零信任安全模型详解:探讨零信任安全策略的原理、实施方法和最佳实践,确保在网络中实现最小特权原则
在当今日益复杂和危险的网络环境中,传统的网络安全模型已经不再能够满足对抗不断进化的威胁。零信任安全模型应运而生,以其强调“不信任,始终验证”的理念,成为了当今信息技术领域中的热门话题。本文将深入探讨零信任安全模型,从其原理、实施方法到最佳实践,旨在帮助读者理解如何通过零信任策略,在网络中实现最小特权原则,从而确保系统和数据的安全。

章节一:零信任安全模型概述
零信任安全模型强调不信任任何用户或设备,无论其处于网络内部还是外部。这种模型基于一个简单而强大的前提:在网络中,没有一个实体是绝对可信的。传统的边界防御已不足以保护系统免受内外部威胁,因此零信任模型主张将安全性嵌入到每一层,强调对用户、设备和应用的验证和授权。
章节二:零信任安全策略的核心原则
最小特权原则: 每个实体(用户、应用、设备)只能获得访问所需资源的最低权限,即使是在内部也是如此。这防止了横向扩散攻击,即一旦系统中的某个环节被攻破,攻击者也无法访问其他资源。
多重验证: 零信任模型强调使用多种身份验证方法,如多因素身份验证(MFA),以确保用户或设备的合法性。
持续监测: 零信任模型要求对所有实体的活动进行持续监测,以及时发现异常行为。
章节三:实施零信任安全模型的步骤
身份和访问管理(IAM): 实施强大的身份验证和访问控制机制,确保只有经过验证和授权的用户才能访问资源。
网络分割和微分离: 将网络划分为多个隔离的区域,每个区域只允许特定类型的流量通过,并且有需要时才建立连接。
动态策略执行: 使用策略引擎根据用户、设备和环境的情况动态地授予访问权限,以实现最小特权原则。

章节四:零信任安全模型的技术案例
一个著名的零信任安全案例是 Google 的 BeyondCorp。该项目在 Google 内部实施了零信任模型,取代了传统的 VPN 型安全模型。BeyondCorp 通过对用户和设备的多重验证、基于角色的访问控制以及持续的风险评估,成功地将安全性从边界扩展到了整个网络。
章节五:零信任安全模型的最佳实践
全面的身份验证: 实施多因素身份验证,确保用户真实身份。
细粒度访问控制: 使用策略引擎实现细粒度的访问控制,遵循最小特权原则。
持续监测和响应: 使用安全信息和事件管理系统(SIEM)来持续监测异常活动,并采取适当的响应措施。

章节六:示例代码演示动态策略执行
以下是一个简化的示例代码,展示了如何使用策略引擎来实现动态的访问控制。
def dynamic_access_policy(user, resource):
policies = get_user_policies(user)
for policy in policies:
if policy.applies_to(resource):
if policy.is_allowed():
return True
else:
log_security_event(user, "Access denied to {}".format(resource))
return False
log_security_event(user, "No applicable policy for {}".format(resource))
return False
# 调用示例
user = get_authenticated_user()
resource = "confidential_data"
if dynamic_access_policy(user, resource):
grant_access(user, resource)
else:
deny_access(user, resource)
通过这个示例,我们可以看到根据用户的角色和上下文,动态地决定是否授予其访问资源的权限。
零信任安全模型是应对当今复杂网络威胁的一种有效策略。通过最小特权原则、多重验证和持续监测,零信任模型能够在网络中实现最大程度的安全性。Google 的 BeyondCorp 案例展示了零信任模型的成功应用。最佳实践包括全面的身份验证、细粒度访问控制和持续监测。通过示例代码,我们也演示了如何使用策略引擎来实现动态的访问控制。通过深入理解和实施零信任安全模型,我们能够在不断变化的威胁环境中保护系统和数据的安全性。

在信息技术领域,只有不断学习和适应,才能确保我们的系统不受到不断进化的威胁的侵害。零信任安全模型为我们提供了一种全新的思维方式,它不再依赖于传统的边界防御,而是将安全性贯穿于整个网络架构中。通过实施零信任安全模型,我们能够更好地应对各种内外部威胁,实现最小特权原则,保护用户数据和敏感信息。在不断变化的威胁环境中,零信任模型必将成为未来信息安全的重要基石。
无论是个人用户还是企业组织,在采纳和应用零信任安全模型时,都应当充分了解其原理、方法和最佳实践。通过建立多层次的安全措施,采用动态的访问策略,确保每一步都是经过验证和授权的,我们能够大大降低遭受网络攻击的风险。
在不断变化的数字时代,保护网络安全是每个人的责任。通过零信任安全模型,我们可以更加自信地构建安全性强、健壮的网络生态,确保数据和系统始终免受威胁。让我们一起迎接信息安全的挑战,为数字世界的安全发展贡献一份力量。
相关文章:

零信任安全模型详解:探讨零信任安全策略的原理、实施方法和最佳实践,确保在网络中实现最小特权原则
在当今日益复杂和危险的网络环境中,传统的网络安全模型已经不再能够满足对抗不断进化的威胁。零信任安全模型应运而生,以其强调“不信任,始终验证”的理念,成为了当今信息技术领域中的热门话题。本文将深入探讨零信任安全模型&…...

01_nodejs简介
01 【nodejs简介】 1.前言 Node 的重要性已经不言而喻,很多互联网公司都已经有大量的高性能系统运行在 Node 之上。Node 凭借其单线程、异步等举措实现了极高的性能基准。此外,目前最为流行的 Web 开发模式是前后端分离的形式,即前端开发者…...

企业架构LNMP学习笔记4
企业服务器LNMP环境搭建: 常见的软件架构: 1)C/S: client/server 2)B/S: browser/server 不管是C还是B,都是属于客户端属于前端。那么运维人员主要是负责和管理的Server端,也统称为服务器端。为了快速的…...

探索UniApp分包
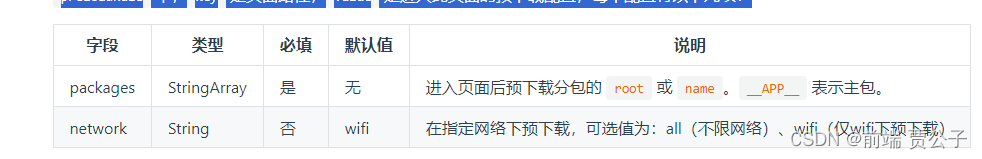
目录 什么是UniApp分包? UniApp分包的原理 优势 如何使用UniApp分包 1.manifest.json文件配置 2.静态图片资源分包注意事项 3.pages.json配置 结论 探索UniApp分包:优化移动应用性能与用户体验 在移动应用开发领域,性能和用户体验是至…...

uniapp 支持图片放大
<view class"list" v-for"(item, index) in urls" :key"index"><image :src"item" click"viewImg(item, index)" disabled></image></view> js // 预览大图 viewImg(data, index) {uni.previewImag…...
详细语句)
Oracle数据泵备份恢复(导出导入)详细语句
数据泵备份 查询已存在备份目录 select * from dba_directories;新建备份目录 create directory dbbak as /u01/dbbak;注意:在本地新建对应的物理目录 给指定用户赋权 grant read, write on directory dbbak to testuser; 或者直接把目录的权限设置为公开 g…...

【JS案例】JS实现积分抽奖(内附源码)
JS案例实现积分抽奖 🌟效果展示 🌟HTML结构 🌟CSS样式 🌟实现思路 🌟具体实现 1.定义抽奖次数渲染 2.点击抽奖按钮,实现滚动抽奖效果 3.弹窗处理 🌟完整代码 🌟写在最后 dz…...

angular抛出 ExpressionChangedAfterItHasBeenCheckedError错误分析
当变更检测完成后又更改了表达式值时,Angular 就会抛出 ExpressionChangedAfterItHasBeenCheckedError 错误。Angular 只会在开发模式下抛出此错误。 在开发模式下,Angular 在每次变更检测运行后都会执行一次附加检查,以确保绑定没有更改。这…...
关键字的概念)
动态链接库的__declspec(dllexport)关键字的概念
在 Windows 操作系统下,创建一个动态链接库(DLL)项目时,您需要通过 __declspec(dllexport) 关键字来显式地标记希望在 DLL 中 公开 的函数、类、变量等符号。这是因为在默认情况下,编译器会将函数和符号视为 私有&…...

群晖NAS:DS Video、Jellyfin等视频电影电视剧海报、背景墙搜刮器
群晖NAS:DS Video、Jellyfin等视频电影电视剧海报、背景墙搜刮器 本文只使用豆瓣插件方式,系统默认的 The Movie Database 好注册,但是授权码输入后域名不通过,很麻烦。 1、插件地址: https://www.aliyundrive.com/s…...

WEBGL(3):鼠标动态绘制点
1 实现思路 绘制单个点鼠标事件监听点击事件将点推送到数组中绘制数组中所有点 2 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge&…...

Sass基础
Sass基础 简介 Sass是一种stylesheet语言,可以被编译成CSS。Sass允许你使用诸如variabels,nested rules,mixins,functions等等语法,这些都将在本篇的接下来进行讲解。 因为之前一直学的后端,前端只是因为…...

Java中的消息队列有哪些?
在Java中,有几种常见的消息队列实现,包括: Apache Kafka:一个分布式流处理平台,具有高吞吐量、可持久化、可扩展等特点。 RabbitMQ:一个开源的消息代理,实现了AMQP(高级消息队列协议…...

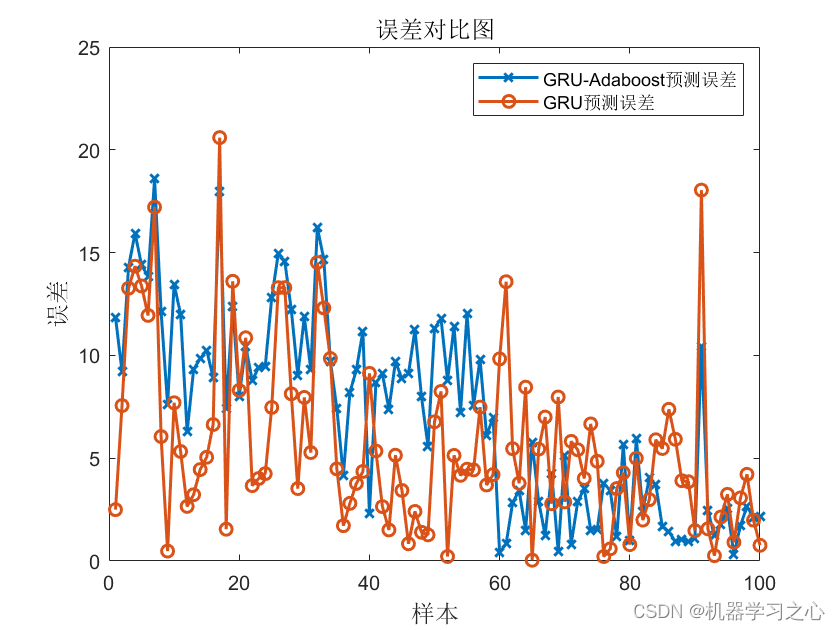
多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比
多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比 目录 多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比 模型描述 M…...

测试用例编写规范参考
章节目录: 一、规范目的二、模块划分三、颗粒度规范四、编写规范五、具体分项5.1 用例标题5.2 前置条件5.3 操作步骤5.4 预期结果 六、用例维护七、结束语 一、规范目的 规范合理,可执行性。一定要保证高可读性。 二、模块划分 同级别、同等级功能点。…...

unity3d:功能验证,收集开源项目的工程合集
unity3d功能验证,和收集开源项目的工程合集 目录持续更新地址 【腾讯文档】UnityForTest目录 https://docs.qq.com/doc/DWm9HSkVhTGdyUUVo 源码 https://github.com/luoyikun/UnityForTest 动画 创建骨骼动画 BoneAnimation场景 代码创建Mesh,骨骼…...

plotly_beforehover 用法:
在Plotly.js中,plotly_beforehover是在鼠标悬停在数据点上之前触发的回调事件。它的主要作用是在鼠标悬停事件发生前做一些准备工作。 plotly_beforehover事件是与图表对象绑定的,可以通过调用on方法来绑定事件处理程序。下面是一个示例代码:…...

利用 AI 赋能云安全,亚马逊云科技的安全技术创新服务不断赋能开发者
文章分享自亚马逊云科技 Community Builder:李少奕 2023年6月14日,一年一度的亚马逊云科技 re:Inforce 全球大会在美国安纳海姆落下了帷幕。re:Inforce 是亚马逊云科技全球最大的盛会之一,汇集了来自全球各地的安全专家,共同学习、…...

18. 填坑Ⅰ
Description 又是北湖深坑,惊不惊喜,意不意外?! 觉得用水填湖太没意思了,用石头填坑多有意思。 假设北湖的地面还是一维的,每一块宽度都为1,高度是非负整数,用一个数组来表示。 现提…...

CSS 实现平面圆点绕椭圆动画
前言 👏CSS实现平面圆点绕椭圆动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现原理 transform-style:CSS 属性 transform-style 设置元素的子元素是位于 3D 空间中还是平面中。如果选择平面…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
