Node.js /webpack DAY6
一、Node.js 入门
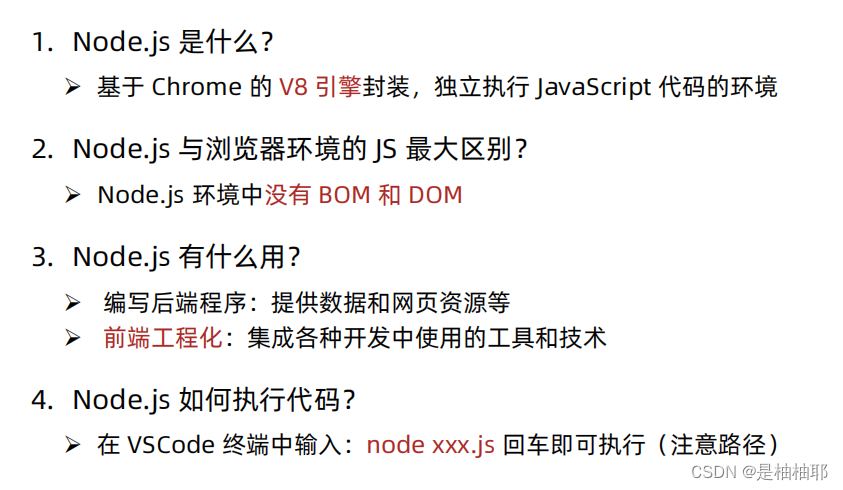
1. 什么是 Node.js?

2. 什么是前端工程化?

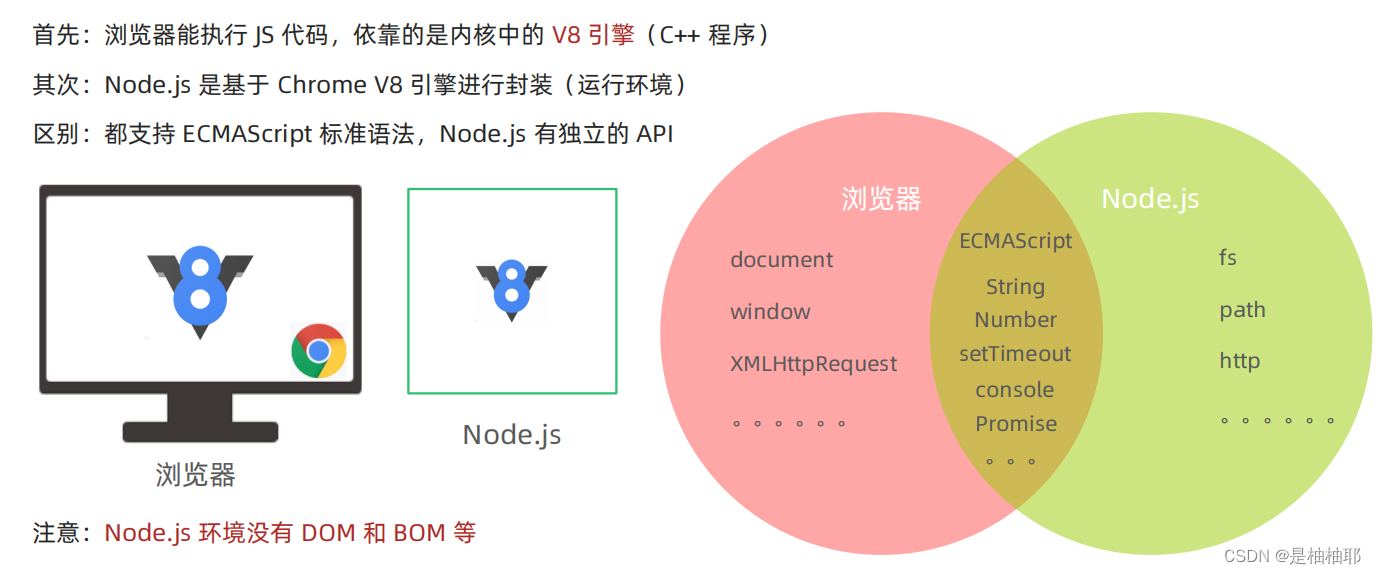
3. Node.js 为何能执行 JS?

4. Node.js 安装

5. 使用 Node.js

总结

6. fs 模块 - 读写文件

/*** 目标:基于 fs 模块 读写文件内容* 1. 加载 fs 模块对象* 2. 写入文件内容* 3. 读取文件内容*/
// 1. 加载 fs 模块对象
const fs = require('fs')
// 2. 写入文件内容
fs.writeFile('./text.txt', 'Hello,node.js', err => {if(err) console.log(err)else console.log('写入成功')
})
// 3. 读取文件内容
fs.readFile('./text.txt', (err, data) => {if(err) console.log(err)// data 是 buffer 16 进制数据流对象// .toString() 转换成字符串else console.log(data.toString())
})
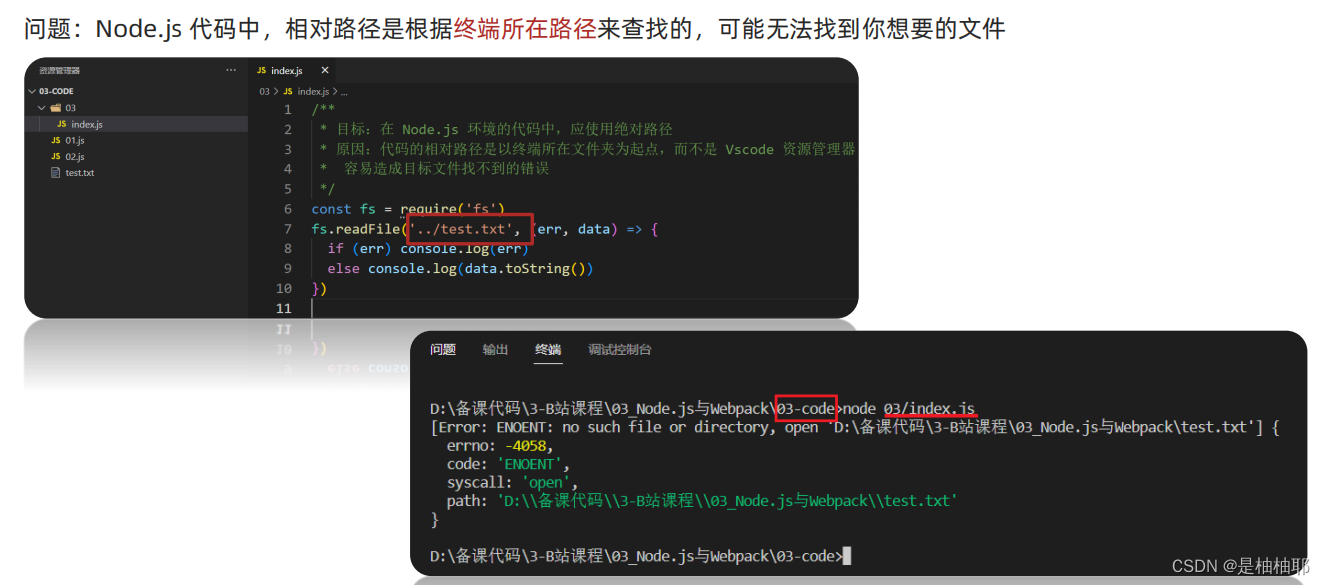
7. path 模块 - 路径处理

8.path 模块 - 路径处理

/*** 目标:在Node.js环境的代码中,应使用绝对路径* 原因:代码的相对路径是以终端所在文件夹为起点,而不是Vscode资源管理器* 容易造成目标文件找不到的错误*/
const fs = require('fs')
// 1.引入path模块对象
const path = require('path')
// 2.调用path.join()配合__dirname组成目标文件的绝对路径
console.log(__dirname)
fs.readFile(path.join(__dirname, '../text.txt'), (err, data) => {if (err) console.log(err)else console.log(data.toString())
})
9. 案例 - 压缩前端 html

// 1.1 读取源 html 文件内容
const fs = require('fs')
const path = require('path')
fs.readFile(path.join(__dirname, 'public/index.html'), (err, data) => {if (err) console.log(err)else {const htmlStr = data.toString()// 1.2 正则替换字符串const resultStr = htmlStr.replace(/[\r\n]/g, '')console.log(resultStr)// 1.3 写入到新的 html 文件中// writeFile方法没有文件可以自动创建,但是不能自动创建文件夹(自己手动创建)fs.writeFile(path.join(__dirname, 'dist/index.html'), resultStr, err => {if (err) console.log(err)else console.log('写入成功')})}
})
10.URL 中的端口号

协议+域名+端口号+资源路径
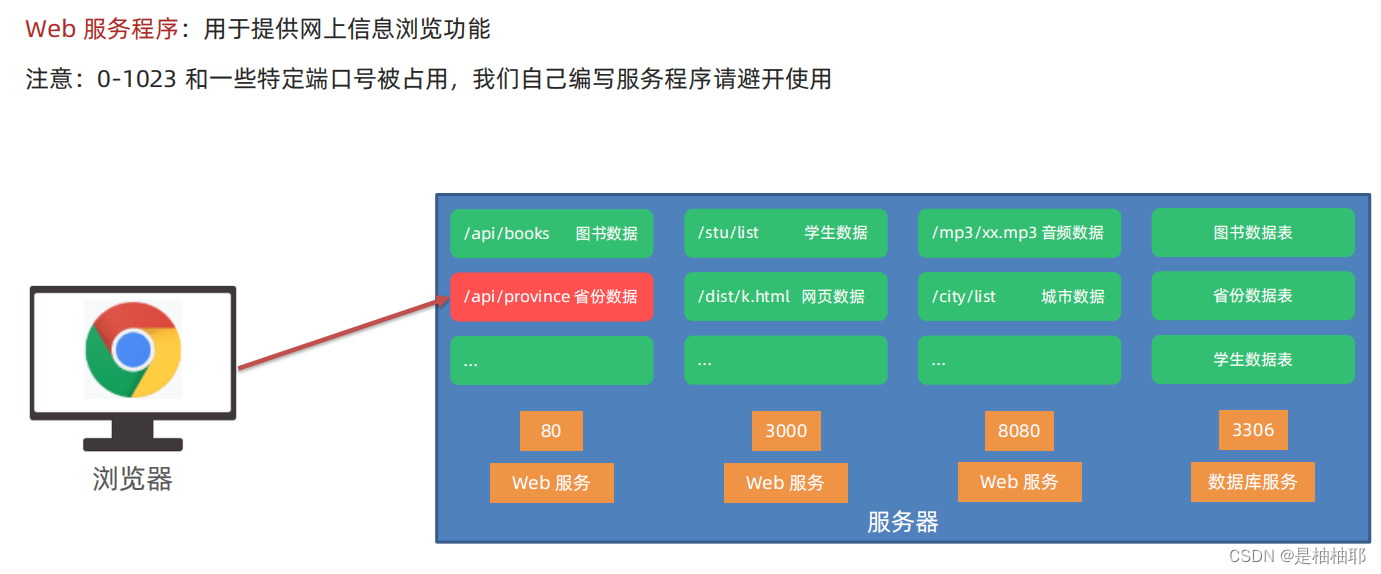
10.常见的服务程序

总结

11. http 模块-创建 Web 服务


/*** 目标:基于 http 模块创建 Web 服务程序* 1.1 加载 http 模块,创建 Web 服务对象* 1.2 监听 request 请求事件,设置响应头和响应体* 1.3 配置端口号并启动 Web 服务* 1.4 浏览器请求(http://localhost:3000)测试*/
// 1.1 加载 http 模块,创建 Web 服务对象
const http = require('http')
const server = http.createServer()
// 1.2 监听 request 请求事件,设置响应头和响应体
server.on('request', (req, res) => {// 设置响应头-内容类型-普通文本以及中文编码格式res.setHeader('Content-Type', 'text/plain;charset=utf-8')// 设置响应体内容,结束本次请求与响应res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务')
})
// 1.3 配置端口号并启动 Web 服务
server.listen(3000, () => {console.log('Web 服务启动成功了')
})
运行结果:

ctrl+c 结束进程
cls清空

案例:浏览时钟
需求:基于 Web 服务,开发提供网页资源的功能


/*** 目标:基于 Web 服务,开发提供网页资源的功能* 步骤:* 1. 基于 http 模块,创建 Web 服务* 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方* 3. 其他路径,暂时返回不存在提示* 4. 运行 Web 服务,用浏览器发起请求*/
const fs = require('fs')
const path = require('path')
// 1. 基于 http 模块,创建 Web 服务
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {// 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方if (req.url === '/index.html') {fs.readFile(path.join(__dirname, 'dist/index.html'), (err, data) => {res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end(data.toString())})} else {// 3. 其他路径,暂时返回不存在提示res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end('你要访问的资源路径不存在')}
})
server.listen(8080, () => {console.log('Web 服务启动成功了')
})
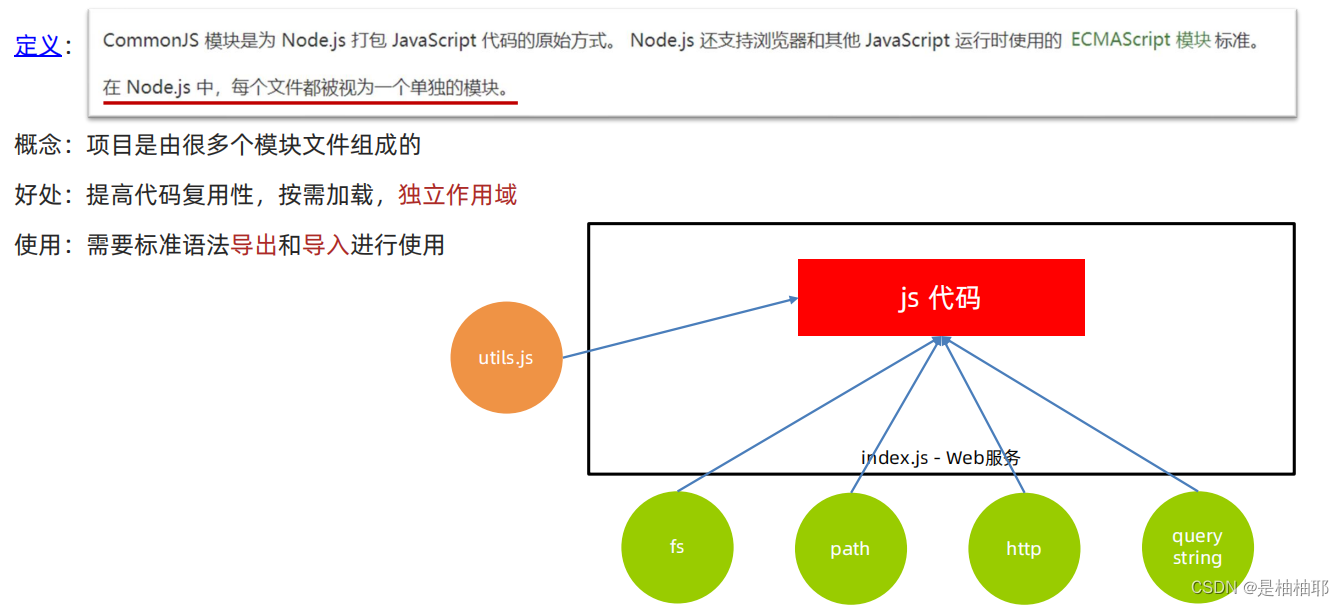
二、Node.js 模块化
1.什么是模块化?

2.CommonJS 标准

utils.js
/*** 目标:基于 CommonJS 标准语法,封装属性和方法并导出*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)// 导出
module.exports = {url: baseURL,arraySum: getArraySum
}
index.js
/*** 目标:基于 CommonJS 标准语法,导入工具属性和方法使用*/
// 导入
const obj = require('./utils.js')
console.log(obj)
const result = obj.arraySum([5,1,2,3])
console.log(result)
总结

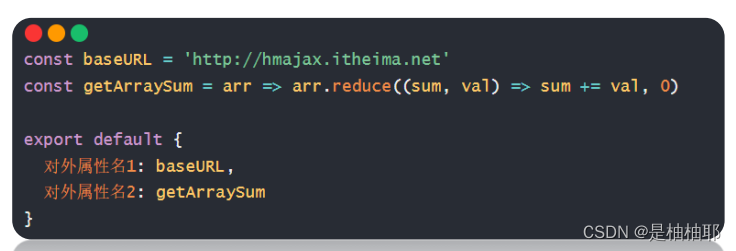
3.ECMAScript 标准 - 默认导出和导入
需求:封装并导出基地址和求数组元素和的函数
默认标准使用:
1.导出:export default {}
2.导入:import 变量名 from ‘模块名或路径’
注意:Node.js 默认支持 CommonJS 标准语法
如需使用 ECMAScript 标准语法,在运行模块所在文件夹新建 package.json 文件,并设置 { “type” : “module” }



练习:



总结

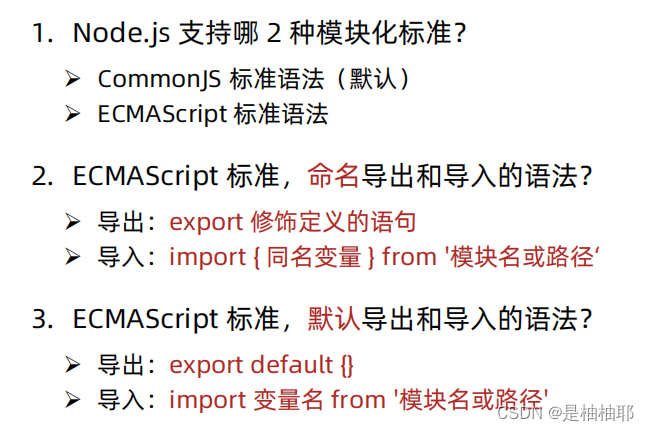
4. ECMAScript 标准 - 命名导出和导入

utils.js
/*** 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出*/
export const baseURL = 'http://hmajax.itheima.net'
export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
index.js
/*** 目标:基于ECMAScript 标准语法,'命名'导入* 工具属性和方法使用*/
// 命名导入
import {baseURL, getArraySum} from './utils.js'
console.log(baseURL)
console.log(getArraySum)
const result = getArraySum([10, 20, 33])
console.log(result)
package.json
{"type": "module"
}
总结

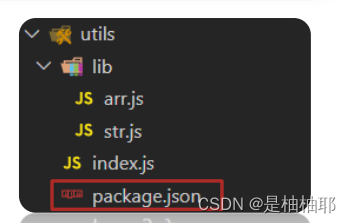
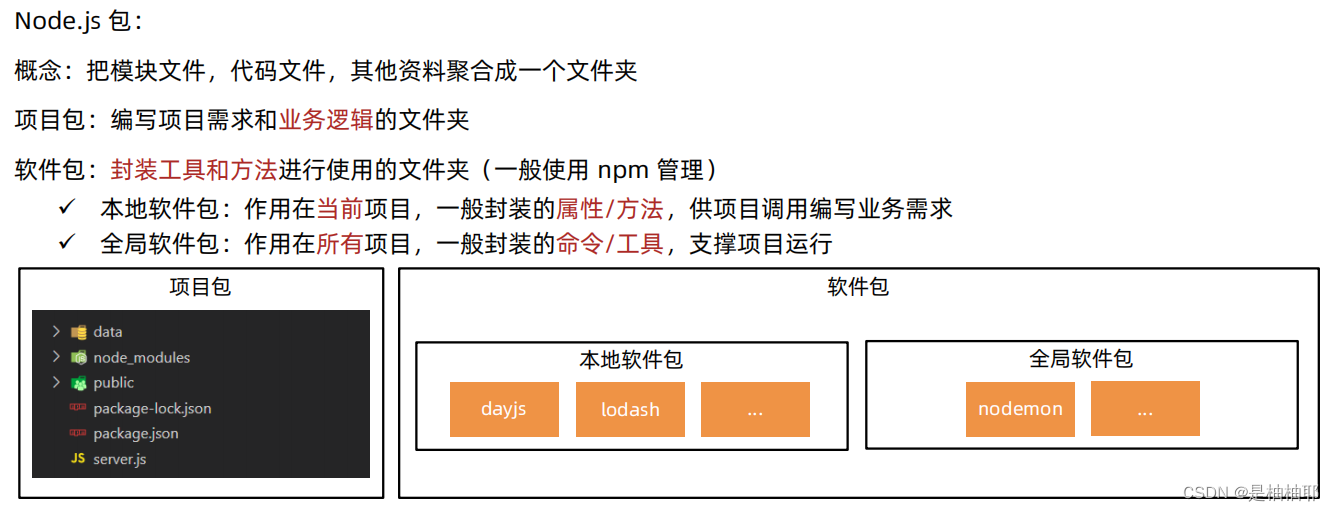
5.包的概念
- 包:将模块,代码,其他资料聚合成一个文件夹
- 包分类:
✓ 项目包:主要用于编写项目和业务逻辑
✓ 软件包:封装工具和方法进行使用 - 要求:根目录中,必须有 package.json 文件(记录包的清单信息)
- 注意:导入软件包时,引入的默认是 index.js 模块文件 / main 属性指定的模块文件
- 需求:封装数组求和函数的模块,判断用户名和密码长度函数的模块,形成成一个软件包


总结

6.npm - 软件包管理器


server.js
/*** 目标:使用npm 下载 dayjs 软件包,来格式化日期时间* 1. 初始化清单文件 :npm init -y(得到 package.json 文件,有则略过此命令)* 2. 下载软件包 :npm i 软件包名称* 3. 使用软件包*/
// 3. 使用软件包
const dayjs = require('dayjs')
const nowDateStr = dayjs().format('YYYY-MM-DD')
console.log(nowDateStr)
总结

7.npm - 安装所有依赖
问题:项目中不包含 node_modules,能否正常运行?
答案:不能,缺少依赖的本地软件包
原因:因为,自己用 npm 下载依赖比磁盘传递拷贝要快得多
解决:项目终端输入命令:npm i
下载 package.json 中记录的所有软件包


总结

8.npm - 全局软件包 nodemon
软件包区别:
➢ 本地软件包:当前项目内使用,封装属性和方法,存在于 node_modules
➢ 全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon 作用:替代 node 命令,检测代码更改,自动重启程序
使用:
1.安装:npm i nodemon -g(-g 代表安装到全局环境中)
2.运行:nodemon 待执行的目标 js 文件
需求:启动准备好的项目,修改代码保存后,观察自动重启应用程序
总结

9.Node.js 总结



三、Webpack
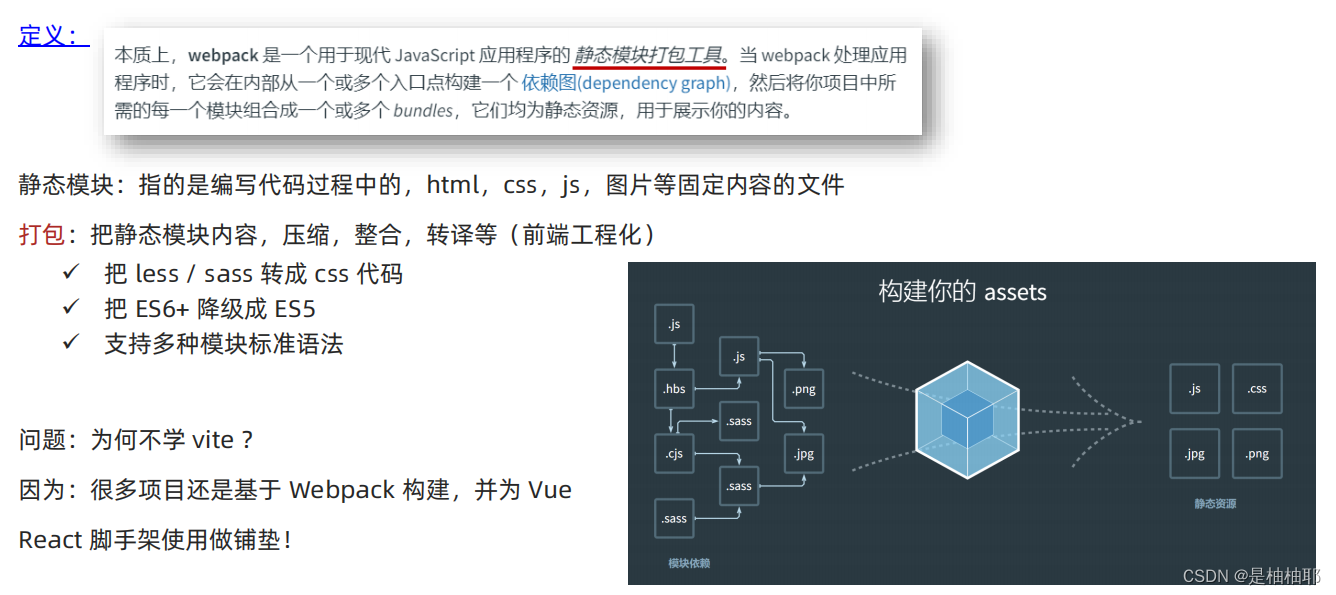
1.什么是 Webpack?

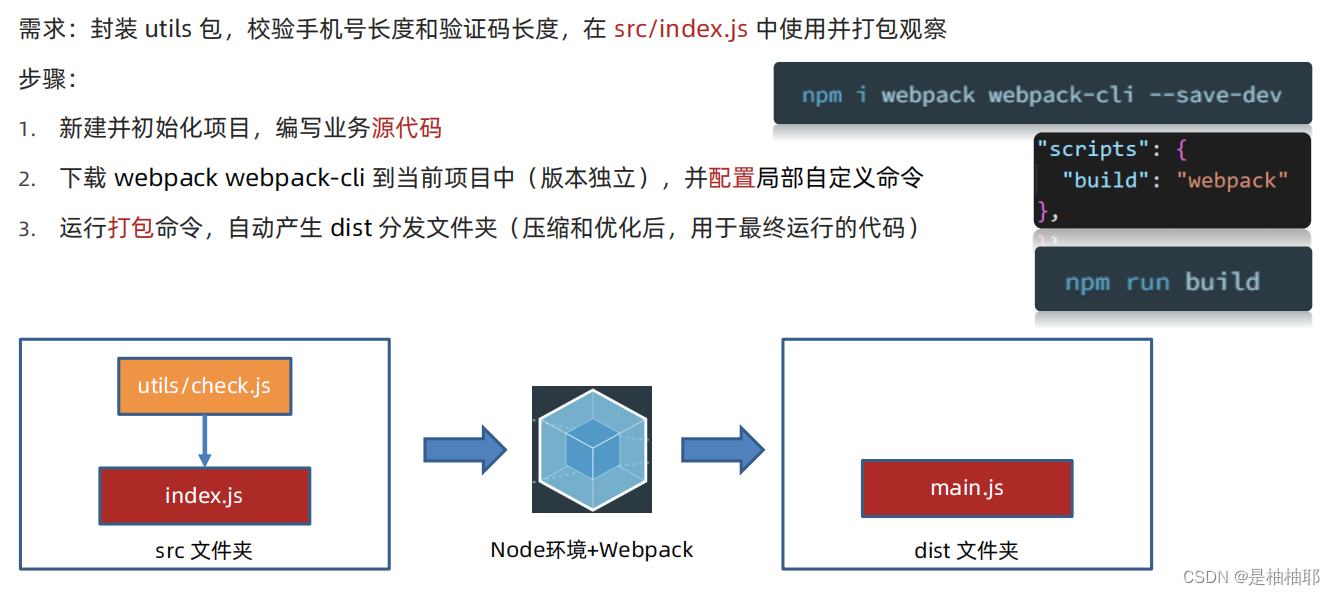
2.使用 Webpack

3.修改 Webpack 打包入口和出口
Webpack 配置(https://webpack.docschina.org/concepts/#entry):影响 Webpack 打包过程和结果
步骤:
- 项目根目录,新建 webpack.config.js 配置文件
- 导出配置对象,配置入口,出口文件的路径
- 重新打包观察
注意:只有和入口产生直接/间接的引入关系,才会被打包


webpack.config.js
const path = require('path');module.exports = {// 入口entry: path.resolve(__dirname, 'src/login/index.js'),output: {path: path.resolve(__dirname, 'dist'),filename: './logon/index.js',clean: true //生成打包内容之前,清空输出目录},
};
4.案例:用户登录 - 长度判断
需求:点击登录按钮,判断手机号和验证码长度
步骤:
1.准备用户登录页面
2.编写核心 JS 逻辑代码
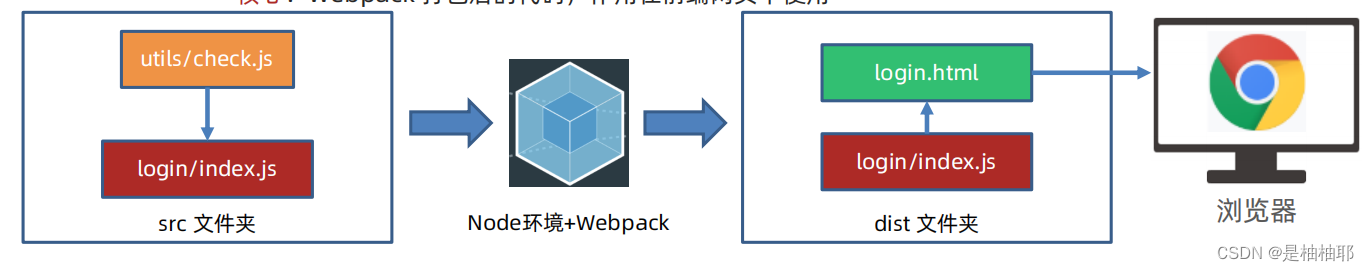
3.打包并手动复制网页到 dist 下,引入打包后的 js,运行
核心:Webpack 打包后的代码,作用在前端网页中使用


5.自动生成 html 文件
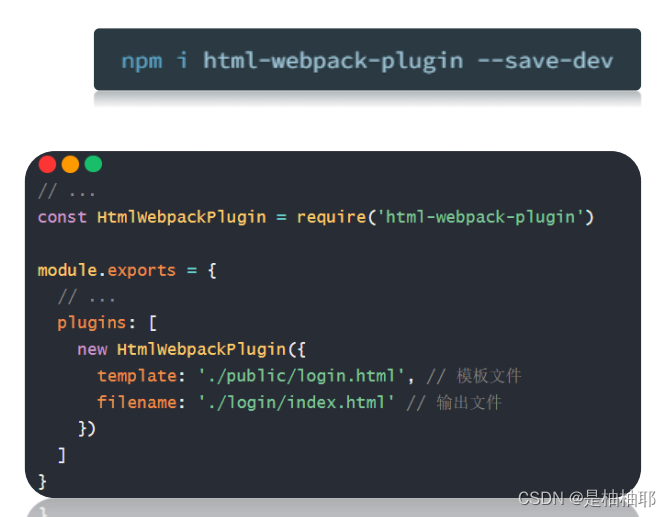
插件 html-webpack-plugin: 在 Webpack 打包时生成 html 文件
步骤:
1.下载 html-webpack-plugin 本地软件包
2.配置 webpack.config.js 让 Webpack 拥有插件功能
3.重新打包观察效果

6.打包 css 代码
加载器 css-loader:解析 css 代码
加载器 style-loader:把解析后的 css 代码插入到 DOM
步骤:
1.准备 css 文件代码引入到 src/login/index.js 中(压缩转译处理等)
2.下载 css-loader 和 style-loader 本地软件包
3.配置 webpack.config.js 让 Webpack 拥有该加载器功能
4. 打包后观察效果
注意:Webpack 默认只识别 js 代码

7.优化-提取 css 代码
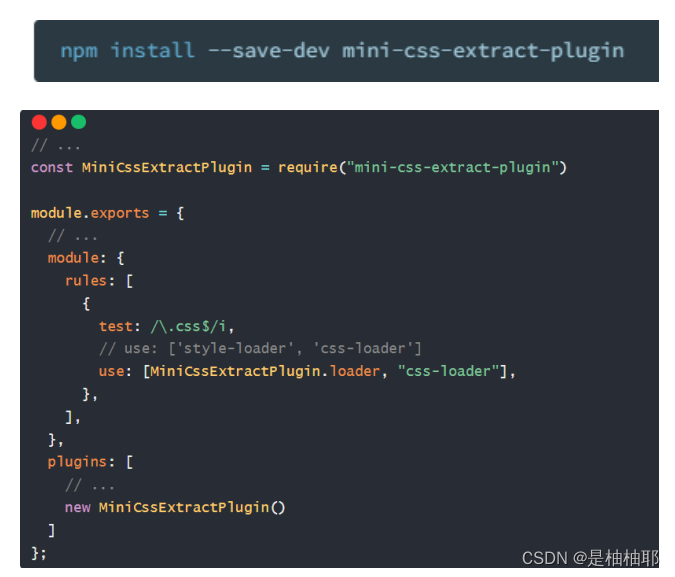
插件 mini-css-extract-plugin:提取 css 代码
步骤:
1.下载 mini-css-extract-plugin 本地软件包
2.配置 webpack.config.js 让 Webpack 拥有该插件功能
3.打包后观察效果
注意:不能和 style-loader 一起使用
好处:css 文件可以被浏览器缓存,减少 js 文件体积

8.优化-压缩过程
问题:css 代码提取后没有压缩
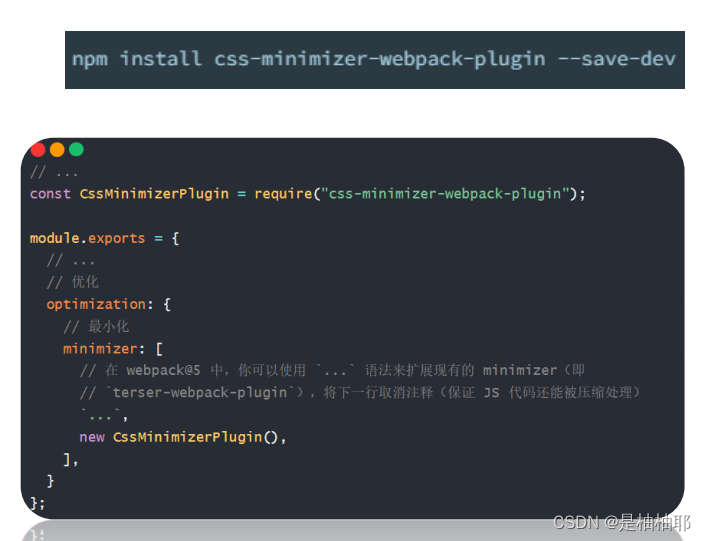
解决:使用 css-minimizer-webpack-plugin 插件
步骤:
1.下载 css-minimizer-webpack-plugin 本地软件包
2.配置 webpack.config.js 让 webpack 拥有该功能
3. 打包重新观察

9.打包 less 代码
加载器 less-loader:把 less 代码编译为 css 代码
步骤:
1.新建 less 代码(设置背景图)并引入到 src/login/index.js 中
2.下载 less 和 less-loader 本地软件包
3.配置 webpack.config.js 让 Webpack 拥有功能
4.打包后观察效果
注意:less-loader 需要配合 less 软件包使用

10.打包图片

11、搭建开发环境
问题:之前改代码,需重新打包才能运行查看,效率很低
开发环境:配置 webpack-dev-server 快速开发应用程序
作用:启动 Web 服务,自动检测代码变化,热更新到网页
注意:dist 目录和打包内容是在内存里(更新快)
步骤:
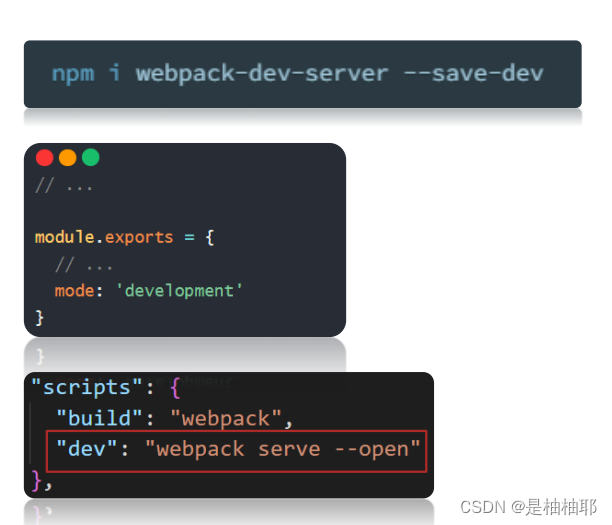
- 下载 webpack-dev-server 软件包到当前项目
- 设置模式为开发模式,并配置自定义命令
- 使用 npm run dev 来启动开发服务器,试试热更新效果

注意1:webpack-dev-server 借助 http 模块创建 8080 默认 Web 服务
注意2:默认以 public 文件夹作为服务器根目录
注意3:webpack-dev-server 根据配置,打包相关代码在内存当中,以 output.path 的值作为服务器根目录(所以可以直接直接拼接访问dist目录下内容)
12、打包模式
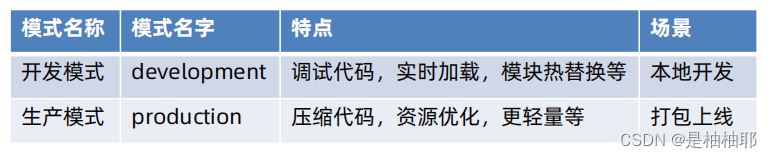
打包模式:告知 Webpack 使用相应模式的内置优化
分类:
设置:
方式1:在 webpack.config.js 配置文件设置 mode 选项
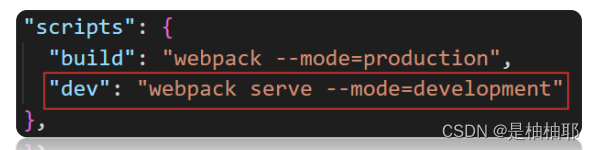
方式2:在 package.json 命令行设置 mode 参数
注意:命令行设置的优先级高于配置文件中的,推荐用命令行设置


将css文件放入login中
webpack.config.js
// 插件(给webpack提供更多功能)plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname, 'public/login.html'), //模板文件filename: path.resolve(__dirname, 'dist/login/index.html') //输出文件}),new MiniCssExtractPlugin({filename: './login/index.css' //放入login中}) //生成css文件],
13、打包模式的应用
需求:在开发模式下用 style-loader 内嵌更快,在生产模式下提取 css 代码
方案1:webpack.config.js 配置导出函数,但是局限性大(只接受 2 种模式)
方案2:借助 cross-env (跨平台通用)包命令,设置参数区分环境
步骤:
1.下载 cross-env 软件包到当前项目

2.配置自定义命令,传入参数名和值(会绑定到 process.env 对象下)
3.在 webpack.config.js 区分不同环境使用不同配置
4.重新打包观察两种配置区别
方案3:配置不同的 webpack.config.js (适用多种模式差异性较大情况)

14、前端-注入环境变量
需求:前端项目中,开发模式下打印语句生效,生产模式下打印语句失效
问题:cross-env 设置的只在 Node.js 环境生效,前端代码无法访问 process.env.NODE_ENV
解决:使用 Webpack 内置的 DefinePlugin 插件
作用:在编译时,将前端代码中匹配的变量名,替换为值或表达式

15、开发环境调错 - source map
问题:代码被压缩和混淆,无法正确定位源代码位置(行数和列数)
source map:可以准确追踪 error 和 warning 在原始代码的位置
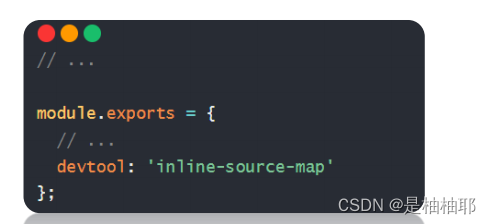
设置:webpack.config.js 配置 devtool 选项

inline-source-map 选项:把源码的位置信息一起打包在 js 文件内
注意:source map 仅适用于开发环境,不要在生产环境使用(防止被轻易查看源码位置)
16、解析别名 alias
解析别名:配置模块如何解析,创建 import 引入路径的别名,来确保模块引入变得更简单
例如:原来路径如图,比较长而且相对路径不安全
解决:在 webpack.config.js 中配置解析别名 @ 来代表 src 绝对路径


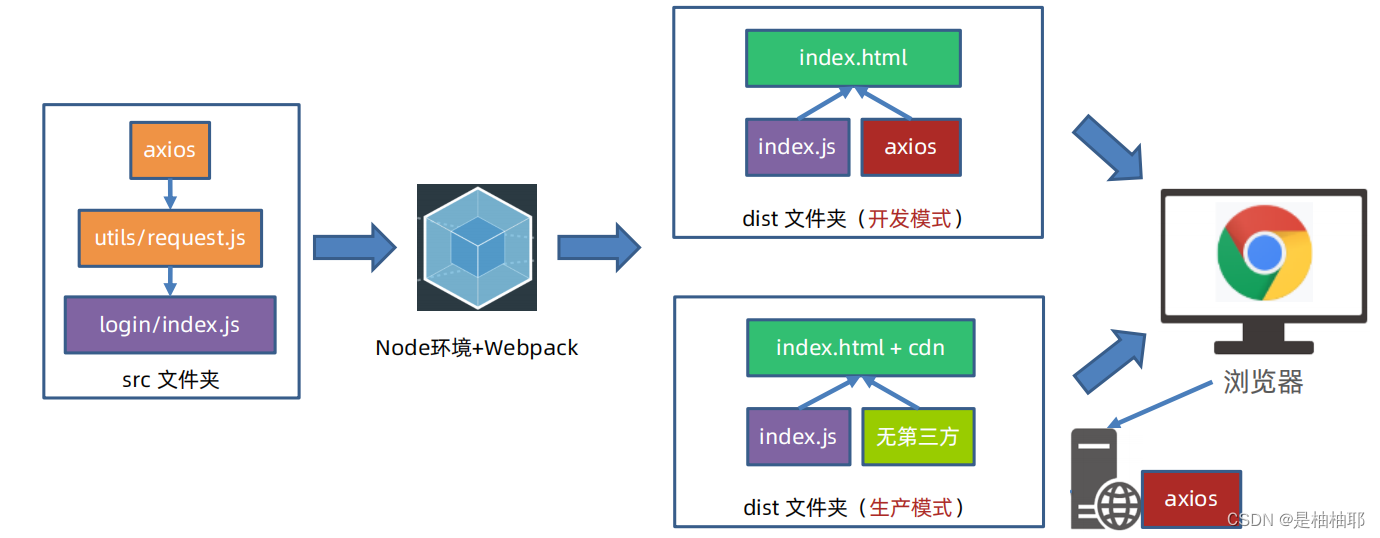
17、优化-CDN使用
CDN定义:内容分发网络,指的是一组分布在各个地区的服务器
作用:把静态资源文件/第三方库放在 CDN 网络中各个服务器中,供用户就近请求获取
好处:减轻自己服务器请求压力,就近请求物理延迟低,配套缓存策略

需求:开发模式使用本地第三方库,生产模式下使用 CDN 加载引入

需求:开发模式使用本地第三方库,生产模式下使用 CDN 加载引入
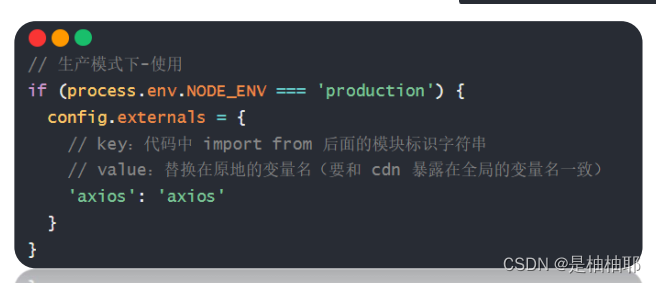
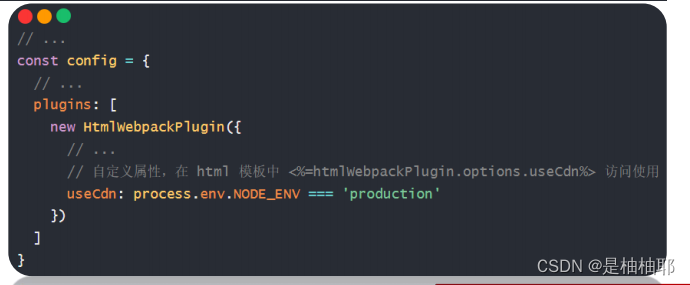
步骤:
- 在 html 中引入第三方库的 CDN 地址 并用模板语法判断
- 配置 webpack.config.js 中 externals 外部扩展选项(防止某些 import 的包被打包)
- 两种模式下打包观察效果



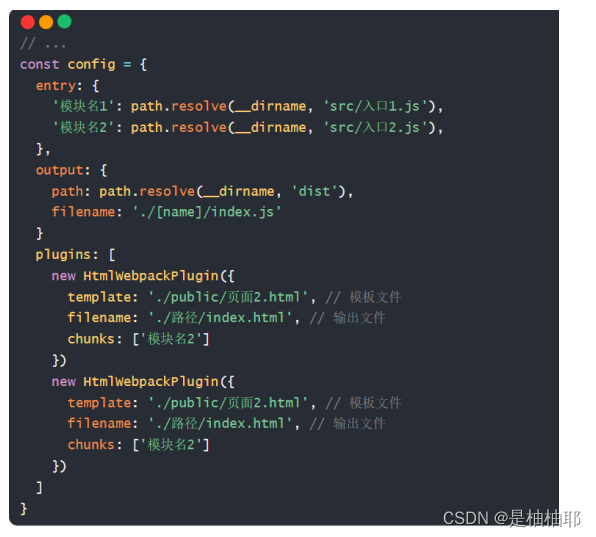
18、多页面打包
单页面:单个 html 文件,切换 DOM 的方式实现不同业务逻辑展示,后续 Vue/React 会学到
多页面:多个 html 文件,切换页面实现不同业务逻辑展示
需求:把黑马头条-数据管理平台-内容页面一起引入打包使用
步骤:
1.准备源码(html,css,js)放入相应位置,并改用模块化语法导出
2.下载 form-serialize 包并导入到核心代码中使用
3.配置 webpack.config.js 多入口和多页面的设置
4.重新打包观察效果

19、案例-发布文章页面打包
需求:把发布文章页面一起打包
步骤:
- 准备发布文章页面源代码,改写成模块化的导出和导入方式
- 修改 webpack.config.js 的配置,增加一个入口和出口
- 打包观察效果
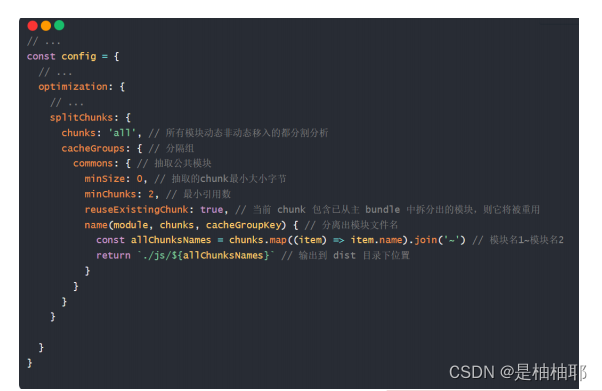
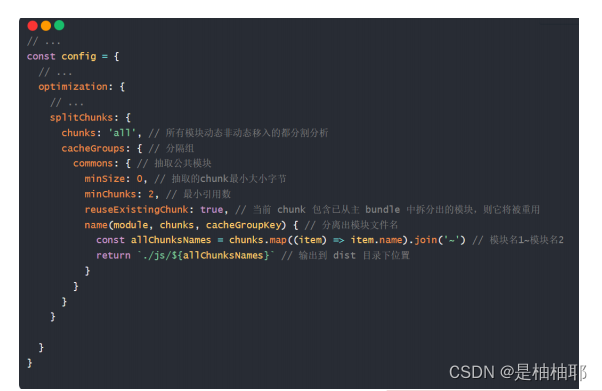
20、优化-分割公共代码
需求:把 2 个以上页面引用的公共代码提取
步骤:
- 配置 webpack.config.js 的 splitChunks 分割功能
- 打包观察效果

除了CDN外还有http://unpkg.comhttp://unpkg.com
相关文章:

Node.js /webpack DAY6
一、Node.js 入门 1. 什么是 Node.js? 2. 什么是前端工程化? 3. Node.js 为何能执行 JS? 4. Node.js 安装 5. 使用 Node.js 总结 6. fs 模块 - 读写文件 /*** 目标:基于 fs 模块 读写文件内容* 1. 加载 fs 模块对象* 2. 写入文件…...

Java:SpringBoot使用AES对JSON数据加密和解密
目录 1、加密解密原理2、项目示例2.1、项目结构2.2、常规业务代码2.3、加密的实现 2.4、接口测试2.5、总结 1、加密解密原理 客户端和服务端都可以加密和解密,使用base64进行网络传输 加密方 字符串 -> AES加密 -> base64解密方 base64 -> AES解密 -&g…...

【PHP】Swoole:一款强大的PHP网络编程工具
在科学计算领域,Swoole是一款功能强大的PHP扩展,它提供了高性能的网络通信和异步编程功能。Swoole不仅支持TCP、UDP、Unix Socket和HTTP等通信协议,还具有异步并发处理能力,使得PHP开发者能够轻松地构建高性能的网络应用程序。 1…...

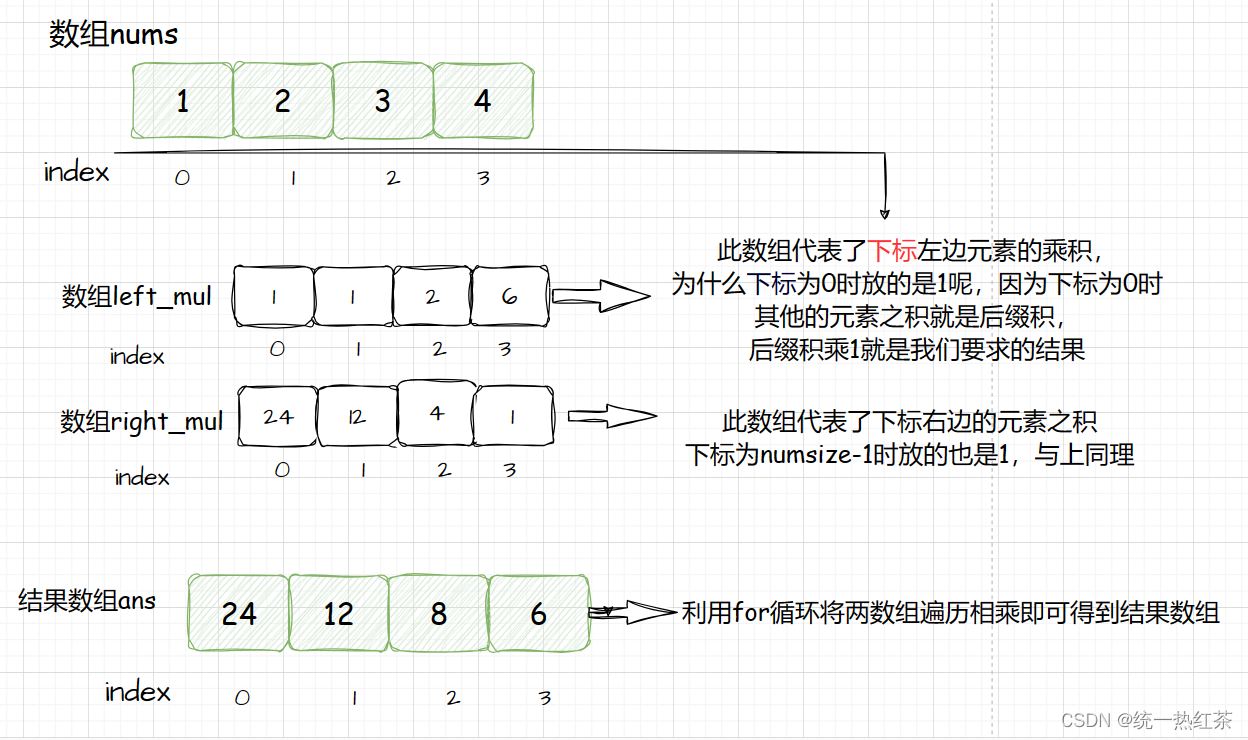
【C语言】每日一题(除自身以外数组的乘积)
添加链接描述,链接奉上 方法: 暴力循环:前缀积后缀积(分组): 暴力循环: 暴力循换真的是差生法宝,简单好懂,就是不实用,大多数的题目都会超过时间限制(无奈) 思路&…...

C语言每日一练-----Day(4)
本专栏为c语言练习专栏,适合刚刚学完c语言的初学者。本专栏每天会不定时更新,通过每天练习,进一步对c语言的重难点知识进行更深入的学习。 今日练习题关键字:记负均正 旋转数组的最小数字 二分查找 💓博主…...

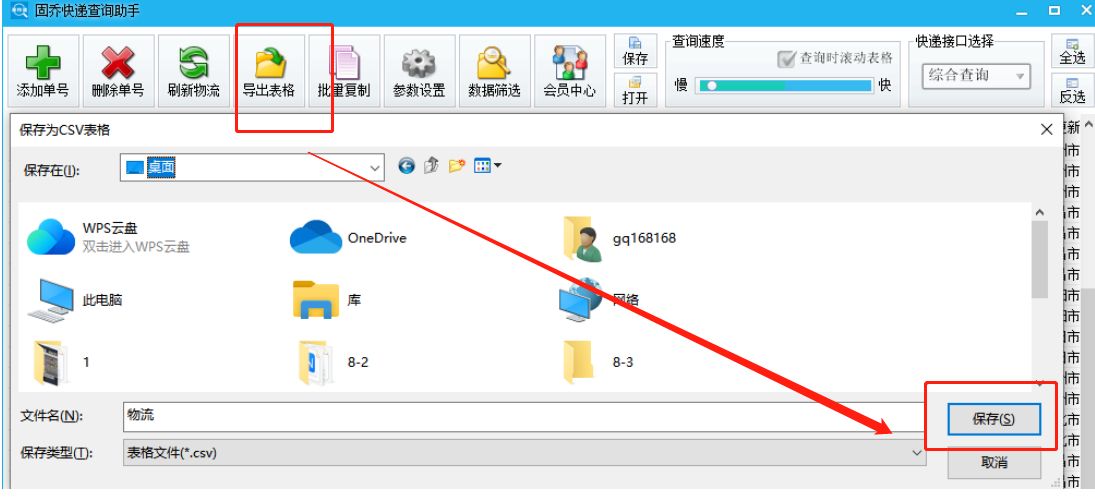
如何使用工具将批量查询的物流信息导出到表格
现如今,物流行业发展迅速,人们对于物流信息的查询需求也越来越高。为了满足用户的需求,我们推荐一款便捷高效的物流信息查询工具——"固乔快递查询助手"软件。 首先,用户需要下载并安装"固乔快递查询助手"软件…...

Haproxy+Keepalive 整合rabbitmq实现高可用负载均衡
Haproxy 实现负载均衡 HAProxy 提供高可用性、负载均衡及基于 TCPHTTP 应用的代理,支持虚拟主机,它是免费、快速并且可靠的一种解决方案,包括 Twitter,Reddit,StackOverflow,GitHub 在内的多家知名互联网公司在使用。HAProxy 实现了一种…...

电子病历系统的核心技术——电子病历编辑器
一体化电子病历系统基于云端SaaS服务的方式,采用B/S(Browser/Server)架构提供,覆盖了医疗机构电子病历模板制作到管理使用的整个流程。除实现在线制作内容丰富、图文并茂、功能完善的电子病历模板外,还可按照医疗机构的…...

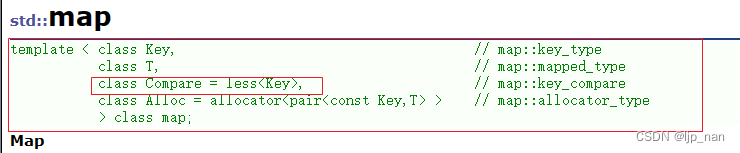
C++------map和set的使用
文章目录 关联式容器键值对树型结构的关联式容器set的介绍map的介绍 关联式容器 什么是关联式容器?它与序列式容器有什么区别? 关联式容器也是用来存储数据的,与序列式容器不同的是,其里面存储的是<key,value>结…...

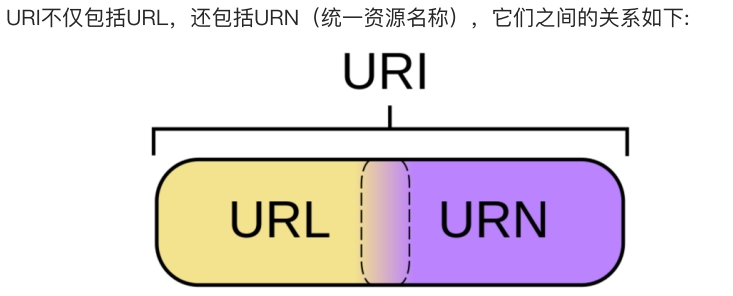
URI和URL和URN区别
URI、URL 和 URN 是一系列从不同角度来看待资源标识和定位的概念。虽然它们有一些重叠,但每个概念都强调了不同的方面。 URI(Uniform Resource Identifier):URI 是一个通用的术语,用于标识和定位资源。它是一个抽象的概…...

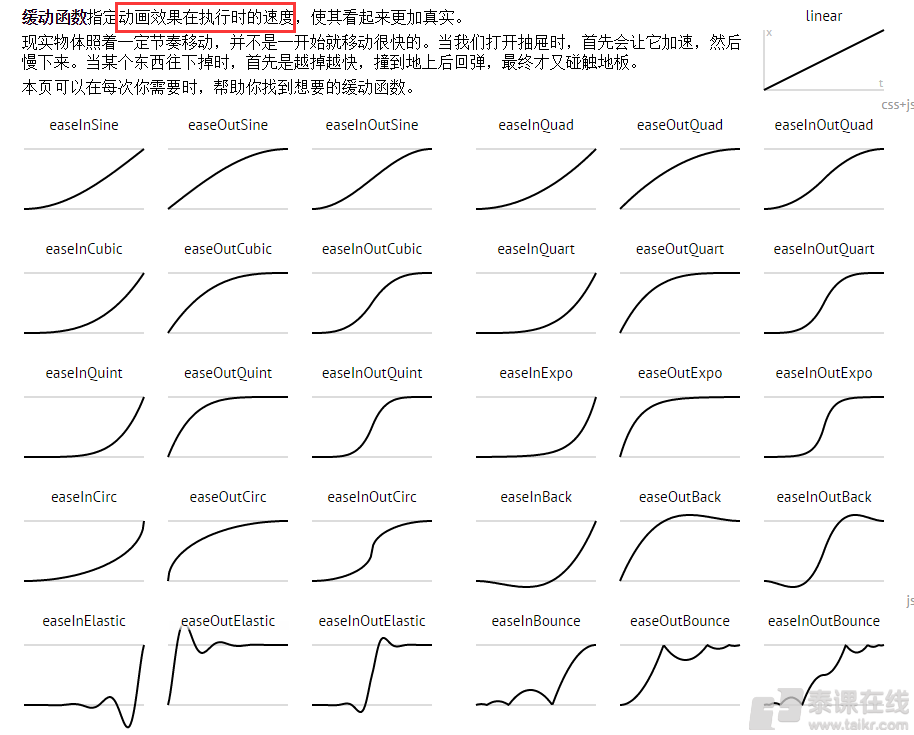
【Unity学习笔记】DOTween(1)基础介绍
本文中大部分内容学习来自DOTween官方文档 文章目录 什么是DOTween?DOSetOnTweenerSequenceTweenNested tween 初始化使用方式 什么是DOTween? DOTween是一个动画插件,Tween是补间的意思。这个插件以下简称DOT,DOT很方便使用&…...

springboot项目,使用JNA框架调用C++库无法捕获异常的解决思路
写在前面:这个东西真的坑,工作上遇到的和JNA项目的入门案例差别就像是二重积分与小学数学之间的差距,折磨! 使用 JNA(Java Native Access)框架调用 C 库时,如果出现问题导致进程直接结束而无法捕…...

【项目 计网7】4.20 多进程实现并发服务器 4.22 多线程实现并发服务器
文章目录 4.20 多进程实现并发服务器server_process.cclient.c4.22 多线程实现并发服务器客户端代码:服务端代码: 4.20 多进程实现并发服务器 要实现TCP通信服务器处理并发的任务,使用多线程或者多进程来解决。 思路: 1、一个父进…...

论文阅读_扩散模型_LDM
英文名称: High-Resolution Image Synthesis with Latent Diffusion Models 中文名称: 使用潜空间扩散模型合成高分辨率图像 地址: https://ieeexplore.ieee.org/document/9878449/ 代码: https://github.com/CompVis/latent-diffusion 作者:Robin Rombach 日期: 20…...
)
LeetCode——回溯篇(二)
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 目录 131. 分割回文串 93. 复原 IP 地址 78. 子集 90. 子集 II 491. 递增子序列 131. 分割回文串 给你一个字符串 s,请你将 s 分割成一些子串,使每个…...

RabbitMQ工作模式-发布订阅模式
Publish/Subscribe(发布订阅模式) 官方文档: https://www.rabbitmq.com/tutorials/tutorial-three-python.html 使用fanout类型类型的交换器,routingKey忽略。每个消费者定义生成一个队列关绑定到同一个Exchange,每个…...

JDK源码解析-Object
1. Object类 所有类的基类——java.lang.Object Object 类是所有类的基类,当一个类没有直接继承某个类时,默认继承Object类Object 类属于 java.lang 包,此包下的所有类在使用时无需手动导入,系统会在程序编译期间自动导入。 思…...

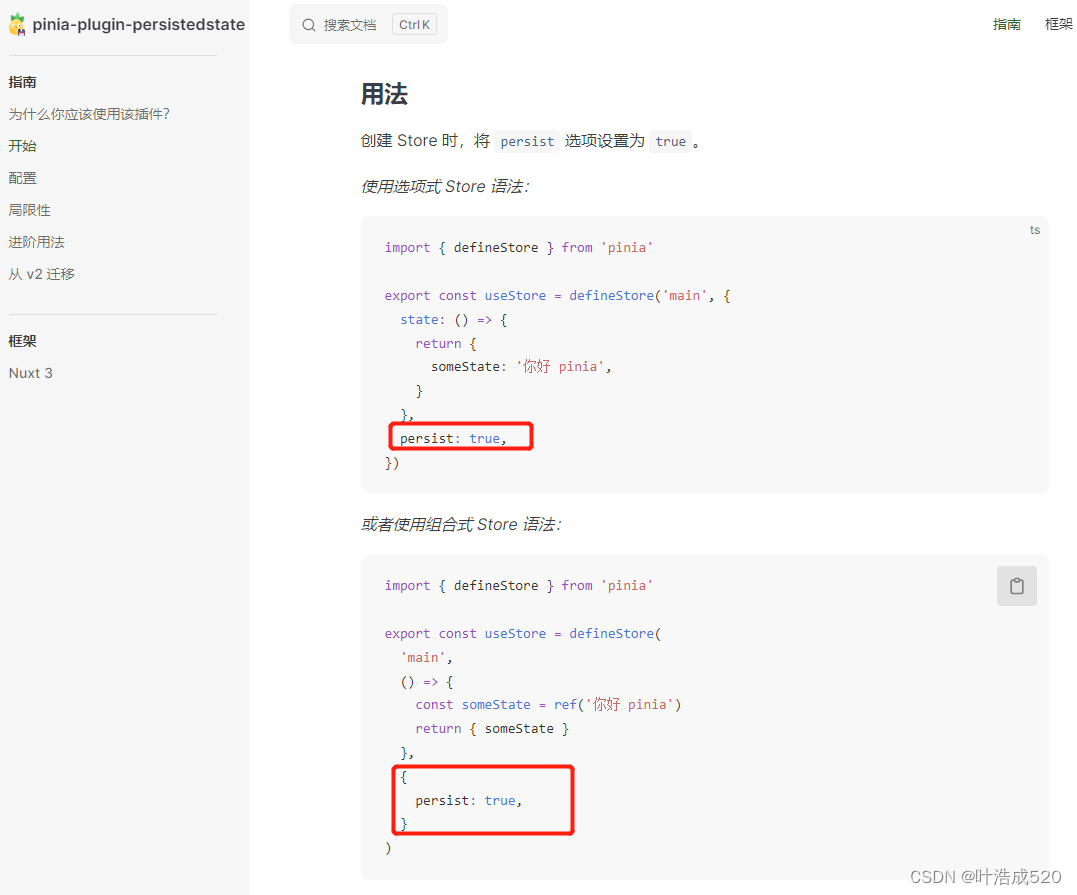
pinia——添加插件——基础积累
问题:是否给pinia添加过插件?具体添加的方式是什么? 在pinia中,我们可以为仓库添加插件,通过添加插件能够扩展以下的内容: 为 store 添加新的属性 定义 store 时增加新的选项 为 store 增加新的方法 包装现…...

软件国产化之殇
今天又看到这么一个帖子讨论一款国产化软件,属实给我震撼到了。 对于国产化产品,一直主打的都是”自研“,难道是我对”自研“这个词的理解有误? 做一个产品,别人开源了,你拿过来使用,你可以说…...

SQLyog问题处理集合
sqlyog 问题处理 1. 错误号码:1049错误: 数据库命令参数参考:数据库命令地址 检查数据库是否存在检查创建的数据库名称 与 要进行连接的数据库名称是否一致; 2. 错误号码:1819错误: MySQL授予远程连接权限时出现: …...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
