JavaScript(笔记)

目录
Hello World
JavaScript 的变量
JavaScript 动态类型
隐式类型转换
JavaScript 数组
JavaScript 函数
JavaScript 中变量的作用域
对象
DOM
选中页面元素
事件
获取 / 修改元素内容
获取 / 修改元素属性
获取 / 修改 表单元素属性
获取 / 修改样式属性
新增元素
删除元素
代码案例:
1、网页版本的猜数字
表白墙程序
JS 是运行在浏览器上的,比如 chrome里面专门有一个模块,就是 JS 引擎,就相当于 JVM 一样,能够解释执行 js 代码
JS 的组成:

DOM API 是浏览器给 js 提供的操作页面的 api
BOM API 是浏览器给 js 提供的操作浏览器窗口的 api
Hello World
通过 script 标签嵌入到 html 中,三种引入方式:
1、内部 js 
2、外部 js
写成一个单独的 .js 文件,让 html 引入过来
3、行内 js
 alert 能够弹窗,从而让用户看到程序的输出,但是弹窗操作不太好
alert 能够弹窗,从而让用户看到程序的输出,但是弹窗操作不太好
有些对话框,一弹出来,就会阻止用户操作界面的其它部分,叫做 模态对话框
console .log 就可以在控制台中打印日志
js 里的 console.log 就类似于 java 中的 println ,也是非常有用的调试手段
JavaScript 的变量
var 变量名 = 初始值

js 定义变量不必写类型,不写类型不意味着没有类型
而是变量的类型,是通过初始化操作的值来确定的
js 里定义变量 使用的关键字还可以是写作 let
JavaScript 动态类型
一个变量在程序运行过程中,类型可以发生改变,这样的特性,就称为动态特性
如果一个变量在程序运行的过程中,类型不能发生改变,就叫做静态类型

动态类型,最大的好处在于代码非常灵活
比如,写一个函数来计算两个数字的和,如果使用 Java ,可能得写两个 int 相加,两个 double 相加,两个 long 相加.....等多个版本
动态类型的语言,只需要写一个函数即可
动态类型的缺点也很明显:一个变量当下到底是什么类型,里面存储了什么样的值,里面提供了哪些方法哪些属性,都是不确定的
JavaScript 内置的几种类型:

在别的语言中,如果访问到某个东西没有定义,是直接报错的
但是 JS 不会进行报错,而是直接返回 undefined
隐式类型转换

这段代码中,就触发了隐式类型转换
在 JS 中,针对不同的类型进行比较 / 运算的时候,会尝试尽可能地转换成相同的类型
又比如说:
 最终的结果也是 true
最终的结果也是 true
像 Java 这种不太支持隐式类型转换的语言,称为 “强类型” 语言
像 JS 这种比较能支持隐式类型转换的语言,称为 “弱类型” 语言

JavaScript 中,引入了一个 ===
当使用===进行比较的时候,不会进行隐式类型转换
JavaScript 数组

这两种,都是 JS 中创建数组的方式
但是一般都是使用第二个

在 JS 中,数组的元素类型不要求统一,可以是任意类型!!!
这个事情,不仅仅是 JS 如此,动态类型的语言都是如此
如何去操作数组元素?
使用数组下标进行操作
JS 的数组,不仅仅是一个传统意义上的数组(只能按下标来取元素),而是带有 “键值对” 性质的一个东西
不如理解成 Map + 数组 的混血,此时,数组也能够按照 Map 键值对的方式来组织数据
JS 更高的版本中,引入了专门的 map 来表示键值对
数组的遍历:
1、使用 for 循环

2、使用 for-each
 3、第二种 for-each
3、第二种 for-each

给数组添加元素(尾插)
使用 push 方法即可
![]()
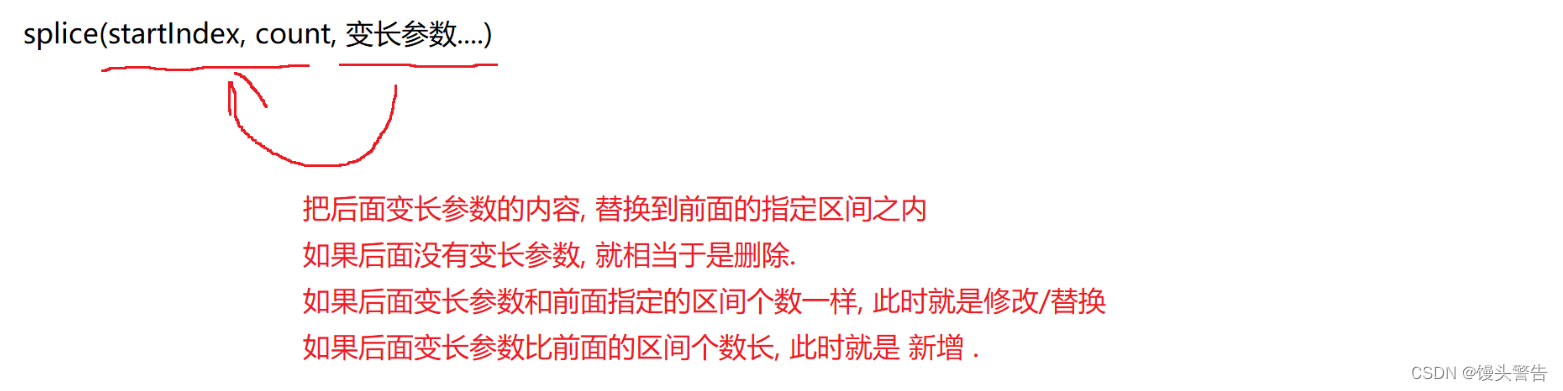
给数组删除元素:
使用 splice 方法

JavaScript 函数
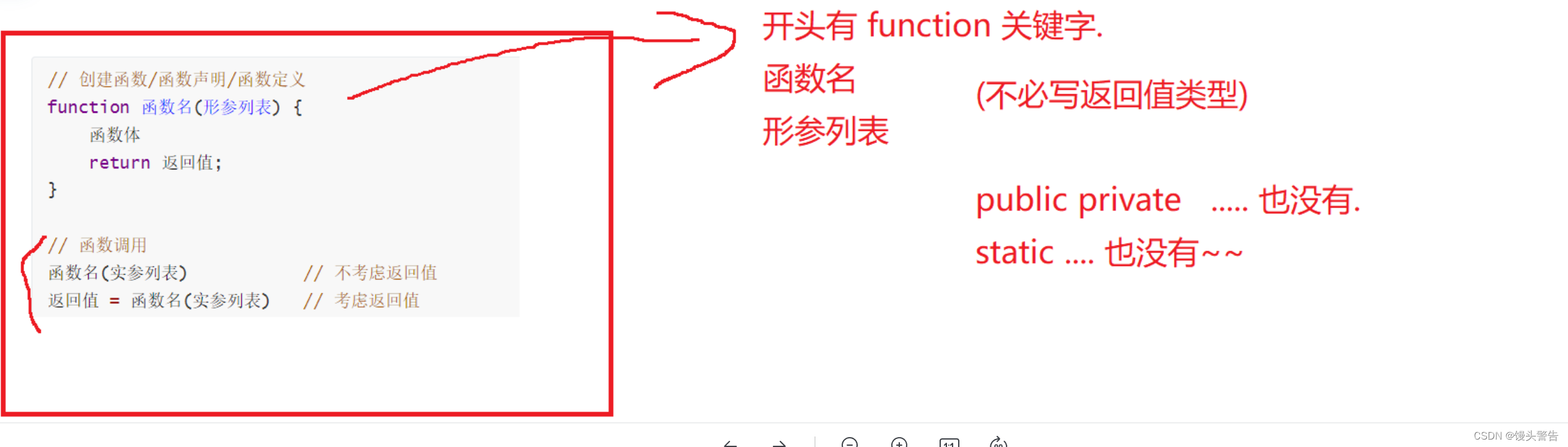
函数语法规则:


 括号中并不需要写类型(什么类型都可以,只要你传入的变量在函数内部可以正常工作即可)
括号中并不需要写类型(什么类型都可以,只要你传入的变量在函数内部可以正常工作即可)
当我们拿 undefined 和 10 进行相加的时候,会出现 NaN 的结果
全称是 Not a Number 意思是:不是一个数字
但是我们的代码是不会进行报错的,这个结果不符合用户的期望,但是也不会报错
如果实参个数少于形参个数,那么多出来的形参的值就是 undefined
如果形参的个数过多,那么多出来的形参等于没用上
总之,当形参和实参个数不匹配的时候,是不会报错的,只会尽可能地去执行
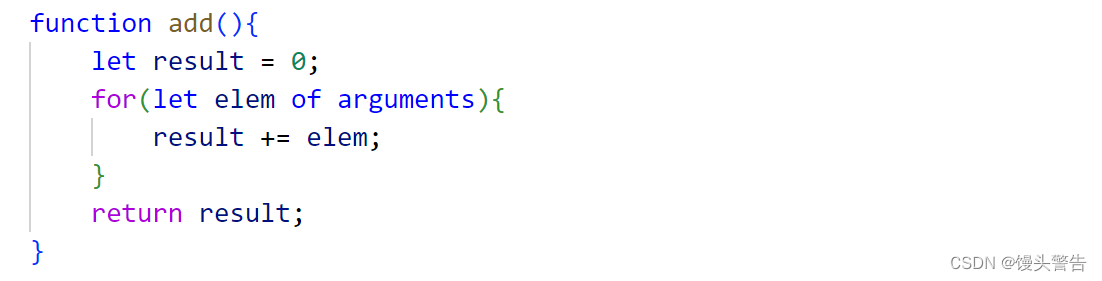
每个函数里面都会自定义一个 arguments 变量,是个数组,包含了所有实参

利用 arguements ,我们就可以实现任意个数字的相加
对于 JS 这样的动态类型语言来说,不需要 “重载” 这样的语法
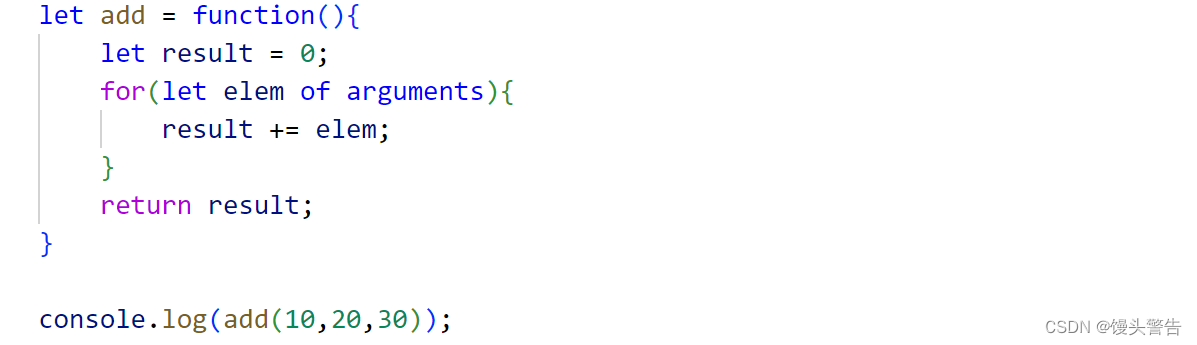
函数表达式:

先定义了一个没有名字的匿名函数,再把匿名函数赋值给了一个 add 变量
add 变量的类型,就叫做 function 类型
对于 function 类型的变量 ,是可以进行调用的

JS 中,可以像普通变量意义,把函数赋值给一个变量,同时也可以把函数作为另一个函数的参数,或者把函数作为另一个函数的返回值(这一点,Java 中做不到)
这个特性,称为:函数在 JS 中给是“一等公民”
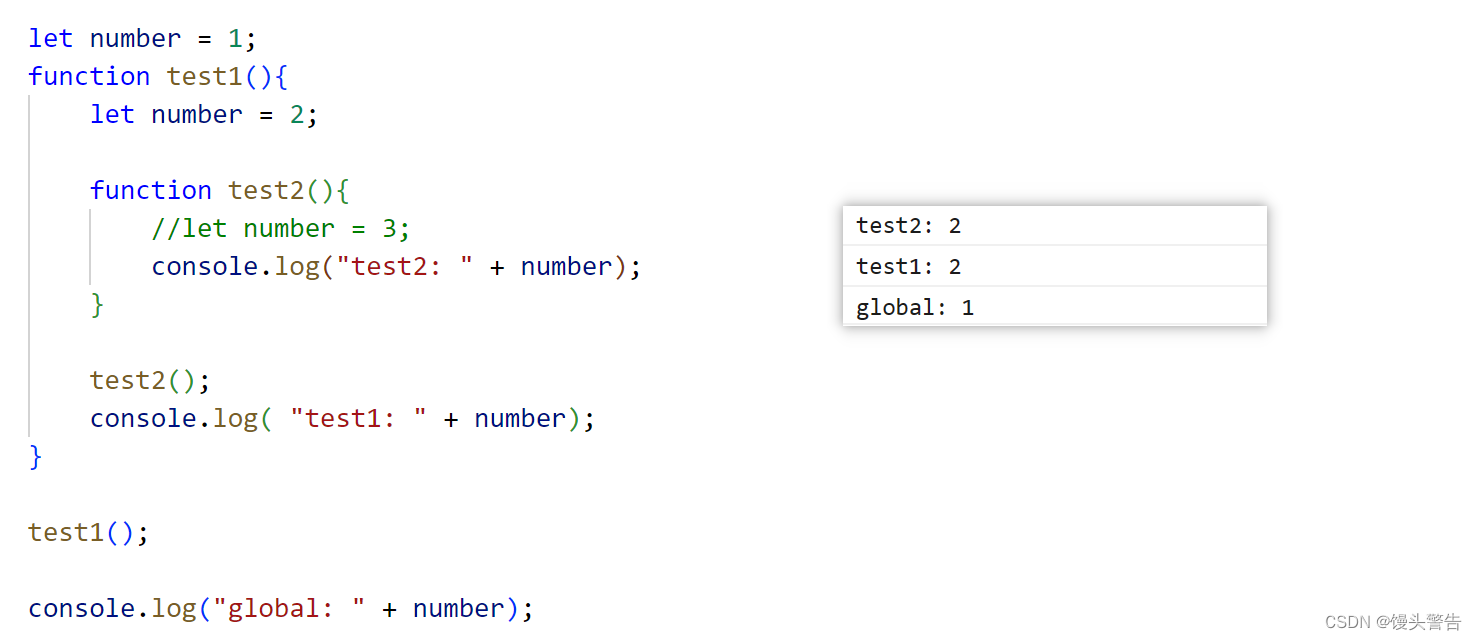
JavaScript 中变量的作用域
当代码中想要访问某个变量的时候,要去哪里找到这个变量呢?
JS 会先找当前作用域,如果当前没有,就往上层作用域找,一直往上直到全局作用域,如果还找不到,就会 报错 / undefined


这个语法设定,和 java 中的变量捕获是类似的
对象
JS 不是面向对象的编程语言,但是存在对象的概念
意味着 JS 中关于对象的设定和 JAVA 差别很大
js 中没有封装,继承,多态,甚至没有 类
js 的对象,有属性,也有方法(方法本质上也是属性,因为 函数 在 js 中是一等公民)

此处,就构成了 js 的对象
我们也可以用 Object 的方式创建对象
js 对象中有什么属性,有什么方法,都不是提前约定好的,可以随时添加
DOM
DOM: 文档对象模型,把html 的每个标签,都是可以映射到 js 中的一个对应对象的
标签上显示什么,都可以通过 js 对象感知到
js 对象修改对应属性,能够影响到标签的展示
通过 dom 就可以让 js 代码来操作页面元素
DOM 的 api 有很多,我们这里只介绍几个常用的 api
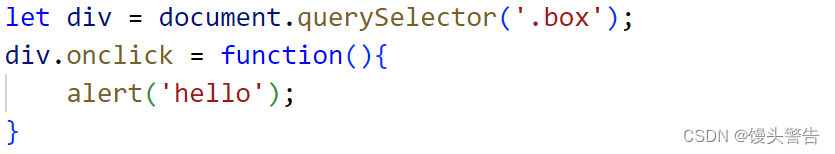
选中页面元素
querySelector(CSS 选择器)
![]()
document 是浏览器中的全局对象,任何一个页面,都会有一个 document 对象
所有的 dom api 都是通过 document 对象来展开的
如果有多个 ,box,此时默认的是第一个
如果想全部选出来,还有一个方法:querySelectorAll()(返回数组)
事件
事件就是针对用户的操作进行的一些响应
要能够和用户交互,就需要知道用户干了什么,用户做的一些动作,就会在浏览器中产生一些事件
代码就需要针对事件做出反应
事件的三个要素:
1、事件源:哪个元素产生的事件
2、事件类型:点击,双击,移动,按下
3、事件处理程序:事件发生之后,要执行哪个代码(要执行的代码都是提前设定好的)
前端页面中,针对事件也是要有不同的处理方式,都是最开始的时候就设定好了的

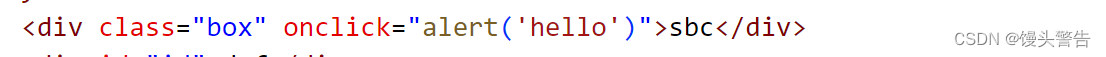
最简单的方式:直接在元素中使用 on XXX 的方式,来绑定一个事件处理
 事件源: .box 事件类型: onlick 事件处理程序: alert
事件源: .box 事件类型: onlick 事件处理程序: alert
获取 / 修改元素内容
先获取到该元素,使用 innerHTML 属性,就能拿到元素里的内容
修改该属性,就会影响到界面的显示

获取 / 修改元素属性
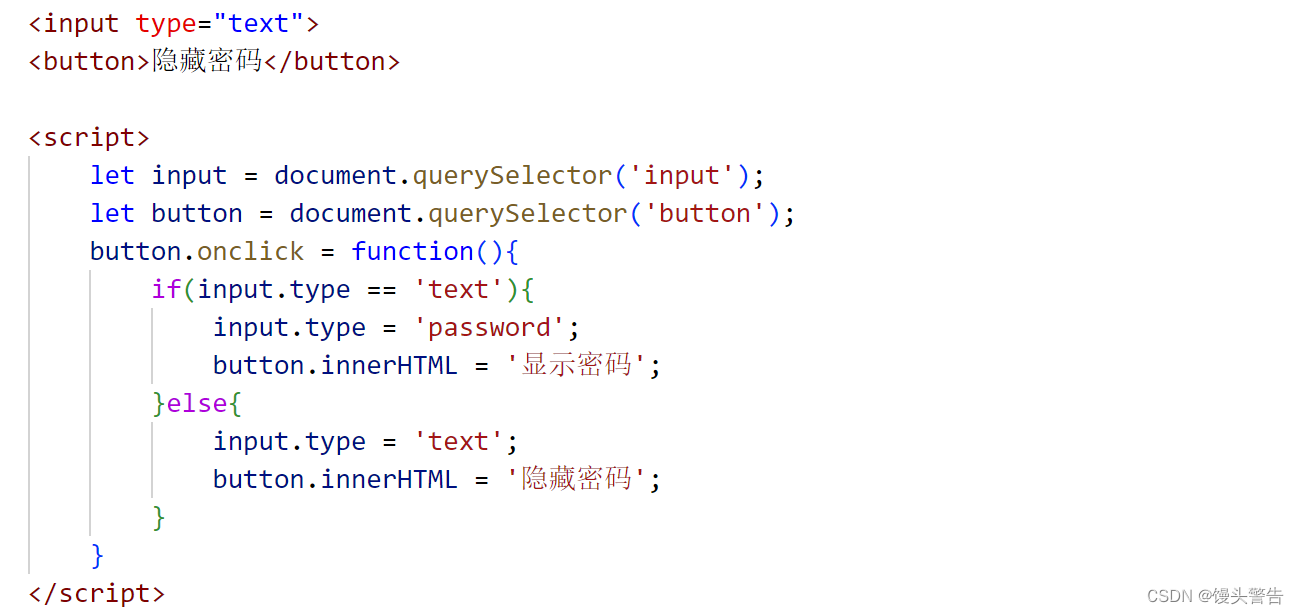
html 标签的属性,也会映射到 js 对象中

获取 / 修改 表单元素属性
表单元素(input , textarea , select.....)有一些特别的属性,是普通标签没有的
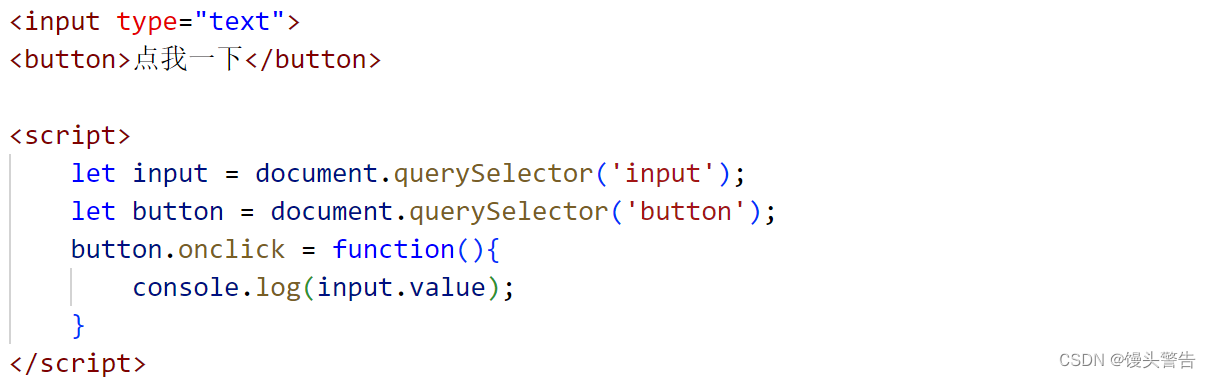
value 获取到元素里用户填写的值

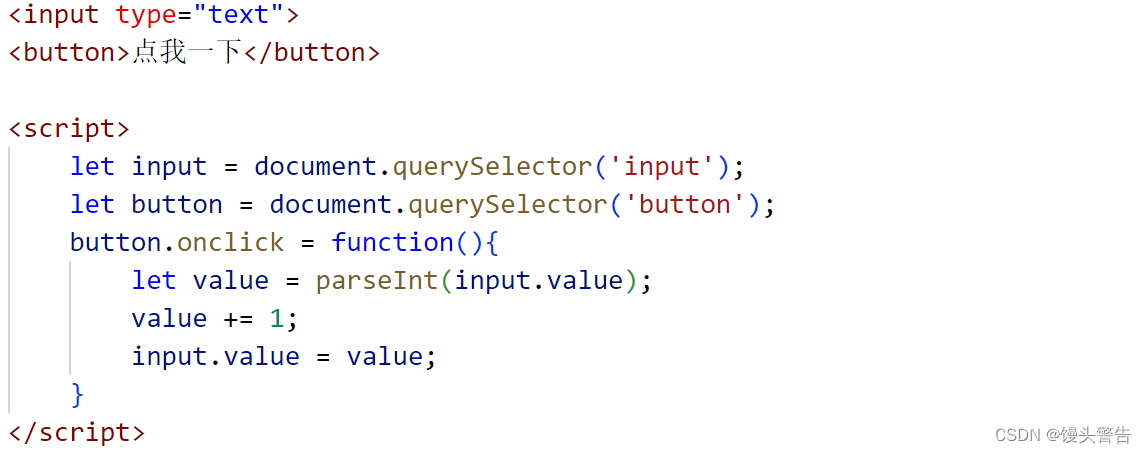
给 input 放一个数字,每次点击按钮,让数字 +1,并显示出来

value 属性是一个 String ,直接 +1 就会变成字符串凭借,我们需要使用parseInt 将字符串转换成整数


获取 / 修改样式属性
1、直接修改 内容样式
(修改 style 属性的值)
弄一个 div,每次点击,都会让字体放大

style 里面的属性名字,都是和 CSS 中的一直的,只不过是脊柱命名换成驼峰
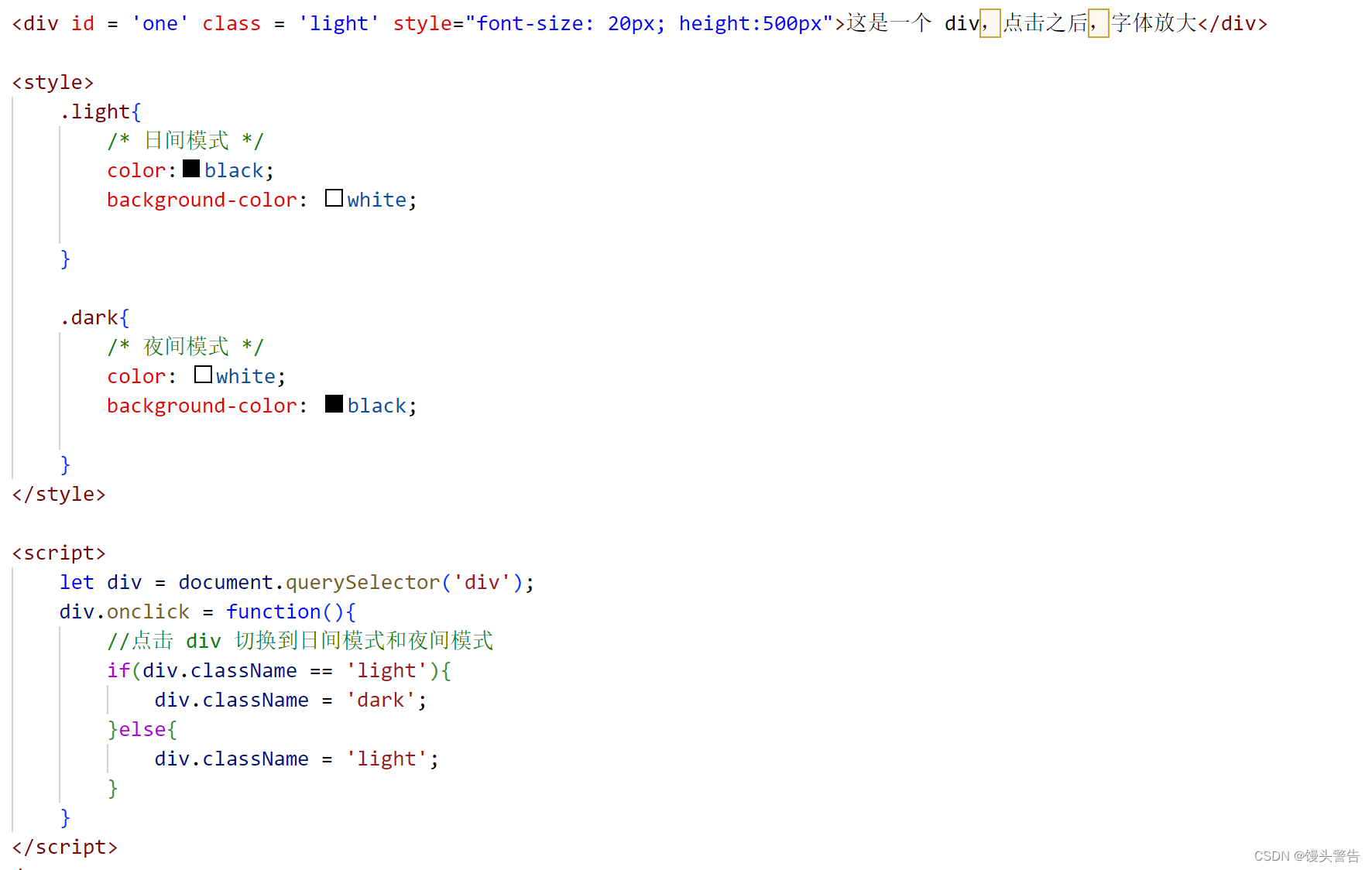
2、修改元素应用的 CSS 类名
切换夜间模式

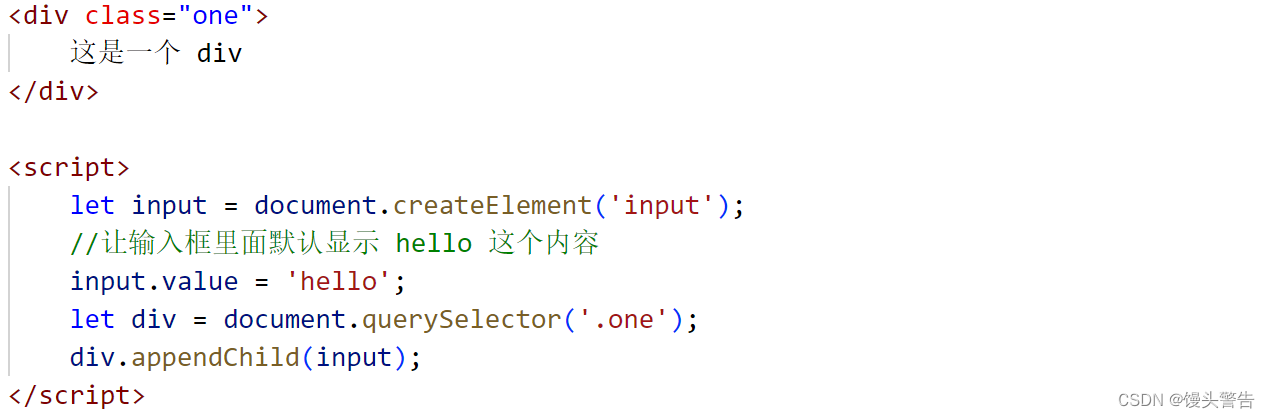
新增元素
1、创建一个元素
2、把这个元素放到 dom 里面去
使用 createElement 方法来创建元素

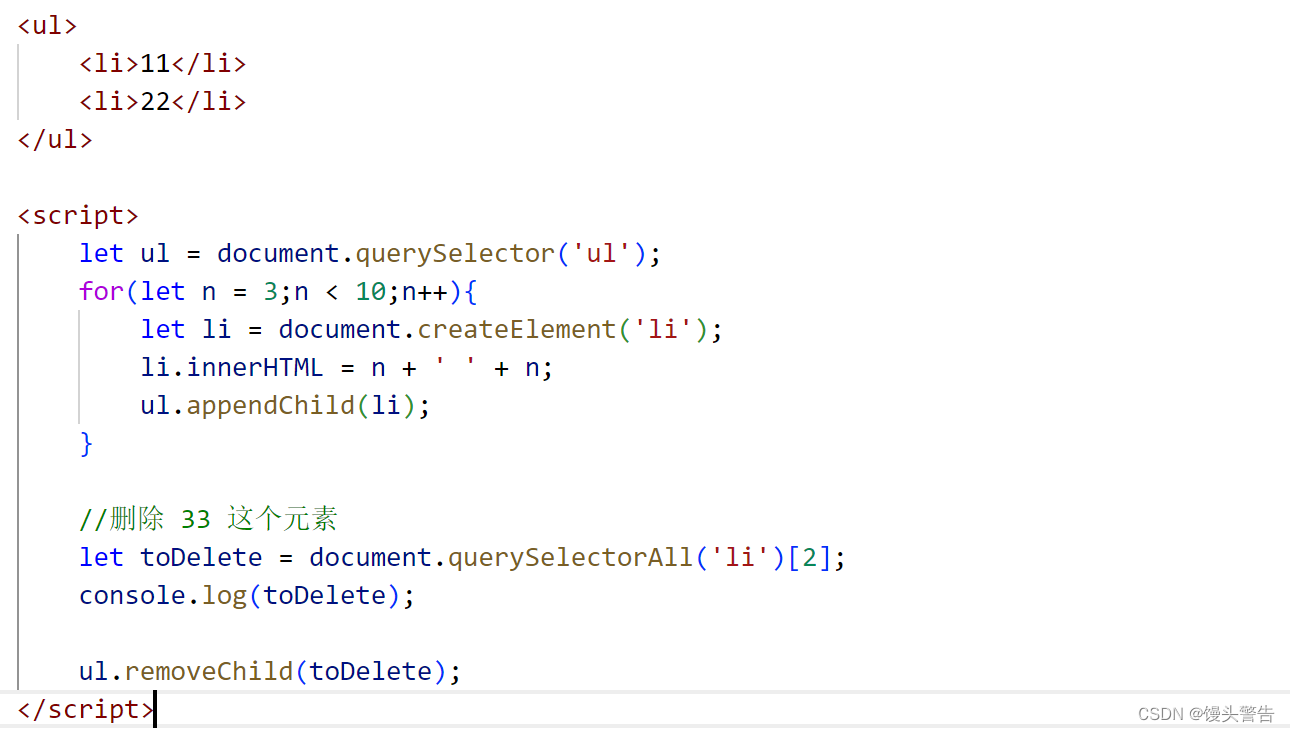
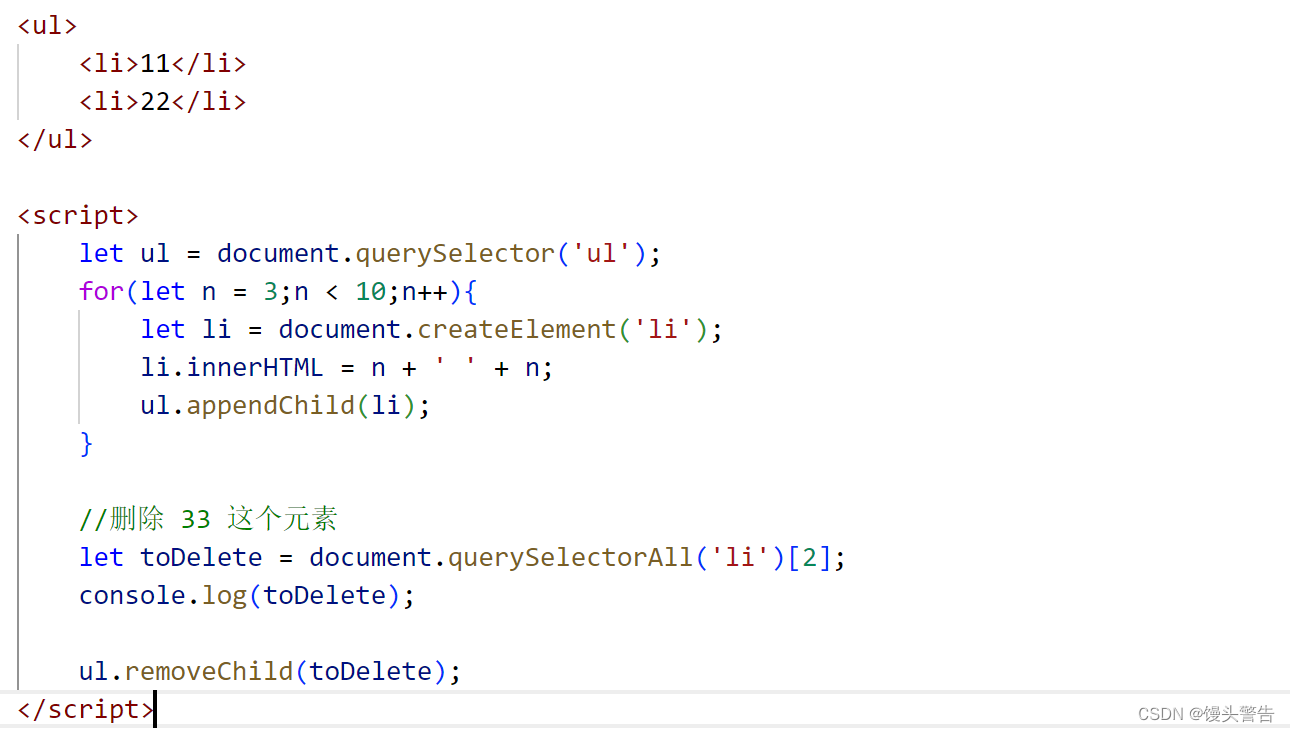
删除元素
parentElem.removeChild
代码案例:
1、网页版本的猜数字
1、生成一个 1 - 100 之间的随机数
2、让用户来输入一个数字
3、根据数字输入的大小关系,给出提示
使用 Math.random 生成的是 [0,1) 之间的随机数
把随机数设置为 N ,在这个基础上 *100,此时 N 的范围就是 [0,100)
并且使用 parseInt 把小数部分去掉,最终得到[0,100)之间的整数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>猜数字</title>
</head>
<body><div>请输入要猜的数字</div><input type="text"><button>提交</button><!-- 使用这个 div 来显示结果 --><div class="result"></div><script>//1、先生成一个随机的整数let toGuess = parseInt(Math.random() * 100) + 1;console.log(toGuess);//2、进行猜数字操作let button = document.querySelector('button');let input = document.querySelector('input');let resultDiv = document.querySelector('.result');button.onclick = function(){//取出输入框里的数字if(input.value == ''){//用户什么都没有输入return;}let inputNum = parseInt(input.value);//4、比较大小关系if(inputNum < toGuess){//低了resultDiv.innerHTML = '低了'}else if(inputNum > toGuess){//高了resultDiv.innerHTML = '高了'}else{//猜对了resultDiv.innerHTML = '猜对了'}}</script>
</body>
</html>表白墙程序
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><style>/* * 是通配符选择器,是选中也米娜所有元素 */*{/* 消除浏览器的默认样式 */margin:0;padding:0;box-sizing: border-box;}.container{width:600px;margin:20px auto;}h1{text-align: center;}p{text-align: center;color:#666;margin: 20px;}.row{/* 开启弹性布局 */display:flex;height:40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 */align-items: center;}.row span{width:100px;}.row input{height:30px;width:200px;}.row button{width: 300px;height:30px;color:white;background-color: orange;border: none;border-radius: 5px;}/* 点击的时候有反馈 */.row button:active{background-color: #666;}</style>
</head>
<body><div class="container"><h1>表白墙</h1><p>输入内容后点击提交,会将信息显示到表格中</p><div class="row"><span>谁:</span><input type="text"></div><div class="row"><span>对谁:</span><input type="text"></div><div class="row"><span>说:</span><input type="text"></div><div class="row"><button>提交</button></div></div><script>// 实现提交操作//点击提交,就能够把用户输入的内容提交到页面上显示//在点击的时候,获取到三个输入框的文本内容//创建一个新的 div .row ,把文本内容构造到这个 div 中let containerDiv = document.querySelector('.container');let inputs = document.querySelector('input');let button = document.querySelector('button');button.onlick = function(){//1、获取到三个输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if(from == '' || to == '' || msg == ''){return;}//构造新的 divlet rowDiv = document.createElement('div');rowDiv.className = 'row';rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;containerDiv.appendChild(rowDiv);//清空之前的输入框内容for(let input of inputs){input.value = '';}}</script>
</body>
</html>相关文章:

JavaScript(笔记)
目录 Hello World JavaScript 的变量 JavaScript 动态类型 隐式类型转换 JavaScript 数组 JavaScript 函数 JavaScript 中变量的作用域 对象 DOM 选中页面元素 事件 获取 / 修改元素内容 获取 / 修改元素属性 获取 / 修改 表单元素属性 获取 / 修改样式属性 新…...

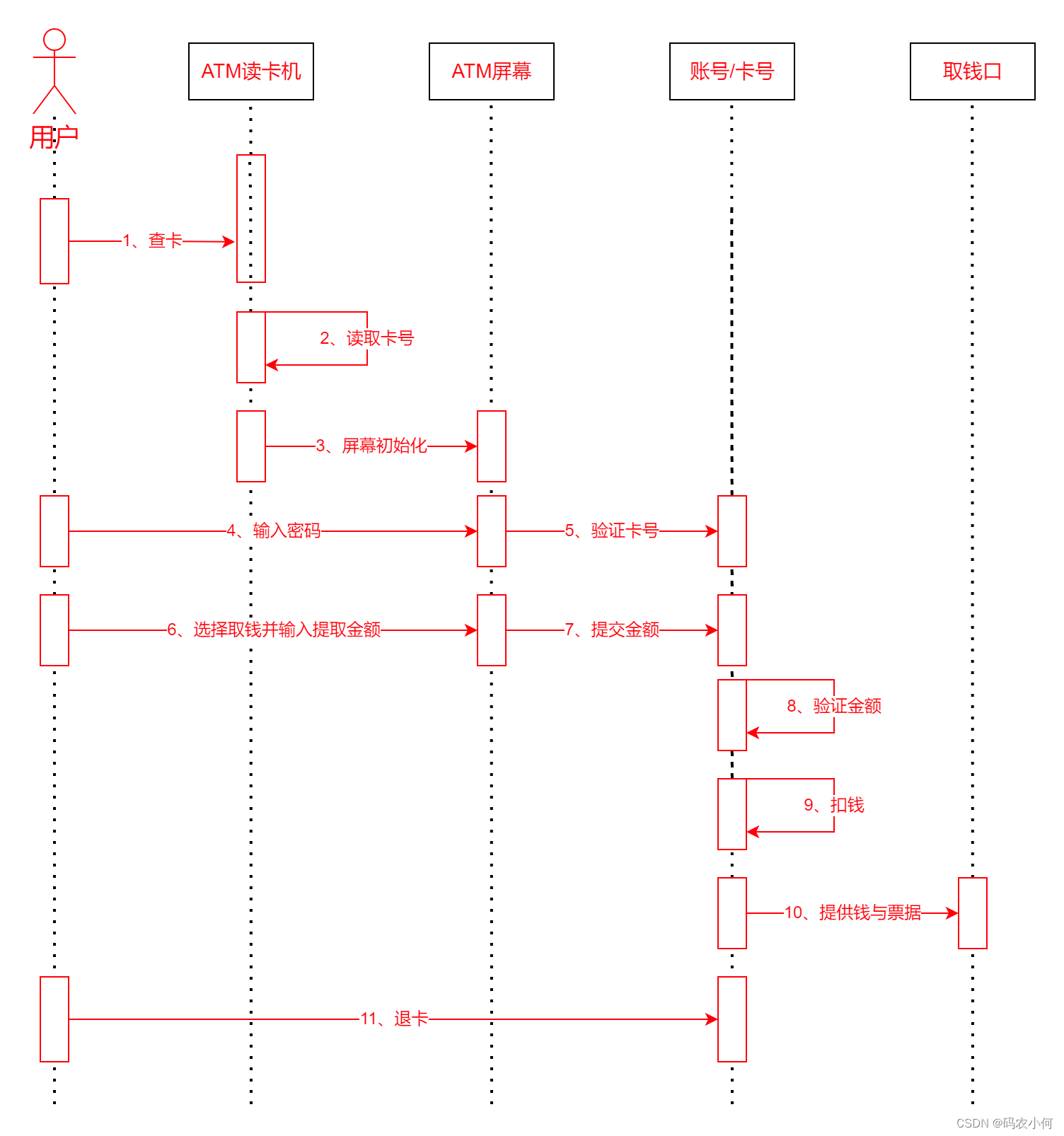
软件工程(九) UML顺序-活动-状态-通信图
顺序图和后面的一些图,要求没有用例图和类图那么高,但仍然是比较重要的,我们也需要按程度去了解。 1、顺序图 顺序图(sequence diagram, 顺序图),顺序图是一种交互图(interaction diagram),它强调的是对象之间消息发送的顺序,同时显示对象之间的交互。 下面以一个简…...

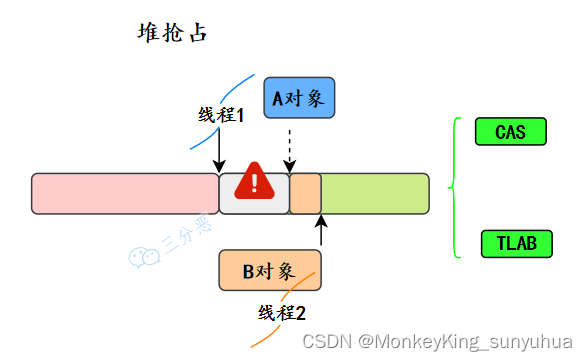
JVM 是怎么设计来保证new对象的线程安全
1、采用 CAS 分配重试的方式来保证更新操作的原子性 2、每个线程在 Java 堆中预先分配一小块内存,也就是本地线程分配缓冲(Thread Local AllocationBuffer,TLAB),要分配内存的线程,先在本地缓冲区中分配&a…...

【JavaEE基础学习打卡00】该专栏知识大纲在这里!
目录 前言一、为什么有该教程二、教程内容介绍1.JavaEE2.JDBC3.JSP编程4.JavaBean5.Servlet6.综合案例7.拦截器、过滤器 三、学习前置要求四、课程服务总结 前言 📜 本系列教程适用于 Java Web 初学者、爱好者,小白白。我们的天赋并不高,可贵…...

C# 跨线程访问窗体控件
在不加任何修饰的情况下,C# 默认不允许跨线程访问控件,实际在项目开发过程中,经常使用跨线程操作控件属性,需要设置相关属性才能正确使用,两种方法设置如下: 方法1:告诉编译器取消跨线程访问检…...

Ctenos7安装mysql-8.1.0/tomcat-9.0.80/LNMT部署
目录 一、实验拓扑 二、部署mysql 三、部署Tomcat 四、配置NGINX 五、 配置NGINX的双机热备提高可用性 一、实验拓扑 二、部署mysql 官网下载地址https://dev.mysql.com/downloads/mysql/ 1、移除mariadb,安装所需应用 mysql-8.1.0 社区版 安装说明官网下载地址…...

input时间表单默认样式修改(input[type=“date“])
一、时间选择的种类: HTML代码: <input type"date" value"2018-11-15" />选择日期: 选择时间: <input type"time" value"22:52" />在这里插入图片描述 选择星期: <…...

首页搜索框传递参数,并在搜索页面中的搜索框中进行显示,搜索框绑定回车键进行搜索
实现搜索条件和搜索内容固定,以及回车键搜索跳转 1.写出搜索条件和搜索框 <form class"parent"><select id"searchSelect" style"border: 1px solid #325da7;border-right: none;" value"resource"><opt…...

【Vue3+Ts】项目启动准备和配置项目代码规范和css样式的重置
项目启动准备 创建项目( 使用Vite 构建工具创建项目模板)目录介绍插件安装创建别名编译说明项目配置配置icon和标题配置项目别名配置ts.config.json检测vscode的插件是否配置 配置项目代码规范集成editorconfig配置prettier工具库ESLint检测配置 CSS样式…...

Java【手撕双指针】LeetCode 15. “三数之和“, 图文详解思路分析 + 代码
文章目录 前言一、三数之和1, 题目2, 思路分析3, 代码 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法, 类和对象, 封装继承多态, 接口, 综合小练习图书管理系统等 📗 Java数据结构: 顺序表, 链表, 堆…...

Flutter:自定义组件的上下左右弹出层
背景 最近要使用Flutter实现一个下拉菜单,需求就是,在当前组件下点击,其下方弹出一个菜单选项,如下图所示: 实现起来,貌似没什么障碍,在Flutter中本身就提供了弹出层PopupMenuButton组件和show…...

C++处理终端程序中断或意外退出的情况
目录 背景和需求解决方法关于信号类型 背景和需求 Linux环境中,有一个可执行程序,假设该程序的运行生命周期需要调用下面四个函数: int connect(); int start();int end(); int disconnect();如果用户在程序运行期间,手动CTRLC或…...

分布式锁:业务锁和定时任务锁
一:业务锁 在代码业务逻辑加锁,防止不同业务操作相同业务表导致数据错乱,设置锁进行等待。这里锁使用的是ReentrantLock。详细的介绍可以参考: https://blog.csdn.net/jerry11112/article/details/112375167 Slf4j public class…...

路由器的简单概述(详细理解+实例精讲)
系列文章目录 华为数通学习(4) 目录 系列文章目录 华为数通学习(4) 前言 一,网段间通信 二,路由器的基本特点 三,路由信息介绍 四,路由表 五,路由表的来源有哪些…...

Mapper.xml文件解析
Mapper.xml文件解析 简单解读 最近在做一个分布式项目,看到xml文件原先只是上网CV,还是要搞清楚吧! 下面是一个Mybatis的SQL映射文件的配置 <?xml version"1.0" encoding"UTF-8"?> <!DOCTYPE mapper PUBLIC…...

ES 7.6 - JAVA应用基础操作篇
ES 7.6 - JAVA应用基础操作篇 环境准备依赖配置 实体类准备使用说明索引/映射操作创建索引和映射索引和映射相关查询删除索引 文档操作插入数据更新数据删除数据批量操作 文档查询根据ID查询根据字段精准查询根据字段分词查询控制返回字段范围查询组合查询排序分页高亮搜索聚合…...

com.squareup.okhttp3:okhttp 组件安全漏洞及健康度分析
组件简介 维护者square组织许可证类型Apache License 2.0首次发布2016 年 1 月 2 日最新发布时间2023 年 4 月 23 日GitHub Star44403GitHub Fork9197依赖包5,582依赖存储库77,217 com.squareup.okhttp3:okhttp 一个开源的 HTTP 客户端库,可以用于 Android 和 Jav…...

【Unity的HDRP渲染管线下用Steam VR串流结合使用遇到的各种问题_SteamVR 插件和Pico串流助手】
用Steam串流VR 背景:1.项目准备:相关文档和社区资源需要下载的工具2.梳理工程渲染设置和场景烘培正确:几个概念的一些说明:1. SteamVR:2. SteamVR插件:3. OpenVR和OpenXR:4. XRI:5. Pico串流助手:6. "Mock Runtime"选项含义SteamVR插件导入配置好SteamVR Came…...

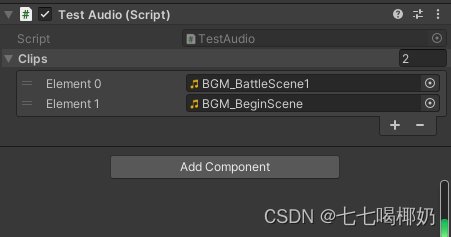
Unity——音乐、音效
在游戏运行的过程中,音效的播放时机与游戏当前内容密切相关,而且随着场景的变化、剧情的推进,背景音乐也需要适时切换,所以恰当地控制音乐和音效的播放非常重要。音乐和音效的播放、停止、切换和音量变化等,都需要由脚…...

Ubuntu 23.10 将首次推出基于 Flutter 的新 Ubuntu 商店
导读Ubuntu 正在升级其软件商店以提供顺滑的体验! 随着不断发展,Canonical 似乎全力以赴,将基于 Flutter 的元素整合到 Ubuntu 中。 在前段时间 Ubuntu 23.04 发布后,我们见到了基于 Flutter 的安装程序 ,现在&#x…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
