若依vue打印的简单方法
像我们后端程序员做前端的话,有时候真不需要知道什么原理,直接塞就好了
我们选用基于hiprint 的vue-plugin-hiprint来打印
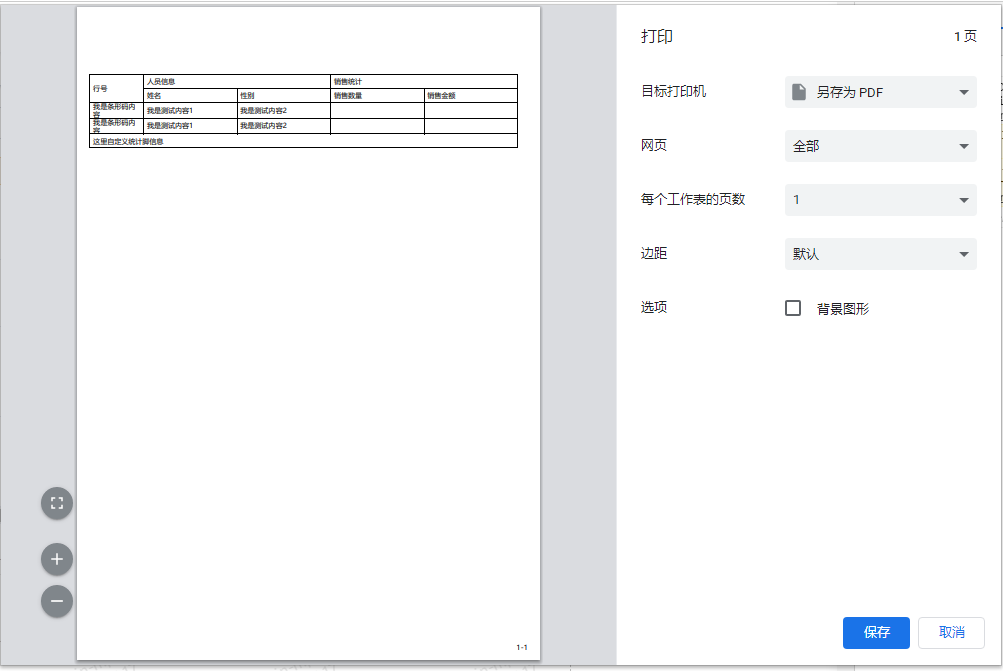
目的是为了实现点击某些行的数据,然后点击某个按钮直接弹出下面的打印

此链接 大佬是原创,我拿来总结梳理一下
插件进阶功能请移步: 链接
插件模板制作页面: 链接
首先安装2个依赖
npm install vue-plugin-hiprint
npm i jquery --save-d
npm install vue-plugin-hiprint@0.0.55-beta3
这里是更新包,想获取最新包移步:https://github.com/CcSimple/vue-plugin-hiprint/blob/main/CHANGELOG.md然后找到项目中的依赖文件夹node_modules/vue-plugin-hiprint/dist/中的print-lock.css文件,复制一份到自己项目的静态资源目录public下

然后在 public/index.html 中添加:
<link rel="stylesheet" type="text/css" media="print" href="<%= BASE_URL %>print-lock.css">

然后 main.js 中引入 依赖
import { hiPrintPlugin } from 'vue-plugin-hiprint'
//引入一维码
import JsBarcode from "jsbarcode";Vue.use(hiPrintPlugin, '$pluginName')
import jquery from 'jquery'
Vue.prototype.$ = jquery
将下面的代码复制到自己项目中
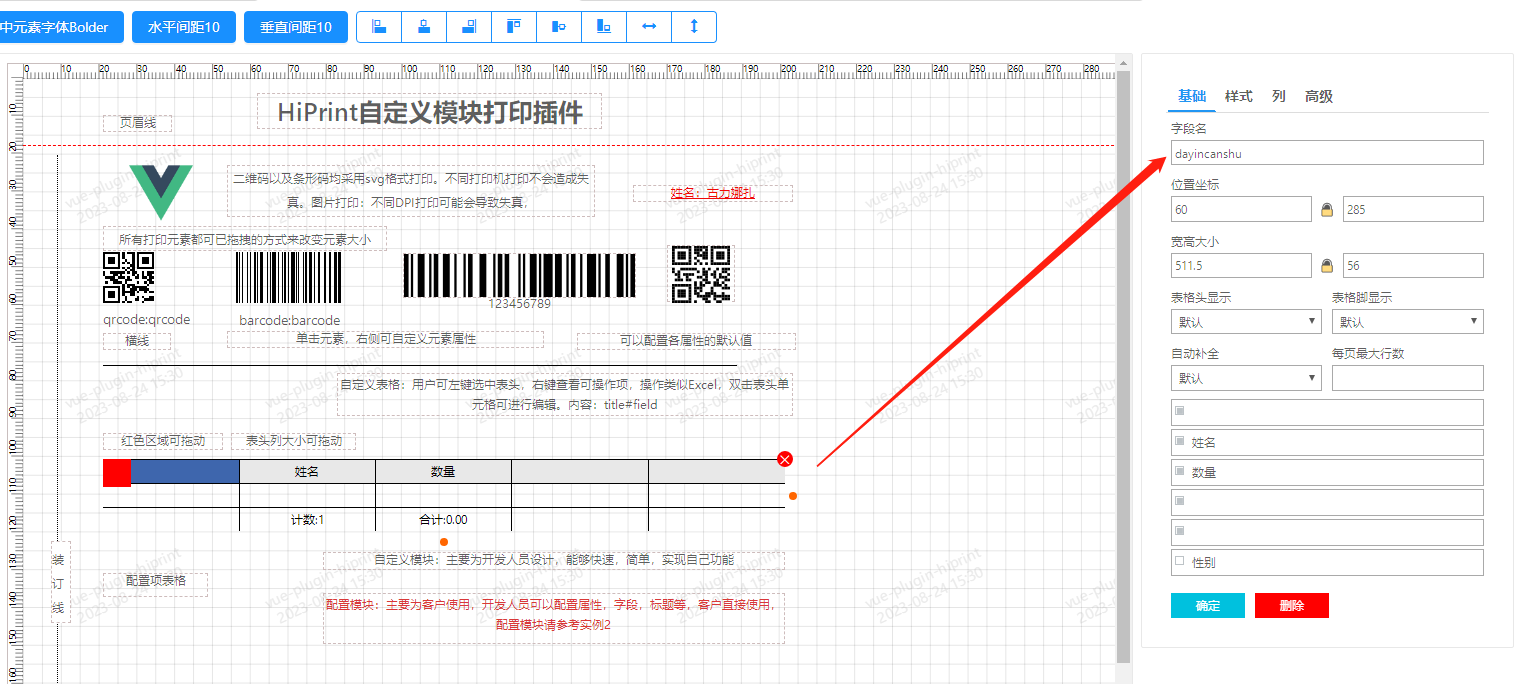
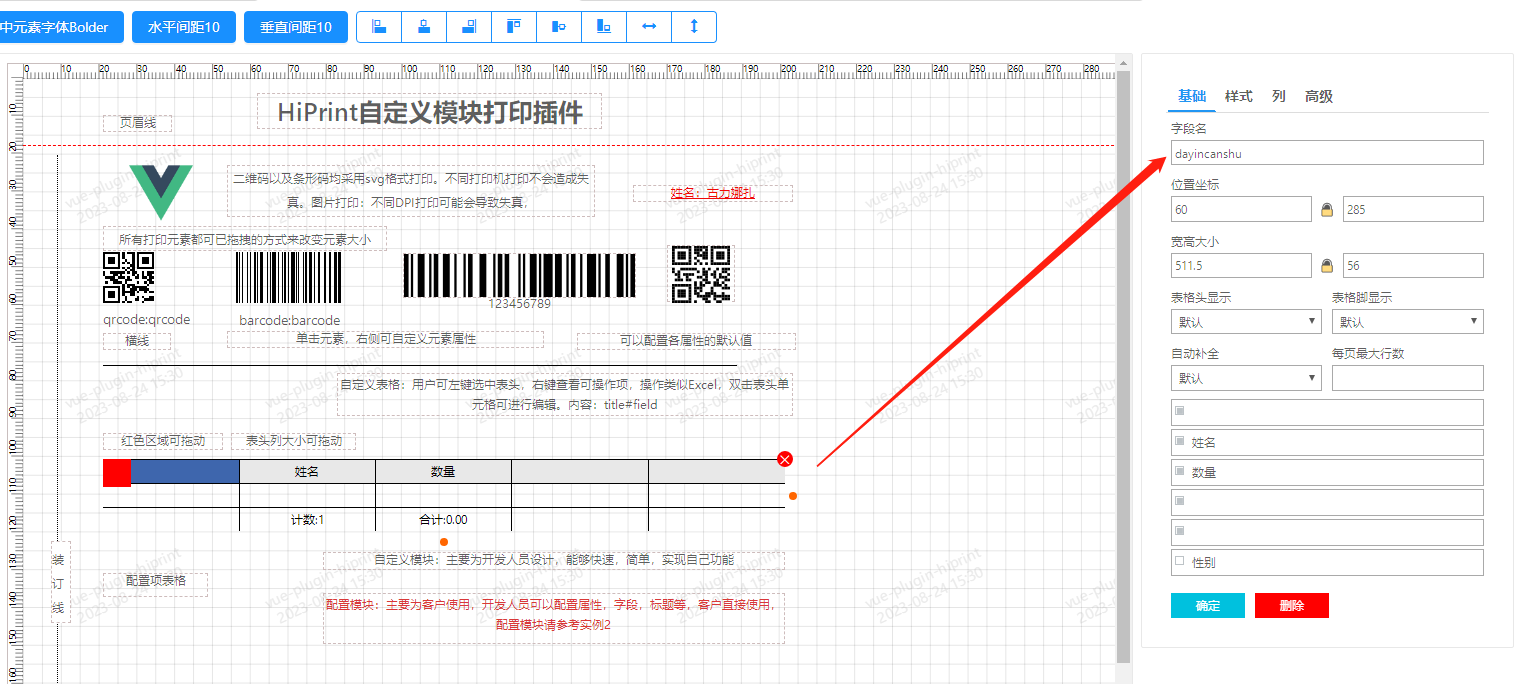
methods: {//打印部分// 初始化init() {// 初始化 打印对象const hiprintTemplate = new this.$pluginName.PrintTemplate()this.hiprintTemplate = hiprintTemplate},// 获取打印机列表getPrinterList() {if (window.hiwebSocket.opened === false) {this.$notify.error('打印机客户端未连接')}// 模板对象获取const printerList_ = this.hiprintTemplate.getPrinterList()console.info(printerList_)},// 使用 hiPrintPlugin 控件打印confirmPrintPrint(row) {// 如果在 main.js 中设置了取消自动连接客户端 是获取不到打印机列表的!!!if (window.hiwebSocket.opened === false) {this.$notify.error('打印机客户端未连接,请点击右上角头像下载打印客户端')}// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加// 初始化 providerthis.$pluginName.init({providers: [defaultElementTypeProvider()]})// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加this.$pluginName.PrintElementTypeManager.buildByHtml(this.$('.ep-draggable-item'))// 清空原内容this.$('#printDivXm3').empty()// 不使用全局对象, 使用模版打印,在线设计模版:https://ccsimple.gitee.io/vue-plugin-hiprint/const hiprintTemplate = new this.$pluginName.PrintTemplate({template:{"panels":[{"index":0,"name":1,"height":297,"width":210,"paperHeader":49.5,"paperFooter":780,"printElements":[{"options":{"left":17.5,"top":87.5,"height":72,"width":550,"field":"dayincanshu","groupFooterFormatter":"function(t,e){return\"这里自定义统计脚信息\"}","groupFieldsFormatter":"function(type,options,data){ return [\"name\"] }","coordinateSync":false,"widthHeightSync":false,"columns":[[{"width":70,"title":"行号","field":"id","checked":true,"columnId":"id","fixed":false,"rowspan":2,"colspan":1},{"width":100,"title":"人员信息","checked":true,"fixed":false,"rowspan":1,"colspan":2},{"width":100,"title":"销售统计","checked":true,"fixed":false,"rowspan":1,"colspan":2}],[{"width":120,"title":"姓名","field":"name","checked":true,"columnId":"name","fixed":false,"rowspan":1,"colspan":1,"align":"left"},{"width":120,"title":"性别","field":"gender","checked":true,"columnId":"gender","fixed":false,"rowspan":1,"colspan":1},{"width":120,"title":"销售数量","field":"count","checked":true,"columnId":"count","fixed":false,"rowspan":1,"colspan":1},{"width":120,"title":"销售金额","field":"amount","checked":true,"columnId":"amount","fixed":false,"rowspan":1,"colspan":1}]]},"printElementType":{"title":"表格","type":"table","editable":true,"columnDisplayEditable":true,"columnDisplayIndexEditable":true,"columnTitleEditable":true,"columnResizable":true,"columnAlignEditable":true,"isEnableEditField":true,"isEnableContextMenu":true,"isEnableInsertRow":true,"isEnableDeleteRow":true,"isEnableInsertColumn":true,"isEnableDeleteColumn":true,"isEnableMergeCell":true}}],"paperNumberLeft":565.5,"paperNumberTop":819,"paperNumberContinue":true,"watermarkOptions":{"content":"vue-plugin-hiprint","rotate":25,"timestamp":true,"format":"YYYY-MM-DD HH:mm"}}]}})// 挂载打印内容hiprintTemplate.design('#printDivXm3')// 打印数据,要和 上面 panel 内的 field 参数一致const table = [{id: '我是条形码内容',name: '我是测试内容1',gender: '我是测试内容2'},{id: '我是条形码内容',name: '我是测试内容1',gender: '我是测试内容2'},]const contentToPrint = document.getElementById("contentToPrint");var dayincanshu = {// dayincanshu:this.dayincanshudayincanshu:table}hiprintTemplate.print(dayincanshu)},}
注意这个字段名要匹配,就ok 了

相关文章:

若依vue打印的简单方法
像我们后端程序员做前端的话,有时候真不需要知道什么原理,直接塞就好了 我们选用基于hiprint 的vue-plugin-hiprint来打印 目的是为了实现点击某些行的数据,然后点击某个按钮直接弹出下面的打印 此链接 大佬是原创,我拿来总结梳理一下 插件进阶功能请移步: 链接 插件模板制作页…...

Rust 基础语法学习
Rust 基础语法学习 文章目录 Rust 基础语法学习hello world变量数据类型整数类型进制表示方法浮点数类型布尔类型字符类型字符串复合类型元组结构体元组结构体 切片类型字符串切片数组切片 不可变变量与可变变量常量注释函数语句与表达式 流程控制语句if else条件判断while循环…...

iOS开发Swift-函数
1.函数的定义和调用 func greet(person: String) -> String { // 函数名 传入值 传入值类型 返回值类型let greeting "Hello" personreturn greeting } print( greet(person: "Anna") ) //调用2.函数的参数与返回值 (1)无参函数 func sayHe…...

序列化协议:JSON和XML
作者:CARROT 链接:https://www.zhihu.com/question/604811576/answer/3100483698 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 json和xml都是数据传输的格式。比如我们开发过程中需要和网…...

江西萍乡能源石油化工阀门三维扫描3d测量抄数建模-CASAIM中科广电
长期以来,石油天然气、石油石化、发电和管道输送行业在环保、健康和安全保障方面一直承受着巨大的压力,他们必须确保相关规程在各项作业中得到全面贯彻。 阀门作为流体管道运输中的组成部分,其装配密封度是保证流体运输安全的重要一环&#…...

Go【gin和gorm框架】实现紧急事件登记的接口
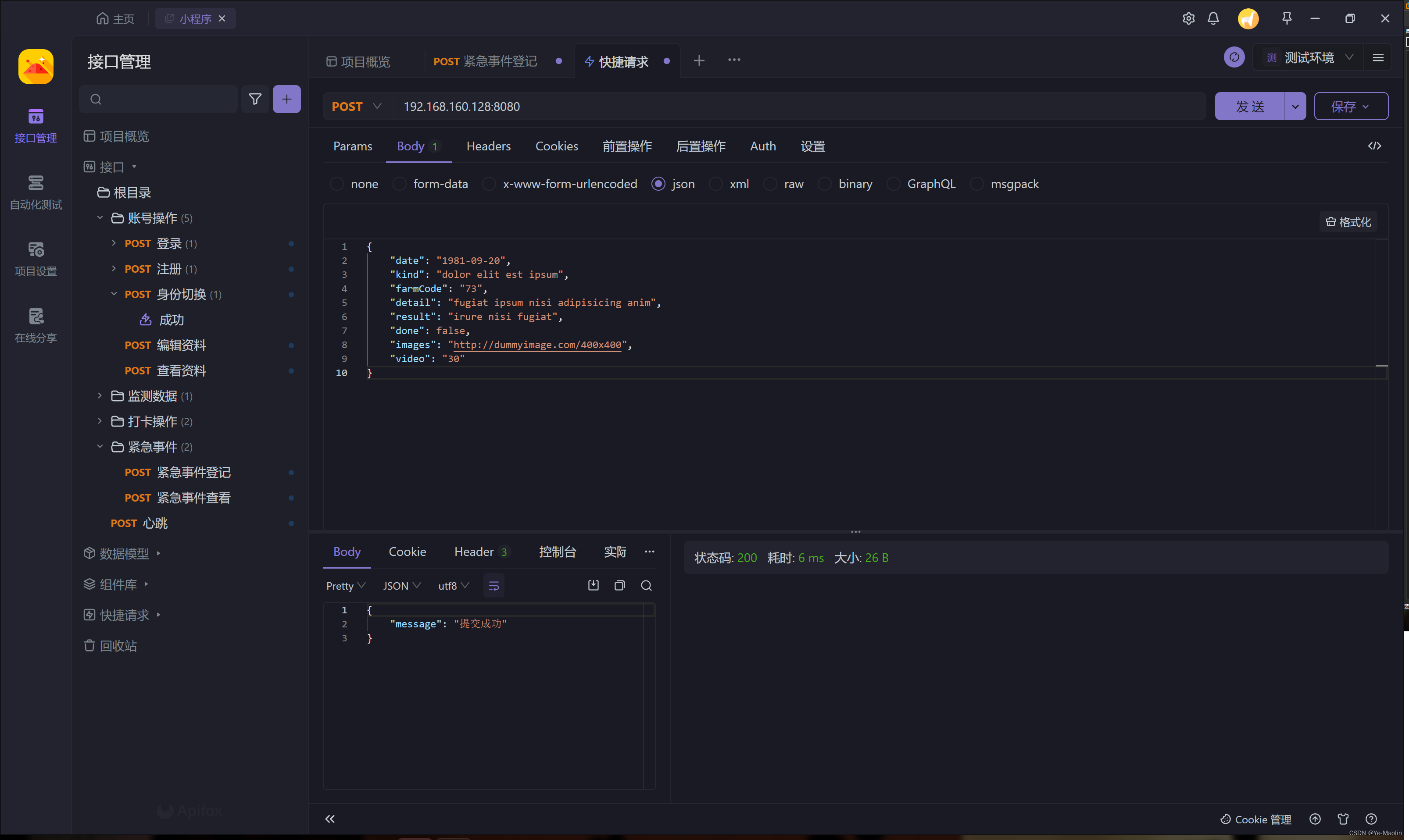
简单来说,就是接受前端微信小程序发来的数据保存到数据库,这是我写的第二个接口,相比前一个要稍微简单一些,而且因为前端页面也是我写的,参数类型自然是无缝对接_ 前端页面大概长这个样子 先用apifox模拟发送请求测试…...

第一个VUE程序?
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title></head> <body><div id"app">{{message}} </div><!-- 1.导入Vue.js --> <script s…...

电阻器件的分类
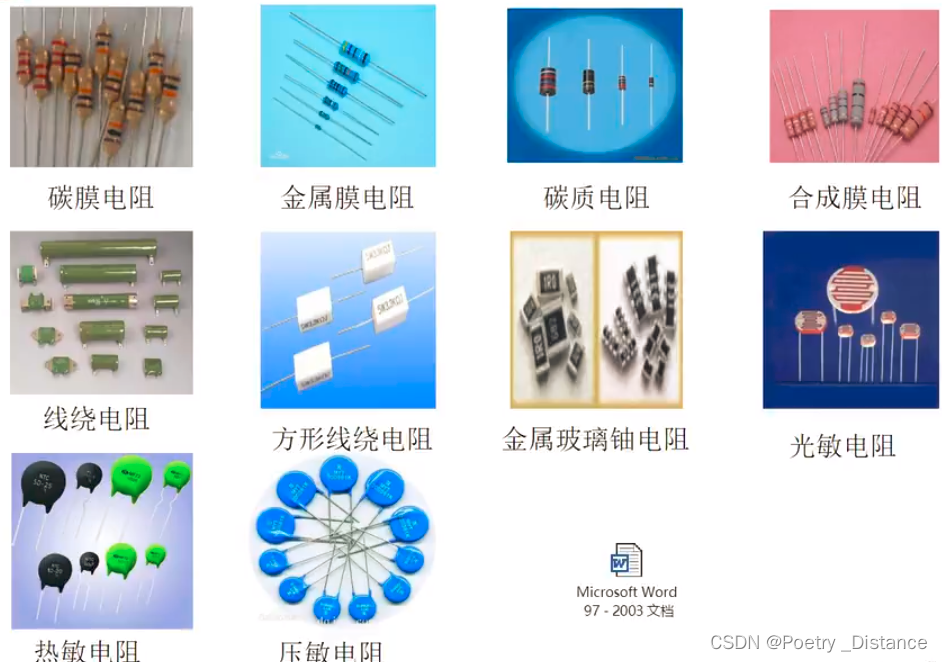
电阻器的种类碳膜电阻膜式电阻器中的一种。气态碳氢化合物在高温和真空中分解,碳沉积在瓷棒或者瓷管上,形成一层结晶碳膜。改变碳膜厚度和用刻槽的方式变更碳膜的长度可以得到不同的阻值。碳膜电阻成本较低,电性能和稳定性较差,一…...

QT基础教程之二 第一个Qt小程序
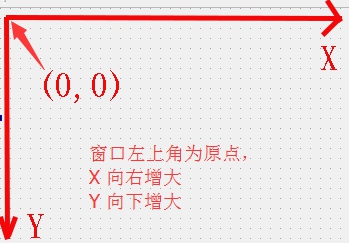
QT基础教程之二 第一个Qt小程序 按钮的创建 在Qt程序中,最常用的控件之一就是按钮了,首先我们来看下如何创建一个按钮 QPushButton * btn new QPushButton; 头文件 #include <QPushButton>//设置父亲btn->setParent(this);//设置文字btn-&g…...

Edge用户数据目录查找
创建 Microsoft Edge 用户数据目录变量...

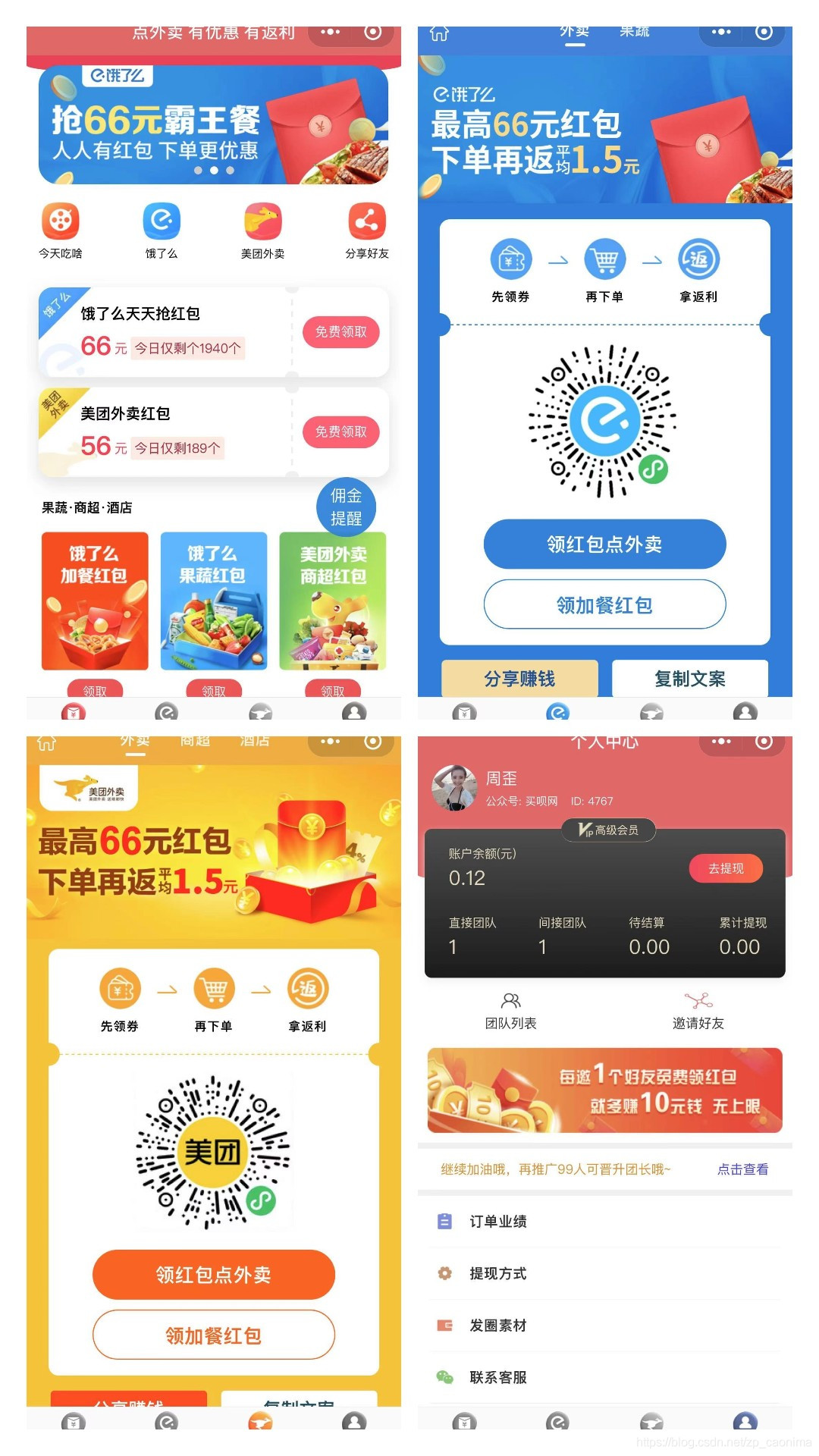
最新外卖霸王餐小程序、H5、微信公众号版外卖系统源码|霸王餐美团/饿了么系统/外卖红包cps粉丝裂变玩法源码下载
最新外卖霸王餐小程序、H5、微信公众号版外卖系统源码、霸王餐美团、饿了么系统,粉丝裂变玩源码下载,外卖cps小程序项目,外卖红包cps带好友返利佣金分销系统程序、饿了么美团联盟源码,外卖cps带分销返利后端源码,基于L…...

数据库事务四大特性
事务的4大特性(ACID): 原子性(Atomicity): 事务是数据库的逻辑工作单位,它对数据库的修改要么全部执行,要么全部不执行。 一致性(Consistemcy): 事务前后,数据库的状态都满足所有的完…...

浅谈Router和Route
router 和 route 是在前端框架中用于管理和处理路由的两个关键概念。这两者之间的关系可以通过具体的代码来解释。在本示例中,我将使用 React 和 React Router 来说明它们之间的关系。 Router(路由器):Router 是一个库或框架&…...

Linux环境安装jdk
1.安装jdk 上传jdk.tar.gz;安装包在下载内容里可以直接下载tar -zxvf jdk.tar.gz;配置环境变量:vi /etc/profile;填入以下内容;退出编辑模式,保存;然后source /etc/profile使配置生效; export JAVA_HOME/d…...

数据隐私与安全在大数据时代的挑战与应对
文章目录 数据隐私的挑战数据安全的挑战应对策略和方法1. 合规和监管2. 加密技术3. 匿名化和脱敏4. 安全意识培训5. 隐私保护技术 结论 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏 ✨收录专栏&…...
 06)
vue3 基础知识 (生命周期) 06
你好! 文章目录 一、生命周期二、生命周期过程三、组件的 v-model 一、生命周期 每个组件都可能从 创建、挂载、更新、卸载 等一系列的过程 在这个过程中的某一个阶段,用于可能会想要 添加一些属于自己的代码逻辑(比如组件创建完成后请求一些…...

【Eclipse】汉化简体中文教程(官方汉化包,IDE自带软件安装功能),图文详情
目录 0.环境 1.步骤 1)查看eclipse的版本 2)在官网找语言包,并复制链接 3)将链接复制到eclipse中 4)汉化完成 0.环境 windows11,64位; eclipse 2021-6版本 1.步骤 思路:在官网找…...
Kotlin协程flow的debounce参数timeoutMillis特性
Kotlin协程flow的debounce参数timeoutMillis特性 <dependency><groupId>org.jetbrains.kotlinx</groupId><artifactId>kotlinx-coroutines-core</artifactId><version>1.7.3</version><type>pom</type></dependency&…...

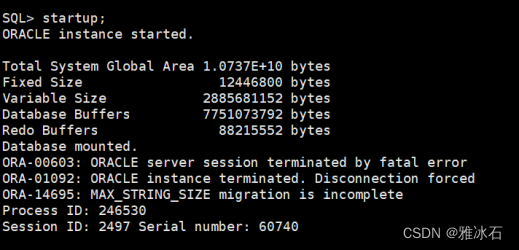
oracle 12c怎样修改varchar2允许的最大长度
12C单实例测试,varchar2在早期版本中最大长度限制为4000,当字段长度指定的比较长的时候会报错:ORA-00910: specified length too long for its datatype。 早期版本中虽然SQL数据类型限制为4000(如表中的列的varchar2类型&#x…...

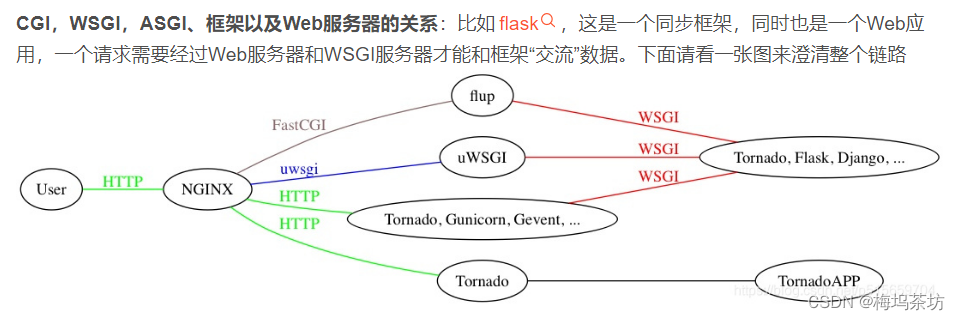
python WSGI和ASGI的区别
用户到我们web应用中间经过的相关协议,具体介绍和pyhton相关的WSGI和ASGI,我先把结论列出来,详细描述请看下面介绍! 请大家先记住这张图,带着问题和整个框架去看比较易于了解 CGI,WSGI,ASGI、…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
