【前端】CSS3新特性
目录
- 一、前言
- 二、伪元素选择器
- 1、选择器
- 2、注意事项
- 3、代码示例
- 三、伪元素清除浮动
- 1、第一种伪元素清除浮动
- 2、第二种伪元素清除浮动
- 四、CSS3盒子模型
- 1、box-sizing:content-box
- 2、box-sizing:border-box
- 五、CSS3图片模糊处理
- 1、图片变模糊
- ①、CSS3滤镜filter
- ②、语法
- ③、实例实现
- 2、计算盒子宽度
- ①、width:calc函数
- ②、语法
- ③、实例实现(子盒子的宽度永远比父盒子小30px)
- 六、transition 过渡
- 1、语法规范
- 2、实例实现
- 3、进度条案例实现
- ①、实现以下内容
- ②、代码示例
- 七、总结
一、前言
css3这个相信大家不陌生了,是个非常有趣,神奇的东西!有了css3,js都可以少写很多!最近我也在过一遍css3的一些新特性(不是全部,是我在工作上常用的,或者觉得有用的),以及一些实例,就写了这一篇总结!希望,这篇文章能帮到大家认识css3。
写这篇文章主要是让大家能了解css3的一些新特性,以及基础的用法,感觉css3的魅力!如果想要用好css3,这个得靠大家继续努力学习,寻找一些讲得更深入的文章或者书籍了!如果大家有什么其他特性推荐的,欢迎补充!大家一起学习,进步!
看这篇文章,代码可以不用看得过于仔细!这里主要是想让大家了解css3的新特性!代码也是很基础的用法。我给出代码主要是让大家在浏览器运行一下,让大家参考和调试。不要只看代码,只看代码的话,不会知道哪个代码有什么作用的,建议边看效果边看代码。
二、伪元素选择器
1、选择器
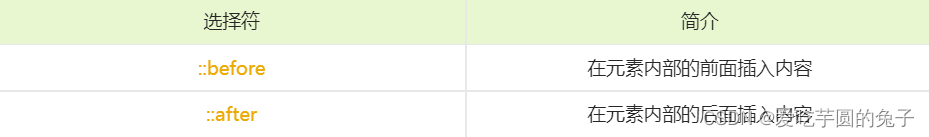
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
2、注意事项
- before和after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:element::before{}
- before和after必须有content属性
- 伪元素选择器和标签选择器一样,权重为1
3、代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪元素选择器</title><style>div{width: 200px;height: 200px;background-color: pink;}div::before{/* 这个content是必须要写的,如果不写的话,before无效 */content: '我';}div::after{/* 这个content是必须要写的,如果不写的话,after无效 */content: '你';}</style>
</head>
<body><div>喜欢</div>
</body>
</html>

如果想要使before和after的内容有高度和宽度的话,则需要添加浮动属性或者使其变成行内块元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪元素选择器</title><style>div{width: 200px;height: 200px;background-color: pink;}div::before{/* 这个content是必须要写的,如果不写的话,before无效 */content: '我';width: 46px;height: 40px;display: inline-block;background-color: blueviolet;}div::after{/* 这个content是必须要写的,如果不写的话,after无效 */content: '你';}</style>
</head>
<body><div>喜欢</div>
</body>
</html>

三、伪元素清除浮动
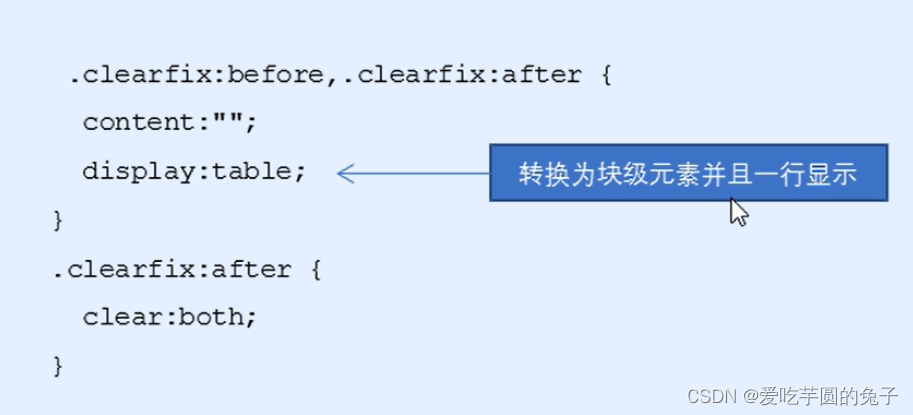
1、第一种伪元素清除浮动

2、第二种伪元素清除浮动

四、CSS3盒子模型
CSS3中可以通过box-sizing来指定盒模型,有两个值:即可指定为content-box,border-box,这样计算盒子大小的方式就发生了改变
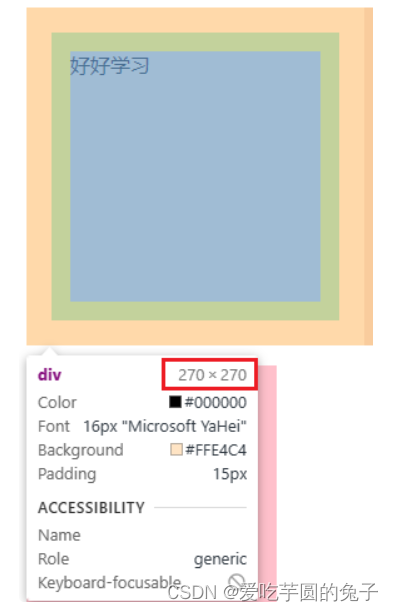
1、box-sizing:content-box
box-siziong:content-box盒子大小为width+padding+border(以前默认的)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS3盒子模型</title><style>div{width: 200px;height: 200px;background-color: bisque;border: 20px solid pink;padding: 15px;box-sizing: content-box;}</style>
</head>
<body><div>好好学习</div></body>
</html>

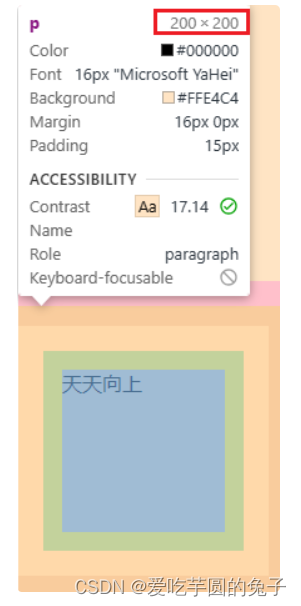
2、box-sizing:border-box
box-sizing:border-box盒子大小为width
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS3盒子模型</title><style>p{width: 200px;height: 200px;background-color: bisque;border: 20px solid pink;padding: 15px;box-sizing: border-box;}</style>
</head>
<body><p>天天向上</p>
</body>
</html>

如果盒子模型改为了box-sizing:border-box,那么padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
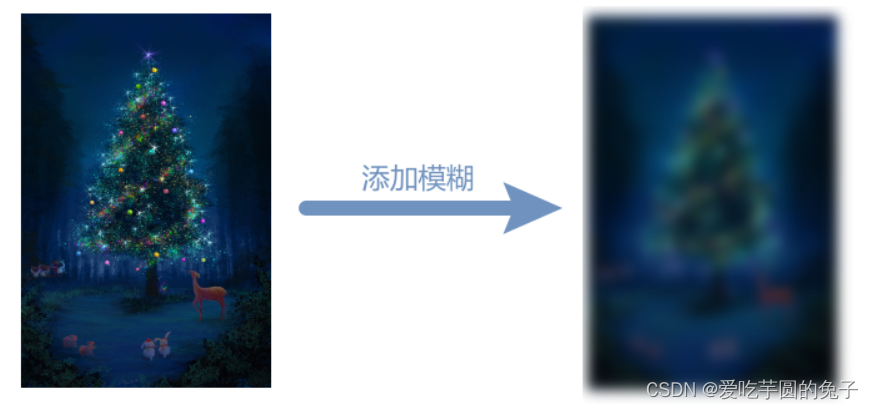
五、CSS3图片模糊处理
1、图片变模糊
①、CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
②、语法
filter:函数()
例如:filter:blur(5px); //blur模糊处理 数值越大越模糊
③、实例实现
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片模糊处理</title><style>img{width: 200px;height: 300px;/* blur是一个函数,小括号里面数值越大,图片越模糊,注意数值要加px单位 */filter: blur(5px);}/* 当鼠标浮到图片上后,图片变清晰 */img:hover{filter: blur(0px);}</style>
</head>
<body><img src="../02/image/圣诞树.jpg" alt="">
</body>

2、计算盒子宽度
①、width:calc函数
calc()此CSS函数在声明CSS属性值时执行一些计算,括号里面可以使用+ - * / 来进行计算
②、语法
<!-- 符号前后一定要用空格隔开,否则无效 -->
width:calc(100% - 80px)
③、实例实现(子盒子的宽度永远比父盒子小30px)
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS3宽度calc函数</title><style>.father {width: 300px;height: 200px;background-color: purple;}.son {width: calc(100% - 30px);height: 200px;background-color: pink;}</style>
</head><body><div class="father"><div class="son"></div></div>
</body>

六、transition 过渡
- 过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换成另一种样式时为元素添加效果
- 过渡动画:是从一个状态渐渐的过渡到另外一种状态
- 目前经常和:hover一起搭配使用
- 以下案例的实现,如想要看过渡过程,则需把代码运行至自己的浏览器中即可。
1、语法规范
transition:要过渡的属性 花费时间 运动曲线 何时开始;
- 属性:想要变化的css属性,宽度高度、背景颜色、内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以
- 花费时间:单位是秒(必须写单位),比如0.5s
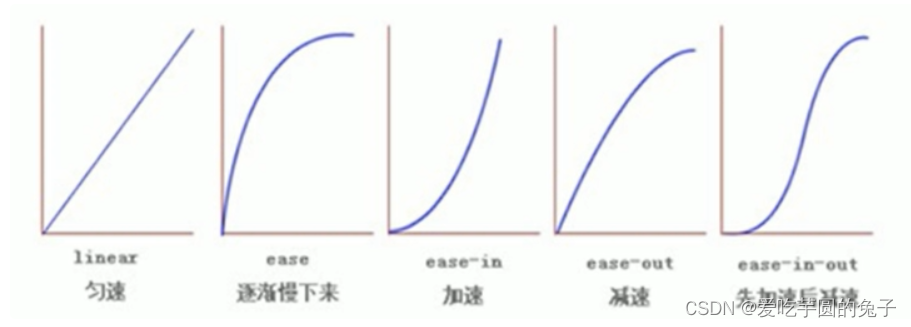
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是0s(可以省略)

2、实例实现
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>过渡效果</title><style>div{width: 200px;height: 100px;background-color: bisque;/* 1.如果想要写多个属性,利用逗号进行分割 *//* transition: width 0.5s ,height 0.5s ease-in-out 1s,background-color 0.5s ease-in 1s; *//* 2.如果想要多个属性都变化,属性写all即可 */transition: all 0.5s;}div:hover{width: 400px;height: 200px;background-color: purple;}</style>
</head>
<body><div></div>
</body>

3、进度条案例实现
①、实现以下内容

②、代码示例
<head><style>.bar{width: 150px;height: 15px;border: 1px solid salmon;border-radius: 7px;padding: 1px;}.bar_in{width: 50%;height: 100%;background-color: salmon;transition: width 0.5s ;}.bar:hover .bar_in{width: 100%;}</style>
</head>
<body><div class="bar"><div class="bar_in"></div></div>
</body>

七、总结
好了,个人总结的css3的新特性,就到这里了!其中有一些新特性如果想使用的好,必须多去了解和练习。有些新特性,如果要单独详细的讲,比如动画,过渡,弹性盒子,渐变等。估计可以写几篇或者十几篇文章!特别是动画,估计写一本书都可以!
上面对css3新特性的讲解和案例,都是基础的认识和用法,希望能起到一个拓展思维的作用。最重要的是,大家要多加练习,实操是最重要的一环,孰能生巧也是这样来的!css3不仅要会用,也要用好,用好css3,在项目的开发上,很有帮助的!
如果大家觉得我此博客还有哪些需要完善的地方,欢迎在评论区指点~!
相关文章:

【前端】CSS3新特性
目录 一、前言二、伪元素选择器1、选择器2、注意事项3、代码示例 三、伪元素清除浮动1、第一种伪元素清除浮动2、第二种伪元素清除浮动 四、CSS3盒子模型1、box-sizing:content-box2、box-sizing:border-box 五、CSS3图片模糊处理1、图片变模糊①、CSS3滤…...

Spring之HandlerInterceptor和RequestBodyAdvice
一个请求在Spring中处理流程是有多种方式拦截处理的,而且,请求是可以拆分为进入和响应2个操作的,进入我们通常会对请求参数做处理,而响应我们通常会对响应参数做处理,Spring提供了多种方式给开发者。 一、HandlerInte…...

transition、transform 区别和应用
先说应用 1.动画循环,复杂的动画用animation。在遇到很复杂的动画那就用animation。因为animation可以定义关键帧。那你就可以控制每一帧的动画效果。 2.简单的动画,事件触发用transition。当页面中的动画是自己执行的那么我们考虑用animation…...

Android中级——消息机制
消息机制 概念ThreadLocalMessageQueueLooperHandlerrunOnUiThread() 概念 MessageQueue:采用单链表的方法存储消息列表Looper:查询MessageQueue是否有新消息,有则处理,无则等待ThreadLocal:用于Handler获取当前线程的…...

【kubernetes】使用KubeSphere devops部署我的微服务系统
KubeSphere Devops 入门使用KubeSphere的Devops功能部署"我的微服务系统" (内容学习于尚硅谷云原生课程) kubesphere devops官方文档: https://v3-1.docs.kubesphere.io/zh/docs/devops-user-guide/how-to-use/create-a-pipeline-u…...

【哈士奇赠书活动 - 37期】- 〖深入浅出SSD:固态存储核心技术、原理与实战 第2版〗
文章目录 ⭐️ 赠书 - 《深入浅出SSD:固态存储核心技术、原理与实战 第2版》⭐️ 内容简介⭐️ 作者简介⭐️ 编辑推荐⭐️ 赠书活动 → 获奖名单 ⭐️ 赠书 - 《深入浅出SSD:固态存储核心技术、原理与实战 第2版》 ⭐️ 内容简介 本书从基础认知、核心技…...

25.CSS自定义形状按钮与悬停效果
效果 源码 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>CSS Custom Shape Button</title><link rel="stylesheet" href="style.css"> </head> <body&…...

两条速度相差1350倍的sql语句
一起来学习研究下,看看是什么导致的这么大差别: SQL1: select * from RESOURCES where RES_STATUS 1 and PLATFORM_FLAG1 and RES_ID in (select RES_ID from DOWNLOADRECORDSwhere DOWNLOADRECORDS_TIME > DATE_SUB(now(),INTERVAL 7 DAY) grou…...

【UniApp开发小程序】小程序首页完善(滑到底部数据翻页、回到顶端、基于回溯算法的两列数据高宽比平衡)【后端基于若依管理系统开发】
文章目录 说明细节一:首页滑动到底部,需要查询下一页的商品界面预览页面实现 细节二:当页面滑动到下方,出现一个回到顶端的悬浮按钮细节三:商品分列说明优化前后效果对比使用回溯算法实现ControllerService回溯算法 优…...

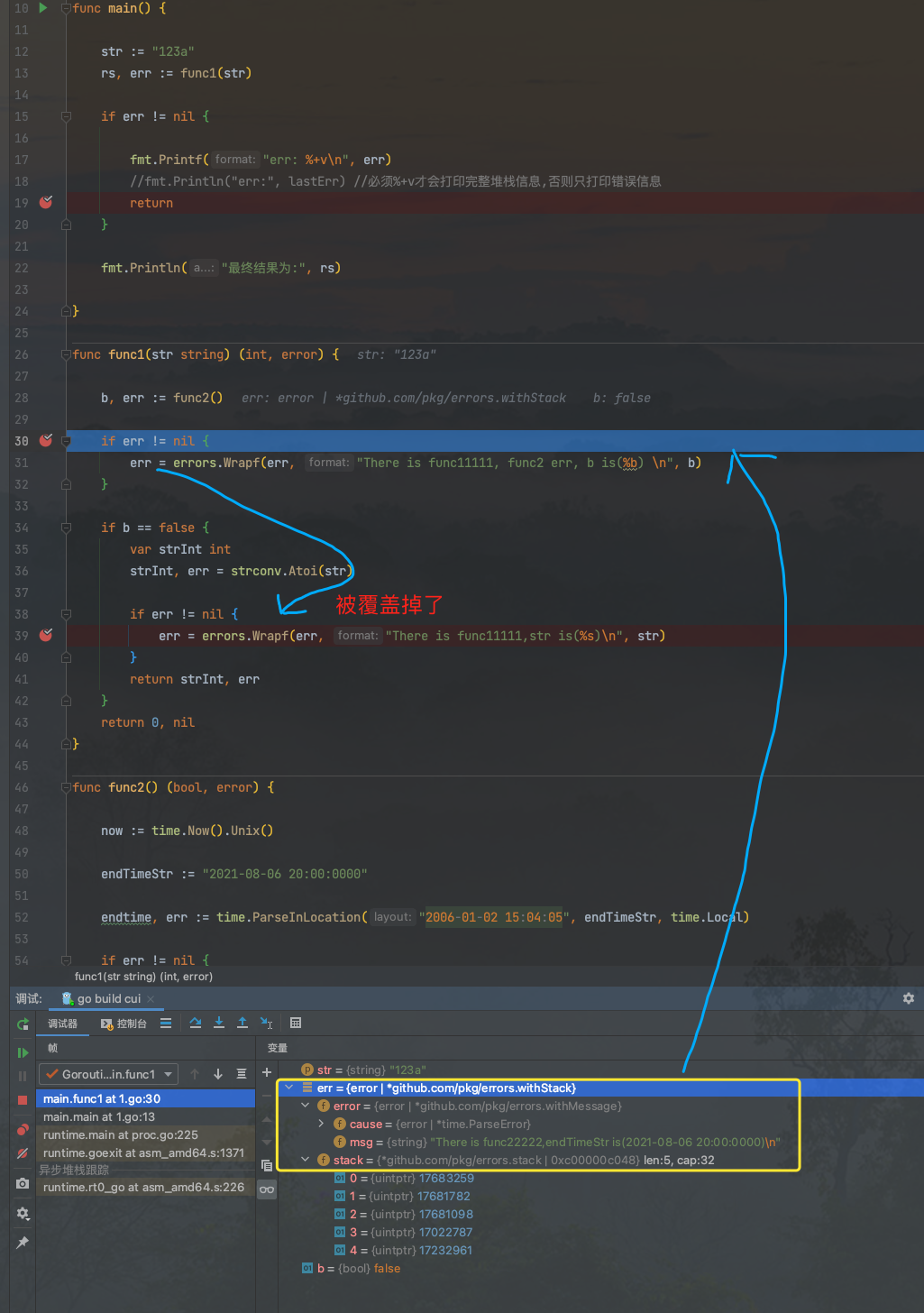
使用errors.Wrapf()代替log.Error()
介绍不同语言的错误处理机制: Error handling patterns[1] Musings about error handling mechanisms in programming languages[2] 项目中 main调func1,func1调取func2... 这样就会出现很多的 if err ! nil { log.Printf()} , 在Kibana上查看时会搜到多条日志, 需要…...

企业面临的IP风险,如何应对?
IP风险画像为企业或组织在知识产权领域面临的潜在风险和威胁的综合概览。通过对相关知识产权的保护和管理,企业可以预测和应对潜在的法律、商业和声誉风险。 IP数据云帮助企业更好地了解和应对知识产权方面的风险。并提供了关于当前全球知识产权环境的重要信息&…...
 测试点全过)
L1-046 整除光棍(Python实现) 测试点全过
题目 这里所谓的“光棍”,并不是指单身汪啦~ 说的是全部由1组成的数字,比如1、11、111、1111等。传说任何一个光棍都能被一个不以5结尾的奇数整除。比如,111111就可以被13整除。 现在,你的程序要读入一个整数x,这个整…...

《Web安全基础》04. 文件上传漏洞
web 1:文件上传漏洞2:WAF 绕过2.1:数据溢出2.2:符号变异2.3:数据截断2.4:重复数据 本系列侧重方法论,各工具只是实现目标的载体。 命令与工具只做简单介绍,其使用另见《安全工具录》…...

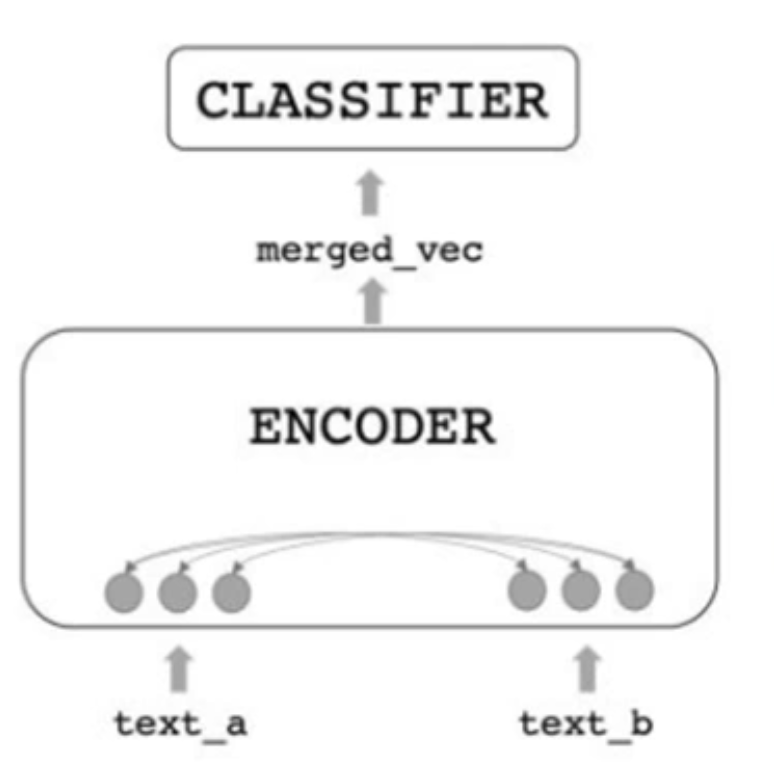
文本匹配实战系列
引言 本系列文章开始介绍深度学习在文本匹配领域的应用,并且会尝试得到各种模型在给定的数据集上的表现。 深度文本匹配发展比较久,积累了很多文本匹配方法。也有很多的分类方式,一种分类方式是表示型和交互型。 表示型方法 表示型(repre…...

【Kafka】Kafka Stream简单使用
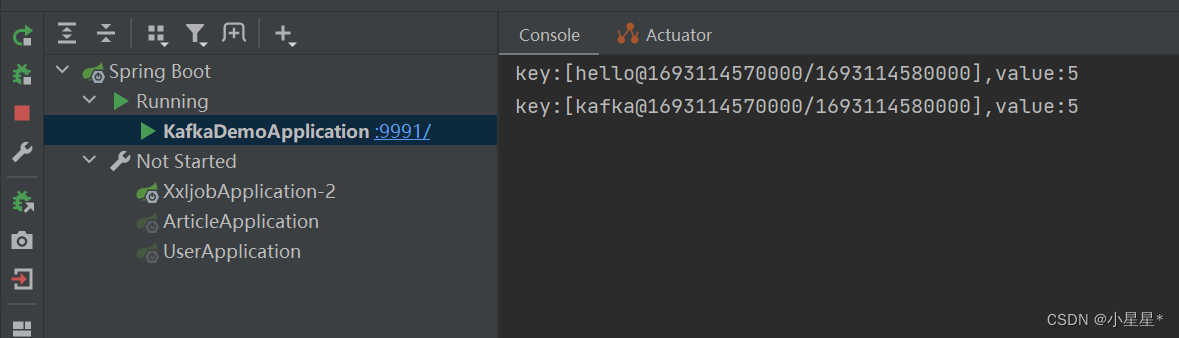
一、实时流式计算 1. 概念 一般流式计算会与批量计算相比较。在流式计算模型中,输入是持续的,可以认为在时间上是无界的,也就意味着,永远拿不到全量数据去做计算。同时,计算结果是持续输出的,也即计算结果…...

在Linux服务器上,查看系统最近的重启记录
在Linux服务器上,您可以查看系统的重启记录以了解系统何时进行了重启。系统的重启记录通常被记录在系统日志文件中。以下是在不同Linux发行版上查看系统重启记录的方法: 1. 使用 last 命令: 打开终端,并输入以下命令来查看系统的…...

Vue2023 面试归纳及复习
1. Vue 3中的Composition API(Hooks)是什么?它与Options API有何不同? 答:Composition API是Vue 3中引入的一种新的API风格, 用于组织和重用组件逻辑。它与Options API相比, 提供了更灵活和可…...

Android动态可编辑长度列表
概述 在界面实现一个列表,用户可以随意给列表新增或者删除项目,在开发中比较常用,但是真正做起来又有点花时间,今天花时间做一个,以便在以后的开发中用到。 详细 运行效果: 二、实现思路: 1…...

合并对象在 Typescript 中的实现与应用
合并对象在 Typescript 中的实现与应用 文章目录 合并对象在 Typescript 中的实现与应用一、简介二、实现1、函数实现2、参数说明3、返回值 三、使用示例四、实际应用场景五、拓展:使用 lodash-es 的 assign 函数进行对象合并1、简介2、安装与导入3、基础用法4、注意…...

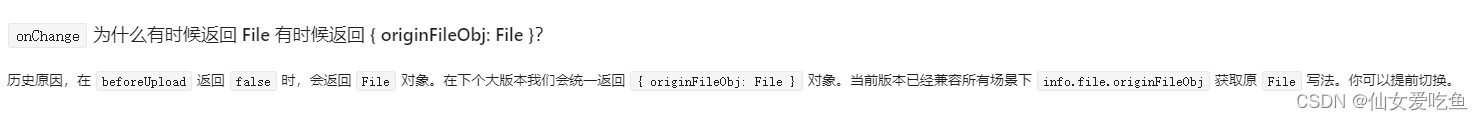
antd upload组件beforeUpload返回promise之后,获取的文件不是file类型导致上传失败
之前的beforeUpload直接返回一个false值 ,文件是可以正常与服务端进行传输的 beforeUpload: (file) > {return false},但是这样并不能阻止文件上传,看了官方文档后,改用返回promise对象上传 beforeUpload: (file) > {console.log(-befo…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...