React钩子函数之useEffect,useLayoutEffect与useInsertionEffect的区别
React钩子函数在React开发中扮演着非常重要的角色。其中,useEffect、useLayoutEffect和useInsertionEffect是三个常用的钩子函数,它们的作用虽然有些相似,但是也存在一些区别。在本文中,我们将详细介绍这三个钩子函数的区别,以及它们在React开发中的应用。
首先,我们来了解一下useEffect钩子函数。useEffect是React提供的一个副作用钩子函数,它会在组件渲染完成后执行。这个钩子函数通常用来处理一些副作用操作,比如访问API、修改DOM等。在使用useEffect时,我们需要传入两个参数:第一个参数是一个回调函数,这个回调函数会在组件渲染完成后执行;第二个参数是一个数组,用来指定useEffect的依赖项。如果依赖项没有发生变化,那么useEffect就不会重新执行。
接下来,我们来了解一下useLayoutEffect钩子函数。useLayoutEffect也是React提供的一个副作用钩子函数,它会在组件渲染完成后立即执行。这个钩子函数通常用来处理一些需要立即更新的DOM操作。在使用useLayoutEffect时,我们需要传入两个参数:第一个参数是一个回调函数,这个回调函数会在组件渲染完成后立即执行;第二个参数是一个数组,用来指定useLayoutEffect的依赖项。如果依赖项没有发生变化,那么useLayoutEffect就不会重新执行。
最后,我们来了解一下useInsertionEffect钩子函数。useInsertionEffect是一个自定义的钩子函数,它可以让我们在组件插入到DOM树中之前执行一些操作。这个钩子函数通常用来处理一些需要在组件插入到DOM树之前准备好的操作,比如预加载资源等。在使用useInsertionEffect时,我们需要传入两个参数:第一个参数是一个回调函数,这个回调函数会在组件插入到DOM树之前执行;第二个参数是一个数组,用来指定useInsertionEffect的依赖项。如果依赖项没有发生变化,那么useInsertionEffect就不会重新执行。
总结一下,这三个钩子函数都是React提供的副作用钩子函数,它们的作用虽然有些相似,但是也存在一些区别。useEffect钩子函数会在组件渲染完成后执行,通常用来处理一些副作用操作;useLayoutEffect钩子函数会在组件渲染完成后立即执行,通常用来处理一些需要立即更新的DOM操作;而useInsertionEffect钩子函数则可以让我们在组件插入到DOM树之前执行一些操作。
在React开发中,我们可以根据具体的需求选择合适的钩子函数来处理副作用操作。希望本文对大家了解React钩子函数有所帮助。
相关文章:

React钩子函数之useEffect,useLayoutEffect与useInsertionEffect的区别
React钩子函数在React开发中扮演着非常重要的角色。其中,useEffect、useLayoutEffect和useInsertionEffect是三个常用的钩子函数,它们的作用虽然有些相似,但是也存在一些区别。在本文中,我们将详细介绍这三个钩子函数的区别&#…...

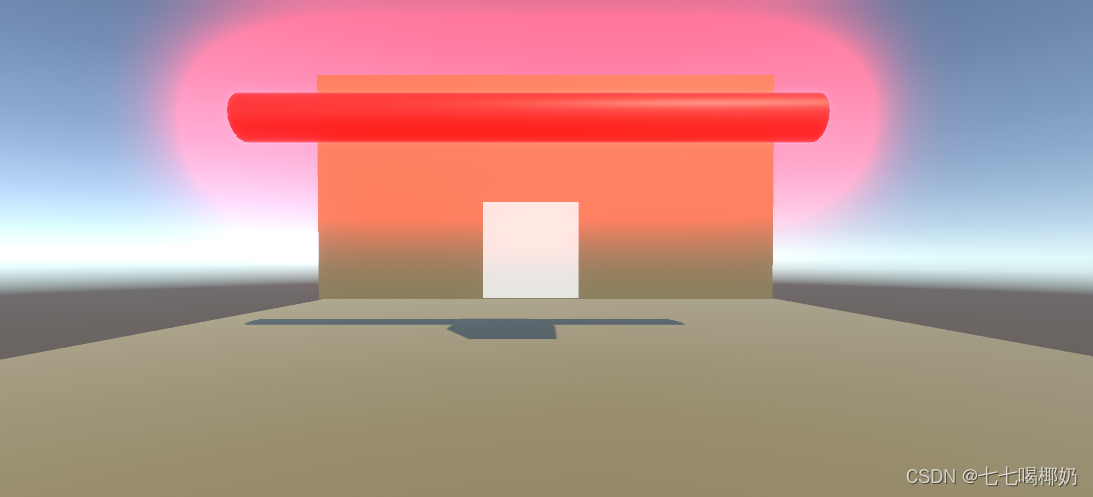
Unity——后期处理举例
Post Processing(后期处理)并不属于特效,但现代的特效表现离不开后期处理的支持。本文以眩光(Bloom)为例,展示一种明亮的激光的制作方法 1、安装后期处理扩展包 较新的Unity版本已经内置了新版的后期处理扩…...

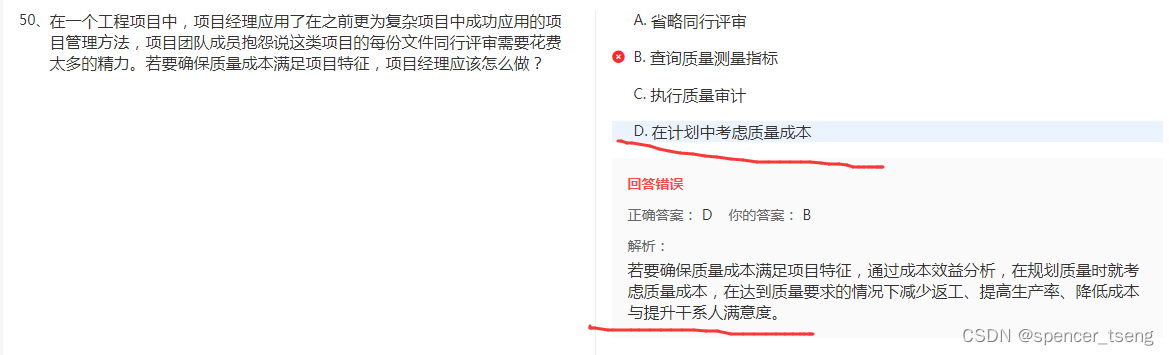
PMP P-05 Quality Management
质量管理...

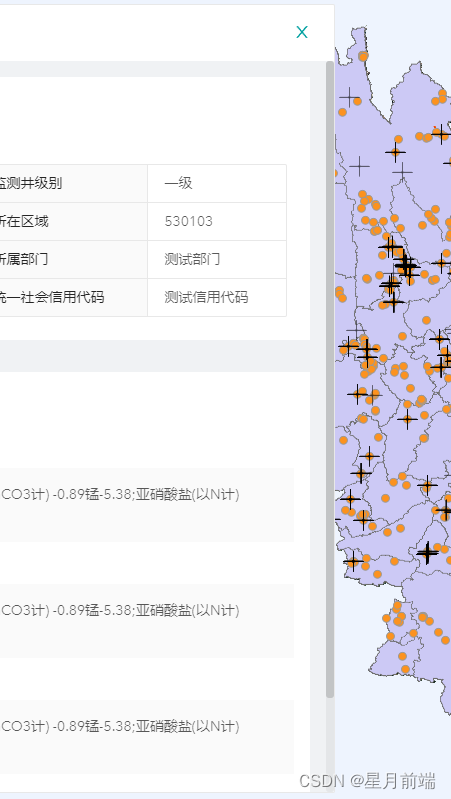
vue中css修改滚动条样式
vue中css修改滚动条样式 效果图: 代码(在app.vue中全局增加下面样式即可): &::-webkit-scrollbar {width: 8px;height: 8px;border-radius: 3px;}/*定义滚动条轨道 内阴影圆角*/&::-webkit-scrollbar-track {//-webkit-box-shadow: inset 0 0 …...

uniapp的H5实现图片长按保存
实现图片预览 使用uniapp的api实现图片预览,可以缩放,关闭等操作 uni.previewImage({urls:[imageUrl],success:()>{this.controllTouch();} }) imageUrl是图片地址,如https://www.111.com/abc/image.png urls是字符串数组,…...
)
Java 8:Stream API 流式操作(学习)
Java 8:Stream API Java 8 中的 Stream API 是一组用于对集合数据进行处理的新特性;提供一种以声明式风格对集合进行操作的方式,简化集合的处理,使得代码更加简洁、优雅,并且能够更高效地处理数据; 这种风格…...

04_20 直接使用代码 创建内核模块获取物理内存信息
好像和 free得出来有关 和/proc/meminfo 有关 但是下面是全部的物理页 #include <linux/version.h> #include <linux/module.h> #include <linux/init.h> #include <linux/mm.h>//下面宏表示物理内存空间起始地址 对应页帧号 #define ARCH_PFN_OFFSET…...

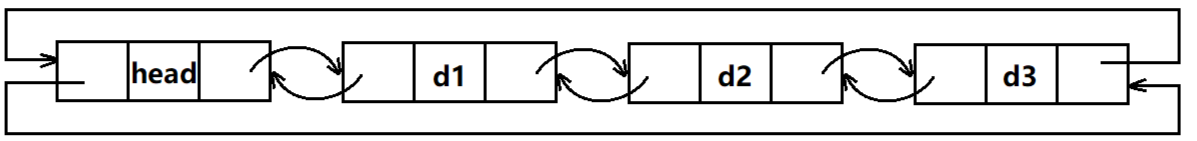
<C++> STL_list
1.list的介绍 list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向 其前一个元素和后一个元素。list与…...

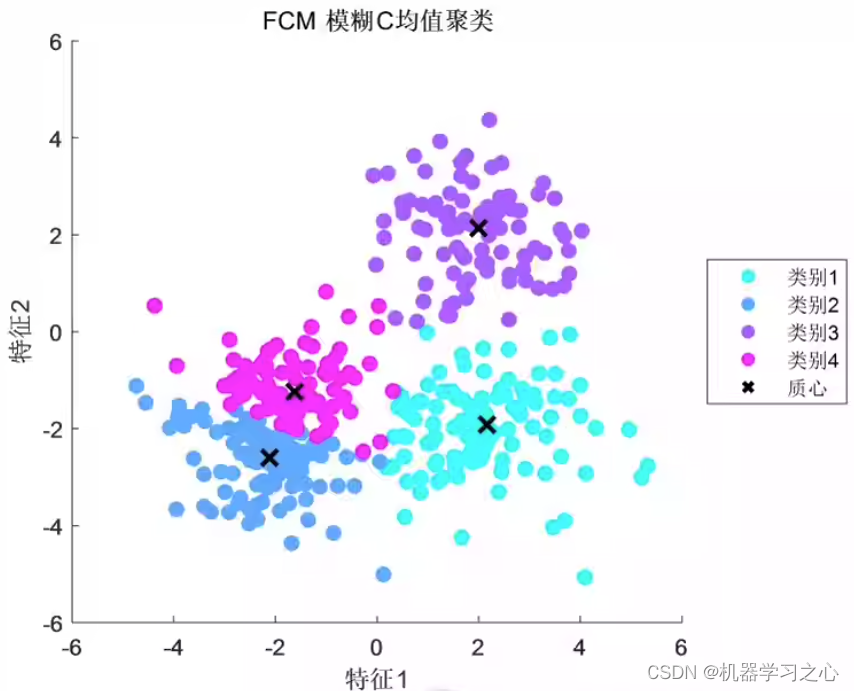
聚类分析 | MATLAB实现基于FCM模糊C均值聚类结果可视化
聚类分析 | MATLAB实现基于FCM模糊C均值聚类结果可视化 目录 聚类分析 | MATLAB实现基于FCM模糊C均值聚类结果可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 FCM模糊C均值聚类,聚类结果可视化,MATLAB程序。 FCM(Fuzzy C-Means&a…...

C++笔记之设计模式:setter函数、依赖注入
C笔记之设计模式:setter函数、依赖注入 参考笔记: 1.C笔记之静态成员函数可以在类外部访问私有构造函数吗? 2.C笔记之设计模式:setter函数、依赖注入 3.C笔记之两个类的实例之间传递参数——通过构造函数传递类对象的方法详细探究…...

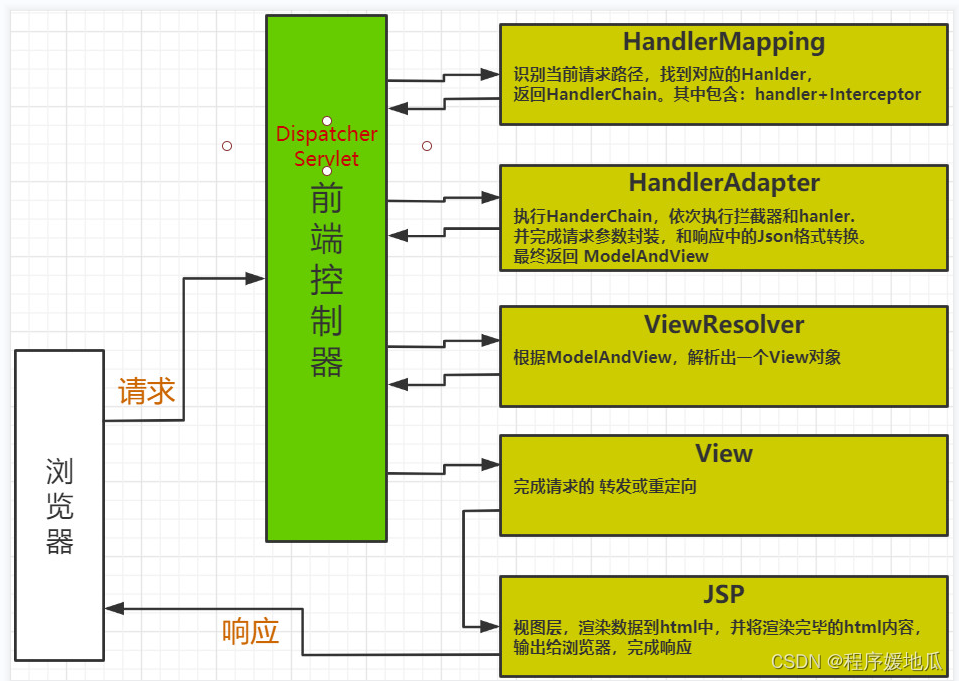
Spring MVC详解
文章目录 一、SpringMVC1.1 引言1.2 MVC架构1.2.1 概念1.2.2 好处 二、开发流程2.1 导入依赖2.2 配置核心(前端)控制器2.3 后端控制器2.4 配置文件2.5 访问 三、接收请求参数3.1 基本类型参数3.2 实体收参【重点】3.3 数组收参3.4 集合收参 【了解】3.5 路径参数3.6 中文乱码 四…...

谷歌公开.zip域名,应采取哪些措施应对可能的安全风险?
近期,谷歌发布了几个新的顶级域名,这些新域名包括.dad、.esq、.prof、.phd、.nexus、.foo、.mov以及本文我们将要提到的.zip域名。自发布以来,多个安全社区都开始讨论这些顶级域名所带来的影响,主要原因是.zip很容易被误认为是文件…...

css3滤镜属性filter让网页变黑白
今天是特殊的日子,抗击疫情全国哀悼日,向英雄们致敬,一路走好!应该发现了今天很多网站页面都是黑白色的,我的博客今天都是黑白色,用css3滤镜属性filter让网页马上变黑白,一行代码就搞定。 在你…...

C++教程 - How to C++系列专栏第5篇
关于专栏 这个专栏是优质的C教程专栏,如果你还没看过第0篇,点击这里去第0篇 本专栏一致使用操作系统:macOS Ventura,代码编辑器:CLion,C编译器:Clang 感谢一路相伴的朋友们,感谢你…...

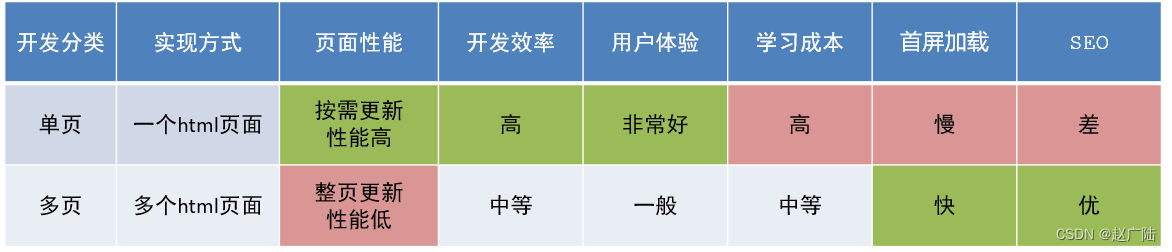
Vue2向Vue3过度核心技术插槽
目录 1 插槽-默认插槽1.作用2.需求3.问题4.插槽的基本语法5.代码示例6.总结 2 插槽-后备内容(默认值)1.问题2.插槽的后备内容3.语法4.效果5.代码示例 3 插槽-具名插槽1.需求2.具名插槽语法3.v-slot的简写4.总结 4 作用域插槽1.插槽分类2.作用3.场景4.使用…...

vite配置electron、ElementPlus或者AntDesignVue
这是全部的配置原文: import { defineConfig } from vite; import vue from vitejs/plugin-vue; import electron from "vite-plugin-electron"; import electronRenderer from "vite-plugin-electron-renderer"; import polyfillExports from…...

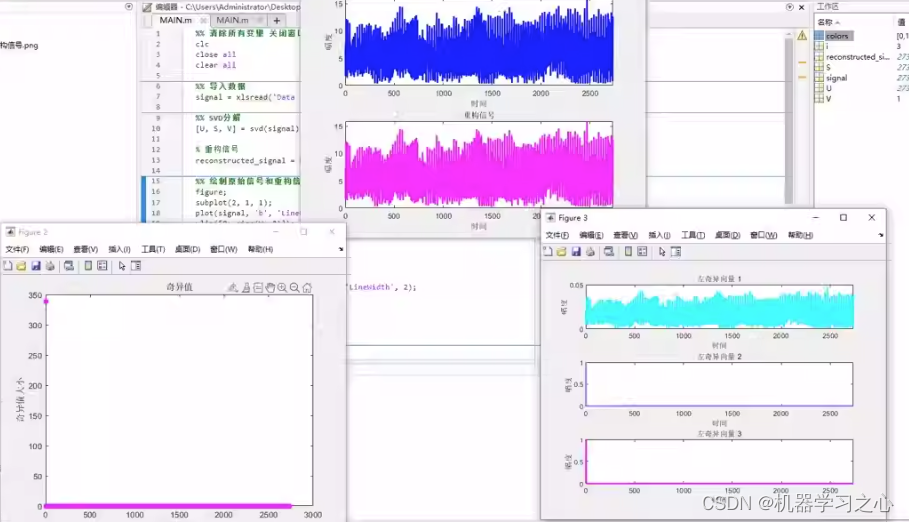
时序分解 | MATLAB实现基于SVD奇异值分解的信号分解分量可视化
时序分解 | MATLAB实现基于SVD奇异值分解的信号分解分量可视化 目录 时序分解 | MATLAB实现基于SVD奇异值分解的信号分解分量可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 SVD分解重构算法,MATLAB程序,奇异值分解 (Singular Value Decompo…...
)
强化学习系列--时序差分学习方法(SARSA算法)
强化学习系列--时序差分学习方法(SARSA算法) 介绍示例代码 介绍 SARSA(State-Action-Reward-State-Action)是一种强化学习算法,用于解决马尔可夫决策过程(MDP)中的问题。SARSA算法属于基于值的…...

深度学习9:简单理解生成对抗网络原理
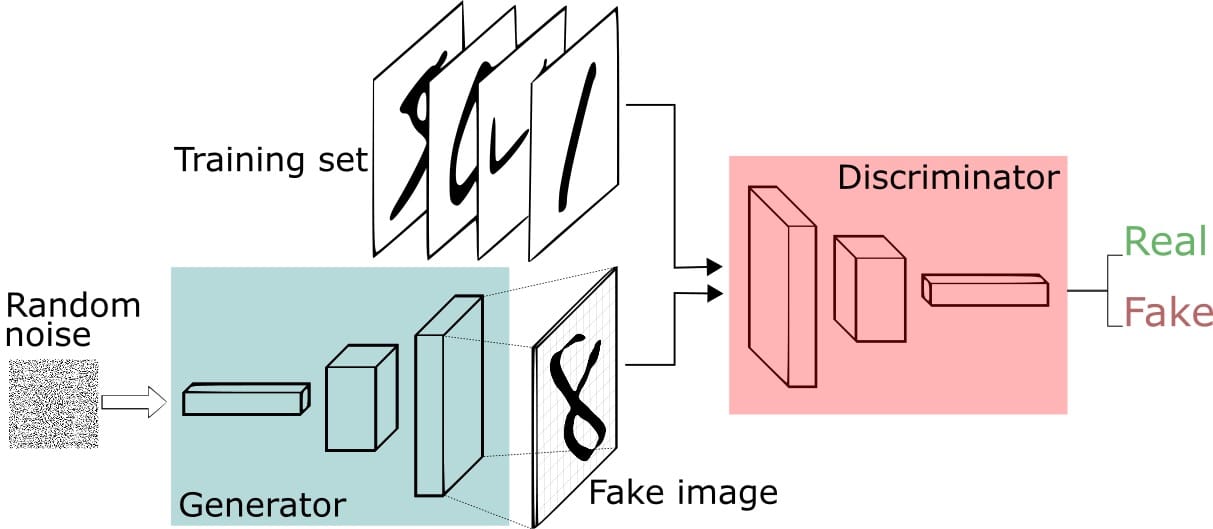
目录 生成算法 生成对抗网络(GAN) “生成”部分 “对抗性”部分 GAN如何运作? 培训GAN的技巧? GAN代码示例 如何改善GAN? 结论 生成算法 您可以将生成算法分组到三个桶中的一个: 鉴于标签&#…...

adb shell setprop 、开发者选项
App性能调试详解 Android App性能监控工具 更多系统属性参考 一、开启 GPU Render 的profiling bar: Gpu渲染速度 adb shell setprop debug.hwui.profile true adb shell setprop debug.hwui.profile visual_bars adb shell setprop debug.hwui.profile visual…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
