微信小程序使用stomp.js实现STOMP传输协议的实时聊天
简介:
uniapp开发的小程序中使用
本来使用websocket,后端同事使用了stomp协议,导致前端也需要对应修改。

如何使用
在static/js中新建stomp.js和websocket.js,然后在需要使用的页面引入监听代码+发送代码即可
代码如下:
位置:项目/pages/static/js/stomp.js
1.stomp.js
// Generated by CoffeeScript 1.7.1/*Stomp Over WebSocket http://www.jmesnil.net/stomp-websocket/doc/ | Apache License V2.0Copyright (C) 2010-2013 [Jeff Mesnil](http://jmesnil.net/)Copyright (C) 2012 [FuseSource, Inc.](http://fusesource.com)*/(function() {var Byte, Client, Frame, Stomp,__hasProp = {}.hasOwnProperty,__slice = [].slice;Byte = {LF: '\x0A',NULL: '\x00'};Frame = (function() {var unmarshallSingle;function Frame(command, headers, body) {this.command = command;this.headers = headers != null ? headers : {};this.body = body != null ? body : '';}Frame.prototype.toString = function() {var lines, name, skipContentLength, value, _ref;lines = [this.command];skipContentLength = this.headers['content-length'] === false ? true : false;if (skipContentLength) {delete this.headers['content-length'];}_ref = this.headers;for (name in _ref) {if (!__hasProp.call(_ref, name)) continue;value = _ref[name];lines.push("" + name + ":" + value);}if (this.body && !skipContentLength) {lines.push("content-length:" + (Frame.sizeOfUTF8(this.body)));}lines.push(Byte.LF + this.body);return lines.join(Byte.LF);};Frame.sizeOfUTF8 = function(s) {if (s) {return encodeURI(s).match(/%..|./g).length;} else {return 0;}};unmarshallSingle = function(data) {var body, chr, command, divider, headerLines, headers, i, idx, len, line, start, trim, _i, _j, _len, _ref, _ref1;divider = data.search(RegExp("" + Byte.LF + Byte.LF));headerLines = data.substring(0, divider).split(Byte.LF);command = headerLines.shift();headers = {};trim = function(str) {return str.replace(/^\s+|\s+$/g, '');};_ref = headerLines.reverse();for (_i = 0, _len = _ref.length; _i < _len; _i++) {line = _ref[_i];idx = line.indexOf(':');headers[trim(line.substring(0, idx))] = trim(line.substring(idx + 1));}body = '';start = divider + 2;if (headers['content-length']) {len = parseInt(headers['content-length']);body = ('' + data).substring(start, start + len);} else {chr = null;for (i = _j = start, _ref1 = data.length; start <= _ref1 ? _j < _ref1 : _j > _ref1; i = start <= _ref1 ? ++_j : --_j) {chr = data.charAt(i);if (chr === Byte.NULL) {break;}body += chr;}}return new Frame(command, headers, body);};Frame.unmarshall = function(datas) {var frame, frames, last_frame, r;frames = datas.split(RegExp("" + Byte.NULL + Byte.LF + "*"));r = {frames: [],partial: ''};r.frames = (function() {var _i, _len, _ref, _results;_ref = frames.slice(0, -1);_results = [];for (_i = 0, _len = _ref.length; _i < _len; _i++) {frame = _ref[_i];_results.push(unmarshallSingle(frame));}return _results;})();last_frame = frames.slice(-1)[0];if (last_frame === Byte.LF || (last_frame.search(RegExp("" + Byte.NULL + Byte.LF + "*$"))) !== -1) {r.frames.push(unmarshallSingle(last_frame));} else {r.partial = last_frame;}return r;};Frame.marshall = function(command, headers, body) {var frame;frame = new Frame(command, headers, body);return frame.toString() + Byte.NULL;};return Frame;})();Client = (function() {var now;function Client(ws) {this.ws = ws;this.ws.binaryType = "arraybuffer";this.counter = 0;this.connected = false;this.heartbeat = {outgoing: 10000,incoming: 10000};this.maxWebSocketFrameSize = 16 * 1024;this.subscriptions = {};this.partialData = '';}Client.prototype.debug = function(message) {var _ref;return typeof window !== "undefined" && window !== null ? (_ref = window.console) != null ? _ref.log(message) : void 0 : void 0;};now = function() {if (Date.now) {return Date.now();} else {return new Date().valueOf;}};Client.prototype._transmit = function(command, headers, body) {var out;out = Frame.marshall(command, headers, body);if (typeof this.debug === "function") {this.debug(">>> " + out);}while (true) {if (out.length > this.maxWebSocketFrameSize) {this.ws.send(out.substring(0, this.maxWebSocketFrameSize));out = out.substring(this.maxWebSocketFrameSize);if (typeof this.debug === "function") {this.debug("remaining = " + out.length);}} else {return this.ws.send(out);}}};Client.prototype._setupHeartbeat = function(headers) {var serverIncoming, serverOutgoing, ttl, v, _ref, _ref1;if ((_ref = headers.version) !== Stomp.VERSIONS.V1_1 && _ref !== Stomp.VERSIONS.V1_2) {return;}_ref1 = (function() {var _i, _len, _ref1, _results;_ref1 = headers['heart-beat'].split(",");_results = [];for (_i = 0, _len = _ref1.length; _i < _len; _i++) {v = _ref1[_i];_results.push(parseInt(v));}return _results;})(), serverOutgoing = _ref1[0], serverIncoming = _ref1[1];if (!(this.heartbeat.outgoing === 0 || serverIncoming === 0)) {ttl = Math.max(this.heartbeat.outgoing, serverIncoming);if (typeof this.debug === "function") {this.debug("send PING every " + ttl + "ms");}this.pinger = Stomp.setInterval(ttl, (function(_this) {return function() {_this.ws.send(Byte.LF);return typeof _this.debug === "function" ? _this.debug(">>> PING") : void 0;};})(this));}if (!(this.heartbeat.incoming === 0 || serverOutgoing === 0)) {ttl = Math.max(this.heartbeat.incoming, serverOutgoing);if (typeof this.debug === "function") {this.debug("check PONG every " + ttl + "ms");}return this.ponger = Stomp.setInterval(ttl, (function(_this) {return function() {var delta;delta = now() - _this.serverActivity;if (delta > ttl * 2) {if (typeof _this.debug === "function") {_this.debug("did not receive server activity for the last " + delta + "ms");}return _this.ws.close();}};})(this));}};Client.prototype._parseConnect = function() {var args, connectCallback, errorCallback, headers;args = 1 <= arguments.length ? __slice.call(arguments, 0) : [];headers = {};switch (args.length) {case 2:headers = args[0], connectCallback = args[1];break;case 3:if (args[1] instanceof Function) {headers = args[0], connectCallback = args[1], errorCallback = args[2];} else {headers.login = args[0], headers.passcode = args[1], connectCallback = args[2];}break;case 4:headers.login = args[0], headers.passcode = args[1], connectCallback = args[2], errorCallback = args[3];break;default:headers.login = args[0], headers.passcode = args[1], connectCallback = args[2], errorCallback = args[3], headers.host = args[4];}return [headers, connectCallback, errorCallback];};Client.prototype.connect = function() {var args, errorCallback, headers, out;args = 1 <= arguments.length ? __slice.call(arguments, 0) : [];out = this._parseConnect.apply(this, args);headers = out[0], this.connectCallback = out[1], errorCallback = out[2];if (typeof this.debug === "function") {this.debug("Opening Web Socket...");}this.ws.onmessage = (function(_this) {return function(evt) {var arr, c, client, data, frame, messageID, onreceive, subscription, unmarshalledData, _i, _len, _ref, _results;data = typeof ArrayBuffer !== 'undefined' && evt.data instanceof ArrayBuffer ? (arr = new Uint8Array(evt.data), typeof _this.debug === "function" ? _this.debug("--- got data length: " + arr.length) : void 0, ((function() {var _i, _len, _results;_results = [];for (_i = 0, _len = arr.length; _i < _len; _i++) {c = arr[_i];_results.push(String.fromCharCode(c));}return _results;})()).join('')) : evt.data;_this.serverActivity = now();if (data === Byte.LF) {if (typeof _this.debug === "function") {_this.debug("<<< PONG");}return;}if (typeof _this.debug === "function") {_this.debug("<<< " + data);}unmarshalledData = Frame.unmarshall(_this.partialData + data);_this.partialData = unmarshalledData.partial;_ref = unmarshalledData.frames;_results = [];for (_i = 0, _len = _ref.length; _i < _len; _i++) {frame = _ref[_i];switch (frame.command) {case "CONNECTED":if (typeof _this.debug === "function") {_this.debug("connected to server " + frame.headers.server);}_this.connected = true;_this._setupHeartbeat(frame.headers);_results.push(typeof _this.connectCallback === "function" ? _this.connectCallback(frame) : void 0);break;case "MESSAGE":subscription = frame.headers.subscription;onreceive = _this.subscriptions[subscription] || _this.onreceive;if (onreceive) {client = _this;messageID = frame.headers["message-id"];frame.ack = function(headers) {if (headers == null) {headers = {};}return client.ack(messageID, subscription, headers);};frame.nack = function(headers) {if (headers == null) {headers = {};}return client.nack(messageID, subscription, headers);};_results.push(onreceive(frame));} else {_results.push(typeof _this.debug === "function" ? _this.debug("Unhandled received MESSAGE: " + frame) : void 0);}break;case "RECEIPT":_results.push(typeof _this.onreceipt === "function" ? _this.onreceipt(frame) : void 0);break;case "ERROR":_results.push(typeof errorCallback === "function" ? errorCallback(frame) : void 0);break;default:_results.push(typeof _this.debug === "function" ? _this.debug("Unhandled frame: " + frame) : void 0);}}return _results;};})(this);this.ws.onclose = (function(_this) {return function() {var msg;msg = "Whoops! Lost connection to " + _this.ws.url;if (typeof _this.debug === "function") {_this.debug(msg);}_this._cleanUp();return typeof errorCallback === "function" ? errorCallback(msg) : void 0;};})(this);return this.ws.onopen = (function(_this) {return function() {if (typeof _this.debug === "function") {_this.debug('Web Socket Opened...');}headers["accept-version"] = Stomp.VERSIONS.supportedVersions();headers["heart-beat"] = [_this.heartbeat.outgoing, _this.heartbeat.incoming].join(',');return _this._transmit("CONNECT", headers);};})(this);};Client.prototype.disconnect = function(disconnectCallback, headers) {if (headers == null) {headers = {};}this._transmit("DISCONNECT", headers);this.ws.onclose = null;this.ws.close();this._cleanUp();return typeof disconnectCallback === "function" ? disconnectCallback() : void 0;};Client.prototype._cleanUp = function() {this.connected = false;if (this.pinger) {Stomp.clearInterval(this.pinger);}if (this.ponger) {return Stomp.clearInterval(this.ponger);}};Client.prototype.send = function(destination, headers, body) {if (headers == null) {headers = {};}if (body == null) {body = '';}headers.destination = destination;return this._transmit("SEND", headers, body);};Client.prototype.subscribe = function(destination, callback, headers) {var client;if (headers == null) {headers = {};}if (!headers.id) {headers.id = "sub-" + this.counter++;}headers.destination = destination;this.subscriptions[headers.id] = callback;this._transmit("SUBSCRIBE", headers);client = this;return {id: headers.id,unsubscribe: function() {return client.unsubscribe(headers.id);}};};Client.prototype.unsubscribe = function(id) {delete this.subscriptions[id];return this._transmit("UNSUBSCRIBE", {id: id});};Client.prototype.begin = function(transaction) {var client, txid;txid = transaction || "tx-" + this.counter++;this._transmit("BEGIN", {transaction: txid});client = this;return {id: txid,commit: function() {return client.commit(txid);},abort: function() {return client.abort(txid);}};};Client.prototype.commit = function(transaction) {return this._transmit("COMMIT", {transaction: transaction});};Client.prototype.abort = function(transaction) {return this._transmit("ABORT", {transaction: transaction});};Client.prototype.ack = function(messageID, subscription, headers) {if (headers == null) {headers = {};}headers["message-id"] = messageID;headers.subscription = subscription;return this._transmit("ACK", headers);};Client.prototype.nack = function(messageID, subscription, headers) {if (headers == null) {headers = {};}headers["message-id"] = messageID;headers.subscription = subscription;return this._transmit("NACK", headers);};return Client;})();Stomp = {VERSIONS: {V1_0: '1.0',V1_1: '1.1',V1_2: '1.2',supportedVersions: function() {return '1.1,1.0';}},client: function(url, protocols) {var klass, ws;if (protocols == null) {protocols = ['v10.stomp', 'v11.stomp'];}klass = Stomp.WebSocketClass || WebSocket;ws = new klass(url, protocols);return new Client(ws);},over: function(ws) {return new Client(ws);},Frame: Frame};if (typeof exports !== "undefined" && exports !== null) {exports.Stomp = Stomp;}if (typeof window !== "undefined" && window !== null) {Stomp.setInterval = function(interval, f) {return window.setInterval(f, interval);};Stomp.clearInterval = function(id) {return window.clearInterval(id);};window.Stomp = Stomp;} else if (!exports) {self.Stomp = Stomp;}}).call(this);
位置:项目/pages/static/js/websocket.js
2.websocket.js
const Stomp = require('./stomp.js').Stomp;let socketOpen = false
let socketMsgQueue = []export default {client: null,init(url, header ,connectWS) {if (this.client) {return Promise.resolve(this.client)}return new Promise((resolve, reject) => {const ws = {send: this.sendMessage,onopen: null,onmessage: null,close: this.closeSocket,}wx.connectSocket({ url, header })wx.onSocketOpen(function (res) {console.log('WebSocket连接已打开!', res)socketOpen = truefor (let i = 0; i < socketMsgQueue.length; i++) {ws.send(socketMsgQueue[i])}socketMsgQueue = []ws.onopen && ws.onopen()})wx.onSocketMessage(function (res) {ws.onmessage && ws.onmessage(res)})wx.onSocketError(function (res) {console.log('WebSocket 错误!', res)})wx.onSocketClose((res) => {this.client.disconnect()this.client = nullsocketOpen = falseconsole.log('WebSocket 已关闭!', res)setTimeout(()=>{connectWS()},3000)})Stomp.setInterval = function (interval, f) {return setInterval(f, interval)}Stomp.clearInterval = function (id) {return clearInterval(id)}const client = (this.client = Stomp.over(ws))client.connect(header, function () {console.log('stomp connected')resolve(client)})})},disconnect() {wx.closeSocket()},sendMessage(message) {if (socketOpen) {wx.sendSocketMessage({data: message,})} else {socketMsgQueue.push(message)}},closeSocket() {console.log('closeSocket')},
}
3.监听+发送代码
import WebSocket from "../../static/js/websocket"
const app = getApp();
data: {objUid: '1',client: null,content: '发送的内容'
},
onLoad(options) {// stomp协议请求 this.initWS()
},
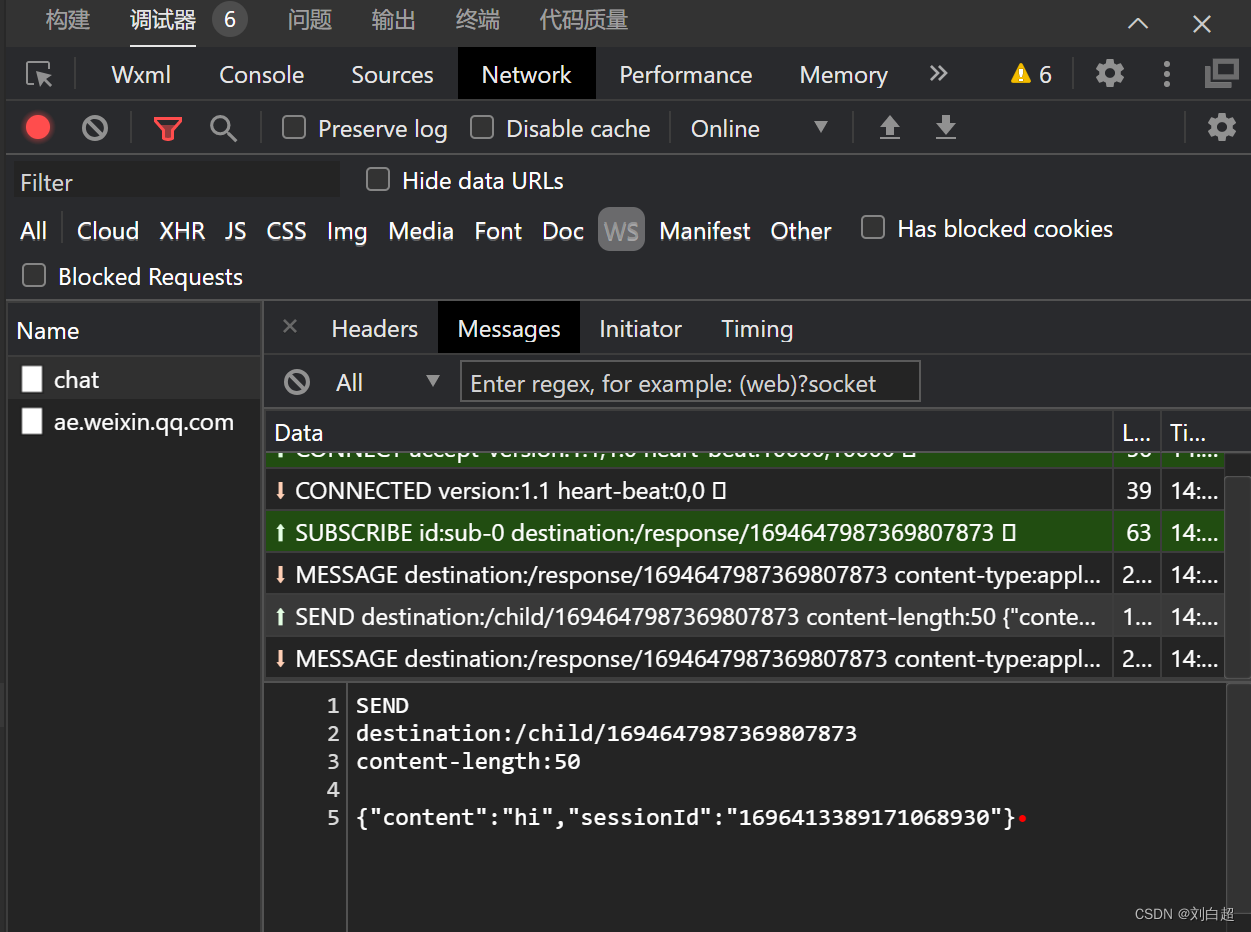
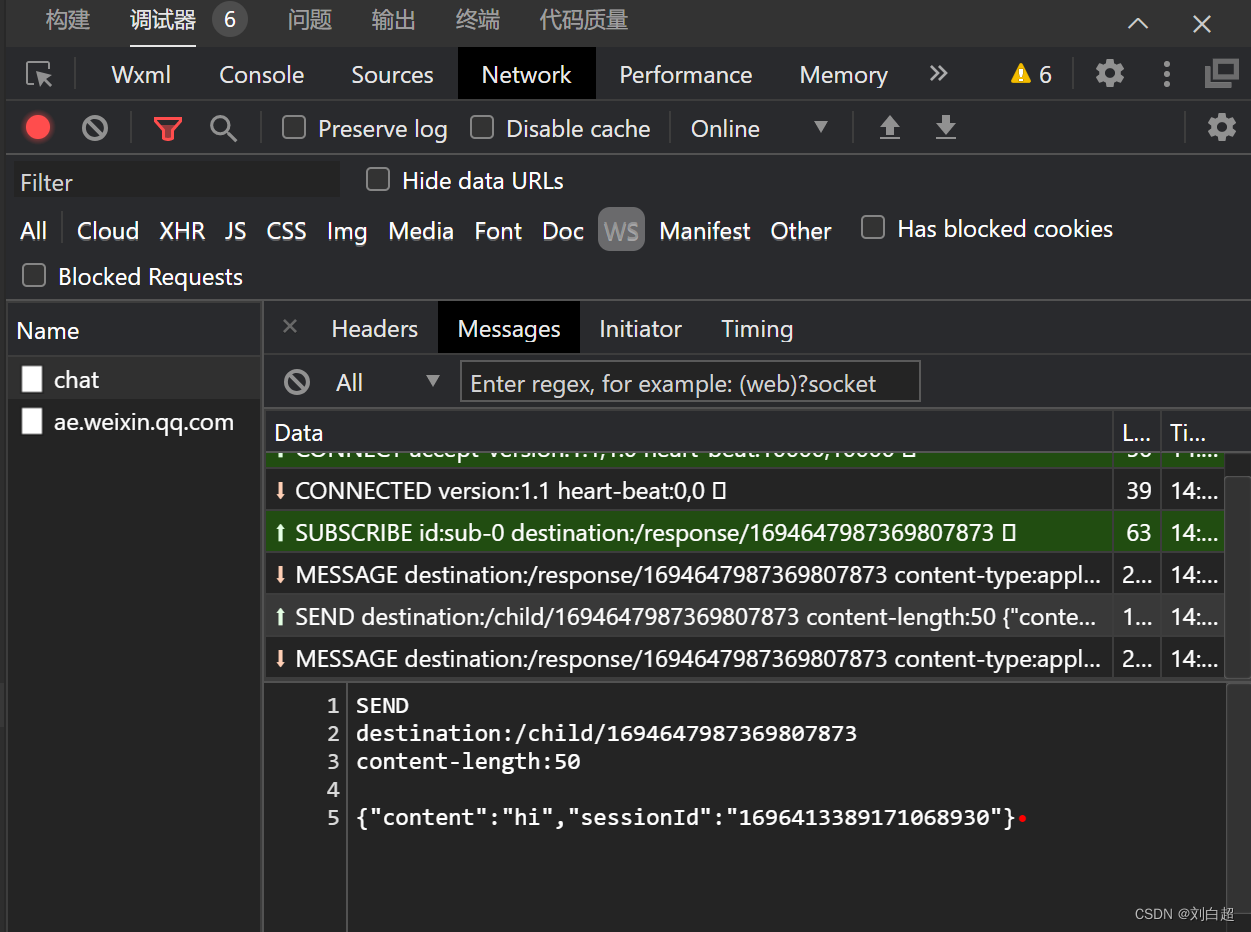
initWS() {WebSocket.init(`${app.globalData.WSURL}/chat`,// 传参{// login: 'admin',// passcode: 'admin',},// ws断开回调() => {this.initWS()}).then((client) => {this.setData({client: client})// 订阅client.subscribe(// 路径`/response/${app.globalData.uid}/${this.data.objUid}`,// 接收到的数据(res) => {console.log(res)},// 消息不会被确认接收,不确认每次连接都会推送// { ack: 'client' } )})
},
// 直接调用发送即可
send() {this.data.client.send(// 路径`/child/${app.globalData.uid}/${this.data.objUid}`,// 自定义参数 http://jmesnil.net/stomp-websocket/doc/{},//priority: 9 // 发送文本JSON.stringify({ 'content': this.data.content }));
},相关文章:

微信小程序使用stomp.js实现STOMP传输协议的实时聊天
简介: uniapp开发的小程序中使用 本来使用websocket,后端同事使用了stomp协议,导致前端也需要对应修改。 如何使用 在static/js中新建stomp.js和websocket.js,然后在需要使用的页面引入监听代码发送代码即可 代码如下&#x…...

基于饥饿游戏算法优化的BP神经网络(预测应用) - 附代码
基于饥饿游戏算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于饥饿游戏算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.饥饿游戏优化BP神经网络2.1 BP神经网络参数设置2.2 饥饿游戏算法应用 4.测试结果:5…...

[ 云计算 | AWS ] Java 应用中使用 Amazon S3 进行存储桶和对象操作完全指南
文章目录 一、前言二、所需 Maven 依赖三、先决必要的几个条件信息四、创建客户端连接五、Amazon S3 存储桶操作5.1. 创建桶5.2. 列出桶 六、Amazon S3 对象操作6.1. 上传对象6.2. 列出对象6.3. 下载对象6.4. 复制、重命名和移动对象6.5. 删除对象6.6. 删除多个对象 七、文末总…...

【Spring Boot】Spring Boot 配置 Hikari 数据库连接池
文章目录 前言配置 前言 数据库连接池是一个提高程序与数据库的连接的优化,连接池它主要作用是提高性能、节省资源、控制连接数、连接管理等操作; 程序中的线程池与之同理,都是为了优化、提高性能。 配置 spring:datasource:hikari:# 设置是…...

MR混合现实石油化工课堂情景实训教学演示
MR(混合现实)技术是一种结合了虚拟现实(VR)和增强现实(AR)优势的新型技术,在教育领域具有广阔的应用前景。在石油化工课堂中,MR混合现实情景实训教学的应用可以大大提高学生的学习效…...

php thinkphp 抖音支付,订单同步接口分享
1. 抖音支付 需要获取抖音小程序的AppID,AppSecret,需要配置回调地址,Token获取SALT 官方地址:支付,订单同步 以下干货仅针对于有一定开发基础的精英,0基础的止步。 public function DouyinPay($openId,$id,$body 抖音担保支付…...

excel功能区(ribbonx)编程笔记--2 button控件与checkbox控件
我们上一章简单先了解了ribbonx的基本内容,以及使用举例实现自己修改ribbox的内容,本章紧接上一章,先讲解一下ribbonx的button控件。 在功能区的按钮中,可以使用内置图像或提供自已的图像,可以指定大按钮或者更小的形式,添加少量的代码甚至可以同时提供标签。此外,可以利…...

JavaScript 知识点
立即执行函数 代码(function () {// ... })();创建函数的同时立即执行,没有绑定任何事件,也无需等待任何异步操作function () {} 是一个匿名函数,包围它的一对括号将其转换为一个表达式,紧跟其后的一对括号调用了这个函数。立即执…...

深入理解 JVM 之——动手编译 JDK
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验 本篇为深入理解 Java 虚拟机第一章的实战内容,推荐在学习前先掌握基础的 Linux 操作、编译原理基础以及扎实的 C/C 功底。 该系列的 GitHub 仓库:https://github.com/Doge2077/lear…...

[移动通讯]【Carrier Aggregation in LTE】【 Theory + Log analysis-1】
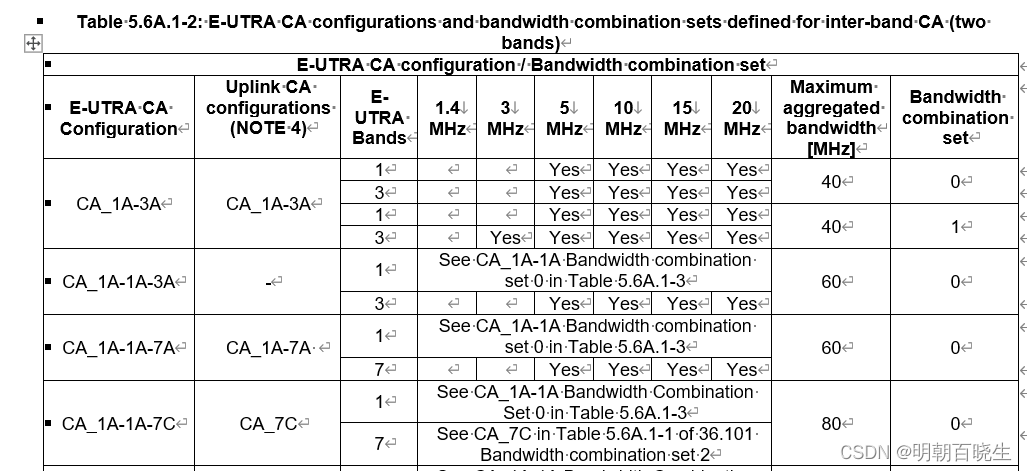
CA: Carrrier Aggregation PCC: Primary Component Carrier SCC: SCC Secondary Component Carrier 目录: 背景介绍 PCC & SCC 聚合方式 Precondition for CA 一 背景介绍 在没有CA 技术前,手机和基站以单子载波的方式,收发…...

Sui诚邀您参加KBW「首尔Web3之夜」
韩国区块链周(KBW)是由FACTBLOCK创办,Hashed联合主办的年度盛会。今年的KBW将于9月4–10日在韩国首尔举办。作为亚洲最具影响力的Web3行业盛会之一,KBW将汇聚业界优秀的参与者和先驱者,共同探讨区块链行业的未来。 Su…...

19.CSS雨云动画特效
效果 源码 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Cloud & Rain Animation</title><link rel="stylesheet" href="style.css"> </head> <bo…...

第61步 深度学习图像识别:多分类建模(TensorFlow)
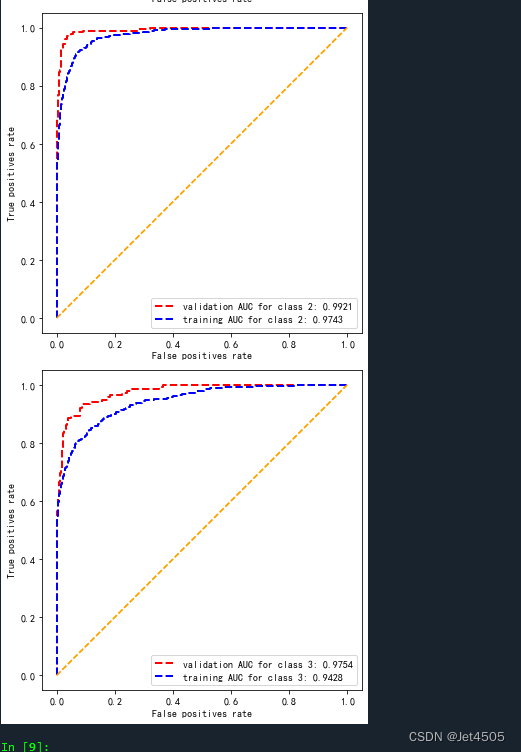
基于WIN10的64位系统演示 一、写在前面 截至上期,我们一直都在做二分类的任务,无论是之前的机器学习任务,还是最近更新的图像分类任务。然而,在实际工作中,我们大概率需要进行多分类任务。例如肺部胸片可不仅仅能诊断…...

Spark 7:Spark SQL 函数定义
SparkSQL 定义UDF函数 方式1语法: udf对象 sparksession.udf.register(参数1,参数2,参数3) 参数1:UDF名称,可用于SQL风格 参数2:被注册成UDF的方法名 参数3:声明UDF的返回值类型 ud…...

ThinkPHP 文件上传 fileSystem 扩展的使用
ThinkPHP 文件上传 ThinkPHP 文件上传 扩展 filesystem一、安装 FileSystem 扩展二、认识 filesystem 配置文件 config/filesystem.php三、上传验证(涉及到验证器的知识点)四、文件上传demo ThinkPHP 文件上传 扩展 filesystem ThinkPHP 为我们 提供了 …...

液体神经网络LLN:通过动态信息流彻底改变人工智能
巴乌米克泰吉 一、说明 在在人工智能领域,神经网络已被证明是解决复杂问题的非常强大的工具。多年来,研究人员不断寻求创新方法来提高其性能并扩展其能力。其中一种方法是液体神经网络(LNN)的概念,这是一个利用动态计算…...

2023年的今天,PMP项目管理认证还值得考吗?
首先我肯定它值得考,PMP认证的教材和考纲都会随着项目管理工具和市场趋势而更新,不用担心会过时。 PMP项目管理认证是什么? 英文全称是Project Management Professional,中文全称叫做项目管理专业人士资格认证。它是由美国项目管…...

【JavaSE专栏91】Java如何主动发起Http、Https请求?
作者主页:Designer 小郑 作者简介:3年JAVA全栈开发经验,专注JAVA技术、系统定制、远程指导,致力于企业数字化转型,CSDN学院、蓝桥云课认证讲师。 主打方向:Vue、SpringBoot、微信小程序 本文讲解了如何使用…...

给oracle逻辑导出clob大字段、大数据量表提提速
文章目录 前言一、大表数据附:查询大表 二、解题思路1.导出排除大表的数据2.rowid切片导出大表数据Linux代码如下(示例):Windows代码如下(示例):手工执行代码如下(示例)&…...

研发规范第九讲:通用类命名规范(重点)
研发规范第九讲:通用类命名规范(重点) 无规范不成方圆。我自己非常注重搭建项目结构的起步过程,应用命名规范、模块的划分、目录(包)的命名,我觉得非常重要,如果做的足够好ÿ…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
