前端优化页面加载速度的方法(持续更新)
提速方法方向
延迟脚本加载
- 使用
async属性:
在这种方法中,脚本将在下载完成后立即执行,而不会阻塞其他页面资源的加载和渲染。这适用于那些不依赖于其他脚本和页面内容的脚本,例如分析脚本等。示例如下:
html <script src="your-script.js" async></script>
注意:由于脚本是异步加载的,它们可能不会按照它们在 HTML 中出现的顺序执行,因此需要谨慎处理脚本之间的依赖关系。
- 使用
defer属性:
使用defer属性的脚本会在整个文档解析完毕后、DOMContentLoaded 事件之前执行。这使得它们不会阻塞 HTML 的解析,但会在文档解析完成后按顺序执行。适用于那些需要在文档完全加载后执行的脚本,例如操作 DOM 的脚本。
html <script src="your-script.js" defer></script>
使用这些属性时,要确保你的脚本不会依赖于页面中尚未加载的元素,否则可能会出现错误。根据脚本的性质和页面结构,选择适合的加载方式,以实现更好的性能和用户体验。
对于 Vue.js,通常不需要在 <script> 标签上使用 async 或 defer 属性,因为 Vue.js 在加载和初始化时不会阻塞页面的加载和渲染。Vue.js 应用通常在页面加载完成后再初始化,这使得它们不会影响页面的呈现速度。
当浏览器遇到普通的 Vue.js <script> 标签时,它会按顺序下载并执行脚本。Vue.js 在脚本执行期间会注册组件、创建实例等,但这些操作通常不会阻塞页面其他内容的加载。
简而言之,对于 Vue.js 应用,不需要显式地使用 async 或 defer 属性。
CDN
内容分发网络(CDN)是一种用于提供高性能、可靠性和可扩展性的网络架构,旨在将内容(例如网页、图像、视频等)传递给最终用户。CDN 的主要目标是减少用户访问内容时的延迟,提高内容的可用性,并减轻源服务器的负载。
对于常见的库和框架(例如 jQuery、Vue.js、Bootstrap 等),您可以使用它们在 CDN 上托管的版本。这些资源通常已经在全球范围内进行了缓存,并能够更快地被用户加载。示例代码:
<!-- 使用外部托管的 jQuery --><script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script><!-- 使用外部托管的 Vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>雪碧图
将多个小图标合并成一个雪碧图,减少请求次数;但是制作雪碧图和使用都不轻松。
懒加载
在 Vue 3 中实现组件的懒加载可以通过使用动态导入(Dynamic Import)的方式来完成。这可以帮助你在需要的时候才加载特定的组件,从而提高应用程序的性能。
以下是在 Vue 3 中实现组件懒加载的步骤:
1. 首先,确保已经正确地设置了 Vue 3 的开发环境,并且项目中使用了 Vue Router(如果需要在路由中进行懒加载)。
2. 在需要懒加载的地方,使用动态导入来加载组件。例如,在路由配置中,可以这样做:
const Foo = () => import('./components/Foo.vue');
const Bar = () => import('./components/Bar.vue');const routes = [{ path: '/foo', component: Foo },{ path: '/bar', component: Bar },// ...
];3. 在上面的例子中,`import('./components/Foo.vue')` 这样的语法会返回一个 Promise,这个 Promise 在组件加载完成后会被解析。Vue Router 会自动处理这些 Promise 并加载对应的组件。
4. 如果你需要在组件内部也进行懒加载,可以使用 `defineAsyncComponent` 函数。这个函数是 Vue 3 提供的一个工具,用于创建异步组件。
<template><div><!-- 按需加载 MyComponent 组件 --><MyComponent /></div>
</template><script>
import { defineAsyncComponent } from 'vue';// 创建异步组件const MyComponent = defineAsyncComponent(() => import('./MyComponent.vue'));export default {components: {MyComponent,},
};
</script>在上面的代码中,`defineAsyncComponent` 会返回一个异步组件,它在被渲染时才会动态加载 `MyComponent.vue`。
这些就是在 Vue 3 中实现组件懒加载的基本步骤。通过懒加载,可以在需要的时候按需加载组件,提高应用程序的性能和加载速度。
细节提速
border等不用0px
border:0和border:none比肯定是要更耗时的,border:0需要渲染border,而none不需要
相关文章:
)
前端优化页面加载速度的方法(持续更新)
提速方法方向 延迟脚本加载 使用 async 属性: 在这种方法中,脚本将在下载完成后立即执行,而不会阻塞其他页面资源的加载和渲染。这适用于那些不依赖于其他脚本和页面内容的脚本,例如分析脚本等。示例如下: html …...

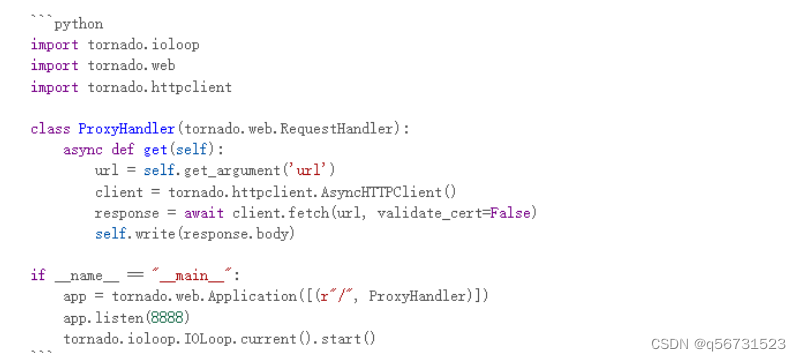
利用SSL证书的SNI特性建立自己的爬虫ip服务器
今天我要和大家分享一个关于自建多域名HTTPS爬虫ip服务器的知识,让你的爬虫ip服务器更加强大!无论是用于数据抓取、反爬虫还是网络调试,自建一个支持多个域名的HTTPS爬虫ip服务器都是非常有价值的。本文将详细介绍如何利用SSL证书的SNI&#…...

HTML和CSS
HTML HTML(Hyper Text Markup Language):超文本语言 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。 标记语言:由标签构成的语言 HTML标签都是预定义好的。例如:使用&l…...

C#的IndexOf
在 C# 中,IndexOf 是一个字符串、数组或列表的方法,用于查找指定元素的第一个匹配项的索引。它返回一个整数值,表示匹配项在集合中的位置,如果未找到匹配项,则返回 -1。 IndexOf 方法有多个重载形式,可以根…...

深度学习2.神经网络、机器学习、人工智能
目录 深度学习、神经网络、机器学习、人工智能的关系 大白话解释深度学习 传统机器学习 VS 深度学习 深度学习的优缺点 4种典型的深度学习算法 卷积神经网络 – CNN 循环神经网络 – RNN 生成对抗网络 – GANs 深度强化学习 – RL 总结 深度学习 深度学习、神经网络…...

利用LLM模型微调的短课程;钉钉宣布开放智能化底座能力
🦉 AI新闻 🚀 钉钉宣布开放智能化底座能力AI PaaS,推动企业数智化转型发展 摘要:钉钉在生态大会上宣布开放智能化底座能力AI PaaS,与生态伙伴探寻企业服务的新发展道路。AI PaaS结合5G、云计算和人工智能技术的普及和…...
 UML之用例图详解)
软件工程(七) UML之用例图详解
1、UML-4+1视图 UML-4+1视图将会与后面的架构4+1视图会一一对应上 视图往往出现在什么场景:我们看待一个事物,我们觉得它很复杂,难以搞清楚,为了化繁为简,我们会从一个侧面去看,这就是视图。而4+1视图就是分不同角度去看事物。 逻辑视图(logical view) 一般使用类与对…...

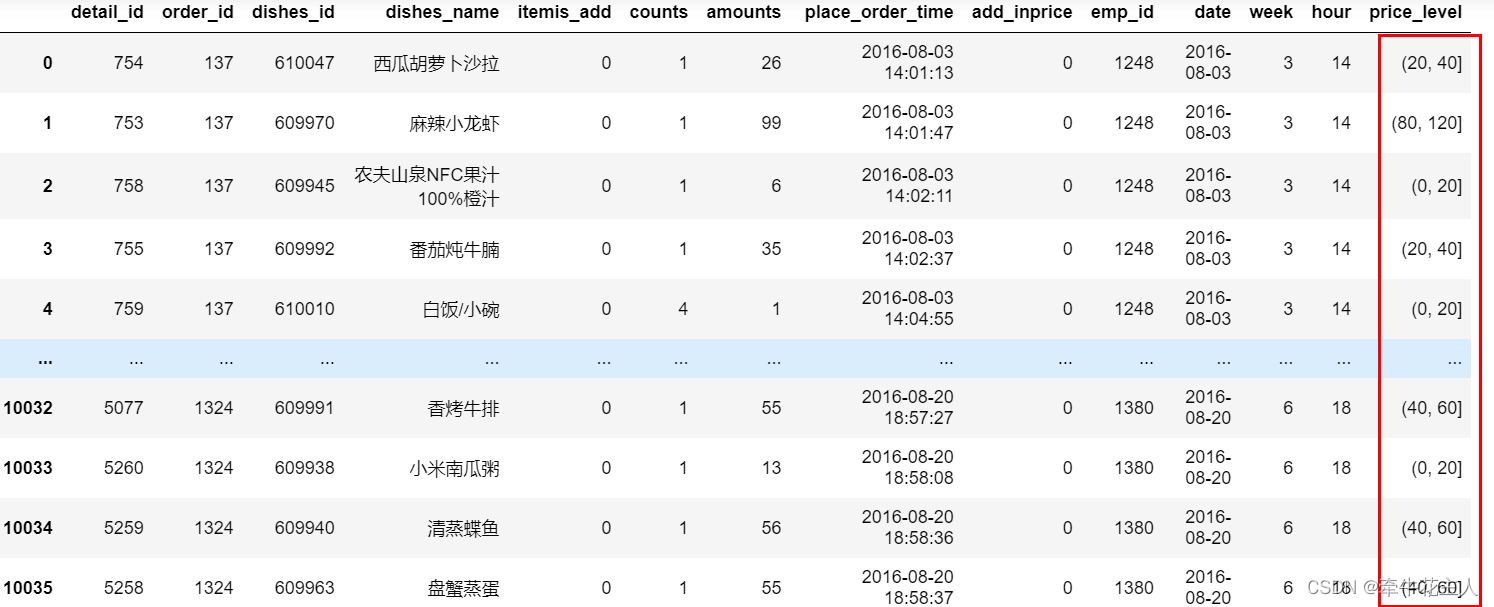
pd.cut()函数--Pandas
1. 函数功能 将连续性数值进行离散化处理:如对年龄、消费金额等进行分组 2. 函数语法 pandas.cut(x, bins, rightTrue, labelsNone, retbinsFalse, precision3, include_lowestFalse, duplicatesraise, orderedTrue)3. 函数参数 参数含义x要离散分箱操作的数组&…...

DataBinding的基本使用
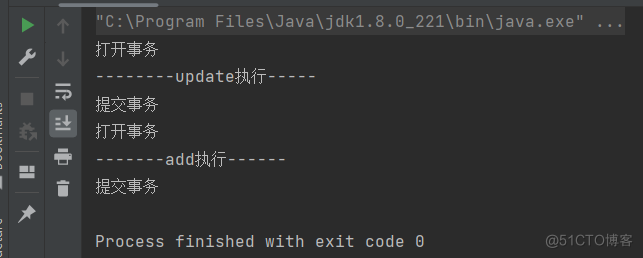
目录 一、MVC、MVP和MVVM框架的使用场景二、Java使用 一、MVC、MVP和MVVM框架的使用场景 MVC: 适用于小型项目,够灵活, 缺点:Activity不仅要做View的事情还要做控制和模型的处理,导致Activity太过臃肿,管理…...

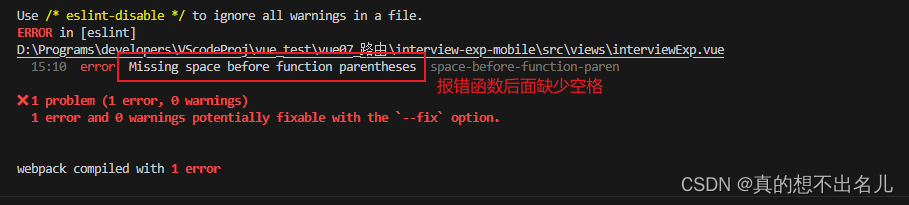
eslint和prettier格式化冲突
下载插件 ESLint 和 Prettier ESLint 进入setting.json中 setting.json中配置 {"editor.tabSize": 2,"editor.linkedEditing": true,"security.workspace.trust.untrustedFiles": "open","git.autofetch": true,"…...

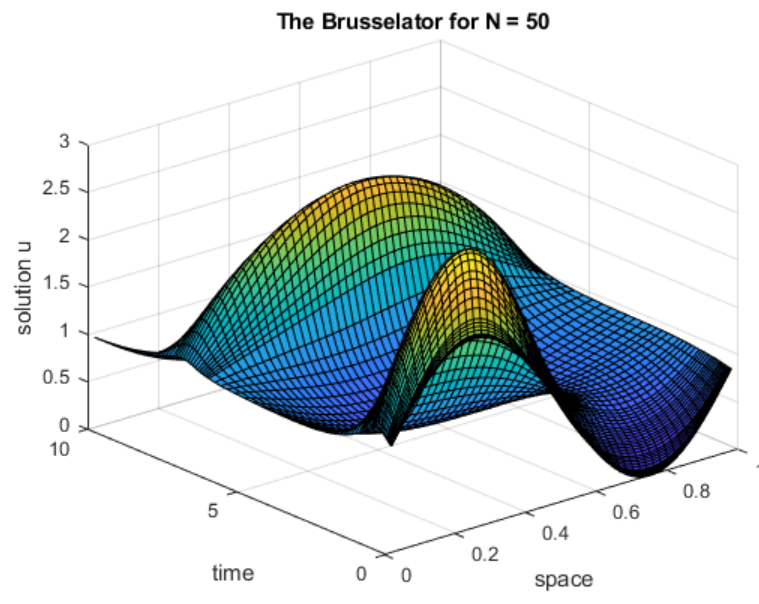
matlab使用教程(26)—常微分方程的求解
1.求解非刚性 ODE 本页包含两个使用 ode45 来求解非刚性常微分方程的示例。MATLAB 提供几个非刚性 ODE 求解器。 • ode45 • ode23 • ode78 • ode89 • ode113 对于大多数非刚性问题,ode45 的性能最佳。但对于允许较宽松的误差容限或刚度适中的问题&…...

尚硅谷宋红康MySQL笔记 14-18
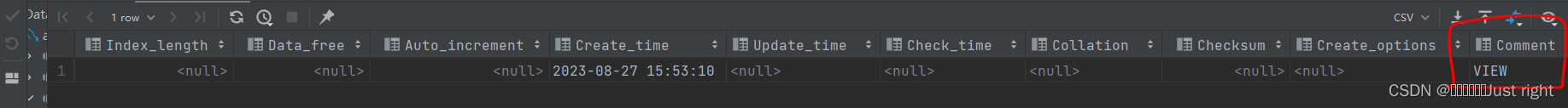
是记录,不会太详细,受本人知识限制会有错误,会有个人的理解在里面 第14章 视图 了解一下,数据库的常见对象 对象描述表(TABLE)表是存储数据的逻辑单元,以行和列的形式存在,列就是字段,行就是记…...

香港全新的虚拟资产服务商发牌制度
香港证监会2023年2月20日通告,原有虛擬資產交易平台如要符合資格參與當作為獲發牌的安排,必須在2023 年6 月1 日至2024 年2 月29 日期間(即由2023 年6 月1 日37起計九個月內)內,根據《打擊洗錢條例》下的虛擬資產服務提供者制度在網上提交完全…...

C# 泛型
目录 一、前言 二、相关内容 1、什么是泛型? 2、泛型类 3、泛型方法 4、限定类型参数 4.1、 类型参数的基本约束 4.2、接口约束 4.3、基类约束 4.5、泛型参数与限定类型参数的关系 4.6、自定义约束 5、使用泛型的好处 5.1、代码复用性 5.2、类型安全…...

servlet,Filter,责任的设计模式,静态代理
servlet servlet是前端和数据库交互的一个桥梁 静态网页资源的技术:在前端整个运行的过程中 我们的网页代码不发生改变的这种情况就称为静态的网页资源技术动态网页资源的技术:在前端运行的过程中 我们的前端页面代码会发生改变的这种情况就称为 动态的网…...
:按位运算符(上))
C++中的运算符总结(5):按位运算符(上)
C中的运算符总结(5):按位运算符(上) 9、按位运算符 NOT( ~)、 AND( &)、 OR( |)和 XOR( ^) 逻辑运算符和…...

8.Oracle中多表连接查询方式
表连接分类: 内连接、外连接、交叉连接、自连接 1 内连接 内连接是一种常见的多表关联查询方式,一般使用关键字INNER JOIN来实现。其中,INNER关键字可以省略,当只使用JOIN关键字时,语句只表示内连接操作。在使用内连…...

Linux 安装mysql(ARM架构)
添加mysql用户组和mysql用户 安装依赖libaio yum install -y libaio* 下载Mysql wget https://obs.cn-north-4.myhuaweicloud.com/obs-mirror-ftp4/database/mysql-5.7.27-aarch64.tar.gz安装mysql 解压Mysql tar xvf mysql-5.7.27-aarch64.tar.gz -C /usr/local/ 重命名 …...

git:git clone报错提示permissions xxxx for xxxxxx are too open
问题: 如题 参考: [密钥权限过大错误]ssh “permissions are too open” error 解决办法: 将id_rsa和id_rsa.pub的权限改为600...

elasticSearch数据的导入和导出
http://wget https://nodejs.org/dist/v10.13.0/node-v10.13.0-linux-x64.tar.gz 解压即可: 1、将索引中的数据导出到本地 myindex 是我的索引 elasticdump --inputhttp://localhost:9200/myindex--output/home/date/myindex.json2、将本地数据导入es中 elasticdum…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
