Android Glide使用姿势与原理分析
作者: 午后一小憩
简介
Android Glide是一款强大的图片加载库,提供了丰富的功能和灵活的使用方式。本文将深入分析Glide的工作原理,并介绍一些使用姿势,助你更好地运用这个优秀的库。
原理分析
Glide的原理复杂而高效。它首先基于给定的图片URL或资源ID进行加载,支持多种数据源,包括网络请求、本地文件和ContentProvider等。Glide通过缓存机制提高加载速度,同时还会将压缩后的图片存储在磁盘中,节省内存和流量。
Glide设计了一种称为RequestBuilder的模式,允许我们通过链式调用方法配置图片加载参数。这种设计让代码更简洁易读。
此外,Glide支持图片变换和加载动画,可以应用各种变换效果,如圆形图片、圆角图片和灰度图片等,同时也可以为图片加载过程添加动画效果,提升用户体验。
使用姿势
以下是优化后的一些Glide使用姿势,帮助你更充分地使用这个库:
添加依赖
首先,在项目中添加Glide的依赖:
implementation 'com.github.bumptech.glide:glide:4.12.0'
kapt 'com.github.bumptech.glide:compiler:4.12.0'
加载图片
使用Glide加载图片非常简单,只需以下几行代码:
Glide.with(context).load(url).into(imageView)
这里的context是上下文对象,url是图片的URL,imageView是显示图片的ImageView。
设置占位符和错误图片
你可以利用placeholder()方法设置加载过程中显示的占位符图片,以及使用error()方法设置加载失败时显示的图片:
Glide.with(context).load(url).placeholder(R.drawable.placeholder).error(R.drawable.error).into(imageView)
设置缩略图
Glide支持设置缩略图,以提高加载速度。通过thumbnail()方法设置缩略图的URL或资源ID:
Glide.with(context).load(url).thumbnail(0.1f).into(imageView)
图片变换
你可以使用transform()方法为图片添加变换效果。例如,使用circleCrop()方法可将图片裁剪成圆形,roundedCorners()方法可将图片角变为圆角:
Glide.with(context).load(url).transform(CircleCrop()).into(imageView)
加载动画
通过animate()方法,你可以为图片加载过程添加动画效果。例如,使用crossFade()方法添加淡入淡出效果:
Glide.with(context).load(url).animate(R.anim.fade_in).into(imageView)
图片压缩
Glide通过根据目标ImageView的大小和ScaleType来计算图片的实际大小,并进行压缩。
在加载图片时,需要指定目标ImageView的宽高和ScaleType。Glide会根据这些信息决定图片的压缩方式。
若目标ImageView的宽高比例与图片的比例不一致,Glide会根据ScaleType计算缩放比例,然后将图片按比例压缩,以适应ImageView大小。
若目标ImageView的宽高比例与图片的比例一致,Glide会直接加载原始图片,不进行压缩。
通过这种方式,Glide根据目标ImageView来自动进行图片压缩,以提高加载速度和节省内存。
另外,Glide也支持自定义图片压缩策略。我们可以实现Transformation接口来定义自己的压缩算法。
自定义图片压缩策略
自定义图片压缩策略通过实现Transformation接口实现。该接口包含transform()方法,可以在其中定义自定义的压缩操作。
以下是一个示例,展示如何实现自定义的图片压缩策略:
class CustomTransformation : Transformation<Bitmap> {override fun transform(context: Context,resource: Resource<Bitmap>,outWidth: Int,outHeight: Int): Resource<Bitmap> {val originalBitmap = resource.get()// 自定义压缩算法val compressedBitmap = customCompress(originalBitmap)return BitmapResource(compressedBitmap, Glide.get(context).bitmapPool)}override fun getId(): String {return "customTransformation" // 返回唯一标识符,用于缓存}private fun customCompress(bitmap: Bitmap): Bitmap {// 自定义压缩算法实现// ...return compressedBitmap}
}
使用自定义图片压缩策略时,可以在Glide的链式调用中应用:
Glide.with(context).load(url).transform(CustomTransformation()).into(imageView)
通过实现Transformation接口,你可以根据需求制定不同的压缩算法,以满足特定的图片压缩需求。
图片缓存
Glide使用双缓存策略来管理图片缓存。它在内存中缓存未经压缩的原始图片,提升加载速度,同时还会将压缩后的图片存储在磁盘中,节省内存和流量。
Glide的缓存机制非常智能。它根据图片的URL或资源ID生成唯一的缓存键,以确保不同的图片不会混淆。此外,Glide支持自定义缓存的大小和有效期
,以适应不同需求。
Glide的缓存机制是其优秀性能的关键之一。通过内存缓存和磁盘缓存的组合,它能够高效地管理已加载的图像数据,从而提高后续加载的速度。
内存缓存
Glide使用内存缓存来存储最近使用的图像数据,以便快速访问。内存缓存基于LRU(Least Recently Used,最近最少使用)算法,保留最近加载的图像数据。当应用需要再次访问这些图像时,可以直接提供,从而避免频繁的网络请求和磁盘读取。
磁盘缓存
磁盘缓存分为活动资源缓存和非活动资源缓存。
-
活动资源缓存(Active Resources Cache): 这是一个小型、可写的磁盘缓存,存储当前正在使用的图像数据。它有助于减少频繁加载的图片的重复磁盘读取。
-
未活动资源缓存(Inactive Resources Cache): 这是一个更大、只读的磁盘缓存,用于长期存储已加载的图像数据。当活动资源缓存已满时,Glide会将不再活跃的图片从活动缓存中移至未活动资源缓存,以腾出空间供新图片使用。
缓存策略
Glide允许开发者根据需求设置不同的缓存策略。例如:
DiskCacheStrategy.ALL: 在内存和磁盘上都缓存。DiskCacheStrategy.NONE: 不使用磁盘缓存。DiskCacheStrategy.DATA: 只缓存原始数据。DiskCacheStrategy.RESOURCE: 只缓存转换后的资源。DiskCacheStrategy.AUTOMATIC: 根据图片数据源自动选择缓存策略。
清除缓存
若图片发生变化或需要释放存储空间,可手动清除Glide缓存。使用以下代码可清除磁盘缓存:
Glide.get(context).clearDiskCache()
清除内存缓存可使用:
Glide.get(context).clearMemory()
综上所述,Glide的缓存机制通过内存和磁盘缓存的组合,高效地提高了图像加载性能。这种机制使得相同图像能够更快地加载,节省了用户流量,并在离线或网络不稳定时也能正常显示图像。
结论
Android Glide是一款功能强大且灵活的图片加载库。通过深入了解其工作原理和应用方法,你可以更加自如地使用这个优秀的库,提升应用的图片加载体验。
Android 学习笔录
Android 性能优化篇:https://qr18.cn/FVlo89
Android 车载篇:https://qr18.cn/F05ZCM
Android 逆向安全学习笔记:https://qr18.cn/CQ5TcL
Android Framework底层原理篇:https://qr18.cn/AQpN4J
Android 音视频篇:https://qr18.cn/Ei3VPD
Jetpack全家桶篇(内含Compose):https://qr18.cn/A0gajp
Kotlin 篇:https://qr18.cn/CdjtAF
Gradle 篇:https://qr18.cn/DzrmMB
OkHttp 源码解析笔记:https://qr18.cn/Cw0pBD
Flutter 篇:https://qr18.cn/DIvKma
Android 八大知识体:https://qr18.cn/CyxarU
Android 核心笔记:https://qr21.cn/CaZQLo
Android 往年面试题锦:https://qr18.cn/CKV8OZ
2023年最新Android 面试题集:https://qr18.cn/CgxrRy
Android 车载开发岗位面试习题:https://qr18.cn/FTlyCJ
音视频面试题锦:https://qr18.cn/AcV6Ap
相关文章:

Android Glide使用姿势与原理分析
作者: 午后一小憩 简介 Android Glide是一款强大的图片加载库,提供了丰富的功能和灵活的使用方式。本文将深入分析Glide的工作原理,并介绍一些使用姿势,助你更好地运用这个优秀的库。 原理分析 Glide的原理复杂而高效。它首先基…...

管理类联考——逻辑——汇总篇——知识点突破——形式逻辑——联言选言——真假
角度——真值表 以上考点均是已知命题的真假情况做出的推理,还存在一种情况是已知肢判断P、Q的真假,断定干判断的真假,这种判断过程就是运用真值表。 P ∧ Q的真值 ①如何证明P ∧ Q为假? 由于P ∧ Q的本质是P、Q同时成立,所以只要P、Q有一个为假,整个命题就为假。 ②如…...

ChatGPT数据分析及作图插件推荐-Code Interpreter
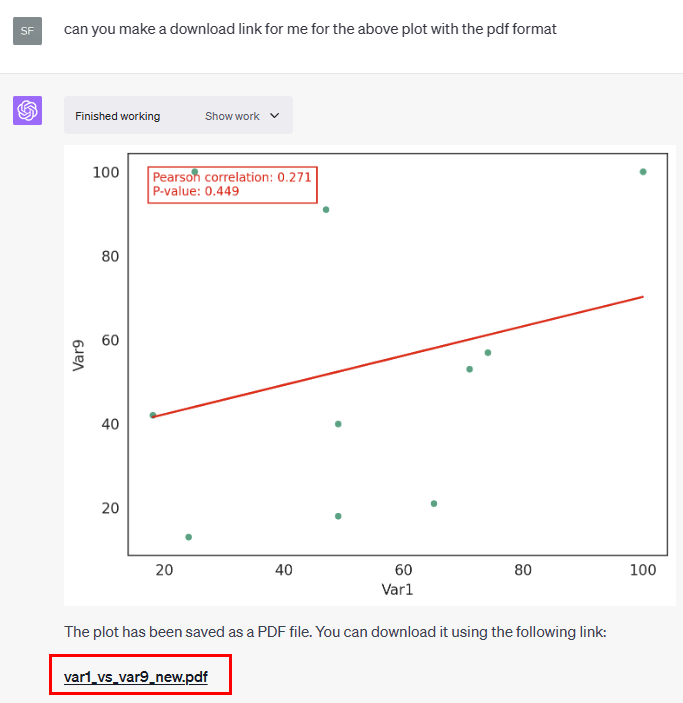
今天打开chatGPT时发现一个重磅更新!code interpreter插件可以使用了。 去查看openai官网,发现从2023.7.6号(前天)开始,code interpreter插件已经面向所有chatGPT plus用户开放了。 为什么说code interpreter插件是一…...

说说FLINK细粒度滑动窗口如何处理
分析&回答 Flink的窗口机制是其底层核心之一,也是高效流处理的关键。Flink窗口分配的基类是WindowAssigner抽象类,下面的类图示出了Flink能够提供的所有窗口类型。 Flink窗口分为滚动(tumbling)、滑动(sliding&am…...

记一次反弹shell的操作【非常简单】
#什么是反弹shell 通常我们对一个开启了80端口的服务器进行访问时,就会建立起与服务器Web服务链接,从而获取到服务器相应的Web服务。而反弹shell是我们开启一个端口进行监听,转而让服务器主动反弹一个shell来连接我们的主机,我们再…...

如何排查 Flink Checkpoint 失败问题?
分析&回答 这是 Flink 相关工作中最常出现的问题,值得大家搞明白。 1. 先找到超时的subtask序号 图有点问题,因为都是成功没失败的,尴尬了。 借图: 2. 找到对应的机器和任务 方法很多,这里看自己习惯和公司提供…...
和c语言读日志文件筛选保存为新文件)
lazarus(pascal)和c语言读日志文件筛选保存为新文件
lazarus(pascal)和c语言读日志文件筛选保存为新文件,源于看日志每次从一个很多内容文件里查找不方便,写个代码输入时分秒参数,然后按行读取比较日志时间,当前秒和上一秒的输出保存为新文件,只保存2秒钟文件小多了&…...

学习JAVA打卡第四十九天
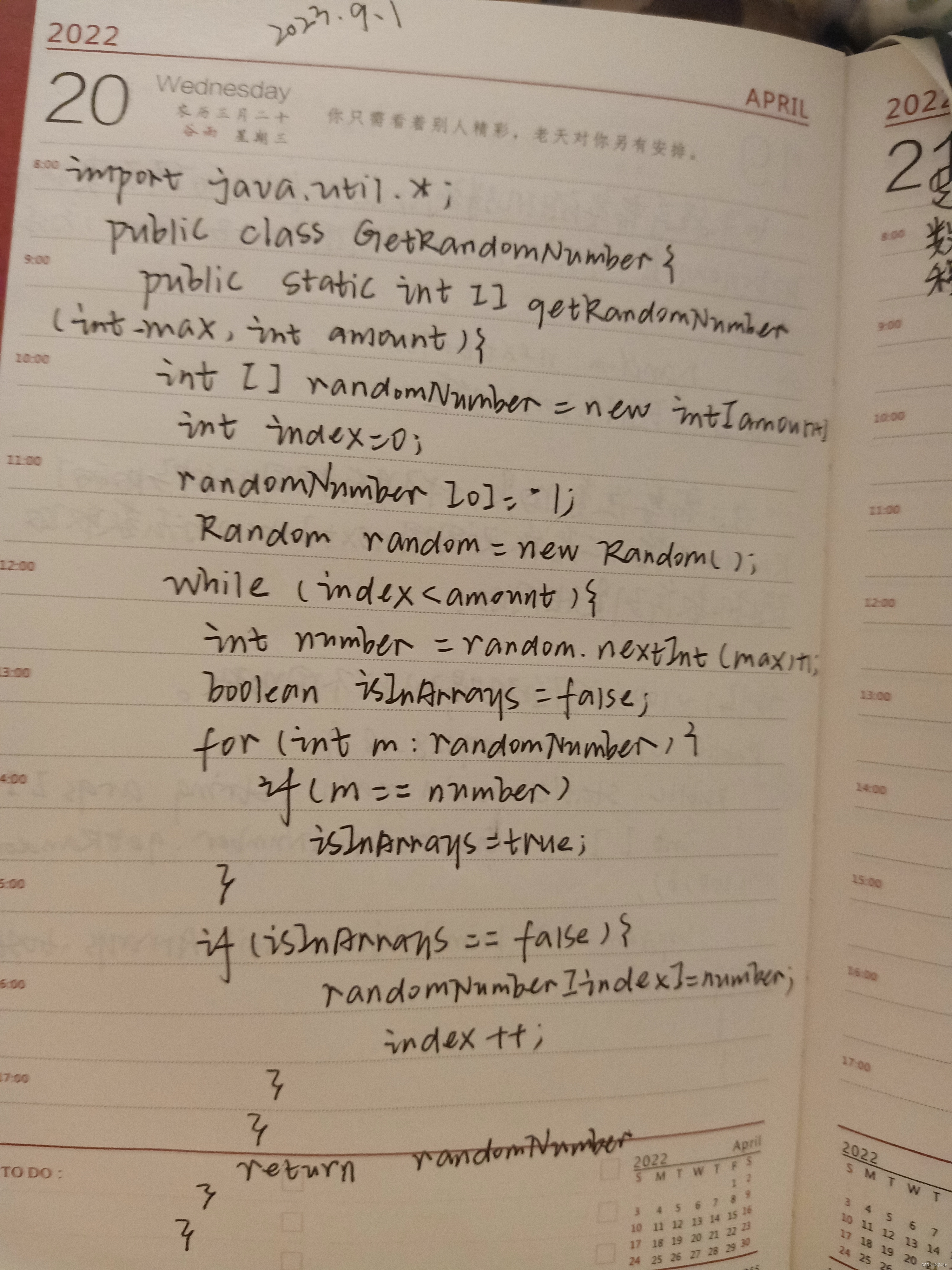
Random类 尽管可以使用math类调用static方法random()返回一个0~1之间的随机数。(包括0.0但不包括0.1),即随机数的取值范围是[0.0,1.0]的左闭右开区间。 例如,下列代码得到1~100之间…...

Golang数据结构和算法
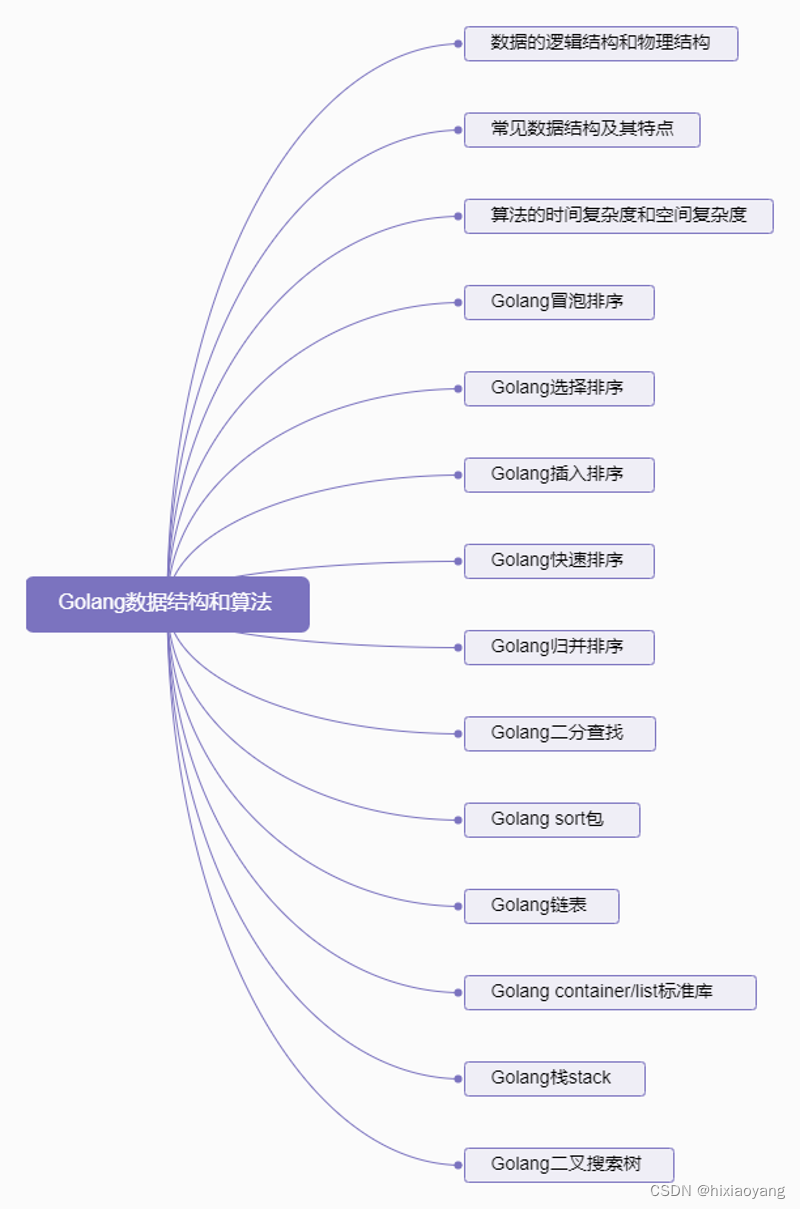
Golang数据结构和算法 数据的逻辑结构和物理结构常见数据结构及其特点算法的时间复杂度和空间复杂度Golang冒泡排序Golang选择排序Golang插入排序Golang快速排序Golang归并排序Golang二分查找Golang sort包Golang链表Golang container/list标准库Golang栈stackGolang二叉搜索树…...

python 装饰器
装饰器是 Python 中一种功能强大的语法特性,它可以用于在不修改原函数代码的情况下,动态地扩展或修改函数的行为。装饰器本质上是一个函数或类,它接受一个函数作为参数,并返回一个新的函数或类。 下面是装饰器的详细解释和示例&a…...

iOS如何获取设备型号的最新方法总结
每一种 iOS 设备型号都有对应的一个或多个硬件编码/标识符,称为 device model 或者叫 machine name 通常的做法是,先获取设备的 device model 值,再手动映射为具体的设备型号(或者直接把 device model 值传给后端,让后…...

SpringBoot之RestTemplate使用Apache的HttpClient连接池
SpringBoot自带的RestTemplate是没有使用连接池的,只是SimpleClientHttpRequestFactory实现了ClientHttpRequestFactory、AsyncClientHttpRequestFactory 2个工厂接口,因此每次调用接口都会创建连接和销毁连接,如果是高并发场景下会大大降低性…...

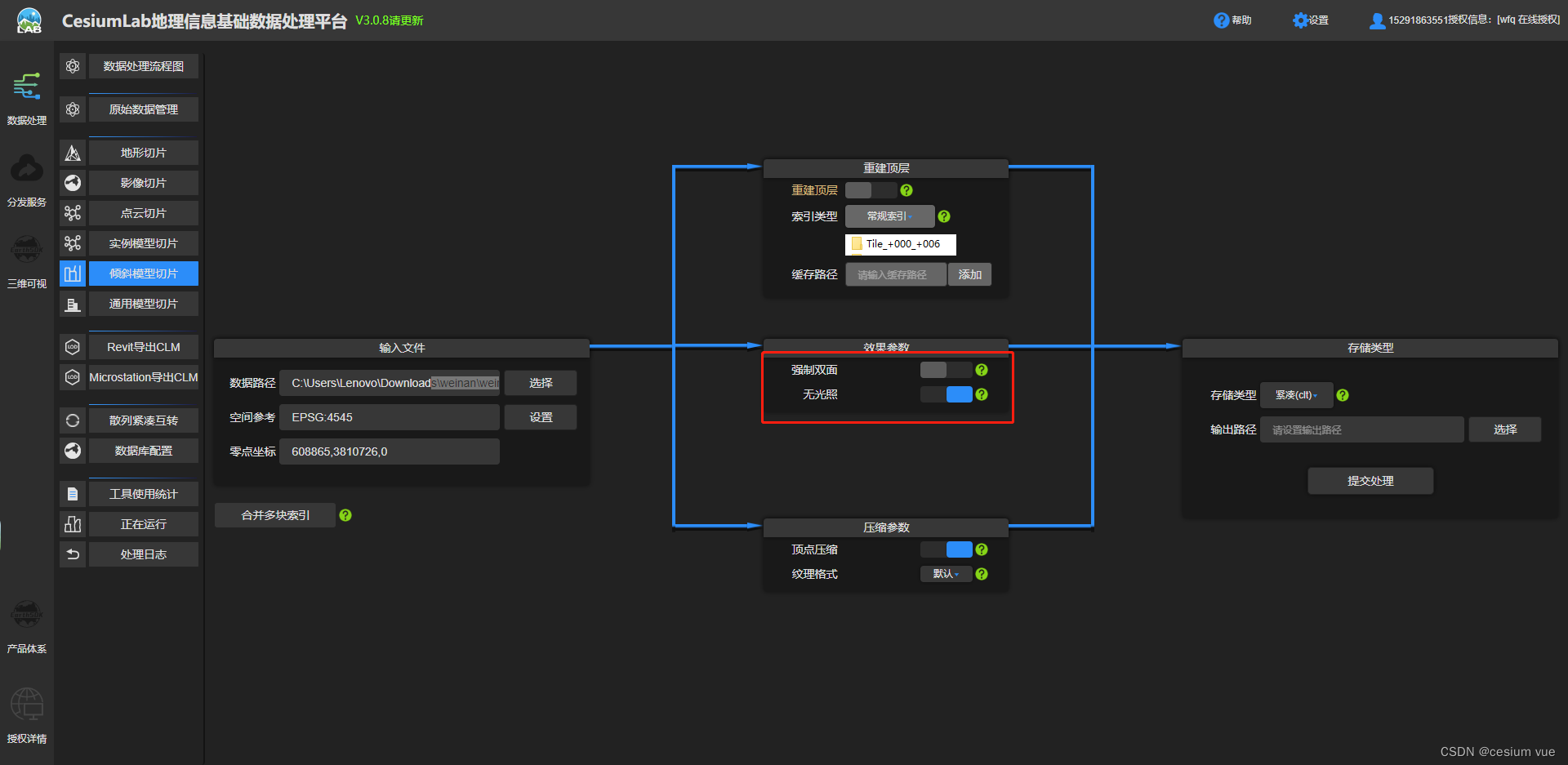
第49节:cesium 倾斜模型osgb转3dtiles,并加载(含源码+视频)
结果示例: 完整步骤: 1、启动并登陆cesiumlab 2、准备OSGB模型数据(含下载地址) 链接:https://pan.quark.cn/s/46ac7b0b2bed 提取码:TvWL3、倾斜模型切片 选择倾斜模型data文件夹 空间参考、零点坐标 默认 强制双面关闭、无光照 打开...

零信任安全模型详解:探讨零信任安全策略的原理、实施方法和最佳实践,确保在网络中实现最小特权原则
在当今日益复杂和危险的网络环境中,传统的网络安全模型已经不再能够满足对抗不断进化的威胁。零信任安全模型应运而生,以其强调“不信任,始终验证”的理念,成为了当今信息技术领域中的热门话题。本文将深入探讨零信任安全模型&…...

01_nodejs简介
01 【nodejs简介】 1.前言 Node 的重要性已经不言而喻,很多互联网公司都已经有大量的高性能系统运行在 Node 之上。Node 凭借其单线程、异步等举措实现了极高的性能基准。此外,目前最为流行的 Web 开发模式是前后端分离的形式,即前端开发者…...

企业架构LNMP学习笔记4
企业服务器LNMP环境搭建: 常见的软件架构: 1)C/S: client/server 2)B/S: browser/server 不管是C还是B,都是属于客户端属于前端。那么运维人员主要是负责和管理的Server端,也统称为服务器端。为了快速的…...

探索UniApp分包
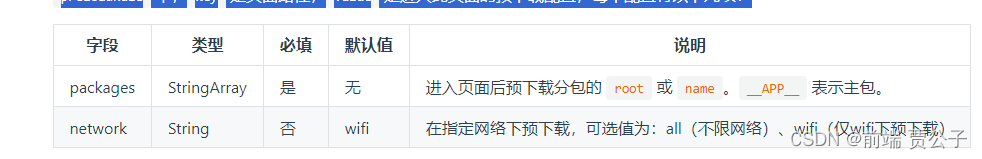
目录 什么是UniApp分包? UniApp分包的原理 优势 如何使用UniApp分包 1.manifest.json文件配置 2.静态图片资源分包注意事项 3.pages.json配置 结论 探索UniApp分包:优化移动应用性能与用户体验 在移动应用开发领域,性能和用户体验是至…...

uniapp 支持图片放大
<view class"list" v-for"(item, index) in urls" :key"index"><image :src"item" click"viewImg(item, index)" disabled></image></view> js // 预览大图 viewImg(data, index) {uni.previewImag…...
详细语句)
Oracle数据泵备份恢复(导出导入)详细语句
数据泵备份 查询已存在备份目录 select * from dba_directories;新建备份目录 create directory dbbak as /u01/dbbak;注意:在本地新建对应的物理目录 给指定用户赋权 grant read, write on directory dbbak to testuser; 或者直接把目录的权限设置为公开 g…...

【JS案例】JS实现积分抽奖(内附源码)
JS案例实现积分抽奖 🌟效果展示 🌟HTML结构 🌟CSS样式 🌟实现思路 🌟具体实现 1.定义抽奖次数渲染 2.点击抽奖按钮,实现滚动抽奖效果 3.弹窗处理 🌟完整代码 🌟写在最后 dz…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
