2023年最新 Github Pages 使用手册
参考:GitHub Pages 快速入门
1、什么是 Github Pages
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。 可以在 GitHub Pages 示例集合中看到 GitHub Pages 站点的示例。
1.1 站点类型
若要发布用户站点,必须创建个人帐户拥有的存储库,且存储库必须是公开的,私有不允许。 若要发布组织站点,必须创建组织帐户拥有的存储库。
除非使用的是自定义域,否则用户和组织站点在 http(s)://<username>.github.io 或 http(s)://<organization>.github.io 中可用。项目站点的源文件与其项目存储在同一个仓库中。
除非使用的是自定义域,否则项目站点在 http(s)://<username>.github.io/<repository> 或 http(s)://<organization>.github.io/<repository> 中可用。
1.2 使用限制
- GitHub Pages 源存储库的建议限制为 1 GB。 有关详细信息,请参阅“关于 GitHub 上的大文件”
- 发布的 GitHub Pages 站点不得超过 1 GB。
- 如果花费的时间超过 10 分钟,GitHub Pages 部署将超时。
- GitHub Pages 站点的软带宽限制为每月 100 GB。
- GitHub Pages 站点的软限制为每小时 10 次生成。 如果使用自定义 GitHub Actions 工作流生成和发布站点,则此限制不适用
- 为了为所有 GitHub Pages 站点提供一致的服务质量,可能会实施速率限制。 这些速率限制无意干扰 GitHub Pages 的合法使用。 如果你的请求触发了速率限制,你将收到相应响应,其中包含 HTTP 状态代码
429以及信息性 HTML 正文。
如果您的站点超出这些使用配额,我们可能无法为您的站点提供服务;或者您可能收到来自 GitHub 支持 的礼貌电子邮件,建议降低站点对服务器影响的策略,包括将第三方内容分发网络 (CDN) 置于您的站点前,利用其他 GitHub 功能(如发行版)或转用可能更符合您需求的其他托管服务。
1.3 数据收集
访问 GitHub Pages 站点时,出于安全目的,无论访问者是否已登录 GitHub ,都会记录并存储访问者的 IP 地址。 有关 GitHub 的安全做法的详细信息,请参阅 GitHub 隐私声明。
2、创建 GitHub Pages 站点
- 创建仓库,且仓库必须是公开的

-
本地新建项目、创建 index.html、index.css、index.js ,并配置如下
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css"> </head><body><h1>Hello Github Pages</h1><script src="./index.js"></script> </body></html>h1 {color: red; }console.log("Hello Github Pages"); -
关联仓库,推送到 github

- 点击设置,再点击右边栏上的 Pages

- 设置 main 分支,root 根文件夹,并点击保存

- 可以看到 Actions 中已经在构建和部署页面了

- 构建完成后,重新回到 设置的Pages 页,可以看到多了如下的提示,点击查看即可

- 部署成功,展示如下:

3、删除站点
可通过两种方式删除站点:
- 删除存储库。 有关详细信息,请参阅“删除仓库”。
- 将源更改为
None分支
4、取消/重新发布站点
取消发布站点时,当前部署将被删除,并且该站点将不再可用。 所有现有存储库设置或内容都不受影响。
取消发布站点:
-
在 GitHub.com 上,导航到存储库的主页。
-
在 GitHub Pages 下的“站点所在位置”消息旁,单击
... -
在显示的菜单中,选择“取消发布站点”。

重新发布站点:在 GitHub Actions 中重新点击构建发布

5、自定义404页面
可以有两个方式:
-
仓库内创建 404.md,但是开头需要配置 yml 格式
--- permalink: /404.html --- ... -
仓库内创建 404.html
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>404</title> </head><body><h3>404</h3> </body></html>
6、配置发布源
发布源的方式有两种,一种是基于分支推送自动构建的方式,第二种的话是根据 Github Actions 做自动化构建
分支推送自动构建:可以选择推送的分支来进行触发,以及只能选择 / 根文件夹或者 docs 文件夹作为目录
如果选择了 docs 作为目录,如果不存在则会构建失败,并会收到提示邮件
Github Actions 自动化构建:优点在于不需要选择项目的静态目录,只需要使用在 工作流 中生成的工件去使用即可
7、Github Actions 自动化构建
-
使用
@mazp/create-tpl创建 Vue3+TS 项目,用其他脚手架生成可以打包的项目也可以 -
创建仓库,且在 package.json 有
build的 scripts

- 推送项目,开启 Github Pages 服务,并点击
create your own按钮,github 会为我们自动初始化一个工作流

- 填写文件名,并进行提交:

- 查看 Actions,可以看到刚刚创建的 CI 工作流,并且会执行

-
使用
git pull将创建好的工作流拉取下来,并进行如下修改:# 1 工作流名称 name: CI# 2 工作流执行名称 run-name: ${{ github.actor }} is update repo, start building...# 3 触发器 on:# push 推送push:branches: ["main"]# PR 合并提交pull_request:branches: ["main"]# 允许您从“操作”选项卡手动运行此工作流workflow_dispatch:# 4 设置权限(文件是可以被读写修改的) permissions:contents: write# 工作1 jobs:# 任务名称build:# 执行平台runs-on: ubuntu-latest# 任务步骤steps:# 1 将代码仓库的内容拉取(或称为检出)到工作目录中,以便在下面的工作流程中使用- name: Checkout code (检出代码)uses: actions/checkout@v3# 2 安装 node 环境,并设置版本为 16- name: Setup Node.js (设置 node 版本)uses: actions/setup-node@v3with:node-version: 16# 3 安装 pnpm- name: Install pnpm (安装 pnpm)uses: pnpm/action-setup@v2with:version: 7.0.0# 4 安装依赖- name: Install dependencies (安装依赖)run: pnpm install# 5 代码检查,无该命令所以不执行# - name: lint (代码检查)# run: pnpm run lint# 6 跑测试,无该命令所以不执行# - name: Test (测试)# run: pnpm run test# 7 构建项目- name: Build (构建)run: pnpm run build# 8 上传构建产物(actions/upload-artifact@v3 会上传工作流程中的文件,允许您在作业之间共享数据并在工作流程完成后存储数据)- name: Upload build artifacts (上传构建产物)uses: actions/upload-pages-artifact@v2with:path: "./dist" -
上传该文件,可以看到对应的工作流自动触发,并生成了 dist 的构建产物,但是目前还没有使用到该产物

-
添加部署的最后一个步骤
...# 9 部署 GitHub Pages- name: Deploy to GitHub Pages(部署到 GitHub Pages)uses: actions/deploy-pages@v2with:token: ${{ secrets.GITHUB_TOKEN }} -
上传后,可以发现打包成功,并且正常部署了
如果你的页面存在 404 的问题,在于打包的时候没有配置好资源基础路径,我的项目的话是在 Vite 配置文件中添加配置如下:
export default defineConfig({mode: "development",// 与项目仓库名对应base: "/action-vue3/",// ... })

8、推送到指定分支进行 Pages 展示
把之前的第九步进行注释,添加新的部署操作:
# ...# 9 部署 GitHub Pages# - name: Deploy to GitHub Pages(部署到 GitHub Pages)# uses: actions/deploy-pages@v2# with:# token: ${{ secrets.GITHUB_TOKEN }}# 10 部署到 gh-pages分支- name: Deploy to GitHub Pagesuses: peaceiris/actions-gh-pages@v3with:github_token: ${{ secrets.GITHUB_TOKEN }}publish_dir: ./distforce_orphan: true
在首次自动构建完成后,会创建 gh-pages 分支:

接下去就需要我们将 Github pages 设置成 分支推送自动构建 模式,设置 gh-pages 分支推送的根目录文件夹,这样但 Github Actions 构建完成之后,会自动推送并覆盖该分支,从而正确部署项目
9、使用 Actions 缓存依赖
使用 Github Actions ,默认会为执行器安装 node 等最新环境,所以可以直接使用 node 以及 npm,如果需要指定版本,使用 actions/setup-node@v3 进行下载
在上述例子的基础上,修改 yml 文件,缓存 node_modules:
- 使用上下文创建缓存键
- 上下文可使用变量
- 关于
GITHUB_TOKEN机密
# 1 工作流名称
name: CI# 2 工作流执行名称
run-name: ${{ github.actor }} is update repo, start building...# 3 触发器
on:# push 推送push:branches: ["main"]# PR 合并提交pull_request:branches: ["main"]# 允许您从“操作”选项卡手动运行此工作流workflow_dispatch:# 4 设置权限(文件是可以被读写修改的)
permissions:contents: writepages: writeid-token: write# 工作合集
jobs:# 1) 初始化setup:runs-on: ubuntu-lateststeps:# 1 将代码仓库的内容拉取(或称为检出)到工作目录中,以便在下面的工作流程中使用- name: checkoutuses: actions/checkout@v3# 2 读取缓存 node_modules- name: cache node_modulesid: node_modules_cache_iduses: actions/cache@v3with:path: node_modules# hashFiles 可以根据文件哈希创建 key 值,当文件依赖发生变化时,重新存储缓存key: ${{ runner.os }}-${{ hashFiles('package.json') }}-node_modules# 2) 构建项目build:runs-on: ubuntu-latestneeds: setupsteps:# 1 将代码仓库的内容拉取(或称为检出)到工作目录中,以便在下面的工作流程中使用- name: checkoutuses: actions/checkout@v3# 2 安装 node 环境,并设置版本为 16(不装默认会最新版本)- name: Setup Node.js (设置 node 版本)uses: actions/setup-node@v3with:node-version: 16# 3 安装检索依赖- name: Install dependencies (安装依赖)run: npm install# 4 如果变化重新设置缓存 node_modules- name: restore cache from node_modulesid: node_modules_cache_iduses: actions/cache@v3with:path: node_moduleskey: ${{ runner.os }}-${{ hashFiles('package.json') }}-node_modules# 5 代码检查,无该命令所以不执行# - name: lint (代码检查)# run: pnpm run lint# 6 跑测试,无该命令所以不执行# - name: Test (测试)# run: pnpm run test# 7 构建项目- name: Build (构建)run: npm run build# 8 上传构建产物(actions/upload-artifact@v3 会上传工作流程中的文件,允许您在作业之间共享数据并在工作流程完成后存储数据)- name: Upload build artifacts (上传构建产物)uses: actions/upload-pages-artifact@v2with:path: "./dist"# 3) 部署项目deploy:runs-on: ubuntu-latestneeds: buildsteps:# 1.1 部署 GitHub Pages# - name: Deploy to GitHub Pages(部署到 GitHub Pages)# uses: actions/deploy-pages@v2# with:# token: ${{ secrets.GITHUB_TOKEN }}# 1.2 部署到 gh-pages分支- name: Deploy to GitHub Pagesuses: peaceiris/actions-gh-pages@v3with:github_token: ${{ secrets.GITHUB_TOKEN }}publish_dir: ./distforce_orphan: true
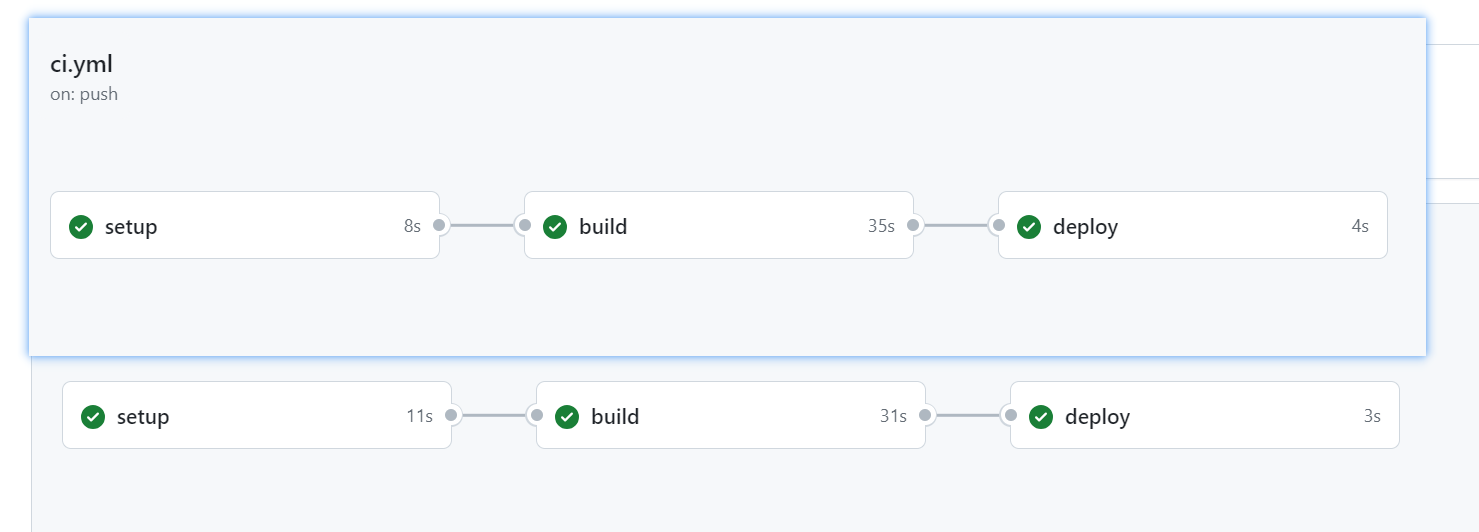
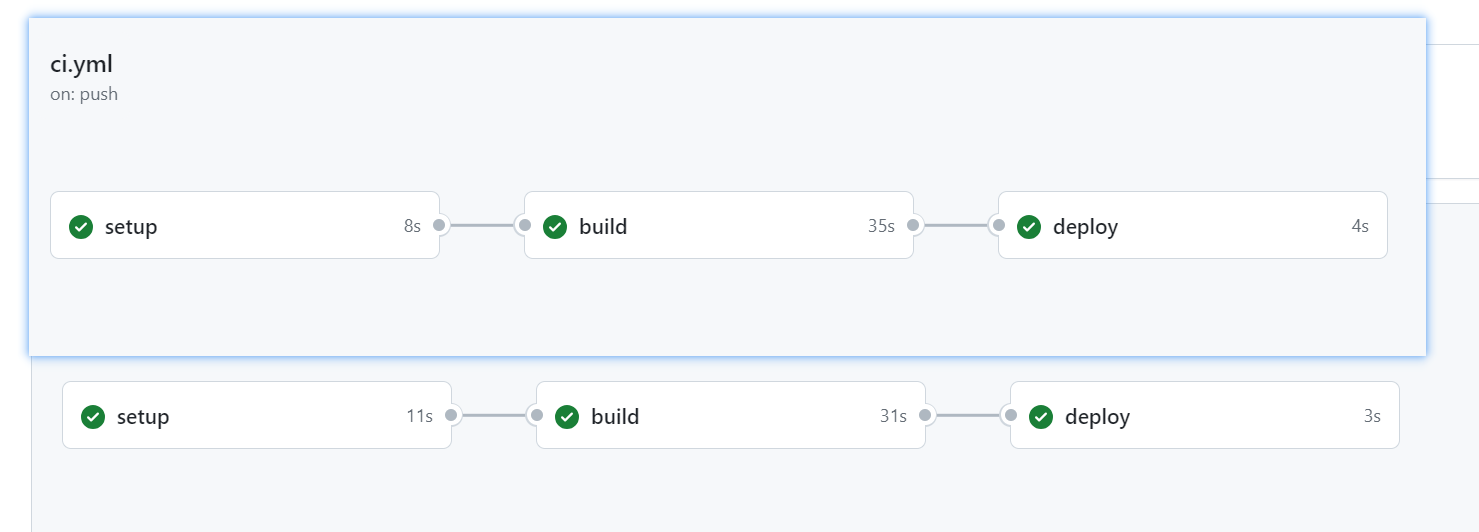
缓存成功可以看到:
关于上面的
Setup pnpm cache步骤中,7 天内未被访问的任何缓存条目将会被删除。可以存储的缓存数没有限制,但存储库中所有缓存的总大小限制为 10 GB,更多内容请阅读 缓存依赖项以加快工作流程。

首次和二次使用后速度对比:

相关文章:

2023年最新 Github Pages 使用手册
参考:GitHub Pages 快速入门 1、什么是 Github Pages GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。 可…...

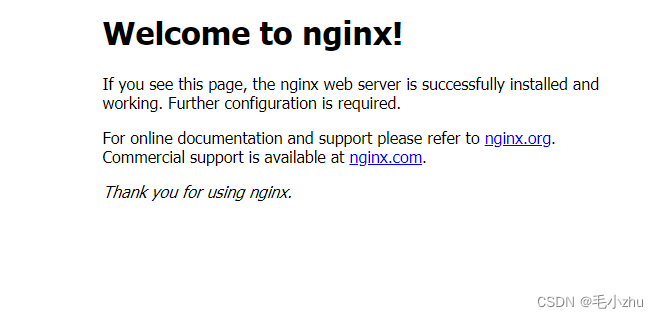
docker 安装 Nginx
1、下载 docker pull nginx:latest 2、本地创建管理目录 mkdir -p /var/docker/nginx/conf mkdir -p /var/docker/nginx/log mkdir -p /var/docker/nginx/html 3、将容器中的相应文件复制到管理目录中 /usr/docker/nginx docker run --name nginx -p 80:80 -d nginxdocke…...

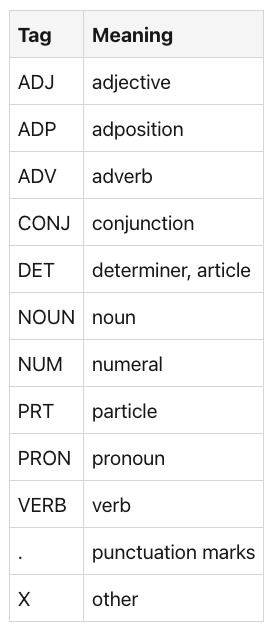
【NLP的python库(01/4) 】: NLTK
一、说明 NLTK是一个复杂的库。自 2009 年以来不断发展,它支持所有经典的 NLP 任务,从标记化、词干提取、词性标记,包括语义索引和依赖关系解析。它还具有一组丰富的附加功能,例如内置语料库,NLP任务的不同模型以及与S…...

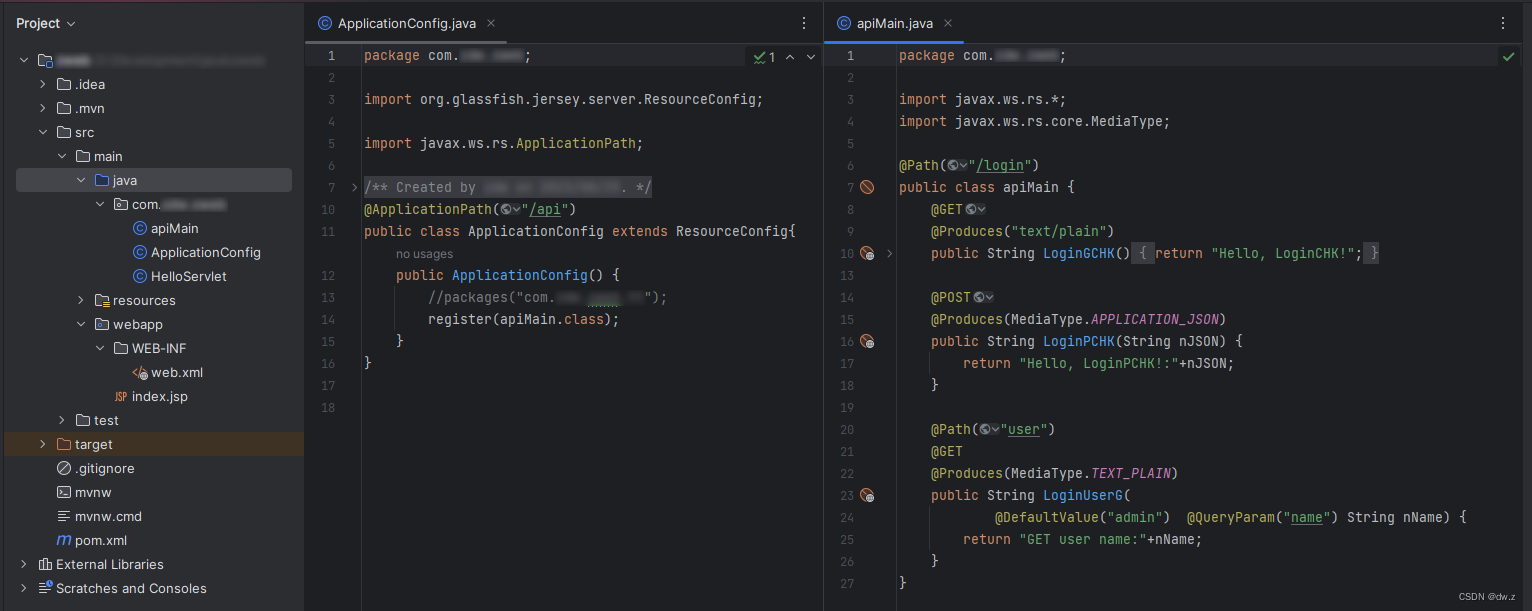
Java IDEA Web 项目 1、创建
环境: IEDA 版本:2023.2 JDK:1.8 Tomcat:apache-tomcat-9.0.58 maven:尚未研究 自行完成 IDEA、JDK、Tomcat等安装配置。 创建项目: IDEA -> New Project 选择 Jakarta EE Template:选择…...

leetcode316. 去除重复字母(单调栈 - java)
去除重复字母 题目描述单调栈代码演示进阶优化 上期经典 题目描述 难度 - 中等 leetcode316. 去除重复字母 给你一个字符串 s ,请你去除字符串中重复的字母,使得每个字母只出现一次。需保证 返回结果的字典序最小(要求不能打乱其他字符的相对…...

零散笔记:《Spring实战》Thymeleaf
1、Thymeleaf模板就是增加一些额外元素属性的HTML,这些属性能够指导模板如何渲染request数据。 <p th:test "${message}">placeholder message</p> th我推测是中文的”替换“。 2、th:each,迭代元素集合。 <div th:each &qu…...

WordArt Designer:基于用户驱动与大语言模型的艺术字生成
AIGC推荐 FaceChain人物写真开源项目,支持风格与穿着自定义,登顶github趋势榜首! 前言 本文介绍了一个基于用户驱动,依赖于大型语言模型(LLMs)的艺术字生成框架,WordArt Designer。 该系统包含四个关键模块:LLM引擎、…...

【C进阶】深度剖析数据在内存中的存储
目录 一、数据类型的介绍 1.类型的意义: 2.类型的基本分类 二、整形在内存中的存储 1.原码 反码 补码 2.大小端介绍 3.练习 三、浮点型在内存中的存储 1.一个例子 2.浮点数存储规则 一、数据类型的介绍 前面我们已经学习了基本的内置类型以及他们所占存储…...

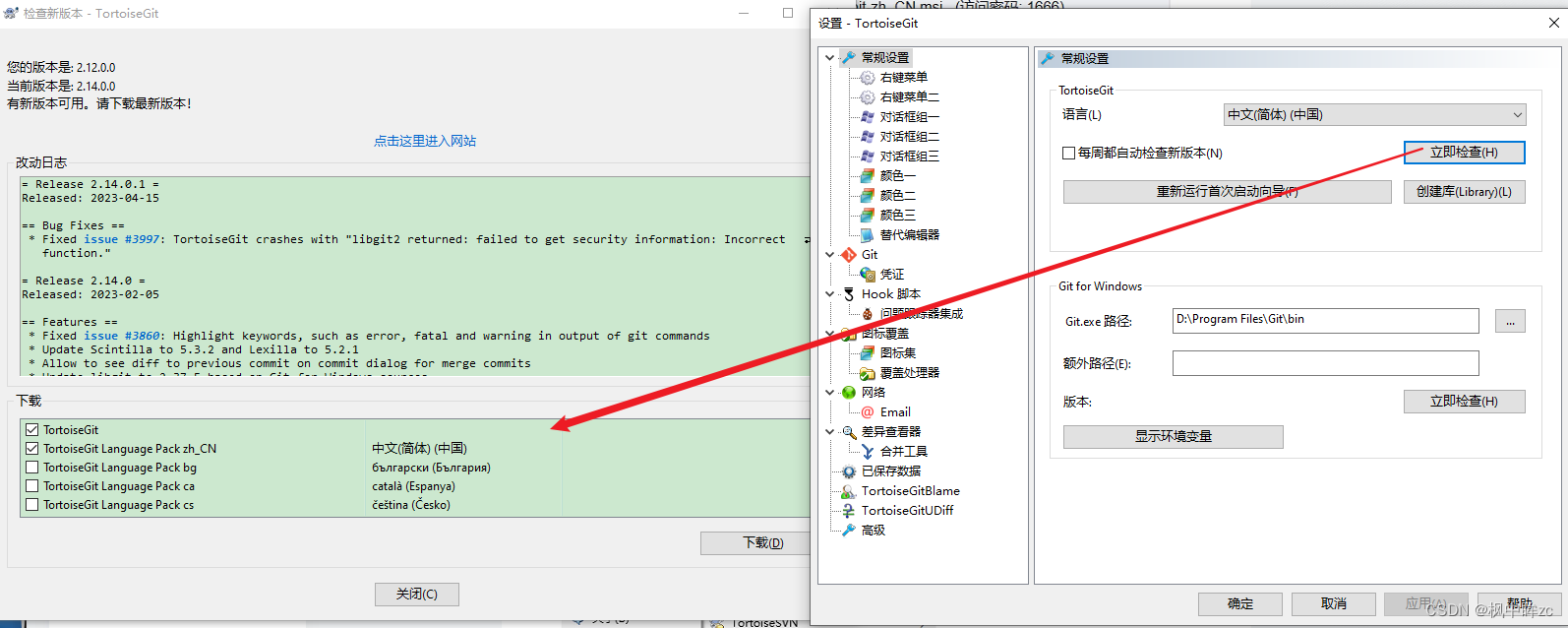
TortoiseGit安装
一、安装Git环境 Git-2.42.0-64-bit.exe (访问密码: 1666)https://url48.ctfile.com/f/33868548-924037167-76e273?p1666 二、安装TortoiseGit TortoiseGit-2.14.0.1-64bit.msi (访问密码: 1666)https://url48.ctfile.com/f/33868548-924037173-d395c7?p1666 三、安装T…...

巨人互动|游戏出海游戏出海的趋势如何
随着全球游戏市场的不断扩大和消费者需求的多元化,游戏出海作为游戏行业的重要战略之一,正面临着新的发展趋势。本文小编将讲讲游戏出海的趋势,探讨一下未来游戏出海的发展方向与前景。 巨人互动|游戏出海&2023国内游戏厂商加快“出海”发…...

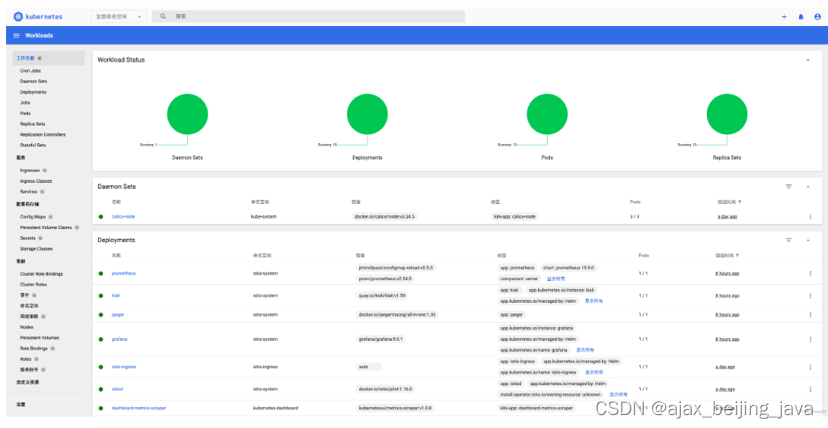
k8s 安装 istio(二)
3.3 部署服务网格调用链检测工具 Jaeger 部署 Jaeger 服务 kubectl apply -f https://raw.githubusercontent.com/istio/istio/release-1.16/samples/addons/jaeger.yaml 创建 jaeger-vs.yaml 文件 apiVersion: networking.istio.io/v1alpha3 kind: VirtualService metadata…...

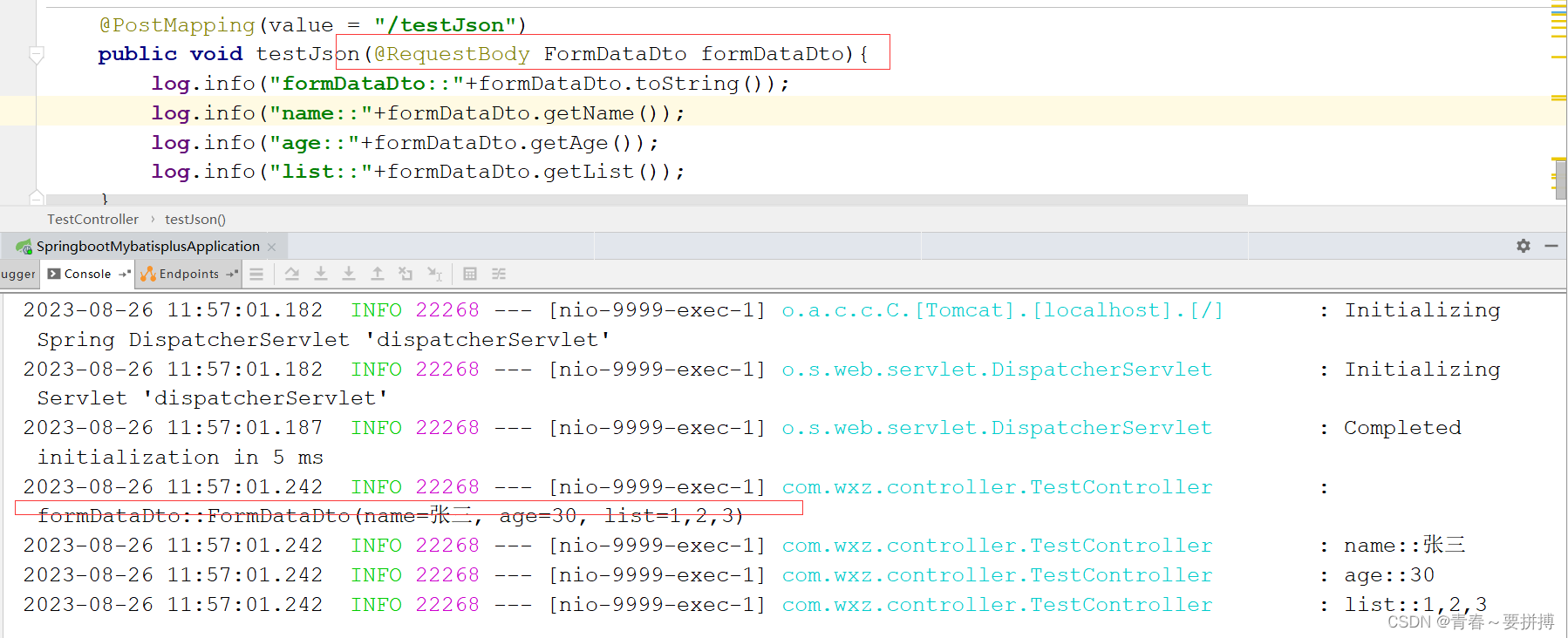
Postman中参数区别及使用说明
一、Params与Body 二者区别在于请求参数在http协议中位置不一样。Params 它会将参数放入url中以?区分以&拼接Body则是将请求参数放在请求体中 后端接受数据: 二、body中不同格式 2.1 multipart/form-data key - value 格式输入,主要特点是可以上…...

基于python+pyqt的opencv汽车分割系统
目录 一、实现和完整UI视频效果展示 主界面: 识别结果界面: 查看分割处理过程图片界面: 二、原理介绍: 加权灰度化 编辑 二值化 滤波降噪处理 锐化处理 边缘特征提取 图像分割 完整演示视频: 完整代码链…...

游戏设计的主要部分
游戏设计的主要部分 介绍 游戏设计是创建有趣、挑战性和令人满足的游戏体验的过程。它涵盖了许多方面,从概念开发到实际实施,以及最终的游戏测试和优化。游戏设计师需要考虑玩家的情感、技能挑战、故事情节、游戏世界等多个要素,以确保游戏…...

架构师成长之路Redis第二篇|Redis配置文件参数讲解
Redis.conf文件 官网Redis文档链接:Redis官网 官网Redis config配置文件参数讲解:https://redis.io/docs/management/config/ Redis.conf参考模板例子 : https://redis.io/docs/management/config-file/ Redis 可以使用内置的默认配置在没有配置文件的情况下启动,但是仅…...

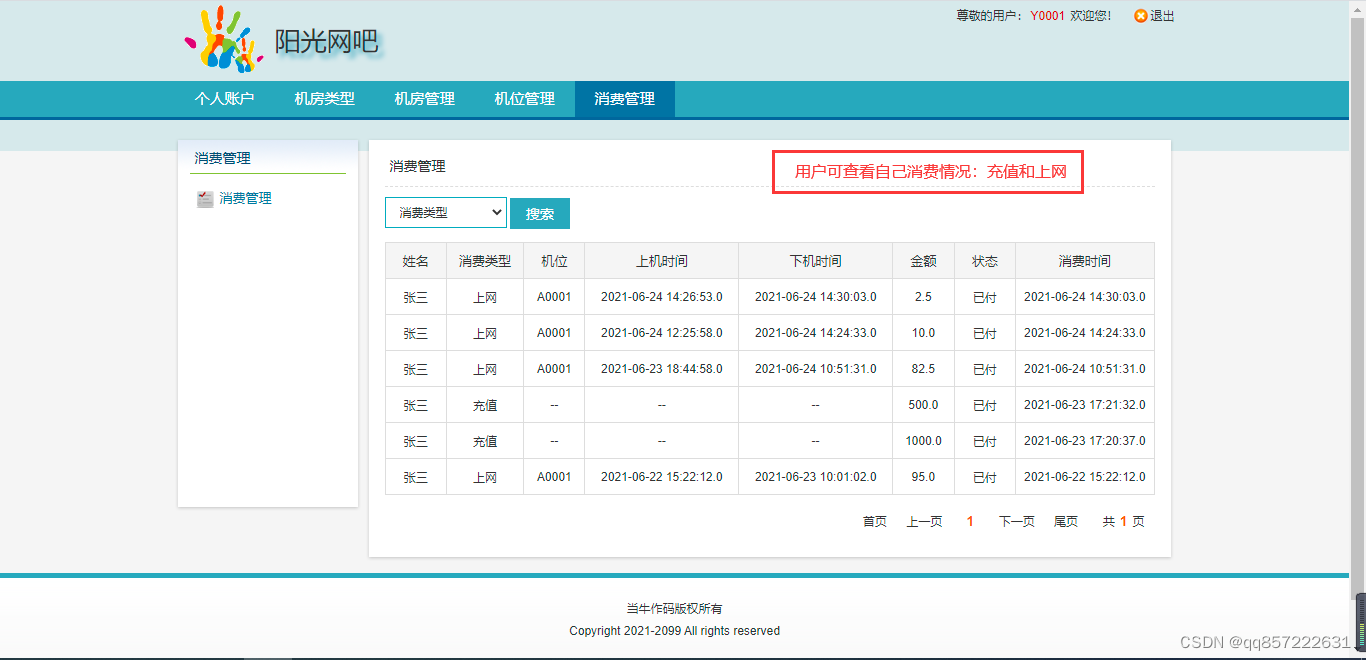
jsp+servlet+mysql阳光网吧管理系统
项目介绍: 本系统使用jspservletmysql开发的阳光网吧管理系统,纯手工敲打,系统管理员和用户角色,功能如下: 管理员:修改个人信息、修改密码;机房类型管理;机房管理;机位…...

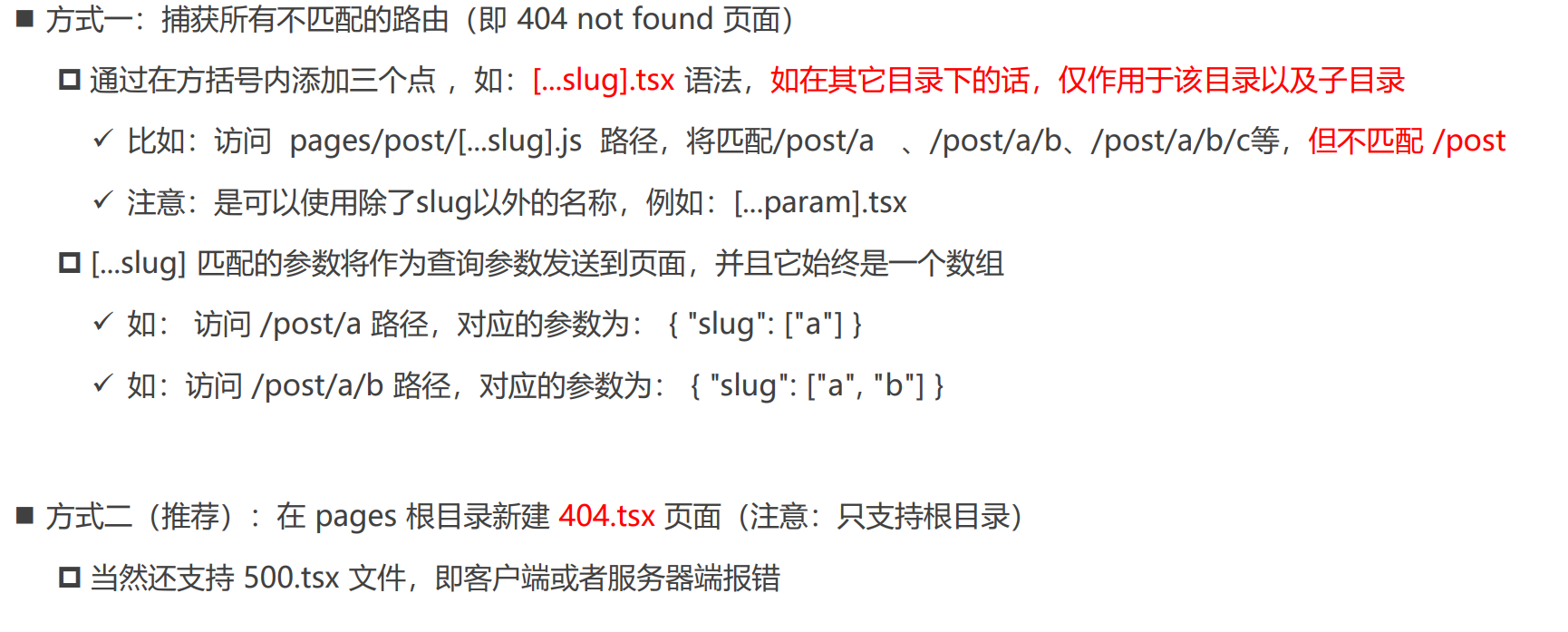
Next.js基础语法
Next.js 目录结构 入口App组件(_app.tsx) _app.tsx是项目的入口组件,主要作用: 可以扩展自定义的布局(Layout)引入全局的样式文件引入Redux状态管理引入主题组件等等全局监听客户端路由的切换 ts.config…...
)
selenium进阶之web自动化项目框架搭建(Python版)
web自动化项目框架搭建 1、项目结构 web自动化框架的设计,同接口自动化框架一样,采用分层设计。 文件或目录说明common常用模块,常用的一些函数封装testcases用例模块,所有的测试用例test_data用例数据logs日志目录reports报告s…...

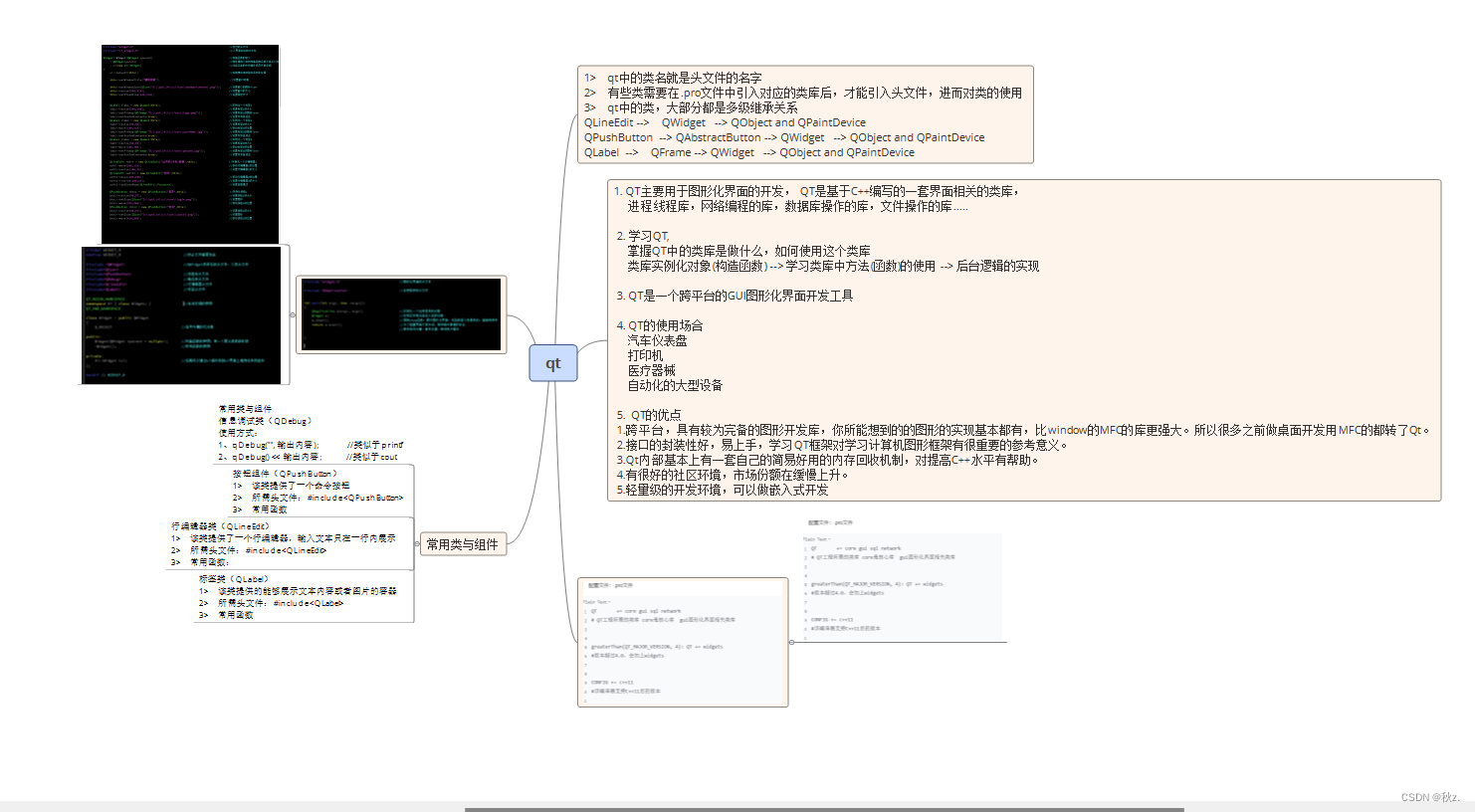
qt设计界面
widget.h #ifndef WIDGET_H #define WIDGET_H //防止文件重复包含#include <QWidget> //QWidget类所在的头文件,父类头文件 #include<QIcon> #include<QPushButton> …...

《C和指针》笔记12: 存储类型(自动变量、静态变量和寄存器变量)
文章目录 1. 自动变量(auto)1.1 自动变量的初始化 2. 静态变量(static)2.1 静态变量的初始化 3. 寄存器变量(register) 1. 自动变量(auto) 在代码块内部声明的变量的缺省存储类型是…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
