两款开箱即用的Live2d
目录
- 背景
- 第一款:开箱即用的Live2d
- 在vue项目中使用
- html页面使用
- 在线预览
- 依赖文件地址配置
- 相关参数
- 成员属性
- 源码 + 模型下载
- 第二款:换装模型超多的Live2d
- 在线预览
- 代码示例
- 源码 + 模型下载
背景
从第一次使用服务器建站已经三年多了,记得那是在2019年底,2020年初,记得服务器是在2019年的双十一第一次买的阿里云的新人服务器。那时候我刚刚大三上半学期结束,放寒假了在家,开始折腾起来第一次搭建网站。由于之前一直使用的CSDN记录学习笔记,当时想的是搭建一个属于自己的博客网站,自己的“另一个世界”。再后来就是通过探索,折腾起Wordpress,第一个用的博客主题是Kratos。当然在搭建网站的时候很有趣的一点是看到别人的个人网站上都有一个自己网站的小人,原名Live2d,被称为看板娘,所以这篇博客是来分享我最新收集的两款超酷的Live2d和使用经历。
我博客最初的样子:

之前也有两次分享过Live2d的使用:
Live2D使用分享:https://qkongtao.cn/?p=312
Live2D——血小板:https://qkongtao.cn/?p=465
第一款:开箱即用的Live2d
作者网站是:https://kuangyx.cn/
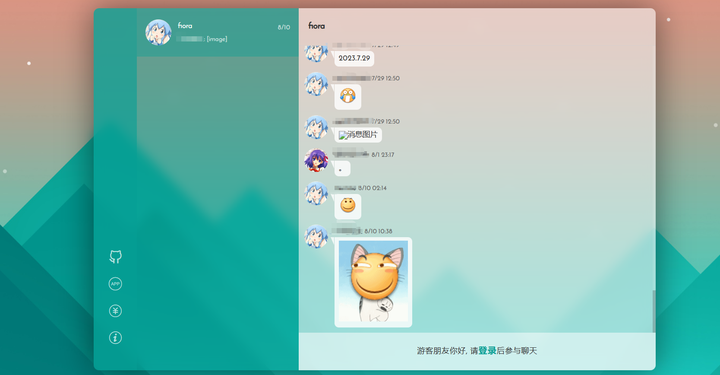
你可能注意到网站右下角的
Live2d人物了,对此我对Live2d做了类封装几行代码就能实现网站加载Live2d人物。该库包含了live2d与live2d_3的模型。
在vue项目中使用
- 安装
npm i @tomiaa/live2d
- 在vue文件中引入
<template><div class="hello"><div ref="live2dContentRef" id="live2d"></div></div>
</template><script>
import { Live2d } from "@tomiaa/live2d";
export default {name: "Live2d",mounted() {new Live2d({el: document.getElementById("live2d"),showLoading: false,maxWidth: 300,jsBaseURL: "https://live2d.kuangyx.cn/public",});},
};
</script>
<style scoped>
</style>
html页面使用
由于作者提供的是开箱即用的npm资源包@tomiaa/live2d,不便于在其他项目中直接使用,因此我将他重新打包成js和css文件,在html页面中可以直接引入即可。
<link href="http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/static/css/app.css" rel="stylesheet">
<script src="http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/static/js/app.js"></script>
两个资源文件下载:https://gitee.com/qkongtao/live2d_vue/tree/master/vue_live2d/dist/static
使用示例:
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1"><link rel="icon" href="favicon.png"><title>vue_live2d</title><link href="http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/static/css/app.css" rel="stylesheet">
</head><body><noscript><strong>We're sorry but vue_live2d doesn't work properly without JavaScript enabled. Please enable it tocontinue.</strong></noscript><div id="app"></div><script>// 设置参数var Live2d = {showLoading: false,maxWidth: 300,jsBaseURL: "https://live2d.kuangyx.cn/public",}</script><script src="http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/static/js/app.js"></script>
</body></html>
打开效果:

在线预览
http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/
依赖文件地址配置
依赖文件的地址文件IP都在github,下面参数主要考虑到国内经常被墙,可以使用下面参数使用其他服务器地址。
- jsBaseURL:配置依赖的
js文件baseURL地址目录,默认加载的https://github.com/tomiaa12/live2d/tree/main/public下的js文件,修改后需要保证该目录下也应该存在同样的文件。 - live2d_2_ModelBaseURL:
live2d模型的baseURL地址目录,默认使用jsBaseURL参数。 - live2d_3_ModelBaseURL:
live2d_3模型的baseURL地址目录,默认使用jsBaseURL参数。
相关参数
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| el | 容器 querySelector 选择器或 dom | string | DOM 元素 | #live2d |
| jsBaseURL | 配置依赖的js文件baseURL地址目录 | string | tomiaa12.github.io/live2d/public |
| live2d_2_ModelBaseURL | live2d 模型地址目录 | string | 默认使用 jsBaseURL |
| live2d_3_ModelBaseURL | live2d_3 模型地址目录 | string | 默认使用 jsBaseURL |
| loadLive2d_2 | 是否加载 live2d_2 模型列表 | boolean | true |
| loadLive2d_3 | 是否加载 live2d_3 模型列表 | boolean | true |
| playLoadingAnimation | 加载模型之后是否播放登场(login)动画,只有存在login动画才有效 | boolean | true |
| showLoading | 显示加载模型 loading | boolean | true |
| showControl | 显示控制栏 | boolean | true |
| iApplicationOptions | PIXI.Application 配置 | IApplicationOptions | {} |
| maxWidth | 容器最大宽度 | number | 400 |
| minWidth | 容器最小宽度 | number | 200 |
| aspectRatio | 默认宽高比 | [number,number] | [10,9] |
| beforeInit | 初始化之前 | (data: { options:Live2dOptions modelList: ModelOption[] })=> void | |
| afterInit | 初始化完成 | (data: { options: Live2dOptions modelList: ModelOption[] currentModelOption: ModelOption Live2DModel: typeof Live2DModelType app: Application }) => void | |
| randomPeople | 人物随机 | boolean | true |
| allowDrag | 允许拖动 | boolean | true |
| hitokoto | 是否开启 hitokoto 一言 | boolean | true |
| hitokotoOptions | 一言配置 | HitokotoOptions |
成员属性
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| options | 构造器配置 | Live2dOptions | 参考上一标题默认值 |
| el | dom 容器 | any | |
| canvas | canvas 容器 | any | |
| Live2DModel | 模型加载模块 | typeof Live2DModelType | |
| app | pixi.js 应用 | Application | |
| loading | 加载loading | boolean | false |
| model | 当前模型 | InstanceType<typeof Live2DModelType> | |
| modelList | 模型列表 | ModelOption[] | [] |
| currentModelOption | 当前模型配置 | ModelOption | |
| personIndex | 模型下标 | number | 0 |
| clothingIndex | 服装下标 | number | 0 |
| elLoading | loading dom 元素 | any | |
| elControl | control dom 元素 | any | |
| elSwitchPerson | 切换人物 dom 元素 | any | |
| elSwitchClothing | 切换服装 dom 元素 | any | |
| elHitokoto | 一言 dom 元素 | any | |
| hitokoto | 一言 | Hitokoto |
源码 + 模型下载
https://gitee.com/qkongtao/live2d_vue
第二款:换装模型超多的Live2d
在线预览
https://qkongtao.gitee.io/live2d-widget/

代码示例
<!DOCTYPE html>
<html lang="en"><head><!-- 基础信息 --><meta charset="utf-8"><meta http-equiv="Access-Control-Allow-Origin" content="*"><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="force-rendering" content="webkit" /><meta name="viewport" content="width=device-width, initial-scale=1"><meta name="description" content="qkongtao.cn"><meta name="keywords" content="qkongtao.cn"><meta name="author" content="qkongtao.cn"><link rel="icon" href="http://qiniu.qkongtao.cn/2021/08/header.png" sizes="192x192" /><title>live2D演示</title>
</head><body><!--FOOTER_CODE_END--><script type="text/javascript">// live2d_path 参数建议使用绝对路径// const live2d_path = "./live2d-widget/";const live2d_path = "https://code.haiyong.site/live2d-widget/";// 封装异步加载资源的方法function loadExternalResource(url, type) {return new Promise((resolve, reject) => {let tag;if (type === "css") {tag = document.createElement("link");tag.rel = "stylesheet";tag.href = url;} else if (type === "js") {tag = document.createElement("script");tag.src = url;}if (tag) {tag.onload = () => resolve(url);tag.onerror = () => reject(url);document.head.appendChild(tag);}});}// 加载 waifu.css live2d.min.js waifu-tips.jsif (screen.width >= 768) {Promise.all([loadExternalResource(live2d_path + "waifu.css", "css"),loadExternalResource(live2d_path + "live2d.min.js", "js"),loadExternalResource(live2d_path + "waifu-tips.js", "js")]).then(() => {// 配置选项的具体用法见 README.mdinitWidget({waifuPath: live2d_path + "waifu-tips.json",cdnPath: "https://npm.elemecdn.com/akilar-live2dapi@latest/",// cdnPath: "./live2d_api-1.0.8/",// tools: ["hitokoto", "asteroids", "switch-model", "switch-texture", "photo", "info", "quit"tools: ["hitokoto", "switch-model", "switch-texture", "photo", "quit"]});});}</script></body>
</html>
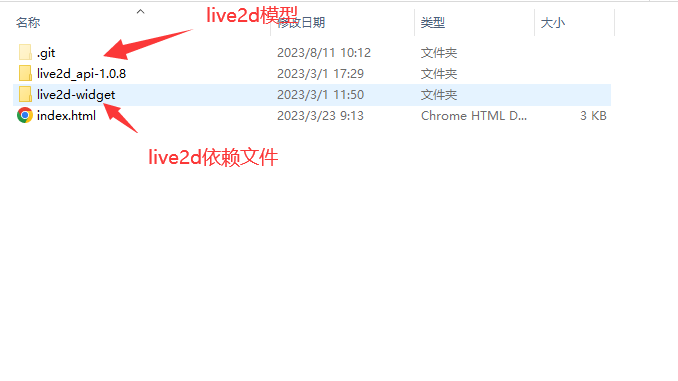
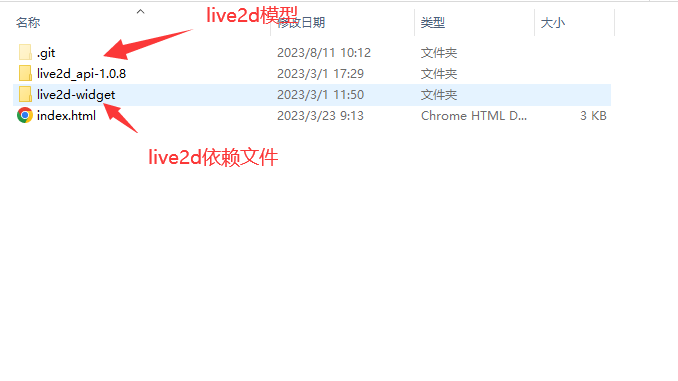
项目目录结构:

自己使用的时候可以根据自己的需求将资源和模型文件放在服务器或者cdn上。
或者新建一个html文件,直接使用上面代码即可。
源码 + 模型下载
https://gitee.com/qkongtao/live2d-widget
相关文章:

两款开箱即用的Live2d
目录 背景第一款:开箱即用的Live2d在vue项目中使用html页面使用在线预览依赖文件地址配置相关参数成员属性源码 模型下载 第二款:换装模型超多的Live2d在线预览代码示例源码 模型下载 背景 从第一次使用服务器建站已经三年多了,记得那是在2…...

LAMP架构详解+构建LAMP平台之Discuz论坛
LAMP架构详解构建LAMP平台之Discuz论坛 1、LAPM架构简介1.1动态资源与语言1.2LAPM架构得组成1.3LAPM架构说明1.4CGI和astcgi1.4.1CGI1.4.2fastcgi1.4.3CGI和fastcgi比较 2、搭建LAMP平台2.1编译安装apache httpd2.2编译安装mysql2.3编译安装php2.4安装论坛 1、LAPM架构简介 1.…...

如何使用腾讯云服务器搭建网站?新手建站教程
使用腾讯云服务器搭建网站全流程,包括轻量应用服务器和云服务器CVM建站教程,轻量可以使用应用镜像一键建站,云服务器CVM可以通过安装宝塔面板的方式来搭建网站,腾讯云服务器网分享使用腾讯云服务器建站教程,新手站长搭…...

mybatis plus 控制台和日志文件中打印sql配置
1 控制台输出sql 配置mybatis-plus的日志实现类为StdOutImpl,该实现类中打印日志是通过System.out.println(s)的方式来打印日志的 mybatis-plus:configuration:log-impl: org.apache.imbatis.logging.stdout.StdOutImpl2 日志文件中写入sql 日志文件中输入sql需要…...

苍穹外卖总结
前言 1、软件开发流程 瀑布模型需求分析//需求规格说明书、产品原型↓ 设计 //UI设计、数据库设计、接口设计↓编码 //项目代码、单元测试↓ 测试 //测试用例、测试报告↓上线运维 //软件环境安装、配置第一阶段:需求分析需求规格说明书、产品原型一般来说…...

Git 删除已经合并的本地分支
在使用 Git 的开发流程中,经常会创建很多的 Git 分支,包括功能分支(features/*)、发布分支(release/*)和 hotfix 分支(hotfix/*)。在开发了一段时间之后,本地就会有出现很…...

递归算法应用(Python版)
文章目录 递归递归定义递归调用的实现递归应用数列求和任意进制转换汉诺塔探索迷宫找零兑换-递归找零兑换-动态规划 递归可视化简单螺旋图分形树:自相似递归图像谢尔宾斯基三角 分治策略优化问题和贪心策略 递归 递归定义 递归是一种解决问题的方法,其精…...

有什么react进阶的项目推荐的?
前言 整理了一些react相关的项目,可以选择自己需要的练习,希望对你有帮助~ 1.ant-design Star:87.1k 阿里开源的react项目,作为一个UI库,省去重复造轮子的时间 仓库地址:https://github.com/ant-design/…...

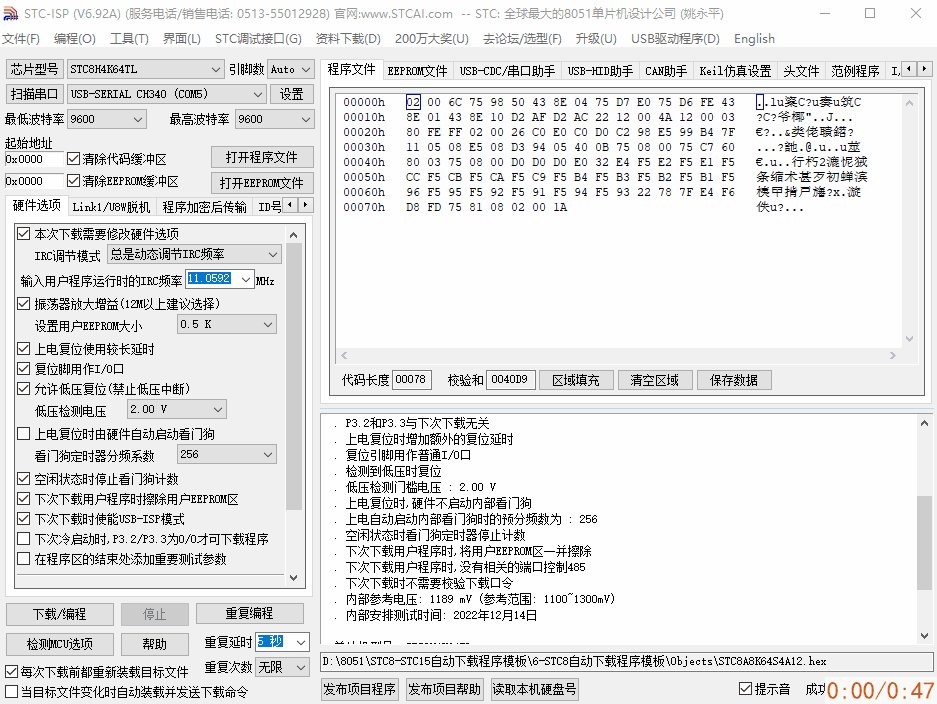
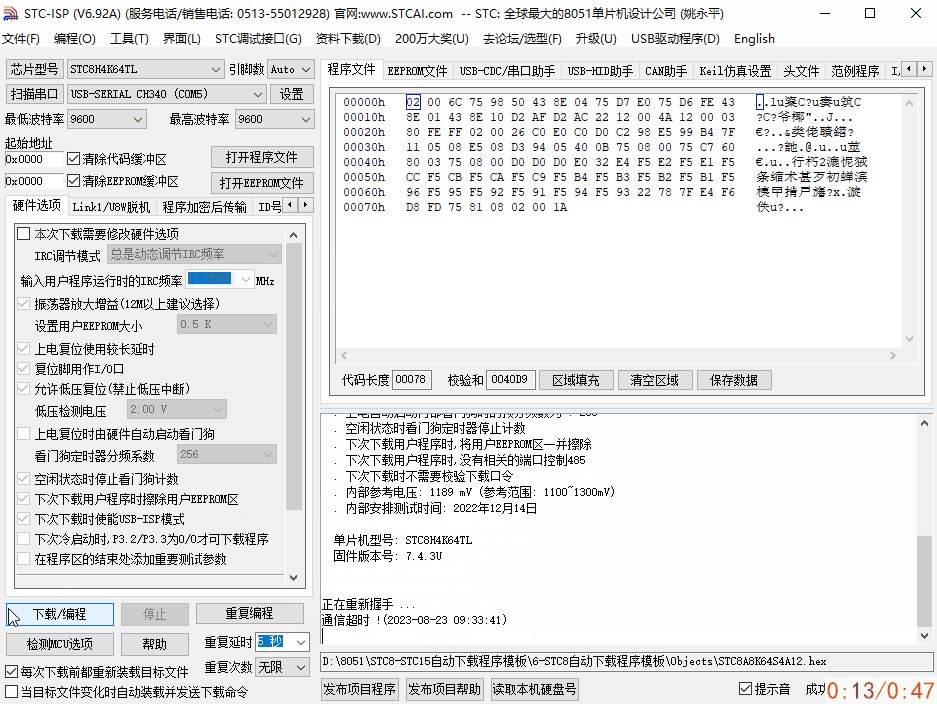
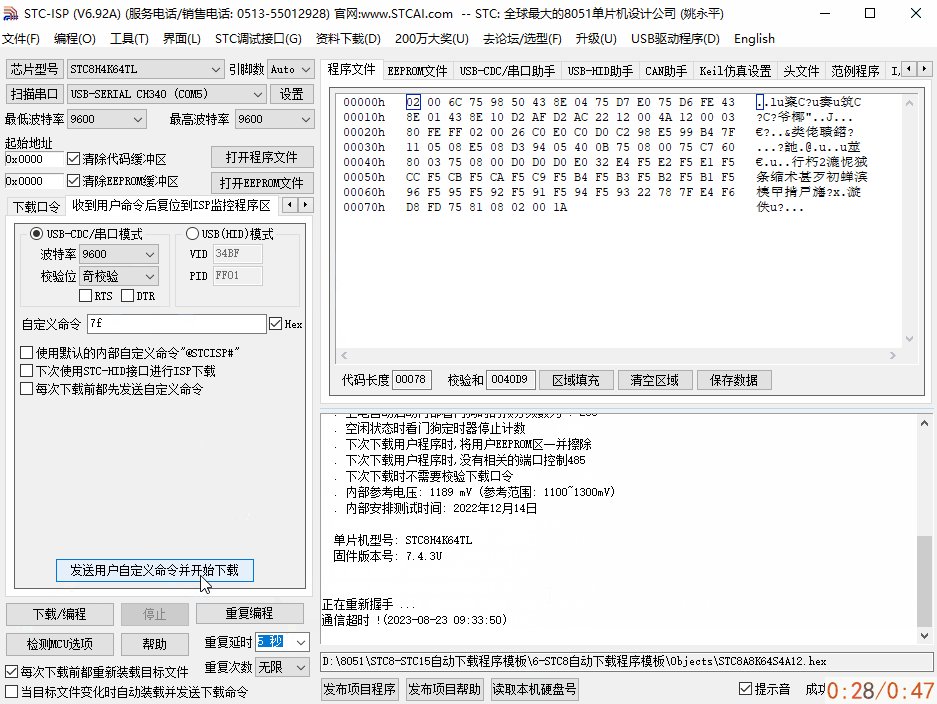
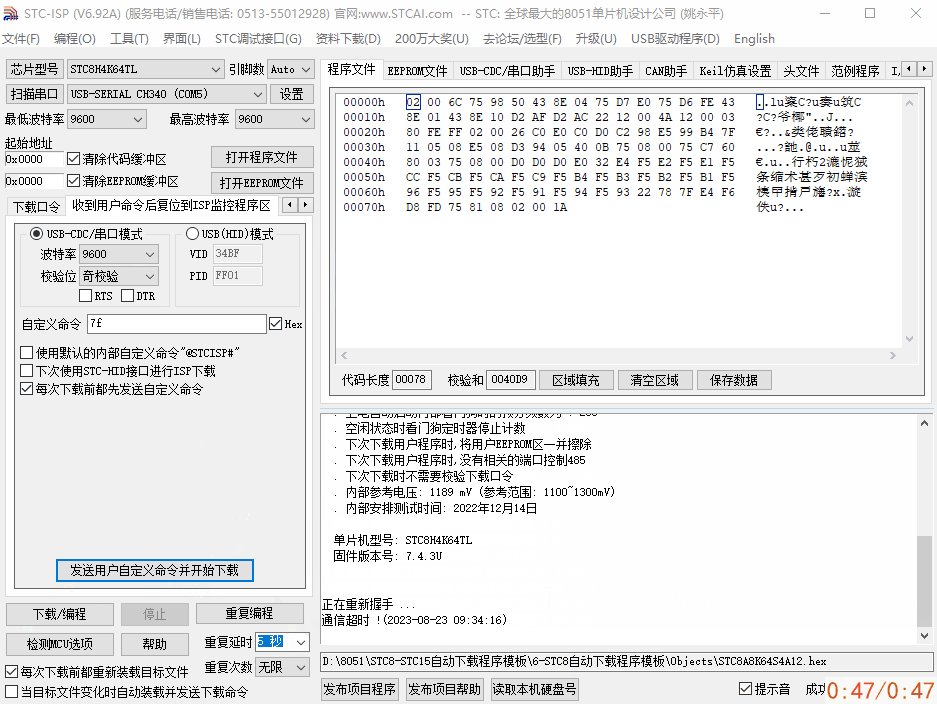
基于串口透传模块,单片机无线串口空中下载测试
基于串口透传模块,单片机无线串口空中下载测试 ✨无线串口下载,其本质还是串口下载方式,只不过省去了单片机和ISP上位机工具之间的物理有线连接,中间的数据通过无线串口透传模块进行数据中转,传递到单片机串口上。串口…...

研磨设计模式day11代理模式
目录 场景 代码实现 编辑 解析 定义 代理模式调用示意图 代理模式的特点 本质 编辑何时选用 场景 我有一个订单类,包含订单数、用户名和商品名,有一个订单接口包含了对订单类的getter和setter 现在有一个需求,a创建的订单只…...

vue2 路由进阶,VueCli 自定义创建项目
一、声明式导航-导航链接 1.需求 实现导航高亮效果 如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!! 2.解决方案 vue-router 提供了一个全局组件 router…...

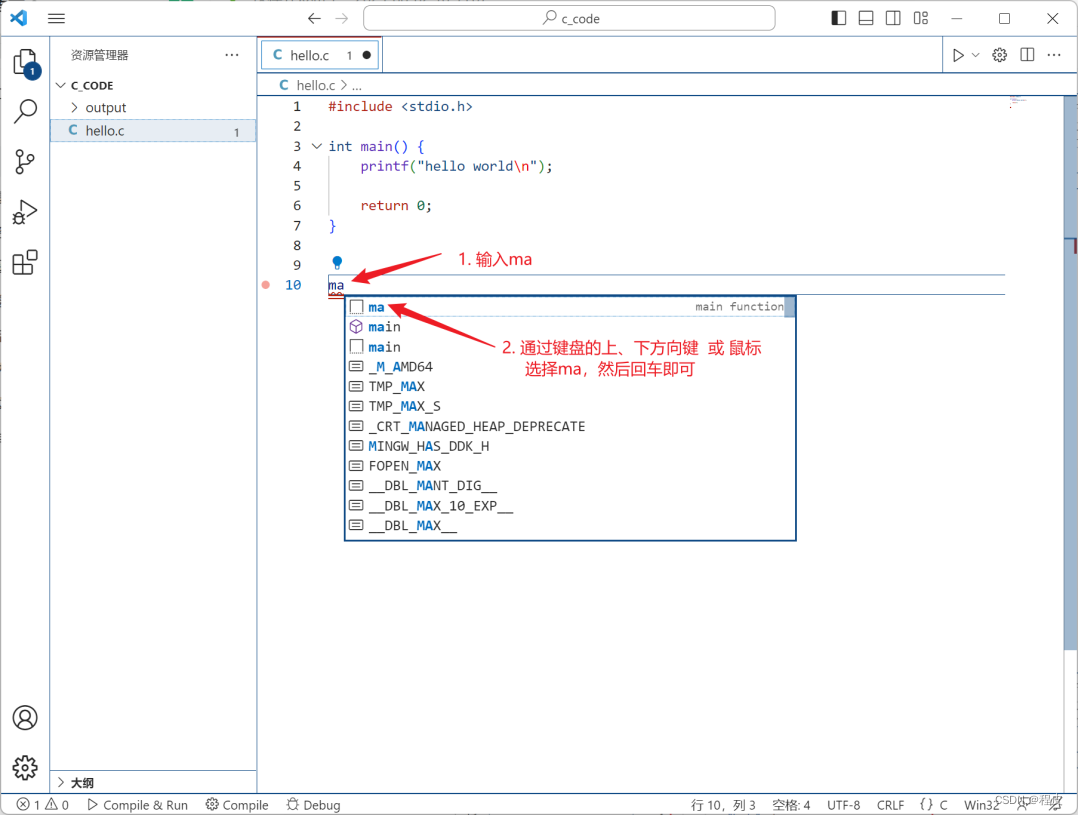
《C语言编程环境搭建》工欲善其事 必先利其器
C语言编译器 GCC 系列 GNU编译器套装(英语:GNU Compiler Collection,缩写为GCC),指一套编程语言编译器,常被认为是跨平台编译器的事实标准。原名是:GNU C语言编译器(GNU C Compiler)。 MinGW 又称mingw32 ,…...

蓝蓝设计ui设计公司作品案例-中节能现金流抗压测试软件交互及界面设计
中国节能是以节能环保为主业的中央企业。中国节能以生态文明建设为己任,长期致力于让天更蓝、山更绿、水更清,让生活更美好。经过多年发展,中国节能已构建起以节能、环保、清洁能源、健康和节能环保综合服务为主业的41产业格局,成…...

汽车制造业外发文件时 如何阻断泄密风险?
汽车制造业是我国国民经济发展的支柱产业之一,具有产业链长、关联度高、就业面广、消费拉动大等特性。汽车制造行业景气度与宏观经济、居民收入水平和固定资产投资密切相关。 汽车制造业产业链长,关联度高,汽车制造上游行业主要为钢铁、化工…...

怎么对App进行功能测试
测试人员常被看作是bug的寻找者,但你曾想过他们实际是如何开展测试的吗?你是否好奇他们究竟都做些什么,以及他们如何在一个典型的技术项目中体现价值?本文将带你经历测试人员的思维过程,探讨他们测试app时的各种考虑. …...
)
数字流的秩、单词频率(哈希实现)
题目1:数字流的秩 假设你正在读取一串整数。每隔一段时间,你希望能找出数字 x 的秩(小于或等于 x 的值的个数)。请实现数据结构和算法来支持这些操作,也就是说: 实现 track(int x) 方法,每读入一个数字都会调用该方法…...

【洛谷】P2678 跳石头
原题链接:https://www.luogu.com.cn/problem/P2678 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 二分答案。(使用二分需要满足两个条件。一个是有界,一个是单调。 这题的题面:使得选手们在比赛过程中…...

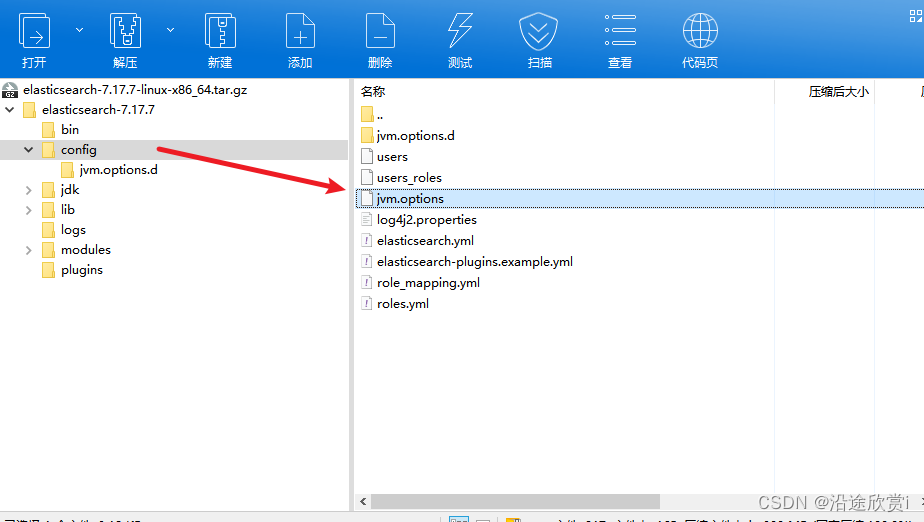
Elasticsearch配置优化
以下的优化基础是安装的 Elasticsearch 版本为 7.17.7,同时jdk版本为 1.8.321 1、jvm参数优化 这里说的jvm参数调优,是指elasticsearch安装目录下的jvm.options配置,如下图所示: 这里调整的内容主要是调整垃圾回收的收集器&#…...

Springboot整合minio组件-分布式文件存储
一、快速开始 Minlo说明: Minio是Apcche旗下的一款开源的轻量级文件服务器,基于对象存储,协议是基于Apache License v2.0,开源可用于商务。Minio主要用来存储非结构化的数据,类似文件,图片,照…...

多态/虚函数/虚函数表
OVERVIEW 多态/虚函数/虚函数表1.虚函数引入后类发生的变化?2.虚函数表的生成时机和生成原因?3.虚函数表指针赋值的时机?4.类对象在内存中的布局?5.虚函数的工作原理和多态性的体现?6.其他问题 多态/虚函数/虚函数表 n…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
