快速了解状态管理库Pinia及其使用方法
目录
1.pinia是什么
2.为什么要使用pinia
3.pinia的优点
4.pinia在项目中使用
①创建一个使用pinia的Vue3项目
②在页面使用store
1.pinia是什么
Pinia 起源于一次探索 Vuex 下一个迭代的实验,如果你学过Vue2,那么你一定使用过Vuex。Vuex在Vue2中主要充当状态管理的角色,其实就是一个存储数据的地方,存放在Vuex中的数据在各个组件中都能访问到,它是Vue生态中重要的组成部分。在Vue3中,可以使用传统的Vuex来实现状态管理,也可以使用最新的pinia来实现状态管理
Pinia本质上依然是一个
状态管理的库,它允许你跨组件/页面进行状态共享
2.为什么要使用pinia
上面我们提到了在Vue3中,可以使用传统的Vuex来实现状态管理,也可以使用最新的pinia来实现状态管理,那么既然Vue3还能使用Vuex为什么还要学pinia。所以pinia肯定相较于vuex使用起来更方便简单
- 与Vuex相比,Pinia提供了
更简单的API,更少的规范和Composition-API风格的API- 最重要的是,Vue3都推荐使用TS来编写,pinia在与
TS一起使用时具有可靠的类型推断支持
3.pinia的优点
- mutations不再存在,只有state,gettes,actions
- 更友好的TypeScript支持
- 不再有modules的嵌套结构,每个store都是独立的,互不影响
- 没有命名空间模块
- 无需动态添加 Store,默认情况下它们都是动态的
- 不再需要注入、导入函数、调用函数
- 支持插件来扩展自身功能
- 支持服务端渲染(SSR)
4.pinia在项目中使用
①创建一个使用pinia的Vue3项目
可以参照该文章:
pnpm快速创建 Vue.js 项目(npm类似)_turbo夏日漱石的博客-CSDN博客
注意:
- 创建时是否添加pinia要选择yes
- 创建时是否使用ts要选择yes
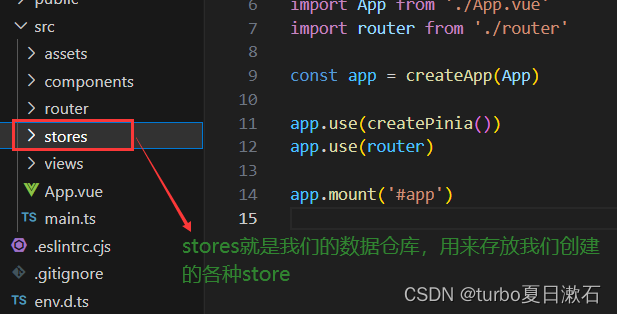
创建完成之后的main.ts代码:
import './assets/main.css'import { createApp } from 'vue' import { createPinia } from 'pinia'import App from './App.vue' import router from './router'const app = createApp(App)app.use(createPinia()) app.use(router)app.mount('#app')
stores就是我们的数据仓库,用来存放我们创建的store
②在页面使用store
以store下自带的counter.ts为例
counter.ts:
import { ref, computed } from 'vue' import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', () => {const count = ref(0)const doubleCount = computed(() => count.value * 2)function increment() {count.value++}return { count, doubleCount, increment } })使用:
- 直接在页面引声明的useCountersStore 方法
/src/App.vue <script setup lang="ts"> import { useCounterStore} from "../src/stores/counter"; const store = useCounterStore(); console.log(store); </script>
相关文章:

快速了解状态管理库Pinia及其使用方法
目录 1.pinia是什么 2.为什么要使用pinia 3.pinia的优点 4.pinia在项目中使用 ①创建一个使用pinia的Vue3项目 ②在页面使用store 1.pinia是什么 Pinia 起源于一次探索 Vuex 下一个迭代的实验,如果你学过Vue2,那么你一定使用过Vuex。Vuex在Vue2中主…...

scratch绘制同心圆 2023年5月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch绘制同心圆 一、题目要求 1、准备工作 2、功能实现 二、案例分析 <...

【LeetCode】3. 无重复字符的最长子串
3. 无重复字符的最长子串(中等) 方法:滑动窗口 哈希表 思路 这道题主要用到思路是:滑动窗口 什么是滑动窗口? 其实就是一个队列,比如例题中的 abcabcbb,进入这个队列(窗口)为 ab…...

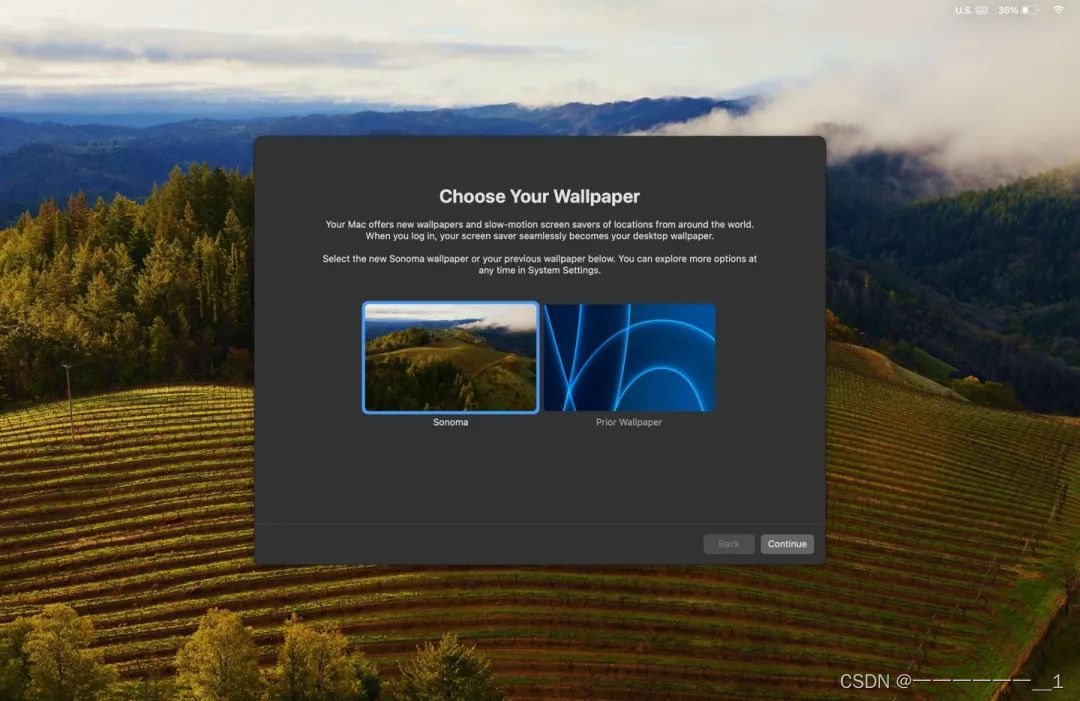
苹果macOS 14开发者预览版Beta 7发布 新增超过100款视频壁纸和屏保
8 月 31 日,苹果向 Mac 电脑用户推送了 macOS 14 开发者预览版 Beta 7 更新(内部版本号:23A5337a),本次更新距离上次发布隔了 8 天。 苹果发布 Beta 7 更新的同时,还发布了第 6 个公测版,正式版…...

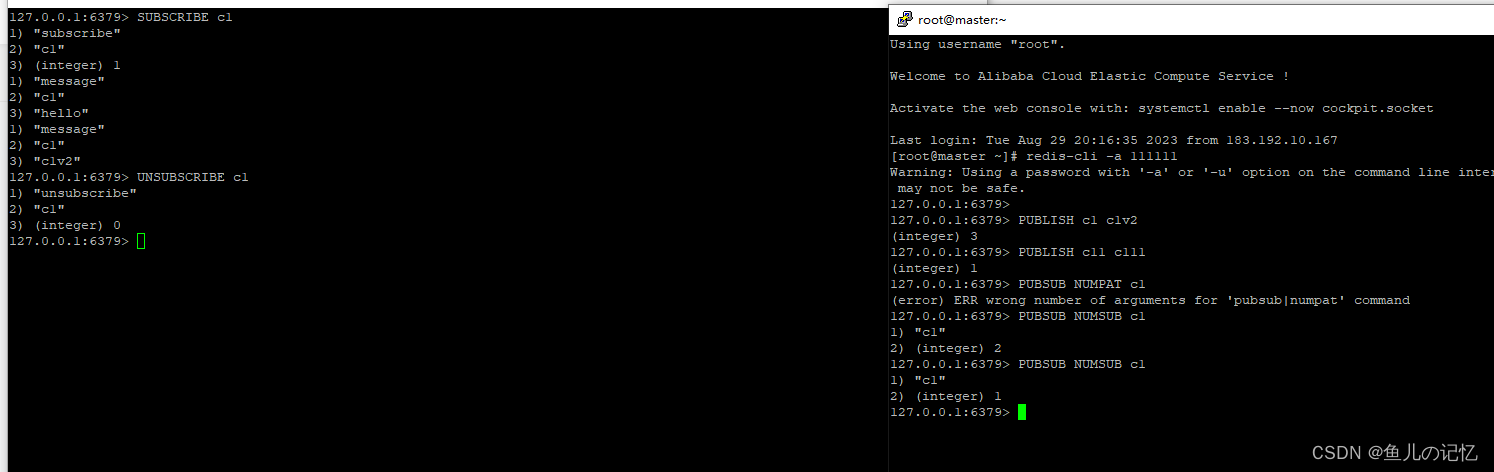
Redis 7 第五讲 事务、管道、发布订阅 过渡篇
事务 理论 可以一次执行多个命令,本质是一组命令的集合。一个事务中的所有命令都会序列化,按顺序地串行化执行而不会被其它命令插入,不许加塞 一个队列中,一次性、顺序性、排他性的执行一系列命令 Redis事务 VS 关系型数据库事务…...

[SpringBoot3]视图技术Thymeleaf
七、视图技术Thymeleaf Thymeleaf是一个表现层的模板引擎,一般被使用在Web环境中,它可以处理HTML、XML、JS等文档,简单来说,它可以将JSP作为Java Web应用的表现层,有能力展示与处理数据。这样,同一个模板文…...

wangluobiancheng
UDP send: receive: TCP...

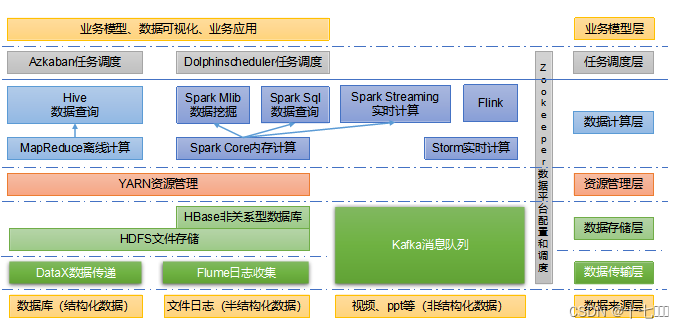
大数据之hadoop入门
大数据概念 大数据:无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现李和流程优化能力的海量、高增长率和多样化的信息资产。 大的概念是相对来说的:目前来说࿰…...

浅谈多人游戏原理和简单实现。
😜作 者:是江迪呀✒️本文关键词:websocket、网络、原理、多人游戏☀️每日 一言:这世上有两种东西无法直视,一是太阳,二是人心! 一、我的游戏史 我最开始接触游戏要从一盘300游戏…...

活动预告 | 龙智、紫龙游戏与JFrog专家将出席龙智DevSecOps研讨会,探讨企业大规模开发创新
2023年9月8日(周五)下午13:30-19:45,龙智即将携手Atlassian与JFrog在上海共同举办主题为“大规模开发创新:如何提升企业级开发效率与质量”的线下研讨会。 在此次研讨会上,龙智高级咨询顾问、Atlassian认证专家叶燕秀…...

米每秒和千米每小时的换算
千米每时和米每秒怎么换算?1米/秒3600米/3600秒 米每秒和千米每小时的换算(米每秒和千米每小时的换算) 3.6千米/小时。 3.6千米/小时1米/秒米每秒和千米每小时的换算1 米/秒(米每秒)3.6 千米/时(千米每小时)。 1米每秒3600米每时3.6千米每时。因为1小时3600秒。小时是一个时…...

js实现图形验证码
图形验证码起什么作用: 可以防止:恶意破解密码、刷票、论坛灌水,有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登录尝试。 验证码一般是防止批量注册的,人眼看起来都费劲,何况是机器。不少…...

一句话画出动漫效果
链接: AI Comic Factory - a Hugging Face Space by jbilcke-hfDiscover amazing ML apps made by the communityhttps://huggingface.co/spaces/jbilcke-hf/ai-comic-factory 选择类型: Japanese 输入提示词: beauty and school love st…...

【openGauss2.1.0 TPC-C数据导入】
openGauss2.1.0 TPC-C数据导入 一、下载tpch测试数据二、导入测试数据 一、下载tpch测试数据 使用普通用户如omm登录服务器执行如下命令下载测试数据库:git clone https://gitee.com/xzp-blog/tpch-kit.git二、导入测试数据 进入dbgen目录下,生成makef…...

vue+elementui表格导出
htmlToExcel.js import FileSaver from file-saver import XLSX from xlsxconst htmlToExcel {getExcel(dom, title 默认标题) {var excelTitle titlevar wb XLSX.utils.table_to_book(document.querySelector(dom))/* 获取二进制字符串作为输出 */var wbout XLSX.write(w…...

掌握前端利器:JavaScript页面渲染高阶方法解析与实战
引言 前端开发中,页面渲染的速度和质量是衡量一个开发者水平的重要标准。而在众多的前端技术中,JavaScript以其强大的页面渲染能力独占鳌头。本文将深入探讨JavaScript在页面渲染中的应用,并通过实例展示其高阶方法,旨在帮助读者…...

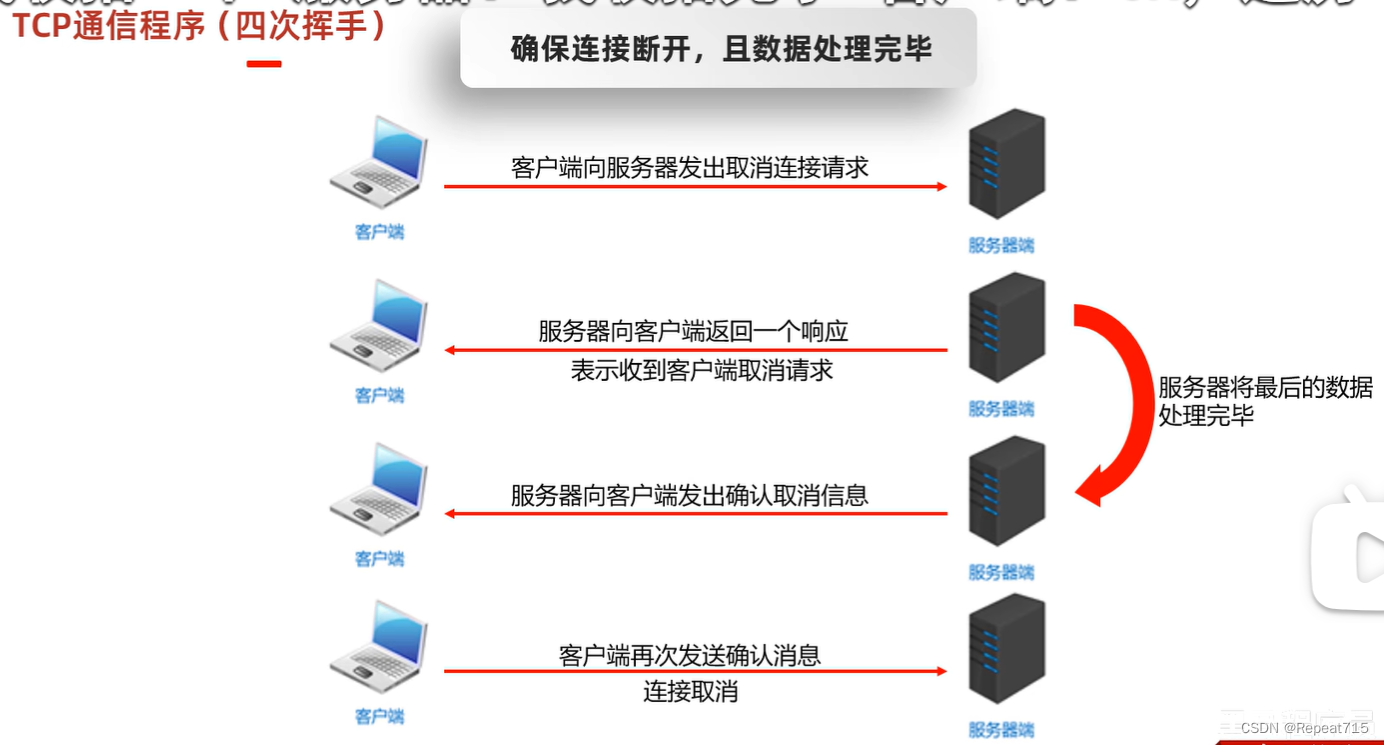
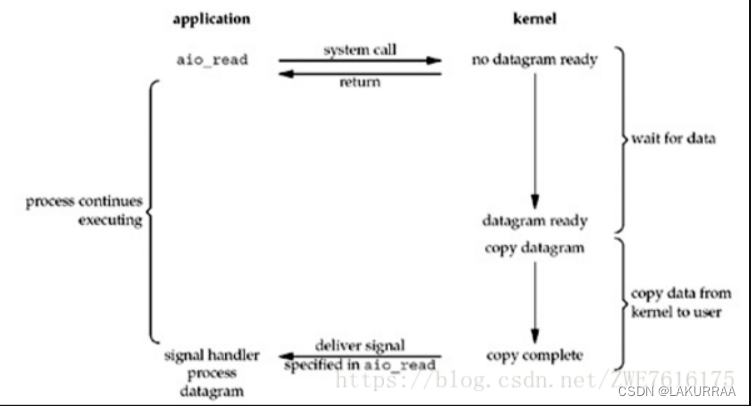
面试题——网络IO模型
一、socket socket是在应用层和传输层中间的抽象层,它把传输层(TCP/UDP)的复杂操作抽象成一些简单的接口,供应用层调用实现进程在网络中的通信。Socket起源于UNIX,在Unix一切皆文件的思想下,进程间通信就被…...

【JUC基础】JUC入门基础(二)
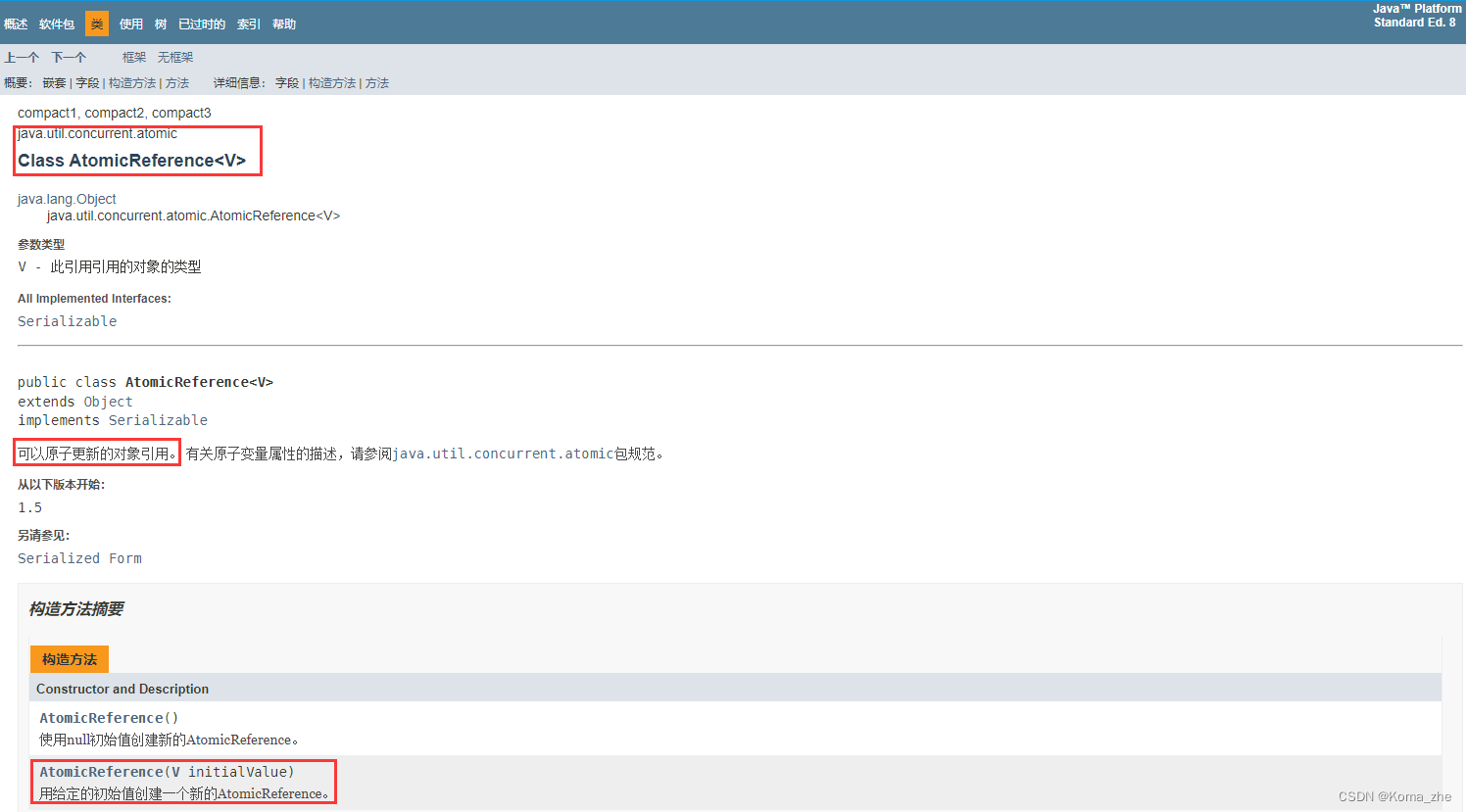
目录 异步回调JMM 理解对 volatile 的理解1、保证可见性2、不保证原子性3、禁止指令重排 对 JMM 的理解 详解单例模式饿汉式懒汉式DCL懒汉式:双重检测锁模式的懒汉式单例静态内部类实现单例通过反射破坏单例,修改后的DCL饿汉式枚举实现单例防止反射破坏 …...

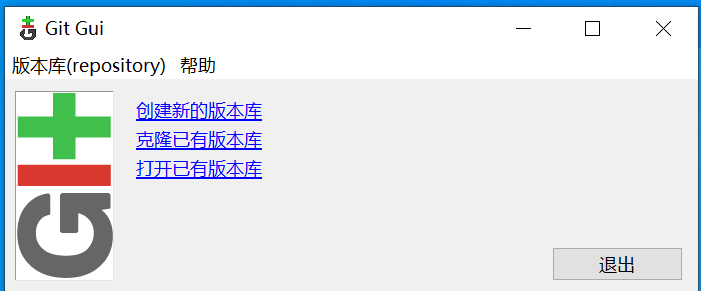
Git Bash 和 Git GUI中文汉化
目录 为什么要中文汉化?Git Bash的汉化Git GUI的汉化 为什么要中文汉化? 看到中文大概能猜出是什么意思,便于使用,特别是Git GUI,中文版的菜单很容易理解是要做什么,如下图: Git Bash的汉化 …...

【Ubuntu】Ubuntu常用软件部署
1.安装jdk1.8 (1).apt方式安装 1).安装 1.在终端中输入以下命令,以更新软件包列表 sudo apt-get update2.在终端中输入以下命令,以安装JDK 1.8 sudo apt-get install openjdk-8-jdk3.将Java 1.8设置为默认版本。在终端中输入以下命令 sudo update-…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...