vue3状态管理模式 Pinia
状态管理库
Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态
1:安装与使用pinia
1.1 安装语法:npm install pinia
1.2 创建一个pinia(根存储)并将其传递给应用程序
import { createApp } from 'vue'
import App from './App.vue'// 引入 createPinia 函数
import { createPinia } from 'pinia'const app = createApp(App)// 使用 createPinia() 来创建 Pinia(根存储),并应用到整个应用中
app.use(createPinia())
app.mount('#app')
2:Store
- store是一个保存状态和业务逻辑的实体,它并不与你的组件树绑定;换句话说,它承载着全局状态;它有点像一个永远存在的组件,每个组件都可以读取和写入它
- store它有三个概念,state、getters和actions,我们可以l理解成组件中的data、computed和methods
- 在项目中的src\store文件夹下不同的store.js文件
- store是用defineStore(name, function | options)定义的,建议其函数返回的值命名为use…Store方便理解
a. 参数name:名字,必填值且唯一
b. 参数function|options:可以是对象或函数形式
■ 对象形式【选项模式】,其中配置state、getters和actions选项
■ 函数形式【组合模式,类似组件组合式API的书写方式】,定义响应式变量和方法,并且return对应的变量和方法;ref()相当于state,computed()相当于getters,function()相当于actions
定义 store 【选项式】
import { defineStore } from 'pinia'// 创建 store,并暴露出去
// 参数一:名字,必填值且唯一
// 参数二:选项式书写方式采用对象形式
export const useStore = defineStore('main', {state: () => ({// ……}), getters: {// ……},actions: {// ……}
})
定义 store 【组合式】
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'// 创建 store,并暴露出去
// 参数一:名字,必填值且唯一
// 参数二:组合式书写方式采用函数形式
export const useStore = defineStore('main', () => { // ref 变量 ---> state// computed() 计算属性 ---> getters // functions 函数 ---> actionsreturn { // 暴露出去 变量,函数,计算属性即可}
})
3:State
state是store的核心部分,主要存储的是共享的数据
3.1:定义state
- store采用的是选项式模式时,state选项为函数返回的对象,在其定义共享的数据
- store采用的是组合式模式时,在其函数内定义的ref变量,最终return出去来提供共享的数据
选项式
import { defineStore } from 'pinia'export const useUserStore = defineStore('user', {// 共享的数据,为函数返回的对象形式state: () => ({age: 27,level: 5,account: 'SD77842',nickname: '自古风流'})
})
组合式
import {defineStore} from "pinia";
import {ref} from "vue";export const useUserStore = defineStore('user', () => {const age = ref(27)const level = ref(5)const account = ref('SD77842')const nickname = ref('自古风流')return { age, level, account, nickname } // 将数据暴露出去,共享给需要的组件
})
3.2:组件中访问state
- 在选项式 API 组件中,可以使用mapState(storeObj, array | object)帮助器将状态属性映射为只读计算属性
a. storeObj引入的store对象
b. array | object:字符串数组形式或者对象形式
■ 【字符串数组形式】直接将store中state的数据映射为当前组件的计算属性,但是不能自定义名称
■ 【对象形式时】key为自定义当前组件的计算属性名,value字符串形式,是store中state的共享数据
提示:mapState()函数映射到组件中的计算属性是只读的,如果想在组件中响应式修改state的数据,则应该选择mapWritableState()函数来映射计算属性 - 在组合式 API 组件中,直接引入对应的store,通过store对象直接获取和修改state
提示:
如果想在组件中自定义变量来接收store中的state中共享的数据,我们可以这样做:
● 使用computed(() => store.dataName),具有响应式,但是只读形式
● 使用storeToRefs(store)从store解构想要的state,具有响应式,可直接修改,可自定义名称
组件中获取 state【选项式】
<script>
import { mapState, mapWritableState } from 'pinia'
import { useUserStore } from '@/store/useUserStore'
import UserVue from '@/components/User.vue'export default {components: { UserVue },computed: {// mapState:将 store 的 state 映射成当前组件的计算属性// 具有响应式,但是是只读// 字符串数组形式:不能自定义计算属性名// 对象形式:可以自定义计算属性名...mapState(useUserStore, ['age', 'level']),...mapState(useUserStore, {user_account: 'account',user_nickname: 'nickname'}),// mapWritableState 与 mapState 用法类似,区别:它可以响应式的读写映射的计算属性...mapWritableState(useUserStore, ['account', 'nickname']),...mapWritableState(useUserStore, {user_age: 'age',user_level: 'level'}),}
}
</script><template><UserVue></UserVue><h2>mapState 映射的计算属性</h2><ul><li>年龄:{{ age }}</li><li>等级:{{ level }}</li><li>账号:{{ user_account }}</li><li>昵称:{{ user_nickname }}</li></ul><button @click="age += 10">更改年龄</button>|<button @click="user_nickname += '='">更改昵称</button><hr><h2>mapWritableState 映射的计算属性</h2> <ul><li>年龄:{{ user_age }}</li><li>等级:{{ user_level }}</li><li>账号:{{ account }}</li><li>昵称:{{ nickname }}</li></ul><button @click="user_age += 10">更改年龄</button>|<button @click="nickname += '='">更改昵称</button></template>组件中获取 state【组合式】
<script setup>
import { useUserStore } from '@/store/useUserStore'
import { storeToRefs } from 'pinia'
import { computed } from 'vue'
import UserVue from '@/components/User.vue'// 获取 UserStore 实例
const user_store = useUserStore()// 通过 computed() 将 store 中 state 映射成当前组件中的计算属性,具有响应性,但是是只读的
const user_age = computed(() => user_store.age)
const user_level = computed(() => user_store.level)
const user_account = computed(() => user_store.account)
const user_nickname = computed(() => user_store.nickname)// storeToRefs 将 store 中 state 解构为组件的数据,具有响应性,还可以响应式修改
const { age, level,account: userAccount,nickname: userNickname
} = storeToRefs(user_store)
</script><template><UserVue></UserVue><h2>从 store 直接取 state </h2><ul><li>年龄:{{ user_store.age }}</li><li>等级:{{ user_store.level }}</li><li>账号:{{ user_store.account }}</li><li>昵称:{{ user_store.nickname }}</li></ul><button @click="user_store.age += 10">更改年龄</button>|<button @click="user_store.nickname += '='">更改昵称</button><hr><h2>computed 映射为计算属性</h2><ul><li>年龄:{{ user_age }}</li><li>等级:{{ user_level }}</li><li>账号:{{ user_account }}</li><li>昵称:{{ user_nickname }}</li></ul><button @click="user_age += 10">更改年龄</button>|<button @click="user_nickname += '='">更改昵称</button><hr><h2>storeToRefs 解构成自己的数据</h2><ul><li>年龄:{{ age }}</li><li>等级:{{ level }}</li><li>账号:{{ userAccount }}</li><li>昵称:{{ userNickname }}</li></ul><button @click="age += 10">更改年龄</button>|<button @click="userNickname += '='">更改昵称</button></template>
User.vue【选项式】
<script>
import { mapState } from 'pinia'
import { useUserStore } from '@/store/useUserStore'export default {computed: {...mapState(useUserStore, ['age', 'level', 'account', 'nickname'])}
}
</script><template><ul><li>年龄:{{ age }}</li><li>等级:{{ level }}</li><li>账号:{{ account }}</li><li>昵称:{{ nickname }}</li></ul>
</template><style scoped>
ul {background-color: yellow;
}
</style>User.vue【组合式】
<script setup>
import { useUserStore } from '@/store/useUserStore'
import { storeToRefs } from 'pinia'const user_store = useUserStore()const { age, level,account: userAccount,nickname: userNickname
} = storeToRefs(user_store)</script><template><ul><li>年龄:{{ age }}</li><li>等级:{{ level }}</li><li>账号:{{ userAccount }}</li><li>昵称:{{ userNickname }}</li></ul>
</template><style scoped>
ul {background-color: yellow;
}
</style>
4:Getters
getters是计算得到的新的共享数据,当依赖的数据发生变化时则重新计算,所以其他组件包括store自己不要直接对其修改
4.1:定义Getters
- store采用的是选项式模式时,getters选项中声明的函数即为计算属性
a. 在其函数内可通过this关键字来获取store实例,也可通过方法的第一个参数得到store实例
b. 如果采用的是箭头函数的话,无法使用this关键字,为了更方便使用store中实例,可为其箭头函数设置第一个参数来获取store实例 - store采用的是组合式模式时,可通过computed()函数通过计算得到新的数据,再将其return暴露出去即可
getters【选项式】
import { defineStore } from "pinia"export const useUserStore = defineStore('user', {state: () => ({birthday: '1992-12-27',age: 30}),// 通过计算得到的新的共享的数据,只读// 如果依赖的数据发生变化,则会重新计算getters: {month() {// this 为 store 实例,当然其函数的第一个参数也为 store 实例return this.birthday.split('-')[1] },// 因箭头函数无法使用 `this`,函数的第一个参数为 store 实例ageStage: store => {if(store.age < 18) return '未成年'if(store.age < 35) return '青年'if(store.age < 50) return '中年'if(store.age >= 50) return '老年'}}
})
getters【组合式】
import { defineStore } from "pinia"
import { computed, ref } from "vue"export const useUserStore = defineStore('user', () => {const birthday = ref('1992-12-27')const age = ref(30)// 声明通过计算得到的共享数据,是只读的,如果依赖的数据发生变化则会重新计算const month = computed(() => {return birthday.value.split('-')[1]})const ageStage = computed(() => {if (age.value < 18) return '未成年'if (age.value < 35) return '青年'if (age.value < 50) return '中年'if (age.value >= 50) return '老年'})return { birthday, age, month, ageStage }})
11.4.2:在组件中使用Getters
- 选项式API的组件中,访问store中的getters和访问state类似,同样可使用mapState()帮助器将getters属性映射为只读计算属性
注意:如果采用mapWritableState()帮助器将store中的getters映射为组件内部的计算属性,依旧可以具有响应式,一旦对其进行修改则会报错 - 在组合式API组件中,访问store中的getters和访问state类似,直接引入对应的store,通过store对象直接获取getters,但是如果对其进行修改则会报错
提示:
如果想将store中的getter中共享的数据映射为本地组件的计算属性,我们可以这样做:
● 使用computed(() => store.getterName),具有响应式,但是只读形式
● 使用storeToRefs(store)从store解构getter依旧是计算属性,所以是只读的,一旦对其进行修改则会报错,但是具有响应式,可自定义名称
组件中获取 getters【选项式】
<script>
import { mapState, mapWritableState } from 'pinia'
import { useUserStore } from './store/useUserStore'export default {computed: {// 从 store 中映射 getters 和映射 state 用法相同,都可以用 mapState// 具有响应式,但是是只读的,如果修改了则会警告...mapState(useUserStore, ['month']),...mapState(useUserStore, {user_age_stage: 'ageStage'}),// 从 store 中 映射 getters 和映射 state 用法相同,都可以用 mapWritableState// 具有响应式,但是是只读的,如果修改了则会报错...mapWritableState(useUserStore, ['ageStage']),...mapWritableState(useUserStore, {birthday_month: 'month'}),// 把 store 中 stage 解构为自己的计算属性...mapWritableState(useUserStore, ['birthday', 'age'])}
}
</script><template><h3>mapState 字符串数组形式将 getters 映射成计算属性</h3><ul><li>月份:{{ month }}</li></ul><button @click="month = '5'">更改月份</button><hr><h3>mapState 对象形式将 getters 映射成计算属性</h3><ul><li>年龄阶段:{{ user_age_stage }}</li></ul><button @click="user_age_stage = '未知'">更改年龄阶段</button><hr><h3>mapWritableState 字符串数组形式将 getters 映射成计算属性</h3><ul><li>年龄阶段:{{ ageStage }}</li></ul><button @click="ageStage = '未知'">更改年龄阶段</button><hr><h3>mapWritableState 对象形式将 getters 映射成计算属性</h3><ul><li>月份:{{ birthday_month }}</li></ul><button @click="birthday_month = '5'">更改年龄阶段</button><hr>生日:<input type="date" v-model="birthday">|年龄:<input type="number" min="1" max="100" v-model="age">
</template>
组件中获取 getters【组合式】
<script setup>
import { storeToRefs } from 'pinia'
import { computed } from 'vue'
import { useUserStore } from './store/useUserStore'// store 实例,可直接通过 store 获取 getters, 但是是只读的,如果一旦修改则会报错
const user_store = useUserStore()// 通过 computed 将 getters 映射为自己的计算属性, 但是是只读的,如果一旦修改则会警告
const birthday_month = computed(() => user_store.month)
const user_age_stage = computed(() => user_store.ageStage)// 通过 storeToRefs 将 getters 解构为自己的计算属性, 但是是只读的,如果一旦修改则会警告
const { month, ageStage: userAgeStage } = storeToRefs(user_store)// 将 state 解构为自己的数据
const { birthday, age } = storeToRefs(user_store)</script><template><h3>通过 store 直接获取 getters</h3><ul><li>月份:{{ user_store.month }}</li><li>年龄阶段:{{ user_store.ageStage }}</li></ul><button @click="user_store.month = '5'">更改月份</button>|<button @click="user_store.ageStage = '未知'">更改年龄阶段</button><hr><h3>通过 computed 将 getters 映射为自己的计算属性</h3><ul><li>月份:{{ birthday_month }}</li><li>年龄阶段:{{ user_age_stage }}</li></ul><button @click="birthday_month = '5'">更改月份</button>|<button @click="user_age_stage = '未知'">更改年龄阶段</button><hr><h3>通过 storeToRefs 将 getters 映射为自己的计算属性</h3><ul><li>月份:{{ month }}</li><li>年龄阶段:{{ userAgeStage }}</li></ul><button @click="month = '5'">更改月份</button>|<button @click="userAgeStage = '未知'">更改年龄阶段</button><hr>生日:<input type="date" v-model="birthday">| 年龄:<input type="number" min="1" max="100" v-model="age">
</template>
5:Actions
actions一般情况下是对state中的数据进行修改的业务逻辑函数,actions也可以是异步的,您可以在其中await任何API调用甚至其他操作!
5.1:定义Actions
- store采用的是选项式模式时,actions选项中声明的函数即可共享其函数,在其函数内可通过this来获取整个store实例
- store采用的是组合式模式时,可通过声明函数,再将其return暴露出去即可共享其函数
actions【选项式】
import {defineStore} from "pinia"export const useUserStore = defineStore('user', {state: () => ({nickname: '自古风流',age: 20}),// 定义共享的函数,其主要是修改 state 中的数据的逻辑代码// 其函数可以是异步的actions: {setUserInfo(nickname, age) {// 可通过 `this` 来获取当前 store 实例this.nickname = nicknamethis.age = age},setUserInfoByObject(user) {this.nickname = user.nicknamethis.age = user.age}}
})
actions【组合式】
import {defineStore} from "pinia"
import {ref} from "vue";export const useUserStore = defineStore('user', () => {const nickname = ref('自古风流')const age = ref(20)// 定义函数(注意:形参不要和 ref 名冲突)function setUserInfo(user_nickname, user_age) {nickname.value = user_nicknameage.value = user_age}function setUserInfoByObject(user) {// 可通过 `this` 来获取当前 store 实例nickname.value = user.nicknameage.value = user.age}return {nickname, age, setUserInfo, setUserInfoByObject} // 暴露函数即可共享函数
})
5.2:组件中访问Actions
Store(如Pinia)是一个保存状态和业务逻辑的实体,它并不与你的组件树绑定;换句话说,它承载着全局状态;它有点像一个永远存在的组件,每个组件都可以读取和写入它
Store它有三个概念,state、getter和action,我们可以假设这些概念相当于组件中的data、computed和methods
总结:
多个组件,多个模块之间共享状态是最常见的开发述求,场景之多不胜枚举,例如全局用户状态,修改用户信息全局响应变化等等。
相关文章:

vue3状态管理模式 Pinia
状态管理库 Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态 1:安装与使用pinia 1.1 安装语法:npm install pinia1.2 创建一个pinia(根存储)并将其传递给应用程序 import { createApp } from vue import…...

python基于django的自媒体社区交流平台
自媒体社区平台采用python技术,基于django框架,mysql数据库进行开发,实现了以下功能: 本系统主要包括管理员,用户,商家和普通管理员四个角色组成,主要包括以下功能: 1;前台:首页、需求通告、优质案例、帮助中心、意见反馈、个人中心、后台管理…...

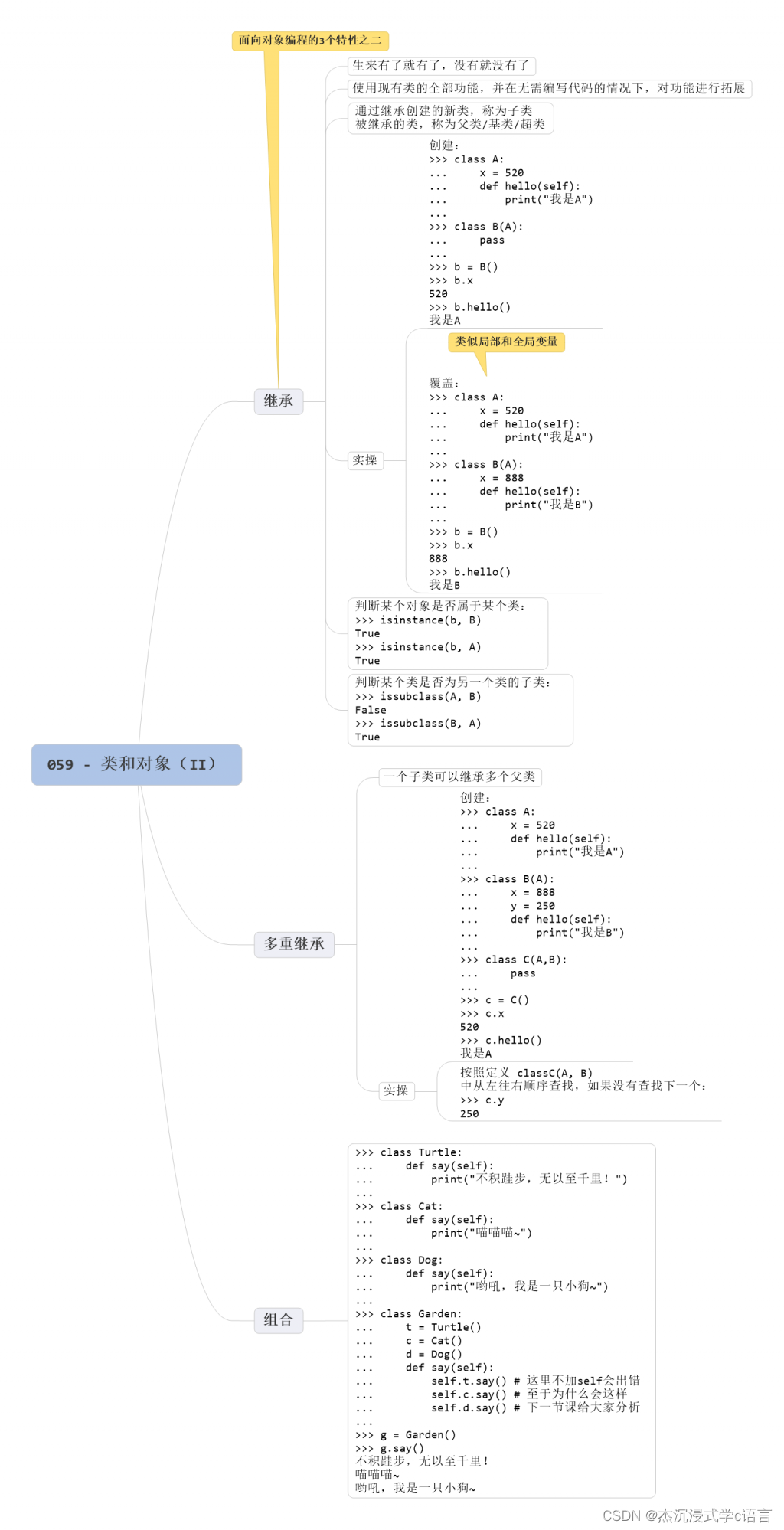
Python中类和对象(2)
1.继承 Python 的类是支持继承的:它可以使用现有类的所有功能,并在无需重新编写代码的情况下对这些功能进行扩展。 通过继承创建的新类称为 “子类”,被继承的类称为 “父类”、“基类” 或 “超类”。 继承语法是将父类写在子类类名后面的…...

SpringMvc入门
Spring与Web环境的集成 1.ApplicationContext应用上下文的获取方式 分析 之前获取应用上下文对象每次都是从容器中获取,编写时都需要new ClasspathXmlApplicationContext(Spring配置文件),这样的弊端就是配置加载多次应用上下文就创建多次。 在Web项目…...

设计模式之单例模式(C++)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 一、单例模式是什么? 单例模式是一种创建型的软件设计模式,在工程项目中非常常见。通过单例模式的设计&am…...
贪心算法(基础)
目录 一、什么是贪心? (一)以教室调度问题为例 1. 问题 2. 具体做法如下 3. 因此将在这间教室上如下三堂课 4. 结论 (二)贪心算法介绍 1. 贪心算法一般解题步骤 二、最优装载问题 (一…...

【九宫格坐标排列 Objective-C语言】
一、这个案例做好之后的效果如图: 1.这个下载是可以点击的,当你点击之后,弹出一个框,过一会儿,框框自动消失,这里变成“已安装” 2.那么,我现在先问大家一句话:大家认为在这一个应用里面,它包含几个控件, 3个,哪3个:一个是图片框,一个是Label,一个是按钮, 这…...

Tomcat简介
目录 一、Tomcat简介 二、下载安装Tomcat 三、利用Tomcat部署静态页面 一、Tomcat简介 Tomcat是一个HTTP服务器,可以按照HTTP的格式来解析请求来调用用户指定的相关代码然后按照HTTP的格式来构造返回数据。 二、下载安装Tomcat 进入Tomcat官网选择与自己电脑…...

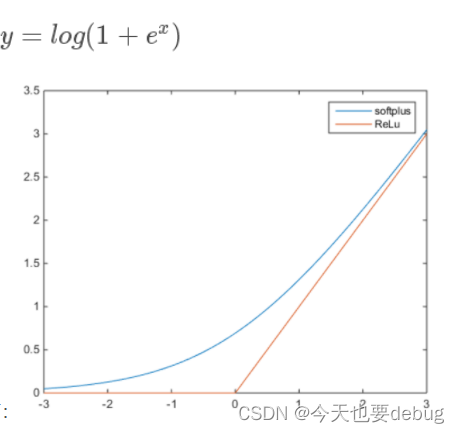
Python基础及函数解读(深度学习)
一、语句1.加注释单行注释:(1)在代码上面加注释: # 后面跟一个空格(2)在代码后面加注释:和代码相距两个空格, # 后面再跟一个空格多行注释:按住shift 点击三次"&am…...

车道线检测-PolyLaneNet 论文学习笔记
论文:《PolyLaneNet: Lane Estimation via Deep Polynomial Regression》代码:https://github.com/lucastabelini/PolyLaneNet地址:https://arxiv.org/pdf/2004.10924.pdf参考:https://blog.csdn.net/sinat_17456165/article/deta…...
)
GO——接口(下)
接口接口值警告:一个包含空指针值的接口不是nil接口sort.Interface接口http.Handler接口类型断言类型分支接口值 接口值,由两个部分组成,一个具体的类型和那个类型的值。它们被称为接口的动态类型和动态值。对于像Go语言这种静态类型的语言&…...

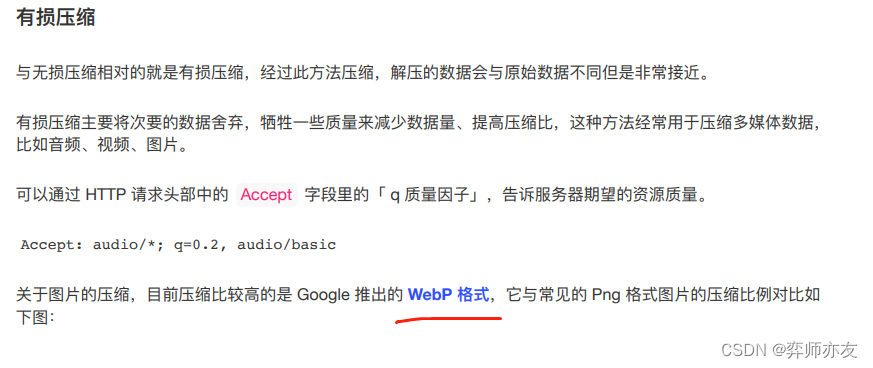
计算机网络之http02| HTTPS HTTP1.1的优化
post与get请求的区别 get 是获取资源,Post是向指定URI提交资源,相关信息放在body里 2.http有哪些优点 (1)简单 报文只有报文首部和报文主体,易于理解 (2)灵活易拓展 URI相应码、首部字段都没有…...

基于matlab使用神经网络清除海杂波
一、前言此示例演示如何使用深度学习工具箱™训练和评估卷积神经网络,以消除海上雷达 PPI 图像中的杂波返回。深度学习工具箱提供了一个框架,用于设计和实现具有算法、预训练模型和应用程序的深度神经网络。二、数据集该数据集包含 84 对合成雷达图像。每…...

每天10个前端小知识 【Day 8】
前端面试基础知识题 1. Javascript中如何实现函数缓存?函数缓存有哪些应用场景? 函数缓存,就是将函数运算过的结果进行缓存。本质上就是用空间(缓存存储)换时间(计算过程), 常用于…...

【项目精选】基于Java的敬老院管理系统的设计和实现
本系统主要是针对敬老院工作人员即管理员和员工设计的。敬老院管理系统 将IT技术为养老院提供一个接口便于管理信息,存储老人个人信息和其他信息,查找 和更新信息的养老院档案,节省了员工的劳动时间,大大降低了成本。 其主要功能包括: 系统管理员用户功能介绍&#…...

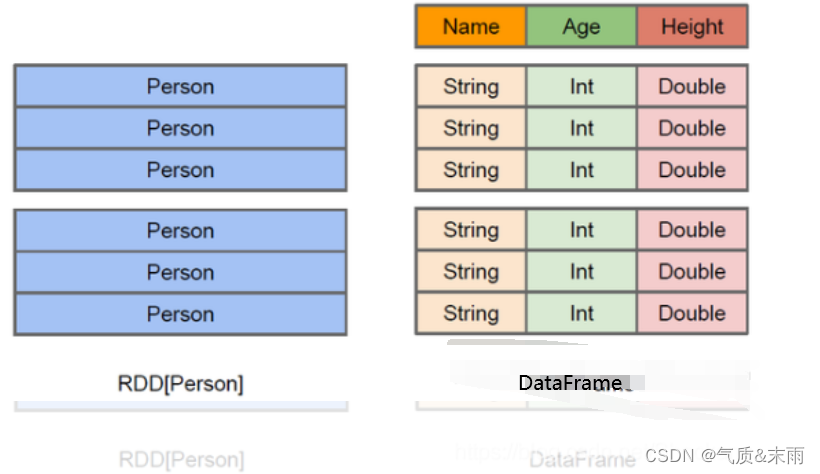
Spark SQL 介绍
文章目录Spark SQL1、Hive on SparkSQL2、SparkSQL 优点3、SparkSQL 特点1) 容易整合2) 统一的数据访问3) 兼容 Hive4) 标准的数据连接4、DataFrame 是什么5、DataSet 是什么Spark SQL Spark SQL 是 Spark 用于结构化数据(structured data) 处理的Spark模块。 1、Hive on Spa…...

升级到 CDP 后Hive on Tez 性能调整和故障排除指南
优化Hive on Tez查询永远不能以一种万能的方法来完成。查询的性能取决于数据的大小、文件类型、查询设计和查询模式。在性能测试期间,要评估和验证配置参数和任何 SQL 修改。建议在工作负载的性能测试期间一次进行一项更改,并且最好在生产环境中使用它们…...

理解HDFS工作流程与机制,看这篇文章就够了
HDFS(The Hadoop Distributed File System) 是最初由Yahoo提出的分布式文件系统,它主要用来: 1)存储大数据 2)为应用提供大数据高速读取的能力 重点是掌握HDFS的文件读写流程,体会这种机制对整个分布式系统性能提升…...

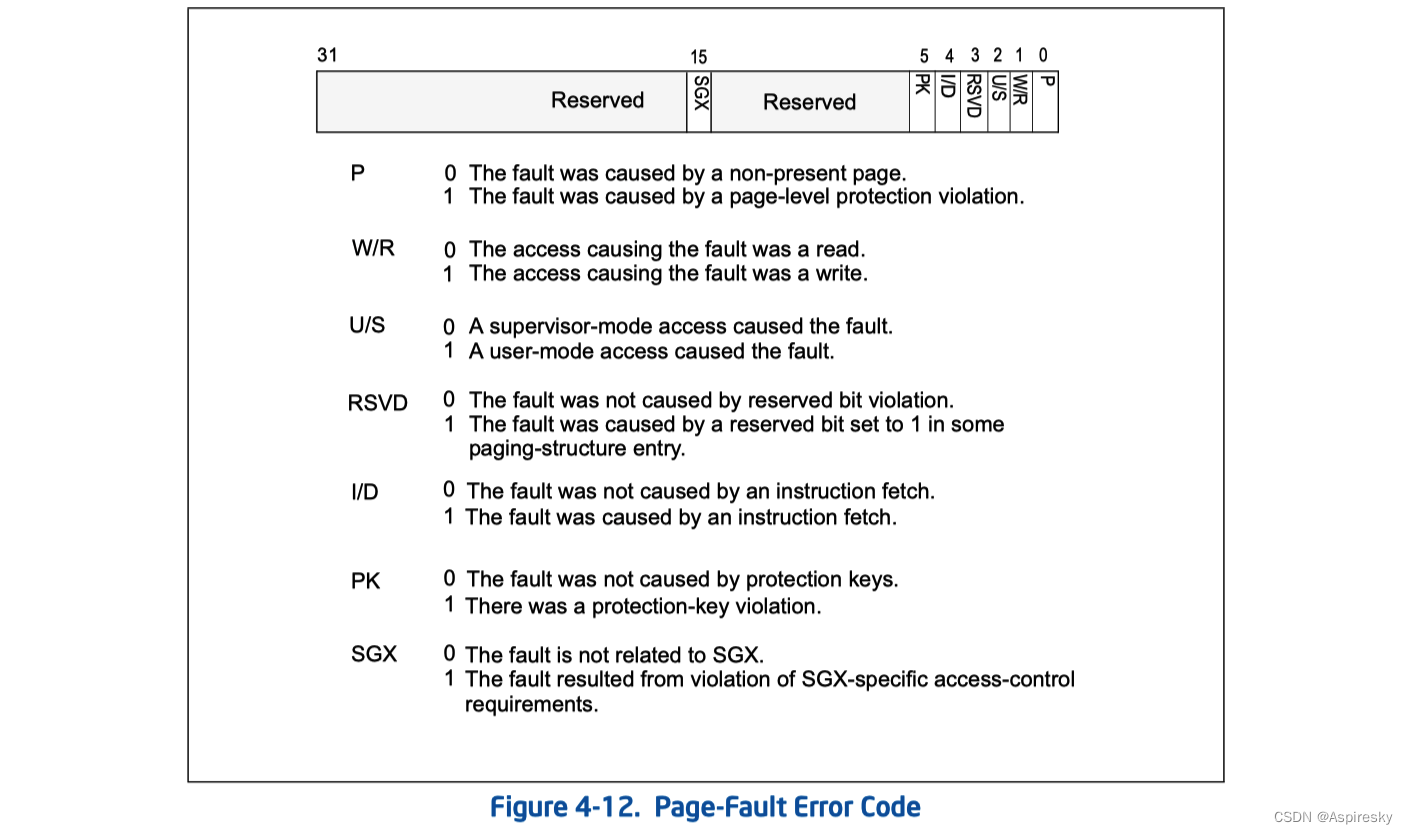
Intel处理器分页机制
分页模式 Intel 64位处理器支持3种分页模式: 32-bit分页PAE分页IA-32e分页 32-bit分页 32-bit分页模式支持两种页面大小:4KB以及4MB。 4KB页面的线性地址转换 4MB页面的线性地址转换 PAE分页模式 PAE分页模式支持两种页面大小:4KB以及…...

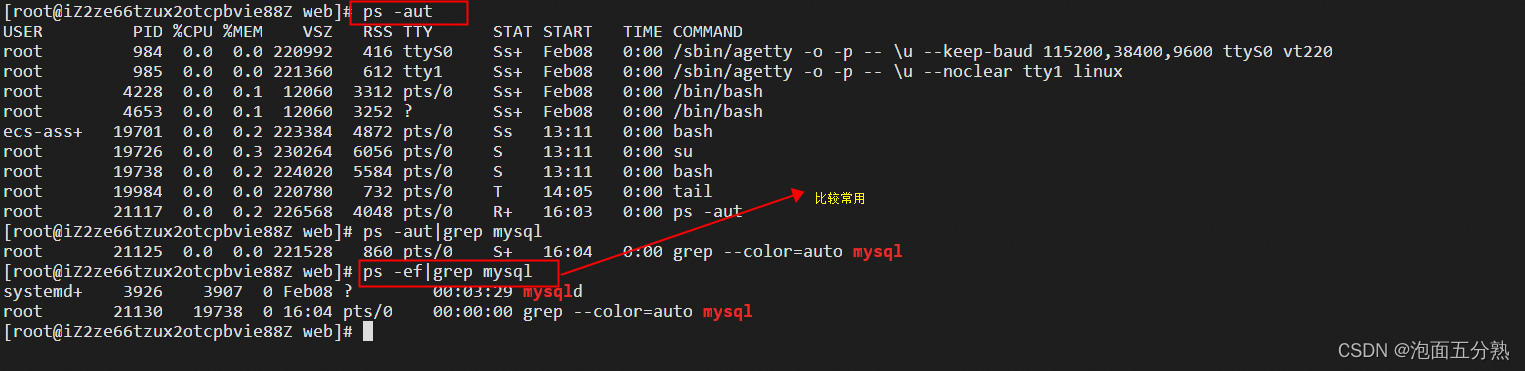
Linux常用命令
linux常用命令创建一个目录mkdir 命令可以创建新目录。mkdir 是 make directory 的缩写。[rootiZ2ze66tzux2otcpbvie88Z ~]# ls [rootiZ2ze66tzux2otcpbvie88Z ~]# mkdir web [rootiZ2ze66tzux2otcpbvie88Z ~]# ls web [rootiZ2ze66tzux2otcpbvie88Z ~]# 创建一个文件2.1 在 Li…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
