js判断类型:typeof Object.prototype.toString instanceof constructor有什么区别?一文讲清楚
相信很多小伙伴在使用js的过程中,经常会需要对js的数据类型进行判断,而js中可以对数据类型进行判断的方法有很多种,最常见的有typeof、Object.prototype.toString、instanceof、constructor这四种,那么他们有什么区别呢?
目录
js数据类型
typeof
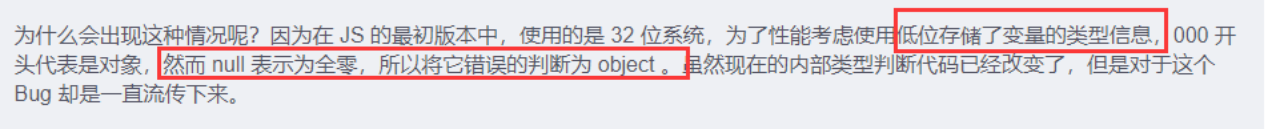
为啥typeof会将null判断为object
Object.prototype.toString
instanceof
constructor
js数据类型
先回顾下js的数据类型,js数据类型可分为两大类:
1.基本数据类型:又可以细分为七种:number string boolean undefined null bigint symbol
2.引用数据类型
typeof
基本数据类型均可判断(null除外,typeof会将null判断为object)
引用数据类型只可判断function,其他类型的引用数据均判断为object
//基本数据类型
et str='string'
console.log(typeof str) //stringlet num=1
console.log(typeof num) //numberlet ifRight=true
console.log(typeof ifRight) // booleanlet var1
console.log(typeof var1) //undefinedlet var2=null
console.log(typeof var2) //注意这里打印的是objectlet sym=Symbol('sym')
console.log(typeof sym) //symbollet bInt=BigInt('1234567890')
console.log(typeof bInt) //bigint//引用数据类型
function func(){return '3'}
console.log(typeof func) //functionlet arr=new Array()
console.log(typeof arr) //object为啥typeof会将null判断为object
之前有次面试,面试官提了一嘴,当时没答上来,后来查了查感觉还挺有意思,贴个当时找的图

Object.prototype.toString
toString()是object的原型方法, 会返回一个格式为[object xxx]的内部属性,xxx就是对象的数据类型。
Object.prototype.toString可以判断所有的数据类型。
缺点:无法区分string(基本数据类型)和String(对象),number和Numbe等也同理
let str='string'
let str2=new String() //使用String构造函数创建let num=1
let ifRight=true
let var1
let var2=null
let sym=Symbol('sym')
let bInt=BigInt('1234567890')
function func(){return '3'}
let arr=new Array()console.log(Object.prototype.toString.call(str)) // [object String]
console.log(Object.prototype.toString.call(str2)) // [object String],和str的一样console.log(Object.prototype.toString.call(num)) // [object Number]
console.log(Object.prototype.toString.call(ifRight)) // [object Boolean]
console.log(Object.prototype.toString.call(var1)) // [object Undefined]
console.log(Object.prototype.toString.call(var2)) // [object Null]
console.log(Object.prototype.toString.call(sym)) // [object Symbol]
console.log(Object.prototype.toString.call(bInt)) // [object BigInt]
console.log(Object.prototype.toString.call(func)) // [object Function]
console.log(Object.prototype.toString.call(arr)) // [object Array]instanceof
instanceof运算符用来检测构造函数的ptototype属性是否出现在某个实例对象的原型链上,
所以只能用来判断引用数据类型,不能对基本数据类型进行判断。
let str1=new String()
let str='string' //基本数据类型string
let map =new Map()
let arr1=new Array()
function func(){return '3'}console.log(str1 instanceof String) //true
console.log(str1 instanceof Object) //trueconsole.log(str instanceof String) //false 基本数据类型不可检测
console.log(str instanceof Object) //false 基本数据类型不可检测console.log(map instanceof Map) //true
console.log(arr1 instanceof Array) //true
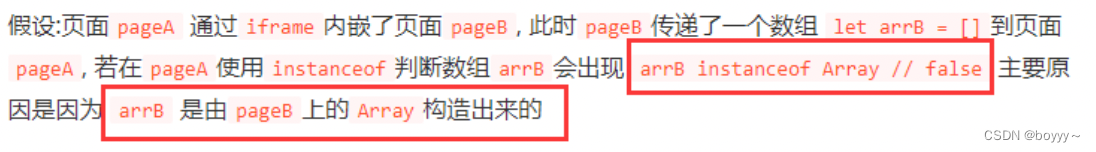
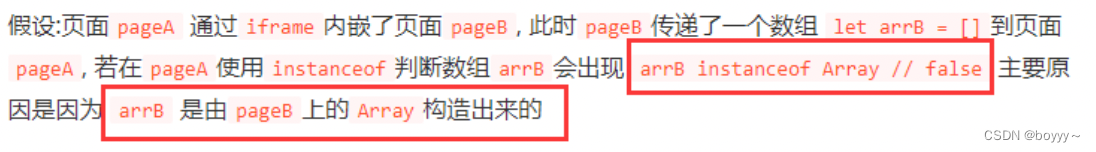
console.log(func instanceof Function) //true缺点:当一个页面存在多个ifream(也就是存在多个全局变量window),此时instanceof的判断会被来自不同ifream的数据所干扰,导致数据不可信。

constructor
利用原型上的prototype.constructor指向实例的构造函数来进行判断。
基本数据类型/引用数据类型均可判断。
缺点:和Object.prototype.toString一样,无法区分string(基本数据类型)和String(对象),number和Numbe等也同理
let str1=new String()
let str='string'
let ifRight=true
let map =new Map()
let arr1=new Array()
function func(){return '3'}console.log(str1.constructor===String) //true
console.log(str.constructor===String) //true 基本数据也可判断,但是无法和String区分
console.log(str.constructor===Object) //false
console.log(ifRight.constructor===Boolean) //true 基本数据类型console.log(map.constructor===Map) //true
console.log(arr1.constructor===Array) //true
console.log(func.constructor===Function) //true相关文章:

js判断类型:typeof Object.prototype.toString instanceof constructor有什么区别?一文讲清楚
相信很多小伙伴在使用js的过程中,经常会需要对js的数据类型进行判断,而js中可以对数据类型进行判断的方法有很多种,最常见的有typeof、Object.prototype.toString、instanceof、constructor这四种,那么他们有什么区别呢࿱…...

uview ui 1.x ActonSheet项太多,设置滚动
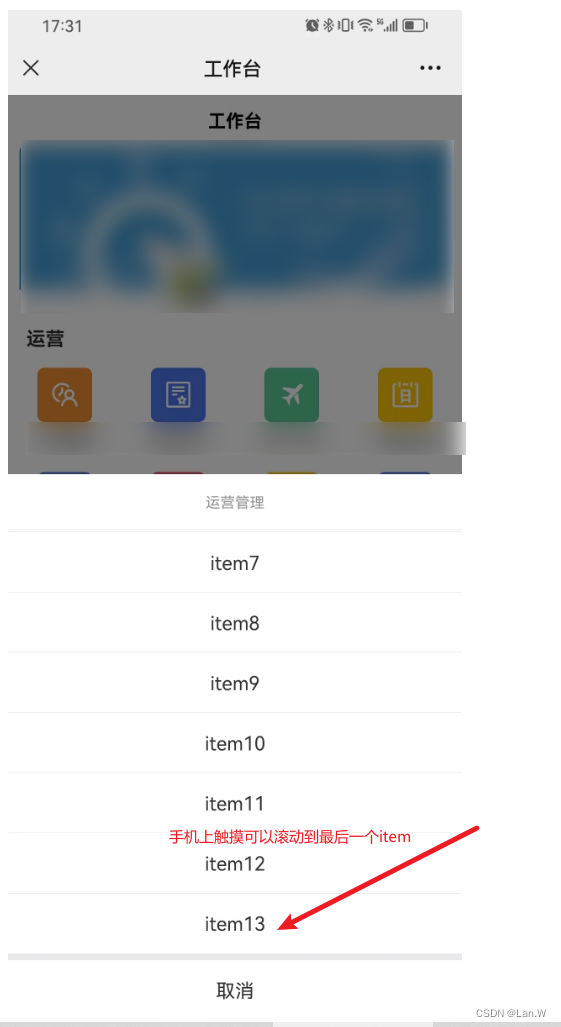
问题:ActionSheet滚动不了。 使用uview ui :u-action-sheet, 但是item太多,超出屏幕了, 查了一下文档,并没有设置滚动的地方。 官方文档:ActionSheet 操作菜单 | uView - 多平台快速开发的UI框架 - uni-a…...

信息化发展2
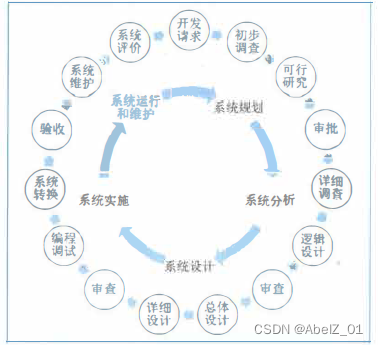
信息系统生命周期 1 、软件的生命周期通常包括:可行性分析与项目开发计划、需求分析、概要设计、详细设计、编码、测试、维护等阶段。 2 、信息系统的生命周期可以简化为:系统规划(可行性分析与项目开发计划),系统分析…...

ubuntu18 + ros2 eloquent +python3.6
卸载 sudo systemctl stop ros2-eloquent-* #输入以下命令以停止所有ROS 2 Eloquent相关的进程 sudo apt remove ros-eloquent-* #输入以下命令以卸载ROS 2 Eloquent软件包 ls /etc/ros/ ls /opt/ros/ sudo rm -rf /opt/ros/eloquent#输入以下命令以删除ROS 2 Eloquent的配置文…...

围棋与育种
最近因为娃子报名了围棋课,我本着交一次课学两个人的态度,入门围棋,买了些书,听了些课,有所得。学了两个多月,现在6级水平,了解了基本的攻杀技巧,会判断输赢。 下面截图是今天的一盘…...

Python第三方库纵览
Python第三方库纵览 知识点 更广泛的Python计算生态,只要求了解第三方库的名称,不限于以下领域: 网络爬虫、数据分析、文本处理、数据可视化、用户图形界面、机器学习、Web开发、游戏开发等 知识导图 1、网络爬虫方向 网络爬虫是自动进行HTTP访问并捕…...

测试.net开源音频库NAudio
微信公众号“dotNET跨平台”看到一篇文章《【.NET】使用NAudio实现录音功能》介绍基于NAudio实现录音功能(参考文献1)。NAudio是开源.net音频库,其支持播放多种格式的音频(WAV、AIFF、MP3、WMA等)、音频格式转换、录音…...

三方接口调用设计方案
在为第三方系统提供接口的时候,肯定要考虑接口数据的安全问题,比如数据是否被篡改,数据是否已经过时,数据是否可以重复提交等问题 在设计三方接口调用的方案时,需要考虑到安全性和可用性。以下是一种设计方案的概述&a…...

OLED透明屏全贴合技术:未来显示技术的突破性创新
在现代科技发展的浪潮中,OLED透明屏全贴合技术以其独特的优势和无限的应用前景引起了广泛的关注。 在这篇文章中,尼伽将深入探索OLED透明屏全贴合技术,介绍其优势和特点,并展望其在不同领域的应用前景。 一、OLED透明屏全贴合技术…...

map、sync.map、concurrent-map适用场景与源码解析
最近一直加班,无论工作日还是周末,虽然每天很忙但总感觉空空的,很少有时间停下来思考与总结。项目中各种甩锅,最后最苦逼的还是落到了研发的头上,文档编写、环境部署、问题排查虐得一遍又一遍。事情杂乱,研…...

分布式事物实现方案及优缺点
实现分布式事务是一个复杂的任务,涉及到许多技术和概念。在Java开发中,你可以借助一些框架和工具来实现分布式事务,以下是一些常见的方法: 1.两阶段提交(2PC) 这是一种经典的分布式事务处理方法。它涉及到…...

java使用@interface和反射来动态生成excel
1、对象类上搞注解 public class ReportExecuteDetailDto { // 项目信息 private String regionCode; // 大区编号 ExcelColumn(order 0, title "大区") private String regionName; // 大区名称 ExcelColumn(order 14, tit…...

【微服务】04-Polly实现失败重试和限流熔断
文章目录 1. Polly实现失败重试1.1 Polly组件包1.2 Polly的能力1.3 Polly使用步骤1.4 适合失败重试的场景1.5 最佳实践 2.Polly实现熔断限流避免雪崩效应2.1 策略类型2.2 组合策略 1. Polly实现失败重试 1.1 Polly组件包 PollyPolly.Extensions.HttpMicrosoft.Extensions.Htt…...

如何使用HTML5新增的标签来构建语义化的页面结构?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ <header>:⭐ <nav>:⭐ <main>:⭐ <section>:⭐ <article>:⭐ <aside>:⭐ <footer>:⭐ <figure> 和 &l…...

Vmware 虚拟机挂起恢复后发现无法 Ping 通,无法连接到主机
解决办法 进入对应主机中,切换到 root 账户,重启网络服务。 systemctl stop NetworkManager systemctl restart network在网上还找到了另一种解决方法: 在网卡配置文件中增加参数 NM_CONTROLLED"no"。 在 Centos 7 中修改如下所…...

Web自动化测试之图文验证码的解决方案
对于web应用程序来讲,处于安全性考虑,在登录的时候,都会设置验证码, 验证码的类型种类繁多,有图片中辨别数字字母的,有点击图片中指定的文字的,也有算术计算结果的,再复杂一点就是滑…...

软考高级系统架构设计师系列论文九十:论分布式数据库的设计与实现
软考高级系统架构设计师系列论文九十:论分布式数据库的设计与实现 一、分布式数据库相关知识点二、摘要三、正文四、总结一、分布式数据库相关知识点 软考高级系统架构设计师系列之:分布式存储技术...

Day 84:网络结构与参数
单层数据 package dl;/*** One layer, support all four layer types. The code mainly initializes, gets,* and sets variables. Essentially no algorithm is implemented.*/ public class CnnLayer {/*** The type of the layer.*/LayerTypeEnum type;/*** The number of …...

vue2.6及以下版本导入 TDesign UI组件库
TDesign 官方文档:https://tdesign.tencent.com/vue/components/button 我们先打开一个普通的vue项目 然后 如果你是 vue 2.6 或者 低于 2.6 在终端执行 npm i tdesign-vue如果你是 2.7 或者更高 执行 npm i tdesign-vuenaruto这里 我们 以 2.6为例 因为大部分人 用vue2 都是…...

VR/AR/眼镜投屏充电方案(LDR6020)
VR眼镜即VR头显,也称虚拟现实头戴式显示设备,随着元宇宙概念的传播,VR眼镜的热度一直只增不减,但是头戴设备的续航一直被人诟病,如果增大电池就会让头显变得笨重影响体验,所以目前最佳的解决方案还是使用VR…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
