如何自己实现一个丝滑的流程图绘制工具(一)vue如何使用
背景
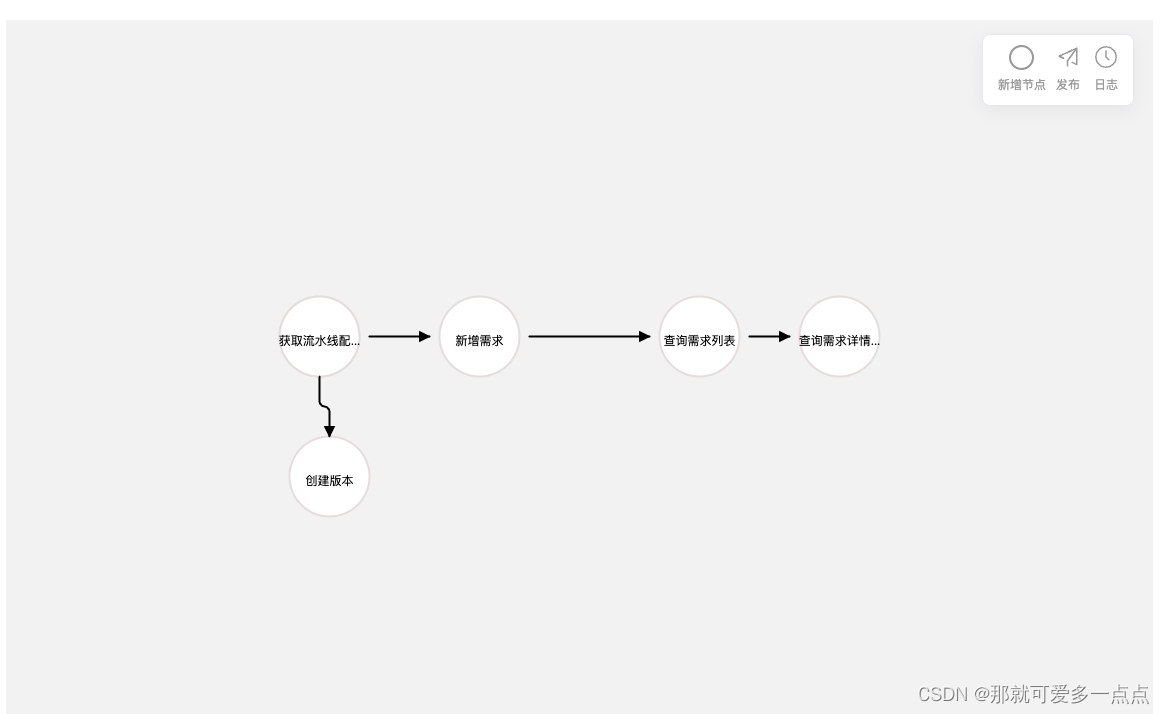
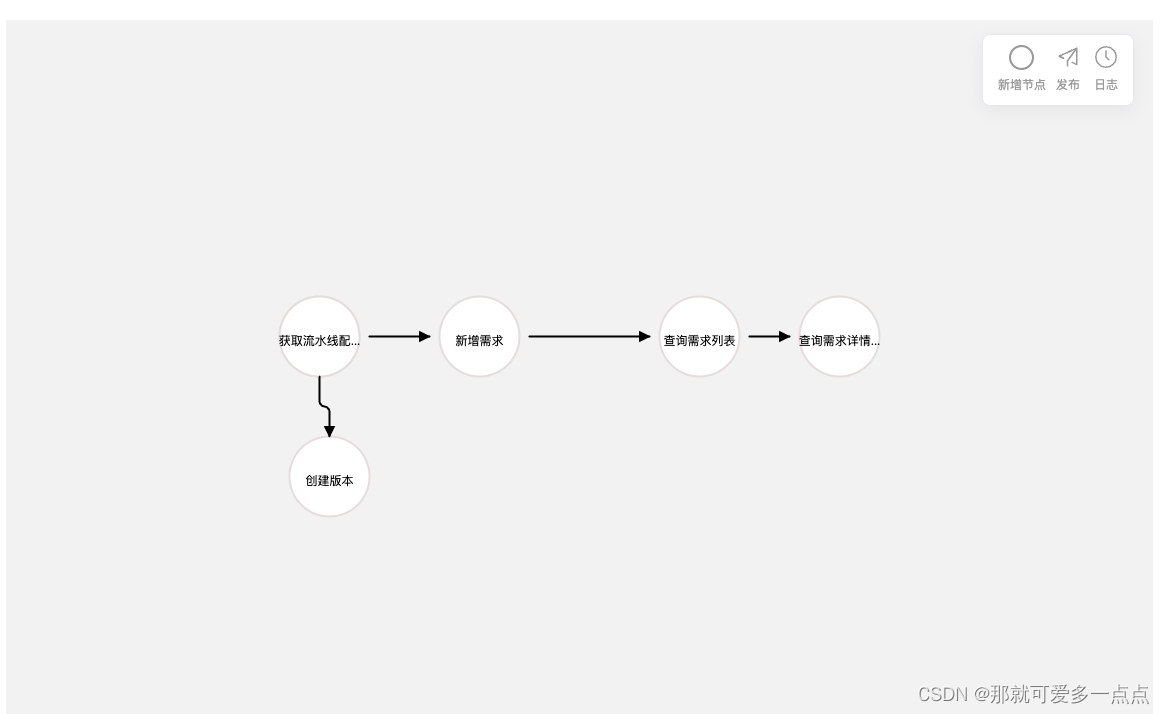
项目需求突然叫我实现一个类似processOn一样的在线流程图绘制工具。
这可难倒我了,立马去做调研,在github上找了很多个开源的流程图绘制工具,
对比下来我还是选择了 bpmn-js
原因:
1、他的流程图是涉及到业务的,比如开始事件、结束事件等
2、扩展性很强(这个扩展性也太强了,很多api都是看源码找到,😭)
3、可以实现一个完整的流程事件,并进行模拟

接下来看看在vue项目中我们如何使用bpmn-js
第一步
引入npm 相关的包
npm install bpmn-js
npm install diagram-js
第二步
项目中使用
<template><div class="containers" tabindex="0"><divid="canvas"ref="canvas" tabindex="0" @contextmenu.prevent></div><a ref="downloadLink" hidden></a></div>
</template>
<script>
import CustomModeler from './config'
export default {methods:{init() {this.bpmnModeler = new CustomModeler({container: this.$refs.canvas,keyboard: {bindTo: this.$el},// 添加控制板propertiesPanel: {parent: '#js-properties-panel'},// 添加控制板overlays: {defaults: {show: { minZoom: 0.1 },scale: true}},additionalModules})this.createNewDiagram()},/*** bpmn绘制操作*/createNewDiagram() {// 将字符串转换成图显示出来this.bpmnModeler.importXML(this.xmlData).then(() => {this.bpmnModeler.get('canvas').zoom('fit-viewport', 'auto')})},}
}
</script>
config/index.js
import Modeler from 'bpmn-js/lib/Modeler'import inherits from 'inherits'import CustomModule from './custom'
import DisableModeling from './custom/disable-modeling'export default function CustomModeler(options) {Modeler.call(this, options)this._customElements = []
}inherits(CustomModeler, Modeler)CustomModeler.prototype._modules = [].concat(CustomModeler.prototype._modules,[CustomModule, DisableModeling])
相关文章:

如何自己实现一个丝滑的流程图绘制工具(一)vue如何使用
背景 项目需求突然叫我实现一个类似processOn一样的在线流程图绘制工具。 这可难倒我了,立马去做调研,在github上找了很多个开源的流程图绘制工具, 对比下来我还是选择了 bpmn-js 原因: 1、他的流程图是涉及到业务的,…...

ReoGrid.NET集成到winfrom
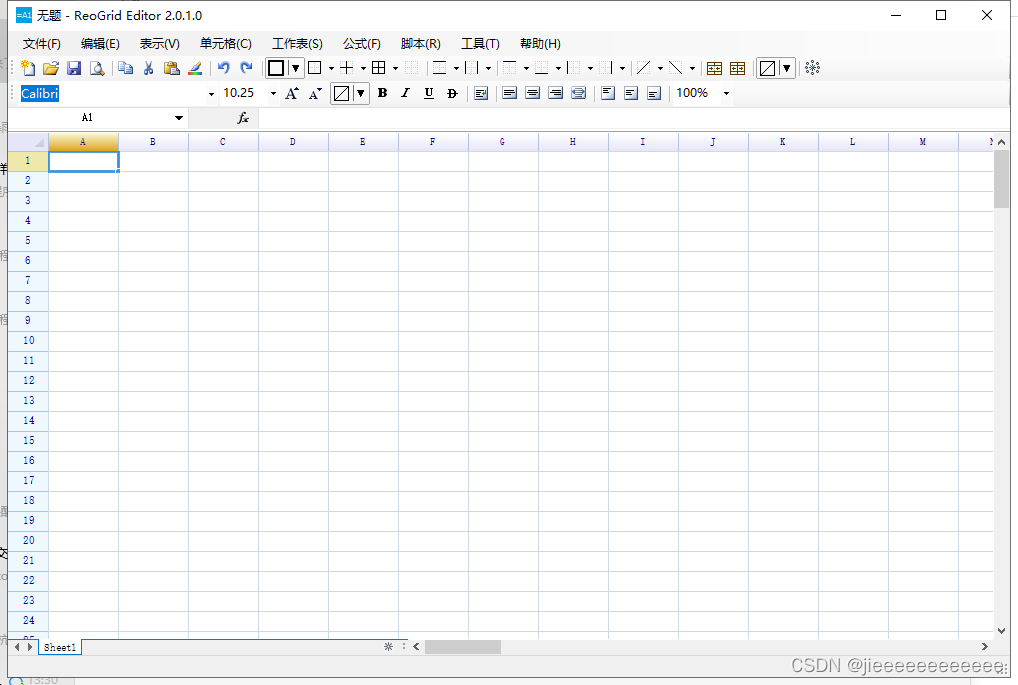
ReoGrid一个支持excel操作的控件,支持集成到任何winfrom项目内。 先看效果图: 如何使用: 使用ReoGrid自带excel模版设计工具先设计一个模版,设计器如下: 具体例子看官方文档 代码示例如下: var sheet reoGridControl1.CurrentWorksheet; …...

Elasticsearch实现增删改查
调用elasticsearch通常使用restful风格请求,这里记录一些常用的Java API和Postman Url Java API调用Es 1. 查询总文档数 Testvoid getAllCount() { // RestHighLevelClient clientnew RestHighLevelClient(RestClient.builder(new HttpHost("192.168…...
)
Rust 学习笔记(卷二)
文章目录 Rust 学习笔记(卷二)八、工程1. package 和 cratepackage 总览包根(crate root) 2. 模块初识模块单个源文件中的嵌套模块使用具有层级结构的源文件构造嵌套模块 3. 文档4. 使用第三方包5. 打包自己的包 九、标准库十、多…...

android amazon 支付接入
流程: 申请 Amazon 开发者帐号 ---> 在 amazon 控制台添加应用 ---> 添加应用内商品(消费类商品,授权类商品,订阅类商品)---> 导出 JSON 文件 --->集成 Amazon 支付 ---> 将导出的 JSON 文件 copy 到 …...

Vue2-快速搭建pc端后台管理系统
一.推荐二次开发框架 vue-element-admin Star(84k)vue-antd-admin Star(3.5k) 二.vue-element-admin 官网链接:https://panjiachen.github.io/vue-element-admin-site/zh/ 我这里搭建的是基础模版vue-admin-template(推荐) # 克隆项目 git clone https://github.com/PanJi…...

【产品文档】团队介绍PPT模板
今天和大家免费分享团队介绍的PPT模板。团队介绍是向他人展示团队的实力、专业性和能力的重要方式。通过一个有力的团队介绍,您可以突出团队的成员、经验、技能和取得的成就,从而增加信任、吸引合作伙伴、客户或投资者的兴趣 【模板预览】 动态演示效果…...
组件库的使用和自定义组件
目录 一、组件库介绍 1、什么是组件 2、组件库介绍 3、arco.design 二、组件库的使用 1、快速上手 2、主题定制 3、暗黑模式 4、语言国际化 5、业务常见问题 三、自定义组件 2、组件开发规范 3、示例实践guide-tip 4、业务组件快速托管 一、组件库介绍 1、什么是…...

网站和API支持HTTPS,最好在Nginx上配置
随着我们网站用户的增多,我们会逐渐意识到HTTPS加密的重要性。在不修改现有代码的情况下,要从HTTP升级到HTTPS,让Nginx支持HTTPS是个很好的选择。今天我们来讲下如何从Nginx入手,从HTTP升级到HTTPS,同时支持静态网站和…...

UnitTest笔记: 拓展库DDT的使用
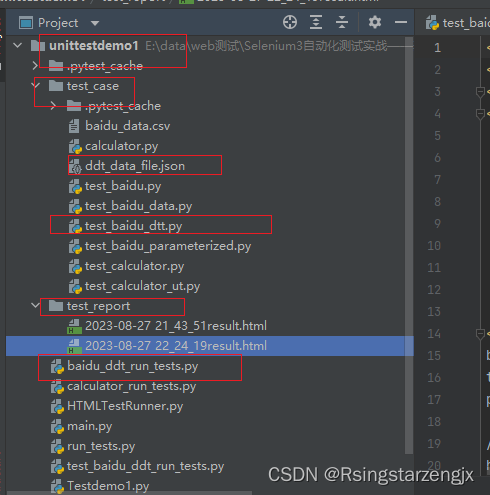
DDT (Data-Drivers- Tests) 允许使用不同的测试数据运行同一个测试用例,展示为不同的测试用例。 第一步: pip安装 ddt 第二步: 创建test_baidu_ddt.py 1. 测试类要使用ddt 修饰 2. 不同形式的参数化: 列表,字典&a…...

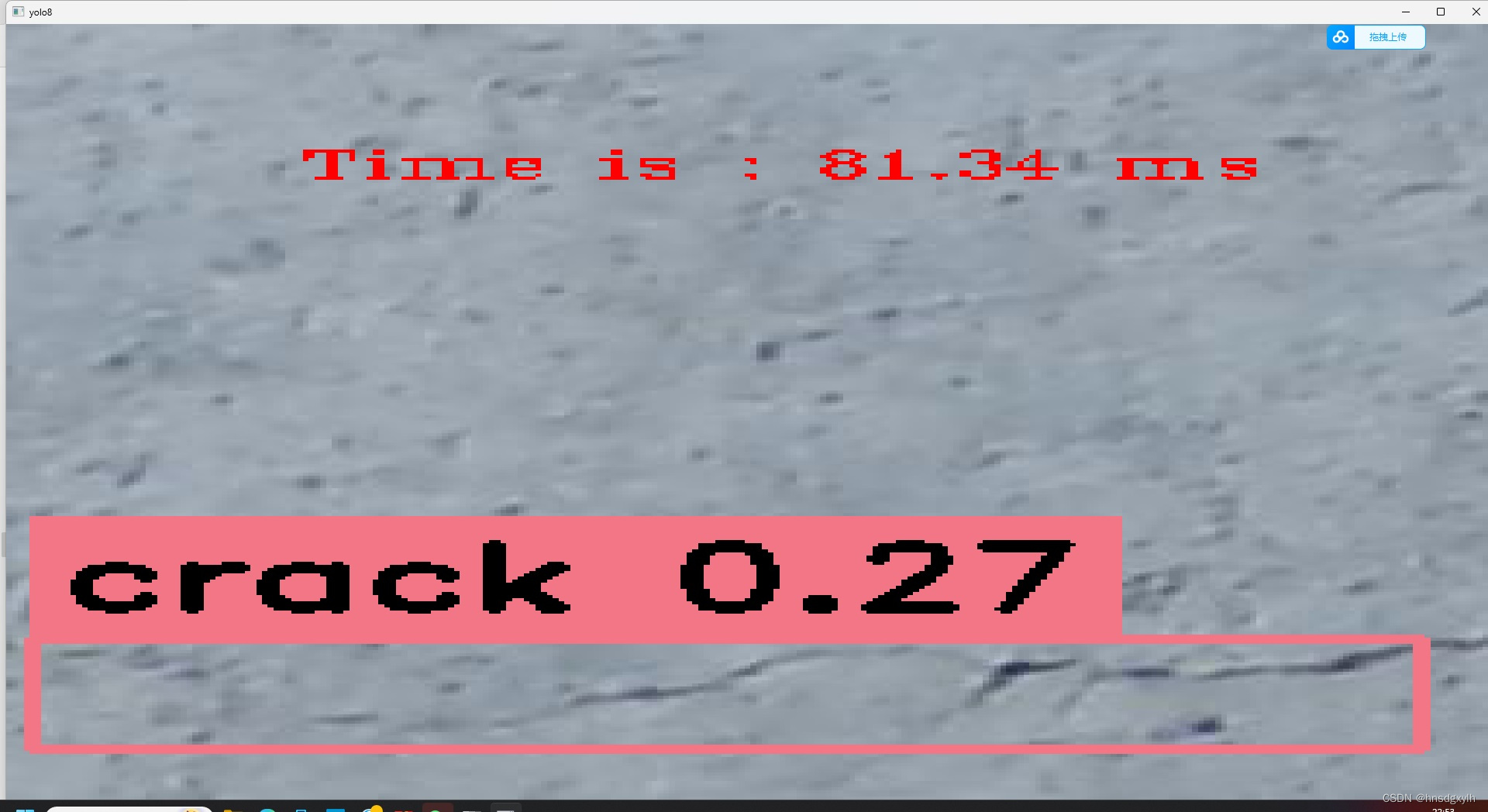
裂缝检测,只依赖OPENCV,基于YOLO8S
裂缝检测,只依赖OPENCV,YOLOV8S 现在YOLOV8S训练目标非常方便,可以直接转换成ONNX让OPENCV调用,支持C/PYTHON,原理很简单,自己找博客,有兴趣相互交流...

python编程环境使用技巧3-程序打包pyinstaller
前言 在Python中,打包指的是将Python代码和相关资源(如配置文件、图像等)整合到一个可执行的文件或安装包中,以便于在其他环境中使用。 下面是使用pyinstaller进行打包的简要步骤: 1-安装pyinstaller:在命…...

Go 自学:defer关键字
我们可以使用defer关键字延迟代码的执行,相当于我们把代码放入一个stack中,遵循last in first out的原则输出代码。 package mainimport ("fmt" )func myDefer() {for i : 0; i < 5; i {defer fmt.Print(i)} }func main() {defer fmt.Prin…...

【云计算】Docker特别版——前端一篇学会
docker学习 文章目录 一、下载安装docker(一)Windows桌面应用安装(二)Linux命令安装 二、windows注册登录docker三、Docker的常规操作(一)、基本的 Docker 命令(二)、镜像操作(三)、容器的配置(四)、登录远程仓库 四、镜像管理(一…...

.net使用RabbitMQ小记
使用RabbitMQ的优点 1.性能全面,rabbitmq性能比较全面,是消息中间件的首选 2.高并发,rabbitmq实现语言是天生就具备高并发高可用的erlang语言 3.任务异步处理,将不需要同步处理的并且耗时长的操作由消息队列通知消息接受方进行异步…...

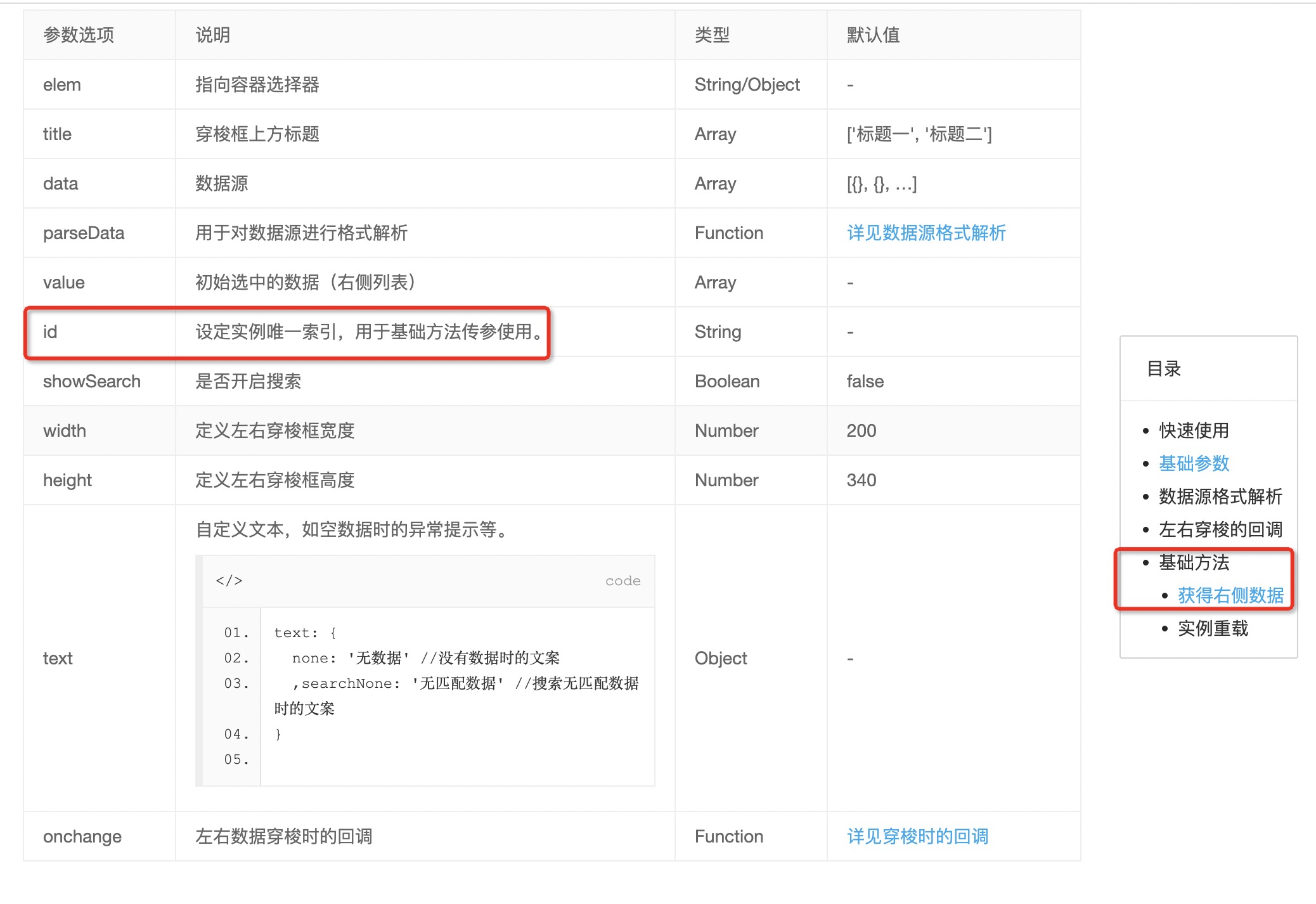
layUI 中 穿梭框无法获取值的细节问题
初始化的时候一定要指定id,不然就会出现无法调用 获得右侧数据和实例重载的方法...

Kaggle回归问题Mercedes——Benz Greener Manufacturing
目录 前言1 题目介绍2 数据清洗3 数据可视化分析4 模型训练5 源码 前言 这是我在大三选修课的课程设计,内容参考了Kaggle上高赞的代码,有详细批注,整体比较基础,结构相对完整,便于初学者学习。这个是一个回归问题&…...

天润融通「微藤大语言模型平台2.0」以知识驱动企业高速增长
8月23日,天润融通(又称“天润云”,2167.HK),正式发布「微藤大语言模型平台2.0」。 “大模型企业知识企业知识工程”。 “不能有效记录和管理知识的企业是不能持续进步的。在企业的生产流程中,相比于其他场景࿰…...

【BUG】解决安装oracle11g或12C中无法访问临时位置的问题
项目场景: 安装oracle时,到第二步出现oracle11g或12C中无法访问临时位置的问题。 解决方案: 针对客户端安装,在cmd中执行命令:前面加实际路径setup.exe -ignorePrereq -J"-Doracle.install.client.validate.cli…...

2. 使用IDEA创建Spring Boot Hello项目并管理依赖——Maven入门指南
前言:本文将介绍如何使用IDEA创建一个Spring Boot Hello项目,并通过Maven来管理项目的依赖。我们从项目的创建到代码的编写,再到项目的构建和运行,一步步演示了整个过程。 🚀 作者简介:作为某云服务提供商的…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
