分享一篇关于如何使用BootstrapVue的入门指南

你想轻松地创建令人惊叹且响应式的在线应用程序吗?使用BootstrapVue,您可以快速创建美观且用户友好的界面。这个开源工具包是基于Vue.js和Bootstrap构建的,非常适合开发现代Web应用程序。本文将介绍其基础知识,让您可以开始使用这个强大的框架。
BootstrapVue是一个流行的开源前端框架,它结合了Bootstrap(一个前端UI框架)和vue.js(一个渐进式JavaScript框架),用于创建可重用的UI组件和Web应用程序。
它被设计为高度可定制,允许开发人员轻松修改组件的外观和行为,以适应其项目的特定需求。它还包括对CSS预处理器(如Sass和Less)的支持,使得定制组件的样式变得容易。
为什么使用BootstrapVue?
快速开发:使用BootstrapVue的主要原因之一是它提供了许多预构建的UI组件(如按钮、表单、模态框和工具提示),可以轻松集成到您的Web应用程序中。
大型社区:使用BootstrapVue的另一个好处是它拥有庞大而活跃的开发者社区,他们为框架做出贡献并为用户提供支持。
简易迁移:BootstrapVue使开发人员能够轻松从原生JavaScript切换到Vue.js,而无需担心Bootstrap对JQuery的重度依赖。
将BootstrapVue与Vue.js集成
第一步是创建一个Vue.js项目。这对于您集成BootstrapVue至关重要。通过在终端中运行以下命令来创建一个Vue.js项目。
vue create my-project
注意:BootstrapVue目前不支持Vue.js 3的稳定版本。您需要将其与vue2-3迁移构建集成以使其正常工作。然而,由于该方法存在已知限制,不建议这样做。不过,您可以按照这里的步骤使用vue2-3迁移构建来创建一个新的应用程序。
https://v3-migration.vuejs.org/migration-build.html
然后使用 cd my-project 导航到您的项目目录。现在可以继续集成 BootstrapVue。有两种将 BootstrapVue 集成到您的 Vue.js 项目中的方法:
使用像NPM和Yarn这样的软件包管理器
使用CDN链接
使用NPM或Yarn
根据您使用的软件包管理器运行以下命令之一:
# With npm
npm install bootstrap bootstrap-vue# With yarn
yarn add bootstrap bootstrap-vue使用CDN
访问CdnJS网站获取当前CDN链接,然后打开公共文件夹中的 index.html 文件,并添加以下代码:
<!-- Add Bootstrap and Bootstrap-Vue CSS in the <head> section -->
<linkrel="stylesheet"href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css"
/>
<linkrel="stylesheet"href="https://unpkg.com/bootstrap-vue/dist/bootstrap-vue.min.css"
/><!-- Add Vue and BootstrapVue scripts just before the closing </body> tag -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script>
<script src="https://unpkg.com/bootstrap-vue@2.21.2/dist/bootstrap-vue.min.js"></script>以上代码将把每个包的最小化和最新版本拉入我们的项目中,干净简洁!
对于本文,我们将一直使用软件包管理器。让我们继续设置已安装的BootstrapVue软件包。
设置BootstrapVue
为了设置Bootstrap和BootstrapVue包,我们刚刚安装了。在src文件夹中,您会找到 main.js 文件。按照下面的方式导入BootstrapVue及其CSS文件:
import Vue from 'vue'// Import BootstrapVue
import { BootstrapVue } from 'bootstrap-vue'// Import Bootstrap and BootstrapVue CSS files ( ensure to follow the order)
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'// Make BootstrapVue available throughout your project
Vue.use(BootstrapVue)在上面的代码中,我们使用 Vue.use() 函数在应用程序的入口点注册了BootstrapVue,以便我们的应用程序可以识别它。
BootstrapVue 组件
如果你曾经使用过Bootstrap,你就会知道它使用了一些预构建的组件。BootstrapVue也是如此。BootstrapVue组件是专门为Vue.js构建的,使它们更容易使用和集成到你的Vue.js应用程序中。
一些受欢迎的BootstrapVue组件包括按钮、表单、模态框、工具提示、导航菜单、轮播图等等。BootstrapVue还包括一些在标准Bootstrap中不可用的独特组件,例如BTable组件用于创建动态和交互式表格。
BootstrapVue还包括一系列的实用类和混合类,可以进一步定制组件的外观和行为。这使得创建高度定制和独特的网站和应用程序成为可能,使其脱颖而出。
让我们来探索一些基本的BootstrapVue组件,包括按钮、表单和卡片。
Buttons 按钮
BootstrapVue提供了多种按钮组件,可用于创建具有不同样式和功能的不同类型的按钮。最基本的按钮组件是 b-button ,可用于创建一个简单的可点击按钮。
这是一个例子:
<template><div class="m-5 d-flex justify-content-center">-<b-button variant="primary">Click me!</b-button></div>
</template>;上面的代码将创建一个带有文本“点击我!”的主色按钮,因为 variant 属性设置为 primary 。您可以通过指定其他变体值(例如 danger 或 success )来更改按钮的颜色和样式。

BootstrapVue还提供了其他按钮组件,可用于创建下拉菜单、切换按钮等等。您可以通过BootstrapVue文档了解更多关于按钮组件的信息。
https://bootstrap-vue.org/docs/components/button
Forms 表格
BootstrapVue提供了各种表单组件,可用于创建具有不同类型的输入字段、标签和验证的表单。最基本的表单组件是 b-form-input ,可用于创建简单的文本输入字段。
这是一个例子:
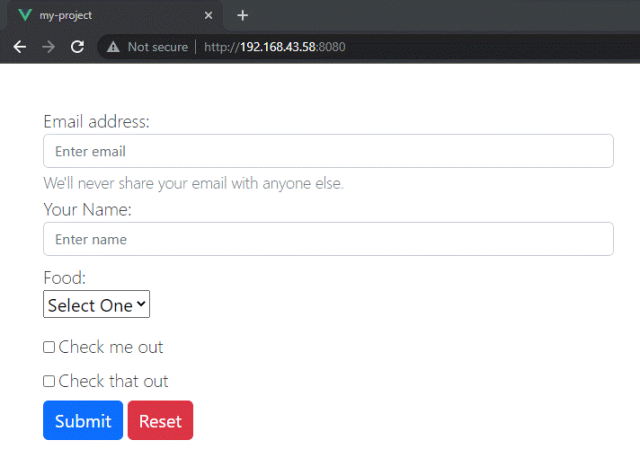
<template><div class="m-5"><b-form @submit="onSubmit" @reset="onReset" v-if="show"><b-form-groupid="input-group-1"label="Email address:"label-for="input-1"description="We'll never share your email with anyone else."><b-form-inputid="input-1"v-model="form.email"type="email"placeholder="Enter email"required></b-form-input></b-form-group><b-form-group id="input-group-2" label="Your Name:" label-for="input-2"><b-form-inputid="input-2"v-model="form.name"placeholder="Enter name"required></b-form-input></b-form-group><b-form-group id="input-group-3" label="Food:" label-for="input-3"><b-form-selectid="input-3"v-model="form.food":options="foods"required></b-form-select></b-form-group><b-form-group id="input-group-4" v-slot="{ ariaDescribedby }"><b-form-checkbox-groupv-model="form.checked"id="checkboxes-4":aria-describedby="ariaDescribedby"><b-form-checkbox value="me">Check me out</b-form-checkbox><b-form-checkbox value="that">Check that out</b-form-checkbox></b-form-checkbox-group></b-form-group><b-button type="submit" variant="primary">Submit</b-button><b-button type="reset" variant="danger">Reset</b-button></b-form></div>
</template><script>
export default {data() {return {form: {email: "",name: "",food: null,checked: [],},foods: [{ text: "Select One", value: null },"Carrots","Beans","Tomatoes","Corn",],show: true,};},methods: {onSubmit(event) {event.preventDefault();alert(JSON.stringify(this.form));},onReset(event) {event.preventDefault();// Reset our form valuesthis.form.email = "";this.form.name = "";this.form.food = null;this.form.checked = [];// Trick to reset/clear native browser form validation statethis.show = false;this.$nextTick(() => {this.show = true;});},},
};
</script>上面的代码将创建一个简单的表单,请求用户的电子邮件、姓名和食品选择。我们可以根据需要随时自定义此表单。

BootstrapVue提供了其他表单组件,可用于创建单选按钮、复选框、下拉菜单等。它通过 v-validate 指令、 ValidationProvider 和 ValidationObserver 组件提供表单验证功能。
Cards 卡片
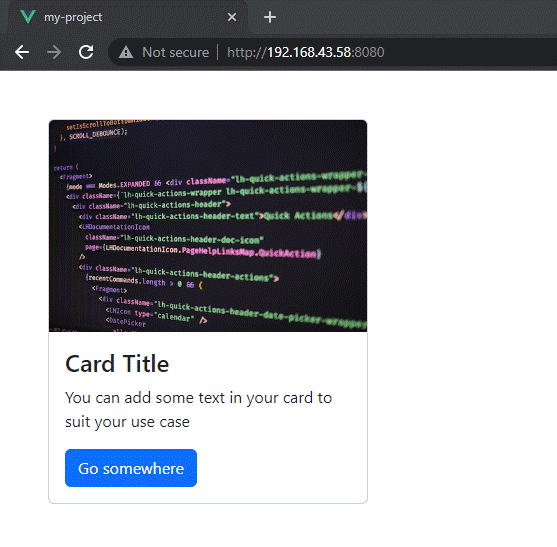
BootstrapVue提供了多种卡片组件,可用于样式化文本、标题和图像。最基本的卡片组件是 b-card ,可用于显示图像、标题和文本。
<template><div class="m-5 d-flex justify-content-center"><b-cardtitle="Card Title"img-src="https://images.unsplash.com/photo-1653387137517-fbc54d488ed8?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MjB8fHZ1ZXxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60"img-alt="Image"img-toptag="article"style="max-width: 20rem"class="mb-2"><b-card-text>You can add some text in your card to suit your use case</b-card-text><b-button href="#" variant="primary">Go somewhere</b-button></b-card></div>
</template>上面的代码将使用 b-card 组件创建一个带有图像、标题和一些文本的卡片组件。

BootstrapVue提供了其他的卡片组件,可以用来创建标题、段落、列表等等。BootstrapVue还提供了一个用于卡片相关样式的实用类系统,您可以应用常见的样式,如文本颜色、字体粗细和文本对齐。
高级组件
Modals
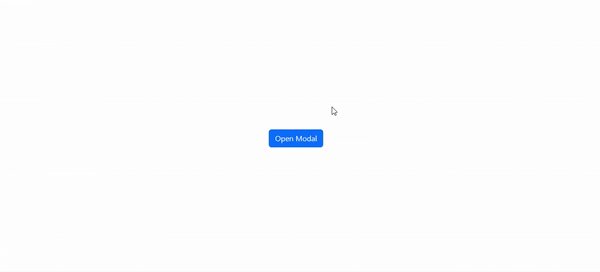
模态框是在当前页面上显示内容的一种流行方式。BootstrapVue提供了一个组件,可以用来创建具有各种功能的模态框,例如显示/隐藏模态框、更改其大小和添加自定义内容。
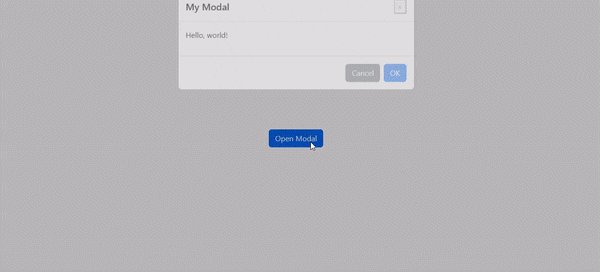
<template><divclass="d-flex justify-content-center align-items-center"style="height: 100vh"><b-button variant="primary" @click="showModal = true">Open Modal</b-button><b-modal v-model="showModal" title="My Modal"><p>Hello, world!</p></b-modal></div>
</template>
<script>
export default {data() {return {showModal: false,};},
};
</script>上面的代码将创建一个按钮,当点击时,将显示一个带有标题“我的模态框”和文本“你好,世界!”的模态对话框。

BootstrapVue还提供其他与模态框相关的组件,可用于创建确认对话框、可滚动的模态框等。BootstrapVue还提供了在模态框显示或隐藏之前和之后触发操作的事件。
Carousels
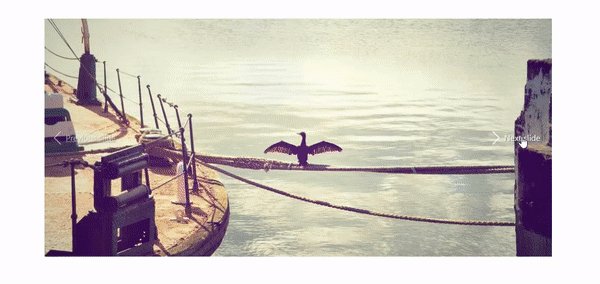
旋转木马(幻灯)是一种流行的方式,用于在旋转的旋转木马中显示一系列图像或其他内容。BootstrapVue提供了一个组件,可以用于创建具有各种功能的旋转木马,例如自动播放、导航控制和指示器。
<template><divclass="d-flex justify-content-center align-items-center"style="height: 100vh"><b-carouselid="carousel-1"v-model="slide":interval="4000"controlsindicatorsbackground="#ababab"img-width="1024"img-height="480"style="text-shadow: 1px 1px 2px #333"@sliding-start="onSlideStart"@sliding-end="onSlideEnd"class="w-75"><!-- Text slides with image --><b-carousel-slidecaption="Our First slide"text="A beautiful day in the streets"img-src="https://picsum.photos/1024/480/?image=57"></b-carousel-slide><!-- Slides with custom text --><b-carousel-slide img-src="https://picsum.photos/1024/480/?image=62"><h1>Welcome to BootstrapVue</h1></b-carousel-slide><!-- Slides with just an image --><b-carousel-slidetext="my text"img-src="https://picsum.photos/1024/480/?image=64"></b-carousel-slide><!-- Slides with img slot --><!-- Note the classes .d-block and .img-fluid to prevent browser default image alignment --><b-carousel-slide><template #img><imgclass="d-block img-fluid w-100"width="1024"height="480"src="https://picsum.photos/1024/480/?image=50"alt="image slot"/></template></b-carousel-slide></b-carousel></div>
</template>这段代码将创建一个轮播,其中包含三个幻灯片,每个幻灯片都包含一张图片和一个标题。BootstrapVue还提供了其他与轮播相关的组件,可以用于创建幻灯片转换、淡入淡出转换,并提供事件,可以在每个幻灯片显示之前和之后触发操作。

工具提示
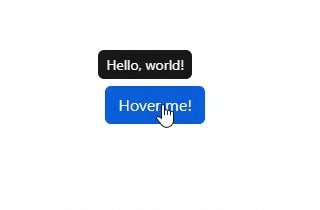
工具提示是一种流行的方式,当用户悬停在元素上时,可以显示附加信息。BootstrapVue提供了一个 b-tooltip 组件,可用于创建具有各种功能的工具提示,例如更改位置、添加自定义内容以及控制何时显示工具提示。
<template><divclass="d-flex justify-content-center align-items-center"style="height: 100vh"><b-button variant="primary" v-b-tooltip.hover.top="'Hello, world!'">Hover me!</b-button></div>
</template>这段代码将创建一个按钮,当鼠标悬停在上面时,将显示一个带有文本“Hello, world!”的工具提示。

BootstrapVue还提供了其他与工具提示相关的组件,可以用于创建带有HTML内容的工具提示,以编程方式显示/隐藏工具提示等。
自定义BootstrapVue组件
自定义BootstrapVue组件可以让您根据特定需求调整组件的外观和行为。现在,让我们使用示例来学习如何自定义两个BootstrapVue组件:按钮和模态框。
自定义按钮
BootstrapVue为按钮提供了许多自定义选项,例如更改大小、颜色和形状,以及添加自定义类或样式。
这是一个使用BootstrapVue类来改变按钮颜色和形状的示例:
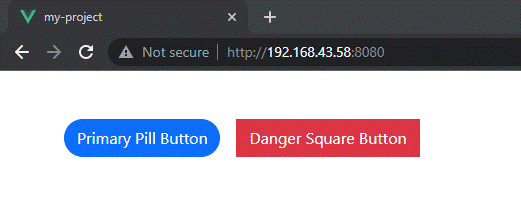
<template><div class="m-5"><b-button variant="primary" class="rounded-pill">Primary Pill Button</b-button><b-button variant="danger" class="rounded-0">Danger Square Button</b-button></div>
</template>这段代码将创建两个按钮,一个是主要颜色和圆形形状的按钮,另一个是危险颜色和方形形状的按钮。 rounded-pill 和 rounded-0 类是 BootstrapVue 类,用于控制按钮的边框半径。

您还可以通过使用 class 或 style 属性向按钮添加自定义类或样式
<template><div class="m-5 d-flex justify-content-center"><b-buttonvariant="success"class="my-custom-class"style="font-size: 1.2rem">Customized Button</b-button></div>
</template>这段代码将创建一个带有自定义类 my-custom-class 和自定义样式 font-size: 1.2rem; 的成功按钮。

自定义模态框
BootstrapVue为模态框提供了许多自定义选项,例如更改大小、位置、背景和添加自定义内容或样式。
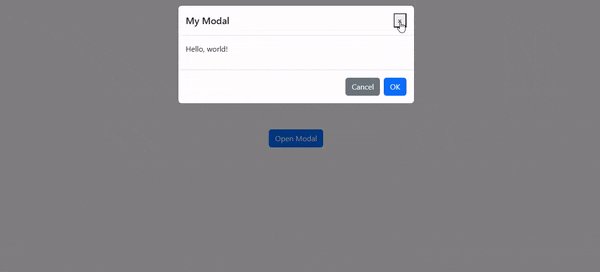
这是一个使用BootstrapVue属性更改模态框大小和位置的示例:
<template><divclass="d-flex justify-content-center align-items-center"style="height: 100vh"><b-button variant="primary" @click="showModal = true">Open Modal</b-button><b-modal v-model="showModal" title="My Modal" size="lg" centered><p>Hello, world!</p></b-modal></div>
</template>
<script>
export default {data() {return {showModal: false,};},
};
</script>点击后,此代码将创建一个按钮,该按钮将显示一个标题为“我的模态框”,文本为“你好,世界!”的模态对话框,具有较大的尺寸和居中位置。

您还可以通过使用插槽或 style 属性向模态框添加自定义内容或样式
<template><div class="d-flex justify-content-center m-5"><b-button variant="primary" @click="showModal = true">Open Modal</b-button><b-modal v-model="showModal" title="My Modal"><template #default><h2>Custom Heading</h2><p>This is some custom content.</p></template><template #modal-footer="{ ok }"><b-button @click="ok()">Custom OK Button</b-button></template><template #modal-body="{ css }"><p :style="css">This paragraph has custom CSS.</p></template></b-modal></div>
</template>
<script>
export default {data() {return {showModal: false,};},
};
</script>这段代码将创建一个带有自定义标题和内容、确定按钮以及带有自定义 CSS 的段落的模态对话框。

使用BootstrapVue进行样式设计
BootstrapVue提供了强大的样式功能,可以让您轻松地使用CSS来为组件添加样式。在本文中,我们将解释如何使用CSS来为BootstrapVue组件添加样式。
组件样式化
BootstrapVue组件具有一组默认样式,您可以轻松自定义。您可以通过向组件添加 class 或 style 属性来应用样式:
<template><div class="m-5"><b-buttonvariant="primary"class="my-custom-class"style="background-color: red">Custom Button</b-button></div>
</template>在上面的代码中,我们给按钮添加了一个自定义的类 my-custom-class 和一个自定义的样式 background-color: red 。这将把按钮的背景颜色改为红色。

CSS 预处理器
BootstrapVue还支持使用Sass和Less等CSS预处理器。使用预处理器可以编写更强大和模块化的CSS代码。要在BootstrapVue中使用预处理器,您只需将预处理器文件包含在项目中,并将其导入到您的代码中即可:
/* In your main.scss file */
@import "~bootstrap/scss/bootstrap";
@import "~bootstrap-vue/src/index.scss";一旦导入预处理器文件,您可以使用它们的功能来为组件设置样式。例如,在Sass中,您可以使用变量来定义颜色和其他属性:
$primary-color: #007bff;.custom-button {background-color: $primary-color;border-radius: 0.25rem;
}在这个例子中,我们定义了一个变量来表示主要颜色,并使用它来为一个自定义类的按钮进行样式设置。这将使按钮具有一个背景颜色为 #007bff (即主要颜色)和一个边框半径为 0.25rem 的效果。
作用域样式
有时候你可能想要为一个组件应用样式,但只想让这些样式影响该组件,而不影响页面上的其他组件。这种情况下,你可以使用作用域样式,这些样式只会应用于特定的组件及其子组件。
在BootstrapVue中使用作用域样式,您可以在组件的 <style> 标签中添加 scoped 属性
<template><div class="m-5"><b-button variant="primary" class="my-custom-class m-2">Custom Button</b-button><b-button variant="primary">Custom Button</b-button><b-button variant="primary">Custom Button</b-button></div>
</template>
<style scoped>
.my-custom-class {background-color: red;
}
</style>在这个例子中,我们给 <style> 标签添加了 scoped 属性,并为 my-custom-class 类定义了样式。这个样式只会应用于这个组件中的按钮,而不会应用于页面上的其他按钮。

结束
在本文中,我们介绍了BootstrapVue的基础知识,包括安装和设置、配置和使用。我们探讨了一些关键组件,如按钮、模态框、工具提示等。
BootstrapVue是一个强大的工具,可以帮助开发人员快速、轻松地创建漂亮、响应式的Web应用程序。无论您是构建一个简单的网站还是一个复杂的Web应用程序,它都可以帮助您入门,并使构建用户界面变得更加容易。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
粉丝福利
分享 9 个常用的 TailwindCSS 卡片模板源码,喜欢的赶紧下载收藏吧
相关文章:

分享一篇关于如何使用BootstrapVue的入门指南
你想轻松地创建令人惊叹且响应式的在线应用程序吗?使用BootstrapVue,您可以快速创建美观且用户友好的界面。这个开源工具包是基于Vue.js和Bootstrap构建的,非常适合开发现代Web应用程序。本文将介绍其基础知识,让您可以开始使用这…...

【1day】复现Cellular Router命令执行漏洞
目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现 一、漏洞描述 移动路由器(Cellular Router)是一种利用移动网络提供无线互联网连接的设备。它们类似于传统路由器,但不同于使用有线连接(如以太网或DSL)...

【Torch API】pytorch 中repeat_interleave函数详解
torch.repeat_interleave(input, repeats, dimNone) → Tensor Repeat elements of a tensor. Parameters input (Tensor) – the input tensor. repeats (Tensor or int) – The number of repetitions for each element. repeats is broadcasted to fit the shape of the …...

TDesign表单rules通过函数 实现复杂逻辑验证输入内容
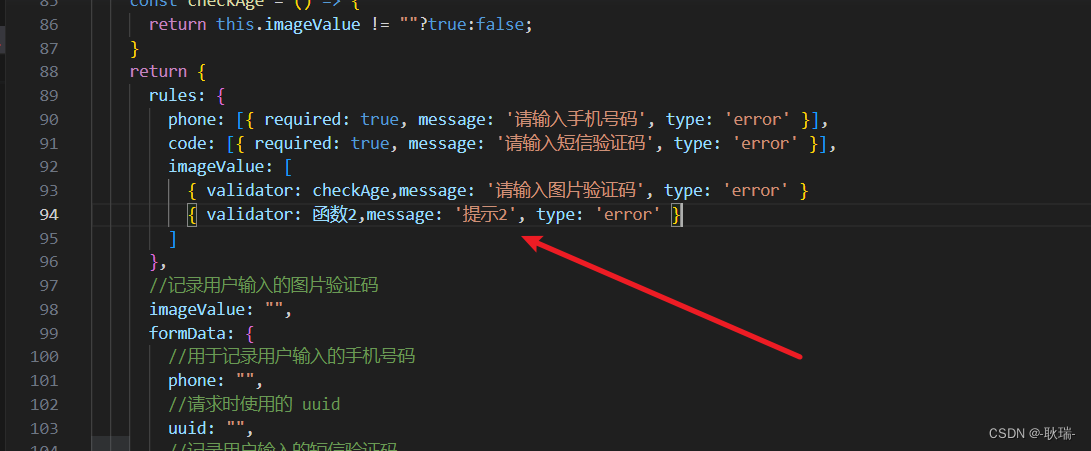
Element ui 中 我们可以通过validator 绑定函数来验证一些不在表单model中的值 又或者处理一下比较复杂的判断逻辑 TDesign也有validator 但比较直观的说 没有Element那么好用 这里 我们给validator绑定了我们自己的checkAge函数 这个函数中 只有一个参数 value 而且 如果你的…...

springgateway网关修改响应后,部分中文乱码问题
原因 是因为响应体过大,开启了压缩,数据分段进行响应得,导致处理返回体得时候乱码 解决方式 Overridepublic Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain) {ServerHttpRequest request exchange.getR…...

微信开发之一键发布群公告的技术实现
简要描述: 设置群公告 请求URL: http://域名地址/setChatRoomAnnouncement 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必…...

R语言和Python用泊松过程扩展:霍克斯过程Hawkes Processes分析比特币交易数据订单到达自激过程时间序列...
全文下载链接:http://tecdat.cn/?p25880 本文描述了一个模型,该模型解释了交易的聚集到达,并展示了如何将其应用于比特币交易数据。这是很有趣的,原因很多。例如,对于交易来说,能够预测在短期内是否有更多…...

自动化运维:Ansible脚本之playbook剧本
目录 一、理论 1.playbooks 2.YAML 3.使用ansible批量安装apache服务 4.定义、引用变量 5.指定远程主机sudo切换用户 6.when条件判断 7.迭代 8.Templates 模块 9.tags 模块 10.Roles 模块 二、实验 1.使用ansible批量安装apache服务 2.定义、引用变量…...
)
基于角色访问控制-RBAC(Role-Based Access Control)
1.RBAC简介 RBAC(Role-Based Access Control)是一种基于角色的访问控制模型,它是一种安全策略,用于限制系统中用户对资源的访问权限。RBAC模型的核心概念是用户角色和资源访问权限。 在角色访问控制中,首先需要定义系…...

springboot项目实现断点续传
java代码 package com.ruoyi.web.upload.controller; import com.ruoyi.web.upload.dto.FileChunkDTO; import com.ruoyi.web.upload.dto.FileChunkResultDTO; import com.ruoyi.web.upload.result.Result; import com.ruoyi.web.upload.service.IUploadService; import org.s…...

解析经典面试题:for 循环中的 let var
更多文章可以看看我的博客:https://icheng.github.io/ 题目 for循环中,使用 var 或 let 声明 i 变量,会得到不同的结果 var arr []; for (var i 0; i < 2; i) {arr[i] function () {console.log(i);} } arr[0](); arr[1]();输出&…...

CSS按钮-跑马灯边框
思路很简单,实现方法有很多很多。但是大体思路与实现方法都类似:渐变色 动画,主要区别在动画的具体实现 0、HTML 结构 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><titl…...

【PCIE系统学习】Gen1/2Gen3/4 symobl与OrderSet概念对比
这个专栏要干的事:学习PCIE理论知识,学会PCIE IP/VIP的使用。可以达到上手做项目,而不是空有理论 适合谁看:正在学习PCIE 设计验证,但学的过于零散。想有对比的系统的学习。 低价收费的目的:抵制胡乱传播转载现象。 版本控制:便于增加内容以及勘误 版本说明v20230829 …...

C++ Qt 中QMimeDatabase类详细介绍以及应用场景
C Qt 中QMimeDatabase类详细介绍以及应用场景 文章目录 C Qt 中QMimeDatabase类详细介绍以及应用场景一、QMimeDatabase类是什么?二、QMimeDatabase类中的关键功能和特点三、QMimeDatabase的用法四、QMimeDatabase的应用场景 一、QMimeDatabase类是什么?…...

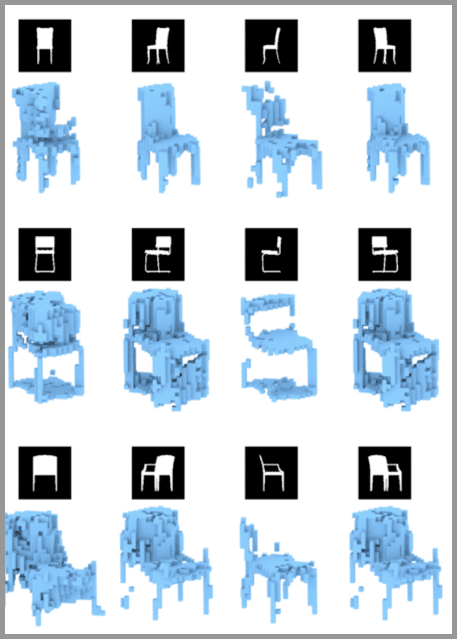
深度学习7:生成对抗网络 – Generative Adversarial Networks | GAN
生成对抗网络 – GAN 是最近2年很热门的一种无监督算法,他能生成出非常逼真的照片,图像甚至视频。我们手机里的照片处理软件中就会使用到它。 目录 生成对抗网络 GAN 的基本原理 大白话版本 非大白话版本 第一阶段:固定「判别器D」&#x…...

R语言空气污染数据的地理空间可视化和分析:颗粒物2.5(PM2.5)和空气质量指数(AQI)...
原文链接:http://tecdat.cn/?p23800 由于空气污染对公众健康的不利影响,人们一直非常关注。世界各国的环境部门都通过各种方法(例如地面观测网络)来监测和评估空气污染问题(点击文末“阅读原文”获取完整代码数据&…...

实现excel导出最简单方式
今天来记录一下导出excel的实现方式,导出的格式是xlsx的文件。 这里用到的是hutool的工具包,依赖如下: <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.3.5&…...

【每日一题Day310】LC1654到家的最少跳跃次数 | BFS
到家的最少跳跃次数【LC1654】 有一只跳蚤的家在数轴上的位置 x 处。请你帮助它从位置 0 出发,到达它的家。 跳蚤跳跃的规则如下: 它可以 往前 跳恰好 a 个位置(即往右跳)。它可以 往后 跳恰好 b 个位置(即往左跳&…...

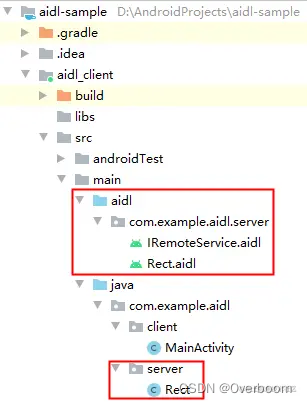
[Android AIDL] --- AIDL原理简析
上一篇文章已经讲述了如何在Android studio中搭建基于aidl的cs模型框架,只是用起来了,这次对aidl及cs端如何调用的原理进行简单分析 1 创建AIDL文件 AIDL 文件可以分为两类。 一类是用来定义接口方法,声明要暴露哪些接口给客户端调用&#…...

企业的固定资产管理怎么操作
一家拥有多台大型设备的工厂,这些设备需要定期进行保养和维护,以确保其正常运转。而企业内部员工由于专业知识和技能的不同,需要分工协作才能更好地完成各项工作任务。因此,在设备资产管理方面,如何实现高效、便捷、透…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
