vue使用vue-router报错
报错1.
app.js:172 Uncaught TypeError: vue_router__WEBPACK_IMPORTED_MODULE_0__.default is not a constructor
at eval (index.js:4:1)
at ./src/router/index.js (app.js:108:1)
at webpack_require (app.js:169:33)
at fn (app.js:442:21)
at eval (main.js:7:71)
at ./src/main.js (app.js:97:1)
at webpack_require (app.js:169:33)
at app.js:1367:109
at webpack_require.O (app.js:223:23)
at app.js:1368:53
1. 原因一是引入错误,一下是正确示范
main.js
import Vue from 'vue'import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';import router from './router'import App from './App.vue'
Vue.use(ElementUI);
new Vue({router, // 确保将路由器实例绑定到Vue实例上render: h => h(App),
}).$mount('#app')router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const homeRoutes = new Router({routes: []
})
export default homeRoutes
2. 确定引入正确就是版本号不对
vue-router@4 使用vue3。 vue2使用vue-router@3
卸载:npm uninstall vue-router
安装:npm i vue-router@3
报错2.
vue.runtime.esm.js:4605 [Vue warn]: Unknown custom element:
是main.js文件中router引入不对,请对比问题一中的第一条修改
报错3.
vue.runtime.esm.js:4605 [Vue warn]: Error in render: "TypeError: Cannot read
是main.js文件中router引入不对,请对比问题一中的第一条修改
相关文章:

vue使用vue-router报错
报错1. app.js:172 Uncaught TypeError: vue_router__WEBPACK_IMPORTED_MODULE_0__.default is not a constructor at eval (index.js:4:1) at ./src/router/index.js (app.js:108:1) at webpack_require (app.js:169:33) at fn (app.js:442:21) at eval (main.js:7:71) at ./…...

编写Dockerfile制作Web应用系统nginx镜像,生成镜像nginx:v1.1,并推送其到私有仓库。
环境: CentOS 7 Linux 3.10.0-1160.el7.x86_64 具体要求如下: (1)基于centos基础镜像; (2)指定作者信息; (3)安装nginx服务,将提供的dest目录…...

js 类、原型及class
js 一直允许定义类。ES6新增了相关语法(包括class关键字)让创建类更容易。新语法创建的类和老式的类原理相同。js 的类和基于原型的继承机制与Java等语言中的类和继承机制有着本质区别。 1 类和原型 类意味着一组对象从同一个原型对象继承属性。因此,原型对象是…...

day-30 代码随想录算法训练营 回溯part06
332.重新安排行程 思路:使用unordered_map记录起点机场对应到达机场,内部使用map记录到达机场的次数(因为map会进行排序,可以求出最小路径) class Solution { public:vector<string>res;unordered_map<stri…...
)
txt、pcd、las、ply 格式点云基本的读写和显示 (附 python c++ 代码)
一、文本(txt) 1.1、存储结构 使用文本格式存储的点云数据文件结构比较简单,每个点是一行记录,点的信息存储格式为 x y z或者 x y z r g b。 1.2、读取 读取文本格式的点云数据时,可以按照一般的文本读取方法,这里记录一下如何使用open3d读取txt格式的点云数据 impo…...

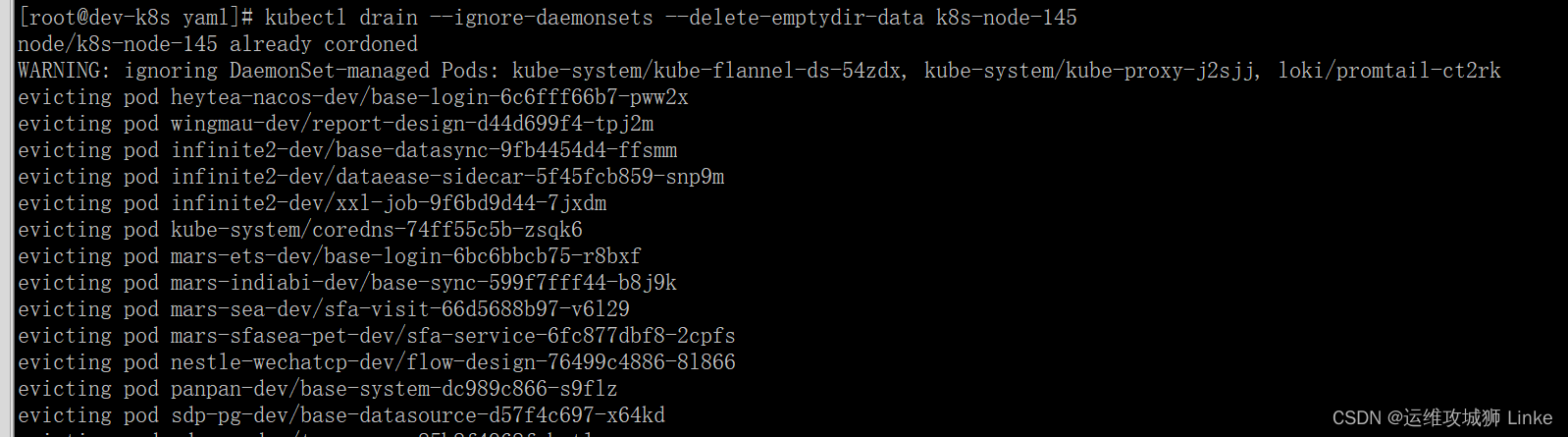
k8s节点pod驱逐、污点标记
一、设置污点,禁止pod被调度到节点上 kubectl cordon k8s-node-145 设置完成后,可以看到该节点附带了 SchedulingDisabled 的标记 二、驱逐节点上运行的pod到其他节点 kubectl drain --ignore-daemonsets --delete-emptydir-data k8s-node-145 显示被驱逐…...

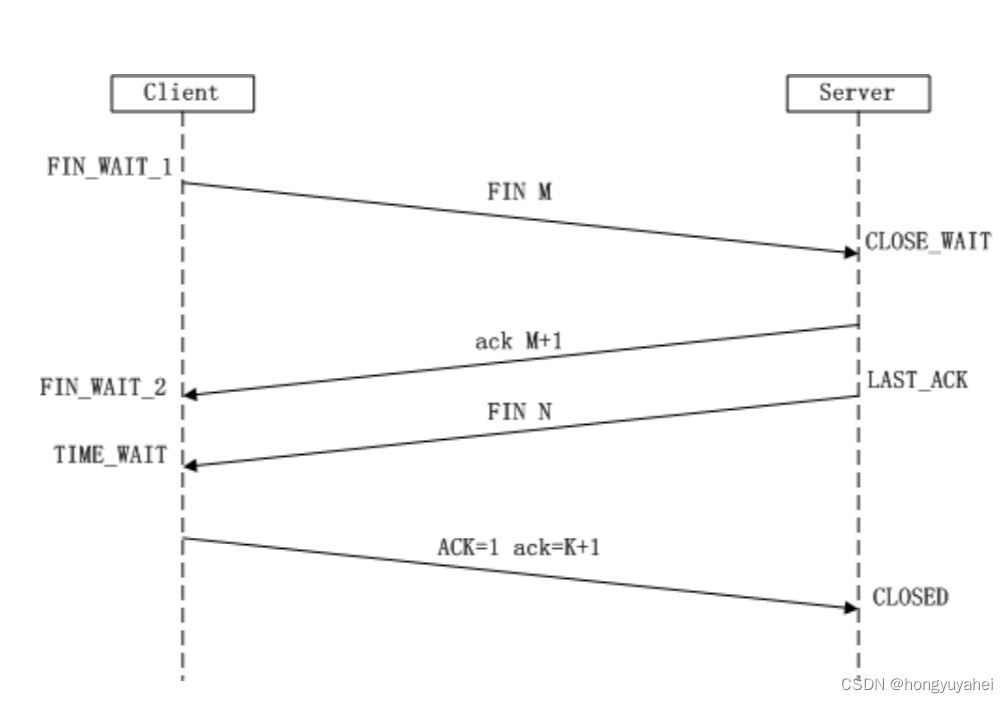
【项目 计网6】 4.17 TCP三次握手 4.18滑动窗口 4.19TCP四次挥手
文章目录 4.17 TCP三次握手4.18滑动窗口4.19TCP四次挥手 4.17 TCP三次握手 TCP 是一种面向连接的单播协议,在发送数据前,通信双方必须在彼此间建立一条连接。所谓的“连接”,其实是客户端和服务器的内存里保存的一份关于对方的信息ÿ…...

茶叶小笔记
文章目录 茶叶的作用茶叶的主要成分茶多酚氨基酸(蛋白质)生物碱 茶叶的分类乌龙茶铁观音(安溪) 绿茶龙井(西湖)龙井43 绿茶(日照)毛尖(信阳毛尖)太平猴魁六安瓜片 红茶金骏眉大红袍 白茶云南白茶 黄茶黑茶花草茶 茶叶的形状过期茶的利用茶叶蛋大排档泡澡泡脚除湿除臭 茶渣的利用…...

安全开发-JS应用NodeJS指南原型链污染Express框架功能实现审计WebPack打包器第三方库JQuery安装使用安全检测
文章内容 环境搭建-NodeJS-解析安装&库安装安全问题-NodeJS-注入&RCE&原型链案例分析-NodeJS-CTF题目&源码审计打包器-WebPack-使用&安全第三方库-JQuery-使用&安全 环境搭建-NodeJS-解析安装&库安装 Node.js是运行在服务端的JavaScript 文档参考…...

Android JNI系列详解之CMake编译工具的使用
一、CMake工具的介绍 如图所示,CMake工具的主要作用是,将C/C编写的native源文件编译打包生成库文件(包含动态库或者静态库文件),集成到Android中使用。 二、CMake编译工具的使用 使用主要是配置两个文件:CM…...

springboot中关于继承WebMvcConfigurationSupport后自定义的全局Jackson失效解决方法,localdate返回数组问题
一般情况下我们在config里增加jackson的全局配置文件就能满足基本的序列化需求,比如前后端传参的问题。 Configuration public class JacksonConfig {public static final String LOCAL_TIME_PATTERN "HH:mm:ss";public static final String LOCAL_DATE…...

LeetCode 面试题 02.03. 删除中间节点
文章目录 一、题目二、C# 题解 一、题目 若链表中的某个节点,既不是链表头节点,也不是链表尾节点,则称其为该链表的「中间节点」。 假定已知链表的某一个中间节点,请实现一种算法,将该节点从链表中删除。 例如&#x…...

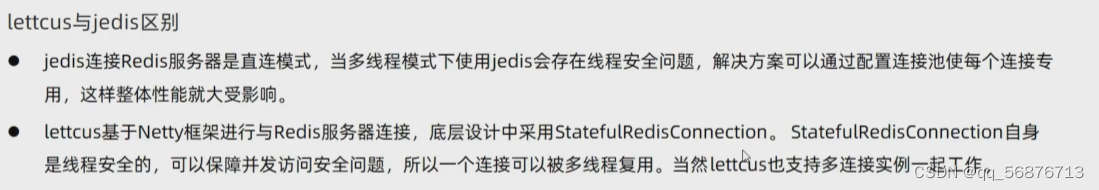
Redis知识点总结
概述 Redis诞生于2009年,全称是Remote Dictionarty Server(远程词典服务器) 只支持单线程 非关联:主要指的是表中没有主外键等概念 Redis是一款内存数据库,主要存储键值对类型的数据 基本用法 注意:该操作是在cli中进行的 键名…...

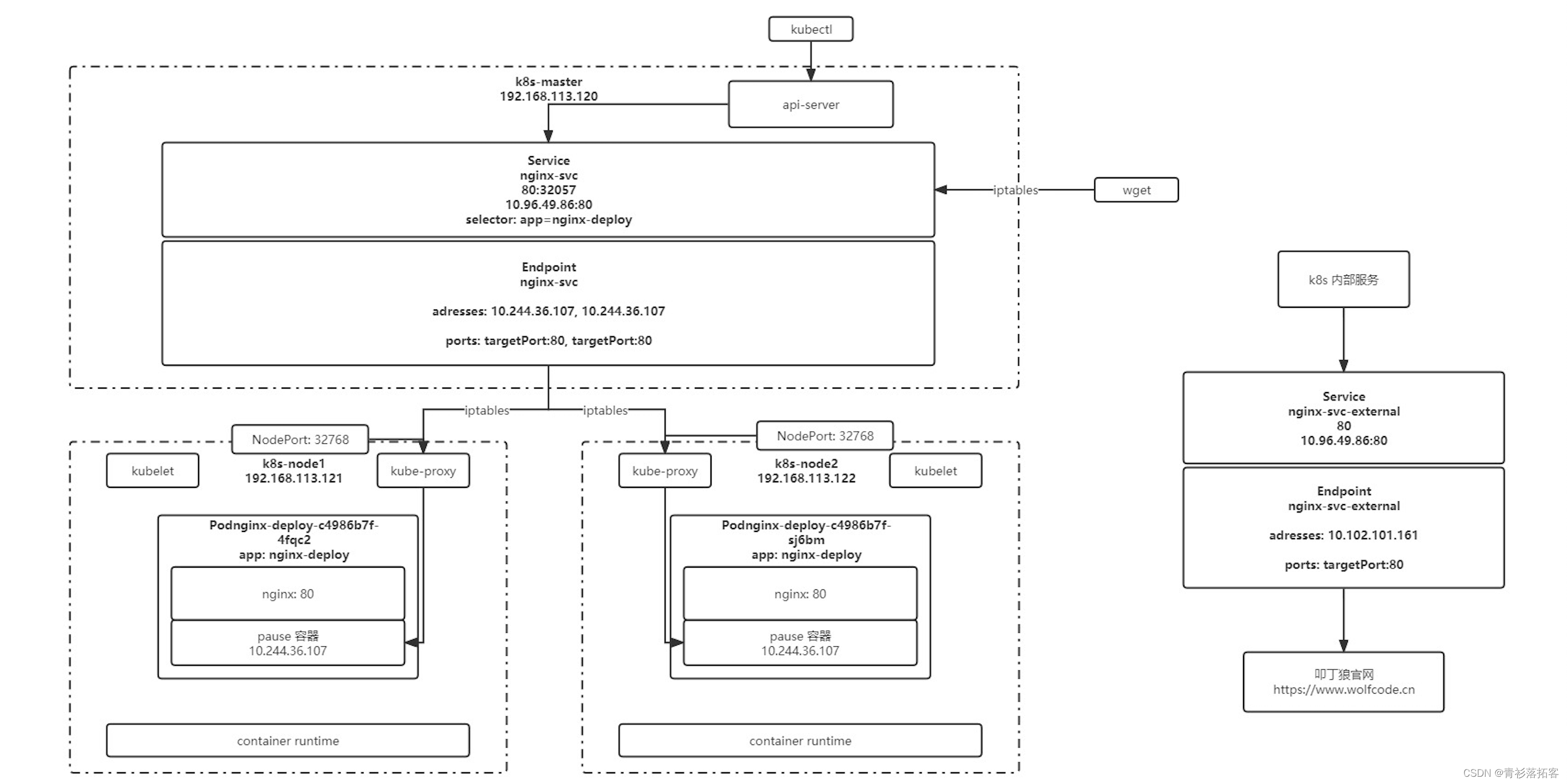
(四)k8s实战-服务发现
一、Service 1、配置文件 apiVersion: v1 kind: Service metadata:name: nginx-svclabels:app: nginx-svc spec:ports:- name: http # service 端口配置的名称protocol: TCP # 端口绑定的协议,支持 TCP、UDP、SCTP,默认为 TCPport: 80 # service 自己的…...

AxureRP制作静态站点发布互联网,内网穿透实现公网访问
AxureRP制作静态站点发布互联网,内网穿透实现公网访问 文章目录 AxureRP制作静态站点发布互联网,内网穿透实现公网访问前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4…...

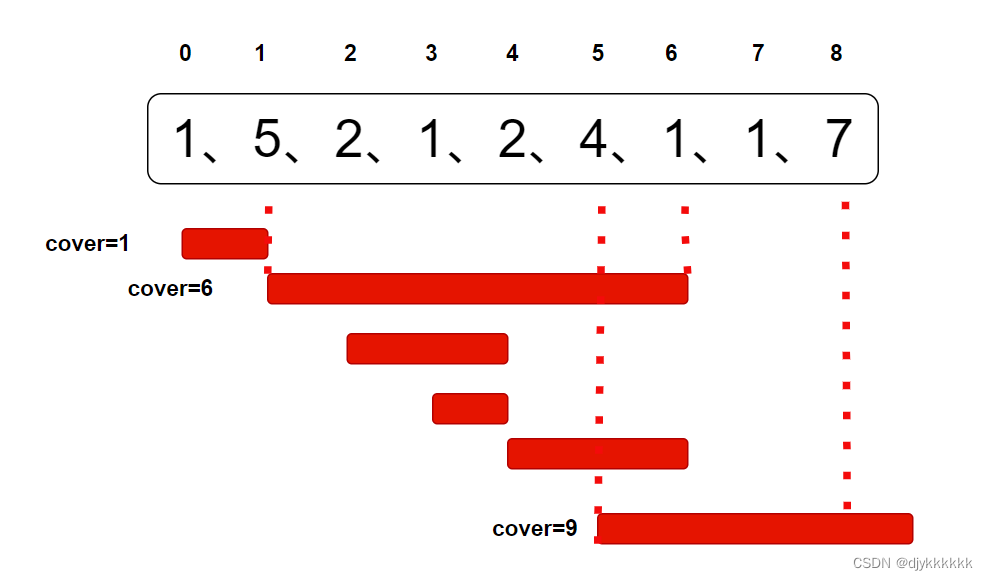
[Go版]算法通关村第十四关白银——堆高效解决的经典问题(在数组找第K大的元素、堆排序、合并K个排序链表)
目录 题目:在数组中找第K大的元素解法1:维护长度为k的最小堆,遍历n-k个元素,逐一和堆顶值对比后,和堆顶交换,最后返回堆顶复杂度:时间复杂度 O ( k ( n − k ) l o g k ) O(k(n-k)logk) O(k(n−…...

『FastGithub』一款.Net开源的稳定可靠Github加速神器,轻松解决GitHub访问难题
📣读完这篇文章里你能收获到 如何使用FastGithub解决Github无法访问问题了解FastGithub的工作原理 文章目录 一、前言二、项目介绍三、访问加速原理四、FastGithub安装1. 项目下载2. 解压双击运行3. 运行效果4. GitHub访问效果 一、前言 作为开发者,会…...

软件开发的201个原则 阅读笔记 第172-201个原则
目录 原则172 做项目总结 第8章 产品保证原则 原则173 产品保证并不是奢侈品 原则 174 尽早建立软件配置管理过程 原则175 使软件配置管理适应软件过程 原则176 组织SCM 独立于项目管理 原则 177 轮换人员到产品保证组织 给所有中间产品一个名称和版本 原则179 控制基准 原则…...

vue 后台管理系统登录 记住密码 功能(Cookies实现)
安装插件 import Cookies from js-cookie 组件引入 import Cookies from js-cookie; 存值: Cookies.set(username, state.account, { expires: 30 }); // username 存的值的名字,state.account 存的值 expires 存储的时间,30天Cookies…...

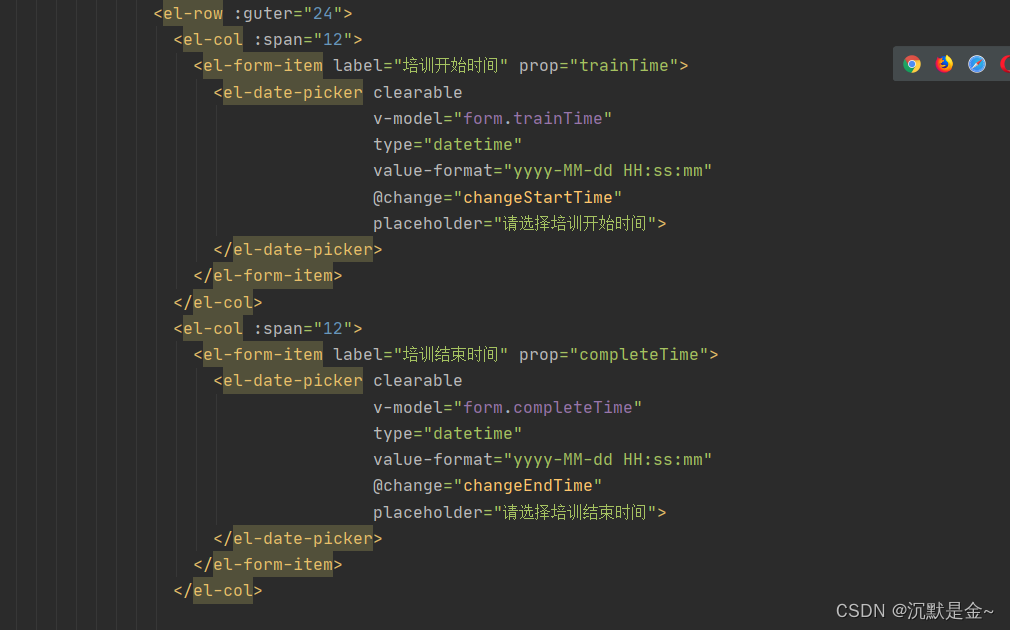
elementUI moment 年月日转时间戳 时间限制
changeStartTime(val){debuggerthis.startT val// this.startTime parseInt(val.split(-).join())this.startTime moment(val).unix() * 1000 //开始时间毫秒if(this.endTime){this.endTime moment(this.endT).unix() * 1000 //结束时间毫秒if(this.startTime - this.endTi…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
