构建数据可视化(基于Echarts,python)
构建数据可视化(基于Echarts,python)
本文目录:
一、写在前面的题外话
二、数据可视化概念
三、用Python matplotlib库绘制数据可视化图
四、基于Echarts构建大数据可视化
4.1、安装echarts.js
4.2、数据可视化折线图制作
4.2.1、基础折线图
4.2.2、改善折线图
4.2.3、平滑折线图
4.2.4、虚线折线图
4.2.5、阶梯折线图
4.2.6、面积折线图
4.3、数据可视化柱状图制作
4.4、数据可视化极坐标柱状图制作
一、写在前面的题外话

我们无法决定一个人的出现,也无法决定一个人的离开,你或许能做的,就是珍惜不期而遇的惊喜。前世的缘分,今生的相遇,来生的回眸。
任何类型的关系(朋友、亲戚。。。),有心者,必有所累,无心者,亦无所谓。情出自愿,不谈亏欠,一念起,天涯咫尺;一念灭,咫尺天涯。
每个人性格不同,人生经历也不同,如果因为环境等因素造成无法正常相处,不如选择礼貌退场,找回原来的自己,把别人还于人海,互不打扰。
没有谁的人生是经过铺垫顺畅无阻的,都不容易,你觉得别人比你过得好,只是因为你不曾看见他(她)疲惫不堪却不得不坚持的另一面。半生风雨半身寒,一杯浊酒敬流年,回首过往半生路,七分酸楚三分甜。
世界上,每个人都是独一无二,无可替代的。所以我们才会在不知不觉中被某件微不足道的小事物牵引,记起某个人,某个声音,某个别人的故事。。。
《再无一人恰似我》 作者:弘一法师 李叔同
旧人不知我近况,
新人不知我过往。
纵你阅人何其多,
再无一人恰似我。
逆境清醒
2023.8.27

二、数据可视化概念
数据可视化:
数据可视化是指将数据转换为图表、图形或其它形式的视觉元素,以帮助人们更好地理解和分析数据。它可以展示数据的模式、趋势、关联性和规律,有助于人们从数据中发现埋藏的价值和见解,从而更好地做出决策和行动。数据可视化涉及到多种技术和工具,包括图表、地图、网络图、热力图等。它已经成为数据分析和商业智能领域中非常重要的一部分。

实现数据可视化需要注意的事项:
- 选择合适的图表类型:不同类型的数据要使用不同类型的图表来展示。比如,使用折线图来展示趋势数据,使用饼图来展示占比数据。
- 确定数据的重点:为了呈现数据的重点,需要确保视觉元素的排列、颜色、和大小等符合数据的重点。
- 保持简洁:不要在图表中添加太多的信息,将信息保持简洁,易于理解和阅读。
- 使用色彩有效:对比色和相关色可以帮助读者更好地理解数据。不过,要避免使用过多的颜色,这会分散读者注意力。
- 选择合适的字体:使用易于阅读的字体,并确保字体大小足够大,以便读者可以轻松地阅读数据。
- 保持一致性:确保数据可视化的元素(如颜色、字体、大小)在整个视觉化项目中保持一致。
三、用Python matplotlib库绘制数据可视化图
#-*- coding: UTF-8 -*-
import matplotlib.pyplot as plt
import matplotlib as mpl
mpl.rcParams["font.sans-serif"]=["SimHei"]
mpl.rcParams["axes.unicode_minus"]=False
import matplotlib.pyplot as pltlabels = ['糯米糍', '雪梅娘', '八宝饭', '驴打滚', '甜薄撑']
values = [20, 30, 25, 15, 10]
colors = ['lightskyblue', 'yellowgreen', 'gold', 'orange', 'lightcoral']plt.pie(values, labels=labels, colors=colors, autopct='%1.1f%%', startangle=90)
plt.axis('equal')plt.show()在上述代码中,我们使用了plt.pie()函数来绘制图形。
其中,
labels参数指定了每个扇形图的标签,
values参数指定了每个扇形图所占的值,
colors参数指定了每个扇形图的颜色,
autopct参数指定了每个扇形图所占的比例的显示方式,
startangle参数指定了起始角度。
最后,我们使用plt.axis('equal')来保证扇形图是一个正圆。
通过调用plt.show()来展示扇形图。

四、基于Echarts构建大数据可视化
4.1、安装echarts.js
我们需要先安装echarts,
下载地址:https://archive.apache.org/dist/echarts/5.4.3/

或者在页面代码里加入:
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
4.2、数据可视化折线图制作
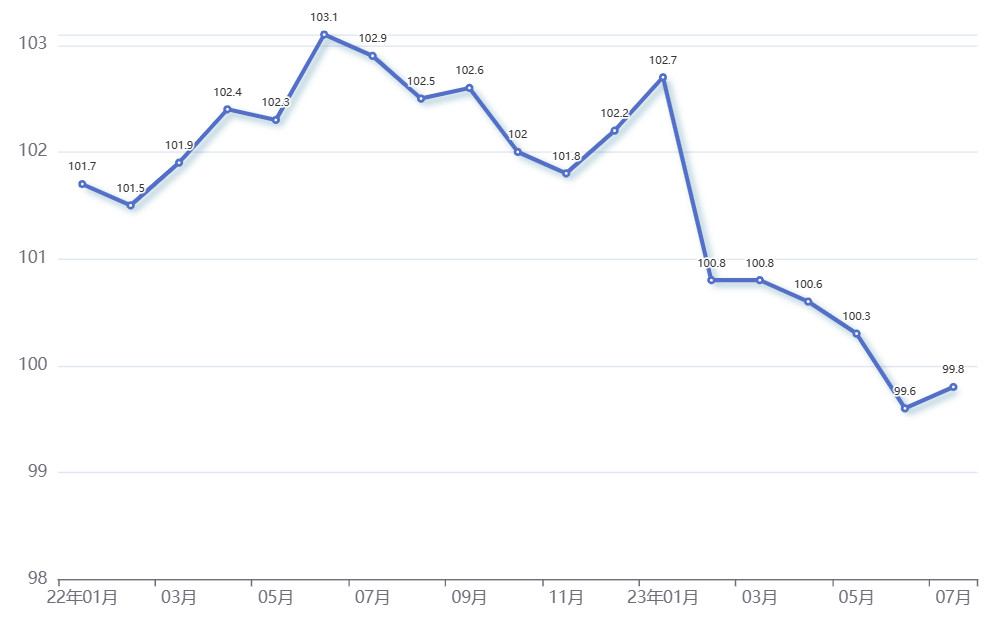
4.2.1、基础折线图
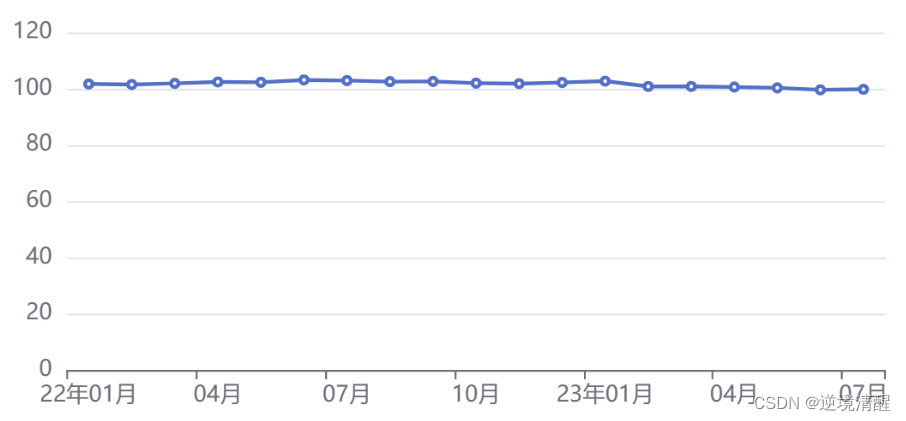
2022年1月-2023年7月广东居民消费价格指数同比走势图

代码如下:
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><!-- Uncomment this line if you want to dataTool extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/dataTool.min.js"></script>--><!-- Uncomment this line if you want to use gl extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>--><!-- Uncomment this line if you want to echarts-stat extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>--><!-- Uncomment this line if you want to use map<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script>--><!-- Uncomment these two lines if you want to use bmap extension<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/bmap.min.js"></script>--><script type="text/javascript">var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {xAxis: {type: 'category',data: ["22年01月","02月","03月","04月","05月","06月","07月","08月","09月","10月","11月","12月","23年01月","02月","03月","04月","05月","06月","07月"]},yAxis: {type: 'value',axisTick: {show:false,alignWithLabel: true,},},series: [{data: [101.7,101.5,101.9,102.4,102.3,103.1,102.9,102.5,102.6,102,101.8,102.2,102.7,100.8,100.8,100.6,100.3,99.6,99.8],type: 'line',}]
};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);</script>
</body>
</html>折线图数据集中在小范围内,效果不明显,我们调整一下代码:
4.2.2、改善折线图
2022年1月-2023年7月广东居民消费价格指数同比走势图

代码如下:
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><!-- Uncomment this line if you want to dataTool extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/dataTool.min.js"></script>--><!-- Uncomment this line if you want to use gl extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>--><!-- Uncomment this line if you want to echarts-stat extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>--><!-- Uncomment this line if you want to use map<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script>--><!-- Uncomment these two lines if you want to use bmap extension<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/bmap.min.js"></script>--><script type="text/javascript">var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {grid: {left: '3%',right: '4%',bottom: '1%',containLabel: true},xAxis: {type: 'category',data: ["22年01月","02月","03月","04月","05月","06月","07月","08月","09月","10月","11月","12月","23年01月","02月","03月","04月","05月","06月","07月"]},yAxis: {type: 'value',axisTick: {show:false,alignWithLabel: true,},minInterval: 1, //最小刻度是1splitNumber: 4, //段数是4min: 98, //最小是0max: function (value) { //最大设定if (value.max < 4) {return 4;} else {return value.max;}},},series: [{itemStyle : { normal: {label : {show: true,fontSize:8},}}, //可以显示数字data: [101.7,101.5,101.9,102.4,102.3,103.1,102.9,102.5,102.6,102,101.8,102.2,102.7,100.8,100.8,100.6,100.3,99.6,99.8],type: 'line',lineStyle: {width: 3,type: 'singleAxis',shadowColor : 'rgba(2, 89, 133,0.4)', //默认透明shadowBlur: 5,shadowOffsetX: 3,shadowOffsetY: 3,type:'solid' // 虚线'dotted' 实线'solid'}}]
};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);</script>
</body>
</html>我们将折线图改成平滑折线图:
4.2.3、平滑折线图
2022年1月-2023年7月广东居民消费价格指数同比走势图

代码如下:
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><!-- Uncomment this line if you want to dataTool extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/dataTool.min.js"></script>--><!-- Uncomment this line if you want to use gl extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>--><!-- Uncomment this line if you want to echarts-stat extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>--><!-- Uncomment this line if you want to use map<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script>--><!-- Uncomment these two lines if you want to use bmap extension<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/bmap.min.js"></script>--><script type="text/javascript">var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {grid: {left: '3%',right: '4%',bottom: '1%',containLabel: true},xAxis: {type: 'category',data: ["22年01月","02月","03月","04月","05月","06月","07月","08月","09月","10月","11月","12月","23年01月","02月","03月","04月","05月","06月","07月"]},yAxis: {type: 'value',axisTick: {show:false,alignWithLabel: true,},minInterval: 1, //最小刻度是1splitNumber: 4, //段数是4min: 98, //最小是0max: function (value) { //最大设定if (value.max < 4) {return 4;} else {return value.max;}},},series: [{itemStyle : { normal: {label : {show: true,fontSize:8},}}, //可以显示数字data: [101.7,101.5,101.9,102.4,102.3,103.1,102.9,102.5,102.6,102,101.8,102.2,102.7,100.8,100.8,100.6,100.3,99.6,99.8],type: 'line',smooth: true,}]
};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);</script>
</body>
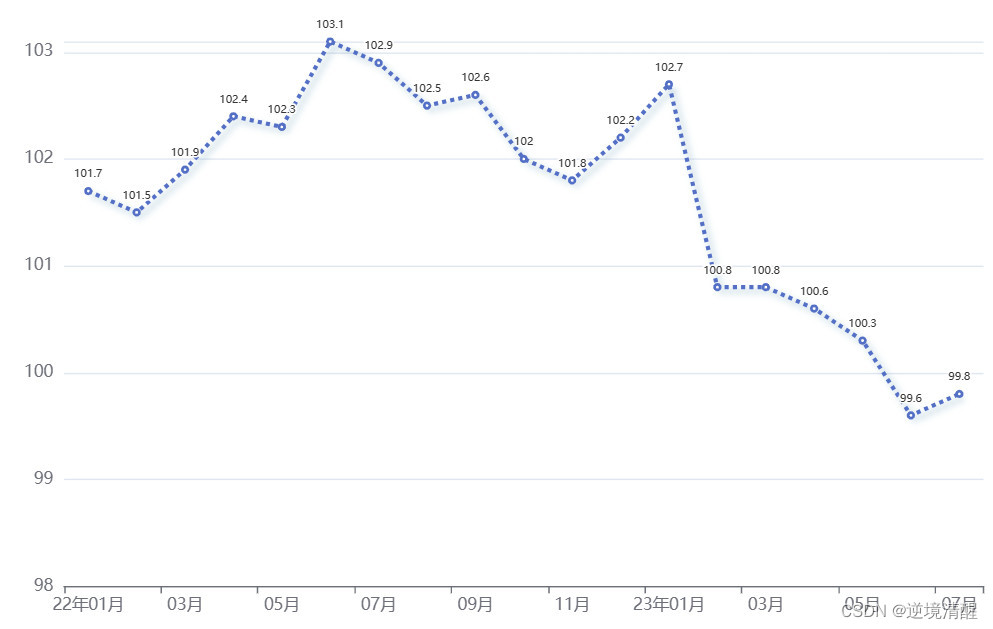
</html>4.2.4、虚线折线图
2022年1月-2023年7月广东居民消费价格指数同比走势图

<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><!-- Uncomment this line if you want to dataTool extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/dataTool.min.js"></script>--><!-- Uncomment this line if you want to use gl extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>--><!-- Uncomment this line if you want to echarts-stat extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>--><!-- Uncomment this line if you want to use map<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script>--><!-- Uncomment these two lines if you want to use bmap extension<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/bmap.min.js"></script>--><script type="text/javascript">var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {grid: {left: '3%',right: '4%',bottom: '1%',containLabel: true},xAxis: {type: 'category',data: ["22年01月","02月","03月","04月","05月","06月","07月","08月","09月","10月","11月","12月","23年01月","02月","03月","04月","05月","06月","07月"]},yAxis: {type: 'value',axisTick: {show:false,alignWithLabel: true,},minInterval: 1, //最小刻度是1splitNumber: 4, //段数是4min: 98, //最小是0max: function (value) { //最大设定if (value.max < 4) {return 4;} else {return value.max;}},},series: [{itemStyle : { normal: {label : {show: true,fontSize:8},}}, //可以显示数字//name: 'Step End',data: [101.7,101.5,101.9,102.4,102.3,103.1,102.9,102.5,102.6,102,101.8,102.2,102.7,100.8,100.8,100.6,100.3,99.6,99.8],type: 'line',lineStyle: {width: 3,type: 'singleAxis',shadowColor : 'rgba(2, 89, 133,0.4)', //默认透明shadowBlur: 5,shadowOffsetX: 3,shadowOffsetY: 3,type:'dotted' // 虚线'dotted' 实线'solid'}}]
};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);</script>
</body>
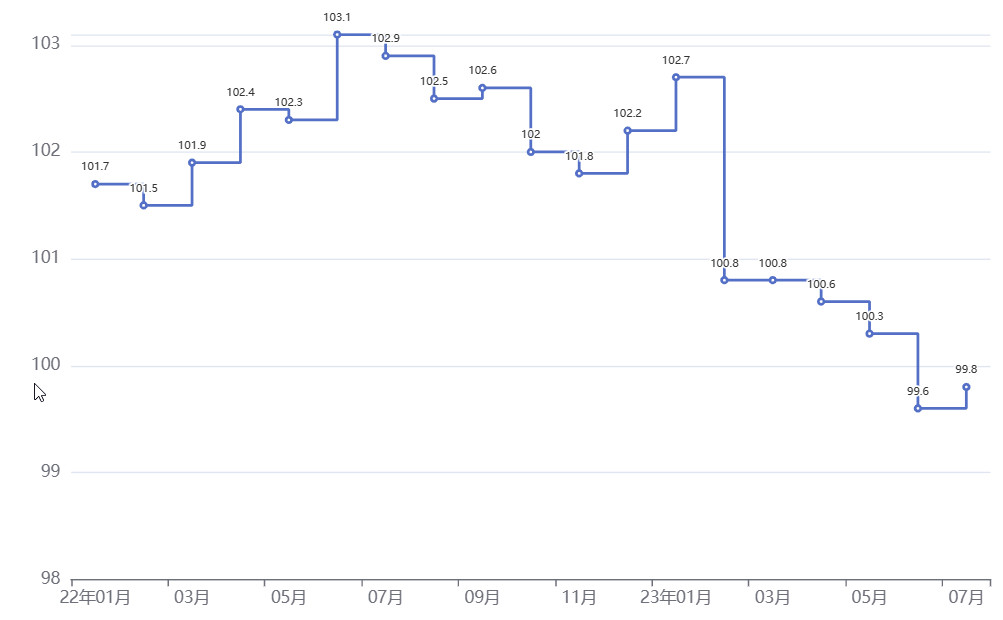
</html>4.2.5、阶梯折线图
2022年1月-2023年7月广东居民消费价格指数同比走势图

<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><!-- Uncomment this line if you want to dataTool extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/dataTool.min.js"></script>--><!-- Uncomment this line if you want to use gl extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>--><!-- Uncomment this line if you want to echarts-stat extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>--><!-- Uncomment this line if you want to use map<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script>--><!-- Uncomment these two lines if you want to use bmap extension<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/bmap.min.js"></script>--><script type="text/javascript">var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {grid: {left: '3%',right: '4%',bottom: '1%',containLabel: true},xAxis: {type: 'category',data: ["22年01月","02月","03月","04月","05月","06月","07月","08月","09月","10月","11月","12月","23年01月","02月","03月","04月","05月","06月","07月"]},yAxis: {type: 'value',axisTick: {show:false,alignWithLabel: true,},minInterval: 1, //最小刻度是1splitNumber: 4, //段数是4min: 98, //最小是0max: function (value) { //最大设定if (value.max < 4) {return 4;} else {return value.max;}},},series: [{itemStyle : { normal: {label : {show: true,fontSize:8},}}, //可以显示数字data: [101.7,101.5,101.9,102.4,102.3,103.1,102.9,102.5,102.6,102,101.8,102.2,102.7,100.8,100.8,100.6,100.3,99.6,99.8],type: 'line',step: 'end',}]
};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);</script>
</body>
</html>4.2.6、面积折线图
2022年1月-2023年7月广东居民消费价格指数同比走势图

<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><!-- Uncomment this line if you want to dataTool extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/dataTool.min.js"></script>--><!-- Uncomment this line if you want to use gl extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>--><!-- Uncomment this line if you want to echarts-stat extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>--><!-- Uncomment this line if you want to use map<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script>--><!-- Uncomment these two lines if you want to use bmap extension<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/bmap.min.js"></script>--><script type="text/javascript">var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {grid: {left: '3%',right: '4%',bottom: '1%',containLabel: true},xAxis: {type: 'category',data: ["22年01月","02月","03月","04月","05月","06月","07月","08月","09月","10月","11月","12月","23年01月","02月","03月","04月","05月","06月","07月"]},yAxis: {type: 'value',axisTick: {show:false,alignWithLabel: true,},minInterval: 1, //最小刻度是1splitNumber: 4, //段数是4min: 98, //最小是0max: function (value) { //最大设定if (value.max < 4) {return 4;} else {return value.max;}},},series: [{itemStyle : { normal: {label : {show: true,fontSize:8},}}, //可以显示数字data: [101.7,101.5,101.9,102.4,102.3,103.1,102.9,102.5,102.6,102,101.8,102.2,102.7,100.8,100.8,100.6,100.3,99.6,99.8],type: 'line',areaStyle: {},}]
};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);</script>
</body>
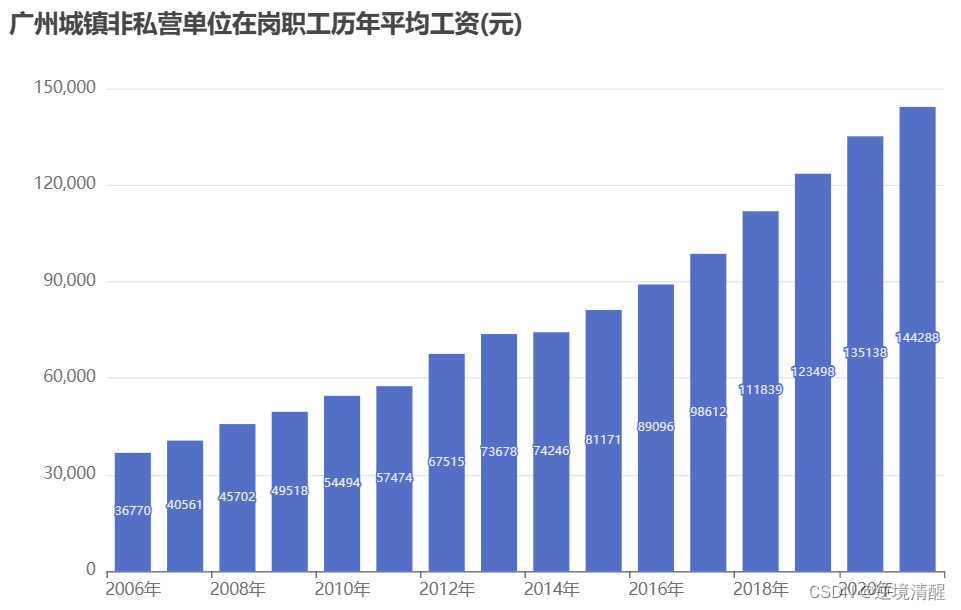
</html>4.3、数据可视化柱状图制作

<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><!-- Uncomment this line if you want to dataTool extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/dataTool.min.js"></script>--><!-- Uncomment this line if you want to use gl extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>--><!-- Uncomment this line if you want to echarts-stat extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>--><!-- Uncomment this line if you want to use map<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script>--><!-- Uncomment these two lines if you want to use bmap extension<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/bmap.min.js"></script>--><script type="text/javascript">var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {title: {text: '广州城镇非私营单位在岗职工历年平均工资(元)'},xAxis: {type: 'category',data: ['2006年','2007年','2008年','2009年','2010年','2011年','2012年','2013年','2014年','2015年','2016年','2017年','2018年','2019年','2020年','2021年'],},yAxis: {type: 'value'},series: [{itemStyle : { normal: {label : {show: true,fontSize:9},}}, //可以显示数字data: ['36770','40561','45702','49518','54494','57474','67515','73678','74246','81171','89096','98612','111839','123498','135138','144288'],type: 'bar'}]
};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);</script>
</body>
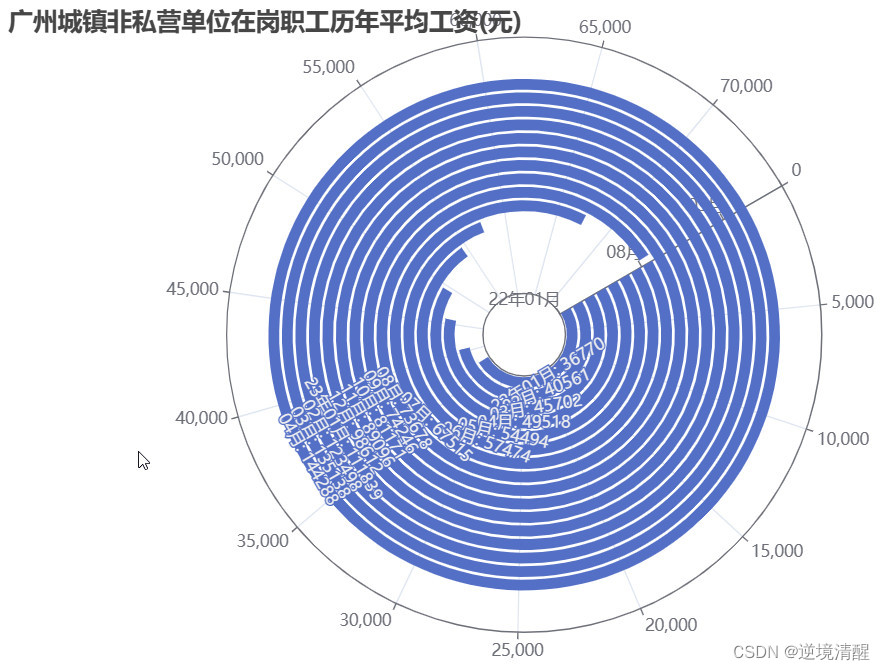
</html>4.4、数据可视化极坐标柱状图制作

<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><!-- Uncomment this line if you want to dataTool extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/dataTool.min.js"></script>--><!-- Uncomment this line if you want to use gl extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>--><!-- Uncomment this line if you want to echarts-stat extension<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>--><!-- Uncomment this line if you want to use map<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script>--><!-- Uncomment these two lines if you want to use bmap extension<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script><script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/extension/bmap.min.js"></script>--><script type="text/javascript">var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {title: [{text: '广州城镇非私营单位在岗职工历年平均工资(元)'}],polar: {radius: [30, '90%']},angleAxis: {max:74246,startAngle: 30},radiusAxis: {type: 'category',data: ["22年01月","02月","03月","04月","05月","06月","07月","08月","09月","10月","11月","12月","23年01月","02月","03月","04月","05月","06月","07月"],},tooltip: {},series: {type: 'bar',data: ['36770','40561','45702','49518','54494','57474','67515','73678','74246','81171','89096','98612','111839','123498','135138','144288'],coordinateSystem: 'polar',label: {show: true,position: 'middle',formatter: '{b}: {c}'}}
};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);</script>
</body>
</html>大数据文章:
- 大数据(一)定义、特性
- 大数据(二)大数据行业相关统计数据
- 大数据(三)大数据相关的职位
- 基于Echarts构建大数据可视化大屏
- 大数据(四)主流大数据技术
推荐阅读:
| [你找到牵手一辈子的人了吗?] 七夕情人节特辑 |
| 数字技术能让古籍“活过来”吗? |
| 心情不好时,帮自己训练个AI情绪鼓励师吧(基于PALM 2.0 finetune) |
| 深度学习框架TensorFlow |
| 人工智能开发人员工作流程、看法、工具统计数据 |
| 2023 年6月开发者调查统计结果——最流行的技术(2) |
| 2023 年6月开发者调查统计结果——最流行的技术(1) |
| 让Ai帮我们画个粽子,它会画成什么样呢? |
|
|
|
|
| 给照片换底色(python+opencv) | 猫十二分类 | 基于大模型的虚拟数字人__虚拟主播实例 |
|
|
|
|
| 计算机视觉__基本图像操作(显示、读取、保存) | 直方图(颜色直方图、灰度直方图) | 直方图均衡化(调节图像亮度、对比度) |
|
|
|
|
| 语音识别实战(python代码)(一) | 人工智能基础篇 | 计算机视觉基础__图像特征 |
|
| ||
| matplotlib 自带绘图样式效果展示速查(28种,全) | ||
|
| ||
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) | ||
|
|
|
|
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 | Python 3D可视化(一) | 让你的作品更出色——词云Word Cloud的制作方法(基于python,WordCloud,stylecloud) |
|
|
|
|
| python Format()函数的用法___实例详解(一)(全,例多)___各种格式化替换,format对齐打印 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) | python爱心源代码集锦(18款) |
|
|
|
|
| Python中Print()函数的用法___实例详解(全,例多) | Python函数方法实例详解全集(更新中...) | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
|
| |
| 用代码过中秋,python海龟月饼你要不要尝一口? | python练习题目录 | |
|
|
|
|
| 草莓熊python turtle绘图(风车版)附源代码 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
|
| |
| 巴斯光年python turtle绘图__附源代码 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 | |
|
|
|
|
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) | 2023年4月多家权威机构____编程语言排行榜__薪酬状况 |
|
|
|
|
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
| ||
| vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) | ||
|
|
|
|
| 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(4套) | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
|
|
|
| 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
|
|
|
| tomcat11、tomcat10 安装配置(Windows环境)(详细图文) | Tomcat端口配置(详细) | Tomcat 启动闪退问题解决集(八大类详细) |
相关文章:

构建数据可视化(基于Echarts,python)
构建数据可视化(基于Echarts,python) 本文目录: 一、写在前面的题外话 二、数据可视化概念 三、用Python matplotlib库绘制数据可视化图 四、基于Echarts构建大数据可视化 4.1、安装echarts.js 4.2、数据可视化折线图制作 4.2.1、基础折线图 4.2…...
【2023最新版】R安装(直接+Anaconda)及使用(Pycharm配置R)教程
目录 一、R语言 1. R官网 2. R介绍 二、直接安装R 1. 下载 2. 安装 三、Pycharm使用R 1. 安装Pycharm 2. R Language for IntelliJ插件 3. R设置 报错 4. R软件包 安装 加载 查看已安装的包 四、使用Anaconda创建R语言虚拟环境 1. 安装Anaconda 2. 创建R语言…...

opencv 案例实战02-停车场车牌识别SVM模型训练及验证
1. 整个识别的流程图: 2. 车牌定位中分割流程图: 三、车牌识别中字符分割流程图: 1.准备数据集 下载车牌相关字符样本用于训练和测试,本文使用14个汉字样本和34个数字跟字母样本,每个字符样本数为40,样本尺…...

Vue实例挂载的过程
一、思考 我们都听过知其然知其所以然这句话 那么不知道大家是否思考过new Vue()这个过程中究竟做了些什么? 过程中是如何完成数据的绑定,又是如何将数据渲染到视图的等等 二、分析 首先找到vue的构造函数 源码位置:src\core\instance\…...

dvwa xss通关
反射型XSS通关 low难度 选择难度: 直接用下面JS代码尝试: <script>alert(/xss/)</script>通关成功: medium难度 直接下面代码尝试后失败 <script>alert(/xss/)</script>发现这段代码直接被输出: 尝试…...

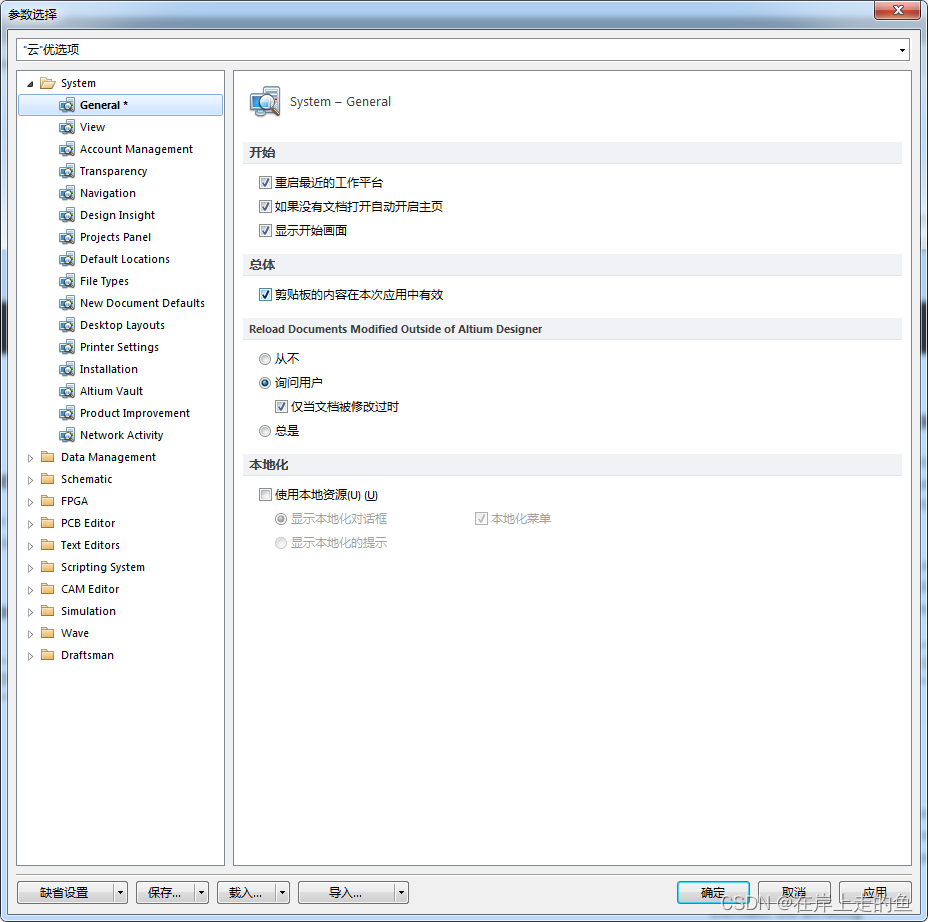
AD如何进行汉化
AD如何进行汉化 通过安装好AD后,默认都是英文界面模式,如果想汉化为中文模式,需要点击“DXP”->“参数选择”,打开界面如下: 然后将上图“本地化”下面的方框勾选上,点击“应用”,“确定”…...

【JUC基础】JUC入门基础
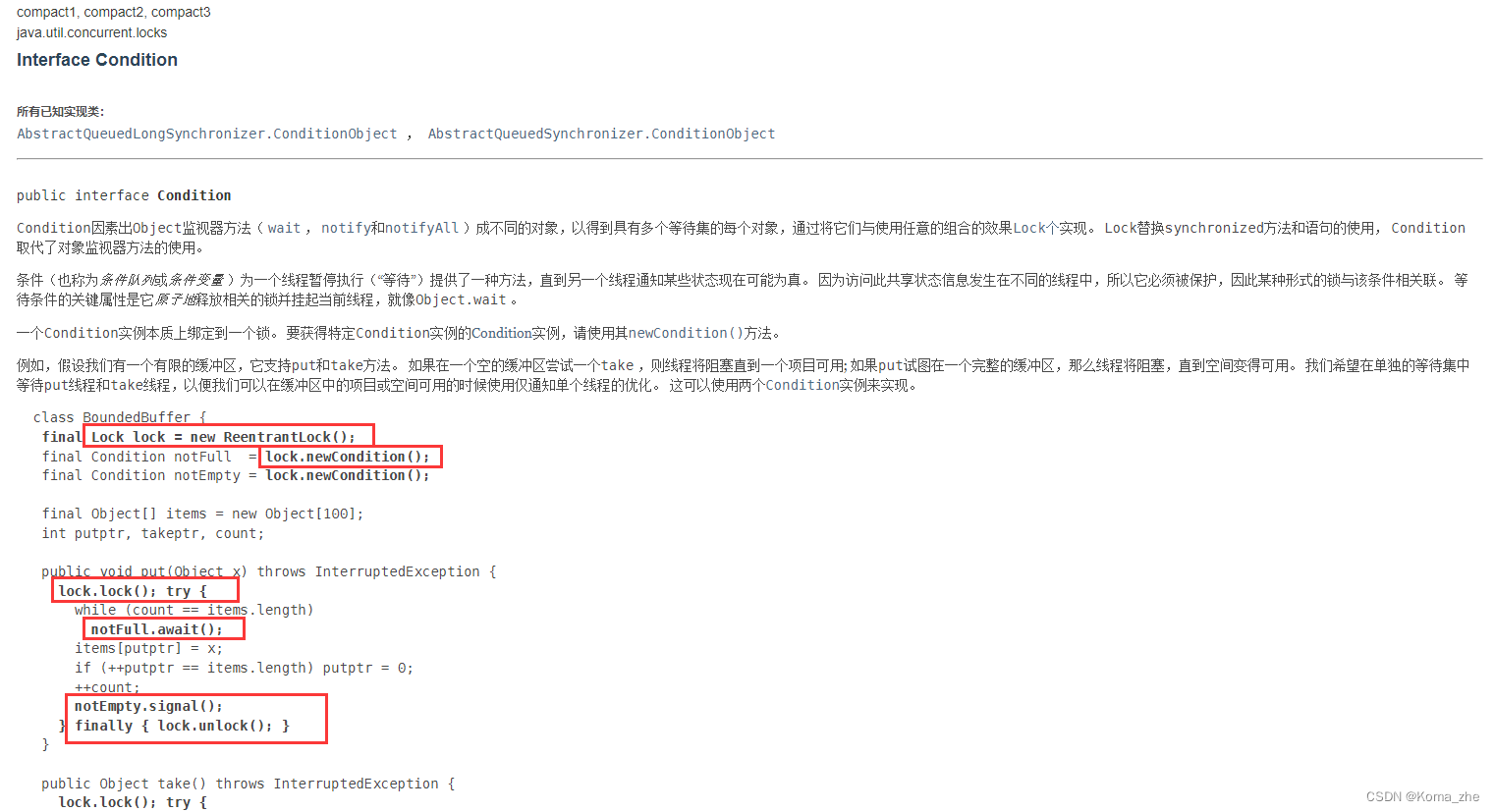
目录 什么是JUC线程和进程锁传统的 synchronizedLock 锁Synchronized 与 Lock 的区别 生产者和消费者问题Synchronized 版Lock版Condition 的优势:精准通知和唤醒线程 8 锁现象问题1:两个同步方法,先执行发短信还是打电话?问题2&a…...

自然语言处理: 第十章GPT的API使用
理论基础 现在的以GPT为首的生成类模型,它拥有对话的能力,它会根据你输入的暗示(prompt)或者指令(instruct)生成对应的回答。所以,不同的输入会导致不同的输出(其实由于chatgpt最终生成的答案是beam_search 以及随机采样的机制,所…...

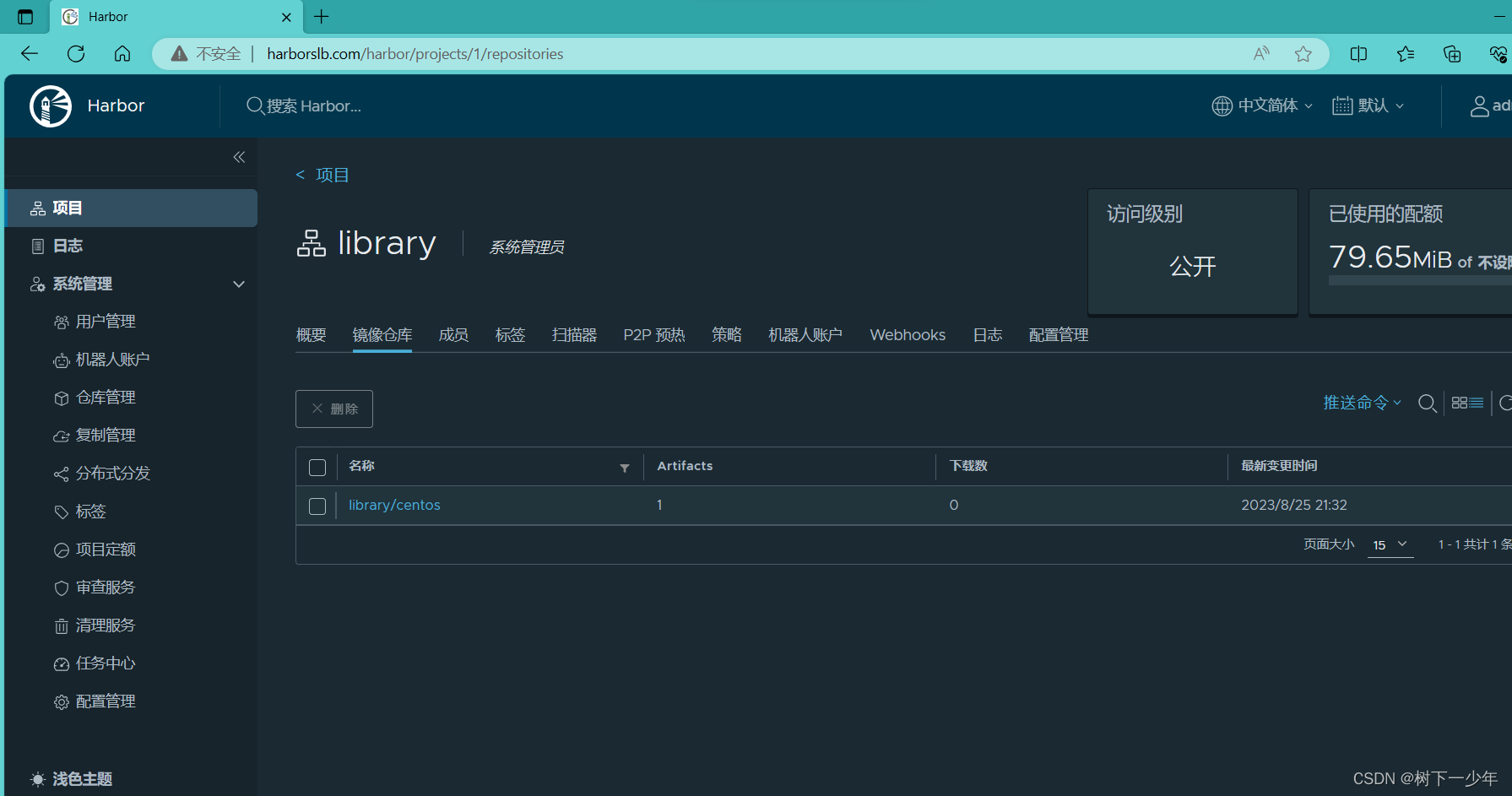
docker使用harbor进行镜像仓库管理演示以及部分报错解决
目录 一.安装harbor和docker-compose 1.下载 2.将该文件修改为这样,修改好自己的hostname和port,后文的用户和密码可以不改也可以改,用于登录 3.安装 二.修改daemon.json文件和/etc/hosts文件 三.使用powershell作windows端域名映射 四…...

【精算研究01/10】 计量经济学的性质和范围
一、说明 计量经济学是使用统计方法来发展理论或测试经济学或金融学中的现有假设。计量经济学依赖于回归模型和零假设检验等技术。计量经济学也可以用来预测未来的经济或金融趋势。 图片来源:https://marketbusinessnews.com 二、 计量经济之简介 计量经济学是对经济…...

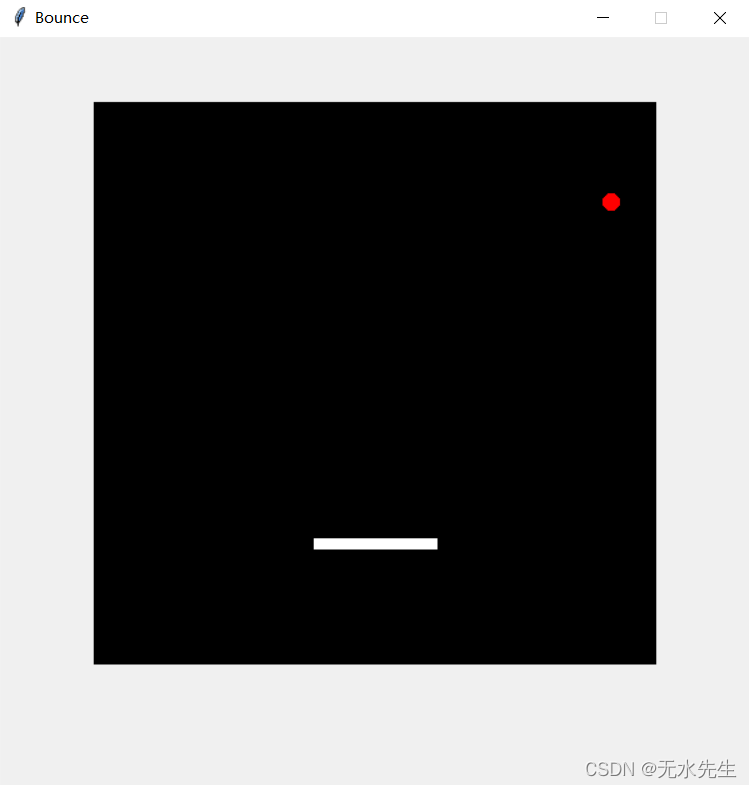
【python知识】用 Tkinter实现“剪刀-石头-布”和“弹球游戏 ”
一、提要 Tkinter是一个Python内置模块,它提供了一个简单易用的界面来创建GUI。 在实现一些动态的画面、如游戏还是需要一些创新性思维的。在本文中,我们将使用 Tkinter 探索 Python GUI 编程。我们将介绍 Tkinter 的基础知识,并演示如何使用…...

Android 绘制之文字测量
drawText() 绘制文字 绘制进度条:paint.strokeCap Paint.CAP.RONUD 线条两边样式 设置文字字体:paint.typeFace Resources.Compat.getFont(context,font) 设置加粗 paint.isFakeBoldText 设置居中: paint.setTextAlign Paint.Align.CENTER //居中, 并不是真正的居中 往…...

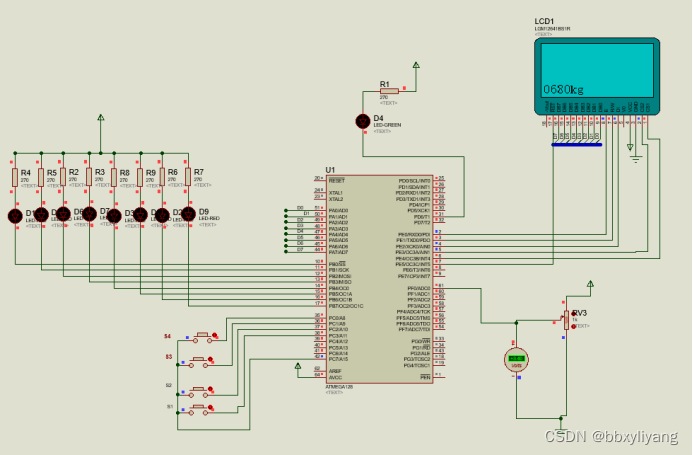
基于AVR128单片机智能传送装置
一、系统方案 1、板载可变电阻(电位器)R29的电压作为处理器ATmega128的模数转换模块中单端ADC0的模拟信号输入(跳线JP13短接)。 2、调节电位器,将改变AD转换接口ADC0的模拟信号输入,由处理器完成ADC0的A/D转…...

Nexus私有仓库+IDEA配置远程推送
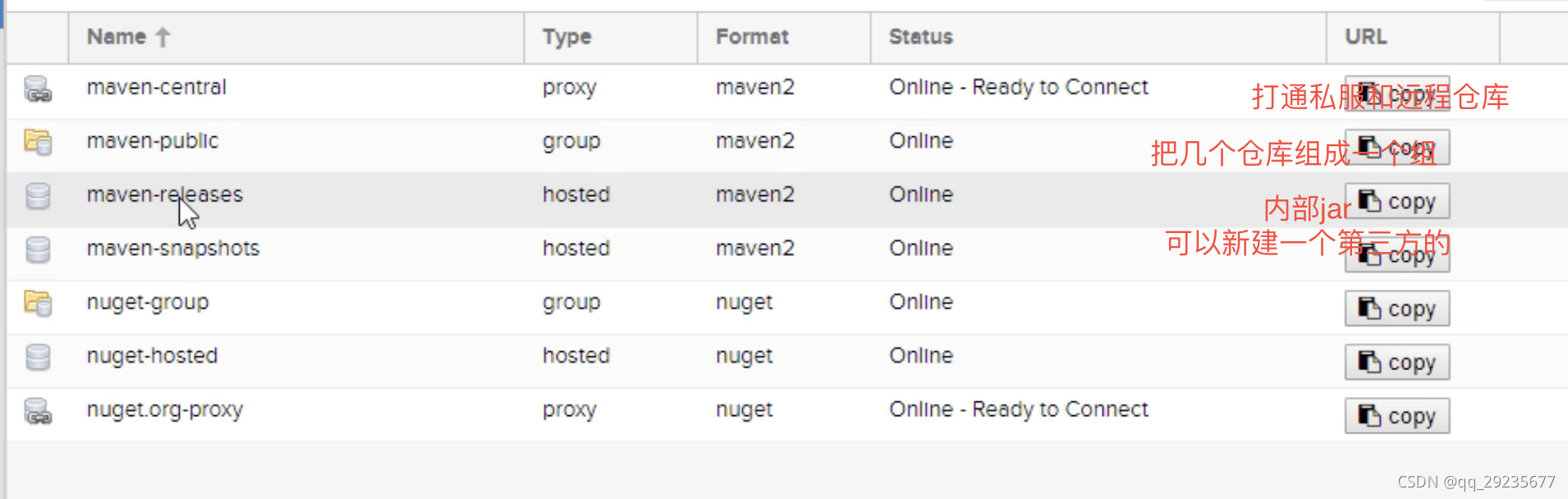
目录 一、docker安装nexus本地私服,Idea通过maven配置deploy本地jar包(简单) 二、docker push镜像到第三方nexus远程私服(shell命令操作) 三、springboot通过maven插件自动生成docker镜像并push到nexus私服…...

idea2023项目上传到gitee
1、按照gitee插件 File——>Settings plugins——>Marketplace下面搜索gitee,然后按照gitee插件 2、上传项目 VCS_——>Share Project on Gitee 如果第一次没登录的需要先登录,登录完后就可以上传了...

【golang】派生数据类型---指针 标识符、关键字等
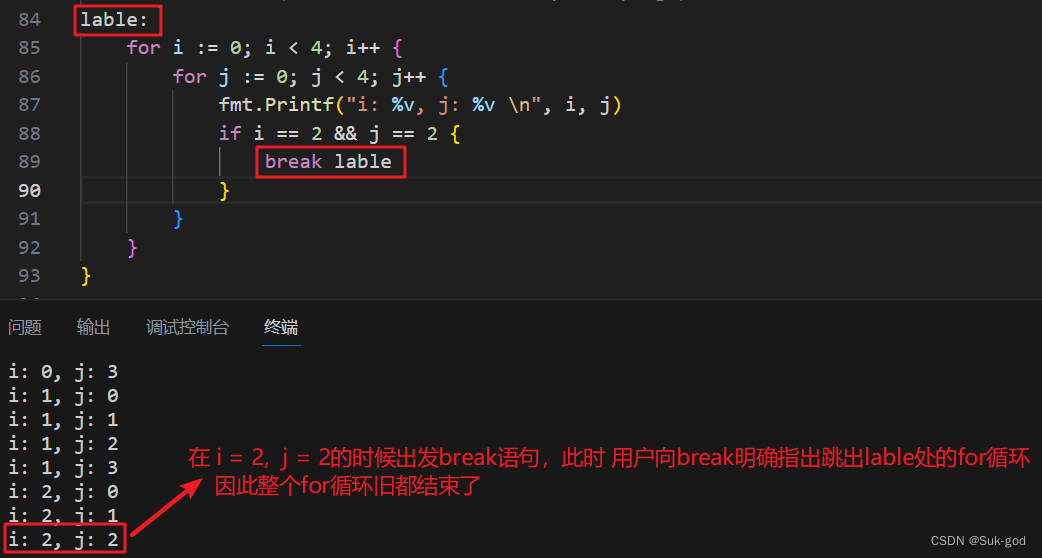
1、指针 对比C/C中的指针,go语言中的指针显得极为简洁,只是简单的获取某个空间的地址 或者 根据指针变量中的内容 获取对应存储空间的内容等操作。 具体示例如下: go中使用指针需要注意的点: 可以通过指针改变它所指向的内存空…...

深度学习技术
深度学习是什么? 深度学习,英文名为Deep Learning,其实就是机器学习的一种高级形式。它的灵感来源于人脑神经网络的工作方式,是一种让机器可以自主地从数据中学习和提取特征的技术。你可以把它想象成一位小侦探,通过不…...
)
TCP/IP网络江湖——物理层护江山:网络安全的铁壁防线(物理层下篇:物理层与网络安全)
TCP/IP网络江湖——物理层护江山:网络安全的铁壁防线(物理层下篇:物理层与网络安全) 〇、引言一、物理层的隐私与保密1.1 加密技术的护盾1.2 安全传输协议的密约1.3 物理层的安全控制1.4 面对未知威胁的准备二、电磁干扰与抵御2.1 电磁干扰的威胁2.2 抗干扰技术的应用2.3 屏…...

python-数据可视化-使用API
使用Web应用程序编程接口 (API)自动请求网站的特定信息而不是整个网页,再对这些信息进行可视化 使用Web API Web API是网站的一部分,用于与使用具体URL请求特定信息的程序交互。这种请求称为API调用 。请求的数据将以易于处理的…...

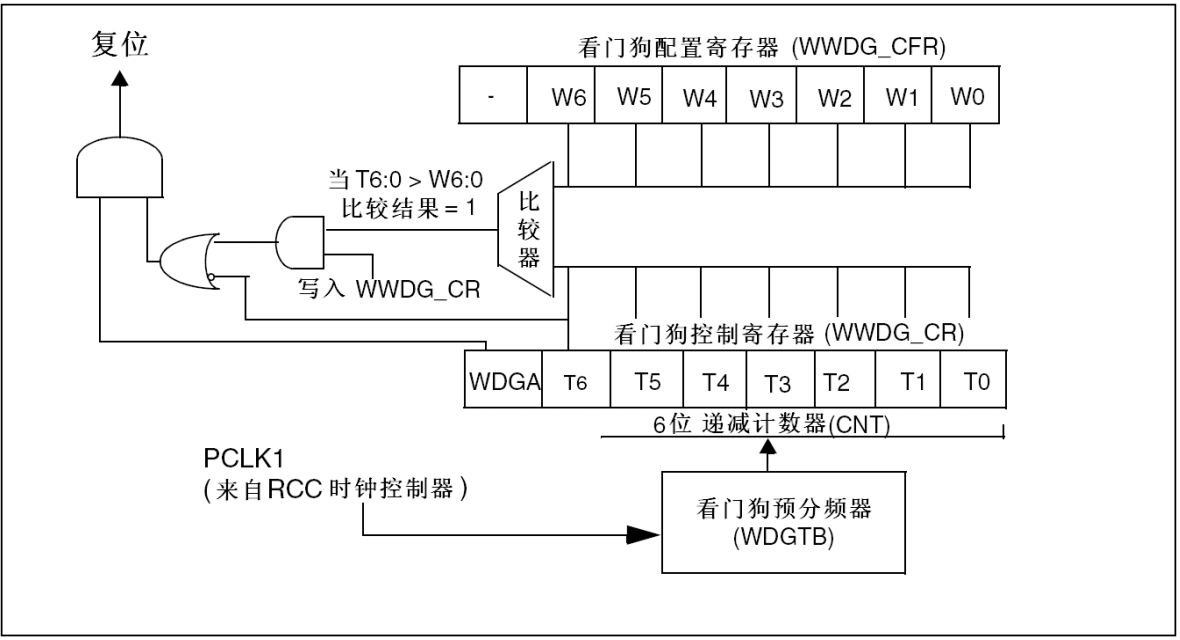
窗口看门狗
从下往上看: 1. 时钟设置 RCC_APB1PeriphClockCmd(RCC_APB1Periph_WWDG,ENABLE);//使能独立看门狗时钟 WWDG_SetPrescaler(WWDG_Prescaler_8);//看门狗预分频器WWDG counter clock (PCLK1/4096)/8 2.设置窗口值 实际就是设置WWDG_CR的低七位值, 但是这个值要大于0x40(也就是…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...