JavaScript 知识点
立即执行函数
- 代码
(function () {// ... })(); - 创建函数的同时立即执行,没有绑定任何事件,也无需等待任何异步操作
function () {}是一个匿名函数,包围它的一对括号将其转换为一个表达式,紧跟其后的一对括号调用了这个函数。立即执行函数也可以理解为立即调用一个匿名函数。最常见的应用场景就是:将变量的作用于限制于函数内,避免命名冲突。- 实现代码模块化。
闭包
- 概念
- 定义在函数内部,能够访问其他函数局部变量的函数。
- 只有函数内部的子函数才能读取局部变量,因此可以把闭包理解成
定义在一个函数内部的函数。
- 闭包的作用
- 通过闭包可以在函数外部访问函数内部的变量,闭包将函数外部和内部进行了链接。
- 使用闭包之后,外部函数的变量就会被存在内存中,不会被垃圾回收机制回收。
- 闭包让你可以在一个内层函数中访问到其外层函数的作用域。MDN 闭包
- 在 JavaScript 中,闭包会随着函数的创建而被同时创建。
- 当外部函数返回之后,内部函数依然可以访问外部函数的变量。
function f1() {let n = 0;// f2() 是内部函数,一个闭包function f2() {n += 1; // 使用了父函数中声明的变量alert(n);}return f2; } let f = f1(); f();f1()创建了一个局部变量n和一个名为f2()的函数。f2()是定义在f1()里的内部函数,并且仅在f1()函数体内可用。f2()没有自己的局部变量,因为它可以访问到外部函数的变量,所以f2()可以使用父函数f1()中声明的变量n。- 词法作用域根据源代码中声明变量的位置来确定该变量在何处可用。嵌套函数可访问声明于它们外部作用域的变量。
使用闭包定义私有变量
function P() {let name;this.setName = function(value) {name = value;}this.getName = function() {return name;}
}
let p = new P();
p.setName("Func");
console.log(p.name); // undefined
console.log(p.getName()); // Func
prototype
- 每个 JavaScript 的构造函数都有一个
prototype属性,用于设置所有实例对象需要共享的属性和方法。 prototype属性不能列举。- JavaScript 仅支持通过
prototype属性进行继承属性和方法。function Func(x, y) {this.length = x;this.width = y; } Func.prototype.getDimensions = function() {return {length: this.length,width: this.width} } let x = new Func(3, 4); let y = new Func(5, 6); console.log(x.getDimensions()); console.log(y.getDimensions());
变量提升
- 函数首先被提升,然后才是变量。
- 函数提升优先级比变量提升要高,且不会被变量声明覆盖,但是会被变量赋值覆盖。
- 当变量(仅声明未初始化或赋值)和函数同名时,引用变量名(函数名)的位置如果是在变量被赋值之前,那么此时引用的就是函数;如果引用是在变量赋值之后,那么引用的就是变量。
- 函数声明和变量声明提升以及优先级
柯里化
- 让函数变得更加灵活,可以一次性传入多个参数调用它,也可以只传一部分参数,让它返回一个函数去处理剩下的参数
let add = function(x) {return function(y) {return x + y;} } console.log(add(1)(1)); // 2 let add1 = add(1); console.log(add1(2)); // 3
函数重载
- 理解下面代码需要知道一个知识点
let len = (function() {}).length; console.log(len); // 0let len1 = (function(a) {}).length; console.log(len1); // 1let len2 = (function(a, b) {}).length; console.log(len2); // 2- 一个
function直接.length返回的是函数期望传入的参数数量,即形参的个数。
- 一个
-
function addMethod(object, name, f) {let old = object[name];object[name] = function() {if (f.length == arguments.length) {return f.apply(this, arguments);} else if (typeof old == "function") {return old.apply(this, arguments);}} }function find0() {return this.names; }function find1(firstName) {let result = [];for (let i = 0; i < this.names.length; i++) {if (this.names[i].indexOf(firstName) == 0) result.push(this.names[i]);}return result; }function find2(firstName, secondName) {let result = [];for (let i = 0; i < this.names.length; i++) {if (this.names[i] == firstName + " " + secondName) result.push(this.names[i]);}return result; }let people = {names: ["Tom Jerry", "Tom Dog", "Jerry Dog"]};addMethod(people, "find", find0); addMethod(people, "find", find1); addMethod(people, "find", find2);console.log(people.find()); // 调用 find0 console.log(people.find("Tom")); // 调用 find1 console.log(people.find("Tom", "Jerry")); // 调用 find2- 从效果上来说,
people对象的find方法允许 3 种不同的输入:0 个参数时,返回所有人名;1 个参数时,根据 firstname 查找人名并返回;2 个参数时,根据完整的名称查找人名并返回。 - 难点在于,
people.find只能绑定一个函数,那它为何可以处理3种不同的输入呢? - 就此片段中
addMethod函数的调用顺序可知,people.find最终绑定的是find2函数,然而在绑定find2时,old为find1;绑定find1时,old为find0。3 个函数通过闭包链接起来。
- 从效果上来说,
相关文章:

JavaScript 知识点
立即执行函数 代码(function () {// ... })();创建函数的同时立即执行,没有绑定任何事件,也无需等待任何异步操作function () {} 是一个匿名函数,包围它的一对括号将其转换为一个表达式,紧跟其后的一对括号调用了这个函数。立即执…...

深入理解 JVM 之——动手编译 JDK
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验 本篇为深入理解 Java 虚拟机第一章的实战内容,推荐在学习前先掌握基础的 Linux 操作、编译原理基础以及扎实的 C/C 功底。 该系列的 GitHub 仓库:https://github.com/Doge2077/lear…...

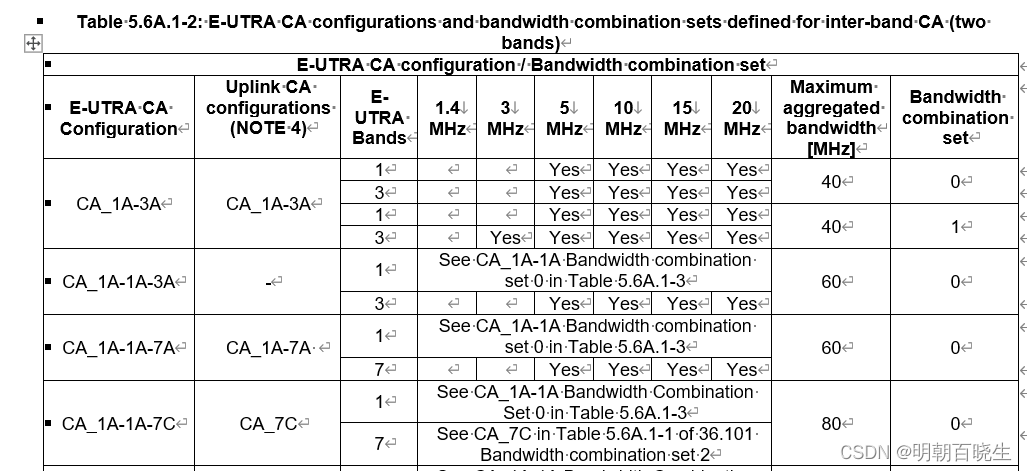
[移动通讯]【Carrier Aggregation in LTE】【 Theory + Log analysis-1】
CA: Carrrier Aggregation PCC: Primary Component Carrier SCC: SCC Secondary Component Carrier 目录: 背景介绍 PCC & SCC 聚合方式 Precondition for CA 一 背景介绍 在没有CA 技术前,手机和基站以单子载波的方式,收发…...

Sui诚邀您参加KBW「首尔Web3之夜」
韩国区块链周(KBW)是由FACTBLOCK创办,Hashed联合主办的年度盛会。今年的KBW将于9月4–10日在韩国首尔举办。作为亚洲最具影响力的Web3行业盛会之一,KBW将汇聚业界优秀的参与者和先驱者,共同探讨区块链行业的未来。 Su…...

19.CSS雨云动画特效
效果 源码 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Cloud & Rain Animation</title><link rel="stylesheet" href="style.css"> </head> <bo…...

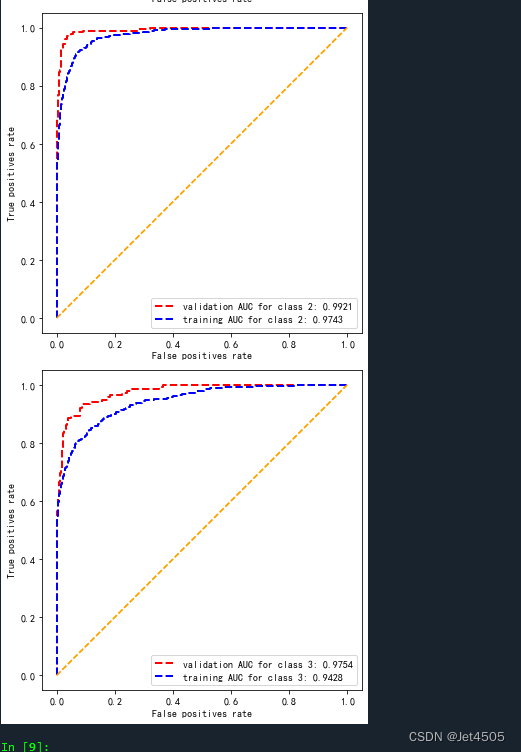
第61步 深度学习图像识别:多分类建模(TensorFlow)
基于WIN10的64位系统演示 一、写在前面 截至上期,我们一直都在做二分类的任务,无论是之前的机器学习任务,还是最近更新的图像分类任务。然而,在实际工作中,我们大概率需要进行多分类任务。例如肺部胸片可不仅仅能诊断…...

Spark 7:Spark SQL 函数定义
SparkSQL 定义UDF函数 方式1语法: udf对象 sparksession.udf.register(参数1,参数2,参数3) 参数1:UDF名称,可用于SQL风格 参数2:被注册成UDF的方法名 参数3:声明UDF的返回值类型 ud…...

ThinkPHP 文件上传 fileSystem 扩展的使用
ThinkPHP 文件上传 ThinkPHP 文件上传 扩展 filesystem一、安装 FileSystem 扩展二、认识 filesystem 配置文件 config/filesystem.php三、上传验证(涉及到验证器的知识点)四、文件上传demo ThinkPHP 文件上传 扩展 filesystem ThinkPHP 为我们 提供了 …...

液体神经网络LLN:通过动态信息流彻底改变人工智能
巴乌米克泰吉 一、说明 在在人工智能领域,神经网络已被证明是解决复杂问题的非常强大的工具。多年来,研究人员不断寻求创新方法来提高其性能并扩展其能力。其中一种方法是液体神经网络(LNN)的概念,这是一个利用动态计算…...

2023年的今天,PMP项目管理认证还值得考吗?
首先我肯定它值得考,PMP认证的教材和考纲都会随着项目管理工具和市场趋势而更新,不用担心会过时。 PMP项目管理认证是什么? 英文全称是Project Management Professional,中文全称叫做项目管理专业人士资格认证。它是由美国项目管…...

【JavaSE专栏91】Java如何主动发起Http、Https请求?
作者主页:Designer 小郑 作者简介:3年JAVA全栈开发经验,专注JAVA技术、系统定制、远程指导,致力于企业数字化转型,CSDN学院、蓝桥云课认证讲师。 主打方向:Vue、SpringBoot、微信小程序 本文讲解了如何使用…...

给oracle逻辑导出clob大字段、大数据量表提提速
文章目录 前言一、大表数据附:查询大表 二、解题思路1.导出排除大表的数据2.rowid切片导出大表数据Linux代码如下(示例):Windows代码如下(示例):手工执行代码如下(示例)&…...

研发规范第九讲:通用类命名规范(重点)
研发规范第九讲:通用类命名规范(重点) 无规范不成方圆。我自己非常注重搭建项目结构的起步过程,应用命名规范、模块的划分、目录(包)的命名,我觉得非常重要,如果做的足够好ÿ…...

python+django+协同过滤算法-基于爬虫的个性化书籍推荐系统(包含报告+源码+开题)
为了提高个性化书籍推荐信息管理的效率;充分利用现有资源;减少不必要的人力、物力和财政支出来实现管理人员更充分掌握个性化书籍推荐信息的管理;开发设计专用系统--基于爬虫的个性化书籍推荐系统来进行管理个性化书籍推荐信息,以…...

系统架构:软件工程
文章目录 资源知识点自顶向下与自底向上形式化方法结构化方法敏捷方法净室软件工程面向服务的方法面向对象的方法快速应用开发螺旋模型软件过程和活动开放式源码开发方法功用驱动开发方法统一过程模型RUP基于构件的软件开发UML 资源 信息系统开发方法 知识点 自顶向下与自底…...

泰迪大数据实训平台产品介绍
大数据产品包括:大数据实训管理平台、大数据开发实训平台、大数据编程实训平台等 大数据实训管理平台 泰迪大数据实训平台从课程管理、资源管理、实训管理等方面出发,主要解决现有实验室无法满足教学需求、传统教学流程和工具低效耗时和内部教学…...

Linux- 文件夹相关的常用指令
1. 统计文件夹下的文件数量 在 Linux 下,有几种方法可以统计文件夹下的文件数量: 使用 ls 和 wc 命令: 这种方式可以统计目录下的直接子文件(不包括子目录里的文件)。 ls -l <目录路径> | wc -l注意:…...

在 macOS 中安装 TensorFlow 1g
tensorflow 需要多大空间 pip install tensorflow pip install tensorflow Looking in indexes: https://pypi.douban.com/simple/ Collecting tensorflowDownloading https://pypi.doubanio.com/packages/1a/c1/9c14df0625836af8ba6628585c6d3c3bf8f1e1101cafa2435eb28a7764…...

数学建模:CRITIC赋权法
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 CRITIC赋权法 算法流程 构建原始数据矩阵 X X X,他是一个 m ∗ n m * n m∗n 的矩阵, m m m 表示评价对象个数, n n n 表示指标个数对原始数据矩阵进行正向化处理计算…...

Facebook message tag 使用攻略
Messenger 讯息传不出去?无法发送FB 讯息给非好友? 2020年3月,Facebook 为了防止用户被过多的推广或垃圾讯息困扰而更新使用条款,现在商家要用FB传讯息给所有人(包括非好友),应该使用 Facebook …...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
