Vue入门学习(一)
一、Vue环境搭建及第一个Demo
1.1编程工具:
下载Vscode,并安装插件
在Extensions 选项中搜索插件:
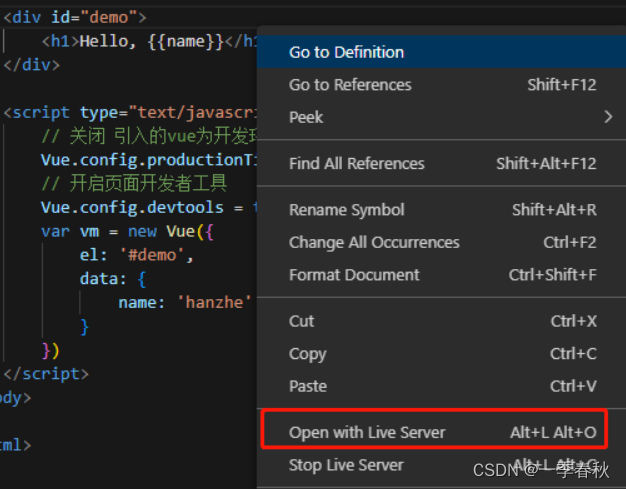
1:Live Server:将当前项目作为根路径,启动一个服务端,这样右键就会有如下选项

2:Eclipse Keymap:作为后端开发工程师,习惯了Eclipse 的快捷键,当然要安装这个插件,貌似有些快捷键还是要自己设置。
1.2 开始Vue
官网:
https://cn.vuejs.org/v2/guide/installation.html
基于Vue2.x版本开始学习:
1:下载开发版本的Vue.js,开始第一行代码:
工程目录结构如下:

完整代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入Vue --><script type="text/javascript" src="./js/vue.js"></script>
</head><body><div id="demo"><h1>Hello, {{name}}</h1></div><script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({el: '#demo',data: {name: 'hanzhe'}})</script>
</body></html>主要步骤:
1:引入Vue.js:
<!-- 引入Vue --><script type="text/javascript" src="./js/vue.js"></script>2:创建一个div容器,并设置一个id的标签属性,h1中使用{{xxxx}},至于为什么这么写,目前先记住是这样规定的。xxx为js的表达式,例如 a, a+b ,demo()等
3:创建Vue实例:
<script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = true// 至于变量名称为什么为vm学过MVVM 就明白了var vm = new Vue({el: '#demo',// el表示元素,绑定id为demo的容器data: {name: 'hanzhe'// name为div中对应的名称}})</script>这样,第一个Vue案例就成功了,右键 open with live server在浏览器上的展示:

1.3 官网推荐安装:Vue Devtools
科学上网在chrom上安装此拓展程序:安装完并开启后,并没有在F12的面板中查看到想要的效果:

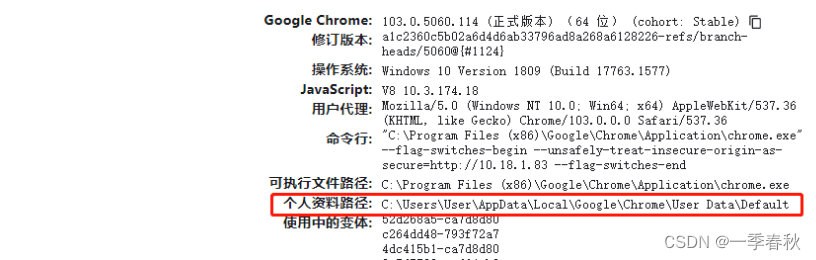
一顿百度后,说是要修改配置:找到拓展程序的安装目录:
查找方法:

个人资料路径即为拓展程序安装路径,找到对应的拓展程序修改,manifest.json文件里面的值:
"persistent": true //修改为ture 二、模板语法
vue中模板语法包括两大类,插值语法、指令语法
-
插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,可以直接读取到data中的所有区域,像上面demo中的{{name}}。
-
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件……)
举例:
<body><div id="demo"><h1>Hello, {{name}}</h1><a href={{url}}>跳转</a></div><script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({el: '#demo',data: {name: 'hanzhe',url: 'wwww.baidu.com'}})</script>
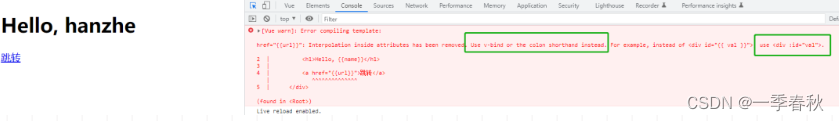
</body>在div中有一个超链接,href标签属性值用插值语法,data中也有对应的值,查看页面能否达到想要的效果:

页面报错,提示不能使用{{xxx}}插值语法,需要使用v-bind或者:
修改如下:即可正常跳转指定的链接地址,v-bind还可以简写为 : 冒号
深理解,指令语法用于解析标签属性、绑定事件,插值语法解析标签体内容
<body><div id="demo"><h1>Hello, {{name}}</h1><a v-bind:href="baidu.url">跳转1</a><!-- 简写 --><a :href="baidu.url">跳转2</a></div><script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({el: '#demo',data: {name: 'hanzhe',baidu:{url:'https://www.baidu.com/'}}})</script>
</body>三、数据绑定
Vue中有2种数据绑定的方式:
-
单向绑定:v-bind只能从data流向页面
-
双向绑定:v-model数据不仅能从data流向页面,还可以从页面流向data
备注:
双向绑定一般应用在表单类元素上,如input ,select,textarea等
v-modul:value可以简写v-model,因为v-model默认收集的就是value的值
<!-- 数据绑定 --><!-- 单向数据绑定 --><p>单向数据绑定:<input type="text" v-bind:value="name"></p>双向数据绑定:<input type="text" v-model="name">四、el与data的两种写法
el的两种写法:
1:创建vue实例对象时配置el属性
2:先创建Vue实例,随后再通过vm.$mount('#root')指定el的值
data的两种写法:
1:对象式:data:{}
2:函数式:data(){return {}}
如何选择:目前哪种写法都可以,以后到组件时,data必须使用函数,否则会报错。
一个重要的原则:
有vue管理的函数,一定不要写箭头函数(没明白,先记着),否则this就不再是Vue实例了
<script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({// el的第一种写法// el: '#demo',// data的第一种写法// data: {// name: 'hanzhe',// baidu: {// url: 'https://www.baidu.com/'// }// }// data的第二种写法,函数式data() {return {name: 'zhangsan',baidu: {url: 'http://www.baidu.com'}}}})// el的第二种写法vm.$mount("#demo")</script>五、MV VM 模型

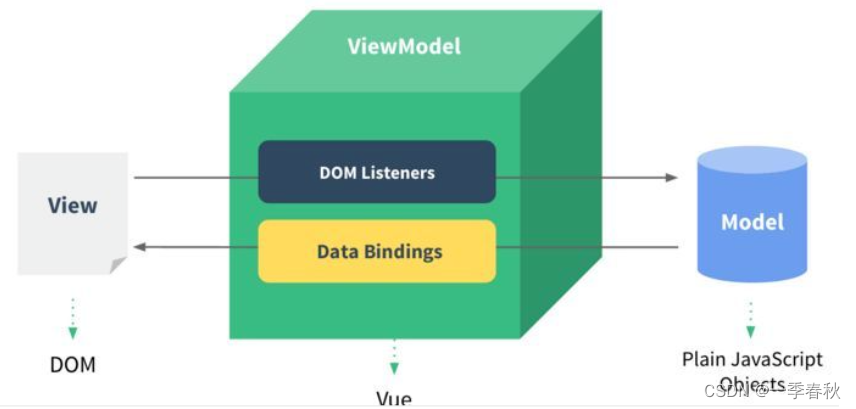
MVVM模型:
-
M:模型Model,data中的数据
-
V:视图View,模板代码
-
VM:视图模型ViewModel,Vue实例,所以用vm表示vue实例
观察发现:
-
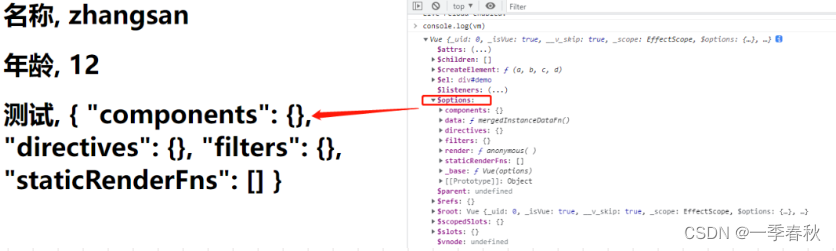
data中所有的属性,最后都出现在vm身上,属性为_data
-
vm身上所有属性及Vue原型,身上所有属性,在Vue模板中都可以直接使用。
<body><div id="demo"><h1>名称, {{name}}</h1><h1>年龄, {{age}}</h1><h1>测试, {{$options}}</h1></div><script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({data() {return {name: 'zhangsan',age: 12}}})// el的第二种写法vm.$mount("#demo")</script>
</body> 六、数据代理
六、数据代理
使用Object.defineProperty对属性进行绑定
<script type="text/javascript">let number = 18let person = {name: 'zhangsan',sex: '男',}// 当有人读取person的age属性时,get函数(getter)呗调用,且返回值就是age的值Object.defineProperty(person, 'age', {value: 90})console.log(person)</script>// 控制台输出
{name: 'zhangsan', sex: '男', age: 90}数据代理:通过一个对象代理另外一个对象中属性的操作(读/写):
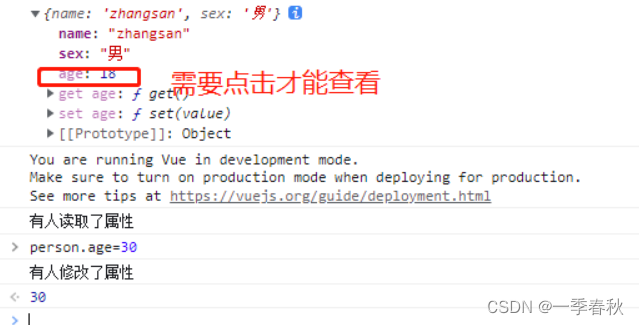
<script type="text/javascript">let number = 18let person = {name: 'zhangsan',sex: '男',}// 当有人读取person的age属性时,get函数(getter)呗调用,且返回值就是age的值Object.defineProperty(person, 'age', {// value: 90,get() {console.log("有人读取了属性")return number},set(value) {console.log("有人修改了属性")number = value}})console.log(person)</script>
基本原理:
-
通过object.defineProperty()把data对象中属性添加到vm上
-
为每一个添加到vm上的属性,都有一个getter,setter
-
在getter,setter内部去操作读写data中对应的属性

Vue将data中的数据拷贝了一份到_data属性中,又将_data里面的属性提到Vue实例中,通过defineProperty实现数据代理,这样通过getter/setter操作name进而操作_data中的name,又对data进行数据劫持,实现响应。
相关文章:

Vue入门学习(一)
一、Vue环境搭建及第一个Demo 1.1编程工具: 下载Vscode,并安装插件 在Extensions 选项中搜索插件: 1:Live Server:将当前项目作为根路径,启动一个服务端,这样右键就会有如下选项 2:Eclipse …...

软考:中级软件设计师:无线网,网络接入技术,ipv6
软考:中级软件设计师:无线网 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 &#x…...
和 异步生成器(async*))
dart 学习 之 同步生成器(sync*)和 异步生成器(async*)
同步生成器(sync*)和异步生成器(async*)都是 Dart 中用于逐步产生多个值的生成器类型,但它们之间有一些重要的区别: 执行方式: 同步生成器(sync*): 同步生成器…...

JSX基础
1. JSX介绍 概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构 作用:在React中创建HTML结构(页面UI结构) 优势: 采用类似于HTML的语法,降低学习成…...

Linux Day11---mbash项目(二)
观看本文之前请先阅读Linux Day10的相关内容 1.touch 1.1 open系统调用 int open(const char*path,int oflags,mode_t mode); oflags参数: O_APPEND:把写入数据追加在文件的末尾 O_TRUNC:把文件长度设置为0,丢弃已有的内容 O_CREAT:如果需要&#…...

回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图…...

【Golang】go条件编译
交叉编译只是为了能在一个平台上编译出其他平台可运行的程序,Go 作为一个跨平台的语言,它提供的类库势必也是跨平台的,比如说程序的系统调用相关的功能,能根据所处环境选择对应的源码进行编译。让编译器只对满足条件的代码进行编译…...

学习创建第一个 React 项目
目标 本篇的目标是配置好基础的环境并创建出第一个 React 项目。 由于之前没接触过相关的知识,所以还需要了解其依赖的一些概念。 步骤主要参考First React app using create-react-app | VS code | npx | npm - YouTube 0. 简单了解相关概念 JavaScript 一种语…...

使用Python构建网络爬虫:提取网页内容和图片资源
网络爬虫是一种自动获取网页内容的程序,它可以帮助我们高效地收集网络上的有价值信息。本文将介绍如何使用Python构建网络爬虫,提取网页内容和图片资源。 一、环境准备 1.安装Python环境 首先,确保您已经安装了Python环境。访问P…...

推荐两款开源的绘制流程图软件
一句话导读 目前流程图绘制软件非常多,包括本机安装的、web端的都有,如Visio、Graphviz、processOn等等。但是几乎都是收费的。本文给大家介绍两款优秀的开源免费的流程图绘制软件。 目录 一句话导读 一、draw.io 二、Meta2d.js 1.为什么使用 2.…...

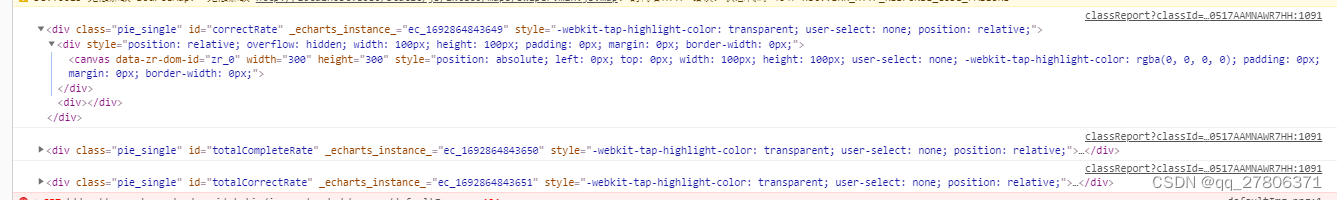
echarts画一个简单的饼图 中间是空的 环有两种颜色一种是底色 一种是百分比的颜色
//dom打印出来大概是什么样子下方有个图可以作为参考 ecInit(correctRate, processAnalysisVO.correctRate, (100-processAnalysisVO.correctRate));//如效果图//饼图 function ecInit(dom, correctRate, errorRate) {var dom dom; //就是你要放入的盒子元素var myChart ech…...

5 群起集群
1.在启动集群之前,先配置workers,有几个节点就配置几个 [atguiguhadoop102 hadoop]$ vim /opt/module/hadoop-3.1.3/etc/hadoop/workers在该文件中增加如下内容: hadoop102 hadoop103 hadoop104 注意:该文件中添加的内容结尾不允许有空格&a…...

前端传参对象套对象的格式,后端进行解析并存入数据库
项目场景: 在一些小程序中会涉及到一个表单中的一个数组对象中夹杂着另一个对象数据,这个被夹杂的数据是from表单内的一组单选或者双选这样的数据,前端转为json对象之后传到后端进行解析 问题描述 首先传进来的对象是这样的格式的 abc:{"a":"0&quo…...

WordPress 网站使用 CDN 后获取访客真实 IP
WordPress 往数据库存 IP 的时候似乎用的是 REMOTE_ADDR,这样一来数据库里面的评论信息就全是从各个 CDN 服务器来的 IP。 在 wp-config.php 文件中增加下面代码就可以获取 CDN 后访客的真实 IP。这个函数的核心是用解析后的 HTTP_X_FORWARDED_FOR 替换 REMOTE_ADD…...

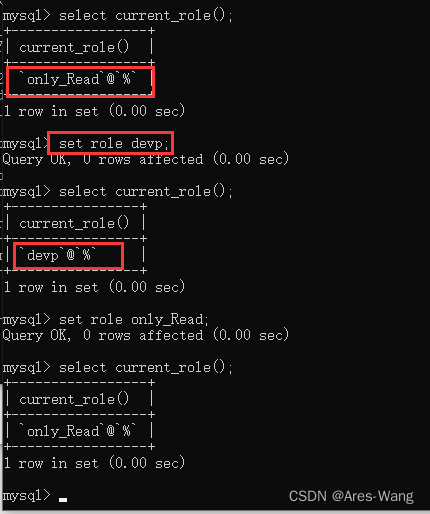
mysql my.ini、登录、用户相关操作、密码管理、权限管理、权限表,角色管理
my.ini 配置文件格式 登录mysql mysql -h hostname | IP -P port -u username -p database -e “select 语句”; 创建用户、修改用户、删除用户 create user ‘zen’ identified by ‘密码’ ## host 默认是 % create user ‘zen’‘localhost’ identified by ‘密…...

UUID和数据库主键
UUID uuid是由网卡MAC地址、时间戳、名字空间(Namespace)、随机或伪随机数、时序等因素随机生成的一个字符串。有128位,重合概率是2的128次方。 Unique 突发奇想用uuid做数据库主键。 可以保证全局唯一性可以分布式生成无序插入可以避免锁…...

uniapp:蓝牙模块
模拟的是蓝牙设备签到/签出: 获取指定蓝牙设备蓝牙初始搜索次数限制,超过限制就停止搜索蓝牙连接失败次数限制,超过限制标识蓝牙连接失败(离开蓝牙范围或其他原因)自动重连指定蓝牙 const device ref<any>(nu…...

探索链表:数据结构的精妙之处
前言 在计算机科学中,数据结构是构建和组织数据的基础,它们是解决复杂问题的关键。然而,在众多数据结构中,链表(Linked List)因其独特的特点和广泛的应用而备受关注。本文将带您深入探讨链表的概念、种类、…...

Java监听mysql的binlog 报错解决办法
报错:com.github.shyiko.mysql.binlog.network.AuthenticationException: Client does not support authentication protocol requested by server; consider upgrading MySQL client 解决方案:在mysql中执行以下命令 alter user rootlocalhost identi…...

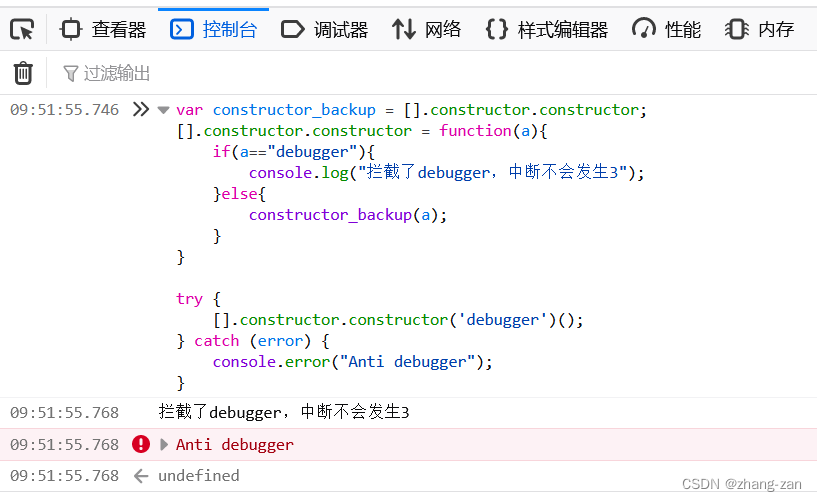
Javascript 中的 debugger 拦截
debugger 指令,一般用于调试,在如浏览器调试执行环境中,可以在 JavaScript 代码中产生中断。 如果想要拦截 debugger,是不容易的,常用的函数替代、proxy 方法均对它无效,如: window.debugger …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
