探讨uniapp的组件使用的问题
1 视图容器
1.1 view
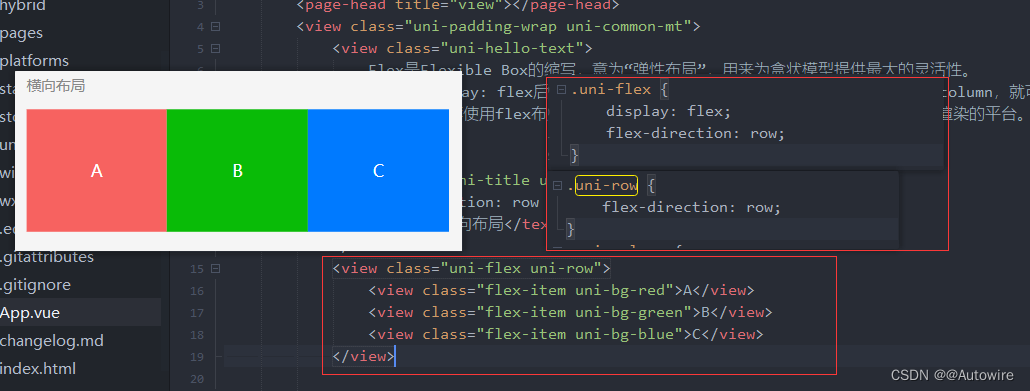
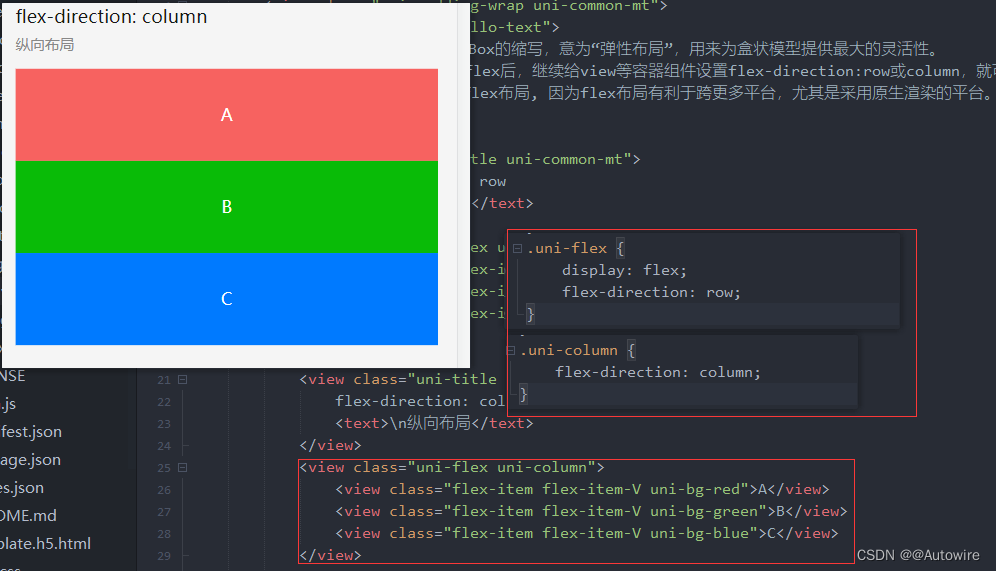
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。
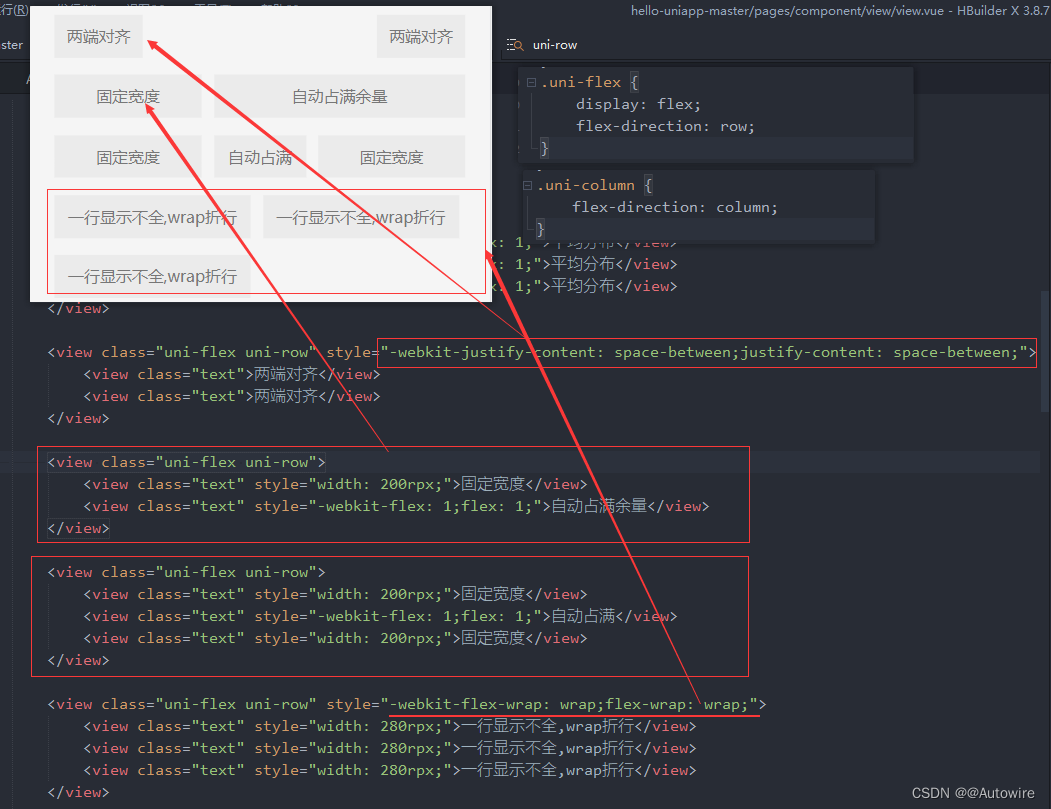
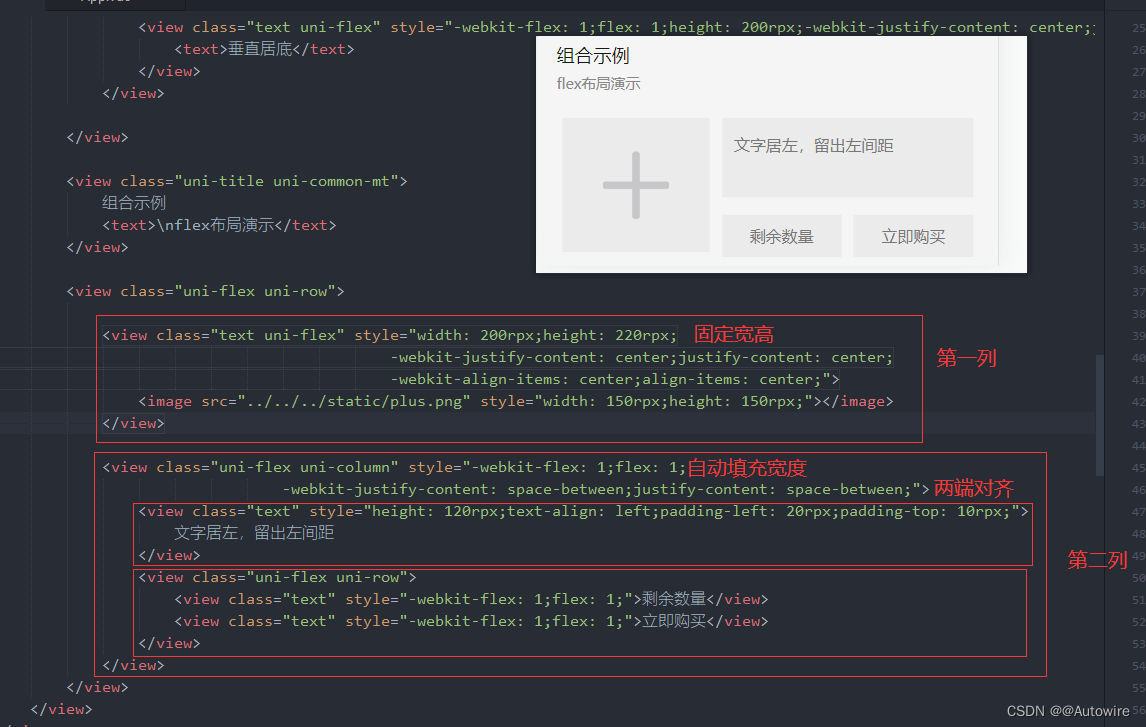
当设置display: flex后,继续给view等容器组件设置flex-direction:row或column,就可以在该容器内按行或列排布子组件。uni-app推荐使用flex布局, 因为flex布局有利于跨更多平台,尤其是采用原生渲染的平台。





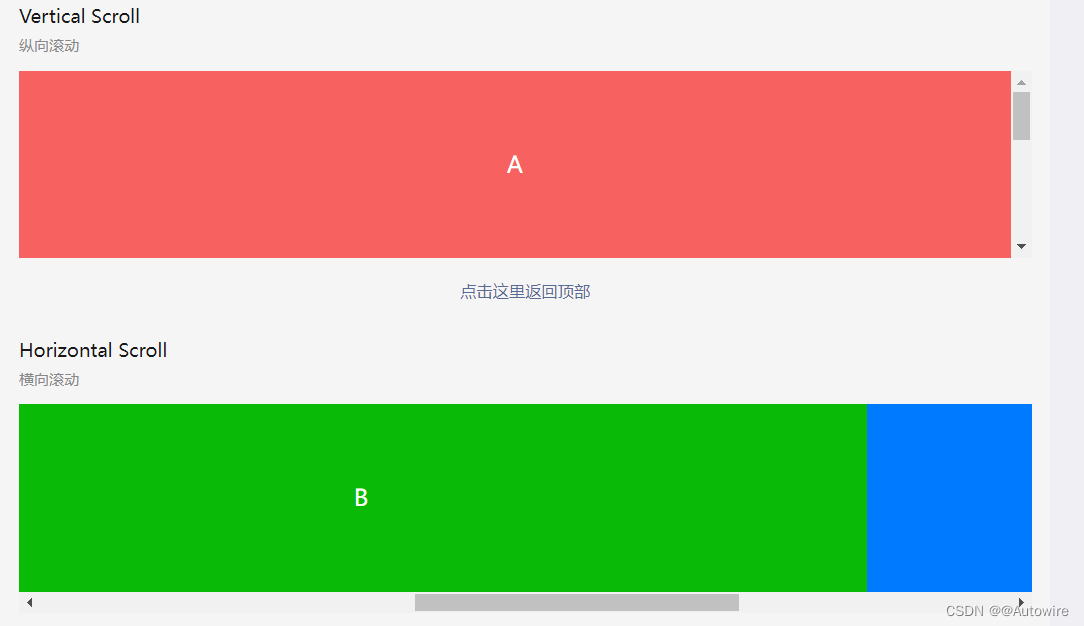
1.2 scroll-view
- scroll-view是区域滚动,不会触发页面滚动,无法触发pages.json配置的下拉刷新、页面触底onReachBottomDistance、titleNView的transparent透明渐变
- 可滚动视图区域。用于区域滚动。
- 需注意在webview渲染的页面中,区域滚动的性能不及页面滚动。

<template><view><page-head title="scroll-view,区域滚动视图"></page-head><view class="uni-padding-wrap uni-common-mt"><view class="uni-title uni-common-mt">Vertical Scroll<text>\n纵向滚动</text></view><view><!-- scroll-top Number/String 设置竖向滚动条位置 --><!-- scroll-y Boolean false 允许纵向滚动 --><!-- @scrolltoupper EventHandle 滚动到顶部/左边,会触发 scrolltoupper 事件 --><!-- @scrolltolower EventHandle 滚动到底部/右边,会触发 scrolltolower 事件 --><!-- @scroll EventHandle 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} --><scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-Y" @scrolltoupper="upper" @scrolltolower="lower"@scroll="scroll"><view id="demo1" class="scroll-view-item uni-bg-red">A</view><view id="demo2" class="scroll-view-item uni-bg-green">B</view><view id="demo3" class="scroll-view-item uni-bg-blue">C</view></scroll-view></view><!-- @tap (event: MouseEvent) => void - 手指触摸后马上离开 --><!-- @longpress (event: Event) => void - 如果一个组件被绑定了 longpress 事件,那么当用户长按这个组件时,该事件将会被触发。 --><view @tap="goTop" class="uni-link uni-center uni-common-mt">点击这里返回顶部</view><view class="uni-title uni-common-mt">Horizontal Scroll<text>\n横向滚动</text></view><view><scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll" scroll-left="120"><view id="demo1" class="scroll-view-item_H uni-bg-red">A</view><view id="demo2" class="scroll-view-item_H uni-bg-green">B</view><view id="demo3" class="scroll-view-item_H uni-bg-blue">C</view></scroll-view></view><view class="uni-common-pb"></view></view></view>
</template>
自定义下拉刷新
- 注意,在webview渲染时,自定义下拉刷新的性能不及pages.json中配置的原生下拉刷新。
1.3 pages.json中配置的原生下拉刷新
实现思路:
第一步,在pages.json中配置该页面,允许进行下拉刷新
第二步,在下拉刷新的生命周期函数中,处理逻辑
- 在pages.json中配置该页面,允许进行下拉刷新
{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页",//设置页面标题文字"enablePullDownRefresh":true//开启下拉刷新}},...]
}- 在下拉刷新的生命周期函数中,处理逻辑
onPullDownRefresh() {console.log('onPullDownRefresh');this.initData();
},
1.4swiper
滑块视图容器。一般用于左右滑动或上下滑动,比如banner轮播图。
注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间。

<view class="uni-margin-wrap"><!-- circular Boolean false 是否采用衔接滑动,即播放到末尾后重新回到开头 --><!-- indicator-dots Boolean false 是否显示面板指示点 --><!-- autoplay Boolean false 是否自动切换 --><!-- interval Number 5000 自动切换时间间隔 --><!-- duration Number 500 滑动动画时长 --><swiper class="swiper" circular :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval" :duration="duration"><swiper-item><view class="swiper-item uni-bg-red">A</view></swiper-item><swiper-item><view class="swiper-item uni-bg-green">B</view></swiper-item><swiper-item><view class="swiper-item uni-bg-blue">C</view></swiper-item></swiper></view>
2 基础内容
2.1 icon图标
uniapp中自带的icon很少,不管哪个UI框架都有这个问题,最好就是引用来自iconfont之类的自定义项目文件,我见过很多项目是将文件直接下载下来使用,弊端是操作麻烦,颜色不可修改,只能用已下载的颜色,最好的方式当然是使用字体文件来实现,这里就详细说下操作流程
方案步骤
步骤主要分两块,一块是iconfont上的项目管理,一块是本地uniapp项目中的配置
iconfont端
iconfont端主要分3步:
-
创建项目

-
选择图标

-
导出字体文件

项目端引用
项目端引用主要分3步:
4. 文件下载

- CSS引用
然后进入到App.vue中的style进行CSS引用
<style>@import '@/static/icon/iconfont.css';
</style>
- CSS引用路径修改
这里是个小坑,因为默认网页中css引用当前文件夹下的字体文件是没问题的,但是在uniapp中需要去修改iconfont.css中的引用字体的文件位置
@font-face {font-family: "iconfont"; /* Project id 3355581 */src: url(iconfont.woff2?t=1650891154292') format('woff2'),url('iconfont.woff?t=1650891154292') format('woff'),url('iconfont.ttf?t=1650891154292') format('truetype');
}改为如下(记得按你自己的路径来修改)
@font-face {font-family: "iconfont"; /* Project id 3355581 */src: url('/static/icon/iconfont.woff2?t=1650891154292') format('woff2'),url('/static/icon/iconfont.woff?t=1650891154292') format('woff'),url('/static/icon/iconfont.ttf?t=1650891154292') format('truetype');
}至此就可以在前端进行引用了,eg:
<view><view class="iconfont icon-huiju2" style="font-size: 100rpx; color: green;;"></view></view>

2.2 text组件
文本组件。用于包裹文本内容。

- 支持 \n 方式换行。
<view class="text-box"><text>{{text}}</text></view>
2.3 rich-text
富文本。支持默认事件,包括:click、touchstart、touchmove、touchcancel、touchend、longpress。


export default {data() {return {title: 'rich-text',nodes: [{// name 标签名 String 是 支持部分受信任的 HTML 节点name: 'div',// attrs 属性 Object 否 支持部分受信任的属性,遵循 Pascal 命名法attrs: {class: 'div-class',style: 'line-height: 60px; color: red; text-align:center;'},// children 子节点列表 Array 否 结构和 nodes 一致children: [{type: 'text',text: 'Hello uni-app!'}]}],strings: '<div style="text-align:center;"><img src="https://web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png"/></div>'}}}

- nodes 不推荐使用 String 类型,性能会有所下降。
- rich-text 组件内屏蔽所有节点的事件。所以如果内容中有链接、图片需要点击,则不能使用rich-text
- attrs 属性不支持 id ,支持 class
2.4 progress
进度条。
<view class="uni-padding-wrap uni-common-mt"><view class="progress-box"><!-- 属性名 类型 默认值 说明 --><!-- percent Number 无 百分比0~100 --><!-- show-info Boolean false 在进度条右侧显示百分比 --><!-- stroke-width Number 6 进度条线的宽度,单位px --><progress :percent="pgList[0]" show-info stroke-width="3" /></view><view class="progress-box"><progress :percent="pgList[1]" stroke-width="3" /><uni-icons type="close" class="progress-cancel" color="#dd524d"></uni-icons></view><view class="progress-box"><progress :percent="pgList[2]" stroke-width="3" /></view><view class="progress-box"><!-- activeColor Color #09BB07(百度为#E6E6E6) 已选择的进度条的颜色 --><progress :percent="pgList[3]" activeColor="#10AEFF" stroke-width="3" /></view><view class="progress-control"><button type="primary" @click="setProgress">设置进度</button><button type="warn" @click="clearProgress">清除进度</button></view></view>

3 表单组件
3.1 button

button 组件的点击遵循 vue 标准的 @click事件。
button 组件没有 url 属性,如果要跳转页面,可以在@click中编写,也可以在button组件外面套一层 navigator 组件。举例,如需跳转到about页面,可按如下几种代码写法执行:
<template><view><navigator url="/pages/about/about"><button type="default">通过navigator组件跳转到about页面</button></navigator><button type="default" @click="goto('/pages/about/about')">通过方法跳转到about页面</button><button type="default" @click="navigateTo('/pages/about/about')">跳转到about页面</button><!-- 这种写法只有h5平台支持,不跨端,不推荐使用 --></view>
</template>
<script>export default {methods: {goto(url) {uni.navigateTo({url:url})}}}
</script>3.2 checkbox-group
多项选择器,内部由多个 checkbox 组成。


<template><view><page-head :title="title"></page-head><view class="uni-padding-wrap uni-common-mt"><view class="uni-title uni-common-mt">默认样式</view><view><checkbox-group><label><!-- checked Boolean false 当前是否选中,可用来设置默认选中 --><checkbox value="cb1" checked="true" />选中</label><label><checkbox value="cb" />未选中</label></checkbox-group></view><view class="uni-title uni-common-mt">不同颜色和尺寸的checkbox</view><view><checkbox-group><label><checkbox value="cb1" checked="true" color="#FFCC33" style="transform:scale(0.7)" />选中</label><label><!-- color Color checkbox的颜色,同css的color --><checkbox value="cb" color="#FFCC33" style="transform:scale(0.7)" />未选中</label></checkbox-group></view></view><view class="uni-padding-wrap"><view class="uni-title uni-common-mt">推荐展示样式<text>\n使用 uni-list 布局</text></view></view><!-- .uni-list {background-color: #FFFFFF;position: relative;width: 100%;display: flex;flex-direction: column;} --><view class="uni-list"><!-- @change EventHandle <checkbox-group>中选中项发生改变是触发 change 事件 --><checkbox-group @change="checkboxChange"><label class="uni-list-cell uni-list-cell-pd" v-for="item in items" :key="item.value"><view><checkbox :value="item.value" :checked="item.checked" /></view><view>{{item.name}}</view></label></checkbox-group></view></view>
</template>
<script>export default {data() {return {title: 'checkbox 复选框',items: [{value: 'USA',name: '美国'},{value: 'CHN',name: '中国',checked: 'true'},{value: 'BRA',name: '巴西'},{value: 'JPN',name: '日本'},{value: 'ENG',name: '英国'},{value: 'FRA',name: '法国'}]}},methods: {checkboxChange: function(e) {console.log('e = ', e);var items = this.items,values = e.detail.value;for (var i = 0, lenI = items.length; i < lenI; ++i) {const item = items[i]if (values.indexOf(item.value) >= 0) {this.$set(item, 'checked', true)} else {this.$set(item, 'checked', false)}}}}}
</script><style>/* justify-content是用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。它常用于CSS的Flexbox布局。以下是justify-content的常用属性值:flex-start:默认值,项目位于容器的开头。flex-end:项目位于容器的结尾。center:项目位于容器的中心。space-between:项目位于各行之间留有空白的容器内,第一行在容器开头,最后一行在容器结尾。space-around:每个项目的左右撑开距离相等,项目与项目之间以及头尾的间距相等。space-evenly:每个间距,均匀分布为容器宽度的一半。需要注意的是,justify-content属性在Internet Explorer和Safari浏览器中不被支持。 */.uni-list-cell {justify-content: flex-start}
</style>
3.3 editor
富文本编辑器,可以对图片、文字格式进行编辑和混排。
3.4 form
表单,将组件内的用户输入的<switch> <input> <checkbox> <slider> <radio> <picker> 提交。
当点击 <form> 表单中 formType 为 submit 的 <button> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。


<template><view><page-head title="form"></page-head><view class="uni-padding-wrap uni-common-mt"><form @submit="formSubmit" @reset="formReset"><view class="uni-form-item uni-column"><view class="title">姓名</view><!-- .uni-input {height: 50rpx;padding: 15rpx 25rpx;line-height:50rpx;font-size:28rpx;background:#FFF;flex: 1;} --><!-- flex: 1表示项目的放大比例和缩小比例都为1,即当存在剩余空间时,该项目将自动放大以占据更多的空间,而在超出父容器时,超出部分将等分缩小的比例。这是一种常用的自适应布局方式,可以将父容器的空间自动分配给子元素,以达到自动调整布局的效果。 --><input class="uni-input" name="nickname" placeholder="请输入姓名" /></view><view class="uni-form-item uni-column"><view class="title">性别</view><radio-group name="gender"><label><radio value="男" /><text>男</text></label><label><radio value="女" /><text>女</text></label></radio-group></view><view class="uni-form-item uni-column"><view class="title">爱好</view><checkbox-group name="loves"><label><checkbox value="读书" /><text>读书</text></label><label><checkbox value="写字" /><text>写字</text></label></checkbox-group></view><view class="uni-form-item uni-column"><view class="title">年龄</view><slider value="20" name="age" show-value></slider></view><view class="uni-form-item uni-column"><view class="title">保留选项</view><view><switch name="switch" /></view></view><view class="uni-btn-v"><button form-type="submit">Submit</button><button type="default" form-type="reset">Reset</button></view></form></view></view>
</template>
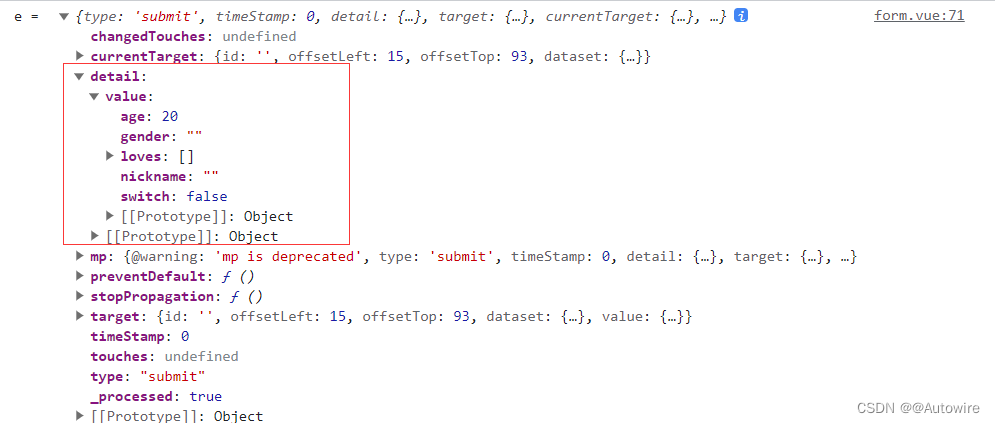
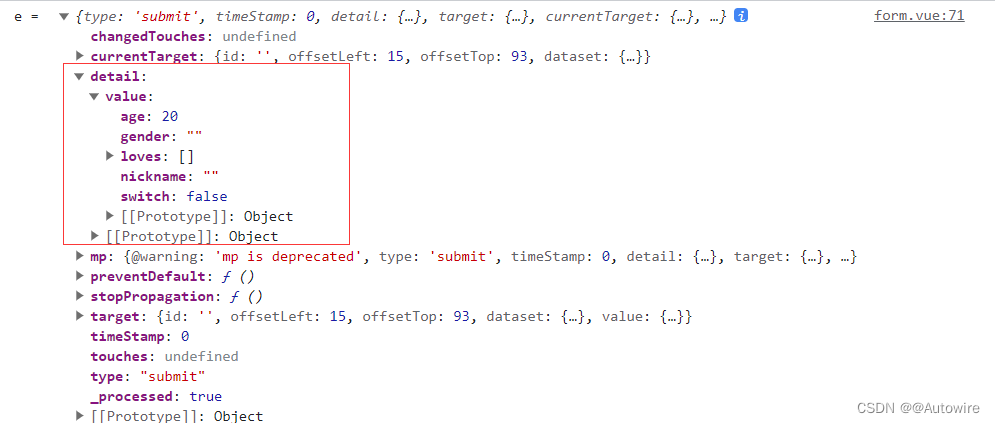
<script>import graceChecker from "../../../common/graceChecker.js"export default {data() {return {}},methods: {formSubmit: function(e) {console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value))//定义表单规则var rule = [{name:"nickname", checkType : "string", checkRule:"1,3", errorMsg:"姓名应为1-3个字符"},{name:"gender", checkType : "in", checkRule:"男,女", errorMsg:"请选择性别"},{name:"loves", checkType : "notnull", checkRule:"", errorMsg:"请选择爱好"}];//进行表单检查var formData = e.detail.value;var checkRes = graceChecker.check(formData, rule);if(checkRes){uni.showToast({title:"验证通过!", icon:"none"});}else{uni.showToast({ title: graceChecker.error, icon: "none" });}},formReset: function(e) {console.log('清空数据')}}}
</script><style>.uni-form-item .title {padding: 20rpx 0;}
</style>解读一下代码:
<form @submit="formSubmit" @reset="formReset">
formSubmit: function(e) {console.log('e = ', e);console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value))//定义表单规则var rule = [{name:"nickname", checkType : "string", checkRule:"1,3", errorMsg:"姓名应为1-3个字符"},{name:"gender", checkType : "in", checkRule:"男,女", errorMsg:"请选择性别"},{name:"loves", checkType : "notnull", checkRule:"", errorMsg:"请选择爱好"}];//进行表单检查var formData = e.detail.value;var checkRes = graceChecker.check(formData, rule);if(checkRes){uni.showToast({title:"验证通过!", icon:"none"});}else{uni.showToast({ title: graceChecker.error, icon: "none" });}}

为方便做表单验证,uni ui提供了组件,参考:https://ext.dcloud.net.cn/plugin?id=2773
3.5 uni-forms
相关文章:

探讨uniapp的组件使用的问题
1 视图容器 1.1 view Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。 当设置display: flex后,继续给view等容器组件设置flex-direction:row或column,就可以在该容器内按行或列排布子组件。uni-ap…...

【跟小嘉学 Rust 编程】十七、面向对象语言特性
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

mall :rabbit项目源码解析
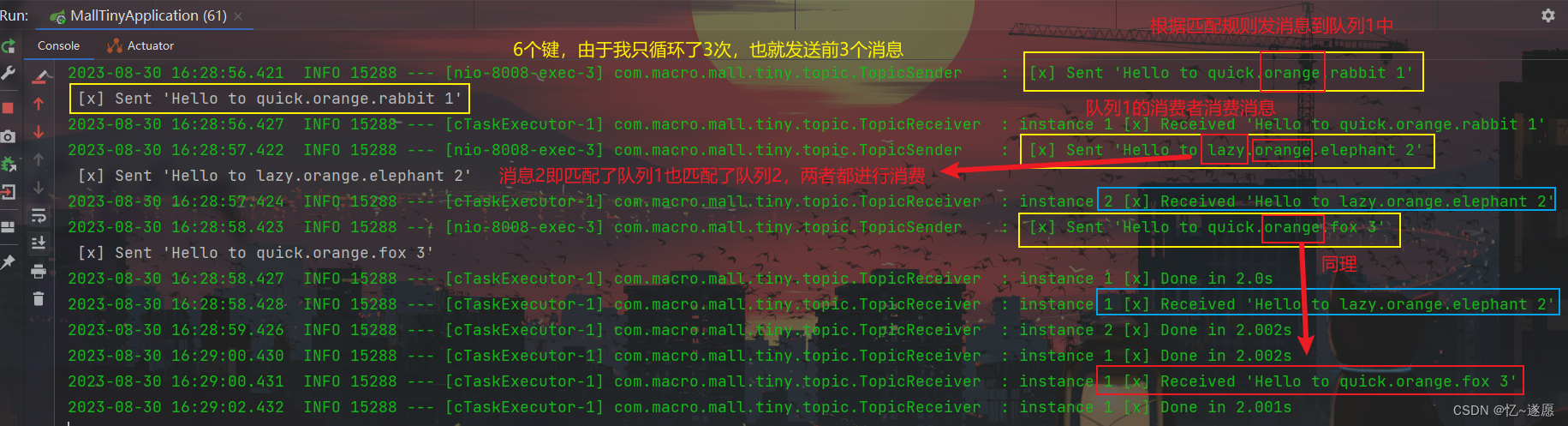
文章目录 一、mall开源项目1.1 来源1.2 项目转移1.3 项目克隆 二、RabbitMQ 消息中间件2.1 rabbit简介2.2 分布式后端项目的使用流程2.3 分布式后端项目的使用场景 三、安装RabbitMQ(Win10)3.1安装erLang语言,配置环境变量3.2 安装RabbitMQ服务端3.3 测试安装效果 四…...

JDBC连接数据库
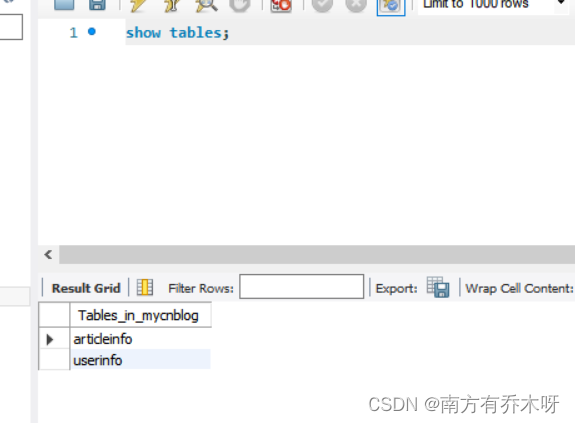
目录 一.什么是JDBC 二.JDBC的实现步骤 三.简单使用JDBC 一.什么是JDBC JDBC是Java数据库连接,是java中提供数据库访问的Java API,它为关系型数据库的提供了统一访问规范。 二.JDBC的实现步骤 1.创建数据库连接 这里有两种方式: DataSource创建,提…...

Linux学习之Ubuntu 20中OpenResty的nginx目录里内容和配置文件
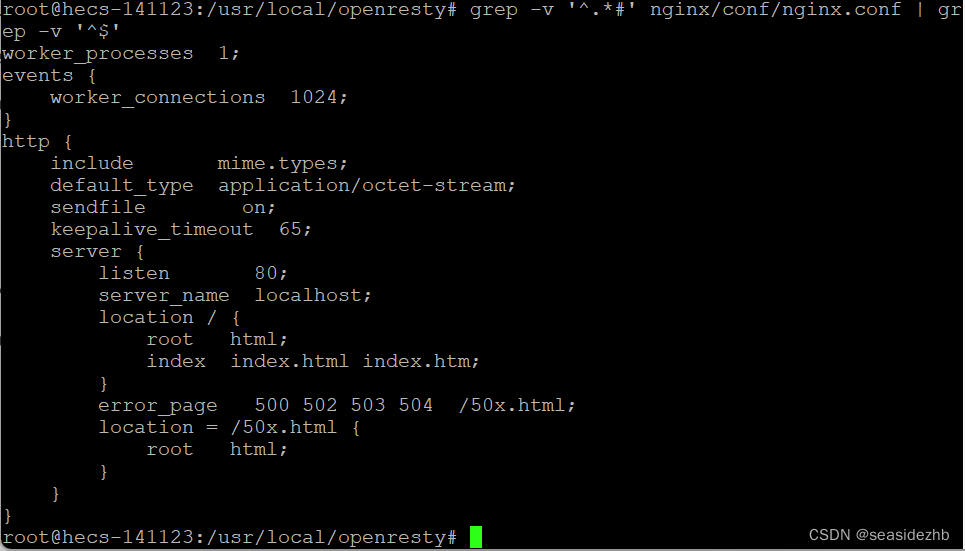
参考的文章是《nginx配置详解》 可以参考我以前的文章安装OpenResty。 cd /usr/local/openresty切换目录,ls -l查看目录里边的内容。 我的系统中,nginx目录是/usr/local/openresty/nginx,在这个目录里边有一些目录,如下ÿ…...

使用axi_quad_spi操作spi_flash
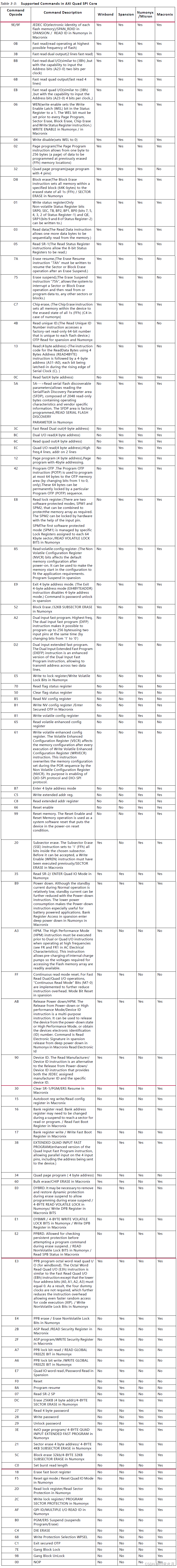
文章目录 基本测试情况IP支持的命令 基本测试情况 有spi_flash需要访问,为简单计,选择使用axi_quad_spi进行操作。开始时,将IP配置成如下参数, 这样配置,是想着能够适应各家的FLASH(实际使用的则是micron…...

Linux:tomcat (源码包安装)(官网下载-安装-启动-配置-等等等-----从入门到入土)
介绍 Apache Tomcat软件是一个开源实现 Jakarta Servlet、Jakarta Server Pages、Jakarta Expression Language、Jakarta WebSocket、Jakarta Annotations 和 Jakarta Authentication 规范。 这些规范是Jakarta EE平台的一部分。 Apache Tomcat软件是在开放和参与式中开发的。 …...

中科驭数以DPU先进计算技术,夯实下一代金融IT基础设施底座
由中国计算机学会主办的第19届CCF全国高性能计算学术年会(CCF HPC China 2023)于8月23日至26日在青岛成功召开。在“高性能金融计算”主题论坛上,中科驭数高级副总裁、CTO卢文岩应邀发表了题为《DPU先进计算技术助力下一代交易底座》的演讲&a…...
 聚合分包)
Android 手游聚合SDK小知识(二) 聚合分包
更新: 在上一篇文章中,我们介绍了如何聚合SDK的基本原理,介绍了聚合SDK的接口设计,那么当CP接入了我们的聚合SDK,给了我们游戏apk包时,这时我们又当如何分发渠道包呢? 分发渠道包:…...

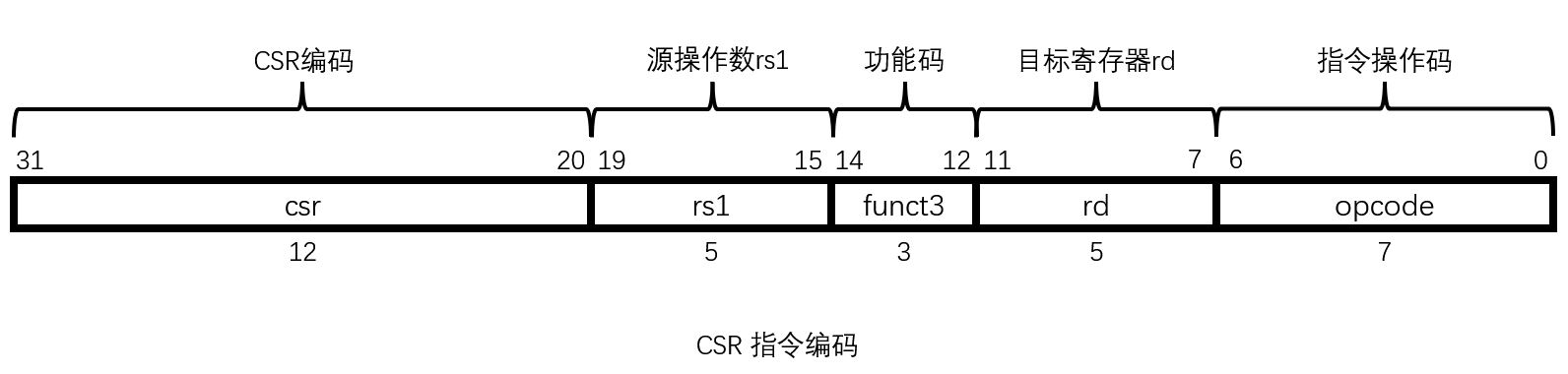
【RISC-V】RISC-V寄存器
一、通用寄存器 32位RISC-V体系结构提供32个32位的整型通用寄存器寄存器别名全称说明X0zero零寄存器可做源寄存器(rs)或目标寄存器(rd)X1ra链接寄存器保存函数返回地址X2sp栈指针寄存器指向栈的地址X3gp全局寄存器用于链接器松弛优化X4tp线程寄存器常用于在OS中保存指向进程控…...

Python爬虫异常处理实践:处理被封禁和网站升级问题
在这篇文章中,我们将一起探讨Python爬虫异常处理实践,特别关注处理被封禁和网站升级问题。让我们一起来看看如何解决这些问题,提高我们爬虫程序的稳定性和可靠性。 首先,我们要了解为什么会遇到这些问题。网站封禁爬虫的原因主…...

重大工程建造云服务平台源码 SpringCloud+Vue
技术架构: 微服务JavaSpring Cloud VueUniApp MySql 开发语言:Java 开发工具:Idea 前端框架:Vue 后端框架:Spring Cloud 数 据 库:MySql 移 动 端:UniApp 系统端口:PC端&…...

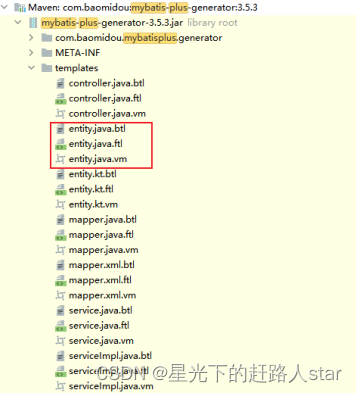
MyBatisPlus简单入门
1、简单介绍MyBatisPlus MyBatisPlus是一个MyBatis的增强工具,在MyBatis的基础上只做增强不做改变,完全去SQL化,封装好了大量的CRUD操作。甚至吧CRUD操作封装到了Service层,可以直接在Controller调用现成的CRUD服务层,…...

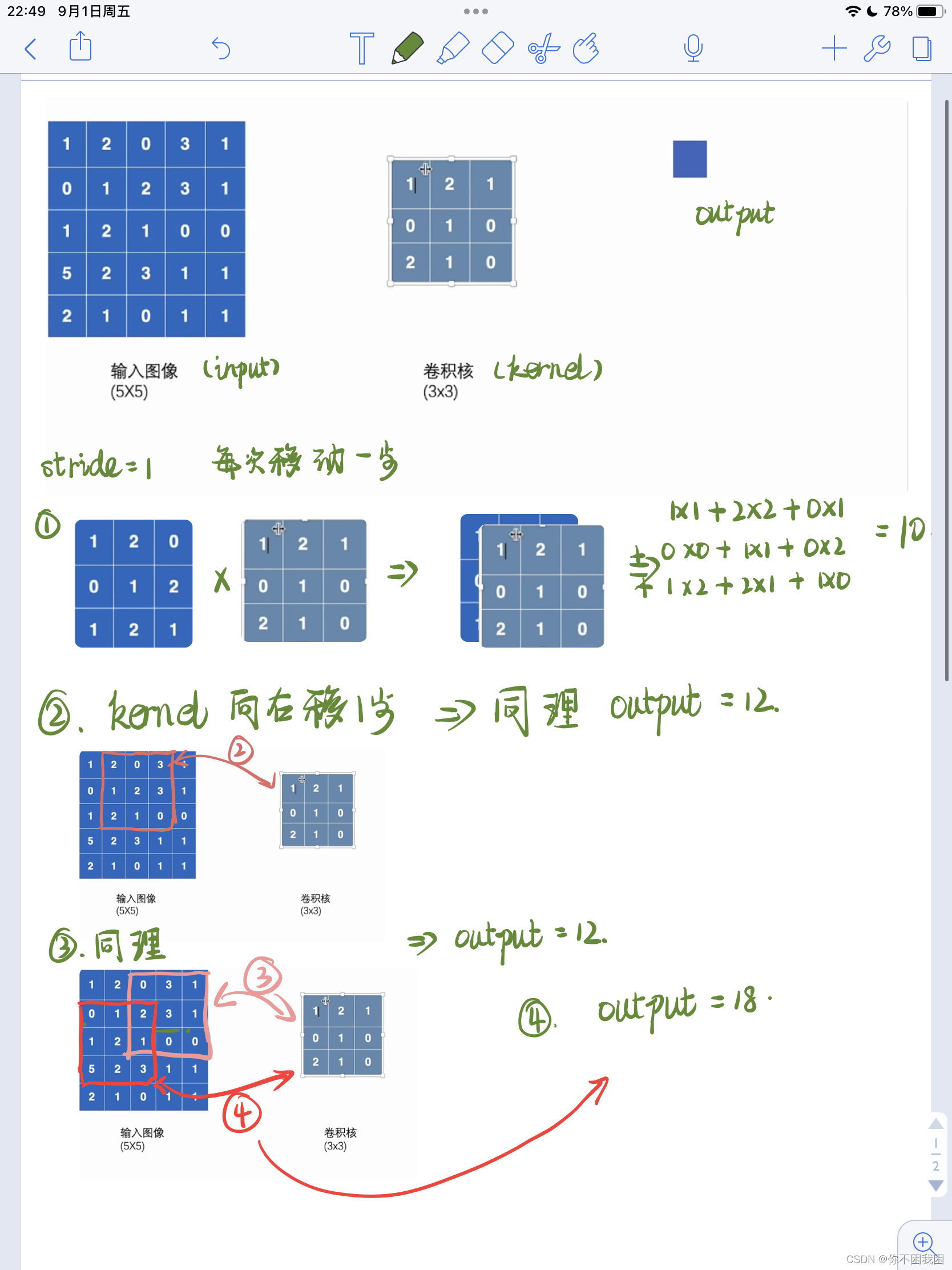
神经网络入门
神经网络的基本骨架 1. nn.Module的使用 所有的模型都要继承 Module 类需要重写初始化函数和运算步骤函数 eg: import torch.nn as nn import torch.nn.functional as Fclass Model(nn.Module): # 继承父类Module def __init__(self): # 重写初始化函数super()…...

【面试经典150题】多数元素
🔗题目链接 ✈题目描述: 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 ⌊ n/2 ⌋表示n/2结果向下取…...
)
c#垃圾回收(Garbage Collection)
在C#中,垃圾回收(Garbage Collection)是一种自动管理内存的机制。它负责跟踪和释放不再使用的内存,以便程序可以有效地使用内存资源。 C#中的垃圾回收器是由.NET运行时(CLR)提供和管理的。它使用了一种叫做…...

vue 基于element-plus el-button封装按钮组件
封装组件的原则是:组件只是数据流通的一个管道,不要糅合太多的逻辑在里面,是一个纯组件,还要根据自己项目的业务场景做具体的处理。 // MyButton.vue // 基于element-plus中el-button来封装按钮 <template><el-button c…...

smbus只能再python2.7下运行?不能再python3.8下运行吗?
不是的,SMBus并不只能在Python 2.7下运行,它也可以在Python 3.8及更高版本下运行。SMBus是用于访问系统上的I2C设备(Inter-Integrated Circuit,一种串行通信协议)的Python库,它应该与Python 3.8兼容。 要在…...

python中is和==的区别
is 和 的区别 在Python中,is和是两个用于比较对象的操作符,它们有不同的作用和用法。 is操作符: is用于比较两个对象的身份标识,即判断两个对象是否引用同一个内存地址的对象。当is操作符用于比较两个对象时,它会判断…...

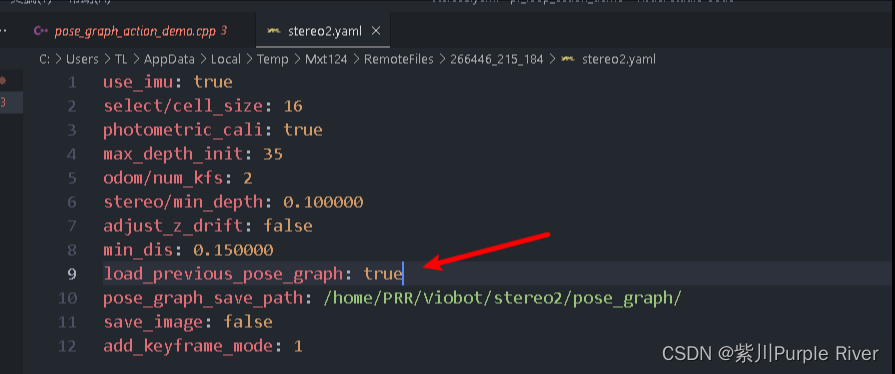
Viobot回环使用
Viobot回环是使用词袋匹配的方式,,当新的关键帧能够匹配词袋里面记录过的关键帧时,触发回环,将设备的当前位姿拉到历史位姿。 一.上位机操作 词袋使用方法 连接上设备,先停止算法。UI上点 设置 选到 loop 选项卡&…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...
