【前端】Vue2 脚手架模块化开发 -快速入门
🎄欢迎来到@边境矢梦°的csdn博文🎄
🎄本文主要梳理Vue2 脚手架模块化开发 🎄
🌈我是边境矢梦°,一个正在为秋招和算法竞赛做准备的学生🌈
🎆喜欢的朋友可以关注一下🫰🫰🫰,下次更新不迷路🎆
Ps: 月亮越亮说明知识点越重要 (重要性或者难度越大)🌑🌒🌓🌔🌕
目录
🌸打造高效开发利器!教你搭建Vue2脚手架CLI🚀
❤️段落1:安装CLI并创建Vue项目
🌈段落2:开发入门,快速上手Vue
🌰运行项目
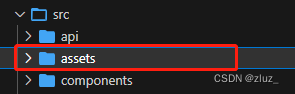
📌Vue 项目结构分析
✨段落3:Vue插件加持,开创无限可能

🌸打造高效开发利器!教你搭建Vue2脚手架CLI🚀
🌟引言段:
目前开发模式的问题1. 开发效率低2. 不够规范3. 维护和升级 , 可读性比较差
为了解决这些问题, 优秀的程序员们打造出了Vue2脚手架CLI,它们的创建可以让你的开发工作事半功倍,让我们一起来探索这个令人兴奋的世界吧!💪
❤️段落1:安装CLI并创建Vue项目






npm uninstall vue-cli -g8. 安装淘宝镜像-cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org-说明:
npm 和 cnpm 的区别1) 两者之间只是 node 中包管理器的不同 , 都可以使用2) npm 是 node 官方的包管理器。 cnpm 是个中国版的 npm ,是淘宝定制的 cnpm (gzip 压缩支持 ) 命令行工具代替默认的 npm3) 如果因为网络原因无法使用 npm 下载,那 cnpm 这个就派上用场了4) 小结 : npm 和 cnpm 只是下载的地址不同, npm 是从国外下载东西, cnpm 是从国内
npm install webpack@4.41.2 webpack-cli -D(说明:这里指定了 webpack 的版本,请保持一致, webpack 是一个打包工具)
cnpm install -g @vue/cli@4.0.3如果出错了用
npm install -g @vue/cli@4.0.3后者慢点而已


现在,我们可以使用 webpack 创建 vue 脚手架项目。运行以下命令:
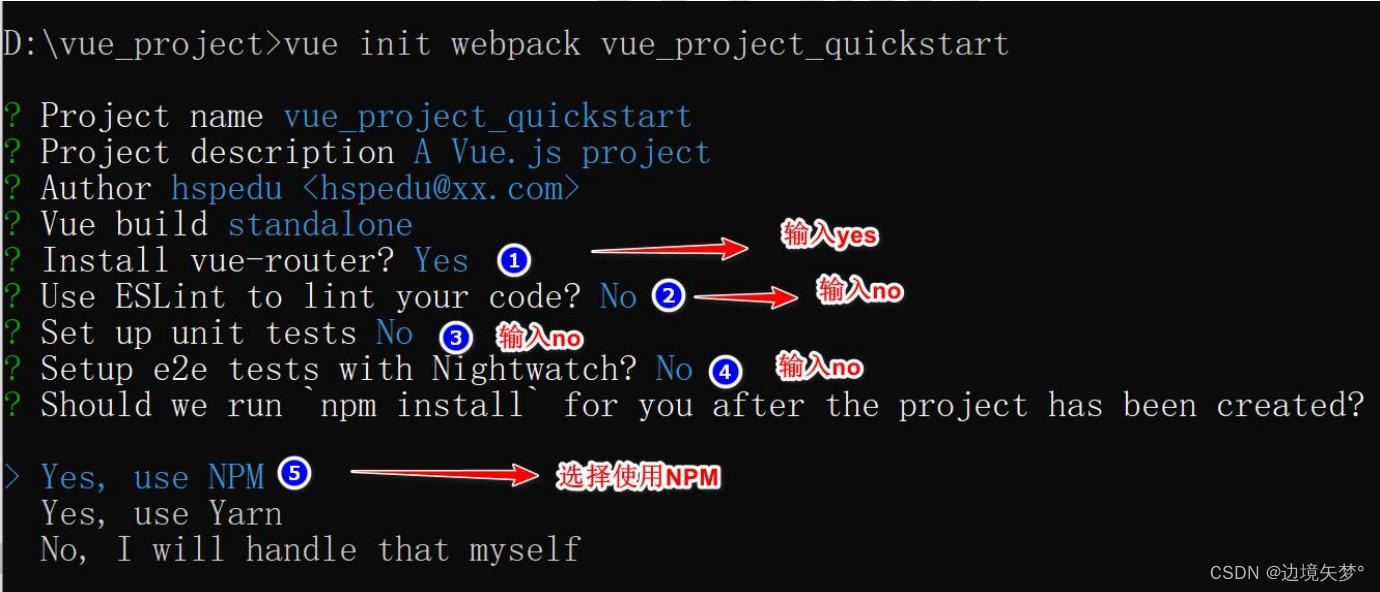
vue init webpack vue_project_quickstart
这将创建一个名为"vue_project_quickstart"的新目录,并在其中初始化Vue项目。等待一段时间后,我们将拥有一个干净、可配置和完全工作的Vue项目!下面是CLI创建项目的过程示意图,让我们一起期待最后的完成吧!😊

D:\vue_project>cd vue_project_quickstart
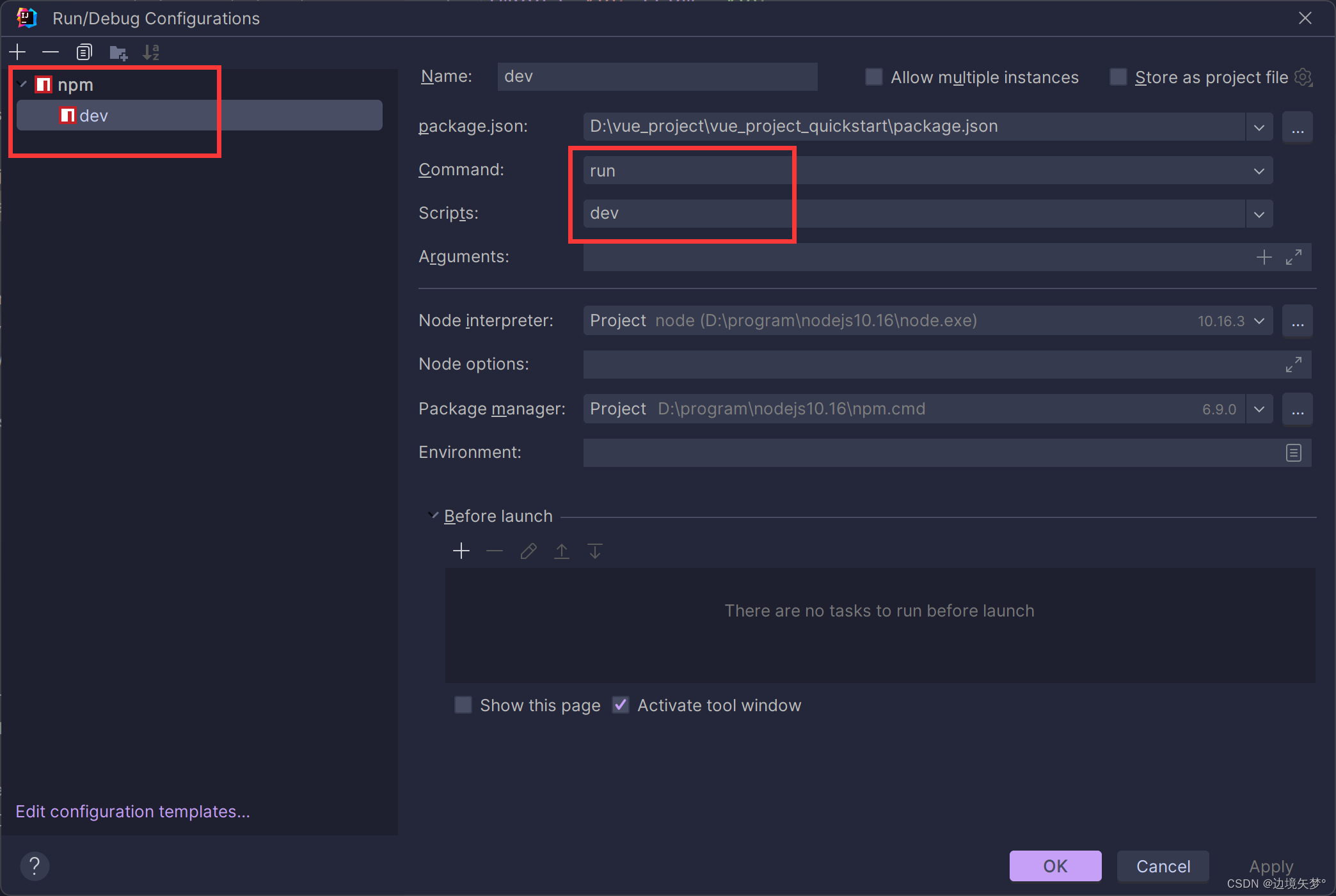
D:\vue_project\vue_project_quickstart>npm run dev
然后是 :

再访问 localhost:8080/

🌈段落2:开发入门,快速上手Vue
现在,我们的Vue项目已经顺利创建,让我们进入开发的核心部分吧!Vue是一款灵活而强大的JavaScript框架,它能够帮助我们构建交互性强、响应式的Web应用程序。下面是一些让你快速上手Vue的关键特点:
1️⃣ 响应式数据:Vue的核心是响应式数据系统,它能够自动追踪数据的变化,并将这些变化反映到页面上。这使得我们可以轻松管理和更新应用程序的状态。
2️⃣ 组件化开发:Vue的组件系统使得我们能够将页面拆分为独立的、可复用的组件。这样做不仅能够提高代码的可维护性,还能加速开发速度。
3️⃣ 单文件组件:Vue支持使用单文件组件的方式组织代码,将HTML、CSS和JavaScript代码放在同一个文件中。这种方式让我们可以更清晰地理解和编辑组件的代码。
下面是一个简单的Vue组件示例,让我们一起迈出开发的第一步吧!🚀
🌰运行项目

得到 :

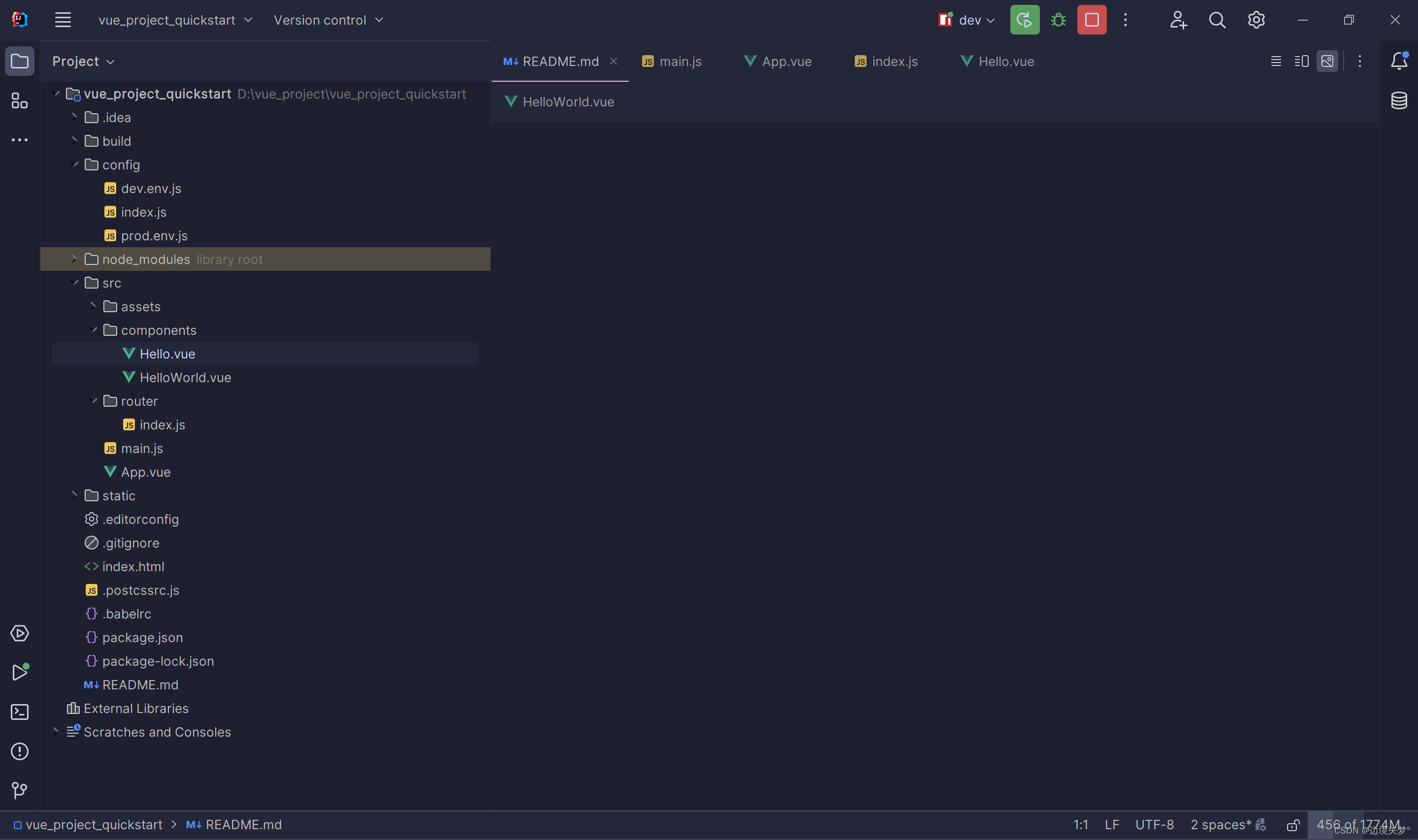
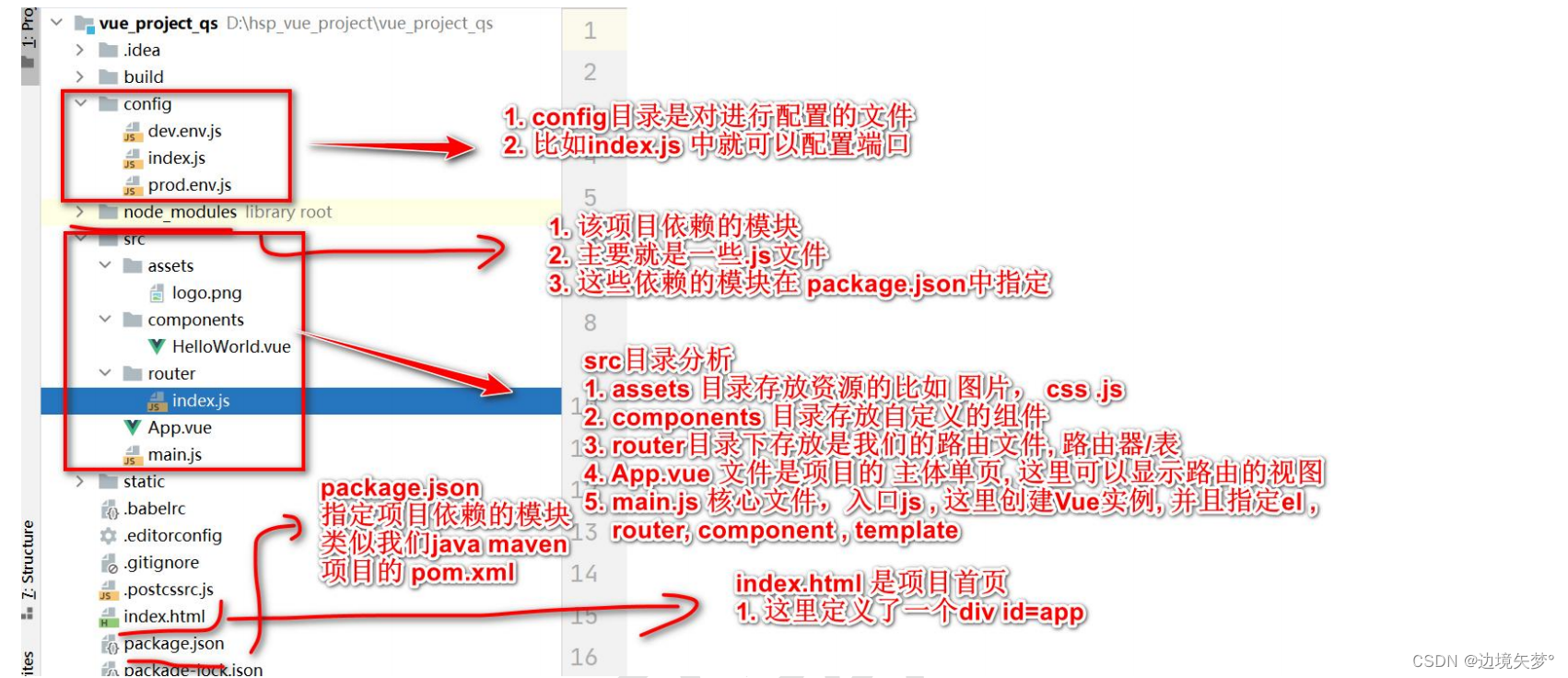
📌Vue 项目结构分析

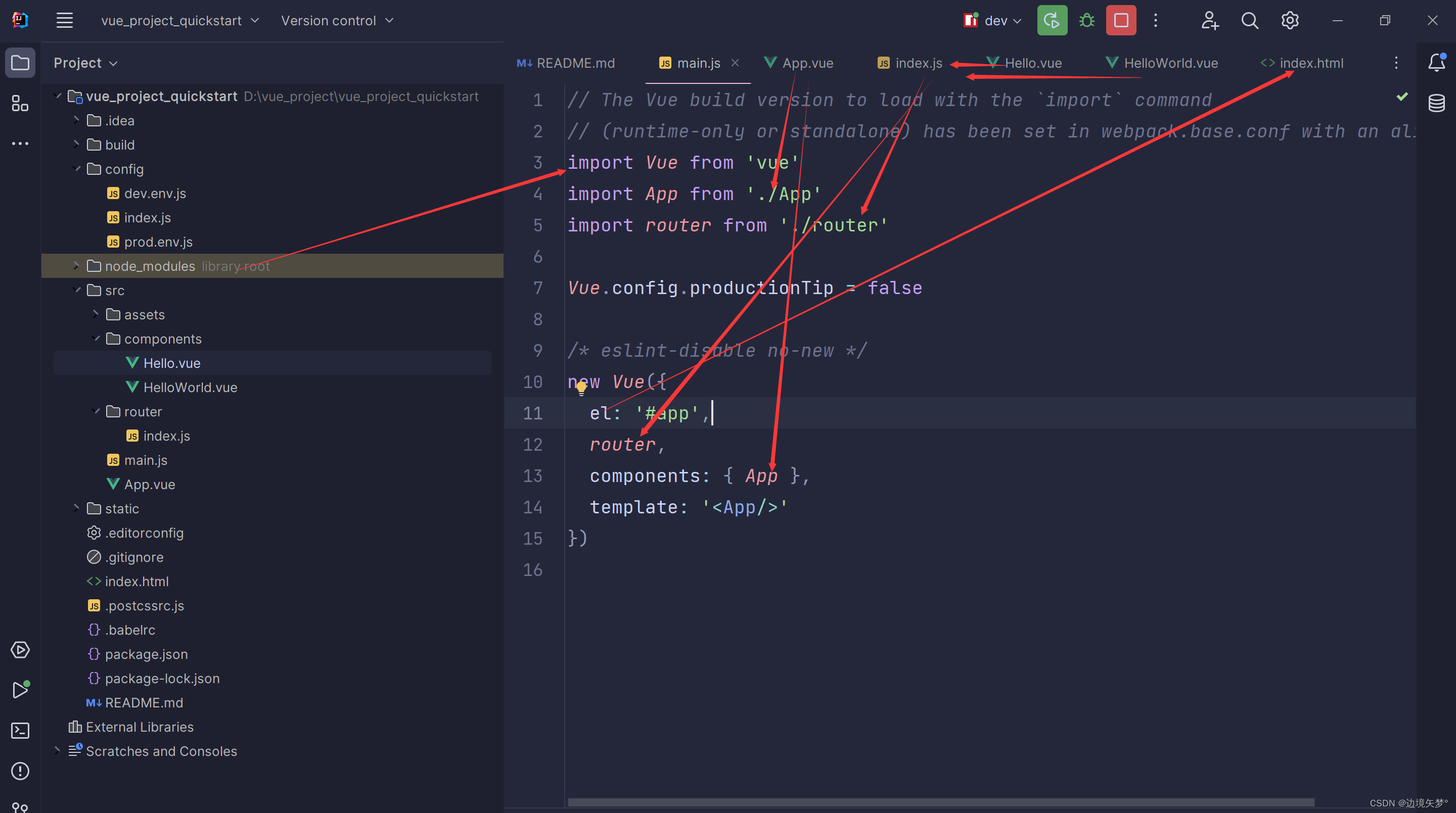
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
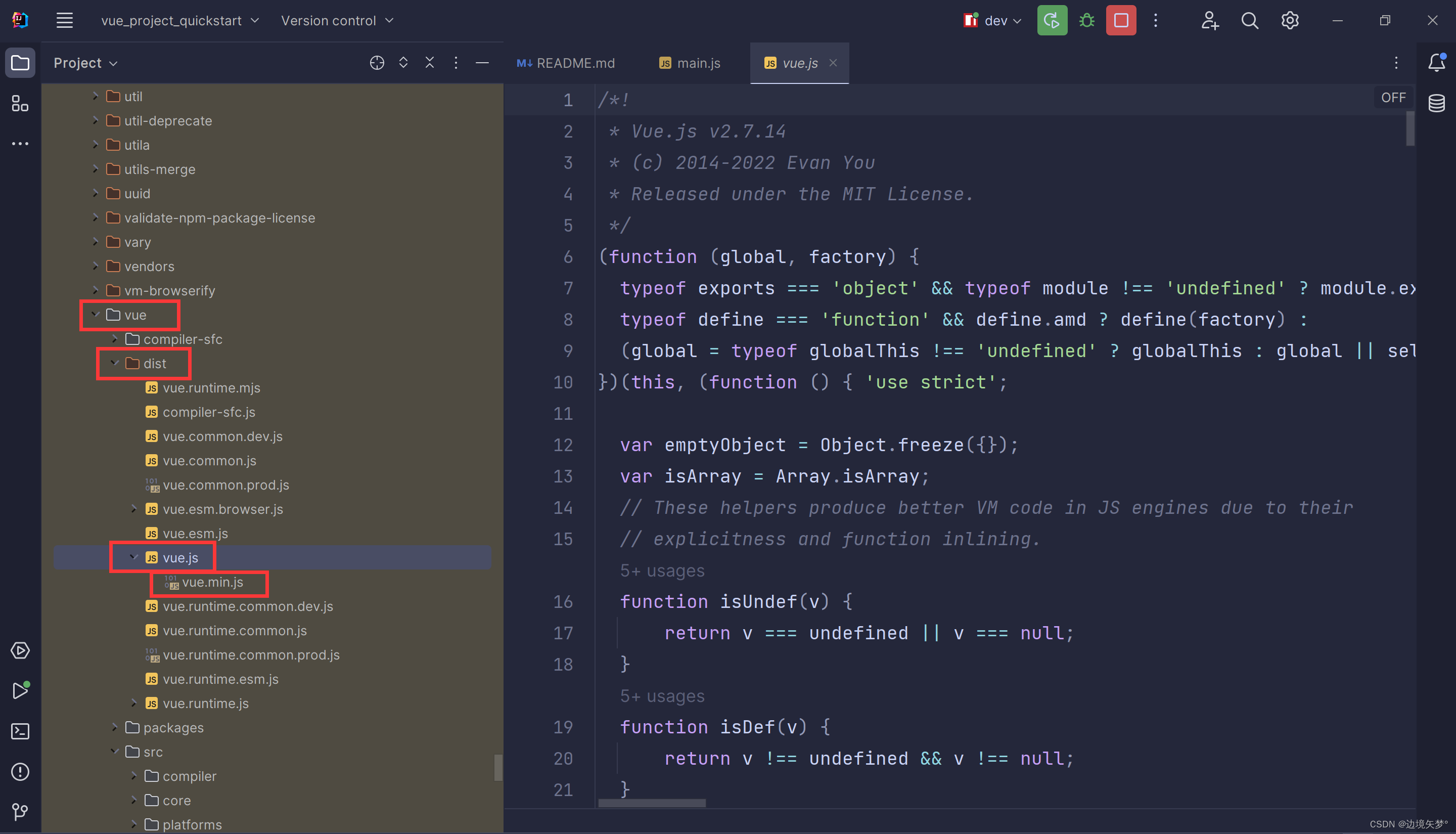
})import Vue from 'vue'里的vue

每个路由对象都包含 path、name 和 component 属性。
path是路由的路径,表示在浏览器地址栏中输入的路径。name是路由的名称,可以在其他地方使用。component指定一个组件,用于在路由路径匹配时渲染显示。
export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld},{path : '/Hello',name: 'Hello',component: Hello}]
})
<router-view/> 是 Vue Router 中的一个特殊组件,用于渲染匹配到的路由组件。
在 Vue Router 中,我们可以定义多个路由,每个路由可以匹配到一个组件。<router-view/> 标签的作用就是在应用的模板中标记出路由组件展示的位置。
当路由切换时,<router-view/> 会根据当前的路由路径动态加载对应的路由组件,并在指定的位置进行渲染。
下面是一个示例,展示了如何使用 <router-view/>:
<template><div><h1>My App</h1><router-view/></div>
</template>
在上述示例中,<router-view/> 被放置在了 <div> 标签中,用于展示匹配到的路由组件。当切换路由时,对应的路由组件会被渲染在 <router-view/> 标签的位置。
请注意,在使用 <router-view/> 前,你需要确保已经正确配置了 Vue Router,并且在组件中导入了 Vue Router,并将其配置为 Vue 实例的插件。
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2><ul><li><ahref="https://vuejs.org"target="_blank">Core Docs</a></li><li><ahref="https://forum.vuejs.org"target="_blank">Forum</a></li><li><ahref="https://chat.vuejs.org"target="_blank">Community Chat</a></li><li><ahref="https://twitter.com/vuejs"target="_blank">Twitter</a></li><br><li><ahref="http://vuejs-templates.github.io/webpack/"target="_blank">Docs for This Template</a></li></ul><h2>Ecosystem</h2><ul><li><ahref="http://router.vuejs.org/"target="_blank">vue-router</a></li><li><ahref="http://vuex.vuejs.org/"target="_blank">vuex</a></li><li><ahref="http://vue-loader.vuejs.org/"target="_blank">vue-loader</a></li><li><ahref="https://github.com/vuejs/awesome-vue"target="_blank">awesome-vue</a></li></ul></div>
</template><script>
export default {name: 'HelloWorld',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {font-weight: normal;
}
ul {list-style-type: none;padding: 0;
}
li {display: inline-block;margin: 0 10px;
}
a {color: #42b983;
}
</style>
这段代码是一个 Vue 组件的模板部分,使用了 <template> 标签来定义组件的结构和内容。具体解释如下:
<template>标签用于定义 Vue 组件的模板内容。- 在这个例子中,模板中包含了一个顶级的
<div>元素,其类属性为"hello"。 <h1>元素使用了 Vue 的插值语法{{ msg }},表示将msg属性的值动态地渲染到页面上。<h2>元素用于展示标题文本。<ul>元素表示一个无序列表,其中包含了多个列表项<li>。- 每个列表项都是一个超链接
<a>,通过href属性指定链接地址,通过target="_blank"属性设置在新标签页中打开链接。 - 在模板的中部使用了一个
<br>元素插入一个换行。 - 该模板还包含了另外一个
<h2>元素和一个包含多个列表项的<ul>元素,用于展示更多的链接。
在 <script> 标签中,通过 export default 导出一个 Vue 组件对象,该对象具有以下属性和方法:
name属性指定了该组件的名称为'HelloWorld'。data方法返回一个对象,其中的msg属性初始值为'Welcome to Your Vue.js App'。这个属性可以在模板中使用插值语法动态渲染到页面上。
这样就完成了一个带有模板和数据的 Vue 组件的定义。
✨段落3:Vue插件加持,开创无限可能
除了强大的核心功能外,Vue还有许多优秀的插件和扩展库,能够为我们的开发提供更多的便利和可能性。以下是我推荐给大家的几个Vue插件:
1️⃣ Vue Router:Vue Router是Vue官方提供的路由管理插件。它能够帮助我们方便地实现前端路由,构建单页应用或者多页应用,让我们的应用具备良好的导航功能。
2️⃣ Vuex:Vuex是Vue官方提供的状态管理插件。它使得组件之间的状态共享和管理变得轻松而高效,让我们能够更好地组织和维护我们的应用程序状态。
3️⃣ Element UI:Element UI是一套基于Vue开发的组件库,提供了众多美观、易用的UI组件,使得我们的应用程序拥有出色的用户体验。
这些插件和扩展库的加入,让我们的开发变得更加简单、高效,让我们的想象力展开无限的翅膀!💡
🌟结语段:
搭建Vue2脚手架CLI不仅是一门工具的使用,更是一种高效、便捷开发的方式的选择。借助Vue的强大功能、丰富的生态系统以及众多优秀的插件和扩展库,我们能够以更高的效率开发出精美、功能丰富的Web应用程序。希望我的这篇帖子能够给你带来启发和帮助,让我们一起打造令人瞩目的开发利器吧!✨
相关文章:

【前端】Vue2 脚手架模块化开发 -快速入门
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理Vue2 脚手架模块化开发 🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下🫰&#x…...

【广州华锐互动】AR昆虫认知学习系统实现对昆虫形态的捕捉和还原
随着科技的不断发展,人们对自然界的认识也在不断加深。在这个过程中,AR(增强现实)技术的出现为人们带来了全新的体验方式。为此,广州华锐互动开发了AR昆虫认知学习系统,本文将为大家详细介绍这款系统的特点…...

nginx压缩ttf文件 mine.types的作用
最近在运维过程中,前端提到发现在linux上下载某ttl文件(字体文件)太大,传输过程比较慢,于是就想着使用nginx的gzip进行压缩,经过不断尝试,终于发现在nginx的配置目录/etc/nginx/mine.types 文件…...

【云原生】Kubernetes容器编排工具
目录 1. K8S介绍 1.1 k8s的由来 下载地址 1.2 docker编排与k8s编排相比 1.3 传统后端部署与k8s 的对比 传统部署 k8s部署 2. k8s的集群架构与组件 (1) Kube-apiserver (2)Kube-controller-manager (3&a…...

【Css】Less和Sass的区别:
文章目录 一、定义:【1】Less【2】Sass 二、相同之处:三、区别:【1】实现方式:【2】实现方式:【3】混合(Mixins):【4】解析方式:【5】变量的作用域:【6】比起Less 一、定义: 【1】Less Less 是…...

八、MySQL(DML)如何修改表中的数据?
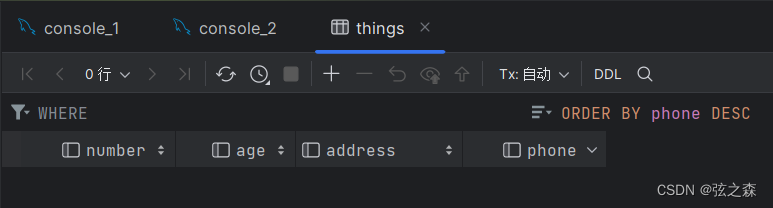
1、修改表数据 (1)基础语法: update 表名 SET 字段名1数值1,字段名2数值2,…… [where 条件]; (2) 操作实例: 第一步: 先准备一张表 insert into things values (10086,18,0x12…...

Python使用 YOLO_NAS_S 模型进行目标检测并保存预测到的主体图片
一、前言: 使用 YOLO_NAS_S 模型进行目标检测,并保存预测到的主体图片 安装包: pip install super_gradients pip install omegaconf pip install hydra-core pip install boto3 pip install stringcase pip install typing-extensions pi…...

<AIX>《AIX RAID 操作之LV逻辑卷镜像制作,即lvcopy操作》
《AIX RAID 操作之LV逻辑卷镜像制作,即lvcopy操作》 1 RAID技术2 AIX逻辑卷组做镜像3 环境3.1 操做系统版本3.2 检查rootvg的lv3.3 检查rootvg的磁盘信息4 创建测试的test的lv逻辑卷4.1 测试1:直接创建镜像lv4.2 测试2:创建未开启镜像的lv 5 …...

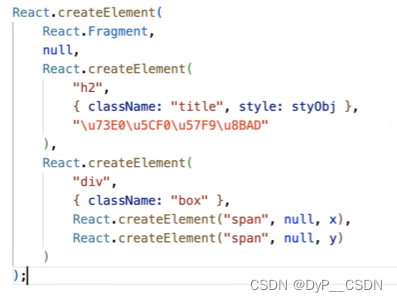
JSX底层渲染机制
JSX底层渲染机制 一,.步骤 1.把我们写的jsx语法编译为虚拟DOM【virtualDOM】 虚拟DOM对象:框架自己内部构建的一套对象体系(对象的相关成员都是React内部绑定的),基于这些属性描述出我们所构建视图中的DOM接的相关特征 1基于ba…...

2023_Spark_实验六:Scala面向对象部分演示(二)(IDEA开发)
7、Scala中的apply方法() 遇到如下形式的表达式时,apply方法就会被调用: Object(参数1,参数2,......,参数N) 通常,这样一个apply方法返回的是伴生类的对象;其作用是为了省略new关键字 Object的apply方法…...

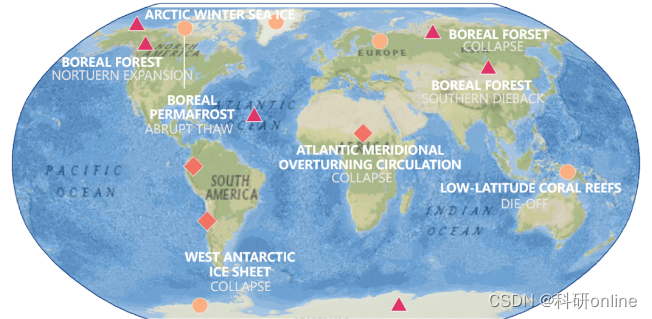
ArcGIS美化科研论文地图(利用在线底图)
1.加载在线底图服务 在ArcGIS Desktop中打开Catalog窗口,在GIS Servers中点击Add ArcGIS Server,之后选项全部默认,仅在URL中输入以下网址https://services.arcgisonline.com/arcgis 之后就可以看到底图了 我们在WorldElevation3D中选择Nat…...

vue项目静态文件资源下载
业务场景:页面有一个导入功能,需要一个模板文件供下载,文件放在本地。 对于 Vue 3 Vite 项目,使用 require 方法来导入模块是不被支持的。require 是 CommonJS 规范中用于模块导入的方法,在 Webpack 等构建工具中常用…...
(与flink的结合)--flink写hudi的操作(真正的写数据))
Apache Hudi初探(三)(与flink的结合)--flink写hudi的操作(真正的写数据)
背景 在之前的文章中Apache Hudi初探(二)(与flink的结合)–flink写hudi的操作(JobManager端的提交操作) 有说到写hudi数据会涉及到写hudi真实数据以及写hudi元数据,这篇文章来说一下具体的实现 写hudi真实数据 这里的操作就是在HoodieFlinkWriteClient.upsert方法: public …...
)
解释 Git 的基本概念和使用方式(InsCode AI 创作助手)
Git 是一种分布式版本控制系统,它允许多个用户协同工作并对项目进行版本控制。下面是 Git 的基本概念和使用方式: 基本概念: 仓库(Repository):存储代码和版本历史记录的地方。 提交(Commit&a…...

【QT】信号和槽(15)
前面的内容说了很多不同的控件如何使用,今天来看下QT的核心,信号与槽(Signals and slots)! 简单理解一下,就是我们的信号与槽连接上了之后,发射一个信号给到槽,槽函数接收到了这个信…...
)
EFLK日志平台(filebeat-->kafka-->logstash-->es-->kiabana)
ELK平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logstash 和 Kiabana 三个开源工具配合使用, 完成更强大的用户对日志的查询、排序、统计需求。 安装顺序 1.安装es 7.17.12 2.安装kibana 7.17.12 3.安装x-pack 保证以上调试成功后开始下面…...

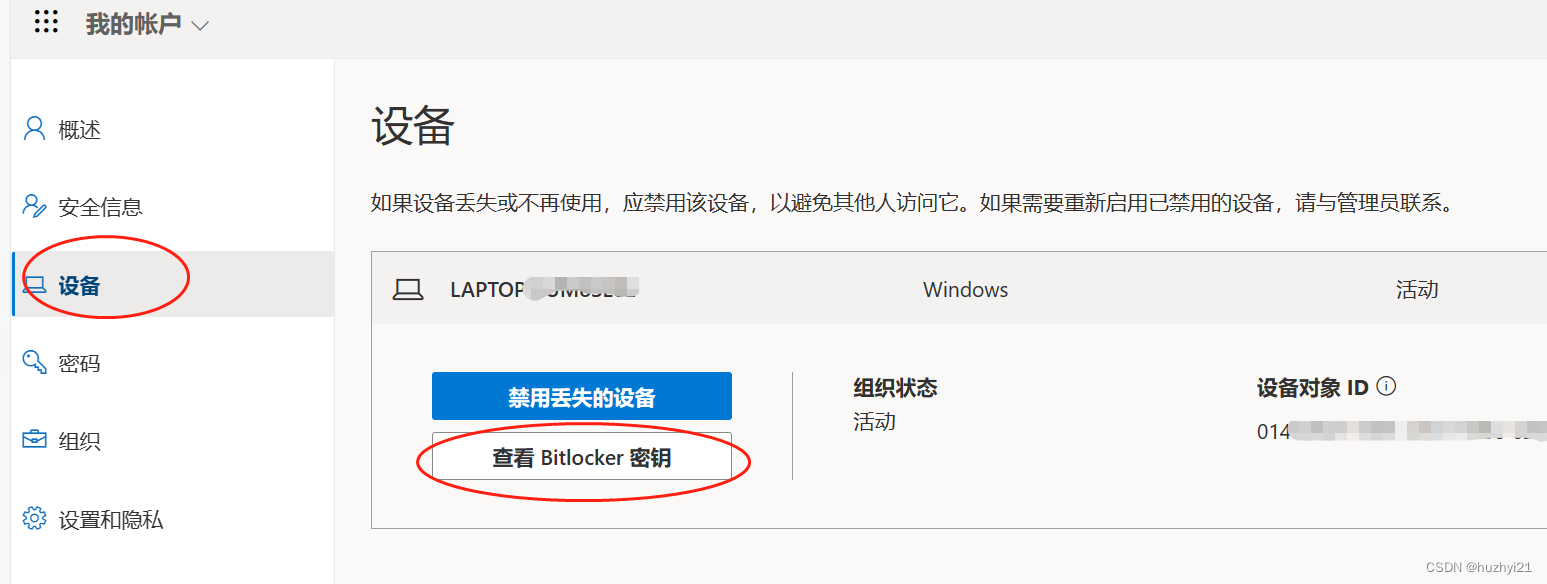
C盘扩容遇到的问题(BitLocker解密、)
120G的C盘不知不觉的就满了,忍了好久终于要动手了。 尽管电脑-管理--磁盘管理里可以进行磁盘大小调整,但由于各盘都在用,不能够连续调整,所以选用DiskGenius。 # DiskGenius调整分区大小遇到“您选择的分区不支持无损调整容量” …...

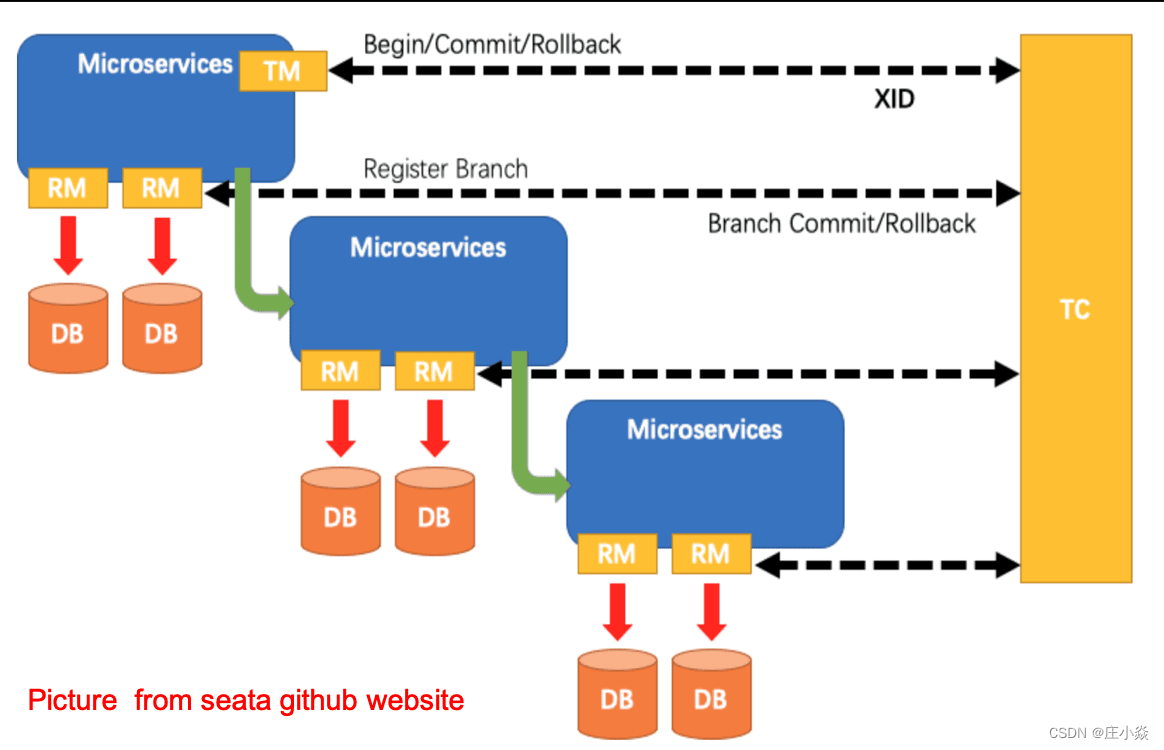
ShardingSphere——柔性事务SEATA原理
摘要 Apache ShardingSphere集成了 SEATA 作为柔性事务的使用方案,本文主要介绍其实现ShardingSphere中柔性事务SEATA原理原理。帮助你更好的理解ShardingSphere原理。同时帮助大家更好的使用柔性事务SEATA原理。 一、Seata柔性事务 Apache ShardingSphere 集成了…...
)
Introducing GlobalPlatform(一篇了解GP)
安全之安全(security)博客目录导读 TEE之GP(Global Platform)认证汇总 目录 一、GP简介 二、GP新的重点领域是什么? 三、认证程序和培训<...

Ubuntu 18.04上无法播放MP4格式视频解决办法
ubuntu18.04系统无法播放MP4格式视频,提示如下图所示: 解决办法: 1、首先,确保ubuntu系统已完全更新。可使用以下命令更新软件包列表:sudo apt update,然后使用以下命令升级所有已安装的软件包:…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
