09-微信小程序 网络请求API(实现轮播广告和简易的聊天窗口)
09-微信小程序API网络请求(实现轮播广告和简易的聊天窗口)
文章目录
- 微信小程序API
- 服务器域名配置注意
- 网络相关API
- request
- RequestTask 请求任务对象
- object.success 回调函数
- object.fail 回调函数
- 案例代码(实现轮播图)
- WebSocket
- 案例代码(实现简易的聊天面板)
微信小程序API
做项目的开发,一定离不开网络相关的操作,小程序做的都是客户端,客户端请求服务端做一些交互。
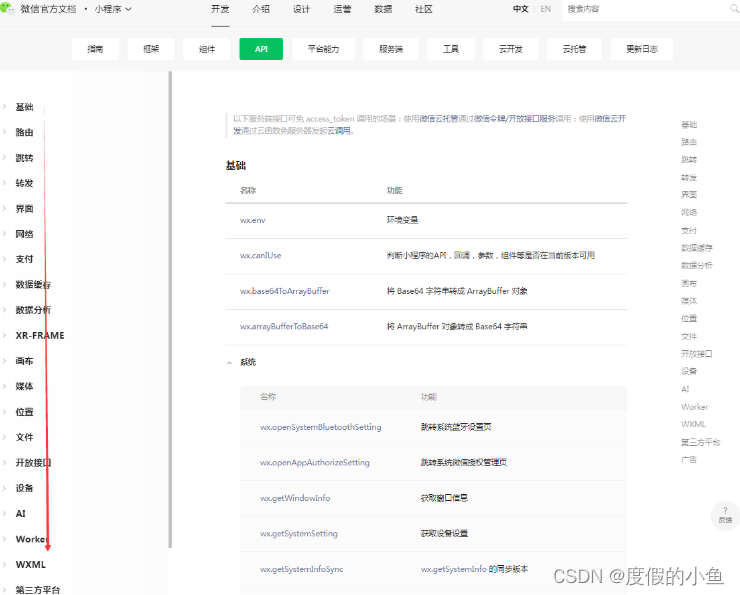
微信小程序提供的API的方式,通过API的方式可以调用微信提供的强大的功能,以增强小程序的功能,如:网络请 求、拍照、扫码等;详见以下官方文档。
官方文档

如果单纯的做一些网页,用到拍照扫描等,需要写好多代码,现在可以调用微信封装好的API来实现。下面我们看一下微信api 的这些官方文档
服务器域名配置注意
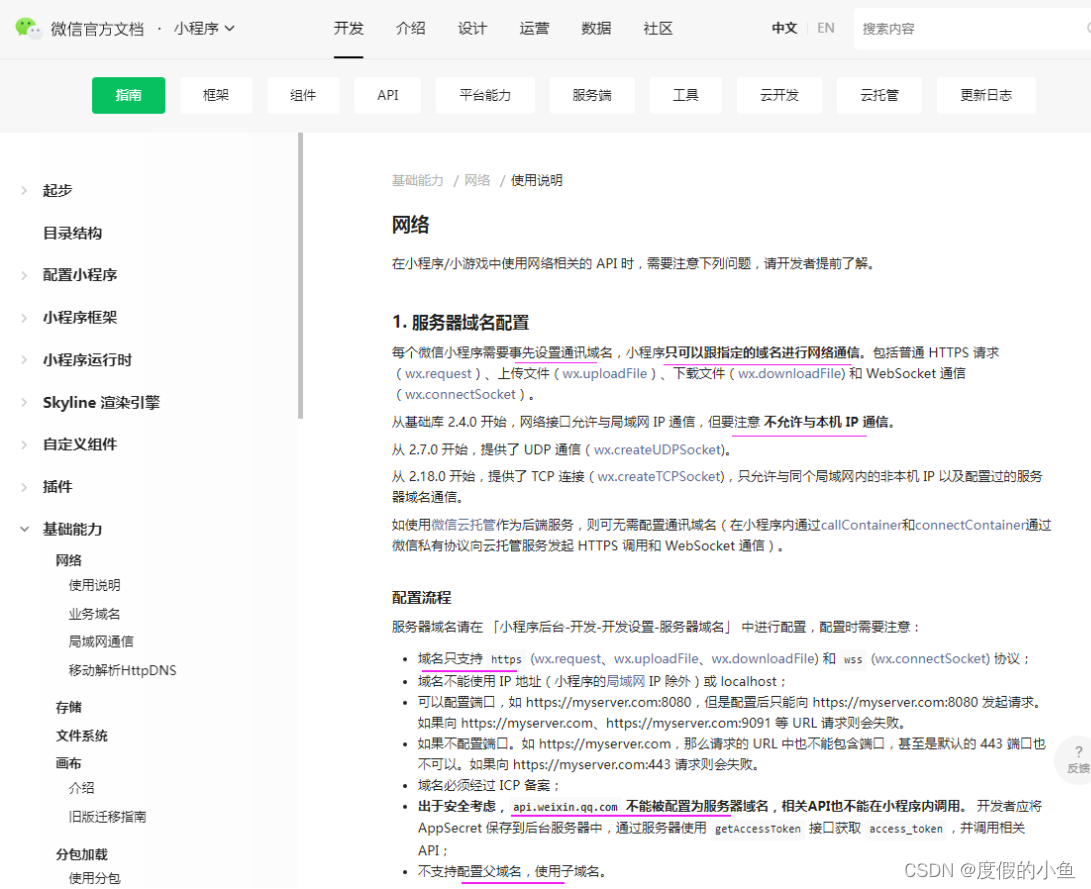
在小程序/小游戏中使用网络相关的 API 时,需要注意下列问题,请开发者提前了解。
- 每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信。
- 域名只支持
https(wx.request、wx.uploadFile、wx.downloadFile) 和wss(wx.connectSocket) 协议; - 域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
- 等等详见以下官方文档标红记录
官方文档

网络相关API
request
发起 HTTPS 网络请求。使用前请注意阅读相关说明。
通过request对象进行网络通信操作。
说明: 每个微信小程序需要事先设置一个通讯域名,小程序只可以跟指定的域名与进行网络通信。包括普通 HTTPS 请求(wx.request)、上传文件(wx.uploadFile)、下载文件(wx.downloadFile) 和 WebSocket 通信 (vconnectSocket)
-
用法:
RequestTask wx.request(Object object) -
参数 Object object wx.request
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
url | string | 是 | 开发者服务器接口地址 | ||
data | string/object/ArrayBuffer | 否 | 请求的参数 | ||
header | Object | 否 | 设置请求的 header,header 中不能设置 Referer。 content-type 默认为 application/json | ||
timeout | number | 否 | 超时时间,单位为毫秒。默认值为 60000 | 2.10.0 | |
method | string | GET | 否 | HTTP 请求方法 | |
dataType | string | json | 否 | 返回的数据格式 | |
responseType | string | text | 否 | 响应的数据类型 | 1.7.0 |
enableHttp2 | boolean | false | 否 | 开启 http2 | 2.10.4 |
enableQuic | boolean | false | 否 | 开启 quic | 2.10.4 |
enableCache | boolean | false | 否 | 开启 cache | 2.10.4 |
enableHttpDNS | boolean | false | 否 | 是否开启 HttpDNS 服务。如开启,需要同时填入 httpDNSServiceId 。 HttpDNS 用法详见 移动解析HttpDNS | 2.19.1 |
httpDNSServiceId | string | 否 | HttpDNS 服务商 Id。 HttpDNS 用法详见 移动解析HttpDNS | 2.19.1 | |
enableChunked | boolean | false | 否 | 开启 transfer-encoding chunked。 | 2.20.2 |
forceCellularNetwork | boolean | false | 否 | wifi下使用移动网络发送请求 | 2.21.0 |
success | function | 否 | 接口调用成功的回调函数 | ||
fail | function | 否 | 接口调用失败的回调函数 | ||
complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
RequestTask 请求任务对象
data 参数说明
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
- 对于
GET方法的数据,会将数据转换成 query string(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...) - 对于
POST方法且header['content-type']为application/json的数据,会对数据进行 JSON 序列化 - 对于
POST方法且header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换成 query string(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
| 方法 | 描述 |
|---|---|
| RequestTask.abort() | 中断请求任务 |
| RequestTask.onHeadersReceived(function listener) | 监听 HTTP Response Header 事件。会比请求完成事件更早 |
| RequestTask.offHeadersReceived(function listener) | 移除 HTTP Response Header 事件的监听函数 |
| RequestTask.onChunkReceived(function listener) | 监听 Transfer-Encoding Chunk Received 事件。当接收到新的chunk时触发。 |
| RequestTask.offChunkReceived(function listener) | 移除 Transfer-Encoding Chunk Received 事件的监听函数 |
object.method 的合法值
| 合法值 | 说明 |
|---|---|
OPTIONS | HTTP 请求 OPTIONS |
GET | HTTP 请求 GET |
HEAD | HTTP 请求 HEAD |
POST | HTTP 请求 POST |
PUT | HTTP 请求 PUT |
DELETE | HTTP 请求 DELETE |
TRACE | HTTP 请求 TRACE |
CONNECT | HTTP 请求 CONNECT |
object.dataType 的合法值
| 合法值 | 说明 |
|---|---|
json | 返回的数据为 JSON,返回后会对返回的数据进行一次 JSON.parse |
其他 | 不对返回的内容进行 JSON.parse |
object.responseType 的合法值
| 合法值 | 说明 |
|---|---|
text | 响应的数据为文本 |
arraybuffer | 响应的数据为 ArrayBuffer |
object.success 回调函数
Object res
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| data | string/Object/Arraybuffer | 开发者服务器返回的数据 | |
| statusCode | number | 开发者服务器返回的 HTTP 状态码 | |
| header | Object | 开发者服务器返回的 HTTP Response Header | 1.2.0 |
| cookies | Array. | 开发者服务器返回的 cookies,格式为字符串数组 | 2.10.0 |
| profile | Object | 网络请求过程中一些调试信息,查看详细说明 | 2.10.4 |
| exception | Object | 网络请求过程中的一些异常信息,例如httpdns重试等 | 3.0.0 |
object.fail 回调函数
Object err
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| errMsg | String | 错误信息 | |
| errno | Number | errno 错误码,错误码的详细说明参考 Errno错误码 | 2.24.0 |
案例代码(实现轮播图)
- 轮播广告页面代码
index.wxml
<swiper indicator-dots="true" autoplay="true" interval="3000" duration="500"><swiper-item wx:for="{{images}}"><image src="{{item.original}}" width="375" height="150" /></swiper-item>
</swiper>
循环 images 图片数据,这个数据需要在data中做设置,进入index.js中,设置images数组,默认空
/*** 页面的初始数据* 默认设置 images 空的数组*/
data: {images:[] },
在写一个方法,去加载数据
//加载广告数据loadDate() {},
在onLoad 中做加载,调用this.loadDate();方法
/*** 生命周期函数--监听页面加载*/onLoad:function(options) {console.log("页面加载完成",options);this.loadDate();},
现在编写loadDate();方法逻辑
可以拷贝官网中的示例代码做修改

拷贝以上参考文档中的示例代码做如下修改
- 首先是
url修改为自己用的, 找到自己项目的url
index.js
//demo/index.js
Page({data: {images: []},loadData() {const _this = this;wx.showLoading({title: '加载中',});wx.request({url: 'http://127.0.0.1:18080/ad?type=1',success(res) {_this.setData({images: res.data.data.list});wx.hideLoading();}})},onLoad(options) {this.loadData();}
})
WebSocket
案例代码(实现简易的聊天面板)
新建一个im 文件,im文件下新建 im.wxml
全局 app.json 中配置 im 页面
{"pages":["pages/index/index","pages/logs/logs","pages/demo/index","pages/im/im"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#80ff80","navigationBarTitleText": "我的第一个微信小程序","navigationBarTextStyle":"black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text":"首页"},{"pagePath": "pages/logs/logs","text":"日志"},{"pagePath": "pages/demo/index","text":"Demo"},{"pagePath": "pages/im/im","text":"IM"}]},"style": "v2","sitemapLocation": "sitemap.json"
}
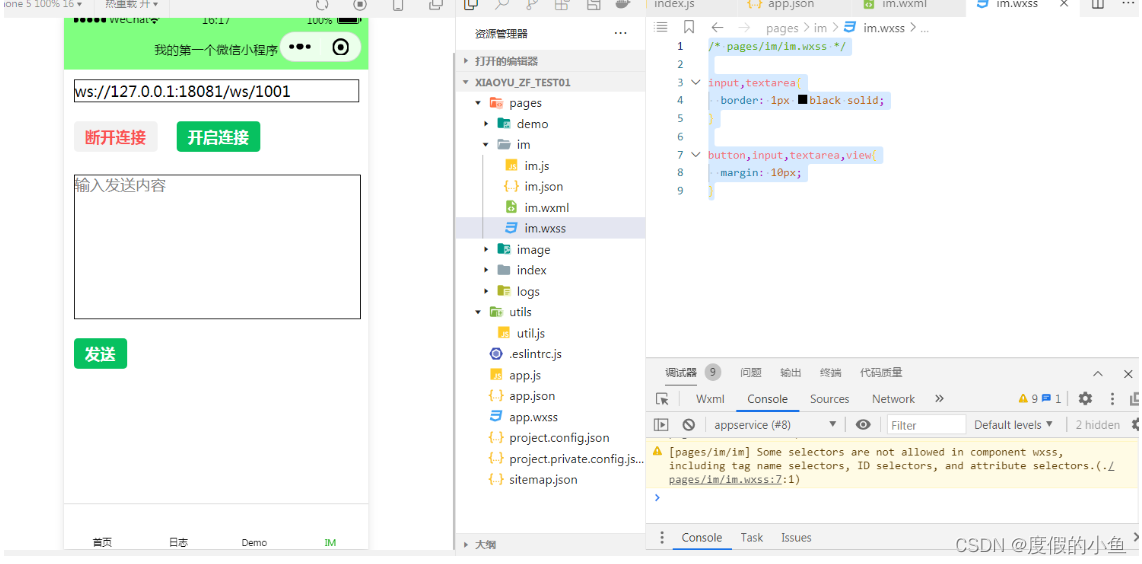
将案例代码拷贝到 im.wxml中
/* pages/im/im.wxml*/
<input name="url" value="ws://127.0.0.1:18081/ws/1001" bindinput="urlInput" />
<button size='mini' type="warn">断开连接</button>
<button size='mini' type="primary" bindtap="connectSocket">开启连接</button>
<textarea placeholder="输入发送内容" bindinput="msgInput"></textarea>
<button size='mini' type="primary" bindtap="sendMsg">发送</button>
<view wx:for="{{msgs}}">{{index}}: {{item}}</view>
在 im.wxss中调整样式
/* pages/im/im.wxss */input,textarea{border: 1px black solid;
}button,input,textarea,view{margin: 10px;
}
效果图

在im.js 中写个connectSocket方法来创建连接
可以参考官网拷贝代码修改

// pages/im/index.js
Page({/*** 页面的初始数据*/data: {url: 'ws://127.0.0.1:18081/ws/1001',msgs: [],msg: ''},connectSocket() {let _this = this;let task = wx.connectSocket({url: _this.data.url});task.onMessage(function (res) {let data = JSON.parse(res.data);let msg = data.from.id + ", " + data.msg;_this.setData({msgs: [..._this.data.msgs, "接收到消息 -> " + msg]});});_this.setData({socketTask: task,msgs: [..._this.data.msgs, "连接成功!"]});},urlInput(e) {this.setData({url: e.detail.value});},msgInput(e) {this.setData({msg: e.detail.value});},sendMsg() {let msg = this.data.msg;this.data.socketTask.send({data: msg});this.setData({msgs: [...this.data.msgs, "发送消息 -> " + msg]});}
})效果图

相关文章:

09-微信小程序 网络请求API(实现轮播广告和简易的聊天窗口)
09-微信小程序API网络请求(实现轮播广告和简易的聊天窗口) 文章目录 微信小程序API服务器域名配置注意网络相关APIrequestRequestTask 请求任务对象object.success 回调函数object.fail 回调函数案例代码(实现轮播图) WebSocket案例代码(实现…...

Visual Studio 2017安装和项目配置
目录 前言1. What、Why and How1.1 What1.2 Why1.3 How 2. 安装3. 创建新项目4. 配置OpenCV库4.1 下载opencv安装包4.2 配置系统环境变量4.3 VS项目环境配置4.4 总结 5. 已有项目添加6. Tips6.1 常用快捷键6.2 字体和颜色选择6.3 配置编译路径 结语下载链接参考 前言 最近因为项…...

【提升接口响应能力的最佳实践】常规操作篇
文章目录 1. 并行处理简要说明CompletableFuture是银弹吗?测试案例测试结论半异步,半同步总结 2. 最小化事务范围简要说明编程式事务模板 3. 缓存简要说明 4. 合理使用线程池简要说明使用场景线程池的创建参数的配置建议 线程池的监控线程池的资源隔离 5…...

Vue使用ffmpeg,报ReferenceError: SharedArrayBuffer is not defined 如何解决
“SharedArrayBuffer is not defined” 错误是因为在浏览器环境中,SharedArrayBuffer 对象被认为是一种潜在的安全风险。为了防止 Spectre 攻击等漏洞,现代浏览器通常会禁用或限制对 SharedArrayBuffer 的使用。 SharedArrayBuffer 是一种 JavaScript 对…...

【OpenCV实战】1.OpenCV环境搭建,Mac M1系统,C++开发环境
OpenCV环境搭建,Mac系统,C开发环境 一、步骤VSCode C环境安装运行CMake安装运行OpenCV 安装CMakeList 一、步骤 VSCode C环境安装CMake 安装OpenCV 安装CmakeList.txt VSCode C环境安装运行 访问官网 CMake安装运行 CMake官网 参考文档 OpenCV 安…...

Hyperf 如何做到用两个端口 9501/9502 都能连接 Websocket 服务以及多 Worker 协作实现聊天室功能
为何 Hyperf 能够在两个端口上监听 WebSocket 连接? 源码角度来看,在配置了多个 Servers 时,实际上,只启动了一个 Server 注:我之前接触的代码都是启动一个服务绑定一个端口,之前也看过 swoole 扩展的文档…...

网络映射会遇到哪些困难
网络映射通过将复杂的网络划分为更小、可管理的块,帮助 IT 管理员获得对其网络的更大控制和可见性,它有助于可视化不同的网络组件(如服务器、交换机端口和路由器)如何互连以执行其功能,通过表示网络设备的通信方式&…...

【jvm】类的主动使用和被动使用
目录 一、主动使用二、被动使用 一、主动使用 1.创建类的实例 2.访问某个类或接口的静态变量,或者对该静态变量赋值 3.调用类的静态方法 4.反射(例如Class.forName(“com.learning.Test”)) 5.初始化一个类的子类 6.java虚拟机启动时被标明为…...

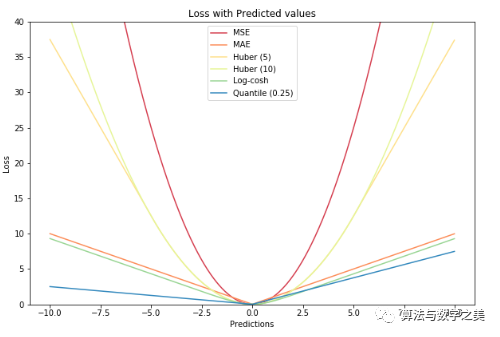
如何选择合适的损失函数
目录 如何选择合适的损失函数 1、均方误差,二次损失,L2损失(Mean Square Error, Quadratic Loss, L2 Loss) 2、平均绝对误差,L1损失(Mean Absolute Error, L1 Loss) 3、MSE vs MAE ÿ…...

Java常见的排序算法
排序分为内部排序和外部排序(外部存储) 常见的七大排序,这些都是内部排序 。 1、插入排序:直接插入排序 1、插入排序:每次将一个待排序的记录,按其关键字的大小插入到前面已排序好的记录序列 中的适当位置…...

【C++】5、构建:CMake
文章目录 一、概述二、实战2.1 内部构建、外部构建2.2 CLion Cmake 一、概述 CMake 是跨平台构建工具,其通过 CMakeLists.txt 描述,并生成 native 编译配置文件: 在 Linux/Unix 平台,生成 makefile在苹果平台,可以生…...

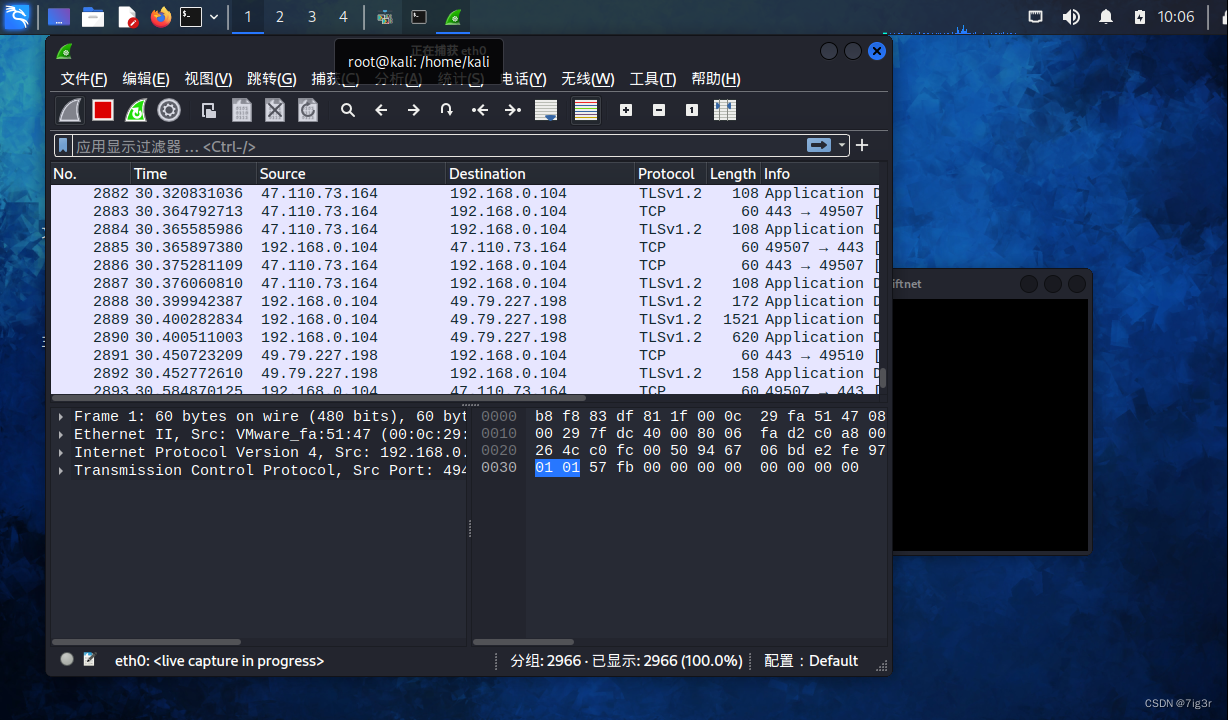
【ARP欺骗】嗅探流量、限速、断网操作
【ARP欺骗】 什么是ARP什么是ARP欺骗ARP欺骗实现ARP断网限制网速嗅探流量 什么是ARP ARP(Address Resolution Protocol,地址解析协议)是一个TCP/IP协议,用于根据IP地址获取物理地址。在计算机网络中,当一个主机需要发…...

初步认识OSPF的大致内容(第三课)
1 路由的分类 直连路由(Directly Connected Route)是指网络拓扑结构中相邻两个网络设备直接相连的路由,也称为直接路由。如果两个设备属于同一IP网络地址,那么它们就是直连设备。直连路由表是指由计算机系统生成的一种用于路由选择的表格,其中记录着直连路由的信息。直连…...

CSDN编程题-每日一练(2023-08-27)
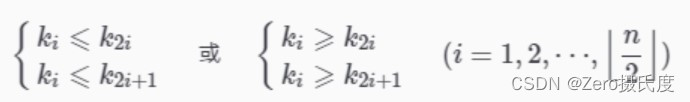
CSDN编程题-每日一练(2023-08-27) 一、题目名称:异或和二、题目名称:生命进化书三、题目名称:熊孩子拜访 一、题目名称:异或和 时间限制:1000ms内存限制:256M 题目描述: …...

机器视觉之平面物体检测
平面物体检测是计算机视觉中的一个重要任务,它通常涉及检测和识别在图像或视频中出现的平面物体,如纸张、标志、屏幕、牌子等。下面是一个使用C和OpenCV进行平面物体检测的简单示例,使用了图像中的矩形轮廓检测方法: #include &l…...

C#开发WinForm之DataGridView开发
前言 DataGridView是开发Winform的一个列表展示,类似于表格。学会下面的基本特征用法,再辅以经验,基本功能开发没问题。 1.设置 DataGridView表格行首为序号索引, //设置 DataGridView表格行首为序号索引private void dataGridView1_RowPost…...

PDFPrinting.Net Crack
PDFPrinting.Net Crack 它能够轻松灵活地预测完美的打印结果以及用户文件的示例性显示。在.NET的PDF打印中,可以快速浏览最关键的元素。如果用户需要获得更详细的概述,那么他可以查看快速入门手册,甚至现有文档的详细概述参考。 在这种情况下…...

git操作:将一个仓库的分支提交到另外一个仓库分支
这个操作,一般是同步不同网站的同个仓库,比如说gitee 和github。某个网站更新了,你想同步他的分支过来。然后基于分支开发或者其它。 操作步骤 1.本地先clone 你自己的仓库。也就是要push 分支的仓库。比如A仓库,把B仓库分支&am…...

基于Java+SpringBoot+Vue前后端分离医院资源管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

Android——基本控件下(十七)
1. 文本切换:TextSwitcher 1.1 知识点 (1)理解TextSwitcher和ViewFactory的使用。 1.2 具体内容 范例:切换显示当前时间 <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:tools&…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
