Vue3全局变量使用
全局变量(函数等)可以在任意组件内访问,可以当组件间的传值使用。
main.js
import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'const app = createApp(App);
app.config.globalProperties.$global_id=10;
app.config.globalProperties.$global_name="test";
app.provide('global_code', "code");
app.config.globalProperties.global_value="value";
app.mount('#app');App.vue
<template><main><button @click="clicked">全局变量</button></main>
</template><script>
import {inject, getCurrentInstance } from 'vue'
export default {setup () {const { proxy } = getCurrentInstance();const codec = inject("global_code");function clicked(params) {console.log(proxy.$systemId)console.log("global_id:",proxy.$global_id)console.log("global_name:",proxy.$global_name);console.log("global_value:",proxy.global_value);console.log("codec:", codec);}return {clicked}}
}
</script><!-- <script setup>
//setup的实现
import { inject,getCurrentInstance } from 'vue'
const codec = inject("global_code");
const instance = getCurrentInstance();
function clicked()
{console.log("test");console.log("global_id:",instance.appContext.config.globalProperties.$global_id)console.log("global_name:",instance.proxy.$global_name);console.log("global_value:",instance.proxy.global_value);console.log("codec:", codec);
}
</script> -->getCurrentInstance在使用的时候需要注意
getCurrentInstance 支持访问内部组件实例,用于高阶用法或库的开发。
import { getCurrentInstance } from 'vue'
getCurrentInstance 只能在 setup 或生命周期钩子中调用。
如需在 setup 或生命周期钩子外使用,请先在 setup 中调用 getCurrentInstance() 获取该实例然后再使用。
组合式 API | Vue.js中文网 (zcopy.site)
相关文章:

Vue3全局变量使用
全局变量(函数等)可以在任意组件内访问,可以当组件间的传值使用。 main.js import ./assets/main.cssimport { createApp } from vue import App from ./App.vueconst app createApp(App); app.config.globalProperties.$global_id10; app.…...

拼多多海量商品数据接口API 商品详情接口 商品价格主图接口
拼多多,作为中国最大的社交电商之一,提供了丰富的商品信息和海量的用户数据。对于广大开发者而言,如何快速、准确地获取这些数据,进而开发出各种创新应用,是他们关心的问题。本文将详细介绍拼多多海量商品数据接口API的…...

结构化日志记录增强网络安全性
日志是一种宝贵的资产,在监视和分析应用程序或组织的 IT 基础结构的整体安全状况和性能方面发挥着至关重要的作用。它们提供系统事件、用户活动、网络流量和应用程序行为的详细记录,从而深入了解潜在威胁或未经授权的访问尝试。虽然组织历来依赖于传统的…...

企业架构LNMP学习笔记5
Nginx: 常见用法: 1)web服务器软件 httpd http协议 同类的web服务器软件:apache Nginx(俄罗斯)IIS(微软)lighttpd(德国) 2)代理服务器 反向代…...

Idea安装免注册版ChatGPT
文章目录 一、前期准备二、开始使用 一、前期准备 1.准备Idea开发软件并打开(VS Code同理)! 2.【CtrlAltS】快捷键调出Settings窗口,如图 3.找到NexChatGPT 此插件不需要注册,可以直接使用(高级一些的需要会员收费限…...

git操作
一、查看远程分支 使用如下git命令查看所有远程分支: git branch -r 查看远程和本地所有分支: git branch -a 查看本地分支: git branch 在输出结果中,前面带* 的是当前分支。 二、拉取远程分支并创建本地分支 方法一 使用如下…...

9 | 求出不同性别和不同科目的学生平均分数
需求描述:学生成绩分析 背景: 我们有一组学生的成绩数据,其中包括学生的姓名、性别和科目,我们需要分析不同性别和不同科目的学生平均分数。 功能要求: 从数据源中获取学生的成绩数据,包括学生姓名、性别和科目。使用Spark进行数据处理,将学生数据按性别和科目分组。计…...

Java如何发起http的get请求的实现
加哥最近做第三方接口开发,对方提供的是get方式的http请求,下面加哥给大家进行了总结如何用java代码去发送http请求并获取结果。 下面是发送get请求的工具类 1.不要求携带token的方式 public static String getUrl(String tempurl,String bm) {String…...

webRtc 示例
1、使用socket.io进行会话 2、为了方便,参数写死在前端了,前端界面1代码如下(由界面1发起视频): <!DOCTYPE html> <html><head><title>Socket.IO chat</title><meta charset"…...

【RabbitMQ】服务启动成功,无法访问localhost:15672(RabbitMQ Management)
问题描述 RabbitMQ 服务已经启动成功,已经安装rabbitmq_management插件,无法访问RabbitMQ Management(http://localhost:15672/)。 原因分析 15672端口被Microsoft Edge占用。 解决方案 打开cmd终端,输入指令&#…...

【操作记录】pytorch_geometric安装方法
pytorch_geometric安装方法 github地址 主要不要直接pip install安装,会由于依赖无法安装而失败 点击here手动安装依赖 选择对应的pytorch版本,我的是Win10 Python3.8.3Pytorch1.8.1CUDA10.2 手动下载四个依赖包本地安装: 主要不要直接&am…...

EventSystem 事件系统
EventSystem 事件系统 事件系统在开发中必不可少事件系统使用观察者模式可以极大程度降低程序的耦合,之前的文章也讲过事件系统但是不够高效简洁,如何轻便高效优雅的实现一个事件呢?依然基于之前的AssemblyManager 程序集管理器和SingletonS…...

2.2 Vector<T> 动态数组(模板语法)
C数据结构与算法 目录 本文前驱课程 1 C自学精简教程 目录(必读) 2 动态数组 Vector(难度1) 其中,2 是 1 中的一个作业。2 中详细讲解了动态数组实现的基本原理。 本文目标 1 学会写基本的C类模板语法; 2 为以后熟练使用 S…...

dockerfile 例子(二)
Dockerfile由一行一行的命令语句组成,#开头的为注释行。Dockerfile文件内容分为四个部分:基础镜像信息、维护者信息、镜像操作指令以及容器启动执行指令。 接下来给大家列出Dockerfile中主要命令的说明。 FROM,指定所创建镜像的基础镜像。 …...

openssh---Windows下git安装配置gitlab
安装openssh 1. 专业版Win10/11默认自带,可以查看是否开启 1. Get-WindowsCapability -Online | Where-Object Name -like OpenSSH* 2. Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0 3. Add-WindowsCapability -Online -Name OpenSSH.Serve…...

vscode宏键绑定
开发语言php 实现输入[ 得到 [];的效果 [win]ctrlp,[mac]superp 输入>keyboard 选择 在json文件里增加(目前有缺陷,sublime的设置是比较完美的.或者phpstorm默认不需要配置): {"key": "[","command": "editor.action.insertSnippet&…...

外贸企业如何借助CRM提升企业发展?
外贸企业竞争激烈,提高自身竞争力,扩大海外业务市场,是每个外贸企业的目标。为了实现这一目标,不少外贸企业借助CRM系统,优化业务流程,管理维护客户,从而实现可持续发展。那么,外贸企…...

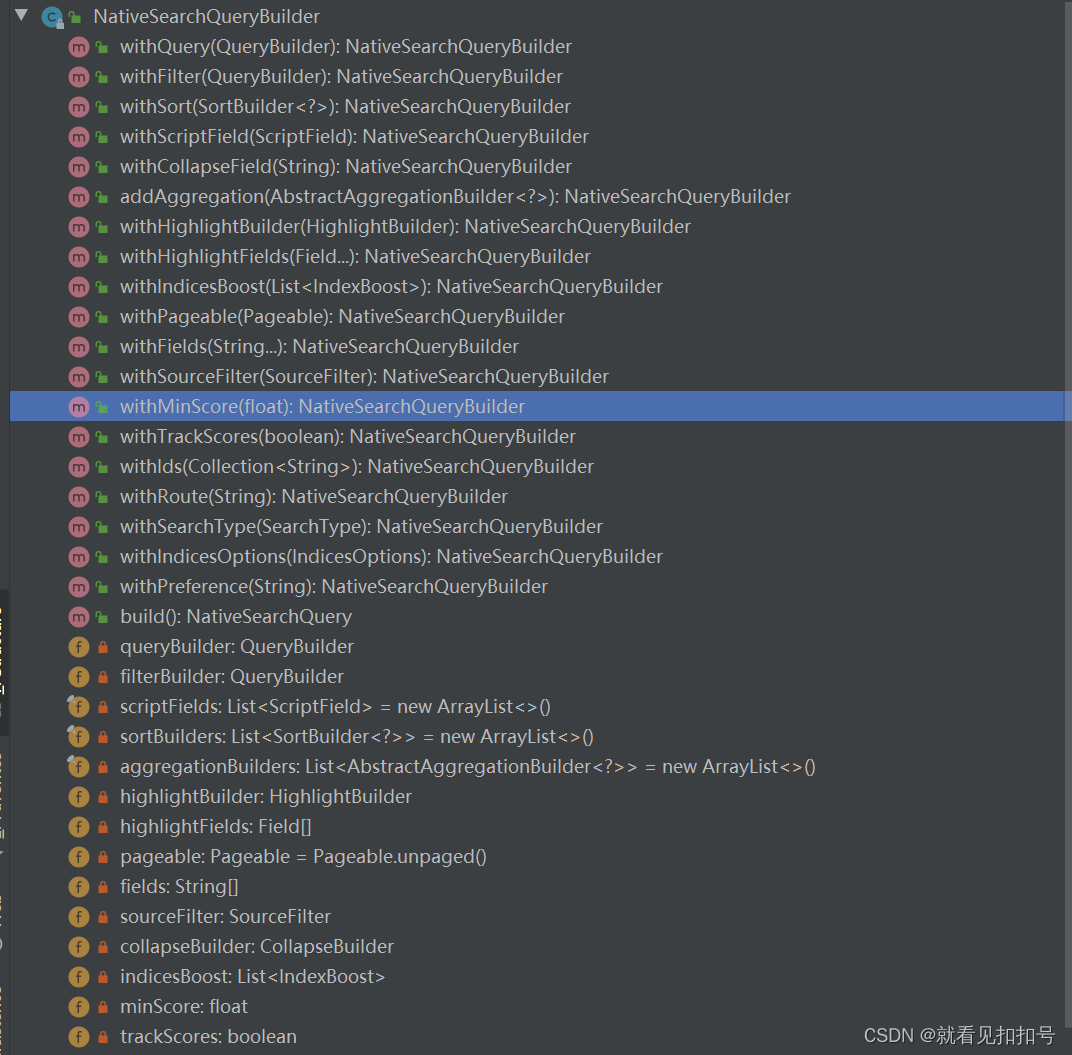
初步了解ES
一、ES基础查询 1、es基础查询 1.1 准备数据 # 准备数据 PUT test_index/_doc/1 {"name":"顾老二","age":30,"from": "gu","desc": "皮肤黑、武器长、性格直","tags": ["黑", &…...
)
Linux基础(三)
一.系统基本优化 关闭selinux:getenforce 查看selinux状态setenforce 0 临时关闭vim /etc/sysconfig/selinux 永久关闭SELINUXdisabled 关闭防火墙:systemctl stop firewalld 临时关闭防火墙systemctl disable firewalld 永久关闭防火墙sys…...

python函数调用的四种方式
第一种:参数按顺序从第一个参数往后排#标准调用 def normal_invoke(x, y):print("--normal_invoke:--" )print("x is %d" %x )print("y is %d" %y) # 标准调用 normal_invoke(1, 2) 运行结果: --normal_invoke:-- x is 1 …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
