Django基础5——ORM中间程序
文章目录
- 一、基本了解
- 二、ORM基本操作
- 2.1 连接数据库
- 2.1.1 使用sqlite数据库
- 2.1.2 使用MySQL数据库
- 2.2 对数据库操作
- 2.2.1 增(前端数据——>数据库)
- 2.2.2 查(数据库——>前端展示)
- 2.2.3 改(修改数据)
- 2.2.3 删(删除数据)
- 三、配置管理后台
- 3.1 登陆后台
- 3.2 创建用户
- 3.3 注册模型
- 3.4 设置语言和时区
- 四、模型类
- 4.1 模型Meta类与方法
- 4.2 常用字段&字段选项
- 4.3 QuerySet序列化
一、基本了解
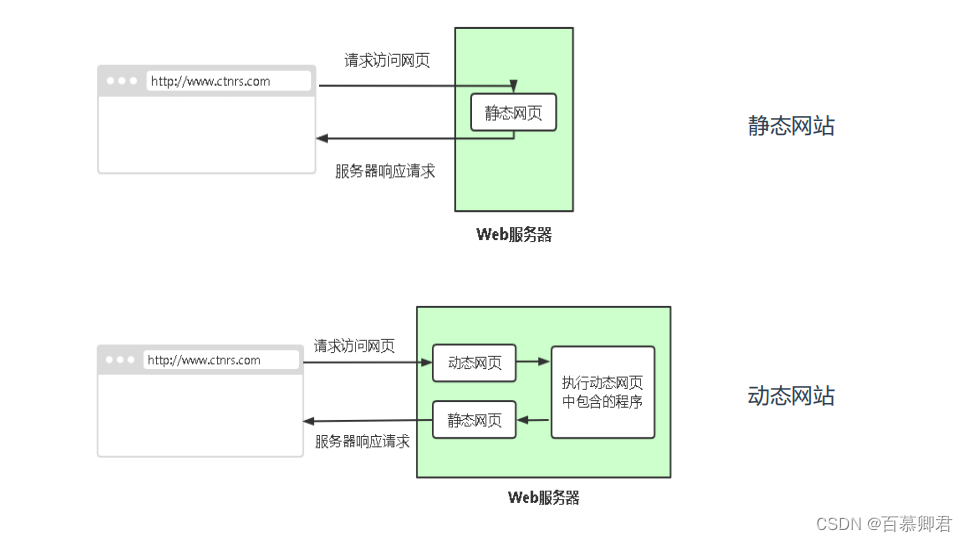
静态网站&动态网站:
- 静态网站是从本地读取数据,完全由html模板提供的静态数据。
- 动态网站是从数据库读取数据,由动态网页中包含的程序输出结果。
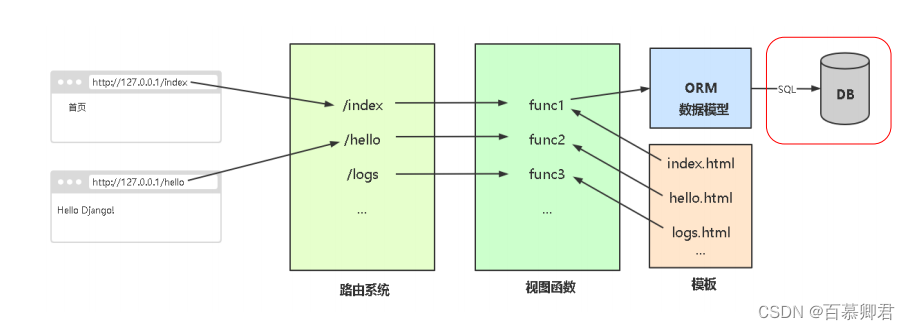
ORM作用:
- 动态网站中的数据是从数据库中返回的,在django就是由ORM中间程序对数据库进行操作,把常规的SQL语句转化成独有的语法,继而拿到数据并返回给浏览器。
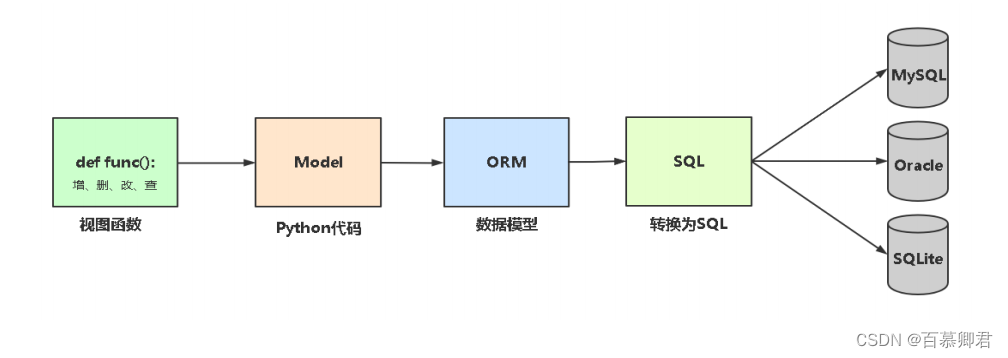
ORM概念:
- 对象关系映射(Object Relational Mapping,ORM):是一种程序设计技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换。简单来说就是在编程语言中实现的一种虚拟对象数据库。我们对虚拟对象数据库进行操作,它会转换成具体的SQL去操作数据库,这样一来我们就不需要学习复杂的SQL语句了。
ORM优势:
- ORM优势就是不必熟悉复杂的SQL语句,容易上手,避免新手写SQL效率问题。
- Django默认创建的数据库表。
| 表名 | 作用 |
|---|---|
| auth_user | 用户表 |
| auth_user_groups | 用户所属组的表 |
| auth_user_user_permissions | 用户权限表 |
| auth_group | 用户组表 |
| auth_group_permissions | 用户组权限表 |
| auth_permission | 存放全部权限的表,其他的表的权限都是从此表中外键连接过去的 |
| django_session | 保存HTTP状态 |
| django_migrations | 数据库迁移记录 |
二、ORM基本操作
2.1 连接数据库
2.1.1 使用sqlite数据库
- Django默认使用的数据库是sqlite3,一般用于数据测试,生产环境还是建议使用mysql或oracle。
- sqlite数据库是一个文件级别的数据库,所有数据都存放在一个文件中。
1.定义数据库表,在app/models.py文件中定义。
from django.db import models##定义一个模型类,自定义类名称User
class User(models.Model):user = models.CharField(max_length=30) #用户名name = models.CharField(max_length=30) #姓名sex = models.CharField(max_length=10) #性别age = models.IntegerField() #年龄label = models.CharField(max_length=100) #标签
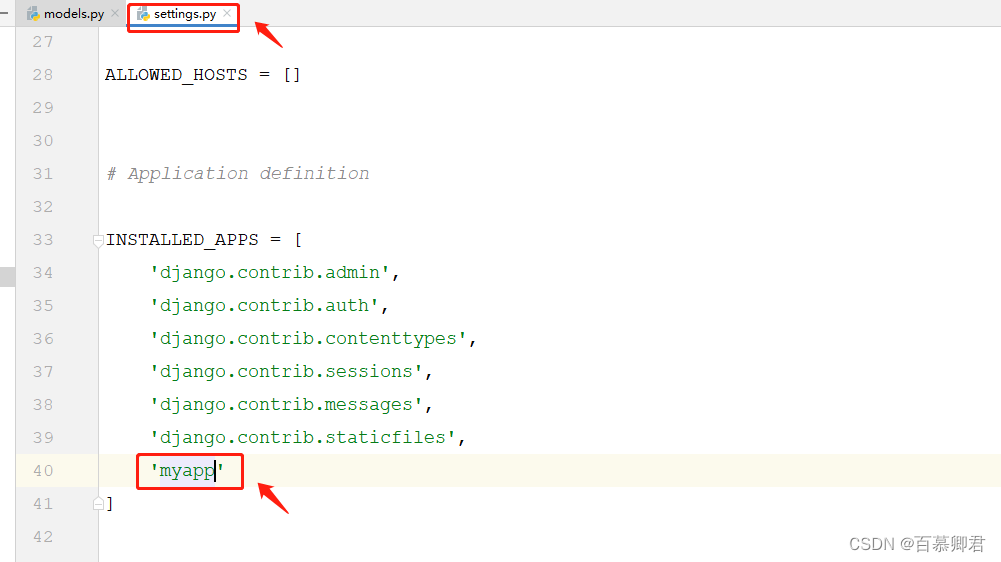
2.在settings.py配置文件中INSTALLED_APPS列表添加APP名称。
##创建一个app,名为myapp
python manage.py startapp myapp

3.将模型类生成具体的数据库表。
##生成迁移文件, 是一个更偏向sql语句的执行文件,文件位置在myapp\migrations\0001_initial.py。
python manage.py makemigrations##执行迁移文件生成表。
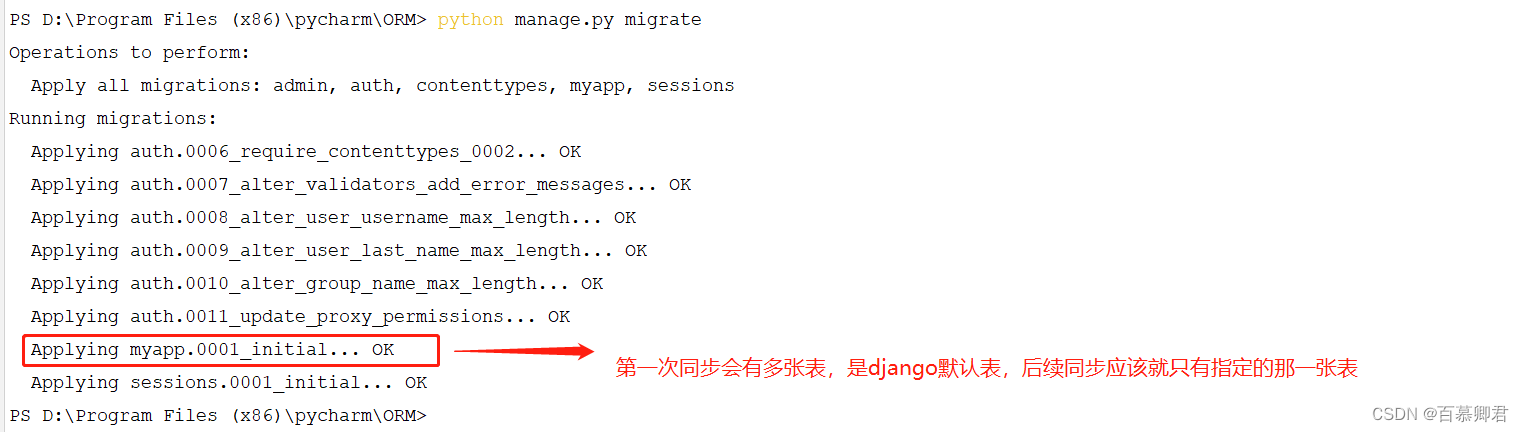
python manage.py migrate

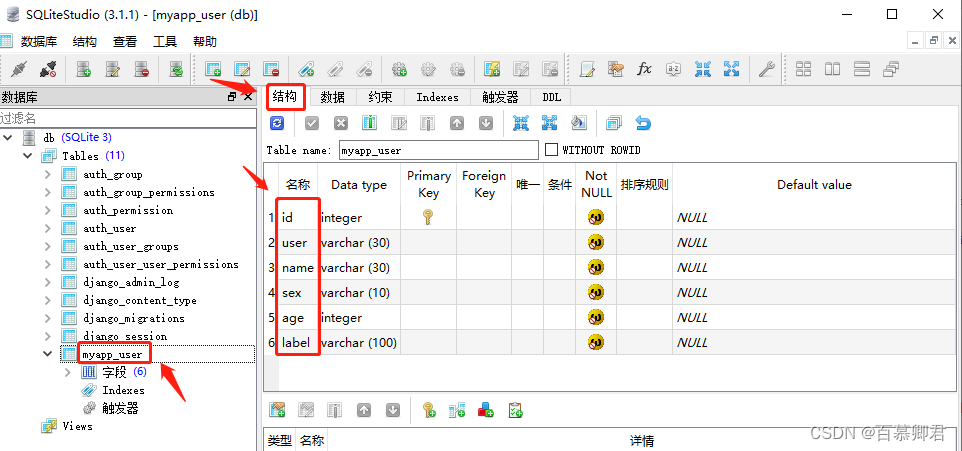
4.进入数据库查看表。生成表名的默认格式:应用名_模型类名小写。

2.1.2 使用MySQL数据库
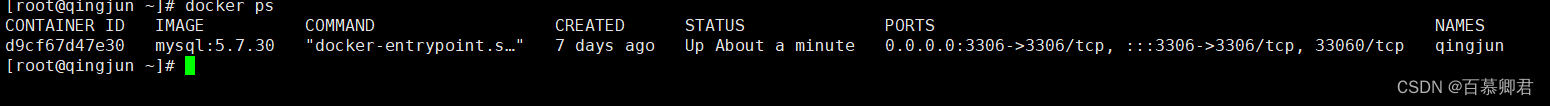
1.使用docker启动一个mysql实例,模拟生产环境中的mysql数据库。
docker run -d \
--name qingjun \
-p 3306:3306 \
-v mysqldata:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
mysql:5.7 --character-set-server=utf8

2.使用pip工具安装pymysql模块。
pip install pymysql
3.修改django默认连接数据库。
##修改文件devops/settings.py
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'test','USER': 'root','PASSWORD': '123456','HOST': '192.168.161.132','PORT': '3306',}
}
4.指定数据库驱动。
##操作文件myapp/__init__.py,添加以下内容。
import pymysql
pymysql.install_as_MySQLdb()
5.执行迁移文件生成表。
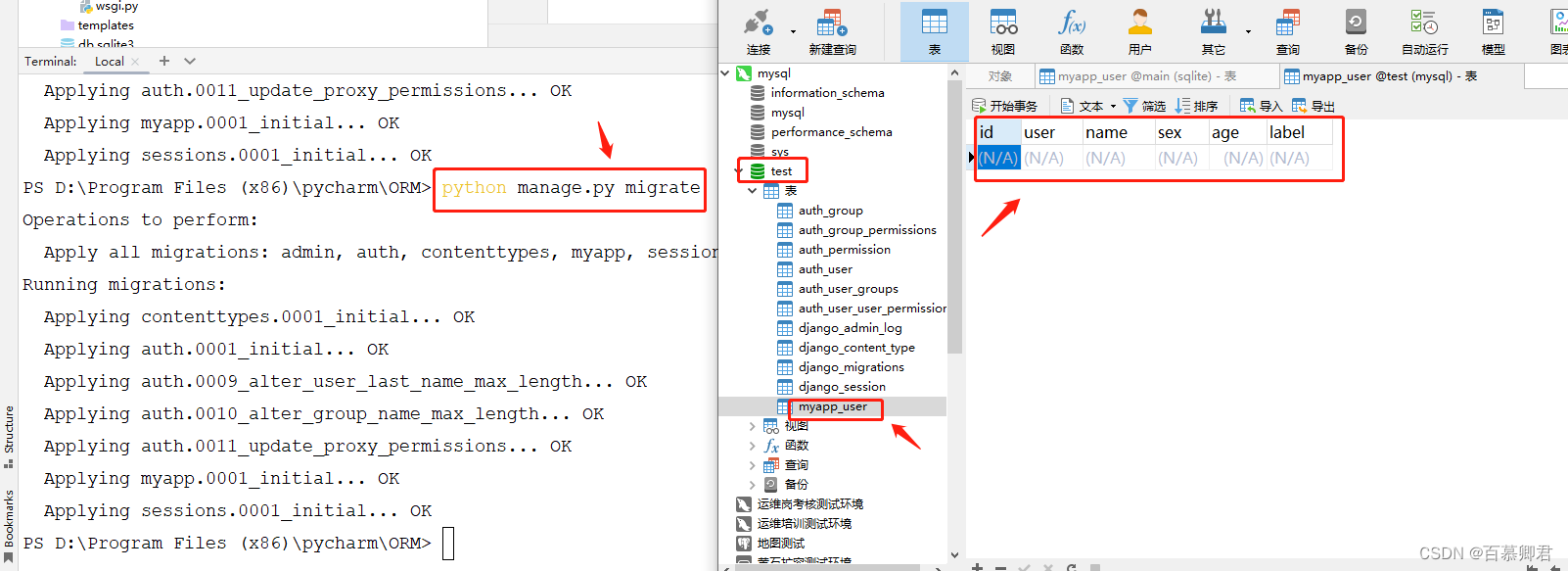
python manage.py migrate
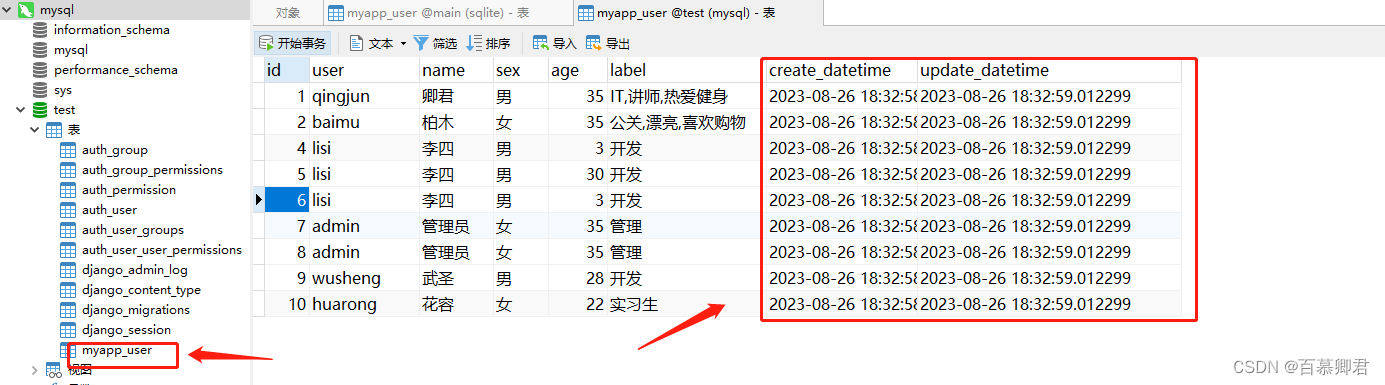
6.mysql数据库查看表。

2.2 对数据库操作
2.2.1 增(前端数据——>数据库)
1.代码示例。
#######################################################
1、操作文件ORM/urls.py下添加。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [path('admin/', admin.site.urls),path('myapp/',include('myapp.urls'))
]#######################################################
2、操作文件ORM/myapp/urls.py
from django.urls import path,include
from myapp import views
urlpatterns = [path('user_add',views.user_add)
]#######################################################
3、操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def user_add(request):##向数据库插入一条数据。User.objects.create(user='qingjun',name='卿君',sex='男',age='35',label="IT,讲师,热爱健身")return render(request, 'user_add.html')#######################################################
4、操作文件templates/user_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>新用户注册</title>
</head>
<body>
<form action="" method="post"><h1>注册用户</h1>用户名 : <input type="text" name="user"><br>姓名 : <input type="text" name="name"><br>性别 : <input type="text" name="sex"><br>年龄 : <input type="text" name="age"><br>标签 : <input type="text" name="label"><br><button type="submit">提交</button>
</form>
</body>
</html>
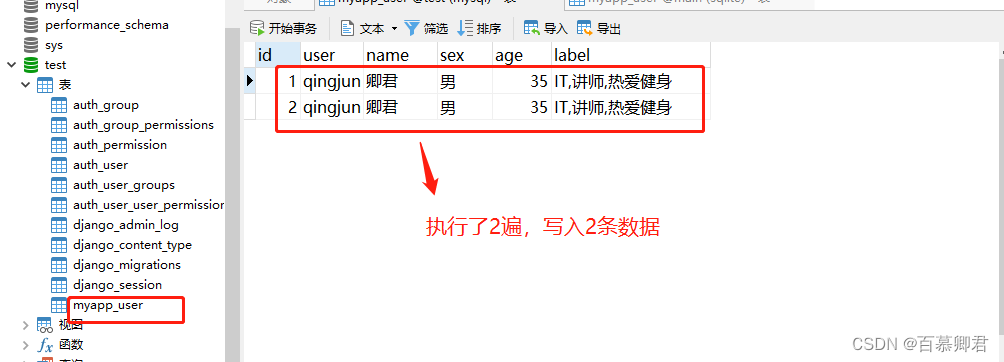
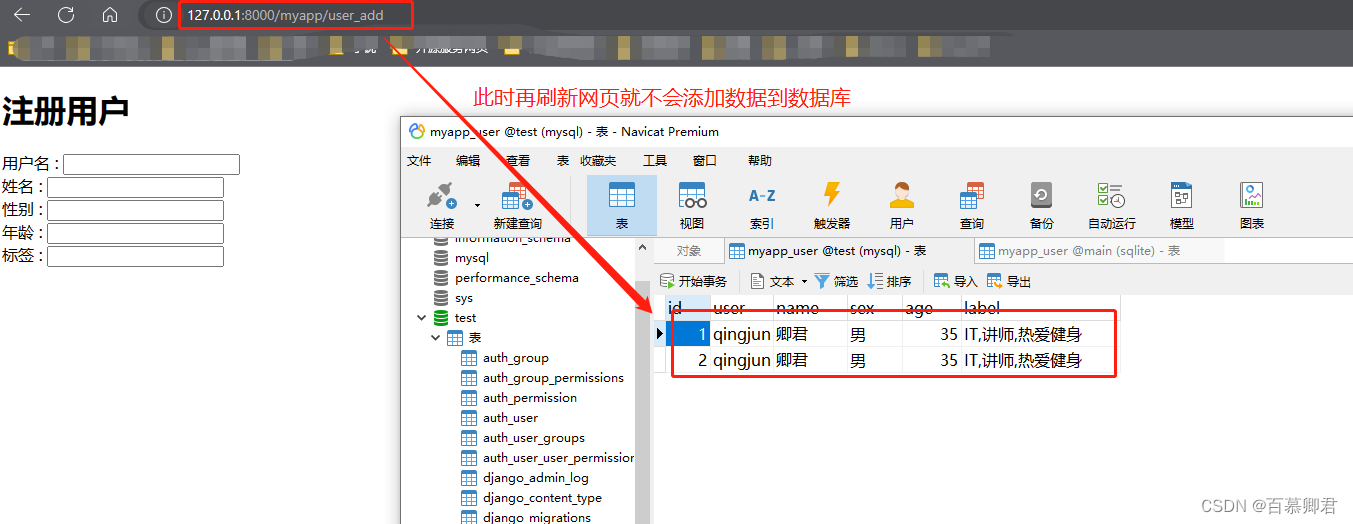
2.浏览器访问http://127.0.0.1:8000/myapp/user_add,访问一次就执行一遍视图函数,就往数据库写一遍数据。

3.查看数据库表数据。

4.修改视图函数代码,变成在网页表单中填入信息可以提交到数据库。
#######################################################
##操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def user_add(request):if request.method == "GET":return render(request, 'user_add.html')elif request.method == "POST":#获取前端表单提交的数据user = request.POST.get("user")name = request.POST.get("name")sex = request.POST.get("sex")age = request.POST.get("age")label = request.POST.get("label")try:User.objects.create( ##方式一写法。user=user,name=name,sex=sex,age=age,label=label)obj = User( ##方式二写法。user=user,name=name,sex=sex,age=age,label=label)msg = "用户添加成功!!!"code = 0except:msg = "用户添加失败,请检查!"code = 1return render(request, 'user_add.html',{'msg': msg, 'code': code})#######################################################
##操作文件templates/user_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>新用户注册</title>
</head>
<body>
<form action="" method="post"><h1>注册用户</h1>用户名 : <input type="text" name="user"><br>姓名 : <input type="text" name="name"><br>性别 : <input type="text" name="sex"><br>年龄 : <input type="text" name="age"><br>标签 : <input type="text" name="label"><br><button type="submit">提交</button>{% if code == 0 %}<p style="color:blue;">{{ msg }}</p>{% elif code == 1 %}<p style="color: red">{{ msg }}</p>{% endif %}
</form>
</body>
</html>

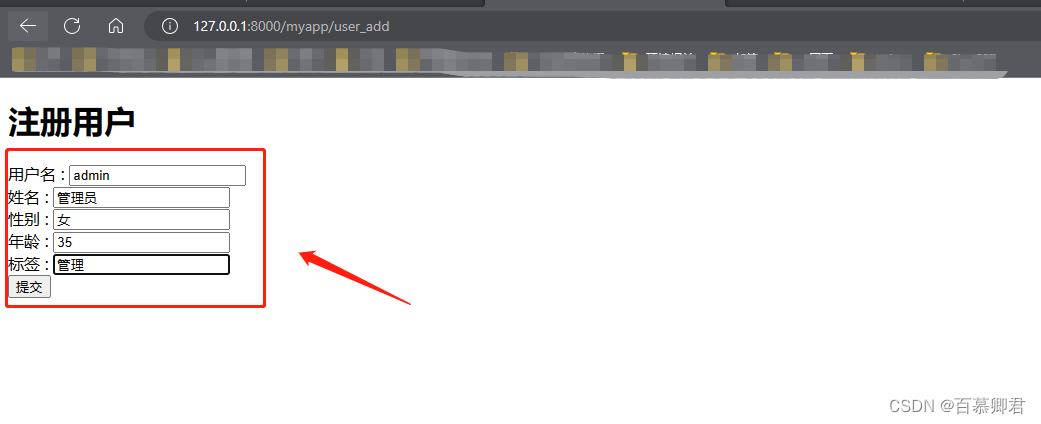
5.前端提交表单数据到数据库。


2.2.2 查(数据库——>前端展示)
1.示例代码。
#######################################################
1、操作文件ORM/urls.py下添加。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [path('admin/', admin.site.urls),path('myapp/',include('myapp.urls'))
]#######################################################
2、操作文件ORM/myapp/urls.py
from django.urls import path,include
from myapp import views
urlpatterns = [path('user_add',views.user_add),path('user_list',views.user_list) ##添加此行。
]#######################################################
3、操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def user_list(request):user_list = User.objects.all()return render(request, "user_list.html", {'user_list': user_list})#######################################################
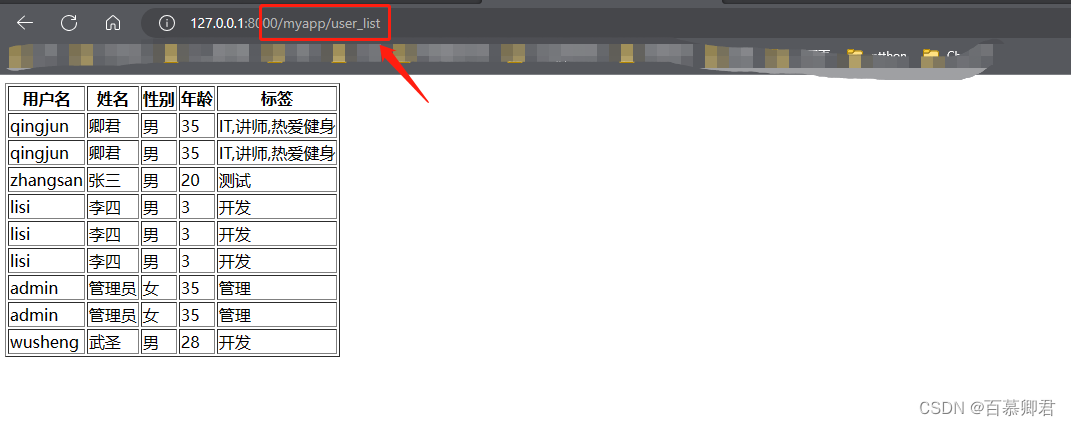
4、操作文件templates/user_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数据查询</title>
</head>
<body>
<table border="1"><thead><tr><th>用户名</th><th>姓名</th><th>性别</th><th>年龄</th><th>标签</th></tr></thead><tbody>{% for i in user_list %}<tr><td>{{ i.user }}</td><td>{{ i.name }}</td><td>{{ i.sex }}</td><td>{{ i.age }}</td><td>{{ i.label }}</td></tr>{% endfor %}</tbody>
</body>
</html>
2.访问网页,查询数据库数据。

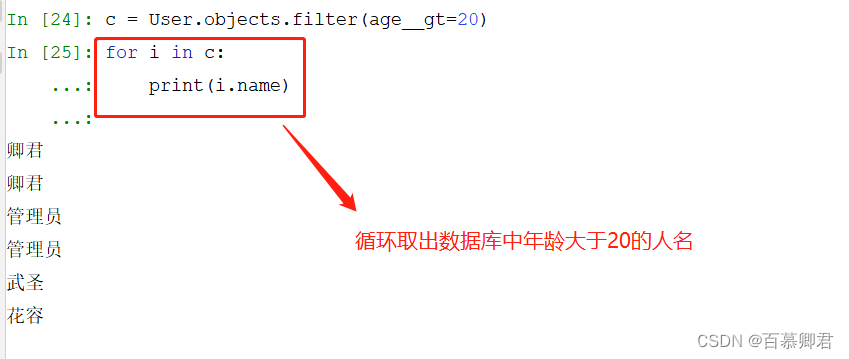
3.其他查询语句。
from myapp.models import UserUser.objects.all() # 获取所有记录
User.objects.filter(user="qingjun") # 加条件获取记录,例如字段是多少
User.objects.filter(age__gt=20) # 加条件获取记录,例如年龄大于多少
User.objects.get(id=2) # 获取单条记录,id是唯一

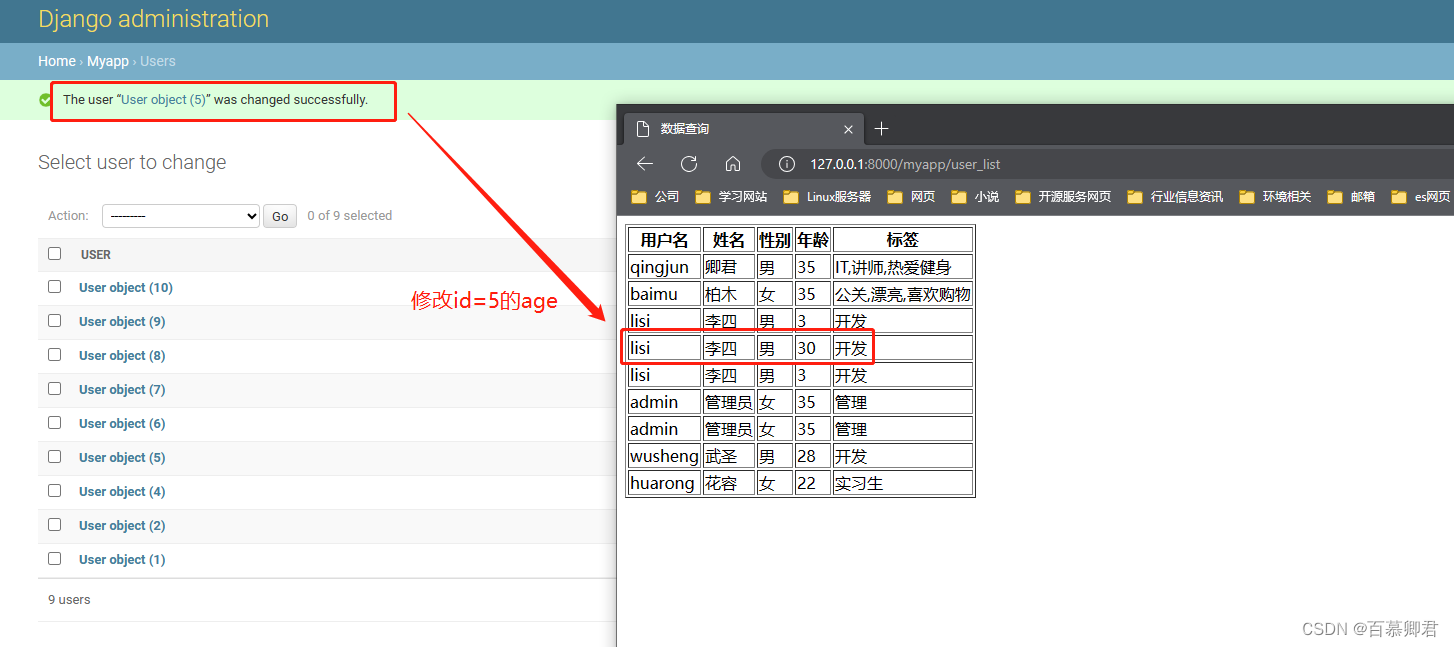
2.2.3 改(修改数据)
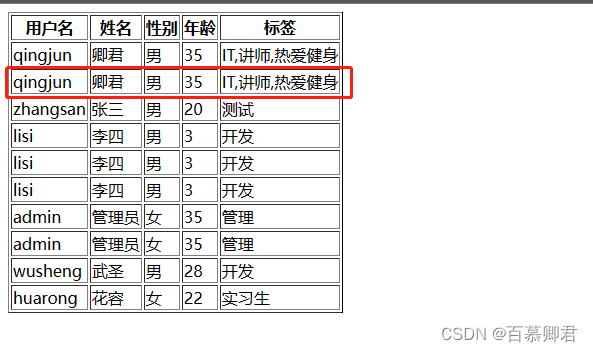
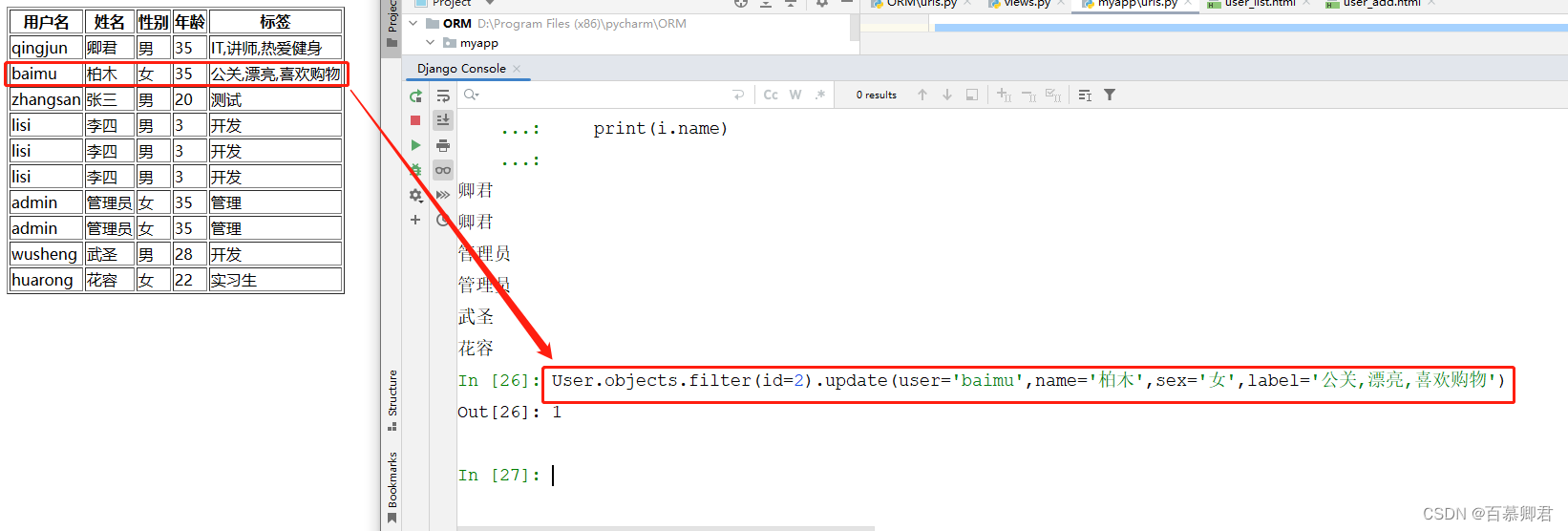
- 修改id=2的数据。
1.修改之前。

2.修改之后。
##方式一。
User.objects.filter(id=2).update(user='baimu',name='柏木',sex='女',label='公关,漂亮,喜欢购物')##方式二。
obj = User.objects.get(id=2)
obj.age = 25
obj.save()

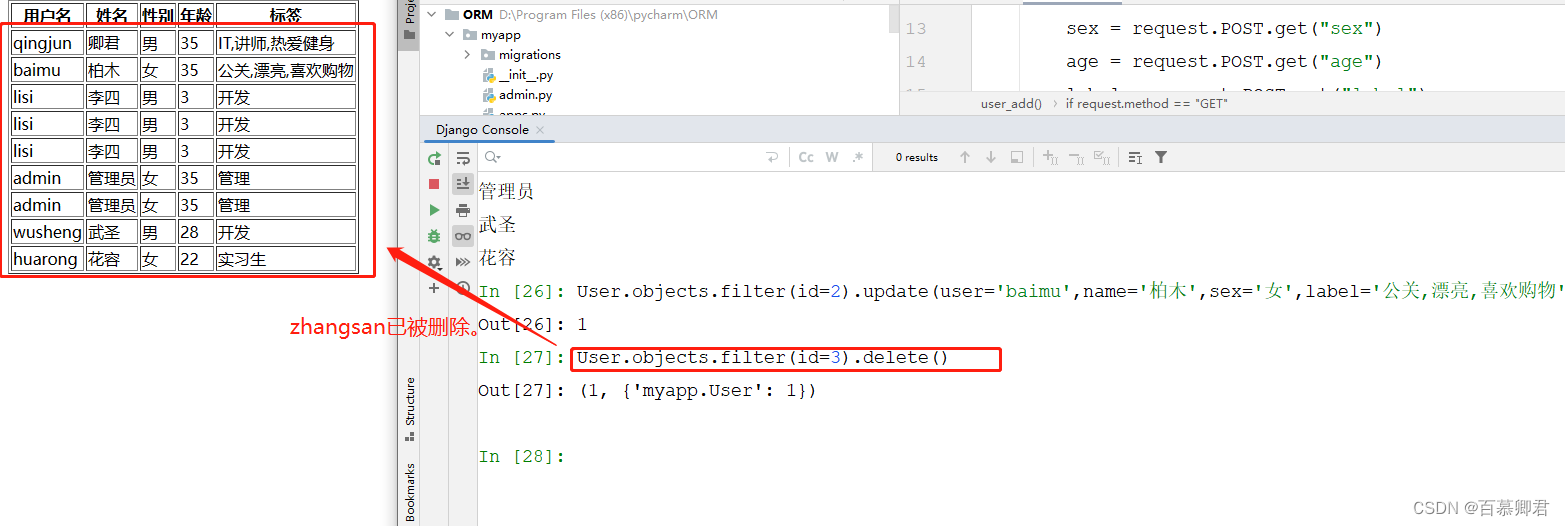
2.2.3 删(删除数据)
1.删除id=3的数据。
##方式一。
User.objects.filter(id=3).delete()##方式二。
obj = User.objects.get(id=2)
obj.delete()
2.查看数据。

三、配置管理后台
- 管理后台:一个网站一般都会开发一个后台系统,为管理员提供一种更简单的数据库操作方式,不然每次修改数据都需要输入代码修改。
3.1 登陆后台
1.访问Django后台管理页面。
from django.contrib import admin # 内建管理后台功能
from django.urls import path
urlpatterns = [path('admin/', admin.site.urls), # 内建管理后台访问地址
]

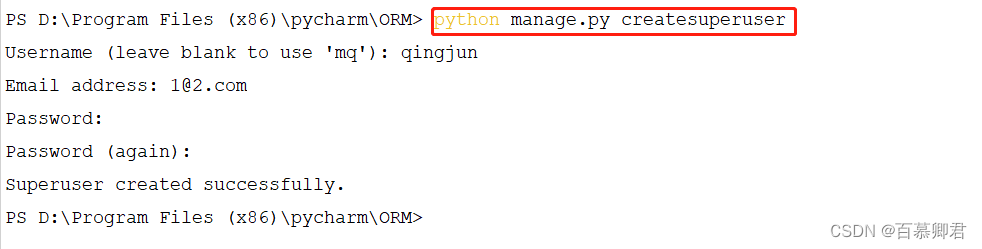
2.创建管理员账号。
python manage.py createsuperuser

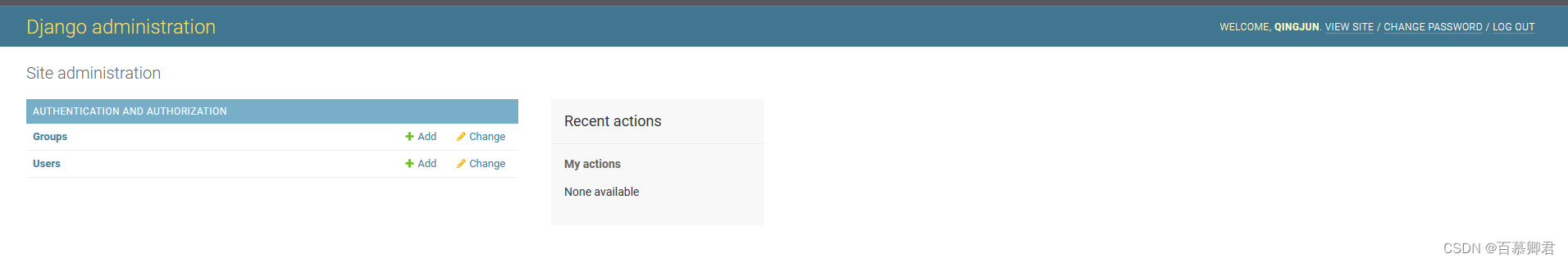
3.登录后台管理系统。

3.2 创建用户
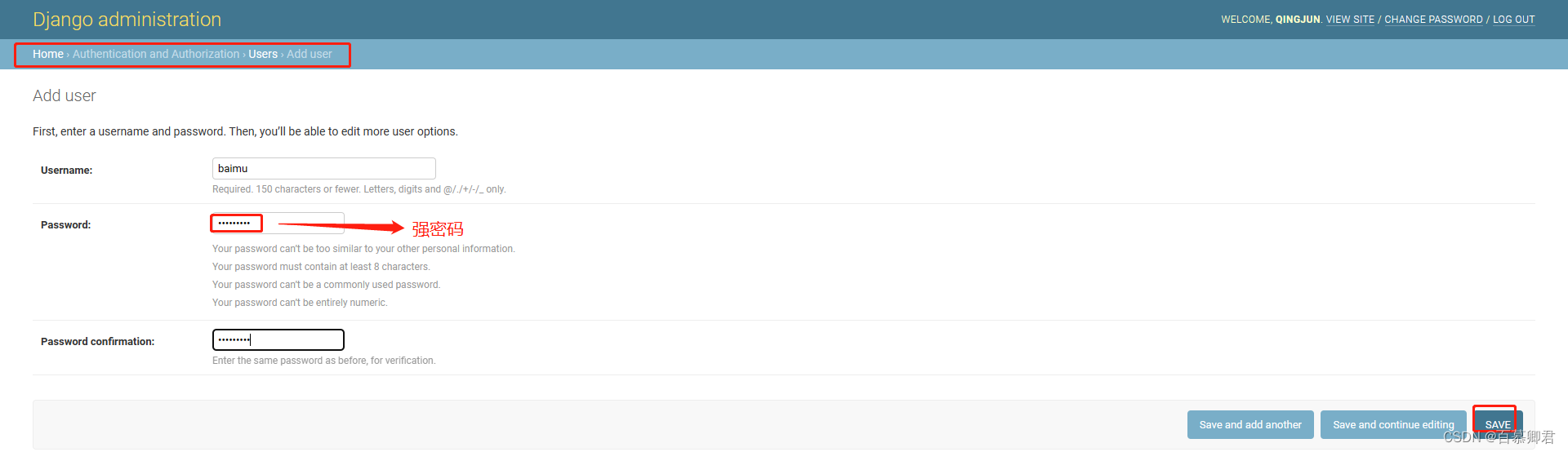
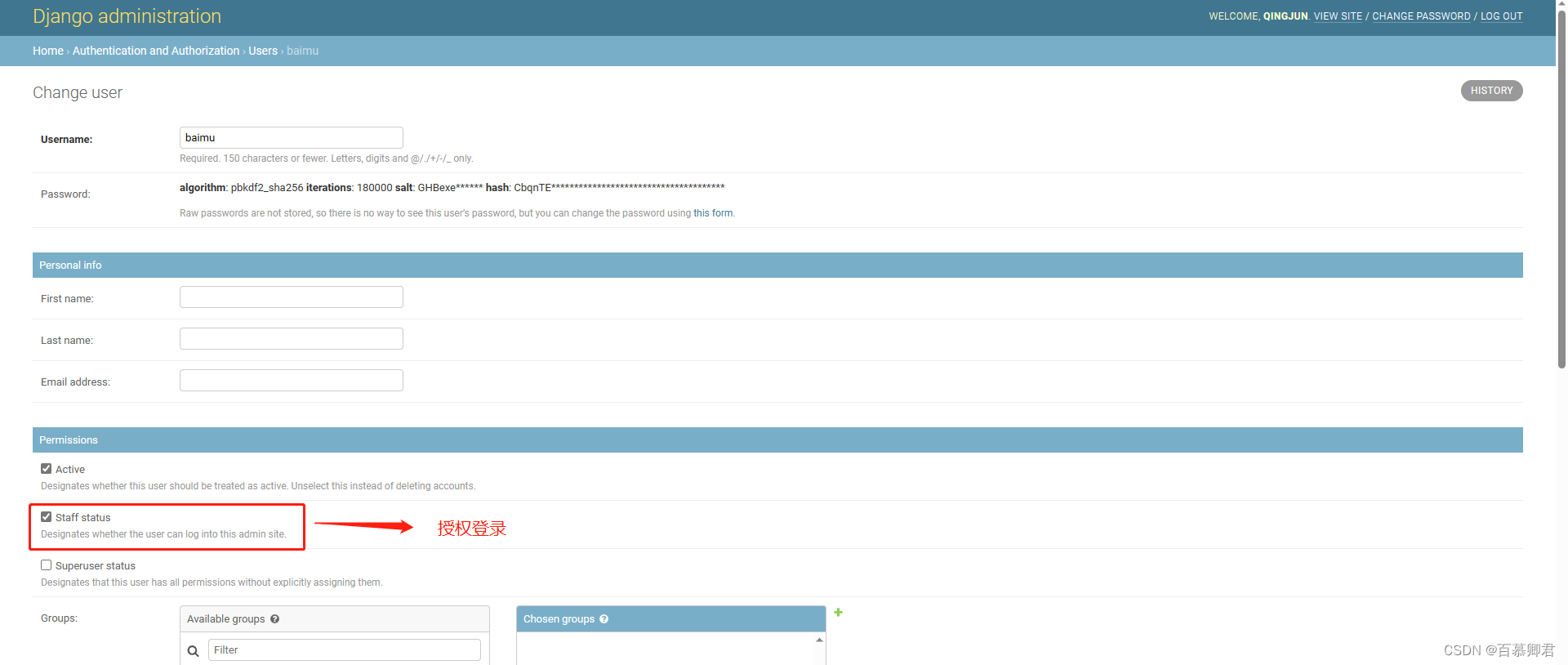
1.创建新用户,并授权登录。


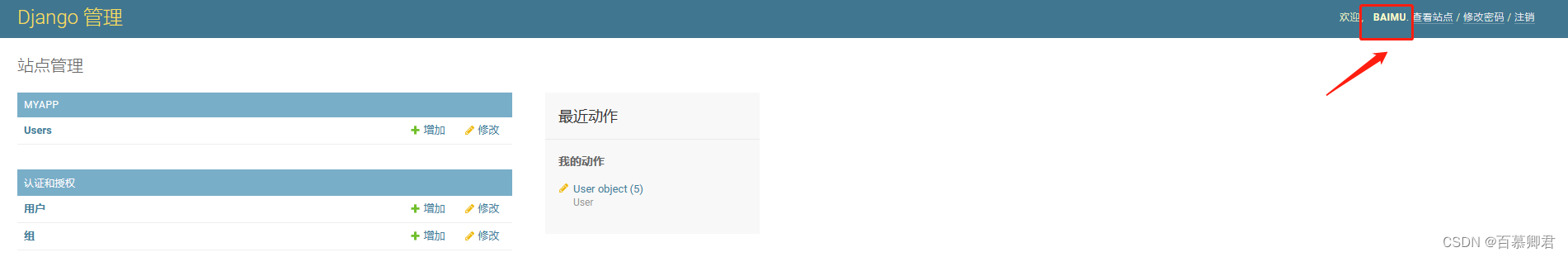
2.新用户登录。

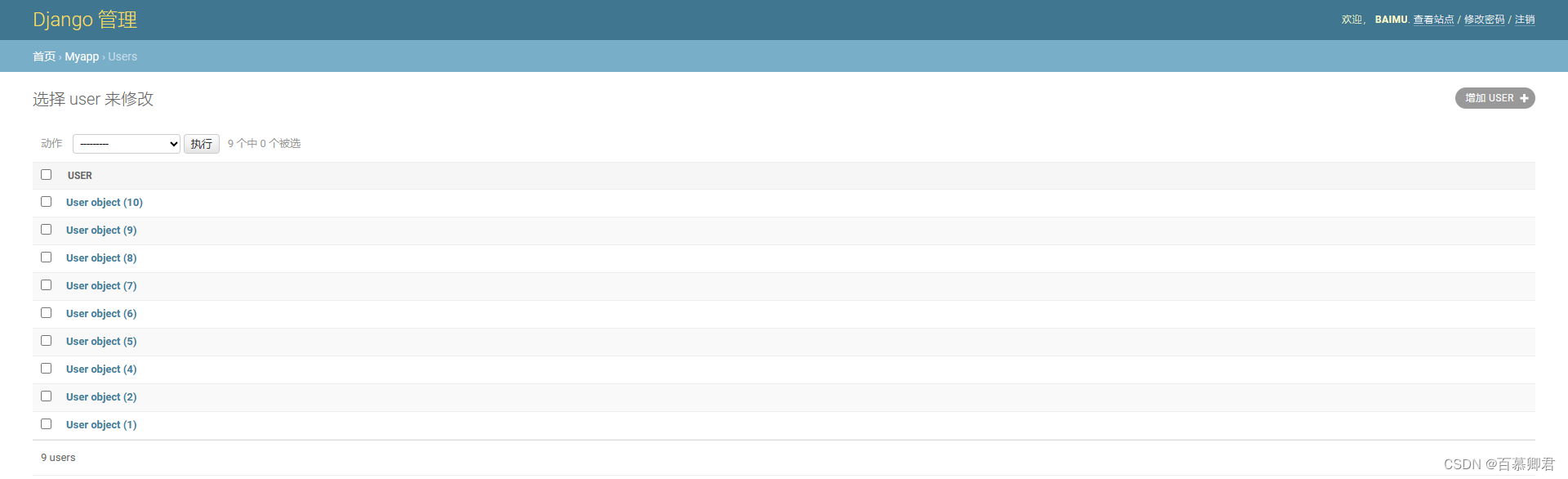
3.3 注册模型
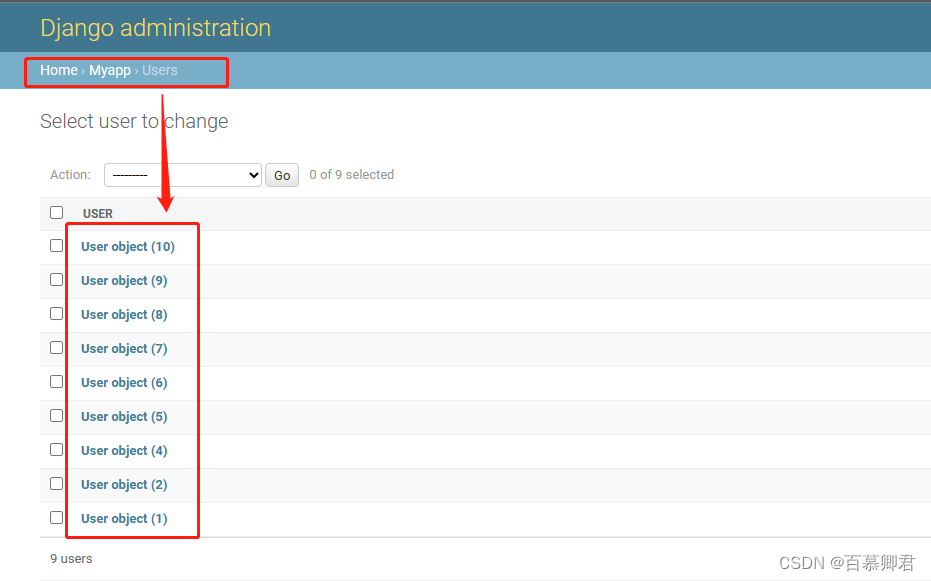
1.注册模型,让数据库的数据显示到后台管理系统中。
##修改文件myapp/admin.py
from django.contrib import admin
from myapp import models
admin.site.register(models.User)

2.可以直接修改数据库数据。

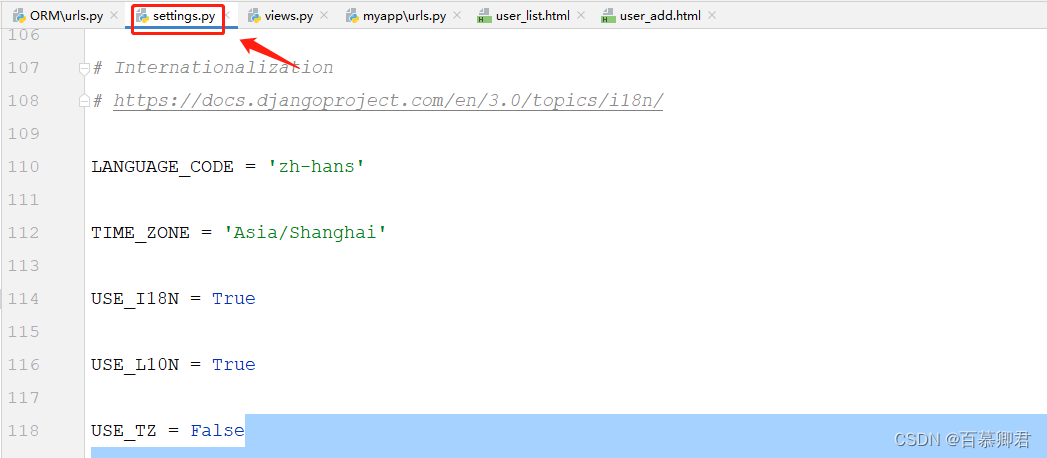
3.4 设置语言和时区
1.修改django配置文件。
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False

2.查看效果。

四、模型类
4.1 模型Meta类与方法
- Django模型类的Meta是一个内部类,它用于定义一些Django模型类的行为特性。
| 常用属性选项 | 描述 |
|---|---|
| app_label | 指定APP名称,当模型类不在默认的APP的models.py文件中,这时需要指定模型类是属于哪个APP。 |
| db_table | 指定生成的数据库表名称,默认是”应用名_模型名” |
| ordering | 对象的默认顺序,值是一个列表或元组。 元素是一个字符串表示字段名,元素前面带减号表示倒序,没有表示升序,问号表示随机排序 例如ordering = [“-sex”] |
| verbose_name | 定义一个易读的模型名称,默认会加一个复数s |
| verbose_name_plural | 定义一个易读的模型名称,不带复数s |
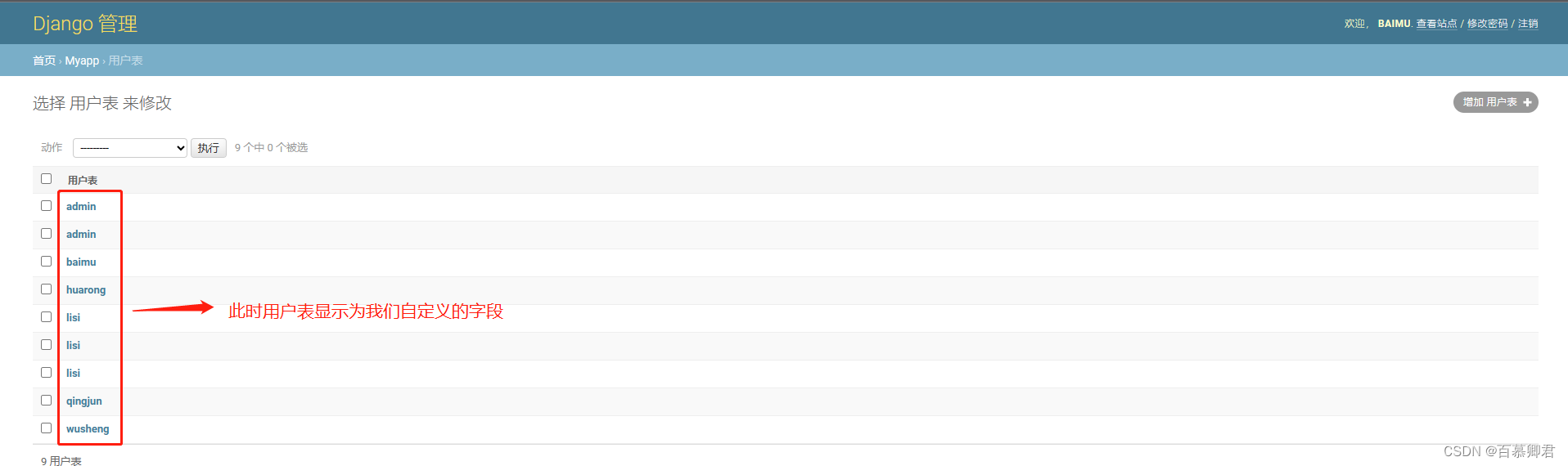
1.verbose_name用法,优化前端模型名称显示为英文问题。
##myapp/models.py文件添加class User(models.Model):......##添加以下代码。class Meta:app_label = "myapp" ##模型类标签。db_table ="myapp_user" #自定义生成的数据库表名verbose_name="用户表" #前端显示为"用户表"verbose_name_plural="用户表" #优化前端显示问题,去掉复数形式

2.优化用户表名显示成python对象问题。
##myapp/models.py文件添加
class User(models.Model):......class Meta:......##添加以下代码。ordering = ["user"] # 对象的默认顺序,用于获取对象列表时def __str__(self):return self.user # 返回字段值

4.2 常用字段&字段选项
| 字段类型 | 描述 |
|---|---|
| AutoField(**options) | ID自动递增,会自动添加到模型中 |
| BooleanField(**options) | 布尔值字段(true/false),默认值是None |
| CharField(max_length=None[,**options]) | 存储各种长度的字符串 |
| EmailField([max_length=254,**options]) | 邮件地址,会检查是否合法 |
| FileField([upload_to=None,max_length=100,**options]) | 保存上传文件。upload_to是保存本地的目录路径 |
| FloatField([**options]) | 浮点数 |
| IntegerField([**options]) | 整数 |
| GenericIPAddressField(protocol=’both’, unpack_ipv4=False, **options) | IP地址 |
| TextField([**options]) | 大文本字符串 |
| URLField([max_length=200,**options]) | 字符串类型的URL |
| DateTimeField([auto_now=False,auto_now_add=False,**options]) | 日期和时间 1、auto_now=True时,第二次保存对象时自动设置为当前时间。用于最后一次修改的时间戳,比如更新。 2、auto_now_add=True时,第一次创建时自动设置当前时间。用于创建时间的时间戳,比如新增。 这两个参数互斥,不能写到一个字段里,分开定义字段用。 |
| DateField([auto_now=False,auto_now_add=False,**options]) | 日期 |
| TimeField([auto_now=False,auto_now_add=False,**options]) | 时间 |
| 字段选项 | 描述 |
|---|---|
| null | 如果为True,字段用NULL当做空值,默认False |
| blank | 如果为True,允许为空,默认False |
| db_index | 如果为True,为此字段建立索引 |
| default | 字段的默认值 |
| primary_key | 如果为True,设置为主键 |
| unique | 如果为True,保持这个字段的值唯一 |
| verbose_name | 易读的名称,管理后台会以这个名称显示 |
- 添加时间日期。
1.给数据库表添加时间日志字段。
##myapp/models.py文件添加
class User(models.Model):......create_datetime = models.DateTimeField(auto_now_add=True, blank=True, null=True) ##第一次创建时间update_datetime = models.DateTimeField(auto_now=True, blank=True, null=True) ##更新时间##生成迁移文件,并同步该文件。
python manage.py makemigrations
python manage.py migrate

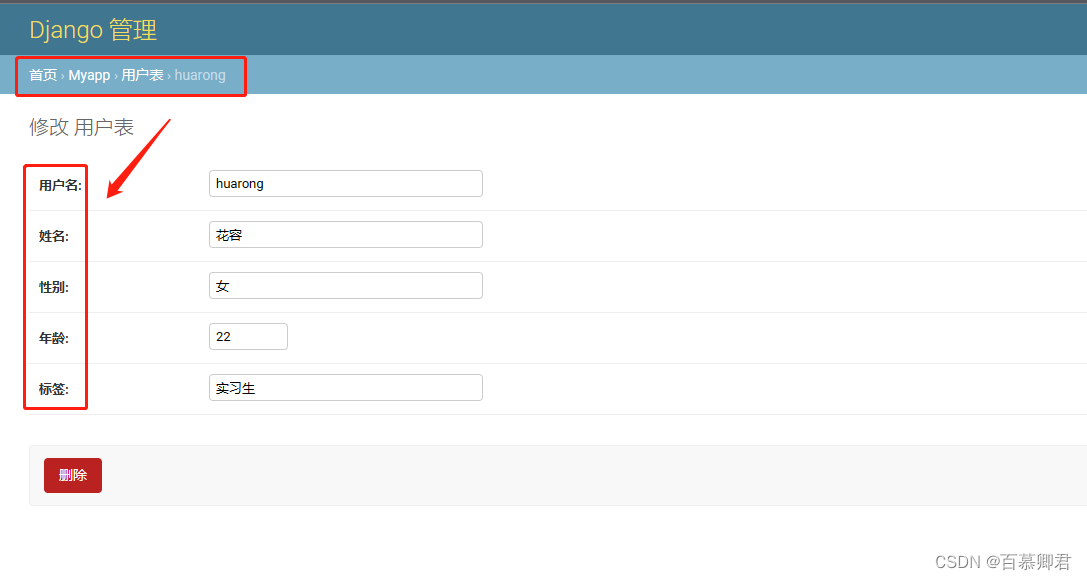
2.verbose_name用法,优化显示前端用户名称。


4.3 QuerySet序列化
序列化:将Python对象转为传输的数据格式.
反序列化:将传输的数据格式转为Python对象
ORM查询返回的是QuerySet对象,有两种方法可以转为JSON字符串:
- 使用内建函数 serializers
- 遍历QuerySet对象将字段拼接成字典,再通过json库编码
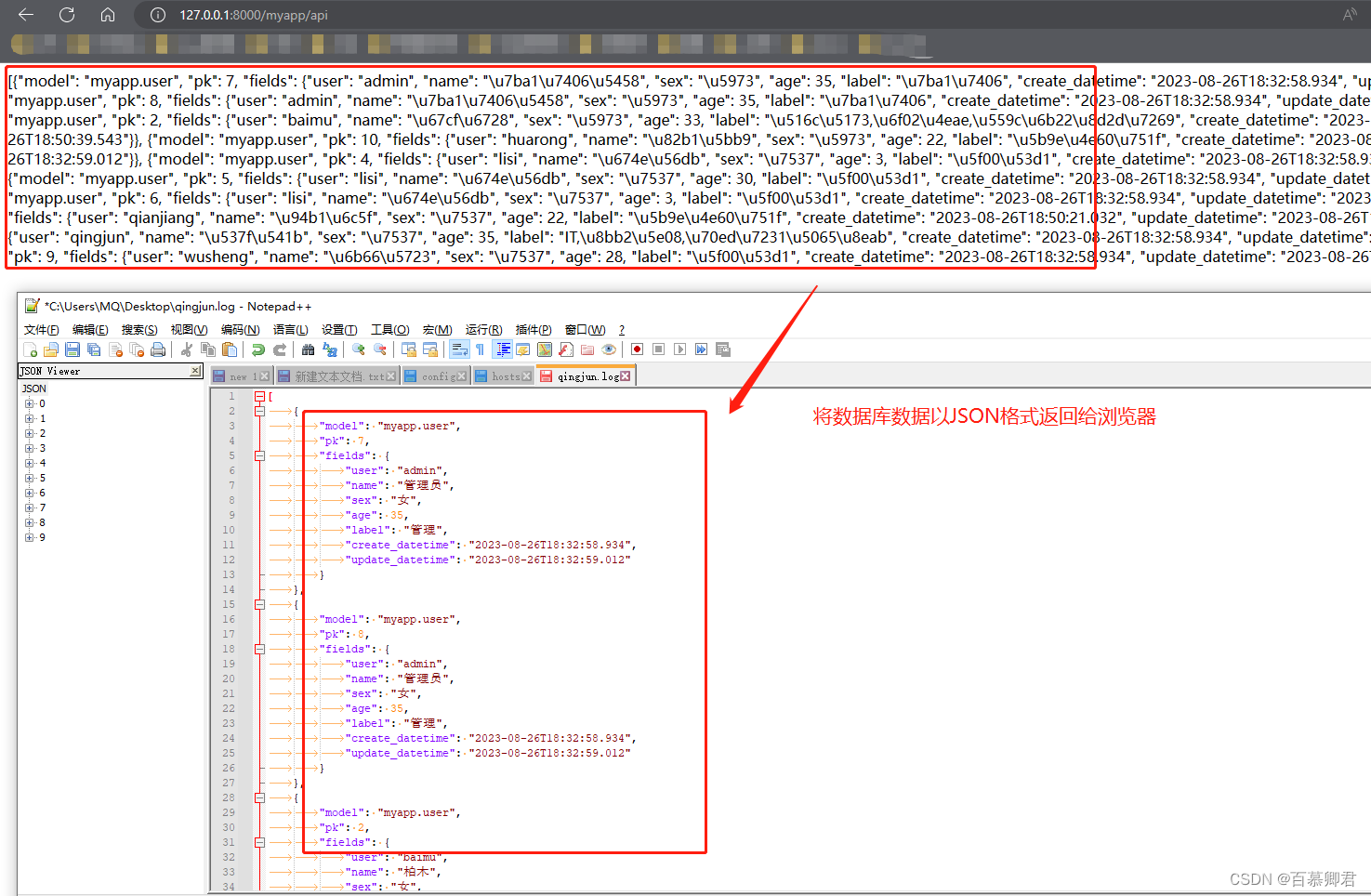
1.使用函数serializers转换为JSON格式。
#######################################################
1、操作文件ORM/urls.py下添加。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [path('admin/', admin.site.urls),path('myapp/',include('myapp.urls'))
]#######################################################
2、操作文件ORM/myapp/urls.py
from django.urls import path,include
from myapp import views
urlpatterns = [path('api',views.api)
]#######################################################
3、操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def api(request):from django.core import serializersobj = User.objects.all()data = serializers.serialize('json', obj)return HttpResponse(data)

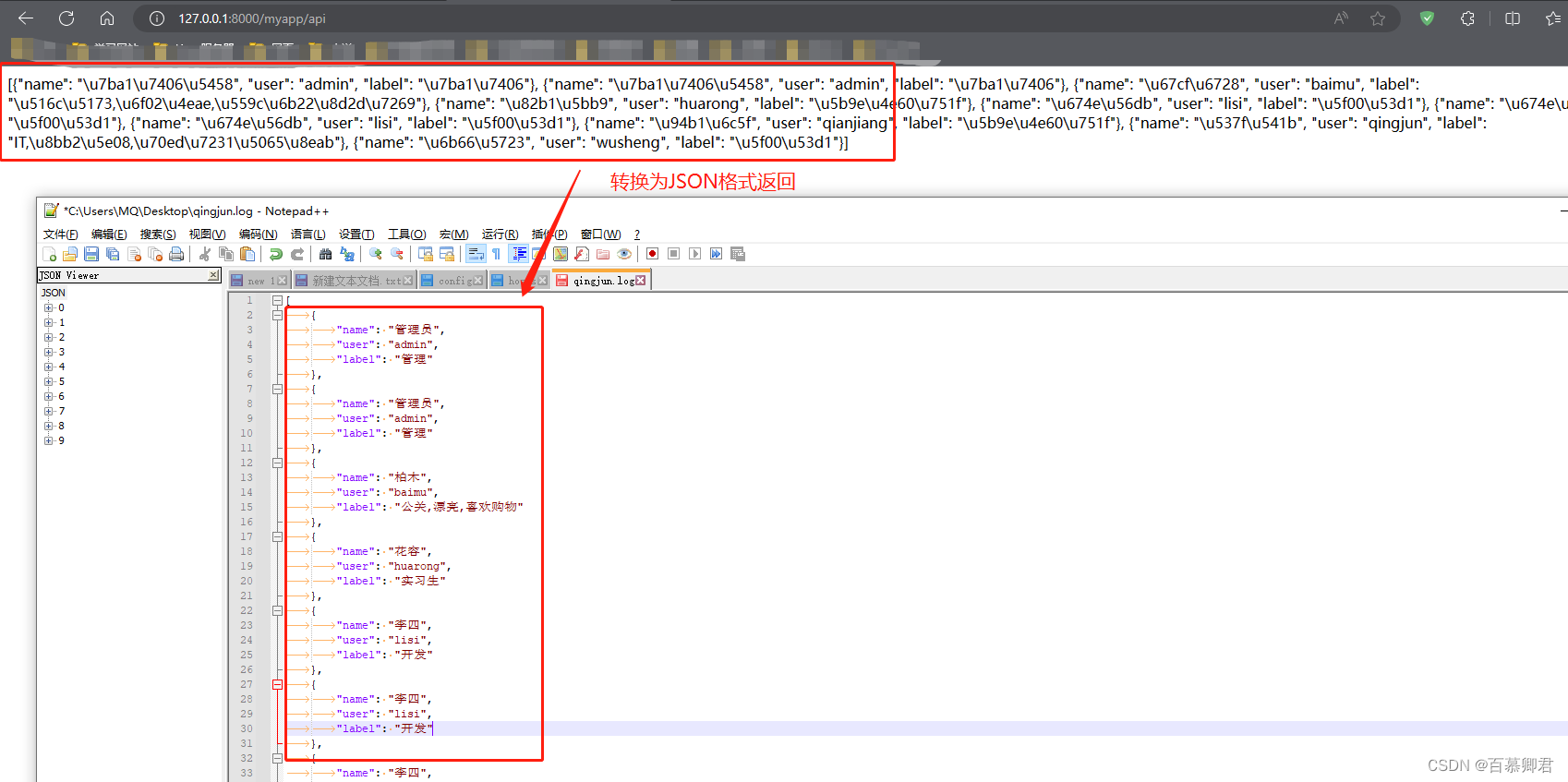
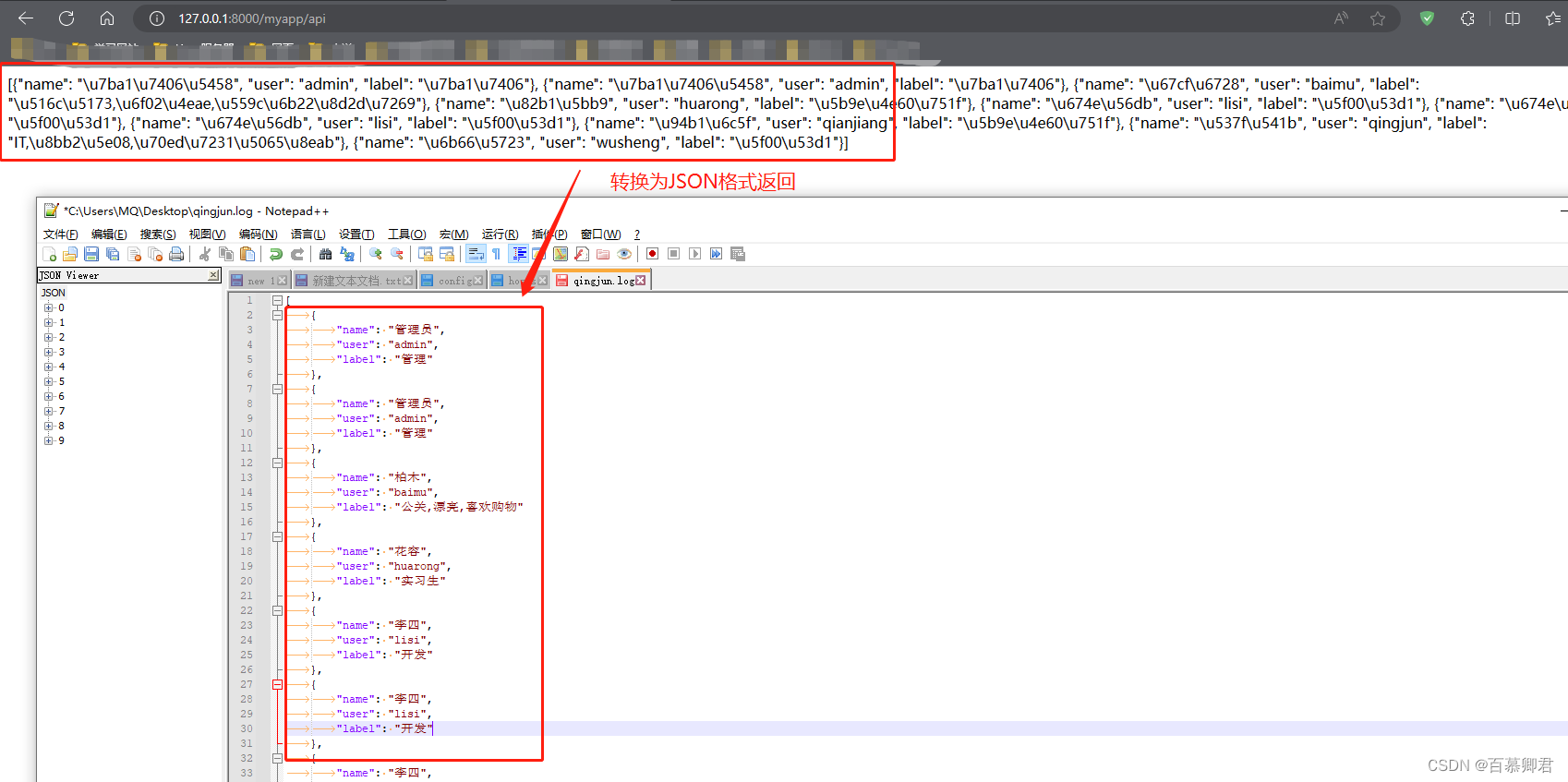
2.配合json库遍历查询,优势是可以自定义返回内容。
#######################################################
1、操作文件ORM/urls.py下添加。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [path('admin/', admin.site.urls),path('myapp/',include('myapp.urls'))
]#######################################################
2、操作文件ORM/myapp/urls.py
from django.urls import path,include
from myapp import views
urlpatterns = [path('api',views.api)
]#######################################################
3、操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def api(request):import jsonobj = User.objects.all() ##返回的是pathon的QuerySet对象。l = [] ##[{},{}] ##是一个列表,里面包含多个字典。for i in obj:d = {}d['name'] = i.named['user'] = i.userd['label'] = i.labell.append(d)json_data = json.dumps(l)return HttpResponse(json_data)

相关文章:

Django基础5——ORM中间程序
文章目录 一、基本了解二、ORM基本操作2.1 连接数据库2.1.1 使用sqlite数据库2.1.2 使用MySQL数据库 2.2 对数据库操作2.2.1 增(前端数据——>数据库)2.2.2 查(数据库——>前端展示)2.2.3 改(修改数据࿰…...
)
SpringAOP详解(上)
当需要在方法前后做一些操作就需要借助动态代理来实现 一、动态代理实现方法 1、jdk自带实现方式 jdk实现代理是被代理类实现接口的方式 public interface UserInterface {void test(); }public class UserService implements UserInterface {public void test() {System.o…...

C++ 存储类
存储类定义 C 程序中变量/函数的范围(可见性)和生命周期。这些说明符放置在它们所修饰的类型之前。下面列出 C 程序中可用的存储类: autoregisterstaticexternmutablethread_local (C11) 从 C 17 开始,auto 关键字不再是 C 存储…...

【教程分享】Docker搭建Zipkin,实现数据持久化到MySQL、ES
1 拉取镜像 指定版本,在git查看相应版本,参考: https://github.com/openzipkin/zipkin 如2.21.7 docker pull openzipkin/zipkin:2.21.7 2 启动 Zipkin默认端口为9411。启动时通过-e server.portxxxx设置指定端口 docker run --name zi…...

数据库——MySQL高性能优化规范
文章目录 数据库命令规范数据库基本设计规范1. 所有表必须使用 Innodb 存储引擎2. 数据库和表的字符集统一使用 UTF83. 所有表和字段都需要添加注释4. 尽量控制单表数据量的大小,建议控制在 500 万以内。5. 谨慎使用 MySQL 分区表6.尽量做到冷热数据分离,减小表的宽度7. 禁止在…...

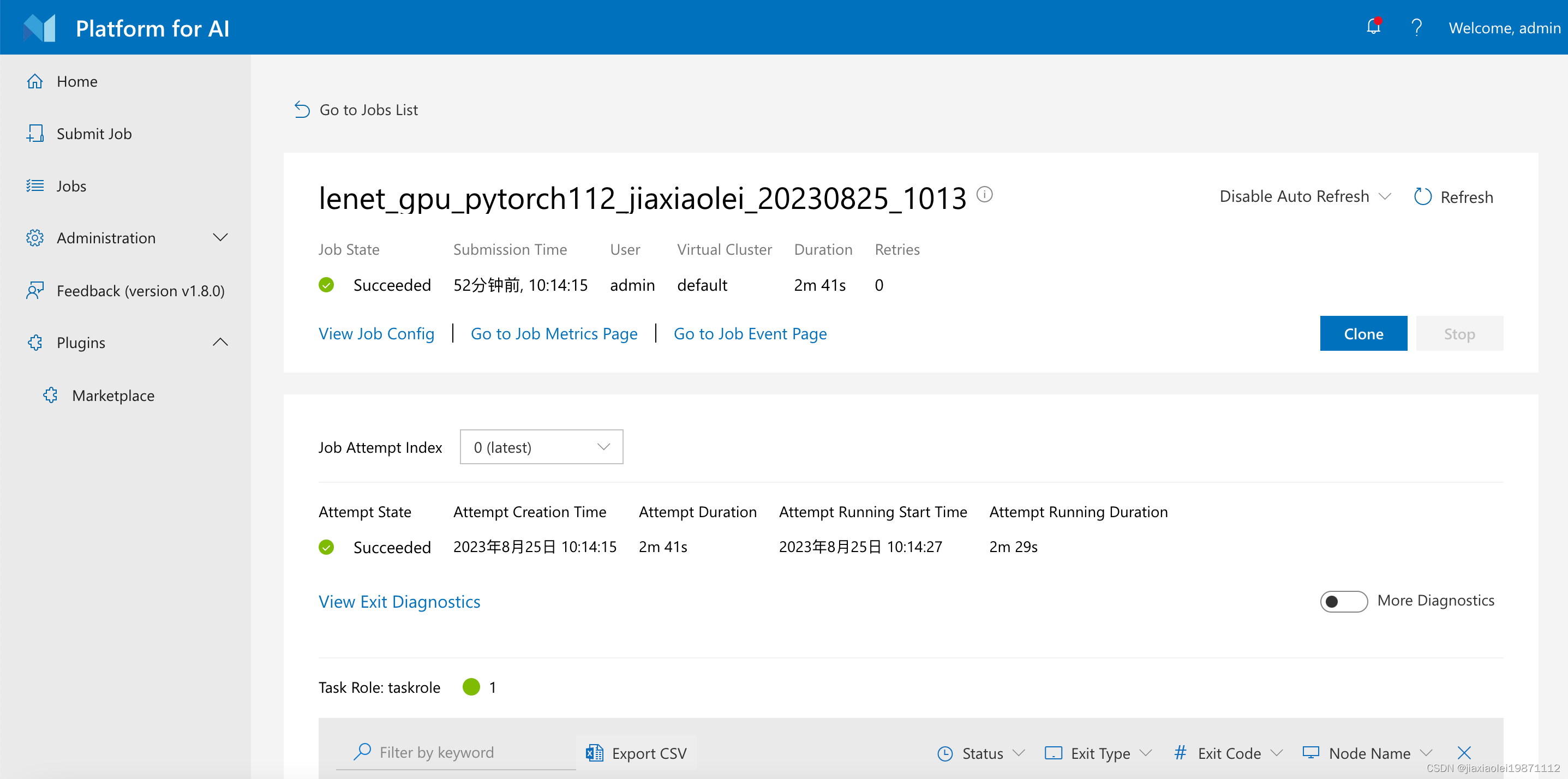
openapi中job提交
openapi中job提交 简介创建job查看job查看job 的描述查看job 的日志 镜像地址: https://www.jianshu.com/p/fcb3094f8c48?v1693020692471 简介 这里使用微软OpenPAI, 在nvidia的GPU设备上进行job测试。 创建job protocolVersion: 2 name: lenet_gpu_pytorch112_…...

Spring Boot 整合 分布式搜索引擎 Elastic Search 实现 数据聚合
文章目录 ⛄引言一、数据聚合⛅简介⚡聚合的分类 二、DSL实现数据聚合⏰Bucket聚合⚡Metric聚合 三、RestAPI实现数据聚合⌚业务需求⏰业务代码实现 ✅效果图⛵小结 ⛄引言 本文参考黑马 分布式Elastic search Elasticsearch是一款非常强大的开源搜索引擎,具备非常…...

深入探讨代理技术:保障网络安全与爬虫效率
在当今数字化时代,代理技术在网络安全与爬虫领域扮演着重要角色。从Socks5代理、IP代理,到网络安全和爬虫应用,本文将深入探讨这些关键概念,揭示它们如何相互关联以提高网络安全性和爬虫效率。 1. 代理技术简介 代理技术是一种允…...

【云原生】Docker私有仓库 RegistryHabor
目录 1.Docker私有仓库(Registry) 1.1 Registry的介绍 1.2 Registry的部署 步骤一:拉取相关的镜像 步骤二:进行 Registry的相关yml文件配置(docker-compose) 步骤三:镜像的推送 2. Regist…...

二叉树先序遍历的两种思路
二叉树先序遍历的两种思路 遍历思路 遍历二叉树首先判断一个节点应该做什么然后遍历左子树 遍历右子树 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int …...

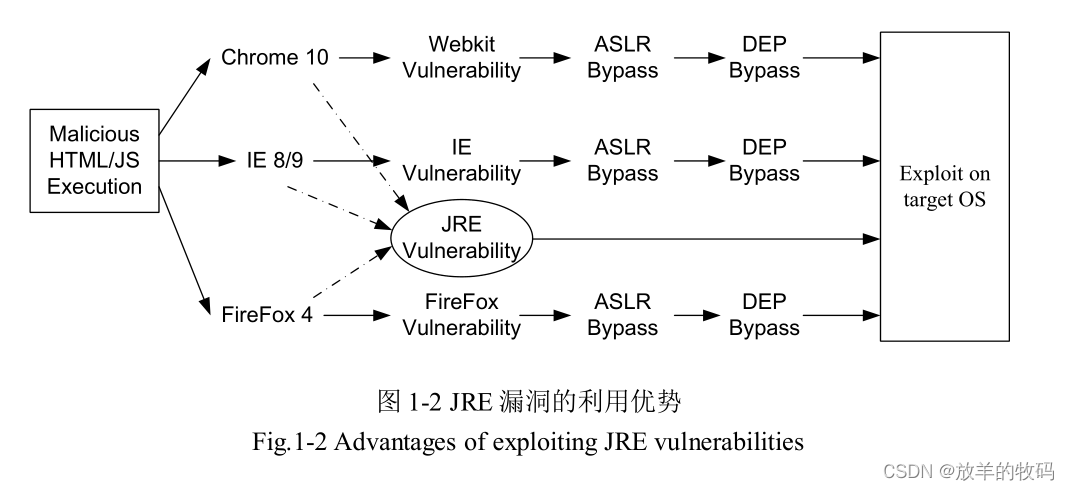
小研究 - JVM 逃逸技术与 JRE 漏洞挖掘研究(一)
Java语言是最为流行的面向对象编程语言之一, Java运行时环境(JRE)拥有着非常大的用户群,其安全问题十分重要。近年来,由JRE漏洞引发的JVM逃逸攻击事件不断增多,对个人计算机安全造成了极大的威胁。研究JRE安…...

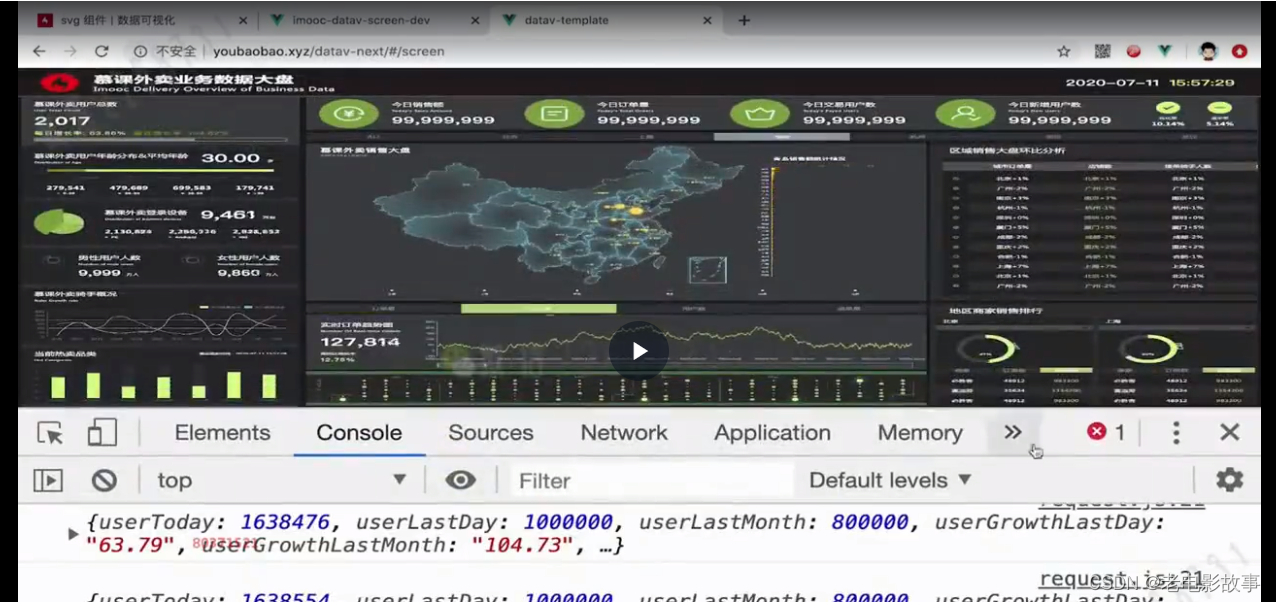
好用的可视化大屏适配方案
1、scale方案 优点:使用scale适配是最快且有效的(等比缩放) 缺点: 等比缩放时,项目的上下或者左右是肯定会有留白的 实现步骤 <div className"screen-wrapper"><div className"screen"…...

言有三新书出版,《深度学习之图像识别(全彩版)》上市发行,配套超详细的原理讲解与丰富的实战案例!...
各位同学,今天有三来发布新书了,名为《深度学习之图像识别:核心算法与实战案例(全彩版)》,本次书籍为我写作并出版的第6本书籍。 前言 2019年5月份我写作了《深度学习之图像识别:核心技术与案例…...

英特尔开始加码封装领域 | 百能云芯
在积极推进先进制程研发的同时,英特尔正在加大先进封装领域的投入。在这个背景下,该公司正在马来西亚槟城兴建一座全新的封装厂,以加强其在2.5D/3D封装布局领域的实力。据了解,英特尔计划到2025年前,将其最先进的3D Fo…...

基于大数据+django+mysql的学习资源推送系统的设计与实现(含报告+源码+指导)
本系统为了数据库结构的灵活性所以打算采用MySQL来设计数据库,而Python技术, B/S架构则保证了较高的平台适应性。文中主要是讲解了该系统的开发环境、要实现的基本功能和开发步骤,并主要讲述了系统设计方案的关键点、设计思想。 由于篇幅限制…...

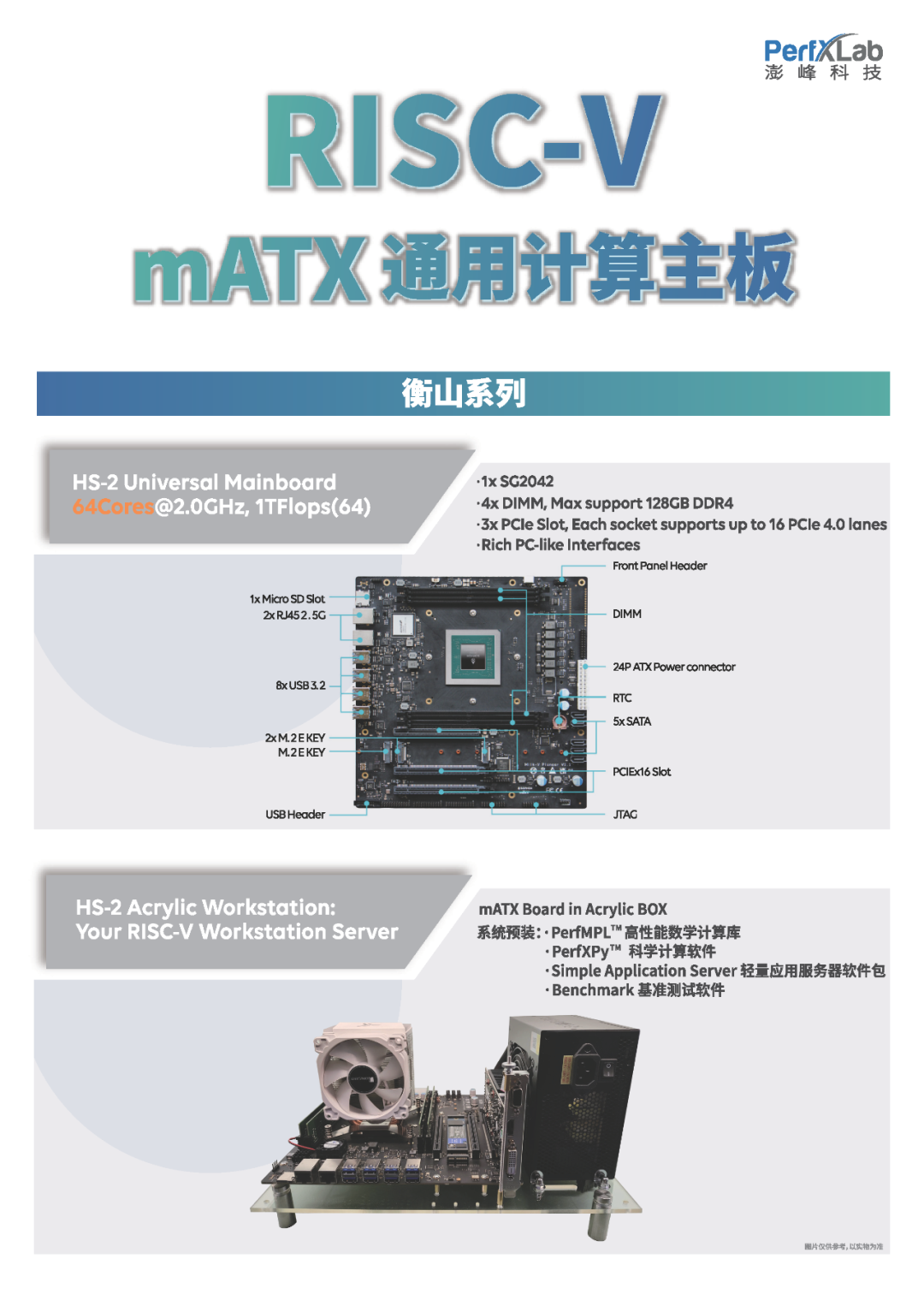
CCF HPC China2023 | 盛大开幕,邀您关注澎峰科技
2023年8月24日,以“算力互联智领未来”为主题的第十九届全国高性能计算学术年会(CCF HPC China 2023)在青岛红岛国际会议展览中心拉开帷幕。特邀嘉宾涵盖行业大咖,主持阵容同样是“重量级”——来自国家并行计算机工程技术研究中心…...

【git进阶使用】 告别只会git clone 学会版本控制 ignore筛选 merge冲突等进阶操作
git使用大全 基本介绍git 快速上手一 环境安装(默认已安装)二 远程仓库克隆到本地1 进入rep文件夹目录2 复制远程仓库地址3 git clone克隆仓库内容到本地4 修改后版本控制4.1 修改文件4.2 git status查看版本库文件状态4.3 git add将文件加入版本库暂存区…...

【【萌新的STM32学习-16中断的基本介绍1】】
萌新的STM32学习-16中断的基本介绍1 中断 什么是中断 中断是打断CPU执行正常的程序,转而处理紧急程序,然后返回原暂停的程序继续执行,就叫中断 中断的作用 实时控制 : 就像对温度进行控制 故障控制 : 第一时间对突发情…...

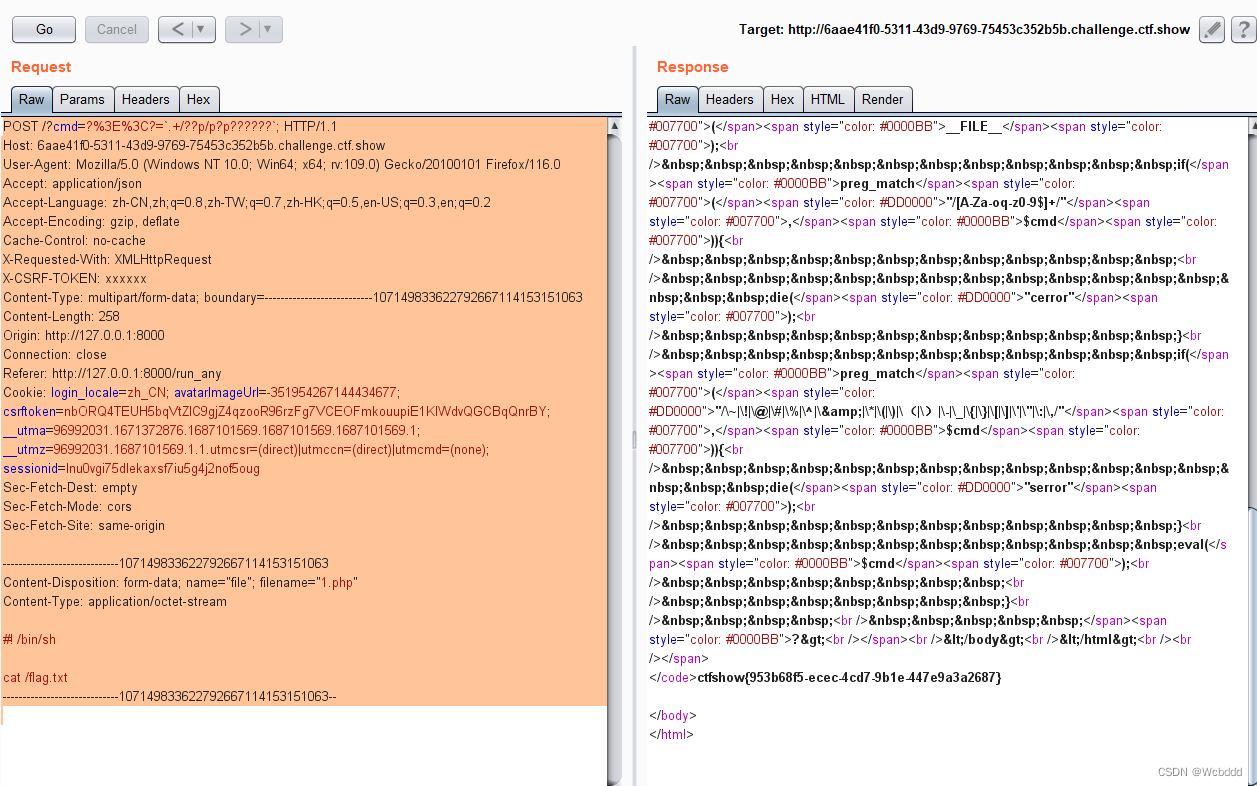
ctfshow-红包题第二弹
0x00 前言 CTF 加解密合集CTF Web合集 0x01 题目 0x02 Write Up 同样,先看一下有没有注释的内容,可以看到有一个cmd的入参 执行之后可以看到文件代码,可以看到也是eval,但是中间对大部分的字符串都进行了过滤,留下了…...

C# winform中无标题栏窗口如何实现鼠标拖动?
文章目录 在C#中,可以通过重写窗体的鼠标事件来实现无标题栏窗体的拖动。 具体步骤如下: 禁用窗体的默认标题栏:在窗体属性中设置FormBorderStyle为None。 重写鼠标事件:在窗体类中重写MouseDown、MouseMove和MouseUp事件。 定义变量存储鼠标点击时的坐标。 在MouseDown事…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...