53 个 CSS 特效 3(完)
53 个 CSS 特效 3(完)
前两篇地址:
- 53 个 CSS 特效 1
- 53 个 CSS 特效 2
这里是第 33 到 53 个,很多内容都挺重复的,所以这里解释没之前的细,如果漏了一些之前的笔记会补一下,写过的就会跳过。
依旧,预览地址在 http://www.goldenaarcher.com/html-css-js-proj/,git 地址: https://github.com/GoldenaArcher/html-css-js-proj
现在小的写的差不多了,接下来会着手折腾一下 responsive 网页,完了之后就是 tailwind css。
我觉得比较好玩的特效是这个:

可以算是集大成了,这也是最后一个项目。
下面开始正文:
-
profile card
效果如下:

和之前的一些 UI 库差不太多,实现部分也写了挺多遍的了
-
countdown
[

没什么特别复杂的 CSS 逻辑,这里主要用的是 JS 去控制时间的变化,然后将Days这些字添加到 attributes 里,CSS 中通过attr获得即可。 -
calendar

CSS 上也没有什么特别的难点,一般来说除非自己要写对应的 UI 库,否则也不太可能用得上这个。
JS 实现上挺有趣的,获取当月日历这个没什么大问题,获取上个月的日历是通过获取上个月最后一天在星期几,然后做一个
i--的循环。下个月则是获取下个月第一天在星期几,做一个i++实现。 -
ball animation

主要也是对 animation 的学习,小球的形变是通过
scale实现的 -
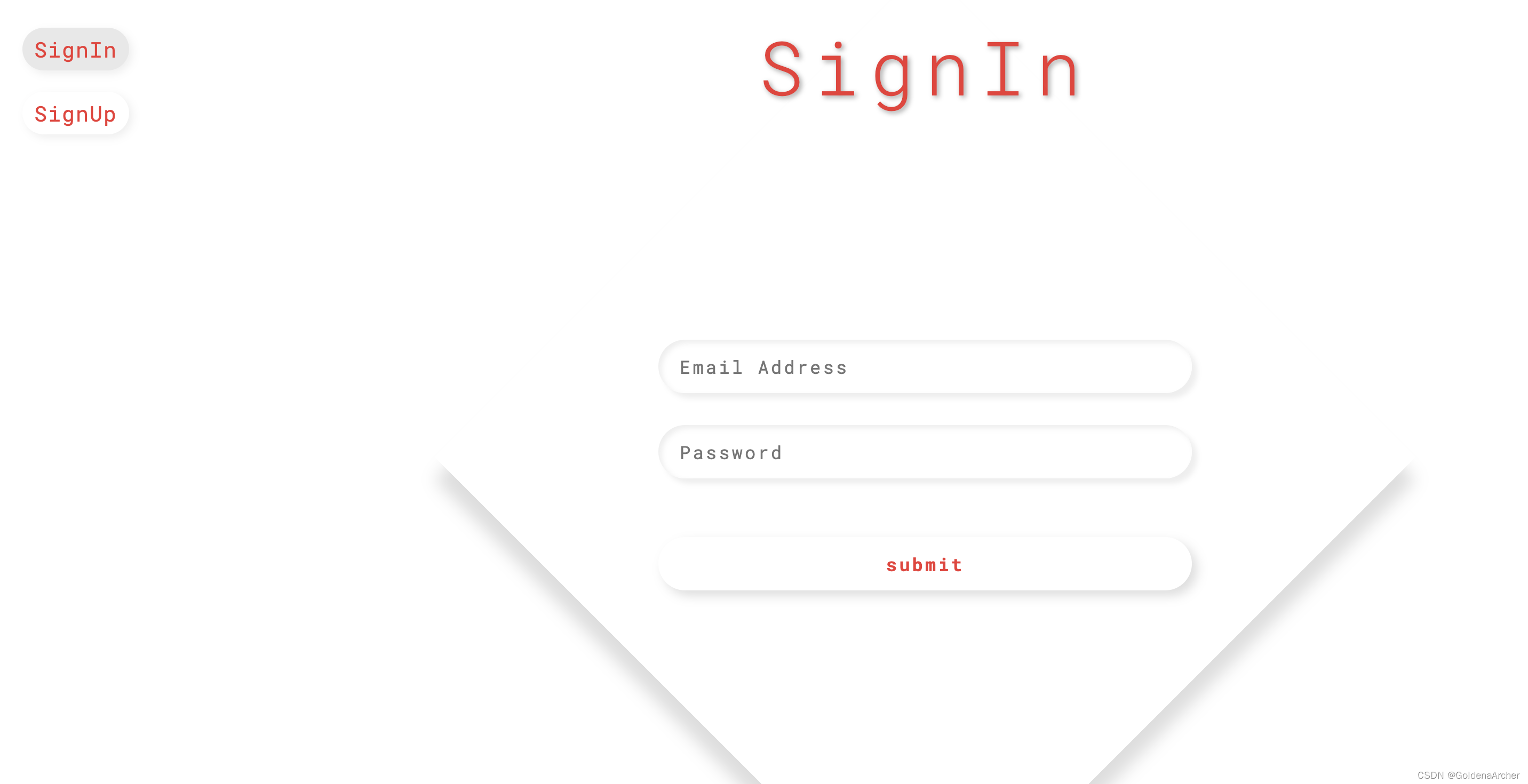
Form with Validation

这个实际应用还挺多的,特别如果写的是 2B 项目,很多情况下就是填写表格和表单……
这个主要还是依靠 JS 实现的,关于 CSS 的控制倒是以前没有想过,他的写法是直接把
error这个 class 加到了整个表单上,之前用 React 写都是直接通过单独的 input 控制。顺便做了 responsive,大屏幕的效果是这样的:

-
Social Icons Slideshow
和之前做的 slideshow 差不多:

这里用了一个之前没用过的 CSS:
filter: brightness(1.5);,可以用来控制元素的明暗。icon 的出现和消失则是使用 CSS 进行控制的,没有什么特别大的难点。
-
Circle Progress Bar

progress bar 的实现还是挺有意思的,首先它分成 3 个部分,两个半圆和一个遮罩。在第一个半圆完成旋转的时候,遮罩就会消失,同时让第二个半圆完成渲染,图示如下:

其中橙色代表的是遮罩,蓝色是第一个半圆,绿色是第二个半圆。二者的移动轨迹是重叠的,这也就是为什么刚开始不会看到绿色的移动轨迹。
实现了
overflow: hidden和修改完颜色后的效果:
完成了中心部分的填充后:

-
Ripple Button

这个特效的实现也挺有意思的,主要是通过 JS 的
mouseenter和mouseleave。在mouseenter的时候,获取当前鼠标所在的位置,创建一个新的背景颜色,过渡使用 animation 完成。在mouseleave的时候,将该背景颜色从 DOM 中移除。 -
Loader
这里做了 3 个 loader 的特效,实用性都是有的,不过具体也看 UI 风格:



主要都是使用 animation+scale+animation-delay+opacity 的变化
-
又一个 navbar

之前写过差不多的吧,还有其实我觉得这个特效没有特别好看,过渡还是有点奇怪……
-
又一个 landing page

同样也是二段式的 animation,这里背景的变化用了 clip-path,之前也有介绍过,现在的网站可以拖拽最后获取 clip-path 的角度。
-
clock

主要靠 JS 调整时间,其他的 CSS 没什么难度
-
Jumping Square

形变的特效是使用
border-radius+translateY做出来的,所以会看到两边拉的细长,但是中间还是粗的效果,其实这违反物理了……嘛……不过不是用渲染引擎做出来的就算了square 的效果主要就是
translateY+rotateZ做的,两边的支柱也差不多 -
Search Bar

也是比较简单的 animation,稍稍有点花哨,一般来说水平出现就行了吧
-
3D Form

这个特效属于是 3D card 的进阶版了
-
invisible card

之前写的也挺多了,主要就是用位移(
position: absolute+overflow: hidden+top的变化) 和 transition 结合。这里的卡片依旧使用border和box-shadow实现 -
signup form

这里用的技巧之前也基本都写过了,比较讨巧的还是用
checkbox实现radio button这个功能,不过之前也洗过了,这里不多赘述很多转换是用 JS 实现的,这也就是为什么这个页面相对而言能够实现的比较复杂的原因。
-
profile cards

之前做了 profile card,这里大致的布局设计没什么特别大的差别
按钮的特效用
@keyframes的 animation 做的,主要也是使用scale+rotateZ的效果实现晃动打字的特效是通过 JS 实现的,JS 代码如下:
const heading = 'Please Meet Our Team'; let i = 0;const typing = () => {if (i < heading.length) {document.querySelector('.heading').innerHTML += heading.charAt(i);i++;setTimeout(typing, 150);} };typing();跳动的光标也是使用 CSS animation 实现的,定位用的是
after实现,这样总是能够定位到 heading 的末端有一个 CSS attribute 还挺重要的,
white-space: pre-wrap,如果没有这个 attribute 的话,光标的位置会到处乱跳,尤其是当浏览器觉得 heading 的内容可以被 wrap 的时候光标跳动的效果也是通过 animation+background-color 的修改实现,不断从
#fff到transparent的跳动就可以实现忽明忽暗的特效 -
slideshow cities

button 用了 3D 环境,slideshow 之前写过,首页闪现的效果我以为用
opacity实现的,不过没想到是用animation做的……还是用translateX移动黑屏部分下面按钮的特效一样,不过是黑屏换成白屏
之前的 slideshow 用的是 JS,不过这里用的是 CSS 的 animation,也挺妙的,可以一看,animation 部分的代码:
@keyframes slideshow {0% {left: 0;}10% {left: 0;}15% {left: -100%;}25% {left: -100%;}30% {left: -200%;}40% {left: -200%;}45% {left: -300%;}55% {left: -300%;}60% {left: -200%;}70% {left: -200%;}75% {left: -100%;}85% {left: -100%;}90% {left: 0;} } -
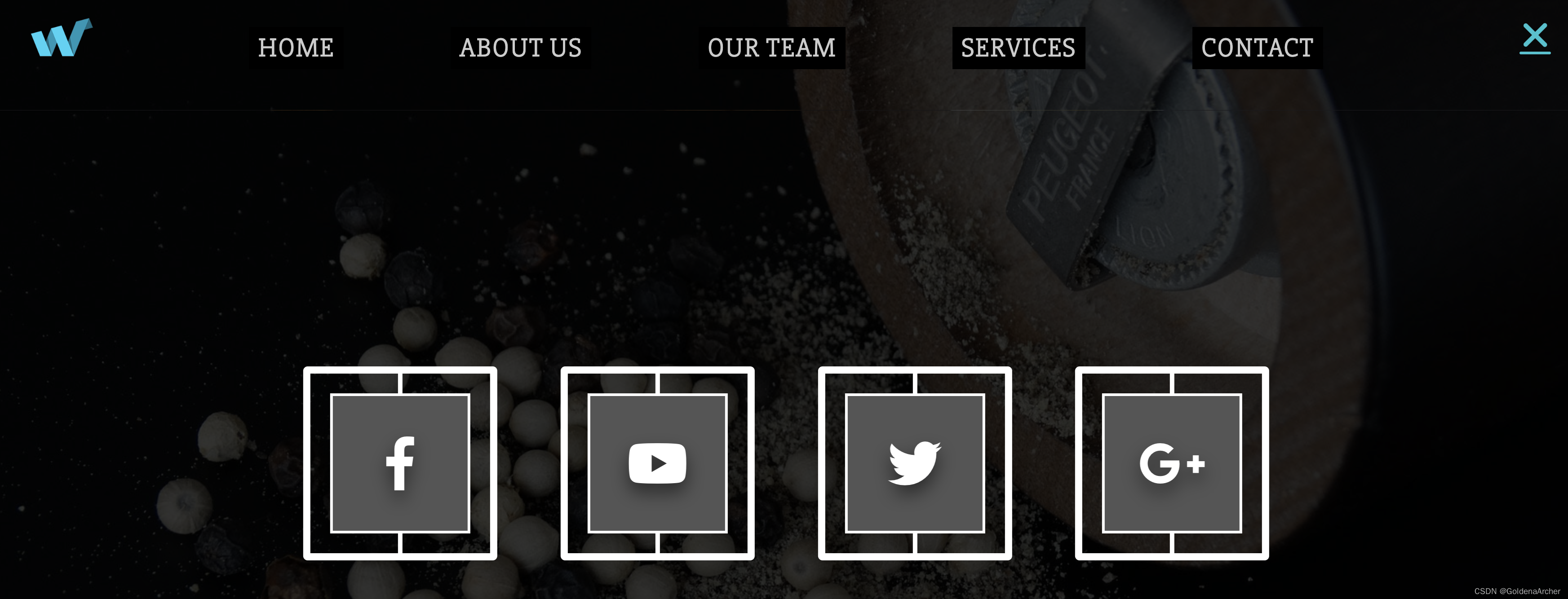
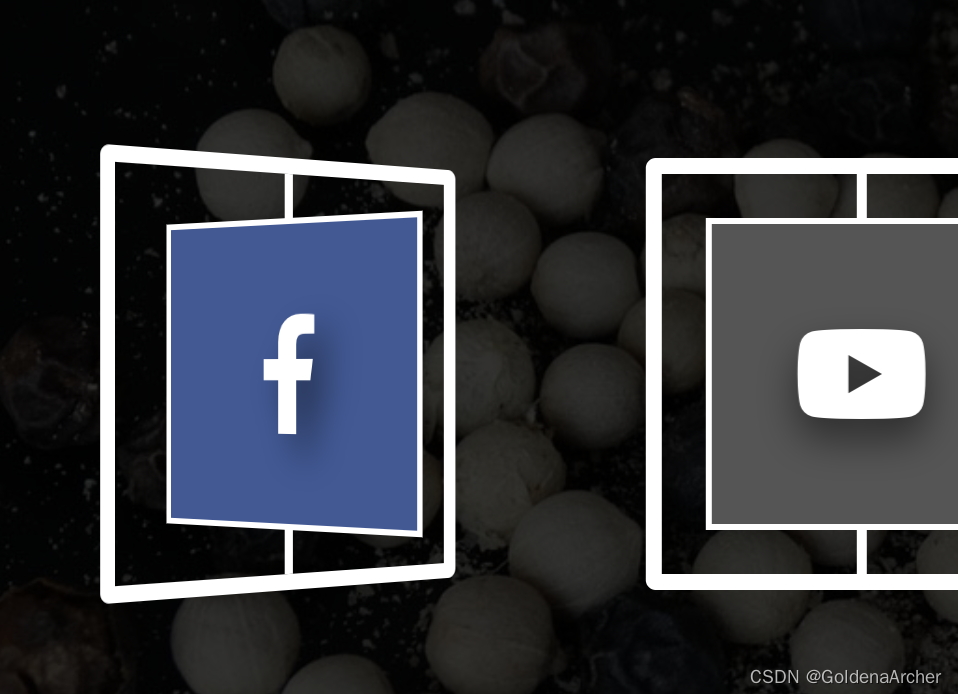
3d hamburger menu
这个特效有点多,简单的就是之前写的几个整合,包括:
- 3d button
- hamburger menu
- 3d card



-
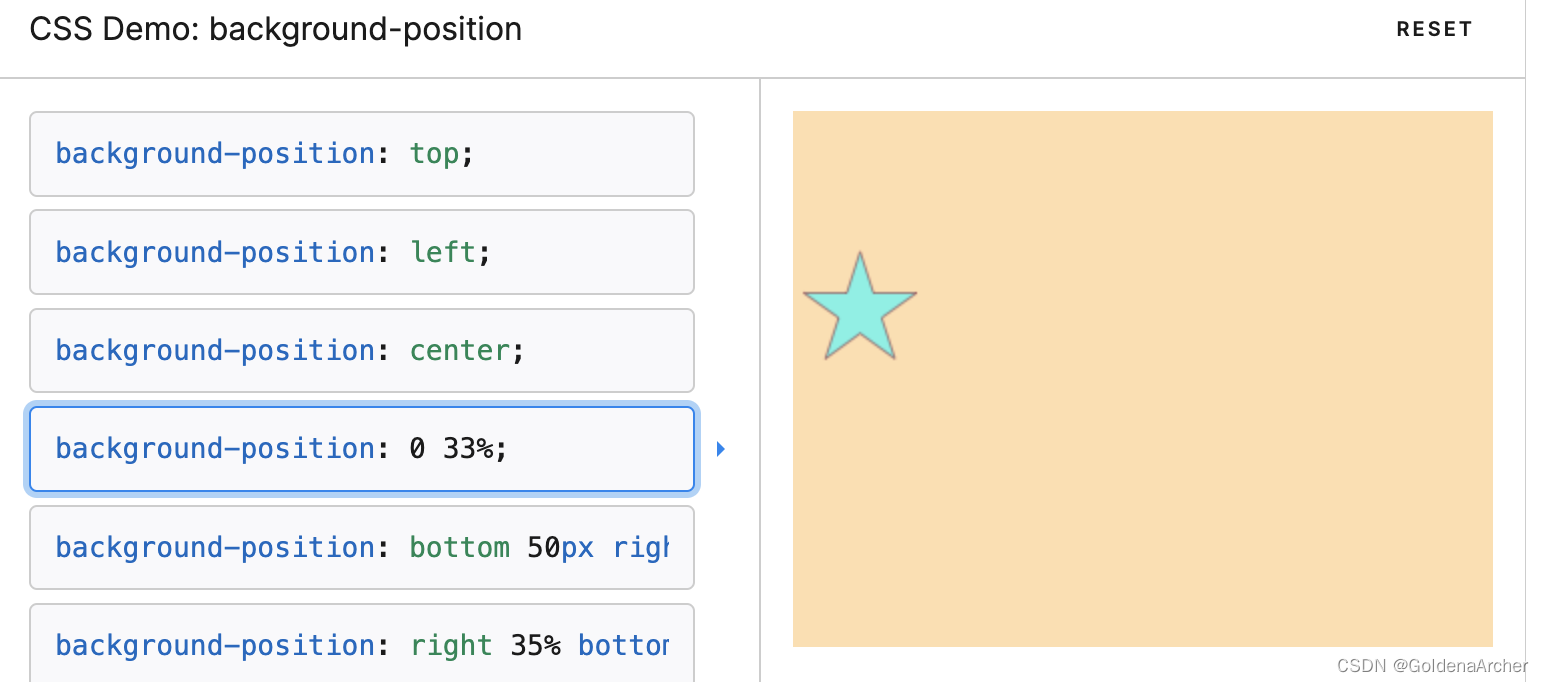
3d cube

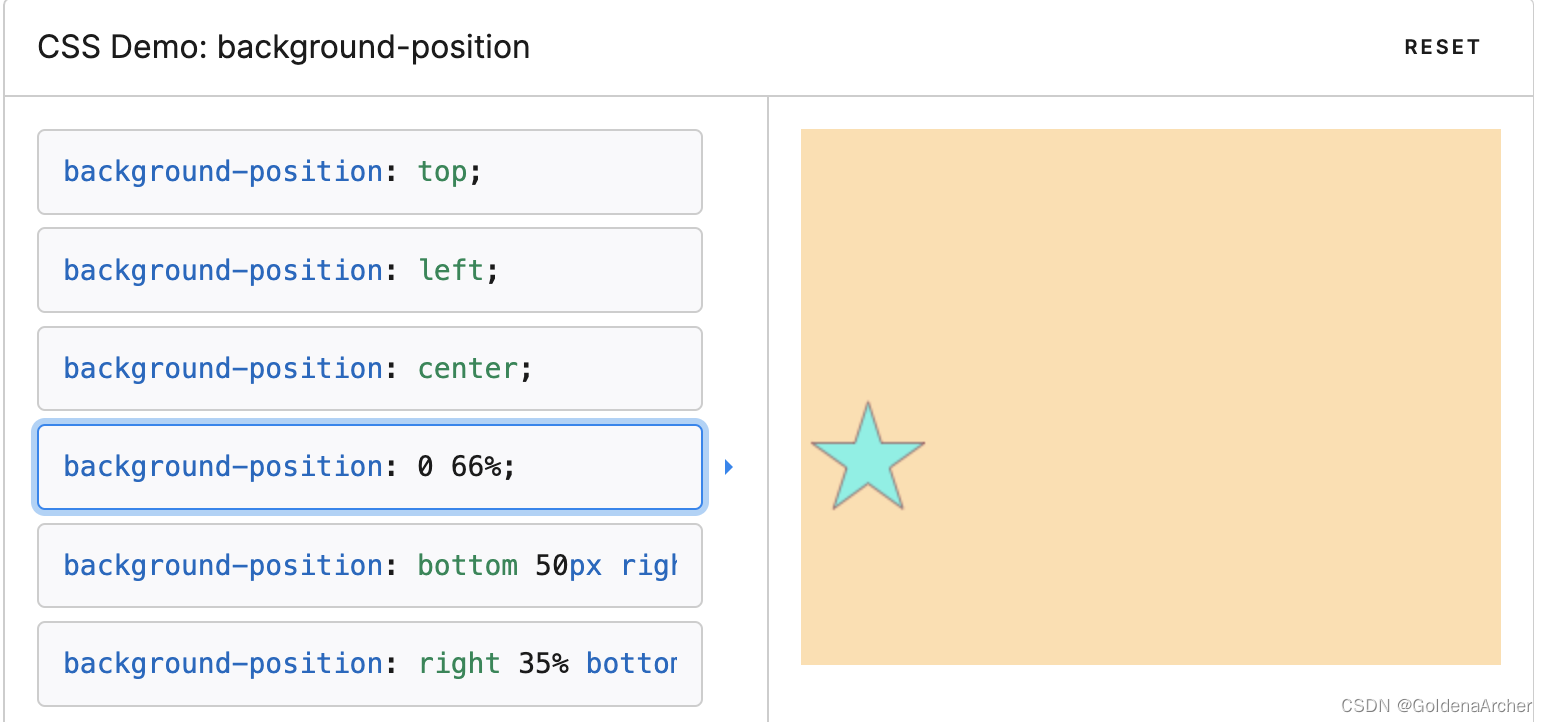
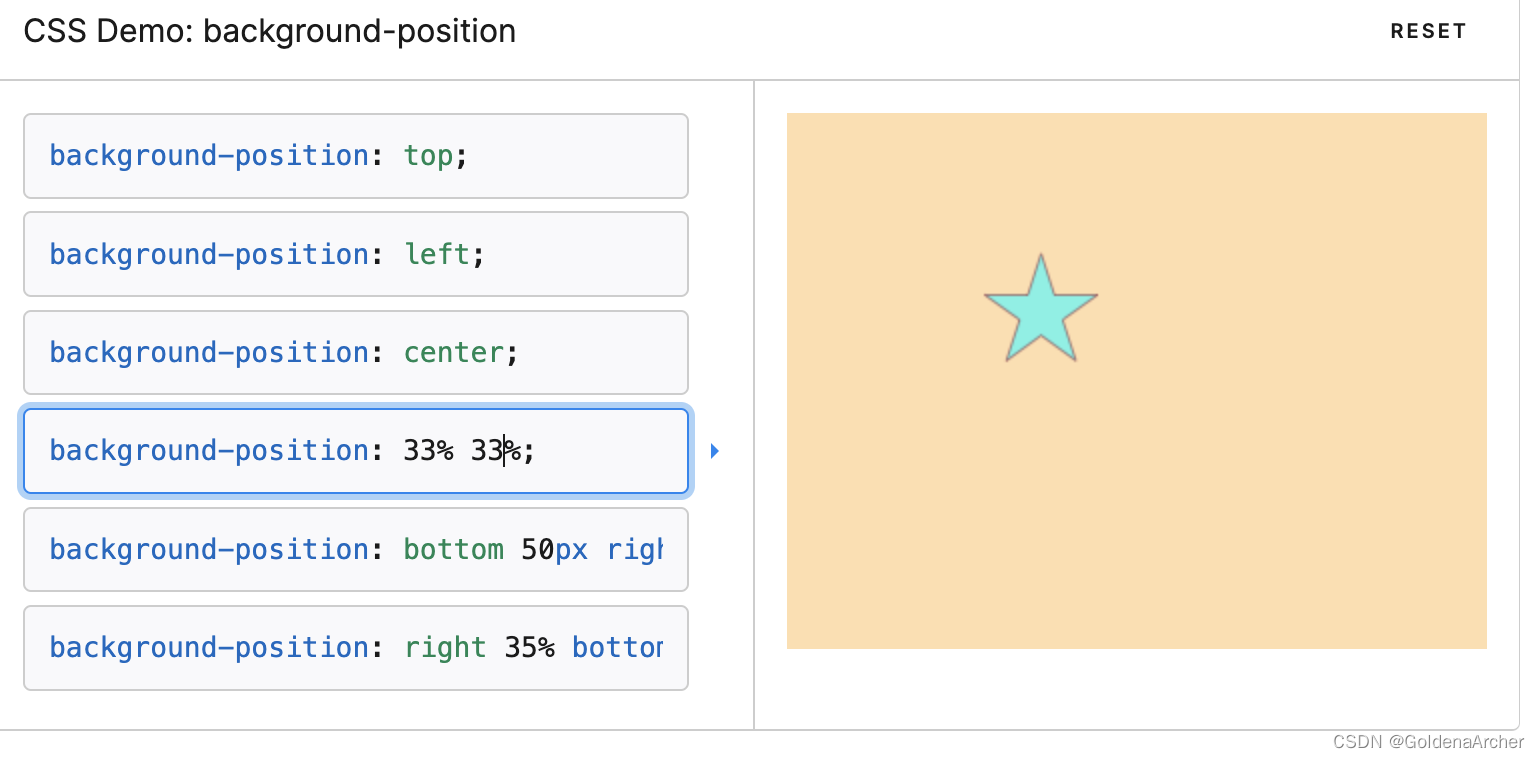
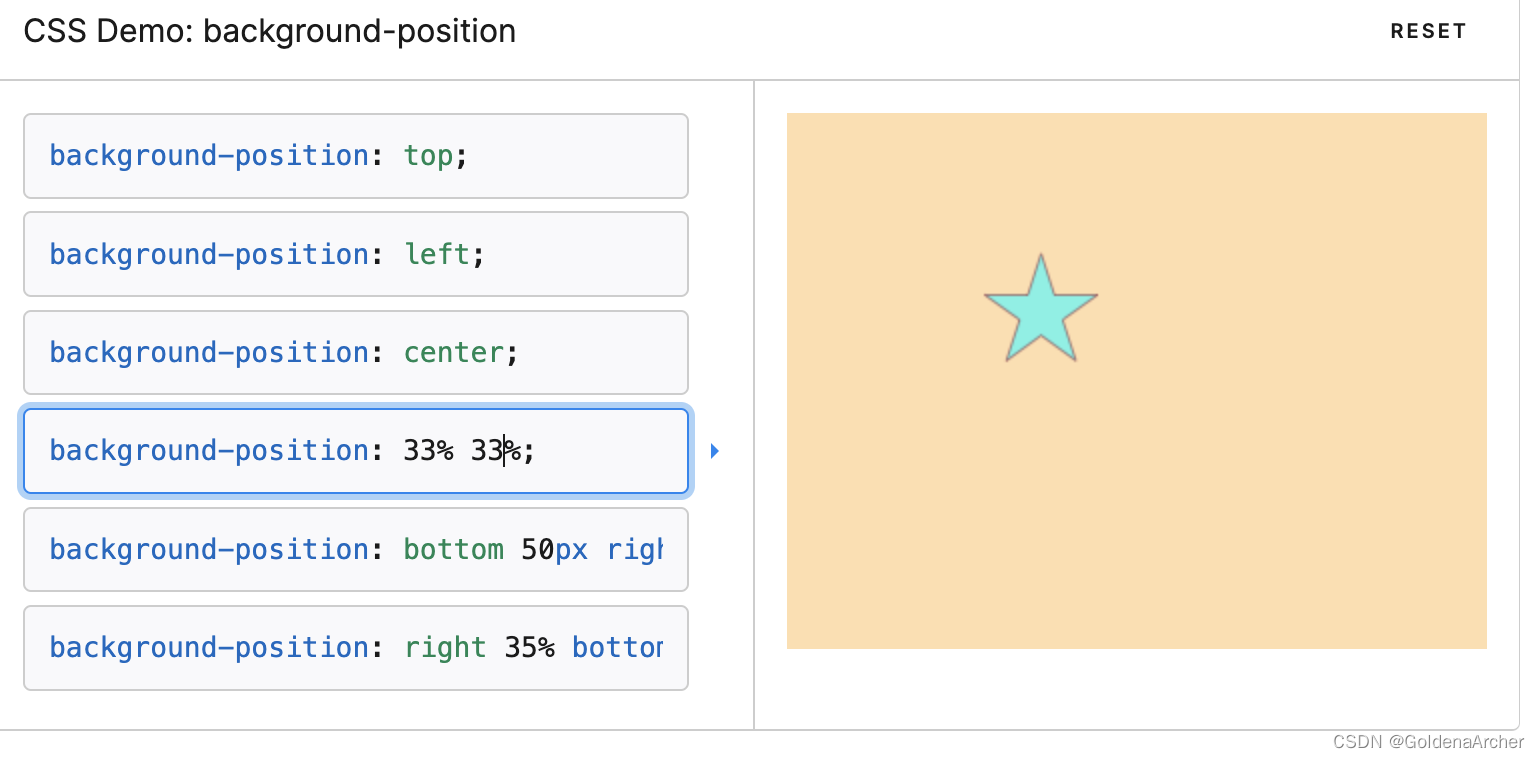
我本来以为这里切图了,后来发现没有,用的是
background的一个 attributes,也就是backgournd-position,CSS 如下:.cube-1 .front {background: url(images/slide-img-1.jpg) no-repeat 50% 0;background-size: cover; }.cube-2 .front {background: url(images/slide-img-1.jpg) no-repeat 50% -7vw;background-size: cover; }.cube-3 .front {background: url(images/slide-img-1.jpg) no-repeat 50% -14vw;background-size: cover; }MDN 上玩了一下
backgournd-position:


其他的 3d 动画都和之前写的差不多了
相关文章:

53 个 CSS 特效 3(完)
53 个 CSS 特效 3(完) 前两篇地址: 53 个 CSS 特效 153 个 CSS 特效 2 这里是第 33 到 53 个,很多内容都挺重复的,所以这里解释没之前的细,如果漏了一些之前的笔记会补一下,写过的就会跳过。…...

简单数学题:找出最大的可达成数字
来看一道简单的数学题:力扣2769. 找出最大的可达成数字 题目描述的花里胡哨,天花乱坠,但这道题目非常简单。我们最多执行t次操作,只需每次操作都让x-1,让num1,执行t次操作后,x就变为xtÿ…...

[C++ 网络协议] 套接字的多种可选项
目录 1. 套接字的可选项 2. 获取/设置套接字可选项 2.1 getsockopt函数(获取套接字可选项) 2.2 setsockopt函数(设置套接字可选项) 3. 常用套接字可选项 3.1 SOL_SOCKET协议层的SO_TYPE可选项 3.2 SOL_SOCKET协议层的SO_SN…...

2022年03月 C/C++(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:数字变换 给定一个包含 5 个数字(0-9)的字符串, 例如 “02943”, 请将“12345”变换到它。 你可以采取 3 种操作进行变换 (1)交换相邻的两个数字 (2)将一个数字加 1。 如果加 1 后大于 9, 则变为 0 (3)将一个数字加倍。 如果加倍后大于 9,则将其变为加倍后的…...

***数据转换中常用的两个函数 sscanf,sprintf
1、sscanf将字符串转换成想要的整数或浮点数 (HMI屏中输入浮点数据,到mcu后要转换成对应的浮点数据) sscanf(“0.9”,“%f”,getData) /*! \brief 文本控件通知 \details 当文本通过键盘更新(或调用GetControlValue)时,执行此函数 \details 文本控件的内容以字符串形…...
 软件测试)
软件工程(十九) 软件测试
软件测试主要了解软件测试的方法和软件的调试。 1、软件测试方法 1.1、测试基本思想 尽早、不断的进行测试 在V模型其实已经凸显出这种思想了程序员避免测试自己设计的程序 因为测试自己设计的程序,其实是不容易发现问题的,因为人从本质上都不愿意找自己的茬。而且由于你的…...
源码解读实现原理)
go中读写锁(rwmutex)源码解读实现原理
go读写锁的实现原理 1、RWMutex读写锁的概念 读写锁也就是我们所使用的RWMutex,其实是对于go本身的mutex做的一个拓展,当一个goroutine获得了读锁后,其他goroutine同样可以获得读锁,但是不能获得写锁。相反,当一个go…...

【人工智能】—_深度优先搜索、代价一致搜索、深度有限搜索、迭代深度优先搜索、图搜索
【人工智能】无信息搜索—BFS 、代价一致、DFS、深度受限、迭代深入深度优先、图搜索 什么是搜索 搜索问题是指既不能通过数学建模解决,又没有其他算法可以套用或者非遍历所有情况才能得出正确结果。这时就需要采用搜索算法来解决问题。搜索就是一种通过穷举所有解…...

uni-app 客服按钮可上下拖动动
项目需求: 因为悬浮客服有时候会遮挡住界面内容,故需要对悬浮的气泡弹窗做可拖动操作 movable-area:可拖动区域 movable-view:可移动的视图容器,在页面中可以拖拽滑动或双指缩放。 属性说明 属性名类型默认值说…...

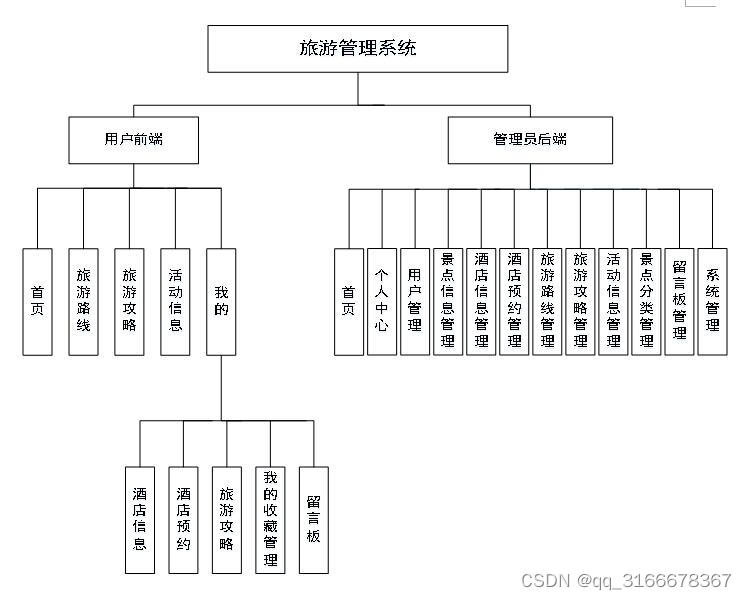
基于Android的旅游管理系统 微信小程序
随着网络科技的发展,移动智能终端逐渐走进人们的视线,相关应用越来越广泛,并在人们的日常生活中扮演着越来越重要的角色。因此,关键应用程序的开发成为影响移动智能终端普及的重要因素,设计并开发实用、方便的应用程序…...

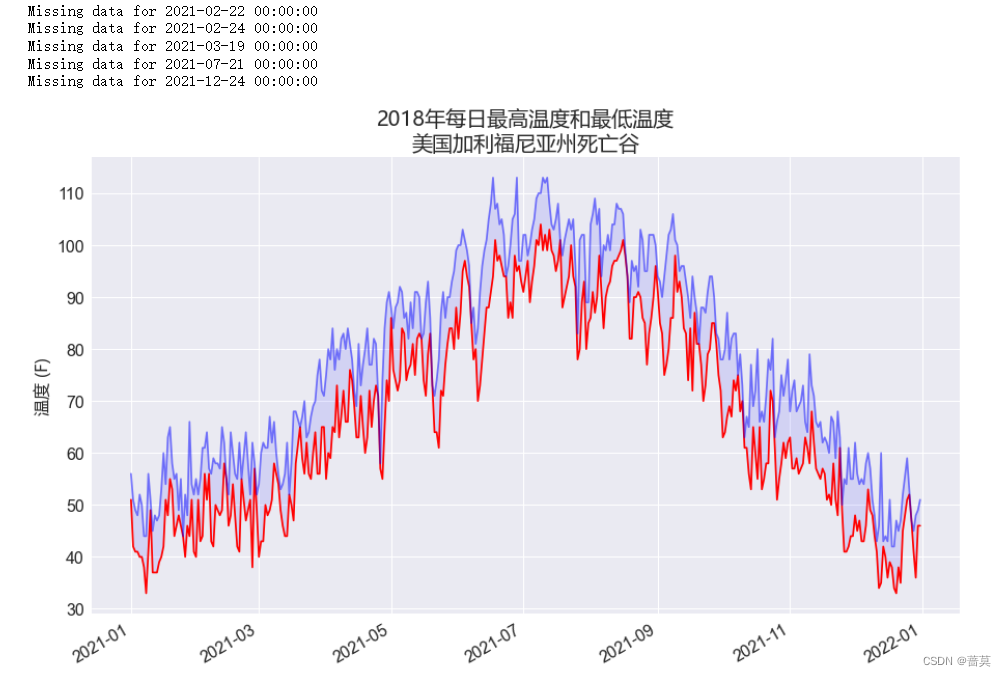
python-数据可视化-下载数据-CSV文件格式
数据以两种常见格式存储:CSV和JSON CSV文件格式 comma-separated values import csv filename sitka_weather_07-2018_simple.csv with open(filename) as f:reader csv.reader(f)header_row next(reader)print(header_row) # [USW00025333, SITKA AIRPORT, A…...

时序预测 | MATLAB实现SSA-XGBoost(麻雀算法优化极限梯度提升树)时间序列预测
时序预测 | MATLAB实现SSA-XGBoost(麻雀算法优化极限梯度提升树)时间序列预测 目录 时序预测 | MATLAB实现SSA-XGBoost(麻雀算法优化极限梯度提升树)时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 Matlab实现SSA-XGBoost时间序列预测,麻…...

leetcode 823 带因子的二叉树
用动态规划 如果两个节点值不同,要乘2,因为两个节点可以互换位置 dp[i] dp[left] * dp[right] * 2 如果相同 dp[i] dp[left] * dp[right] class Solution {public int numFactoredBinaryTrees(int[] arr) {Arrays.sort(arr);int n arr.length;long[] dp ne…...

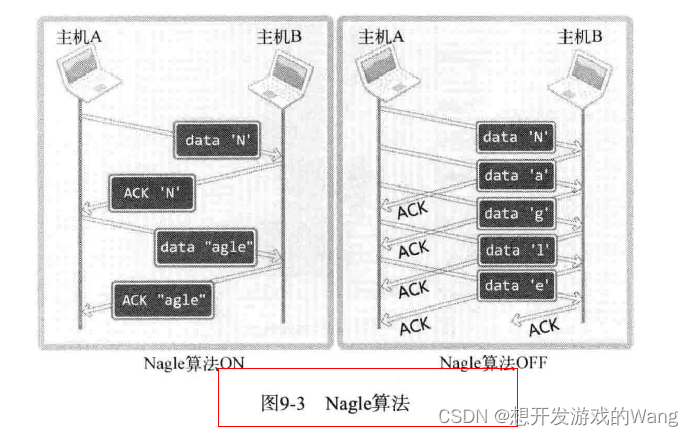
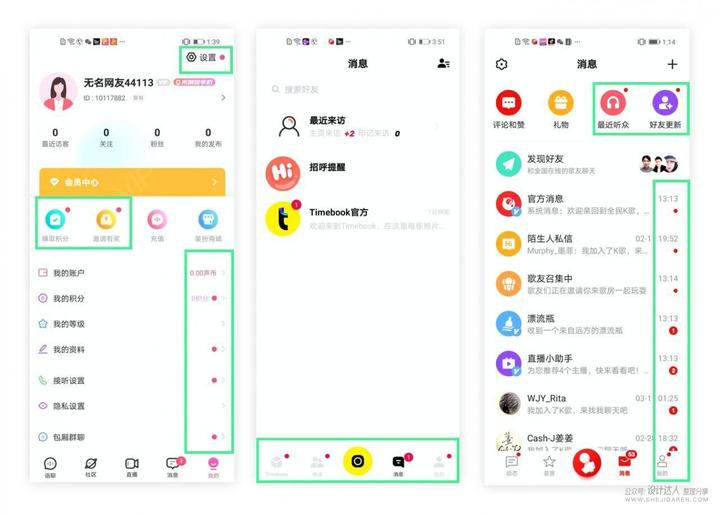
钉钉消息已读、未读咋实现的嘞?
前言 一款app,消息页面有:钱包通知、最近访客等各种通知类别,每个类别可能有新的通知消息,实现已读、未读功能,包括多少个未读,这个是怎么实现的呢?比如用户A访问了用户B的主页,难道…...

Java 读取TIFF JPEG GIF PNG PDF
Java 读取TIFF JPEG GIF PNG PDF 本文解决方法基于开源 tesseract 下载适合自己系统版本的tesseract ,官网链接:https://digi.bib.uni-mannheim.de/tesseract/ 2. 下载之后安装,安装的时候选择选择语言包,我选择了中文和英文 3.…...

研磨设计模式day14模板方法模式
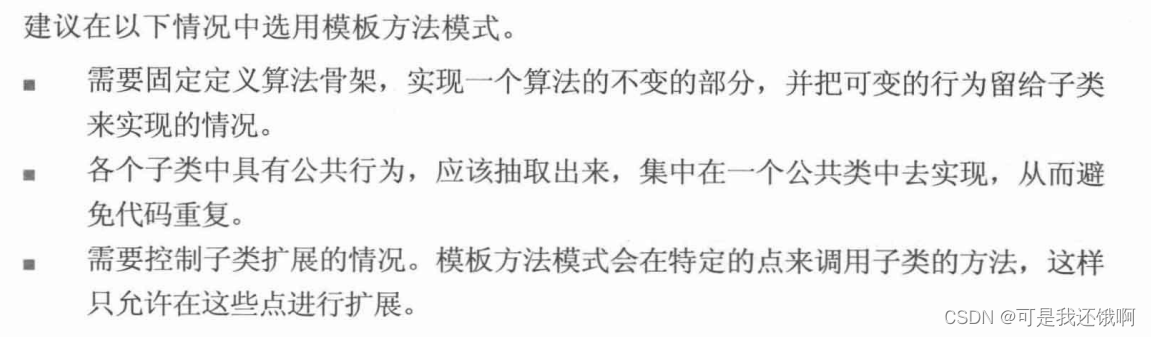
目录 场景 原有逻辑 有何问题 解决方案 解决思路 代码实现 重写示例 模板方法的优缺点 模板方法的本质 何时选用 场景 现在模拟一个场景,两个人要登录一个系统,一个是管理员一个是用户,这两个不同身份的登录是由后端对应的两个接…...

7 集群基本测试
1. 上传小文件到集群 在hadoop路径下执行命令创建一个文件夹用于存放即将上传的文件: [atguiguhadoop102 ~]$ hadoop fs -mkdir /input上传: [atguiguhadoop102 hadoop-3.1.3]$ hadoop fs -put wcinput/work.txt /input2.上传大文件 [atguiguhadoop1…...

chrono学习(一)
我想用chrono进行沙土的仿真,首先学习demo_GPU_ballCosim.cpp,这个例子仿真了一些沙土的沉降过程。 首先,运行编辑完成的文件demo_GPU_ballCosim: (base) eowyneowyn-MS-7D20:~/build_chrono/bin$ ./demo_GPU_ballCosim 运行完得…...

后端面试话术集锦第 十 篇:springMVC面试话术
这是后端面试集锦第十篇博文——springMVC面试话术❗❗❗ 1. 介绍一下springMVC springmvc是一个视图层框架,通过MVC模型让我们很方便的接收和处理请求和响应。 我给你说说他里边的几个核心组件吧: 它的核心控制器是DispatcherServlet,他的作用是接收用户请求,然后给用户…...

基于Django 框架搭建的机器学习在线平台源代码+数据库,实现KNN、ID3、C4.5、SVM、朴素贝叶斯、BP神经网络等算法及流程管理
结果展示(Kmeans): 完整代码下载地址:基于Django 框架搭建的机器学习在线平台源代码数据库 python机器学习之 K-邻近算法 简单的理解:[ 采用测量不同特征值之间的距离方法进行分类 ] 优点 :精度高、对异常…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
