JSX底层渲染机制
JSX底层渲染机制
一,.步骤
1.把我们写的jsx语法编译为虚拟DOM【virtualDOM】
虚拟DOM对象:框架自己内部构建的一套对象体系(对象的相关成员都是React内部绑定的),基于这些属性描述出我们所构建视图中的DOM接的相关特征
@1基于babel-preset-react-app 把jsx编译为React.createElement(…)的格式。
只要是元素节点,必然会基于createElement进行处理!
React.createElement(ele,props,…children)
+ele: 元素标签名【或组件】
+props: 元素的属性集合(对象),如果没有任何的属性,则此值为null
+children: 第三个及其以后得参数,都是当前元素的子节点
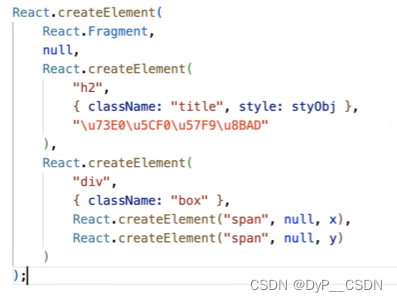
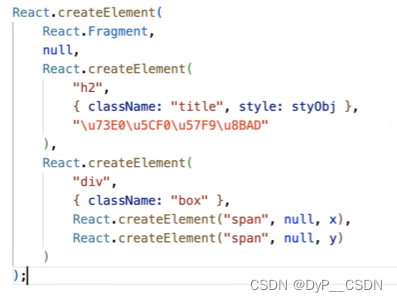
如下图jsx
root.render{<><h2 className='title' style={styleObj}>XXXX</h2><div className='box'><span>x</span><span>y</span></div></>
}
编译为

@再把CreateElement的方法执行,创建出VirtualDom对象【也有称为:JSX元素、JSX对象、ReactChild对象…】
//虚拟DOM对象
virtualDOM={$$typeOf:Symbol(react.element),ref:null,key:null,type:标签名【或组件】,//存储了元素相关属性&子节点信息props:{元素的相关节点children:子节点信息【没有子节点就没有则个属性、属性可能是一个值,也可能是一个数组】}
}
/*createElement:创建虚拟DOM对象*/
export fucnction createElement(ele,props,...children){let virtualDOM={$$typeOf:Symbol('react.element'),key:null,key:null,ref:null,type:null. props:{}};let len=children,lengthvirtualDOM.type=ele;if(props){virtualDOM.props={...props}}if(len===1){virtualDOM.props.children=children[0]}else if(len>1){virtualDOM.props.children=children}return virtualDOM
}
2.构建的virtualDOM渲染为真实的DOM元素
真实DOM:浏览器页面中,最后渲染出来,让用户看见的DOM元素
基于ReactDOM中的render方法处理
v16
ReactDOM.render(<>...</>domcument.getElementById('root')
)
v18
const root = React.createRoot(dociment.getElementById('root'))
root,render(<>...</>
)
补充:第一次渲染页面是直接从虚拟DOM —> 真实ODM,但是后续视图更新的时候会经过一个DOM-DIFF的对比,计算出补丁包PATCH(两次视图差异部分),把PATCH补丁包进行渲染
/*render:把虚拟DOM变为真实DOM*/
export function render(virtualDOM,container){let {type,props}=virtualDOM;if(typeof type==='string'){//存储的是标签名:动态创建这样一个标签let ele=domcument.createElement(type);//为标签设置相关属性&节点each(props,(value,key)=>{//classNmae的处理if(key==='className'){ele.className=valuereturn}//style的处理:value存储的是样式对象if(key==='style'){each(value,(val,attr)=>{ele.style[attr]=val})return}//子节点的处理:value存储的children属性值if(key==='children'){let children = valueif(children.length===1){children=[children]}children.forEach(child=>{//子节点是文本节点:直接插入if(typeof child==='string'){ele.appendChild(domcument.createTextNode(child))return; }//子节点又是一个虚拟ODM:递归处理render(child,ele)})return}ele.setAttribute(key,value);})container.appendChild(ele)}
}
相关文章:

JSX底层渲染机制
JSX底层渲染机制 一,.步骤 1.把我们写的jsx语法编译为虚拟DOM【virtualDOM】 虚拟DOM对象:框架自己内部构建的一套对象体系(对象的相关成员都是React内部绑定的),基于这些属性描述出我们所构建视图中的DOM接的相关特征 1基于ba…...

2023_Spark_实验六:Scala面向对象部分演示(二)(IDEA开发)
7、Scala中的apply方法() 遇到如下形式的表达式时,apply方法就会被调用: Object(参数1,参数2,......,参数N) 通常,这样一个apply方法返回的是伴生类的对象;其作用是为了省略new关键字 Object的apply方法…...

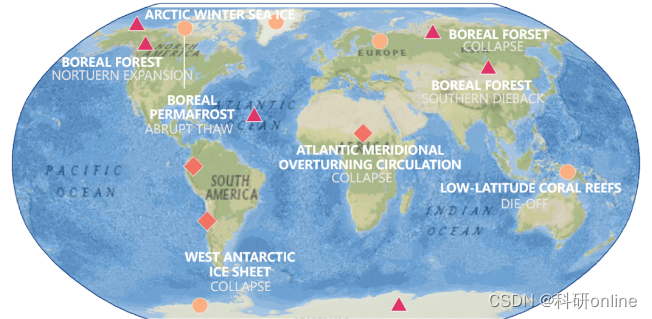
ArcGIS美化科研论文地图(利用在线底图)
1.加载在线底图服务 在ArcGIS Desktop中打开Catalog窗口,在GIS Servers中点击Add ArcGIS Server,之后选项全部默认,仅在URL中输入以下网址https://services.arcgisonline.com/arcgis 之后就可以看到底图了 我们在WorldElevation3D中选择Nat…...

vue项目静态文件资源下载
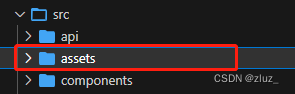
业务场景:页面有一个导入功能,需要一个模板文件供下载,文件放在本地。 对于 Vue 3 Vite 项目,使用 require 方法来导入模块是不被支持的。require 是 CommonJS 规范中用于模块导入的方法,在 Webpack 等构建工具中常用…...
(与flink的结合)--flink写hudi的操作(真正的写数据))
Apache Hudi初探(三)(与flink的结合)--flink写hudi的操作(真正的写数据)
背景 在之前的文章中Apache Hudi初探(二)(与flink的结合)–flink写hudi的操作(JobManager端的提交操作) 有说到写hudi数据会涉及到写hudi真实数据以及写hudi元数据,这篇文章来说一下具体的实现 写hudi真实数据 这里的操作就是在HoodieFlinkWriteClient.upsert方法: public …...
)
解释 Git 的基本概念和使用方式(InsCode AI 创作助手)
Git 是一种分布式版本控制系统,它允许多个用户协同工作并对项目进行版本控制。下面是 Git 的基本概念和使用方式: 基本概念: 仓库(Repository):存储代码和版本历史记录的地方。 提交(Commit&a…...

【QT】信号和槽(15)
前面的内容说了很多不同的控件如何使用,今天来看下QT的核心,信号与槽(Signals and slots)! 简单理解一下,就是我们的信号与槽连接上了之后,发射一个信号给到槽,槽函数接收到了这个信…...
)
EFLK日志平台(filebeat-->kafka-->logstash-->es-->kiabana)
ELK平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logstash 和 Kiabana 三个开源工具配合使用, 完成更强大的用户对日志的查询、排序、统计需求。 安装顺序 1.安装es 7.17.12 2.安装kibana 7.17.12 3.安装x-pack 保证以上调试成功后开始下面…...

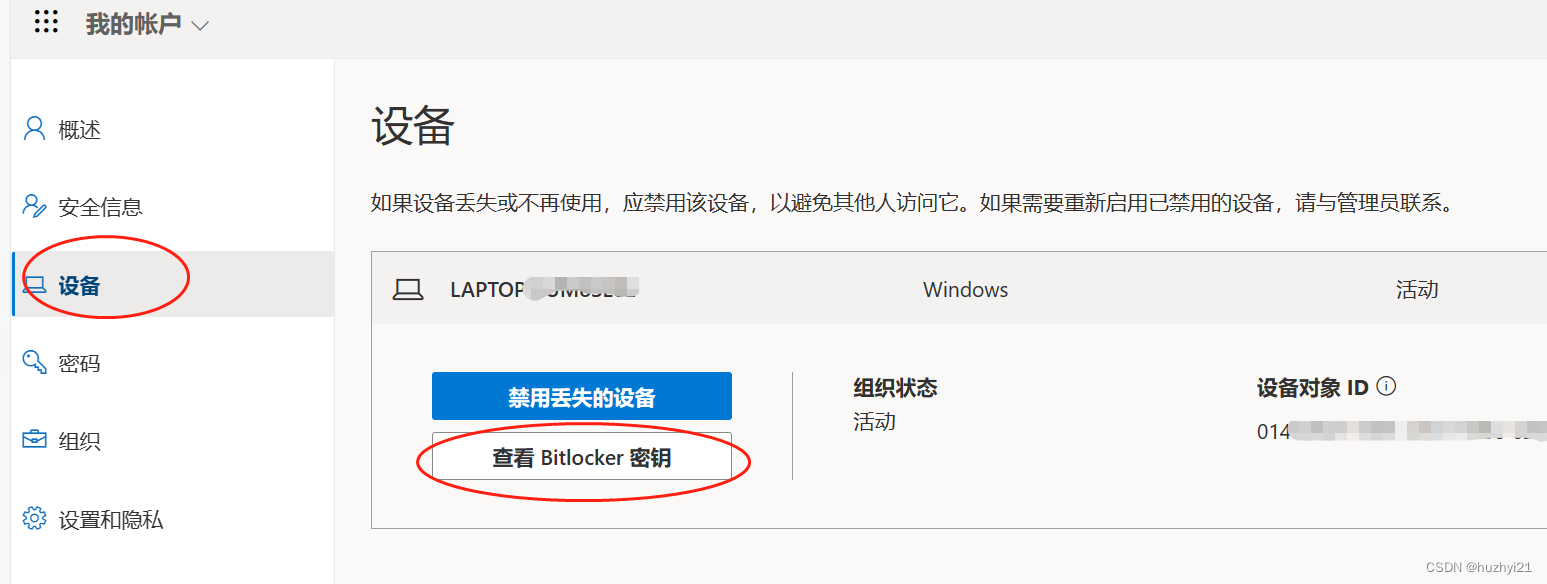
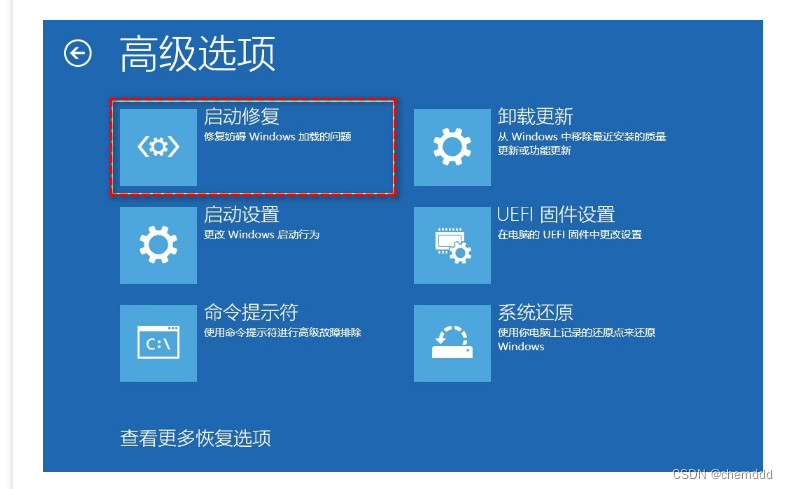
C盘扩容遇到的问题(BitLocker解密、)
120G的C盘不知不觉的就满了,忍了好久终于要动手了。 尽管电脑-管理--磁盘管理里可以进行磁盘大小调整,但由于各盘都在用,不能够连续调整,所以选用DiskGenius。 # DiskGenius调整分区大小遇到“您选择的分区不支持无损调整容量” …...

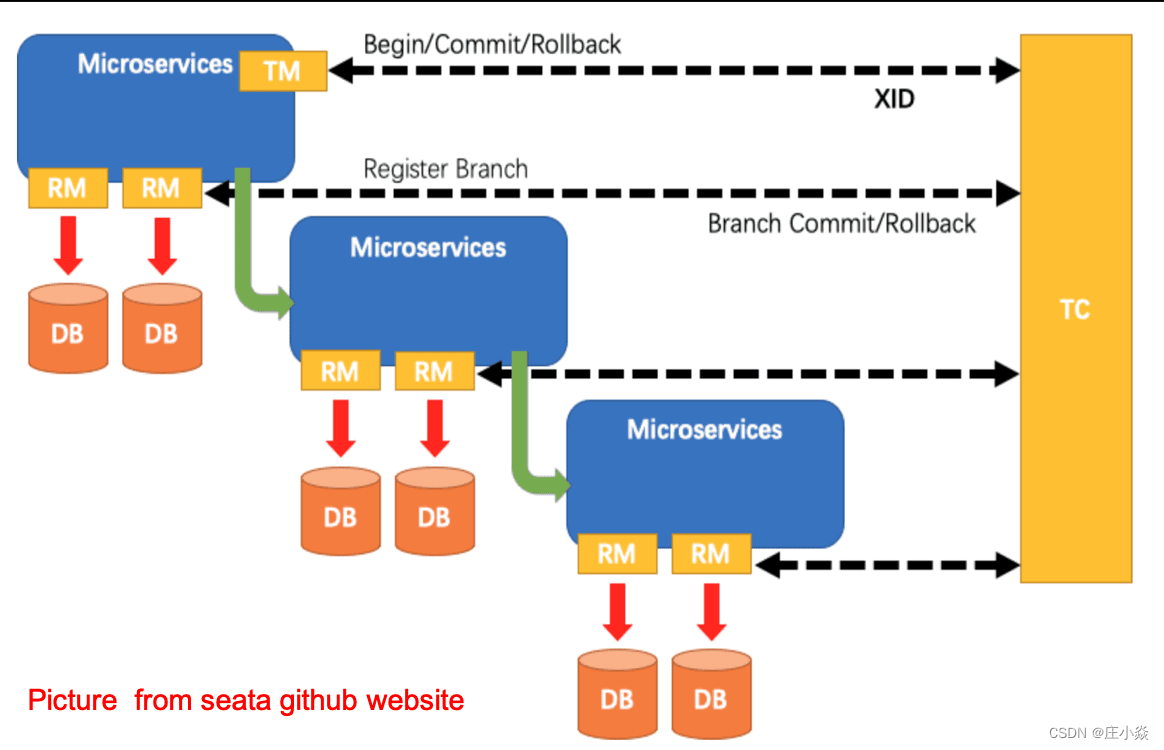
ShardingSphere——柔性事务SEATA原理
摘要 Apache ShardingSphere集成了 SEATA 作为柔性事务的使用方案,本文主要介绍其实现ShardingSphere中柔性事务SEATA原理原理。帮助你更好的理解ShardingSphere原理。同时帮助大家更好的使用柔性事务SEATA原理。 一、Seata柔性事务 Apache ShardingSphere 集成了…...
)
Introducing GlobalPlatform(一篇了解GP)
安全之安全(security)博客目录导读 TEE之GP(Global Platform)认证汇总 目录 一、GP简介 二、GP新的重点领域是什么? 三、认证程序和培训<...

Ubuntu 18.04上无法播放MP4格式视频解决办法
ubuntu18.04系统无法播放MP4格式视频,提示如下图所示: 解决办法: 1、首先,确保ubuntu系统已完全更新。可使用以下命令更新软件包列表:sudo apt update,然后使用以下命令升级所有已安装的软件包:…...

科技驱动产业升级:浅谈制造型企业对MES系统的应用
在科技不断进步的背景下,制造型行业也在持续发展,但随之而来的挑战也不断增加。传统的管理方式已经无法满足企业的需求,因此许多制造型企业开始寻找新的管理模式。制造执行系统(MES)作为先进的制造信息技术之一&#x…...

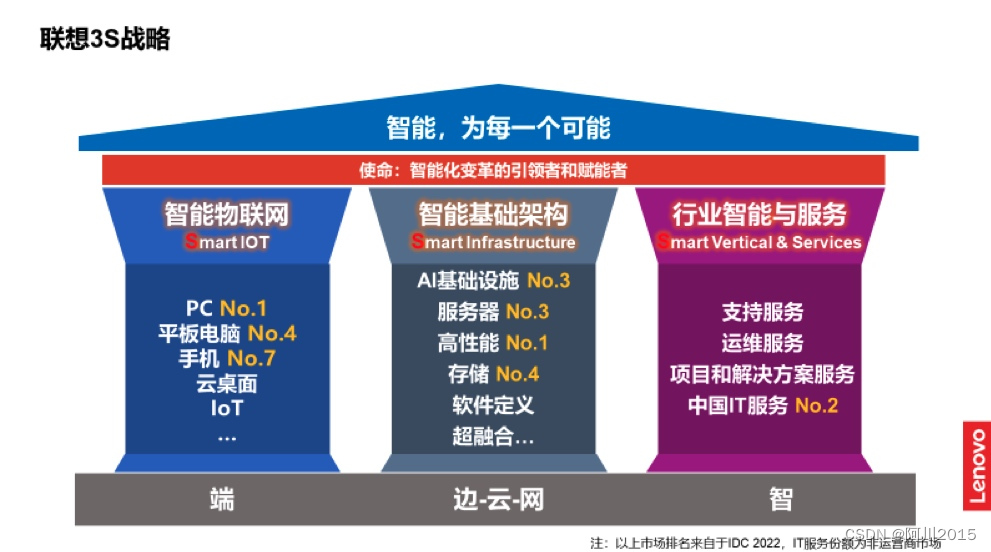
智能化新十年,“全栈智能”定义行业“Copilot智能助手”
“智能化转型是未来十年中国企业穿越经济周期的利器”,这是联想集团执行副总裁兼中国区总裁刘军在去年联想创新科技大会上做出的判断,而2023年正值第四次工业革命第二个十年的开端,智能化是第四次工业革命的主题。2023年初,基于谷…...

Docker资源控制cgroups
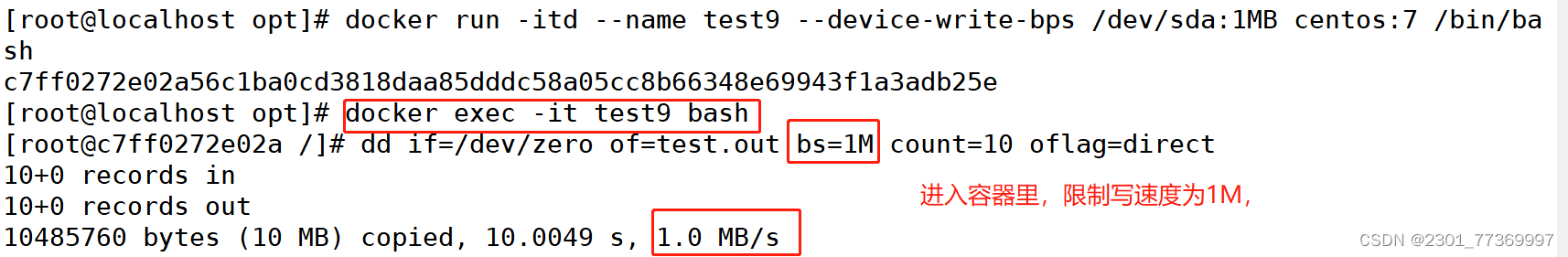
文章目录 一、docker资源控制1、资源控制工具2、Cgroups四大功能 二、CPU 资源控制1、设置CPU使用率上限2、CPU压力测试3、Cgroups限制cpu使用率4、设置CPU资源占用比(设置多个容器时才有效)5、设置容器绑定指定的CPU 三、对内存使用的限制四、对磁盘IO配…...

通过python 获取当前局域网内存在的IP和MAC
通过python 获取当前局域网内存在的ip 通过ipconfig /all 命令获取局域网所在的网段 通过arp -d *命令清空当前所有的arp映射表 循环遍历当前网段所有可能的ip与其ping一遍建立arp映射表 for /L %i IN (1,1,254) DO ping -w 1 -n 1 192.168.3.%i 通过arp -a命令读取缓存的映射表…...

解决D盘的类型不是基本,而是动态的问题
一、正确的图片 1.1图片 1.2本人遇到的问题 二、将动态磁盘 转为基本盘 2.1 基本概念,动态无法转化为基本,不是双向的,借助软件 网址:转换动态磁盘到普通磁盘_检测到计算机本地磁盘为动态分区_卫水金波的博客-CSDN博客 2.2分区…...

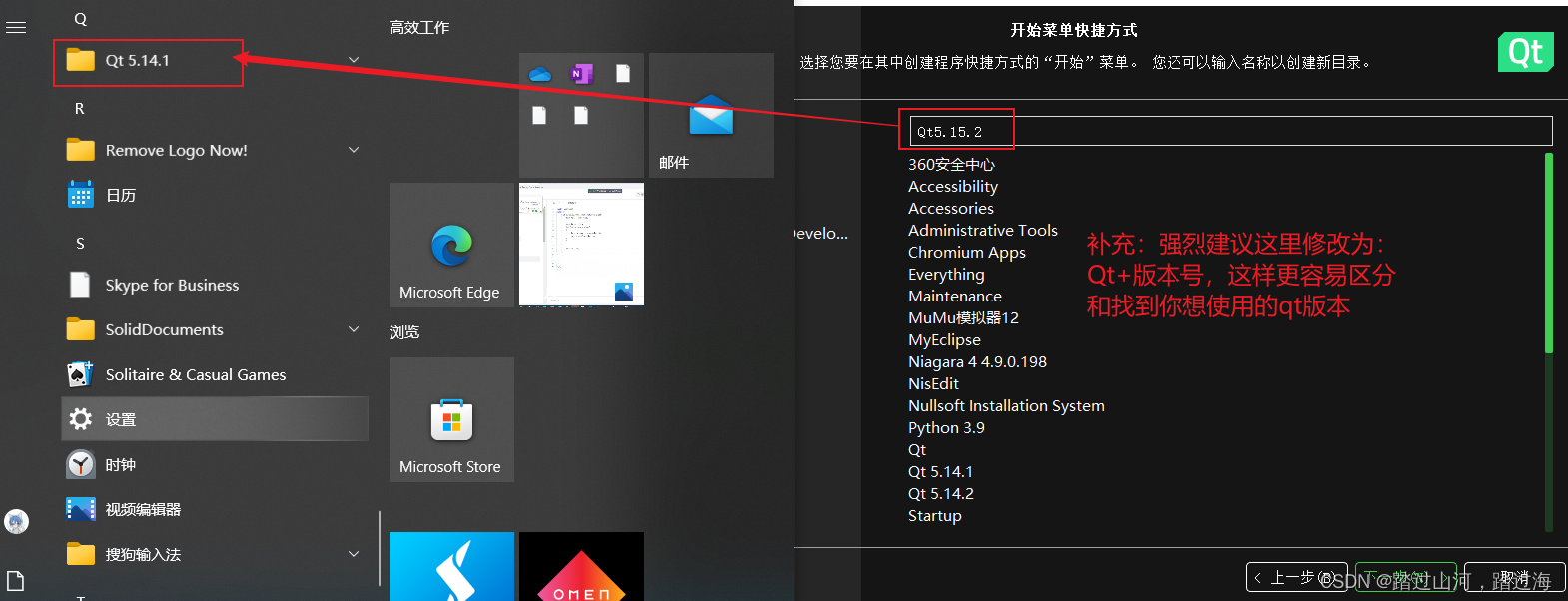
如何判断自己的qt版本呢?
如何判断自己的qt版本呢? 前情提要很简单,按照如下图所示,即可查看当前打开的qtCreator的版本如何打开5.15.2版本的qtCreator呢?安装教程 前情提要 我的电脑已经安装了qt5.14.1,然后我又安装了qt5.15.2,我想尝试一下同一台电脑能否适应两个版本的qt? 当我安装完成qt5.15.2后…...

【文心一言大模型插件制作初体验】制作面试错题本大模型插件
文心一言插件开发初体验 效果图 注意:目前插件仅支持在本地运行,虽然只能自用,但仍然是一个不错的选择。(什么?你说没有用?这不可能!文心一言app可以支持语音,网页端结合手机端就可…...

ROS 2官方文档(基于humble版本)学习笔记(二)
ROS 2官方文档(基于humble版本)学习笔记(二) 理解节点(node)ros2 runros2 node list重映射(remap)ros2 node info 理解话题(topic)rqt_graphros2 topic listr…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
