ASP.NET Core3.1实战教程---基于Jquery单文件上传
这个必须记录一下费劲啊!废了我2天的时间,昔日的net快速已经没落....就文件上传都这么费劲。
先说下要求(在线apk文件上传实现手机端整包更新):
1、为了简化需求文件上传和数据提交分开执行
2、选完文件后按钮变成上传
3、文件存储到项目根目录www下面
目前没做那么的现在如大小、文件类型等,看看UI

按钮发生了变化

文件上传成功

不废话了直接代码:
html代码,将上传控件做了个透明,目的是不显示难看的上传控件同时也是多浏览器显示一样。
<div class="form-group"><label class="col-sm-3 control-label">附件<span class="red_blod">*</span></label><div class="col-sm-7"><input id="FILE_PATH" name="FILE_PATH" class="form-control" type="text"><!-- 给这个input 设置样式隐藏,切忌不可用display控制隐藏,可能不能跨浏览器 --><input type="file" id="file" name="file" onchange="getFilePath()"style="filter:alpha(opacity=0);opacity:0;width: 0;height: 0;" /></div><div class="col-sm-1"><button class="btn btn-primary" type="button" id="btnChooseFile">选择</button></div></div>JS代码:
赋值操作将上传控件的值赋给txt控件
function getFilePath() {$("#FILE_PATH").val($("#file").val())
} 按钮状态切换和上传附件功能,灭有使用我封装加密的ajax,数据流就不加密了、成功和错误用了下封装的toast, 大家自己改一下就好了。
$("#btnChooseFile").click(function () {let button = $("#btnChooseFile")if (button.text() == "选择") {$("#file").trigger("click");$("#btnChooseFile").text("上传")} else {var fileUpload = $("#file").get(0);var files = fileUpload.files;var data = new FormData();for (var i = 0; i < files.length; i++) {data.append(files[i].name, files[i]);}//AjaxUploadFile$.ajax({type: "POST",//方法类型dataType: "json",//预期服务器返回的数据类型url: "../../../App/AjaxUploadFile",//urldata: data,contentType: false,processData: false,success: function (result) {if (result.success == "true") {$.showSuccessToast(result.message);} else {$.showErrorToast(result.message);}},error: function () {$.showErrorToast("连接服务器失败!请重试或者重新登录!");}});}});重点来了,asp.net core 3.1 的后台代码。核心是IWebHostEnvironment的注入,人家需要放到构造函数而不是controller里,我给搞错了费劲啊看下构造
private IWebHostEnvironment Environment;public AppController(IWebHostEnvironment _environment){Environment = _environment;}在看一下上传文件,返回的Json我做了个封装,您们自己改一下吧。
public JsonResult AjaxUploadFile(){try { if (Request.Form.Files.Count > 0){var files = Request.Form.Files;foreach (var file in files){var fileName = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');string filePath = Environment.WebRootPath + $@"\upload\admin\app\";if (!Directory.Exists(filePath)){Directory.CreateDirectory(filePath);}fileName = Guid.NewGuid() + "." + fileName.Split('.')[1];string fileFullName = filePath + fileName;using (var stream = new FileStream(fileFullName, FileMode.Create)){file.CopyTo(stream);}}}}catch (Exception ex) { return JsonResultError(ex.Message); }return JsonResultRight("文件上传成功!");}好了搞定了 回忆一下其实也不难 ,可能是我js和Python写多了写高级语言有点梦游吧,写个文字记录一下也给爱好者提个醒。
相关文章:

ASP.NET Core3.1实战教程---基于Jquery单文件上传
这个必须记录一下费劲啊!废了我2天的时间,昔日的net快速已经没落....就文件上传都这么费劲。 先说下要求(在线apk文件上传实现手机端整包更新): 1、为了简化需求文件上传和数据提交分开执行 2、选完文件后按钮变成上…...

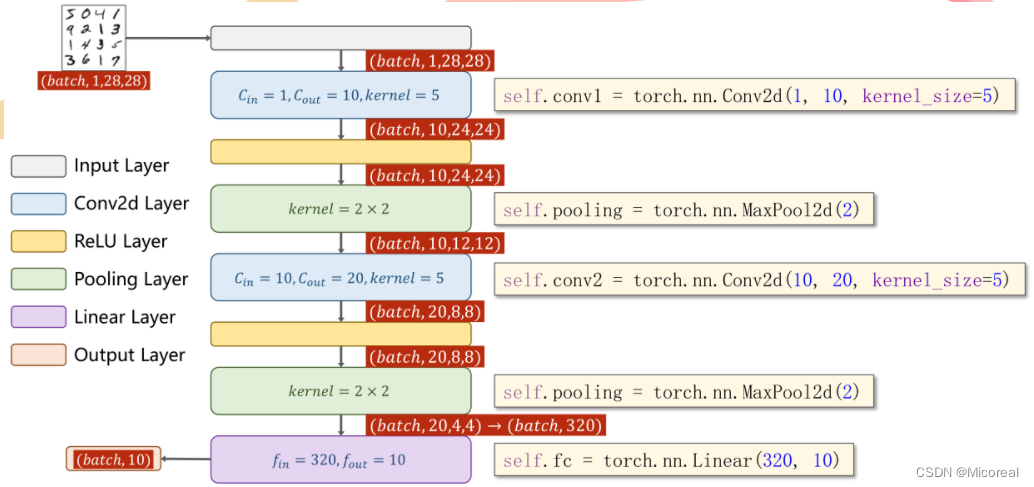
10 卷积神经网络CNN(基础篇)
文章目录全连接CNN过程卷积过程下采样过程全连接层卷积原理单通道卷积多通道卷积改进多通道总结以及课程代码卷积改进PaddingStride下采样过程大池化层(Max Pooling)简单卷积神经网络的实现课程代码本篇课程来源: 链接部分文本来源参考&#…...

Windows下LuaBridge2.8的环境配置及简单应用
Windows下LuaBridge2.8的环境配置及简单应用 LuaBridge2.8下载链接: https://github.com/vinniefalco/LuaBridge/tags 关于Lua的环境配置可参考以下链接(这里不做简述): https://ufgnix0802.blog.csdn.net/article/details/125341…...

每天10个前端小知识 【Day 10】
前端面试基础知识题 1. es5 中的类和es6中的class有什么区别? 在es5中主要是通过构造函数方式和原型方式来定义一个类,在es6中我们可以通过class来定义类。 class类必须new调用,不能直接执行。 class类执行的话会报错,而es5中…...

【LeetCode】1223. 掷骰子模拟
1223. 掷骰子模拟 题目描述 有一个骰子模拟器会每次投掷的时候生成一个 1 到 6 的随机数。 不过我们在使用它时有个约束,就是使得投掷骰子时,连续 掷出数字 i 的次数不能超过 rollMax[i](i 从 1 开始编号)。 现在,…...

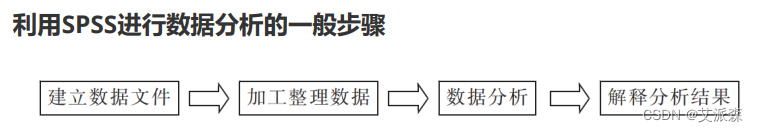
SPSS数据分析软件的安装与介绍(附网盘链接)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

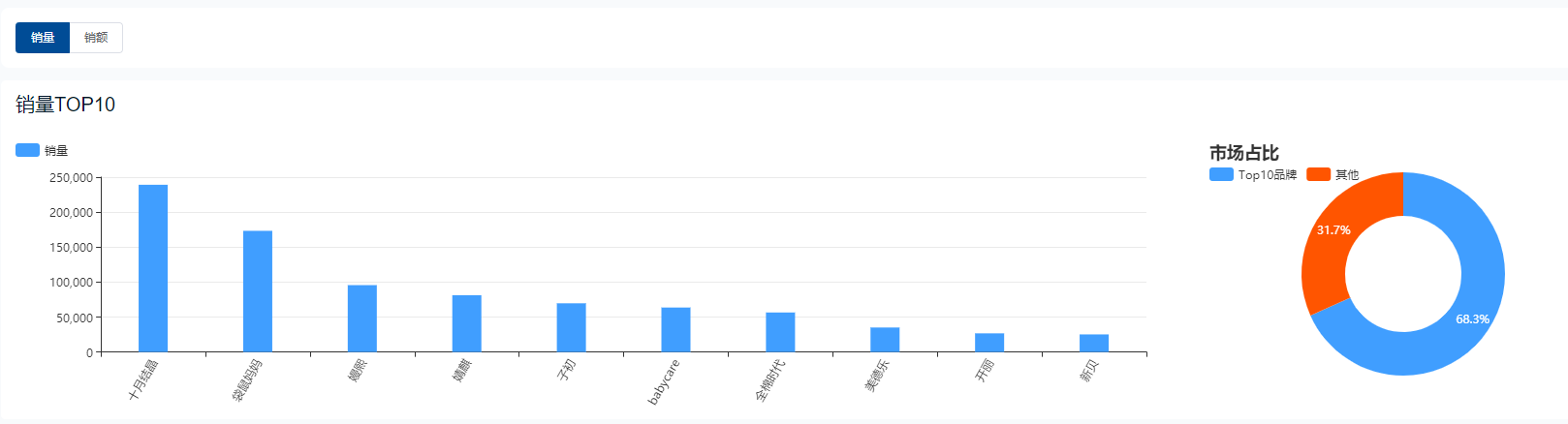
2022年38女神节大促美妆、珠宝、母婴、保健电商数据回顾
近期,我们陆续接收到了品牌商家朋友们对于2022年女神节大促期间部分品类的数据需求,希望能对今年的大促活动有一个更宏观的认知、更精准的预测,从而拿到更好的数据效果。 为此,在距离大促开启一个月的备货阶段,鲸参谋决…...

Java笔记-线程同步
目录线程的同步---以三个窗口售票100张为例方式一:同步代码块方式二:同步方法使用同步机制的作用:线程的同步—以三个窗口售票100张为例 (1)问题:卖票的过程出现重票和错票 (2)原因…...

通过python 调用OpenAI api_key提交问题解答
通过python 调用OpenAI api_key提交问题解答✨可以通过网页版的jupyter notebook调用,也可以通过spyder窗口等IDE窗口. 🌼通过python 调用OpenAI api_key接口,可以避免国内网页不能访问的问题。前提是需要自己已经注册了OpenAI帐号ÿ…...

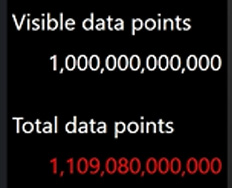
图表控件LightningChart .NET再破世界纪录,支持实时可视化 1 万亿个数据点
LightningChart.NET SDK 是一款高性能数据可视化插件工具,由数据可视化软件组件和工具类组成,可支持基于 Windows 的用户界面框架(Windows Presentation Foundation)、Windows 通用应用平台(Universal Windows Platfor…...

什么是响应性?
响应性: 这个术语在今天的各种编程讨论中经常出现,但人们说它的时候究竟是想表达什么意思呢?本质上,响应性是一种可以使我们声明式地处理变化的编程范式。一个经常被拿来当作典型例子的用例即是 Excel 表格: 这里单元…...

黑马】后台管理176-183
一、新建订单管理的分支二、创建一个订单管理的vue文件进行组件页面的路由配置import Order from ../components/order/Order.vue{path:/orders,component:Order},注意上面的components不要忘记少加一个s!三,获取后台数据面包屑导航粘贴过来文本输入框&a…...
通俗易懂详细教程)
Typescript - 类型守卫(typeof / in / instanceof / 自定义类型保护的类型谓词)通俗易懂详细教程
前言 类型守卫用于获取变量类型信息,通常使用在条件块语句中。类型守卫是返回布尔值的常规函数,接受一个类型并告诉 TypeScript 是否可以缩小到更具体的类型。类型守卫具有唯一的属性,可以确保测试的值返回的是布尔值类型。 TypeScript 使用了…...

6.8 左特征向量
特征值很复杂,除了普通的特征向量外,还有左特征向量和广义特征向量。先说说比较容易的左特征向量吧。它是这样定义的,AAA是一个矩阵,λ\lambdaλ是它的一个特征值,下面的向量yyy就是矩阵关于特征值的左特征向量left ei…...

10个自动化测试框架,测试工程师用起来
软件行业正迈向自主、快速、高效的未来。为了跟上这个高速前进的生态系统的步伐,必须加快应用程序的交付时间,但不能以牺牲质量为代价。快速实现质量是必要的,因此质量保证得到了很多关注。为了满足卓越的质量和更快的上市时间的需求…...

城市C友会【官方牵头更多的线下交流的机会,你有怎样的期待?】
文章目录🌟 课前小差🌟 长沙线下🌟 C友会你也可以是组织者🌟 线下交流提升价值🌟 官方与抖音合作?🌟 23年动起来🌟 写在最后🌟 课前小差 哈喽,大家好&#x…...

CSDN 编程竞赛二十七期题解
竞赛总览 CSDN 编程竞赛二十七期:比赛详情 (csdn.net) 四道题都不难,本来十分钟内就可以解决,但是这次竞赛bug比较多,体验不是很好。 竞赛题解 题目1、幸运数字 小艺定义一个幸运数字的标准包含三条:1、仅包含4或…...

RMI攻击中的ServerClient相互攻击反制
前言 前文中,我们分析了攻击Registry的两种方式,这里我们接着前面的内容,分析Server和Client的相互攻击方式。 Attacked Server Attacked By Client 首先我们搭建个示例,这里直接注册端和服务端放置在一起。 package pers.rm…...

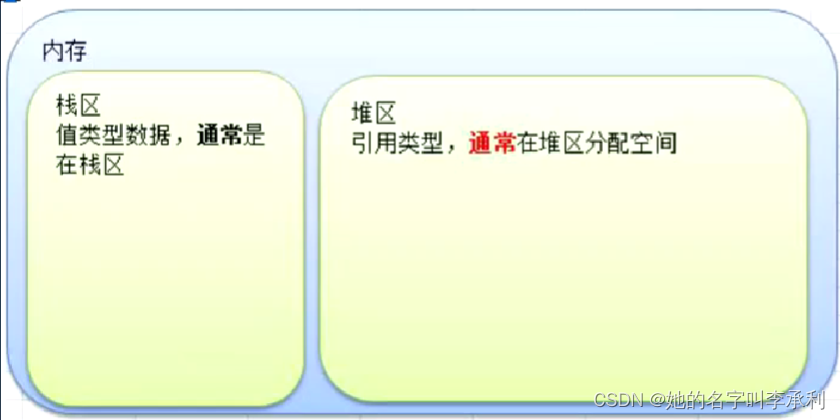
值类型和引用类型
一、值类型和引用类型示例: 值类型:基本数据类型系列,如:int,float,bool,string,数组和结构体等。 引用类型:如:指针,slice切片,map&a…...

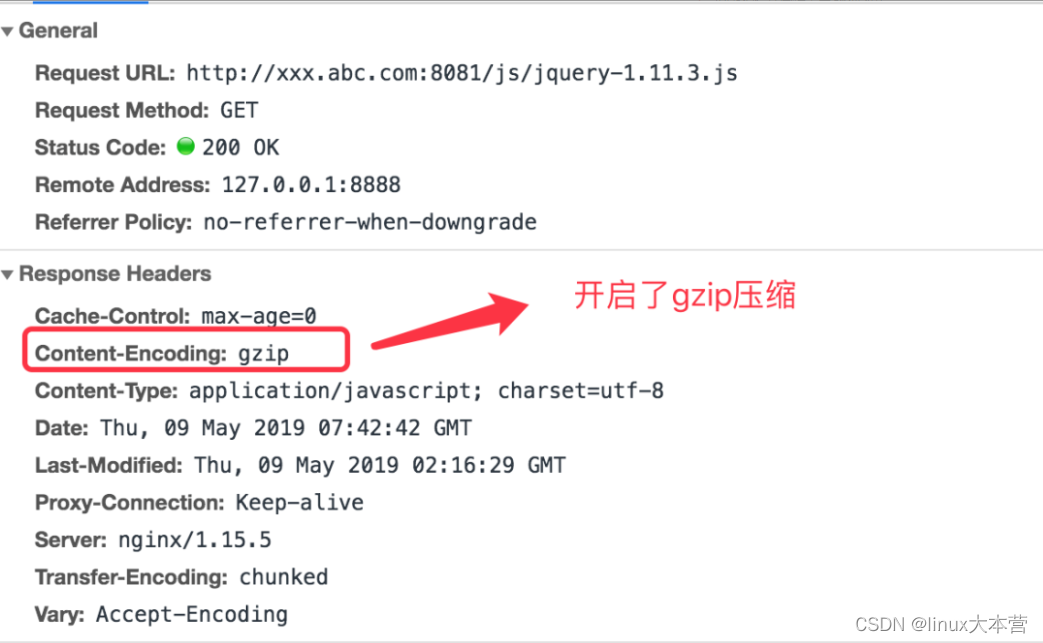
后端开发必懂nginx面试40问
什么是Nginx? Nginx是一个 轻量级/高性能的反向代理Web服务器,用于 HTTP、HTTPS、SMTP、POP3 和 IMAP 协议。他实现非常高效的反向代理、负载平衡,他可以处理2-3万并发连接数,官方监测能支持5万并发,现在中国使用ngin…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
