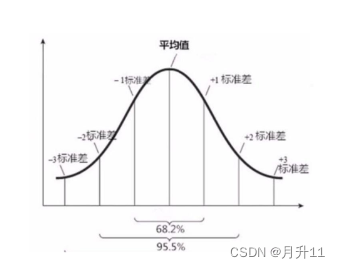
描述型统计 描述统计 1.集中趋势 :众数、平均数、分位数 2.离散趋势: 极值(max)、极差(max-min)、平均差、方差、标准差、分位差 3.分布:峰泰、偏度 推理型统计 概率分布:离散型…...

matlab 计算点云协方差矩阵
目录 一、概述1、算法概述2、主要函数二、代码示例三、结果展示四、参数解析输入参数输出参数五、参考链接本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、概述...

python进阶之图像编程 pillow扩展库
一、概述 1.1pillow简介 Python Imaging Library (PIL)是python 下的图像处理模块,支持多种格式,并提供强大的图像处理功能,可以通过pip进行安装后使用。 1.2pillow具体应用 Pillow 库是 Python3 最常用的图像处理库,它支持多种图像格式&a…...
)
TiCDC Canal-JSON 消息接收示例(Java 版)
1.引言 业务程序经常会通过各式各样的缓存来提升用户的访问速度。 由于存在缓存,在一些实时性要求较高的场景中,需要在数据变更的同时将数据缓存进行更新或删除。 如果数据本身由其他业务部门提供,就无法在写入的同时做缓存的一致性处理。…...

SQLite、MySQL、PostgreSQL3个关系数据库之间的对比
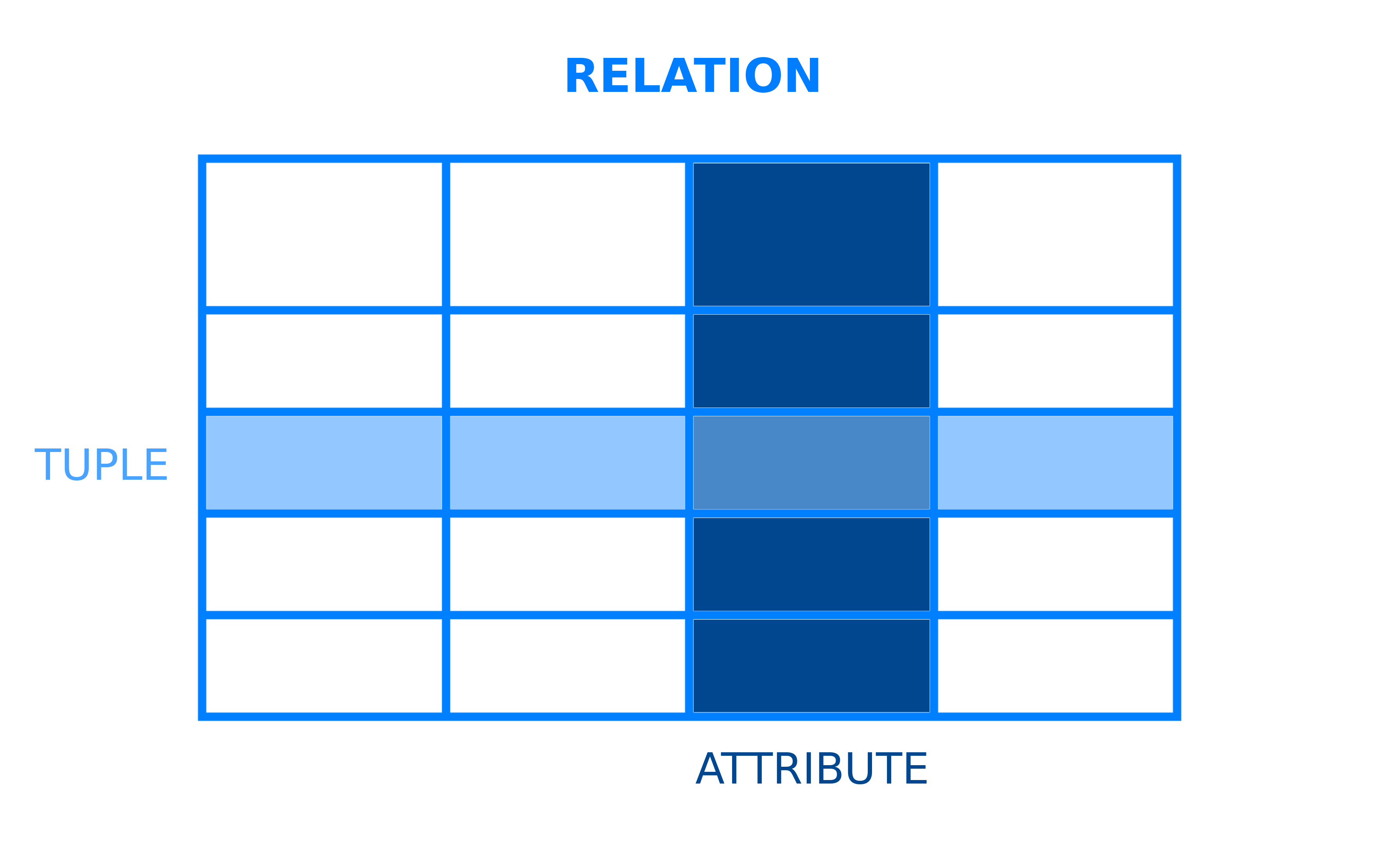
引言 关系数据模型以行和列的表格形式组织数据,在数据库管理工具中占主导地位。今天还有其他数据模型,包括NoSQL和NewSQL,但是关系数据库管理系统(RDBMS)仍然占主导地位用于存储和管理全球数据。 本文比较了三种实现最…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
