three.js(八):内置的三维几何体
三维几何体
- BoxGeometry 立方体
- TetrahedronGeometry 四面体
- OctahedronGeometry 八面体
- DodecahedronGeometry 十二面体
- IcosahedronGeometry 二十面体
- PolyhedronGeometry 多面体
- SphereGeometry 球体
- ConeGeometry 圆锥
- CylinderGeometry 圆柱
- TorusGeometry 三维圆环
- TorusKnotGeometry 扭结
BoxGeometry 立方体
BoxGeometry(width : Float, height : Float, depth : Float, widthSegments : Integer, heightSegments : Integer, depthSegments : Integer)- width — X轴上面的宽度,默认值为1。
- height — Y轴上面的高度,默认值为1。
- depth — Z轴上面的深度,默认值为1。
- widthSegments — (可选)宽度的分段数,默认值是1。
- heightSegments — (可选)高度的分段数,默认值是1。
- depthSegments — (可选)深度的分段数,默认值是1。
const geometry = new BoxGeometry(0.5, 0.7, 1.5, 2, 3, 4);

TetrahedronGeometry 四面体
TetrahedronGeometry(radius : Float, detail : Integer)- radius — 四面体的半径,默认值为1。
- detail — 默认值为0。将这个值设为一个大于0的数将会为它增加一些顶点,使其不再是一个四面体。
const geometry = new TetrahedronGeometry(0.5, 0);

OctahedronGeometry 八面体
OctahedronGeometry(radius : Float, detail : Integer)- radius — 八面体的半径,默认值为1。
- detail — 默认值为0,将这个值设为一个大于0的数将会为它增加一些顶点,使其不再是一个八面体。
const geometry = new OctahedronGeometry(0.5, 0);

DodecahedronGeometry 十二面体
DodecahedronGeometry(radius : Float, detail : Integer)- radius — 十二面体的半径,默认值为1。
- detail — 默认值为0。将这个值设为一个大于0的数将会为它增加一些顶点,使其不再是一个十二面体。
const geometry = new DodecahedronGeometry(0.5, 0);

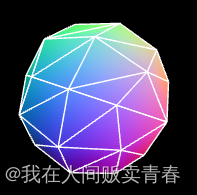
IcosahedronGeometry 二十面体
IcosahedronGeometry(radius : Float, detail : Integer)- radius — 二十面体的半径,默认为1。
- detail — 默认值为0。将这个值设为一个大于0的数将会为它增加一些顶点,使其不再是一个二十面体。当这个值大于1的时候,实际上它将变成一个球体。
const geometry = new IcosahedronGeometry(0.5, 1);

PolyhedronGeometry 多面体
PolyhedronGeometry(vertices : Array, indices : Array, radius : Float, detail : Integer- vertices — 一个顶点Array(数组):[1,1,1, -1,-1,-1, … ]。
- indices — 一个构成面的索引Array(数组), [0,1,2, 2,3,0, … ]。
- radius — Float - 最终形状的半径。
- detail — Integer - 将对这个几何体细分多少个级别。细节越多,形状就越平滑。
const geometry = new PolyhedronGeometry([-1, -1, -1, 1, -1, -1, 1, 1, -1, -1, 1, -1, -1, -1, 1, 1, -1, 1, 1, 1, 1, -1, 1, 1],[2, 1, 0, 0, 3, 2, 0, 4, 7, 7, 3, 0, 0, 1, 5, 5, 4, 0, 1, 2, 6, 6, 5, 1, 2, 3, 7, 7, 6, 2, 4, 5, 6, 6, 7, 4],1,1
);

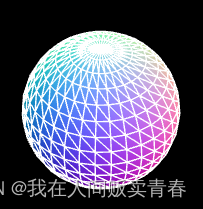
SphereGeometry 球体
SphereGeometry(radius : Float, widthSegments : Integer, heightSegments : Integer, phiStart : Float, phiLength : Float, thetaStart : Float, thetaLength : Float)- radius — 球体半径,默认为1。
- widthSegments — 水平分段数(沿着经线分段),最小值为3,默认值为32。
- heightSegments — 垂直分段数(沿着纬线分段),最小值为2,默认值为16。
- phiStart — 指定水平(经线)起始角度,默认值为0。。
- phiLength — 指定水平(经线)扫描角度的大小,默认值为 Math.PI * 2。
- thetaStart — 指定垂直(纬线)起始角度,默认值为0。
- thetaLength — 指定垂直(纬线)扫描角度大小,默认值为 Math.PI。
const geometry = new SphereGeometry(0.5,8,6,// 水平切片0,Math.PI / 2,// 垂直切片0,Math.PI / 3
);

- 该几何体是通过扫描并计算围绕着Y轴(水平扫描)和X轴(垂直扫描)的顶点来创建的。
- 因此,我们可以通过为phiStart,phiLength,thetaStart和thetaLength属性对球体进行切片。
ConeGeometry 圆锥
ConeGeometry(radius : Float, height : Float, radialSegments : Integer, heightSegments : Integer, openEnded : Boolean, thetaStart : Float, thetaLength : Float)- radius — 圆锥底部的半径,默认值为1。
- height — 圆锥的高度,默认值为1。
- radialSegments — 圆锥侧面周围的分段数,默认为8。
- heightSegments — 圆锥侧面沿着其高度的分段数,默认值为1。
- openEnded — 一个Boolean值,指明该圆锥的底面是开放的还是封顶的。默认值为false,即其底面默认是封顶的。
- thetaStart — 第一个分段的起始角度,默认为0。(three o’clock position)
- thetaLength — 圆锥底面圆扇区的中心角,通常被称为“θ”(西塔)。默认值是2*Pi,这使其成为一个完整的圆锥。
const geometry = new ConeGeometry(0.5, 2, 16, 2, true, 0, Math.PI / 2);

CylinderGeometry 圆柱
CylinderGeometry(radiusTop : Float, radiusBottom : Float, height : Float, radialSegments : Integer, heightSegments : Integer, openEnded : Boolean, thetaStart : Float, thetaLength : Float)- radiusTop — 圆柱的顶部半径,默认值是1。
- radiusBottom — 圆柱的底部半径,默认值是1。
- height — 圆柱的高度,默认值是1。
- radialSegments — 圆柱侧面周围的分段数,默认为8。
- heightSegments — 圆柱侧面沿着其高度的分段数,默认值为1。
- openEnded — 一个Boolean值,表示该圆柱的底面和顶面是否开放。默认值为false,即闭合。
- thetaStart — 第一个分段的起始角度,默认为0。(three o’clock position)
- thetaLength — 圆柱底面圆扇区的中心角,通常被称为“θ”(西塔)。默认值是2*Pi,这使其成为一个完整的圆柱。
const geometry = new CylinderGeometry(0.5, 1.5, 2, 16, 2, false, 0, Math.PI / 2);

TorusGeometry 三维圆环
TorusGeometry(radius : Float, tube : Float, radialSegments : Integer, tubularSegments : Integer, arc : Float)- radius - 环面的半径,从环面的中心到管道横截面的中心。默认值是1。
- tube — 管道的半径,默认值为0.4。
- radialSegments — 管道横截面的分段数,默认值为8。
- tubularSegments —圆环x的分段数,默认值为6。
- arc — 圆环的圆心角(单位是弧度),默认值为Math.PI * 2。
const geometry = new TorusGeometry(1.5, 0.2, 16, 16, Math.PI / 2);

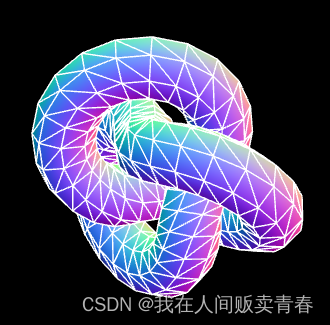
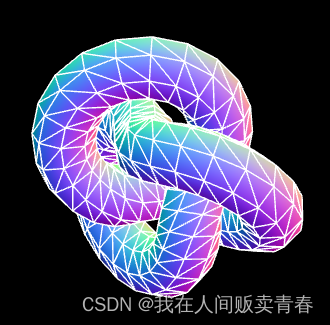
TorusKnotGeometry 扭结
TorusKnotGeometry(radius : Float, tube : Float, tubularSegments : Integer, radialSegments : Integer, p : Integer, q : Integer)- radius - 圆环的半径,默认值为1。
- tube — 管道的半径,默认值为0.4。
- tubularSegments — 扭结线的分段数量,默认值为64。
- radialSegments — 管道分段数量,默认值为8。
- p — 这个值决定了几何体将绕着其旋转对称轴旋转多少次,默认值是2。
- q — 这个值决定了几何体将绕着其内部圆环旋转多少次,默认值是3。
const geometry = new TorusKnotGeometry(0.5, 0.1, 128, 3, 8, 9);

相关文章:

three.js(八):内置的三维几何体
三维几何体 BoxGeometry 立方体TetrahedronGeometry 四面体OctahedronGeometry 八面体DodecahedronGeometry 十二面体IcosahedronGeometry 二十面体PolyhedronGeometry 多面体SphereGeometry 球体ConeGeometry 圆锥CylinderGeometry 圆柱TorusGeometry 三维圆环TorusKnotGeomet…...

IDEA 性能优化
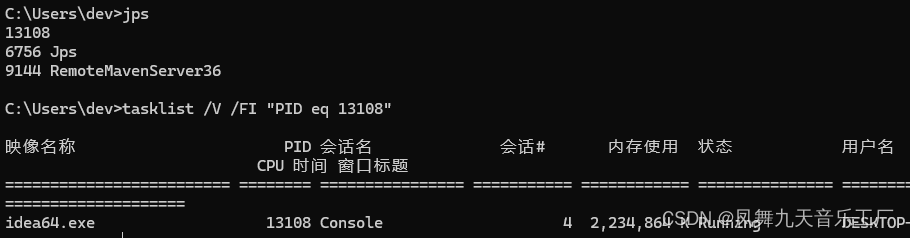
前言 IDEA 基于JVM,是内存紧张型的应用,即使是16GB内存也很一般。 机器配置: win10 proi7-4720hq 3.2G 4c8tddr3-1600IDEA 2023.2.1 本文优化在不升级硬件的前提下使用 优化 调整JVM堆内存及GC IDEA 自身的JVM运行时配置,启动…...

react 获取表单中输入框的值
通过使用useState钩子来创建一个状态变量,你可以同时获取多个Input框的值。 1获取input框的值: import React, { useState } from react;function MyComponent() {const [forms, setForms] useState({name: ,nation: ,});const handleInputChange (e…...
[虚幻引擎 UE5] EditableText(可编辑文本) 限制只能输入数字并且设置最小值和最大值
本蓝图函数可以格式化 EditableText 控件输入的数据,让其只能输入一定范围内的整数。 蓝图函数 调用方法 下载蓝图(5.2.1版本)https://dt.cq.cn/archives/618...

Docker技术--Docker容器管理
1.Docker容器相关的指令(单个容器操) 我们之前在Docker中部署了一个实际应用的案例wordpress,其中使用到了一些相关于容器的指令,那么下面我们一起来总结使用。 Docker指令的语法规则如下所示: Docker + 命令关键字 [+参数选项] -1类:关闭、开启、重启、开启自启 systemct…...

three.js(七):内置的二维几何体
二维几何体 PlaneGeometry 矩形平面CircleGeometry 圆形平面RingGeometry 圆环平面 PlaneGeometry 矩形平面 PlaneGeometry(width : Float, height : Float, widthSegments : Integer, heightSegments : Integer) width — 平面沿着X轴的宽度。默认值是1。height — 平面沿着Y…...

golang-bufio 缓冲读
缓冲 IO 计算机中我们常听到这样的两种程序优化方式: 以时间换空间以空间换时间 今天要来看的缓冲IO就是典型的以空间换时间,它的基本原理见上图。简单的解释就是:程序不再直接去读取底层的数据源,而是通过一个缓冲区来进行读取…...

前端 js实现 选中数据 动态 添加在表格中
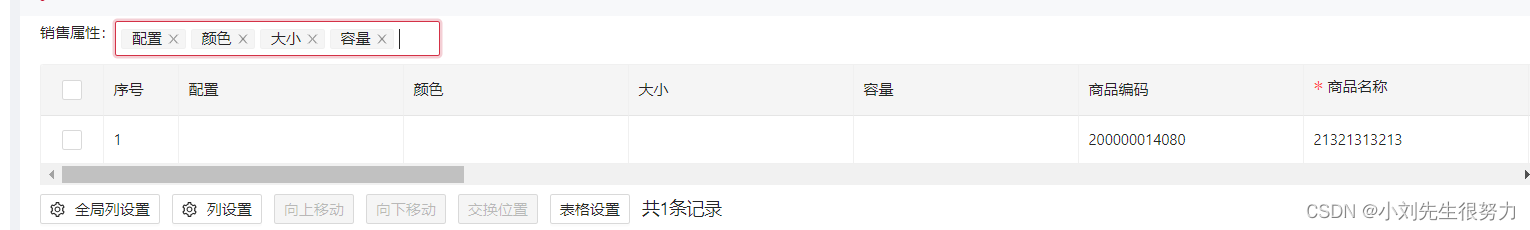
如下图展示,表格上方有属性内容,下拉选中后,根据选中的内容,添加在下方的表格中。 实现方式,(要和后端约定,因为这些动态添加的字段都是后端返回的,后端自己会做处理,…...

MySQL—MySQL主从如何保证强一致性
一、前言 涉及到的东西:两阶段提交,binlog三种格式 1、两阶段提交 在持久化 redo log 和 binlog 这两份日志的时候,如果出现半成功的状态,就会造成主从环境的数据不一致性。这是因为 redo log 影响主库的数据,binlog…...

Lora升级!ReLoRa!最新论文 High-Rank Training Through Low-Rank Updates
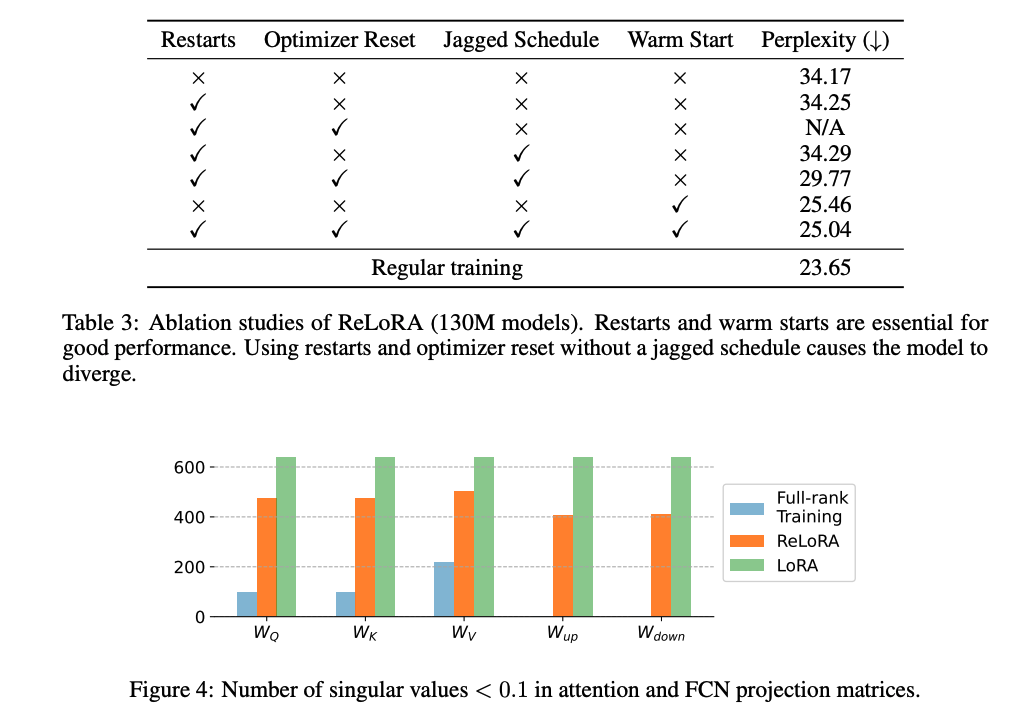
目录 摘要1 引言2 相关工作3 方法4 实验5 结果6 结论7 局限性和未来工作 关注公众号TechLead,分享AI与云服务技术的全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员࿰…...

gateway动态路由和普通路由+负载均衡,借助eureka
gateway 中的动态路由和普通路由是相互独立配置的注意consumer使用了openFeign远程调用的配置文件中 prefer-ip-address: false 必须为false 否则 gateway的动态路由和负载均衡无法实现 spring:cloud:gateway:enabled: truediscovery:locator:enabled: true #表示动态路由&a…...

HTTP原理与实现
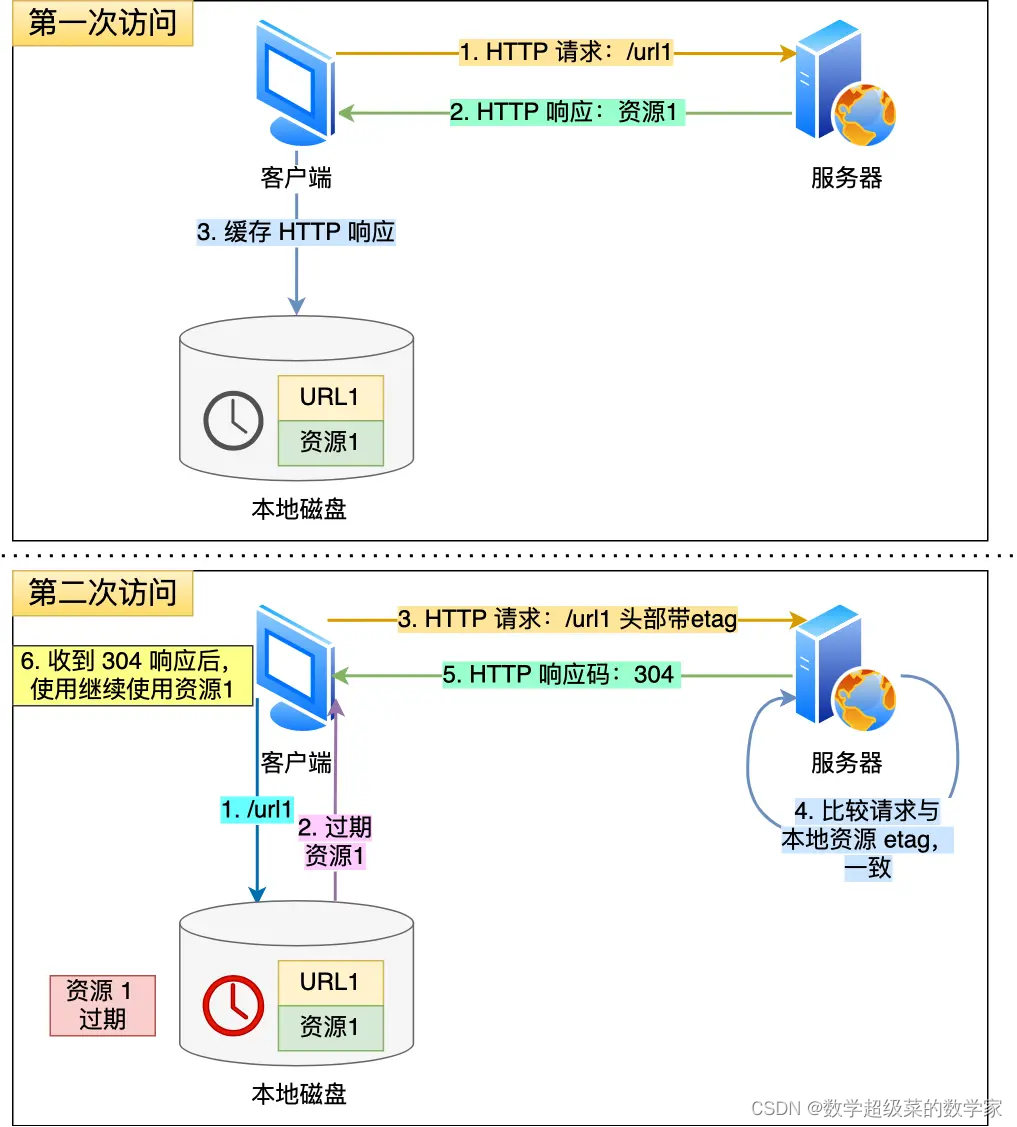
一、基本概念 一、基本原理* 1、全称: HyperText Transfer Protocol (超文本传输协议) 2、底层实现协议:建立在 TCP/IP 上的无状态连接。 3、基本作用:用于客户端与服务器之间的通信,规定客户端和服务器之间的通信格式。包括请…...

现在软件开发app制作还值得做吗
软件开发和制作App还是值得做的,但成功与否取决于多种因素。以下是一些影响你在软件开发和App制作领域发展的因素: 1、市场需求: 开发的App是否满足市场需求?是否解决了用户的问题或提供了有价值的功能?成功的App通常…...

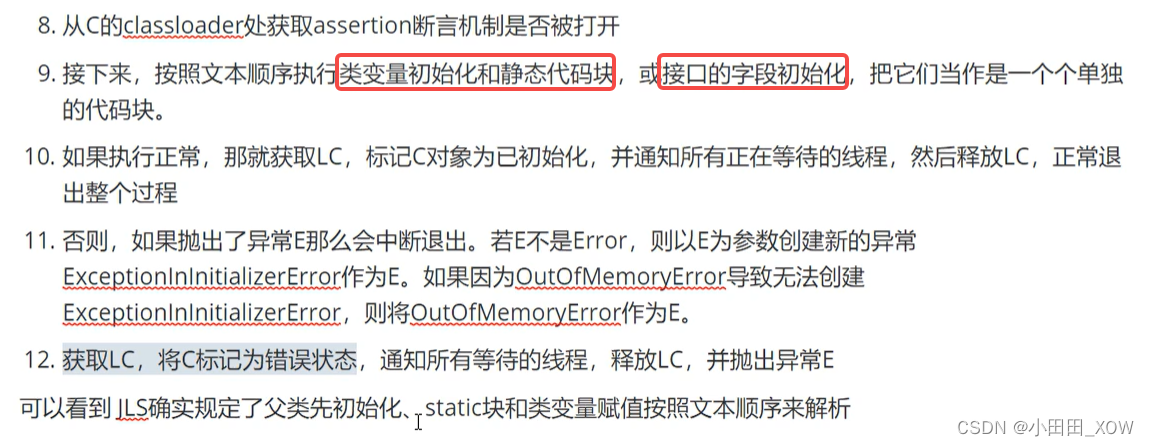
java八股文面试[JVM]——类初始化过程
回顾类加载过程: 知识来源: 【2023年面试】Class初始化过程是什么_哔哩哔哩_bilibili...

什么是SQL注入攻击,解释如何防范SQL注入攻击?
1、什么是SQL注入攻击,解释如何防范SQL注入攻击。 SQL注入攻击是一种常见的网络攻击方式,攻击者通过在Web应用程序的查询语句中插入恶意代码,从而获取数据库中的敏感信息或者执行其他恶意操作。 为了防范SQL注入攻击,可以采取以…...
)
StringBuilder类分享(2)
一、StringBuilder说明 StringBuilder是一个可变的字符序列。这个类提供了一个与StringBuffer兼容的API,但不保证同步,即StringBuilder不是线程安全的,而StringBuffer是线程安全的。显然,StringBuilder要运行的更快一点。 这个类…...

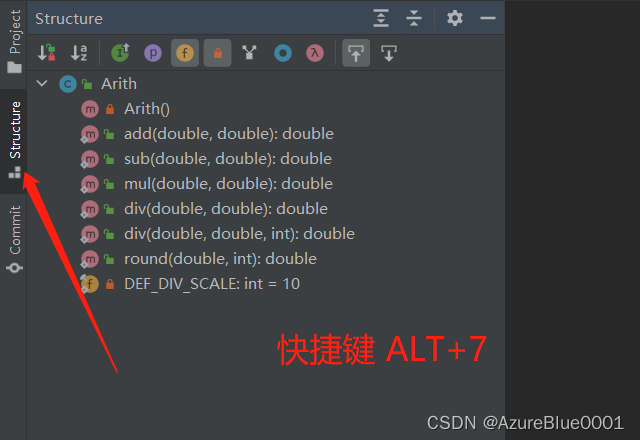
IDEA查看类中的方法
做个记录 直接查看类中的方法,在打开的时候都会有。 查看单个类中的方法...

MySQL日期格式及日期函数实践
目录 日期格式 日期函数 CURDATE()和CURRENT_DATE()CURTIME()和CURRENT_TIME()NOW()和CURRENT_TIMESTAMP()DATE_FORMAT()DATE_ADD()和DATE_SUB()DATEDIFF()DATE()DAYNAME()和MONTHNAME() 1. 日期格式 在MySQL中,日期可以使用多种格式进行存储和表示。常见的日期格式…...

MySQL项目迁移华为GaussDB PG模式指南
文章目录 0. 前言1. 数据库模式选择(B/PG)2.驱动选择2.1. 使用postgresql驱动2.1. 使用opengaussjdbc驱动 3. 其他考虑因素4. PG模式4.1 MySQL和OpenGauss不兼容的语法处理建议4.2 语法差异 6. 高斯数据库 PG模式JDBC 使用示例验证6. 参考资料 本章节主要…...

流处理详解
【今日】 目录 一 Stream接口简介 Optional类 Collectors类 二 数据过滤 1. filter()方法 2.distinct()方法 3.limit()方法 4.skip()方法 三 数据映射 四 数据查找 1. allMatch()方法 2. anyMatch()方法 3. noneMatch()方法 4. findFirst()方法 五 数据收集…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
