CSS 属性值计算过程
目录
- 例子
- 1,确定声明值
- 2,层叠冲突
- 2.1,比较源重要性
- 2.2,比较优先级
- 2.3,比较源次序
- 3,使用继承
- 4,使用默认值
- 其他
例子
我们来举例说明<h1> 标签最终的样式:
<div><h1 class="red">标题一</h1>
</div>
样式表1——自定义样式
.red {color: salmon;font-size: 40px;
}h1 {font-size: 30px;
}div h1.red {font-size: 20px;font-size: 3em;
}div {background-color: rgba(0, 0, 0, 0.3);text-align: center;
}
样式表2——浏览器默认样式

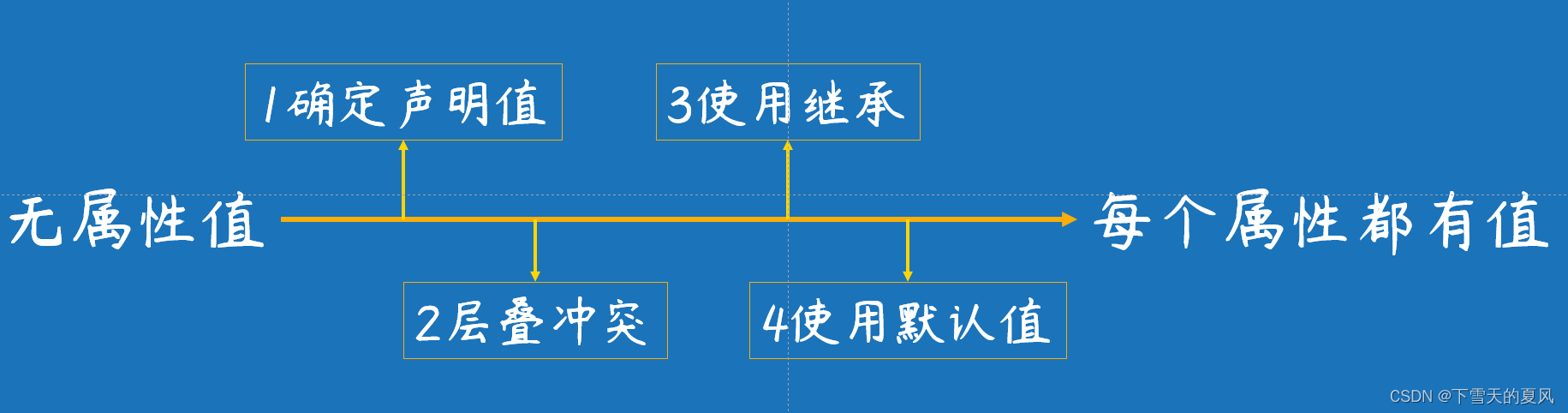
一个 css 属性计算出的最终属性值,会经过下面4个步骤。

1,确定声明值
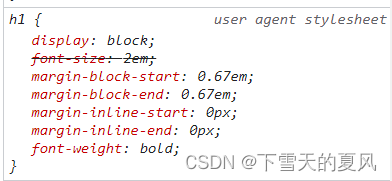
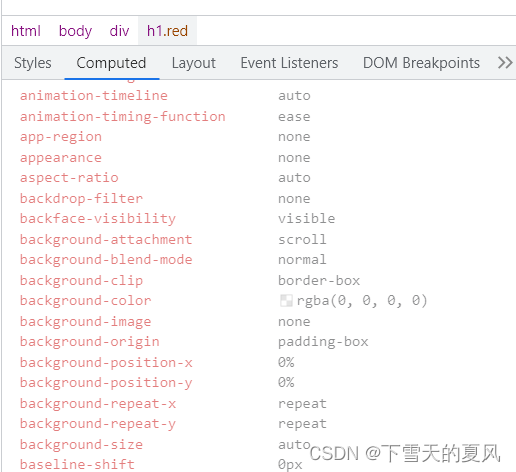
在所有样式表中,没有冲突的 css 样式就是最终样式。
可以看到,没有冲突的 css 样式有 color display margin-block-start… 等等。
所以这一步得到确定的最终样式:
h1 {color: salmon;display: block;margin-block-start: 0.67em;margin-block-end: 0.67em;margin-inline-start: 0px;margin-inline-end: 0px;font-weight: bold;/* 其他 css 声明... */
}
2,层叠冲突
对样式表中,有冲突的声明使用层叠规则:
2.1,比较源重要性
重要性:自定义样式 > 浏览器默认样式。
所以font-size 的最终值会在自定义样式中确定:
.red {font-size: 40px;
}h1 {font-size: 30px;
}div h1.red {font-size: 20px;font-size: 3em;
}
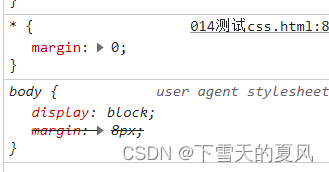
这一步能够解释:为什么选择器权重低的自定义样式
* { margin: 0 },会覆盖浏览器默认的样式body { margin: 8px }

2.2,比较优先级
也就是选择器的权重。很明显这个选择器的权重最高:
div h1.red {font-size: 20px;font-size: 3em;
}
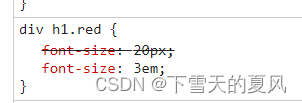
2.3,比较源次序
相同 css 样式,代码靠后的覆盖代码靠前的。

此时得到的最终样式:
h1 {font-size: 3em;color: salmon;display: block;margin-block-start: 0.67em;margin-block-end: 0.67em;margin-inline-start: 0px;margin-inline-end: 0px;font-weight: bold;/* 其他 css 声明... */
}
3,使用继承
对仍然没有值的样式,若可以继承,则继承父元素的样式。
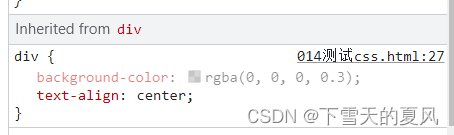
可以看到自定义样式还有一条 css 声明
div {background-color: rgba(0, 0, 0, 0.3);text-align: center;
}
其中 background-color 不能继承,text-align 可以继承。所以得到继承样式:

h1 {text-align: center;font-size: 3em;color: salmon;display: block;margin-block-start: 0.67em;margin-block-end: 0.67em;margin-inline-start: 0px;margin-inline-end: 0px;font-weight: bold;/* 其他 css 声明... */
}
4,使用默认值
对仍然没有值的样式,使用默认值(预设值)。
比如 <h1> 的 background-color 默认值是 transparent。
h1 {background-color: transparent;text-align: center;font-size: 3em;color: salmon;display: block;margin-block-start: 0.67em;margin-block-end: 0.67em;margin-inline-start: 0px;margin-inline-end: 0px;font-weight: bold;/* 其他 css 声明... */
}
此时已经确定了最终的样式,还需要通过最后一步单位转换,让浏览器能够识别。
尺寸相关的样式,会将相对单位转换为绝对单位,比如
emrem%auto都转为px。
颜色都会转换 rgb()。red转为rgb(255, 255, 255);transparent转为rgba(0, 0, 0, 0)

其他
有了上面的规则,再看一个例子:
<div class="box"><a href="">超链接</a>
</div>
.box {color: red !important;
}
效果:

解释:
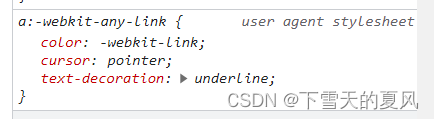
在第一步确定声明值中,<a> 的浏览器默认样式中是有 color 样式的。而且也没有对 <a> 设置自定义样式。所以直接就能确定 <a> 的 color 样式值。

所以,一般在项目中会对 <a> 设置如下自定义样式,来继承父级的 color,方便后续的操作。
a {text-decoration: none;color: inherit; /* 表示继承 */
}
以上。
参考:渡一教育。
相关文章:

CSS 属性值计算过程
目录 例子1,确定声明值2,层叠冲突2.1,比较源重要性2.2,比较优先级2.3,比较源次序 3,使用继承4,使用默认值其他 例子 我们来举例说明<h1> 标签最终的样式: <div><h1…...

QT版权查询
文章目录 QT工具版权QT模块版权查询 根据条件自动筛选: Qt Features, Framework Essentials, Modules, Tools & Add-Ons QT工具版权 Licensing QT模块版权查询 在 All Modules 中点击进入每个模块,在详细内容中一般有Lisence相关内容。 Licens…...

【leetcode 力扣刷题】双指针///原地扩充线性表
双指针///原地扩充线性表 剑指 Offer 05. 替换空格定义一个新字符串扩充字符串,原地替换思考 剑指 Offer 05. 替换空格 题目链接:剑指 Offer 05. 替换空格 题目内容: 这是一道简单题,理解题意,就是将字符串s中的空格…...

第八章,帖子列表
8.1添加帖子列表 <script> import { mapState } from vuex . . . </script> computed: {...mapState([auth,user,articles]) }, <Message :sh...

netty与websockt实现聊天
配置websockt: import lombok.Data; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.context.annotation.Configuration;/*** websocket配置*/ Data Configuration ConfigurationProperties(prefix &qu…...

21.2 CSS 三大特性与页面布局
1. 开发者工具修改样式 使用开发者工具修改样式, 操作步骤如下: * 1. 打开开发者工具: 在浏览器中右键点击页面, 然后选择检查或者使用快捷键(一般是 F12 或者 CtrlShiftI)来打开开发者工具.* 2. 打开样式编辑器: 在开发者工具中, 找到选项卡或面板, 一般是Elements或者Elemen…...

MySQL 特殊语法时间格式以及Greadb连接
一、时间语法 DATE_FORMAT和to_char() select to_char(now(),%Y-%m-%d %H:%i:%s) from dual; select DATE_FORMAT(now(),%Y-%m-%d %H:%i:%s) from dual; 2.to_date() 和STR_TO_DATE(#{date},%Y-%m-%d ) select to_date(now(),yyyy-mm-dd hh24:mi:ss) from dual;...

Python(.pyc)反编译:pycdc工具安装与使用
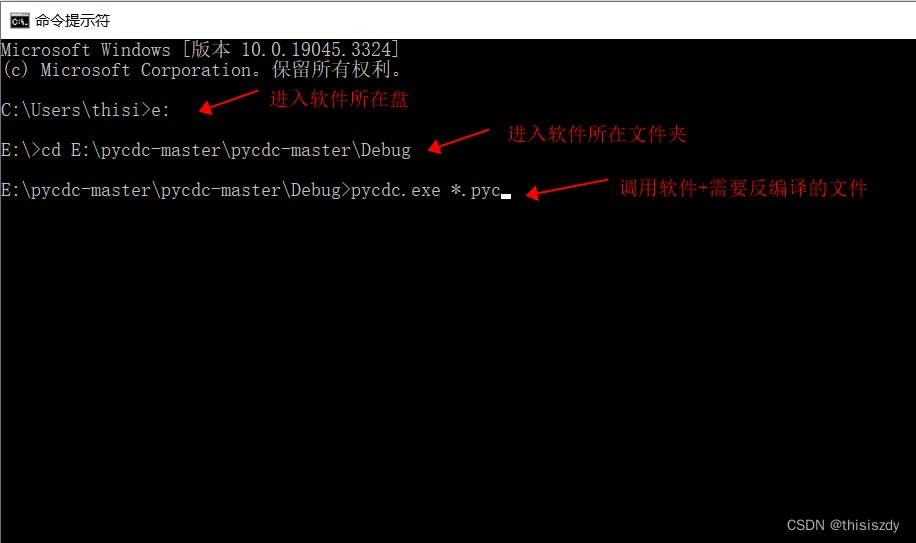
本文将介绍如何将python的.pyc文件反编译成源码,以便我们对源码的学习与改进。pycdc工具安装 下载地址: 1、Github地址:https://github.com/zrax/pycdc ,下载后需要使用CMake进行编译。 2、已下载好及编译好的地址:ht…...

山西电力市场日前价格预测【2023-08-28】
日前价格预测 预测明日(2023-08-28)山西电力市场全天平均日前电价为319.70元/MWh。其中,最高日前电价为371.80元/MWh,预计出现在19: 15。最低日前电价为278.59元/MWh,预计出现在13: 00。 价差方向预测 1: …...

python3/pip3 SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed
环境: mac os 背景: 电脑之前安装的是python3.9 , 现在升级到python3.10。 从python官网下载macos版本的python3.10 pkg。 双击安装。 程序使用aiohttp访问ebay 。 出错: aiohttp.client_exceptions.ClientConnectorCertifi…...

Python中的迭代器与生成器
文章目录 1、迭代器2、生成器3、列表推导式和生成器表达式4、enumerate() 在Python中,迭代器(Iterator)和生成器(Generator)是两种用于处理可迭代对象的重要工具。而可迭代对象包括列表,元组,字…...

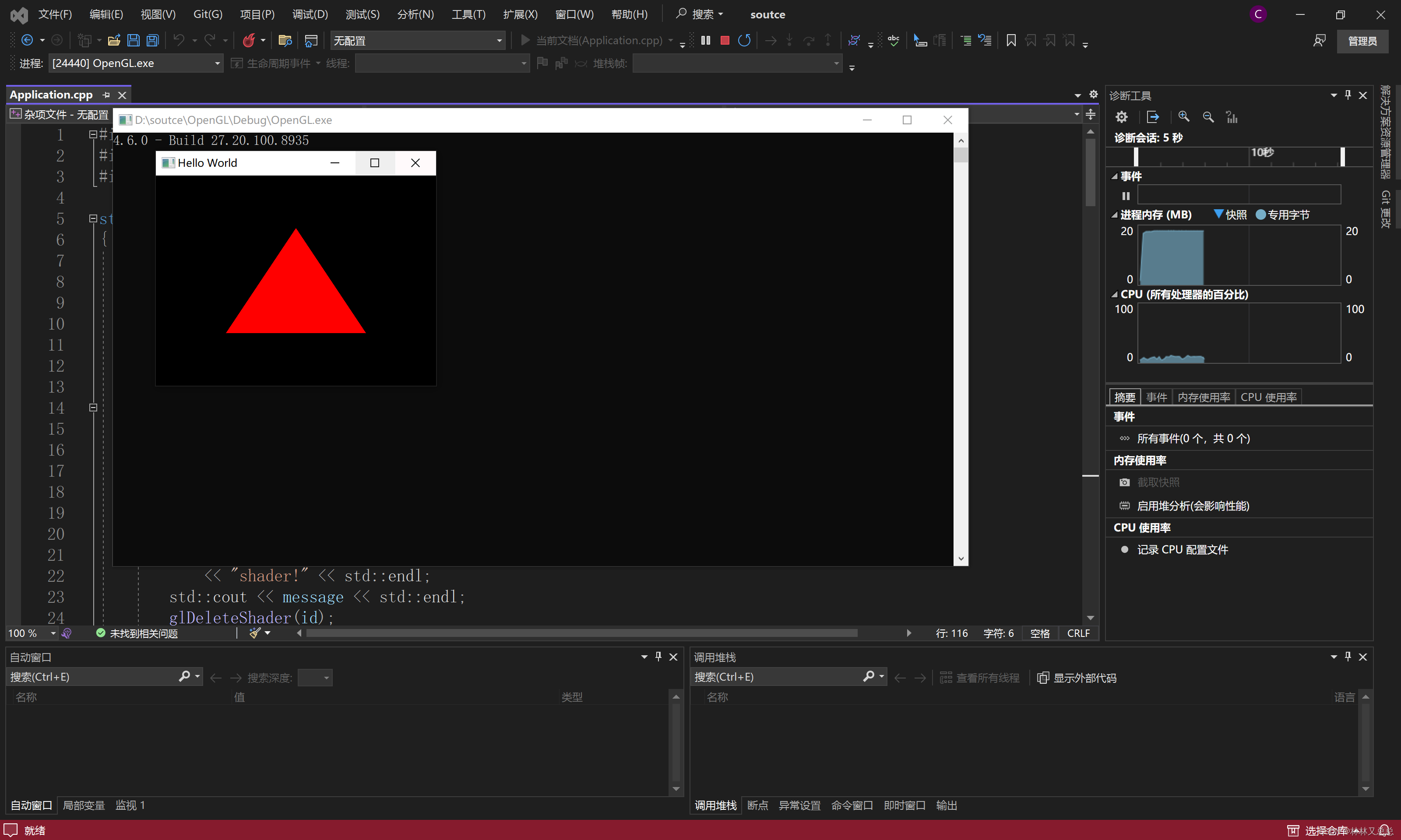
简单着色器编写(下)
函数部分介绍完了,最后来介绍一下main函数中的部分。 std::string vertexShader "#version 330 core\n" "\n" "layout(location0)in vec4 position;" "\n" "void main()\n" "{\n&…...

go并发编程基础
go并发编程 1waitgroup WaitGroup就是等待所有的goroutine全部执行完毕,add方式和Down方法要配套使用 package mainimport ("fmt""sync" )func main() {var wq sync.WaitGroupwq.Add(100) //监控多少个goroutine执行结束for i: 0;i<100;…...

PHP之 导入excel表格时,获取日期时间变成浮点数
读取到的时间 float(0.20833333333333) 原格式 15:00:00 代码 if (Request::isPost()) {$file_url input(upfile); // 本地上传文件地址// 读取文件内容$local_file_url __dir__./../../../public.$file_url;// $spreadsheet new Spreadsheet();// $sheet $spreadsheet-…...

学习 Java 报表技术导入 Maven 依赖出错:jacob 无法下载、jasperreports 依赖错误
发生缘由 最近在做一个可视化项目,用到了 Java 报表技术。在跟着「黑马」课程导入 pom.xml 文件的时候提示下载依赖错误。 com.jacob 包无法下载Failed to read artifact descriptor for com.lowagie:itext:jar:2.1.7.js6 运行环境 电脑系统版本:Win…...

力扣-哈希-最长连续序列
题目 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 请你设计并实现时间复杂度为 O(n) 的算法解决此问题。 示例 1: **输入:**nums [100,4,200,1,3,2] **输出&a…...

Java线程 - 详解(1)
一,创建线程 方法一:继承Thread类 class MyThread extends Thread{Overridepublic void run() {System.out.println("线程1");} }public class Test {public static void main(String[] args) {MyThread myThread new MyThread();myThread.…...
)
结构体-C语言(初阶)
目录 一、结构体声明 1.1 结构概念 1.2 结构声明 1.3 结构成员的类型 1.4 结构体变量的定义和初始化 二、结构体成员的访问 2.1 结构体变量访问成员 2.2 结构体指针访问指向变量的成员 三、结构体传参 一、结构体声明 1.1 结构概念 结构是一些值的集合,这些值称为…...

【网络】HTTPS的加密
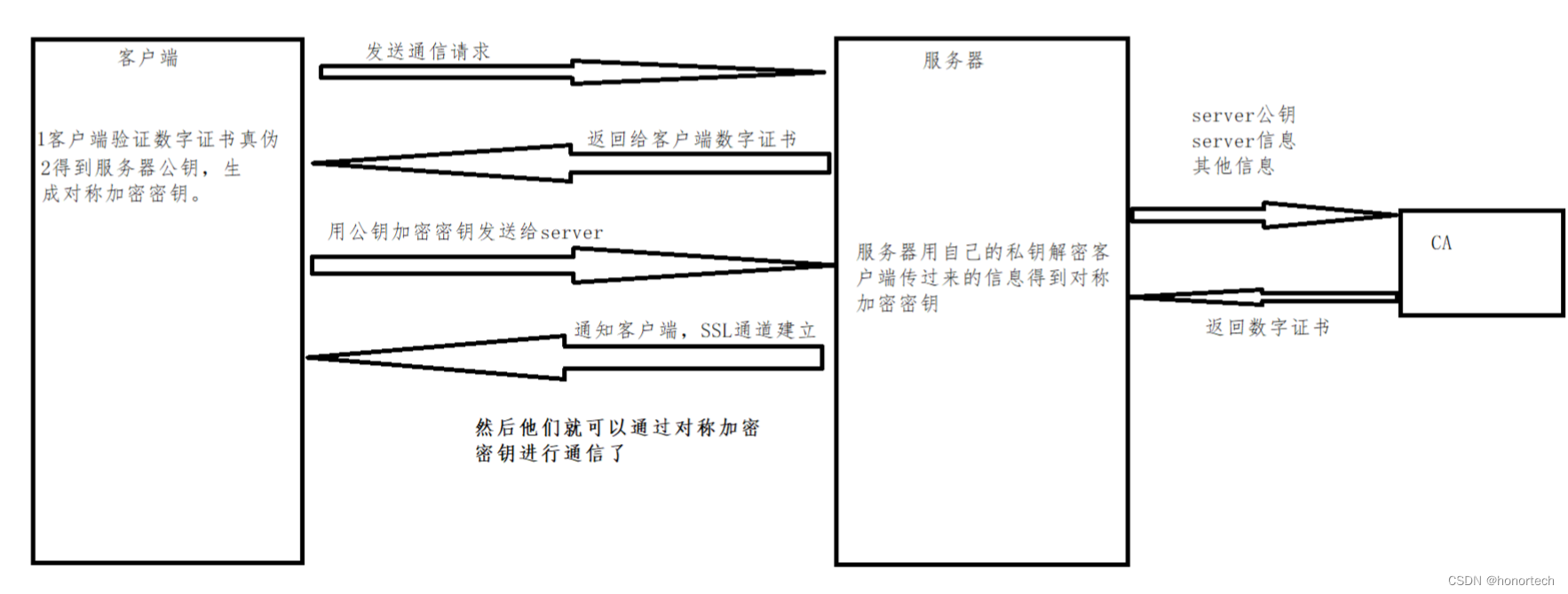
目录 第一组,非对称加密第二组,非对称加密第三组,对称加密证书签名 HTTPS使用的是非对称加密加对称加密的方案 (非对称加密:公钥加/解密,私钥解/加密) (对称加密:一组对称…...

Nacos安装指南
Nacos安装指南 1.Windows安装 开发阶段采用单机安装即可。 1.1.下载安装包 在Nacos的GitHub页面,提供有下载链接,可以下载编译好的Nacos服务端或者源代码: GitHub主页:https://github.com/alibaba/nacos GitHub的Release下载…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 )
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
