VUE3基础
一、vue-router v4.x
介绍 | Vue Router
1、安装
yarn add vue-router@next@next代表最新的版本
2、路由配置
在src目录下,新建router/index.ts,具体配置如下
import {RouteRecordRaw,createRouter,createWebHashHistory} from 'vue-router'
const routes:Array<RouteRecordRaw> = [{path: '/login',component: () => import('../views/Login.vue')},{path: '/register',component: () => import('../views/Register.vue')},{path: '/',component: () => import('../views/Home.vue')}
]
const router=createRouter({routes,history:createWebHashHistory()
})
export default router必须在main.ts引入后挂载
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app=createApp(App)
app.use(router)
app.mount('#app')3、路由跳转
路由跳转有两种方式
-
router-link,超链接的方式来跳转
-
通过useRouter这个hook来进行跳转
<template><div><h1>登录</h1><a href="#" @click="goRegister">没有账号,请注册</a></div>
</template>
<script lang='ts' setup>
import { reactive,ref} from 'vue'
import {useRouter} from 'vue-router'
const router=useRouter()
const goRegister=(e:MouseEvent)=>{e.preventDefault()router.push({path:'/register'})
}
</script>4、路由传参
4.1、params参数
-
配置
const routes:Array<RouteRecordRaw>=[{path:'/newsDetail/:id',component:()=>import('../views/NewsDetail.vue')}
]-
传参
<template><div><h3>新闻列表</h3><router-link to="/newsDetail/12">乌四地全票通过入俄!梅德韦杰夫:欢迎回家</router-link><br><router-link to="/newsDetail/13">美国副总统哈里斯遭遇车祸</router-link></div>
</template>-
接收参数
<script lang='ts' setup>
import { reactive,ref,onMounted} from 'vue'
import {useRoute} from 'vue-router'
const route=useRoute()
onMounted(()=>{console.log(route.params.id);
})
</script>4.2、query参数
-
配置
const routes:Array<RouteRecordRaw>=[{path:'/newsDetail',component:()=>import('../views/NewsDetail.vue')}
]-
传参
方式一:使用
<router-link>标签形式进行跳转并且使用?的方式进行传递参数
<router-link to="/newsDetail?id=23">首页</router-link>方式二:使用router.push方式进行跳转并且使用query属性方式进行传参
<template><div><h3>新闻列表</h3><a href="#" @click="skip($event,12)">乌四地全票通过入俄!梅德韦杰夫:欢迎回家</a><br><a href="#" @click="skip($event,13)">美国副总统哈里斯遭遇车祸</a></div>
</template><script lang='ts' setup>
import { reactive,ref} from 'vue'
import {useRouter} from 'vue-router'
const router=useRouter()
const skip=(e:MouseEvent,id:number)=>{e.preventDefault()router.push({path:`/newsDetail`,query:{id}})
}
</script>-
接收参数
<script lang='ts' setup>
import { reactive,ref,onMounted} from 'vue'
import {useRoute} from 'vue-router'
const route=useRoute()
onMounted(()=>{console.log(route.query.id);
})</script>二、vuex v4.x
官网地址:开始 | Vuex
1、安装
yarn add vuex@next2、配置
-
在src/store/index.ts创建store实例
import {createStore} from 'vuex'
const store=createStore({state(){return{count:0}}
})
export default store-
在main.js中挂载store
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
const app=createApp(App)
app.use(store)
app.mount('#app')3、State
<template><h1>计数器:{{store.state.count}}</h1>
</template>
<script>
import {useStore} from 'vuex'
export default {setup(){const store=useStore()return {store}}
}
</script>4、Mutation
Counter.vue组件
<template><h1>计数器:{{store.state.count}}</h1><button @click="increment">+</button>
</template><script>
import {useStore} from 'vuex'
export default {setup(){const store=useStore()const increment=()=>{store.commit('increment') //store.commit("方法名字")}return {store,increment}}
}
</script>store/index.js
import {createStore} from 'vuex'
interface State{count:number
}
const store=createStore({state(){return{count:0}},mutations:{increment(state:State){state.count++}}
})
export default store5、actions
触发action异步任务时携带参数
import {createStore} from 'vuex'
const store=createStore({state(){return{count:1}},mutations:{increment(state:State,n:number){state.count+=n}},actions:{incrementAsync(context:ActionContext<State,any>,n:number){setTimeout(() => {context.commit('increment',n)}, 2000);}}
})
export default store组件中使用store.dispatch()派发异步任务
import {useStore} from 'vuex'
export default {setup(){const store=useStore()const increment=()=>{store.dispatch('incrementAsync',3)}return {store,increment}}
}
</script>6、vuex模块化
6.1、创建modules目录
可以根据项目中数据的分类,来将仓库拆分成多个模块。通常我们会在src/store目录中,创建一个modules目录,用来存放所有的模块文件。
6.2、配置模块
每一个仓库模块中,都需要暴露一个对象出去,同时,需要设置一个属性
import {ActionContext} from 'vuex'
interface State{count:number
}
export default{namespaced:true,state(){return{count:1}},mutations:{increment(state:State,n:number){state.count+=n}},actions:{incrementAsync(context:ActionContext<State,any>,n:number){setTimeout(() => {context.commit('increment',n)}, 2000);}}
}6.3、引入模块
模块配置完成之后,需要在主仓库src/store/index.js文件中引入模块
import {createStore} from 'vuex'
import counter from './modules/counter'
const store=createStore({state(){},mutations:{},actions:{},modules:{counter}
})
export default store6.4、组件操作模块
<template><h1>计数器:{{store.state.counter.count}}</h1> <!--store.state.模块名.变量名--><button @click="increment">+</button>
</template><script>
import {useStore} from 'vuex'
export default {setup(){const store=useStore()const increment=()=>{//store.dispatch("模块名/actions对应方法",参数)store.dispatch('counter/incrementAsync',3) }return {store,increment}}
}
</script>6.5、辅助函数方式
<template><div><h1>计数器</h1><div>{{count}}</div><button @click="increment(2)">+</button></div>
</template><script lang='ts'>
import {createNamespacedHelpers} from 'vuex'
const {mapState,mapActions}=createNamespacedHelpers('couter')
import {computed} from 'vue'export default{computed:{...mapState(['count'])},methods:{...mapActions({increment:'incrementAsync'})}}
</script><style lang='scss' scoped>
</style>三、pinia
1、概念
官网地址:Pinia | The intuitive store for Vue.js
Pinia 是 Vue 的存储库,它允许跨组件/页面共享状态。实际上,pinia就是Vuex的升级版,官网也说过,为了尊重原作者,所以取名pinia,而没有取名Vuex,所以大家可以直接将pinia比作为Vue3的Vuex
2、为什么要使用pinia
-
pinia中只有state、getter、action,抛弃了Vuex中的Mutation,Vuex中mutation一直都不太受小伙伴们的待见,pinia直接抛弃它了,这无疑减少了我们工作量。
-
pinia中action支持同步和异步,Vuex不支持
-
良好的Typescript支持,毕竟我们Vue3都推荐使用TS来编写,这个时候使用pinia就非常合适了
-
pinia分模块不需要modules
-
体积非常小,只有1KB左右。
3、安装和配置
在终端执行如下命令进行安装
yarn add pinia在src/main.ts中引入
import { createApp } from 'vue'
import App from './App.vue'
import {createPinia} from 'pinia'
const pinia=createPinia()
const app=createApp(App)
app.use(pinia)
app.mount('#app')4、快速入门
-
在src/store/counter.ts定义store
import {defineStore} from 'pinia'
const useCounterStore =defineStore('counter',{state:()=>{return{count:0}},getters:{doubleCount:state=>state.count*2},actions:{increment(){this.count++}}
})
export default useCounterStore-
在组件中使用操作store
<template><div><h2>{{count}}</h2><button @click="increment">+</button></div>
</template><script lang='ts'>
import useCounterStore from './store/counter'
import {storeToRefs} from 'pinia'export default{setup(){const store=useCounterStore()const {count}=storeToRefs(store)const {increment}=storereturn{count,increment}}}
</script>5、使用
import {defineStore} from 'pinia'interface IState{name:string,age:number,job:string
}const useUsersStore=defineStore('users',{state:():IState=>{return{name:'张三丰',age: 120,job: '掌门'}},getters:{getName:(state):string=>state.name,getAge:(state):number=>state.age,getJob:(state):string=>state.job,getUserInfo:(state):string=>`姓名:${state.name}\t年龄:${state.age}\t职业:{state.job}`},actions:{modifyUserInfo(name:string,age:number,job:string){this.name=namethis.age=agethis.job=job}}
})
export default useUsersStore组件中使用store
<template><div><h1>用户信息</h1><div>姓名:{{name}}</div><div>年龄:{{age}}</div><div>职业:{{job}}</div><button @click="modifyUserInfo">修改用户信息</button><button @click="resetUserInfo">重置用户信息</button><button @click="patchUserInfo">批量修改</button></div>
</template><script lang='ts'>import useUsersStore from './store/users'import {storeToRefs} from 'pinia'export default{setup(){const store=useUsersStore()const {name,age,job}=storeToRefs(store)const modifyUserInfo=():void=>{store.modifyUserInfo('杨逍',20,'明教左使')}const resetUserInfo=():void=>{store.$reset()}const patchUserInfo=():void=>{store.$patch({name:'周芷若',age:21})}return {name,age,job,modifyUserInfo,resetUserInfo,patchUserInfo}}}
</script><style lang='scss' scoped>
</style>6、持久化
-
下载安装
yarn add pinia-plugin-persist-
修改之前的目录结构
在src/store/index.ts
import {createPinia} from 'pinia'
import piniaPluginPersist from 'pinia-plugin-persist'
const store=createPinia()
store.use(piniaPluginPersist)
export default store修改main.ts文件
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
const app=createApp(App)
app.use(store)
app.mount('#app')-
在相应的模块中开启持久化
import {defineStore} from 'pinia'
const useUsersStore=defineStore('users',{state:():=>{},getters:{},actions:{},persist:{enabled:true}
})
export default useUsersStore默认情况下,pinia持久化的数据存储在sessionStorage中,如果要存储到localStorage中,设置如下
-
设置到localstorage中
import {defineStore} from 'pinia'
const useUsersStore=defineStore('users',{state:():=>{},getters:{},actions:{},persist:{enabled:true,strategies:[{key:'my_user',storage:localStorage}]}
})
export default useUsersStore默认所有的state都会进行缓存,你能够通过paths指定要持久化的字段,其余的则不持久化
import {defineStore} from 'pinia'
const useUsersStore=defineStore('users',{state:():=>{},getters:{},actions:{},persist:{enabled:true,strategies:[{key:'my_user',storage:localStorage,paths:['name','job']}]}
})
export default useUsersStore相关文章:

VUE3基础
一、vue-router v4.x 介绍 | Vue Router 1、安装 yarn add vue-routernext next代表最新的版本 2、路由配置 在src目录下,新建router/index.ts,具体配置如下 import {RouteRecordRaw,createRouter,createWebHashHistory} from vue-router const r…...

Qt应用开发(基础篇)——日历 QCalendarWidget
一、前言 QCalendarWidget类继承于QWidget,是Qt设计用来让用户更直观的选择日期的窗口部件。 时间微调输入框 QCalendarWidget根据年份和月份初始化,程序员也通过提供公共函数去改变他们,默认日期为当前的系统时间,用户通过鼠标和…...

Python学习笔记:正则表达式、逻辑运算符、lamda、二叉树遍历规则、类的判断
1.正则表达式如何写? 序号实例说明1.匹配任何字符(除换行符以外)2\d等效于[0-9],匹配数字3\D等效于[^0-9],匹配非数字4\s等效于[\t\r\n\f],匹配空格字符5\S等效于[^\t\r\n\f],匹配非空格字符6\w等效于[A-Za-z0-9]&…...

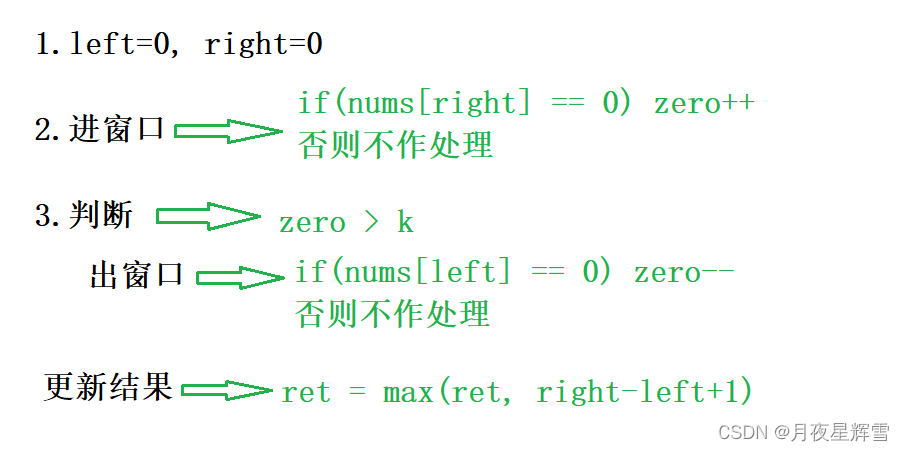
【滑动窗口】leetcode1004:最大连续1的个数
一.题目描述 最大连续1的个数 这道题要我们找最大连续1的个数,看到“连续”二字,我们要想到滑动窗口的方法。滑动窗口的研究对象是一个连续的区间,这个区间需要满足某个条件。那么本题要找的是怎样的区间呢?是一个通过翻转0后得到…...

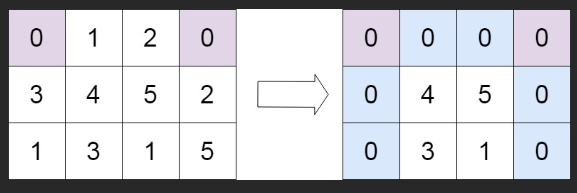
力扣:73. 矩阵置零(Python3)
题目: 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 来源:力扣(LeetCode) 链接:力扣(LeetCode)官网 - 全球极客挚…...

VB|基础语法 变量定义 函数定义 循环语句 IF判断语句等
文章目录 变量定义函数定义控制台输入输出switch case语句IF语句FOR循环语句不等于逻辑运算符 变量定义 int Dim 变量名 As Int32 0 string Dim 变量名 As String "" bool Dim 变量名 As Boolean False 枚举 Dim 变量名 As 枚举名 数组 Dim array(256) As String…...

Github 博客搭建
Github 博客搭建 准备工作 准备一个 github 账号;建立 github 仓库,仓库名为 username.github.io,同时设置仓库为 public;clone 仓库,写入一个 index.html 文件,推送到仓库(许多网上的教程会有…...
:通过交叉验证网格搜索机器学习的最优参数)
模型预测笔记(三):通过交叉验证网格搜索机器学习的最优参数
文章目录 网络搜索介绍步骤参数代码实现 网络搜索 介绍 网格搜索(Grid Search)是一种超参数优化方法,用于选择最佳的模型超参数组合。在机器学习中,超参数是在训练模型之前设置的参数,无法通过模型学习得到。网格搜索…...

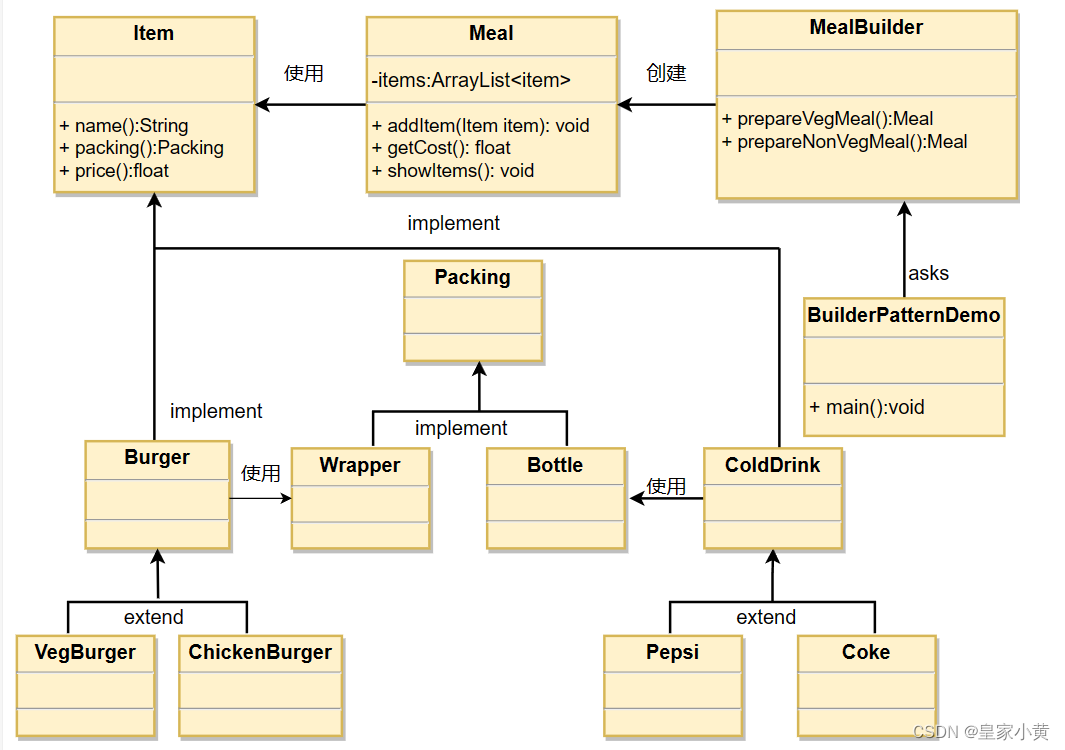
创建型模式-建造者模式
使用多个简单的对象一步一步构建成一个复杂的对象 主要解决:主要解决在软件系统中,有时候面临着"一个复杂对象"的创建工作,其通常由各个部分的子对象用一定的算法构成;由于需求的变化,这个复杂对象的各个部…...

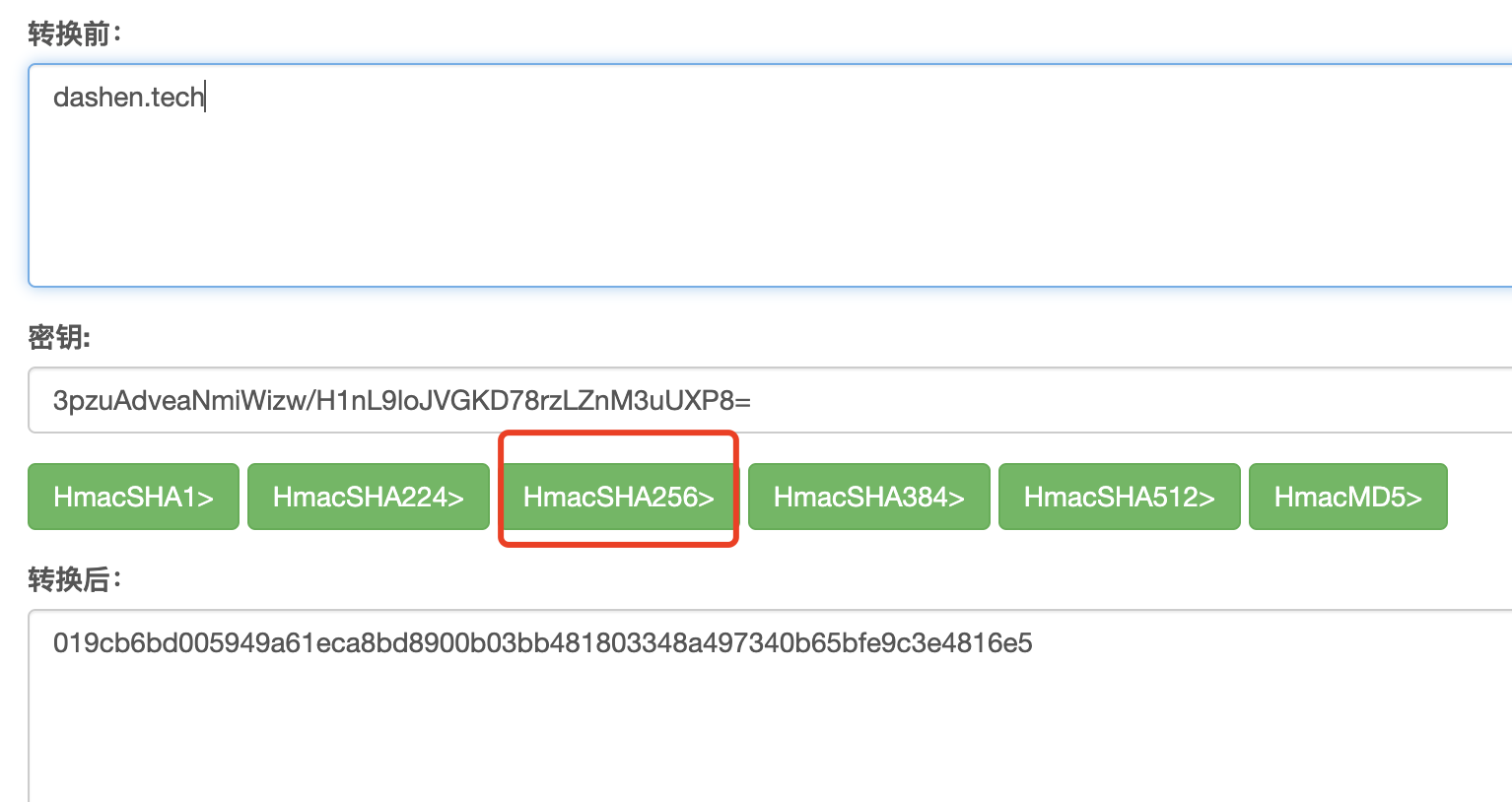
Rust常用加密算法
哈希运算(以Sha256为例) main.rs: use crypto::digest::Digest;use crypto::sha2::Sha256;fn main() { let input "dashen"; let mut sha Sha256::new(); sha.input_str(input); println!("{}", sha.result_str());} Cargo.toml: [package]n…...

[管理与领导-55]:IT基层管理者 - 扩展技能 - 1 - 时间管理 -2- 自律与自身作则,管理者管好自己时间的五步法
前言: 管理好自己的时间,不仅仅是理念,也是方法和流程。 步骤1:理清各种待办事项 当提到工作事项时,这通常指的是要完成或处理的工作任务或事务。这些事项可以包括以下内容: 任务分配:根据工作…...
--判断题)
电子商务员考试题库及答案(中级)--判断题
电子商务员题库 一、判断题 1.EDI就是按照商定的协议,将商业文件分类,并通过计算机网络,在贸易伙伴的计算机网络系统之间进行数据交换和自动处理。〔〕 2.相互通信的EDI的用户必须使用相同类型的计算机。〔 〕 3.EDI采用共同…...

(WAF)Web应用程序防火墙介绍
(WAF)Web应用程序防火墙介绍 1. WAF概述 Web应用程序防火墙(WAF)是一种关键的网络安全解决方案,用于保护Web应用程序免受各种网络攻击和威胁。随着互联网的不断发展,Web应用程序变得越来越复杂&#x…...

SpringMVC拦截器常见应用场景
在Spring MVC中,拦截器是通过实现HandlerInterceptor接口来定义的。该接口包含了三个方法: preHandle:在请求到达处理器之前执行,可以进行一些预处理操作。如果返回false,则请求将被拦截,不再继续执行后续的…...

爬虫:绕过5秒盾Cloudflare和DDoS-GUARD
本文章仅供技术研究参考,勿做它用! 5秒盾的特点 <title>Just a moment...</title> 返回的页面中不是目标数据,而是包含上面的代码:Just a moment... 或者第一次打开网页的时候: 这几个特征就是被Cloud…...

数据仓库环境下的超市进销存系统结构
传统的进销存系统建立的以单一数据库为中心的数据组织模式,已经无 法满足决策分析对数据库系统的要求,而数据仓库技术的出现和发展,为上述问题 的解决提供了强有力的工具和手段。数据仓库是一种对多个分布式的、异构的数据 库提供统一查询…...

leetcode:2011. 执行操作后的变量值(python3解法)
难度:简单 存在一种仅支持 4 种操作和 1 个变量 X 的编程语言: X 和 X 使变量 X 的值 加 1--X 和 X-- 使变量 X 的值 减 1 最初,X 的值是 0 给你一个字符串数组 operations ,这是由操作组成的一个列表,返回执行所有操作…...

ubuntu下mysql
安装: sudo apt update sudo apt install my_sql 安装客户端: sudo apt-get install mysql-client sudo apt-get install libmysqlclient-dev 启动服务 启动方式之一: sudo service mysql start 检查服务器状态方式之一:sudo …...
-[链与索引:检索式问答])
大模型从入门到应用——LangChain:链(Chains)-[链与索引:检索式问答]
分类目录:《大模型从入门到应用》总目录 下面这个示例展示了如何在索引上进行问答: from langchain.embeddings.openai import OpenAIEmbeddings from langchain.vectorstores import Chroma from langchain.text_splitter import CharacterTextSplitte…...

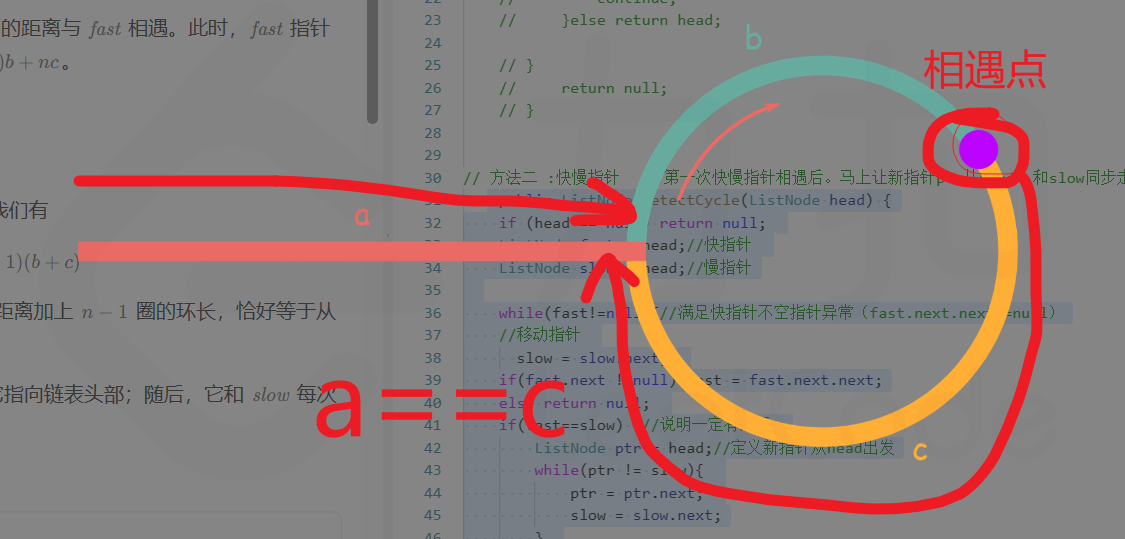
【LeetCode-中等题】142. 环形链表 II
文章目录 题目方法一:哈希表set去重方法二:快慢指针 题目 方法一:哈希表set去重 思路:我们遍历链表中的每个节点,并将它记录下来;一旦遇到了此前遍历过的节点,就可以判定链表中存在环。借助哈希…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
