vue2 路由进阶,VueCli 自定义创建项目
一、声明式导航-导航链接
1.需求
实现导航高亮效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OoYmOSpQ-1693129432389)(assets/1682492044744.png)]](https://img-blog.csdnimg.cn/c635519e9f15468e85a772c0b78b796c.png)
如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!!
2.解决方案
vue-router 提供了一个全局组件 router-link (取代 a 标签)
- 能跳转,配置
to属性指定路径(必须) 。本质还是 a 标签 ,to 无需 # - 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法: <router-link to="path的值"></router-link>
<div><div class="footer_wrap"><router-link to="/find">发现音乐</router-link><router-link to="/my">我的音乐</router-link><router-link to="/friend">朋友</router-link></div><div class="top"><!-- 路由出口 → 匹配的组件所展示的位置 --><router-view></router-view></div>
</div>
3.通过router-link自带的两个样式进行高亮
使用router-link跳转后,我们发现。当前点击的链接默认加了两个class的值 router-link-exact-active和router-link-active
我们可以给任意一个class属性添加高亮样式即可实现功能
二、声明式导航-两个类名
当我们使用<router-link></router-link>跳转时,自动给当前导航加了两个类名
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EQYrqayP-1693129432390)(assets/1682493121052.png)]](https://img-blog.csdnimg.cn/0338d526b2ae4ef984144a2e54797367.png)
1.router-link-active
模糊匹配(用的多)
to=“/my” 可以匹配 /my /my/a /my/b …
只要是以/my开头的路径 都可以和 to="/my"匹配到
2.router-link-exact-active
精确匹配
to=“/my” 仅可以匹配 /my
三、声明式导航-自定义类名(了解)
1.问题
router-link的两个高亮类名 太长了,我们希望能定制怎么办
2.解决方案
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
const router = new VueRouter({routes: [...],linkActiveClass: "类名1",linkExactActiveClass: "类名2"
})
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zLltSpYW-1693129432391)(assets/1682493729456.png)]](https://img-blog.csdnimg.cn/16cf6ca6d580428fa55406c30fa129b2.png)
四、声明式导航-查询参数传参
1.目标
在跳转路由时,进行传参
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jDE414fV-1693129432392)(assets/1682494423923.png)]](https://img-blog.csdnimg.cn/a6bb6606b46f445c97c311ef2eb46ffe.png)
2.跳转传参
我们可以通过两种方式,在跳转的时候把所需要的参数传到其他页面中
查询参数传参动态路由传参
3.查询参数传参
-
如何传参?
<router-link to="/path?参数名=值"></router-link> -
如何接受参数
固定用法:
$router.query.参数名
五、声明式导航-动态路由传参
1.动态路由传参方式
-
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({routes: [...,{ path: '/search/:words', component: Search }] }) -
配置导航链接
to="/path/参数值" -
对应页面组件接受参数
$route.params.参数名params后面的参数名要和动态路由配置的参数保持一致
2.查询参数传参 VS 动态路由传参
-
查询参数传参 (比较适合传多个参数)- 跳转:
to="/path?参数名=值&参数名2=值" - 获取:
$route.query.参数名
- 跳转:
-
动态路由传参 (优雅简洁,传单个参数比较方便)- 配置动态路由:
path: "/path/:参数名" - 跳转:
to="/path/参数值" - 获取:
$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
- 配置动态路由:
六、动态路由参数的可选符(了解)
1.问题
配了路由 path:“/search/:words” 为什么按下面步骤操作,会未匹配到组件,显示空白?
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kRk1UqaU-1693129432393)(assets/1682497238305.png)]](https://img-blog.csdnimg.cn/72dc3949d86c42a0aeb5c09645c27301.png)
2.原因
/search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
const router = new VueRouter({routes: [...{ path: '/search/:words?', component: Search }]
})
七、Vue路由-重定向
1.问题
网页打开时, url 默认是 / 路径,未匹配到组件时,会出现空白
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-h6aojcAX-1693129432394)(assets/1682497872821.png)]](https://img-blog.csdnimg.cn/31cdcc03676648628ddd8cb2bd7219d5.png)
2.解决方案
重定向 → 匹配/后, 强制跳转 /home 路径
3.语法
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
八、Vue路由-404
1.作用
当路径找不到匹配时,给个提示页面
2.位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
3.语法
path: “*” (任意路径) – 前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'const router = new VueRouter({routes: [...{ path: '*', component: NotFind } //最后一个]
})
九、Vue路由-模式设置
1.问题
路由的路径看起来不自然, 有#,能否切成真正路径形式?
- hash路由(默认) 例如: http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
2.语法
const router = new VueRouter({mode:'histroy', //默认是hashroutes:[]
})
十、编程式导航-两种路由跳转方式
1.问题
点击按钮跳转如何实现?
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ggrpvFxs-1693129432395)(assets/1682500481059.png)]](https://img-blog.csdnimg.cn/639ad5a245c843a79813b3e0847eea8b.png)
2.方案
编程式导航:用JS代码来进行跳转
3.语法
两种语法:
- path 路径跳转 (简易方便)
- name 命名路由跳转 (适合 path 路径长的场景)
4.path路径跳转语法
特点:简易方便
//简单写法
this.$router.push('路由路径')//完整写法
this.$router.push({path: '路由路径'
})
5.name命名路由跳转
特点:适合 path 路径长的场景
语法:
-
路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX }, -
通过name来进行跳转
this.$router.push({name: '路由名' })
十一、编程式导航-path路径跳转传参
1.问题
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IxmYkJyp-1693129432396)(assets/1682502720585.png)]](https://img-blog.csdnimg.cn/7f549107198541c9bf5623f552521355.png)
2.两种传参方式
1.查询参数 传参
2.动态路由传参
3.传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
4.path路径跳转传参(query传参)
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({path: '/路径',query: {参数名1: '参数值1',参数名2: '参数值2'}
})
接受参数的方式依然是:$route.query.参数名
5.path路径跳转传参(动态路由传参)
//简单写法
this.$router.push('/路径/参数值')
//完整写法
this.$router.push({path: '/路径/参数值'
})
接受参数的方式依然是:$route.params.参数值
注意:path不能配合params使用
十二、编程式导航-name命名路由传参
1.name 命名路由跳转传参 (query传参)
this.$router.push({name: '路由名字',query: {参数名1: '参数值1',参数名2: '参数值2'}
})
2.name 命名路由跳转传参 (动态路由传参)
this.$router.push({name: '路由名字',params: {参数名: '参数值',}
})
十三、VueCli 自定义创建项目
1.安装脚手架 (已安装)
npm i @vue/cli -g
2.创建项目
vue create demo01
-
选项
Vue CLI v5.0.8 ? Please pick a preset:Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint) > Manually select features 选自定义 -
手动选择功能
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rexPlRNF-1693129432400)(assets/1682941856172.png)]](https://img-blog.csdnimg.cn/27fae174a9e14356bf5d1b88778df346.png)
-
选择vue的版本
3.x > 2.x -
是否使用history模式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-masB7wsp-1693129432401)(assets/1682941888453.png)]](https://img-blog.csdnimg.cn/1fafa8ae5c8a44cda29c8d11c1331c3c.png)
-
选择css预处理
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vhMlkTh0-1693129432401)(assets/1682941900018.png)]](https://img-blog.csdnimg.cn/02da1745f2c44ebd8cff2a9a45437277.png)
-
选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
-
比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SuHIPPsj-1693129432402)(assets/1682941918562.png)]](https://img-blog.csdnimg.cn/9eefec54d3c548c38e81eee1c6370b2d.png)
-
选择校验的时机 (直接回车)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-u1U1HaTD-1693129432403)(assets/1682941935794.png)]](https://img-blog.csdnimg.cn/07d5159d407a4d37a21236d1b7a27ded.png)
-
选择配置文件的生成方式 (直接回车)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RVfIrwHt-1693129432403)(assets/1682941947985.png)]](https://img-blog.csdnimg.cn/cf2a7de1d4f54400ae7c5314983269c5.png)
-
是否保存预设,下次直接使用? => 不保存,输入 N
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qd3iwKe3-1693129432404)(assets/1682941961551.png)]](https://img-blog.csdnimg.cn/ebdb66302da64eecbe2c642e49af4c65.png)
-
等待安装,项目初始化完成
-
启动项目
npm run serve
十四、通过eslint插件来实现自动修正
- eslint会自动高亮错误显示
- 通过配置,eslint会自动帮助我们修复错误
-
如何安装
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RAcVwW1v-1693129432406)(assets/1682942920986.png)]](https://img-blog.csdnimg.cn/3d76ddcd304c4c57a206739f6bae7929.png)
-
如何配置
// 当保存的时候,eslint自动帮我们修复错误 "editor.codeActionsOnSave": {"source.fixAll": true }, // 保存代码,不自动格式化 "editor.formatOnSave": false -
注意:eslint的配置文件必须在根目录下,这个插件才能才能生效。打开项目必须以根目录打开,一次打开一个项目
-
注意:使用了eslint校验之后,把vscode带的那些格式化工具会禁用了 Beatify
settings.json 参考
{"window.zoomLevel": 2,"workbench.iconTheme": "vscode-icons","editor.tabSize": 2,"emmet.triggerExpansionOnTab": true,// 当保存的时候,eslint自动帮我们修复错误"editor.codeActionsOnSave": {"source.fixAll": true},// 保存代码,不自动格式化"editor.formatOnSave": false
}
相关文章:

vue2 路由进阶,VueCli 自定义创建项目
一、声明式导航-导航链接 1.需求 实现导航高亮效果 如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!! 2.解决方案 vue-router 提供了一个全局组件 router…...

《C语言编程环境搭建》工欲善其事 必先利其器
C语言编译器 GCC 系列 GNU编译器套装(英语:GNU Compiler Collection,缩写为GCC),指一套编程语言编译器,常被认为是跨平台编译器的事实标准。原名是:GNU C语言编译器(GNU C Compiler)。 MinGW 又称mingw32 ,…...

蓝蓝设计ui设计公司作品案例-中节能现金流抗压测试软件交互及界面设计
中国节能是以节能环保为主业的中央企业。中国节能以生态文明建设为己任,长期致力于让天更蓝、山更绿、水更清,让生活更美好。经过多年发展,中国节能已构建起以节能、环保、清洁能源、健康和节能环保综合服务为主业的41产业格局,成…...

汽车制造业外发文件时 如何阻断泄密风险?
汽车制造业是我国国民经济发展的支柱产业之一,具有产业链长、关联度高、就业面广、消费拉动大等特性。汽车制造行业景气度与宏观经济、居民收入水平和固定资产投资密切相关。 汽车制造业产业链长,关联度高,汽车制造上游行业主要为钢铁、化工…...

怎么对App进行功能测试
测试人员常被看作是bug的寻找者,但你曾想过他们实际是如何开展测试的吗?你是否好奇他们究竟都做些什么,以及他们如何在一个典型的技术项目中体现价值?本文将带你经历测试人员的思维过程,探讨他们测试app时的各种考虑. …...
)
数字流的秩、单词频率(哈希实现)
题目1:数字流的秩 假设你正在读取一串整数。每隔一段时间,你希望能找出数字 x 的秩(小于或等于 x 的值的个数)。请实现数据结构和算法来支持这些操作,也就是说: 实现 track(int x) 方法,每读入一个数字都会调用该方法…...

【洛谷】P2678 跳石头
原题链接:https://www.luogu.com.cn/problem/P2678 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 二分答案。(使用二分需要满足两个条件。一个是有界,一个是单调。 这题的题面:使得选手们在比赛过程中…...

Elasticsearch配置优化
以下的优化基础是安装的 Elasticsearch 版本为 7.17.7,同时jdk版本为 1.8.321 1、jvm参数优化 这里说的jvm参数调优,是指elasticsearch安装目录下的jvm.options配置,如下图所示: 这里调整的内容主要是调整垃圾回收的收集器&#…...

Springboot整合minio组件-分布式文件存储
一、快速开始 Minlo说明: Minio是Apcche旗下的一款开源的轻量级文件服务器,基于对象存储,协议是基于Apache License v2.0,开源可用于商务。Minio主要用来存储非结构化的数据,类似文件,图片,照…...

多态/虚函数/虚函数表
OVERVIEW 多态/虚函数/虚函数表1.虚函数引入后类发生的变化?2.虚函数表的生成时机和生成原因?3.虚函数表指针赋值的时机?4.类对象在内存中的布局?5.虚函数的工作原理和多态性的体现?6.其他问题 多态/虚函数/虚函数表 n…...

QT中按钮的基类QAbstractButton
QT中按钮的基类QAbstractButton 关于控件类的学习方法继承关系信号槽函数标题和图标按钮的 Check 属性 关于控件类的学习方法 控件类很多,API更多,但是不需要记忆知道控件对应的类名,通过帮助文档随用随查优先看帮助文档中控件对应的信号和槽…...
)
并查集(种类并查集,带权并查集)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 动物王国中有三类动物A,B,C,这三类动物的食物链构成了有趣的环形。A吃B,B吃C,C吃A。 现有N个动物,以1-N编号。每个动物都…...

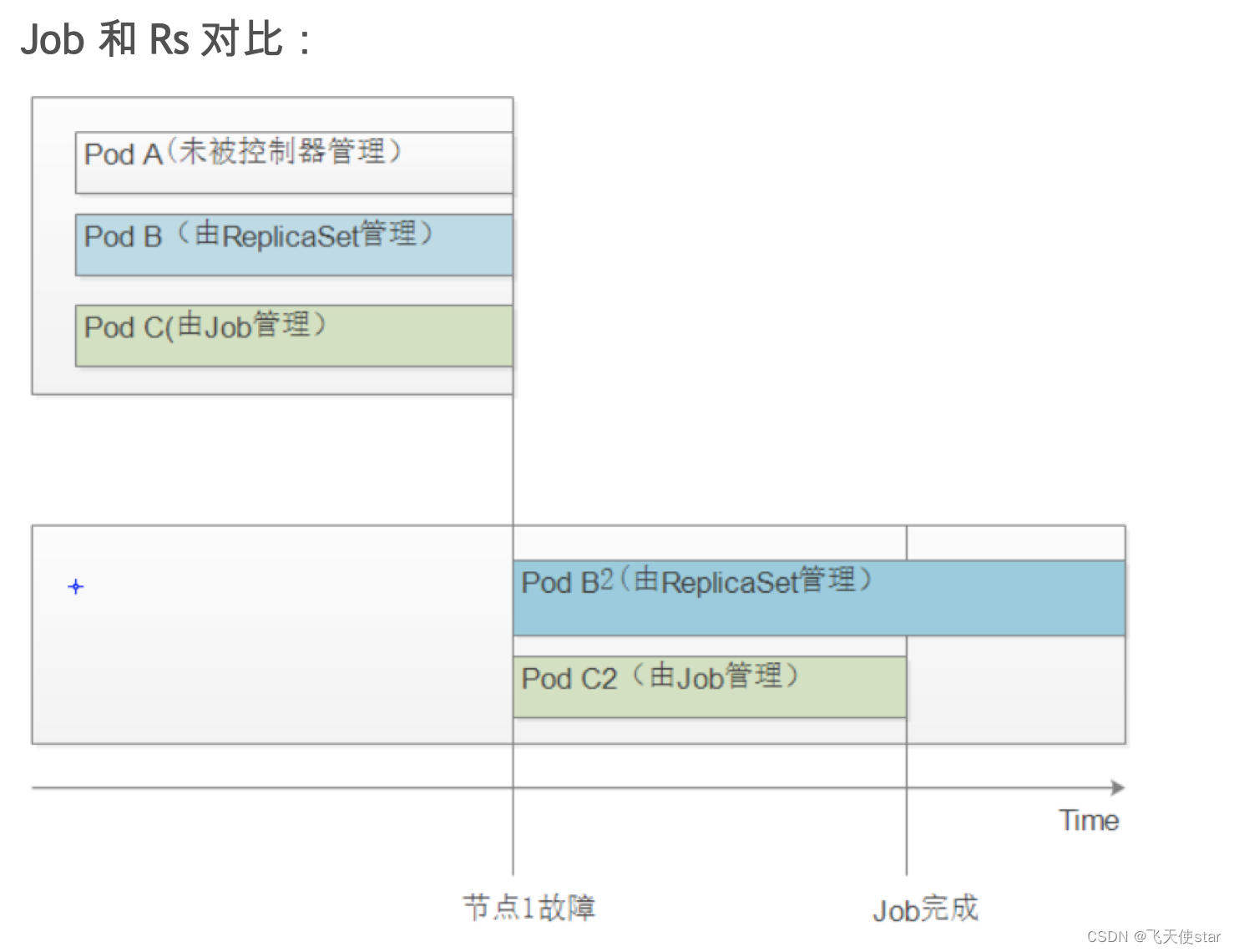
飞天使-k8s基础组件分析-控制器
文章目录 控制器含义解释pod的标签与注释ReplicaControllerReplicaSetDeploymentsDaemonSetJobCronjob参考文档 控制器含义解释 空调遥控器知道吧ReplicationController: ReplicationController确保在任何时候都运行指定数量的pod副本。换句话说,一个ReplicationCo…...

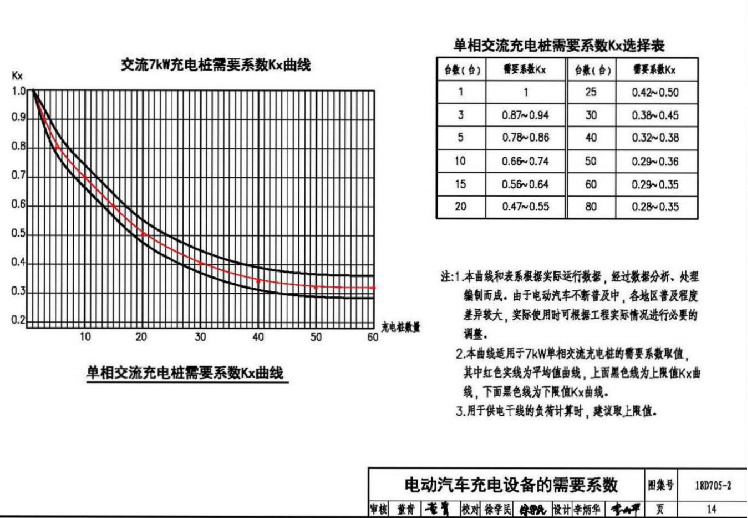
有序充电运营管理平台是基于物联网和大数据技术的充电设施管理系统-安科瑞黄安南
随着我国能源战略发展以及低碳行动的实施,电动汽车已逐步广泛应用,而电动汽车的应用非常符合当今社会对环保意识的要求,以及有效节省化石燃料的消耗。 由于其没有污染排放的优点以及政府部门的关注,电动汽车将成为以后出行的重要…...

LeetCode-227-基本计算器Ⅱ
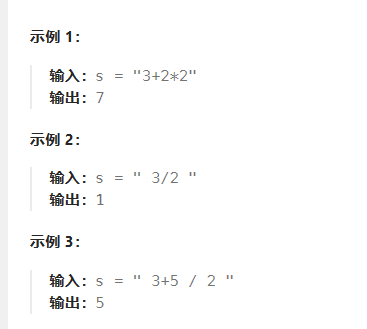
题目描述: 给你一个字符串表达式 s ,请你实现一个基本计算器来计算并返回它的值。 整数除法仅保留整数部分。 你可以假设给定的表达式总是有效的。所有中间结果将在 [-231, 231 - 1] 的范围内。 注意:不允许使用任何将字符串作为数学表达式计…...

dart 学习列表 List
List 列表 在 Dart 编程语言中,List 是一种有序的集合数据类型,用于存储一系列项目。它允许您在单个变量中存储多个项目,并提供了许多操作来管理列表中的数据。以下是关于 Dart 中的 List 的一些重要信息: 创建 List: …...

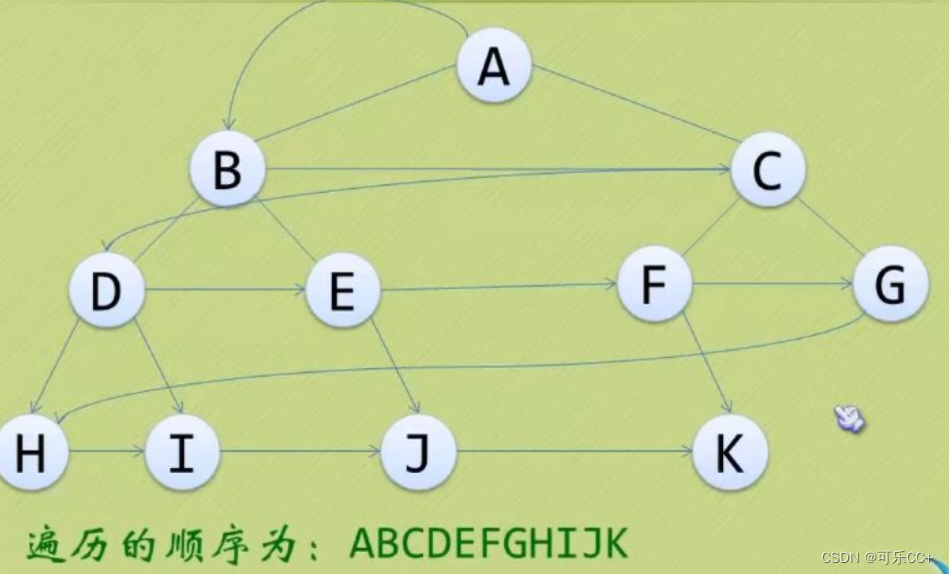
数据结构--树4.2.1(二叉树)
目录 一、二叉树的存储结构 二、二叉树的遍历 一、二叉树的存储结构 顺序存储结构:二叉树的顺序存储结构就是用一维数组存储二叉树中的各个结点,并且结点的存储位置能体现结点之间的逻辑关系。 链式存储结构:二叉树每个结点最多只有两个孩…...

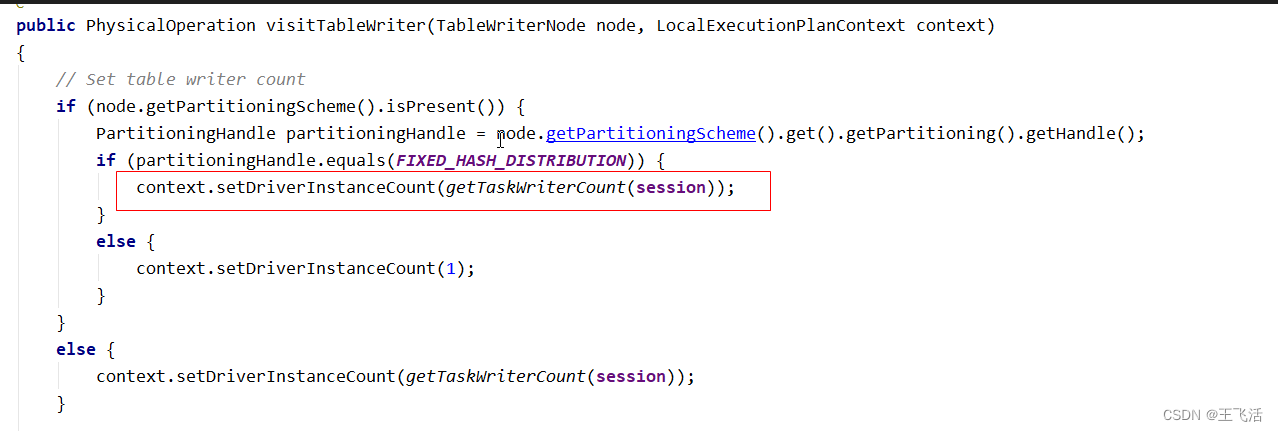
Presto之Driver个数
一. 前言 在Presto的Stage Performace中,每个Operator中都会有Driver个数的显示,如下图所示。本文主要介绍Presto中是如何决定Driver的个数的。 二. Driver个数 在Presto中,一个pipeline中启动多少个Driver,是由此Pipeline处理的S…...

R语言响应面(RSM)、线性模型lm分析生产过程影响因素可视化
全文链接:https://tecdat.cn/?p33499 响应面(Response Surface Methodology,RSM)分析是一种常用的统计方法,用于研究和优化生产过程中的影响因素。通过建立数学模型来描述因素与响应之间的关系,RSM可以帮助…...

剑指Offer --- 字符串篇
剑指Offer — 字符串篇 — 剑指的题解K神已经写的已经非常详细了,并且Github上开源的电子书目前热度也非常高,这个12天12个模块系列就当作自己的秋招刷题汇总了,欢迎大家交流。 剑指 Offer 05. 替换空格 思路 **(线性扫描) ** O(n) 这个…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
