ScheduleJS Crack,新的“信息列”水平滚动功能
ScheduleJS Crack,新的“信息列”水平滚动功能
增加了对Angular 16的支持
新的“信息列”水平滚动功能。
新的“信息列”固定功能。
添加了输入属性以处理组件模板中的偶数和奇数ScheduleRowPlainBackgroundColor以及CSS变量。
改进了“信息列”和角度甘特组件的类型。
ScheduleJS是一个JavaScript库,旨在帮助您设计灵活的调度应用程序。ScheduleJS可以轻松处理大量数据,它将帮助您在UI和用户体验方面提高标准,而无需花费资源构建自己的甘特图系统。借助经过反复试验的API,图表的各个方面都可以轻松地进行微调,以设计交互和外观。您可以将包含的四种布局样式中的任何一种组合在一起以用于高级用例。使用ScheduleJS,您可以轻松创建项目规划ERP系统、生产计划和调度应用程序、制造执行系统或项目组合管理应用程序。

ScheduleJS是一个用于JavaScript的调度和资源规划组件。它允许开发人员使用JavaScript和CSS自定义其外观和行为的每一个方面。可插入渲染器和编辑策略的使用使其更加灵活。API做了大量工作,使开发人员能够直观地使用它,但在UI方面,也为用户提供了最好的用户体验。ScheduleJS API主要遵循FlexGanttFX的ASPI。ScheduleJS非常适合项目规划(资源、人员、任务)、ERP系统、生产计划和调度应用程序、制造执行系统或项目组合管理应用程序。
ScheduleJS的优点:
适用于JavaScript的专业甘特图-ScheduleJS是一个最先进的JavaScript库,它利用先进的概念在任何web浏览器中为您的应用程序提供最佳性能。部署后,从任何设备访问您的应用程序,并始终为用户提供最新版本。

企业资源规划-ScheduleJS可用于为您的ERP系统实现附加组件。使用它可以可视化公司资源的分配。
制造-使用ScheduleJS可视化MES中的信息。根据所需的详细程度显示或隐藏详细信息。
生产计划和调度-高级PPS系统需要针对调度领域量身定制的高级可视化。ScheduleJS可以针对任何域进行定制。
资源调度-物流、机器、火车、飞机、卡车。。。无论你用什么方法从A到B,都可以用ScheduleJS进行可视化。
灵活性-不同的调度应用程序有不同的需求。它们需要不同的可视化和不同的交互。无论您的应用程序需要每行显示一个任务,还是需要在同一行的不同行上显示数千个不重叠的制造活动,ScheduleJS都可以呈现它们。由于ScheduleJS的可插拔渲染器架构使用HTML画布API,因此一切都将与您希望的完全一样。
相关文章:

ScheduleJS Crack,新的“信息列”水平滚动功能
ScheduleJS Crack,新的“信息列”水平滚动功能 增加了对Angular 16的支持 新的“信息列”水平滚动功能。 新的“信息列”固定功能。 添加了输入属性以处理组件模板中的偶数和奇数ScheduleRowPlainBackgroundColor以及CSS变量。 改进了“信息列”和角度甘特组件的类型。 Schedul…...

curl封装
一。由于工作的原因,需要对curl做一些封装,附加上我们的证书,提供给第三个C和jAVA使用。 二。头文件封闭四个函数,get,post,download,upload #ifndef CURLHTTP_H #define CURLHTTP_H#include …...

C语言数据类型和变量
C语言数据类型和变量 数据类型分类内置类型【C语言本身就具有的类型】自定义类型【自己来创建类型】取值范围 变量变量的创建变量创建的语法形式变量的分类全局变量局部变量 栈区、堆区、静态区 算术操作符赋值操作符连续赋值复合赋值符 单目操作符:、--、、-强制类…...

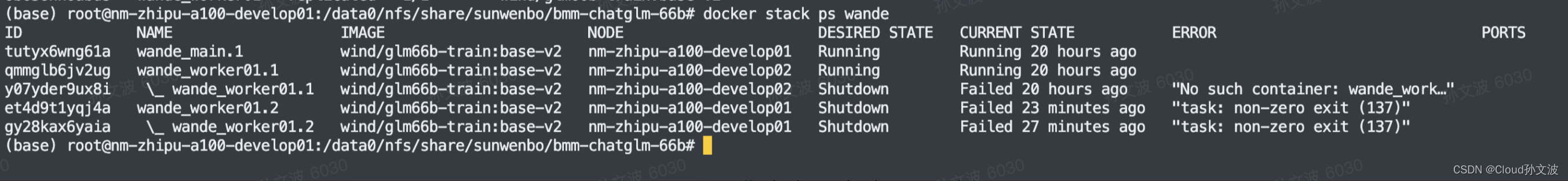
分布式训练 最小化部署docker swarm + docker-compose落地方案
目录 背景: 前提条件: 一、docker环境初始化配置 1. 安装nvidia-docker2 2. 安装docker-compose工具 3. 获取GPU UUID 4. 修改docker runtime为nvidia,指定机器的UUID 二、docker-swarm 环境安装 1. 初始化swarm管理节点 2. 加入工…...

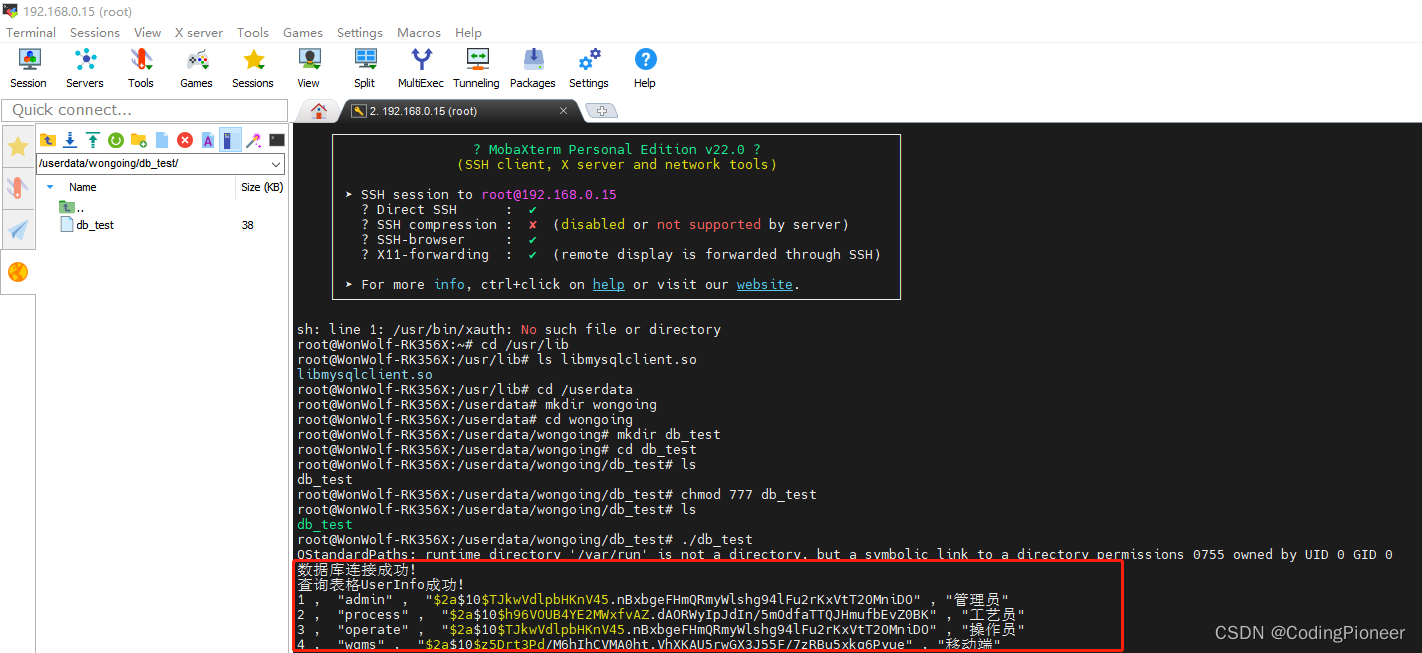
QT学习笔记-开发环境编译Qt MySql数据库驱动与交叉编译Qt MySql数据库驱动
QT学习笔记-开发环境编译Qt MySql数据库驱动与交叉编译Qt MySql数据库驱动 0、背景1、基本环境2、开发环境编译Qt MySql数据库驱动2.1 依赖说明2.2 MySQL驱动编译过程 3、交叉编译Qt MySql数据库驱动3.1 依赖说明3.3.1 如何在交叉编译服务器上找到mysql.h及相关头文件3.3.2 如果…...

QT使用QXlsx实现数据验证与Excel公式操作 QT基础入门【Excel的操作】
准备环境:QT中使用QtXlsx库的三种方法 1、公式操作写单行公式 //右值初始化Format rAlign;rAlign.setHorizontalAlignment(Format::AlignRight);//左值初始化Format lAlign;lAlign.setHorizontalAlignment(Format::AlignLeft);xlsx.write("B3", 40, lAlign);xlsx.wr…...

renrenfast Vue2 打包发布
1、修改 static/config/index-prod.js 文件 // api接口请求地址 window.SITE_CONFIG[baseUrl] http://192.168.1.86:8080/renren-fast; /*** 生产环境*/ ;(function () {window.SITE_CONFIG {};// api接口请求地址window.SITE_CONFIG[baseUrl] http://192.16…...

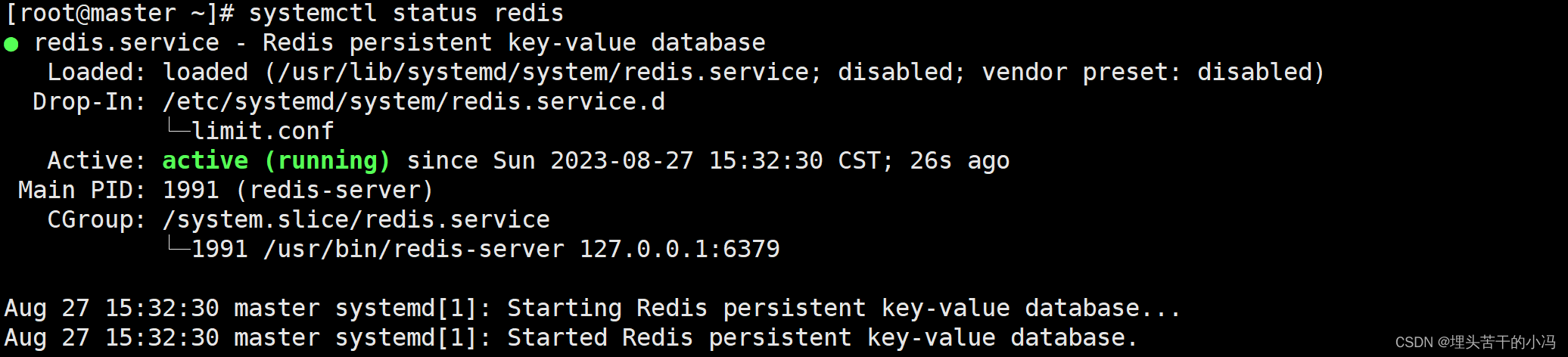
NoSQL数据库介绍+Redis部署
目录 一、NoSQL概述 1、数据的高并发读写 2、海量数据的高效率存储和访问 3、数据库的高扩展和高可用 二、NoSQL的类别 1、键值存储数据库 2、列存储数据库 3、文档型数据库 4、图形化数据库 三、分布式数据库中的CAP原理 1、传统的ACID 1)、A--原子性 …...

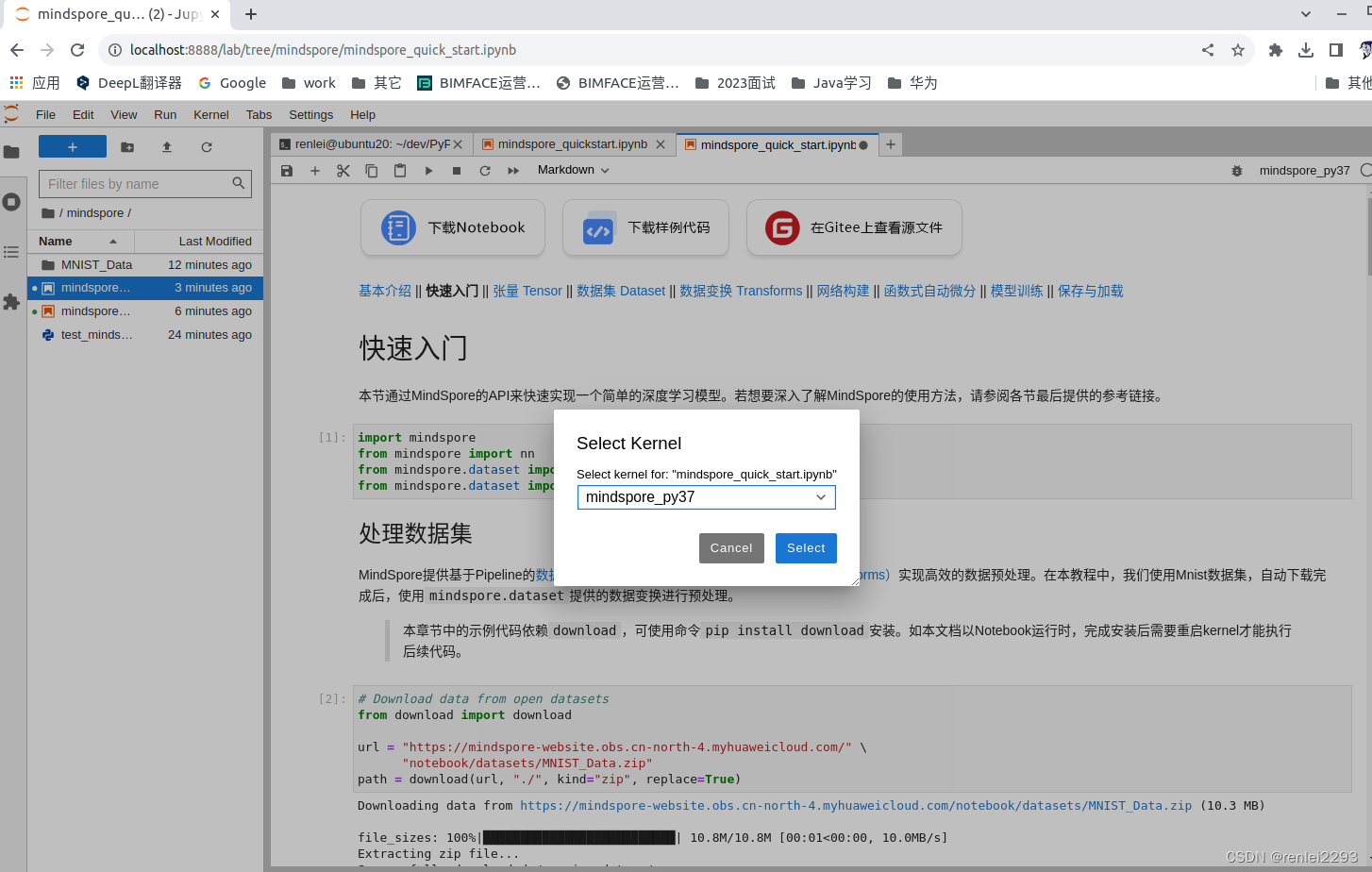
【mindspore学习】环境配置
本次实验搭配的环境是 CUDA 11.6 CUDNN v8.9.4 TensorRT-8.4.1.5 mindspore 2.1.0。 1、配置 Nvidia 显卡驱动 如果原来的主机已经安装了 nvidia 驱动,为避免版本的冲突,建议先清除掉旧的 nvidia驱动 sudo apt-get --purge remove nvidia* sudo apt…...
登录认证)
基于shell脚本对aliyun npm仓库(https://packages.aliyun.com)登录认证
文章目录 基于shell脚本对阿里云npm仓库(https://packages.aliyun.com)登录认证食用人群食用方式 基于shell脚本对阿里云npm仓库(https://packages.aliyun.com)登录认证 食用人群 由于一些安全的原因,某些企业可能会…...

K8s Pod 安全认知:从openshift SCC 到 PSP 弃用以及现在的 PSA
写在前面 简单整理,博文内容涉及: PSP 的由来PSA 的发展PSA 使用认知不涉及使用,用于了解 Pod 安全 API 资源理解不足小伙伴帮忙指正对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的,是人的逃避方式,是…...

提高企业会计效率,选择Manager for Mac(企业会计软件)
作为一家企业,良好的财务管理是保持业务运转的关键。而选择一款适合自己企业的会计软件,能够帮助提高会计效率、减少错误和节约时间。在众多的选择中,Manager for Mac(企业会计软件)是一款值得考虑的优秀软件。 首先,Manager for…...

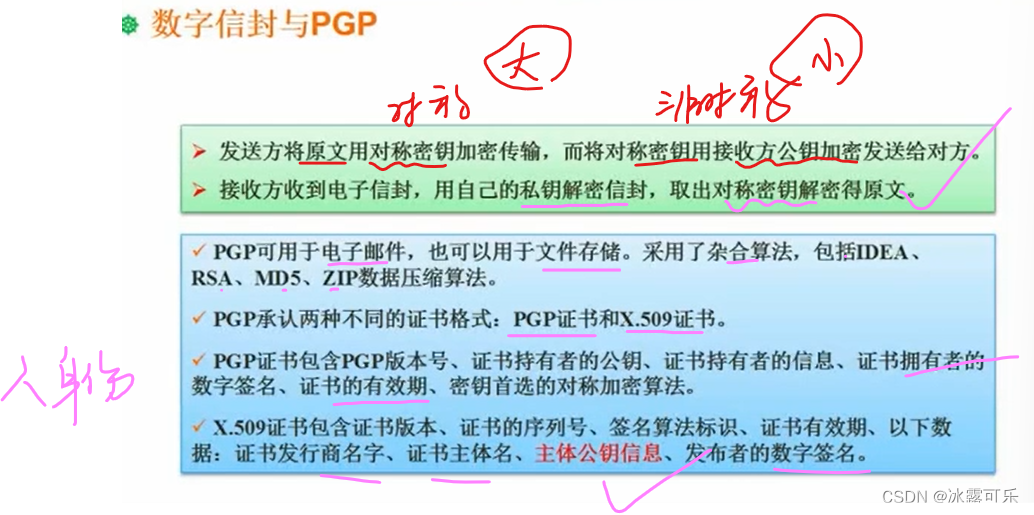
软考:中级软件设计师:信息系统的安全属性,对称加密和非对称加密,信息摘要,数字签名技术,数字信封与PGP
软考:中级软件设计师:信息系统的安全属性 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准…...

Vue3中reactive响应式失效的问题
情景阐述 弹窗内部有一个挑选框,要通过请求接口获取挑选框下面可供选择的数据。 这是一个很简单的情境,我立刻有了自己的思路。如果实现搜索,数据较少可以直接用elementplus自带的filter。如果数据较多,就需要传val,…...

lamp
LAMP 环境 指的是在 Linux 操作系统中分别安装 Apache 网页服务器、MySQL 数据库服务器和 PHP 开发服务器,以及一些对应的扩展软件。AMP也支持win操作系统 (sccm 域升级版) LAMP架构是目前成熟的企业网站应用模式之一,指的是协同…...

LeetCode 周赛上分之旅 #42 当 LeetCode 考树上倍增,出题的趋势在变化吗
⭐️ 本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 和 BaguTree Pro 知识星球提问。 学习数据结构与算法的关键在于掌握问题背后的算法思维框架,你的思考越抽象,它能覆盖的问题域就越广,理解难度…...

Qt 自定义菜单 托盘菜单
托盘菜单实现:通过QSystemTrayIconQMenuQAction即可完美实现! 实现方式:createActions用于创建菜单、菜单项,translateActions用于设置文本、实现多语化,translateAccount用于设置用户空间配额。 void TrayMenu::createActions(…...

channel并发编程
不要通过共享内存通信,要通过通信共享内存。 channel是golang并发编程中一种重要的数据结构,用于多个goroutine之间进行通信。 我们通常可以把channel想象成一个传送带,将goroutine想象成传送带周边的人,一个传送带的上游放上物品…...

苹果新健康专利:利用 iPhone、Apple Watch 来分析佩戴者的呼吸情况
根据美国商标和专利局(USPTO)公示的清单,苹果获得了一项健康相关的技术专利,可以利用 iPhone、Apple Watch 来分析佩戴者的呼吸系统。 苹果在专利中概述了一种测量用户呼吸功能的系统,通过 iPhone 上的光学感测单元&am…...

数据分析基础-数据可视化02-不同数据类型的可视化概念及原则
将数据空间映射到颜色空间。 数据空间:连续或分类 数据可以被划分为两个主要的数据空间:连续数据和分类数据。这两种数据空间有不同的特点和适用的分析方法。 连续数据(Continuous Data): 连续数据是指可以在某个范…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
